Indice dei Contenuti
Metodo 1: Utilizzare il Personalizzatore di WordPress
Il Personalizzatore di WordPress è uno strumento integrato che offre un modo intuitivo per modificare gli aspetti di base dell’aspetto del tuo sito web, inclusi i colori. Per molti temi di WordPress, troverai le impostazioni del colore dei link all’interno del Personalizzatore. Ecco come accedervi:
- Accedi alla tua dashboard di WordPress.
- Vai su Aspetto > Personalizza. Questo apre l’interfaccia del Personalizzatore di WordPress.
- Cerca Impostazioni Colore: Le opzioni di personalizzazione specifiche del tuo tema saranno elencate a sinistra. Sezioni come “Colori”, “Colori Globali” o “Impostazioni del Tema” sono luoghi comuni dove trovare le impostazioni del colore dei link.
- Clicca su Impostazione Colore: Questo spesso rivelerà uno strumento di selezione del colore per il colore del tuo link.
- Scegli il tuo colore: Sperimenta con diversi colori che si allineano con la palette del tuo brand. Puoi spesso usare un selettore di colori o inserire un codice esadecimale specifico per un controllo preciso.
- Salva le tue modifiche: Clicca sul pulsante “Pubblica” per rendere attivi i nuovi colori dei link.
Cose da Notare
- Limitazioni del Tema: Il tuo tema di WordPress determina le opzioni di personalizzazione disponibili. Alcuni temi offrono un controllo più granulare sui colori dei link rispetto ad altri.
- Ideale per Modifiche Semplici: Il Personalizzatore di WordPress è perfetto per regolazioni rapide e semplici.
- Integrazione con Elementor: Il costruttore di siti Elementor spesso migliora il Personalizzatore con opzioni aggiuntive, rendendolo ancora più potente per gli utenti che costruiscono i loro siti con Elementor.
Metodo 2: Modifica del CSS
Per un maggiore controllo sullo stile del tuo sito web, inclusi quelli dei tuoi link, puoi personalizzare direttamente il CSS (Cascading Style Sheets) del tuo sito. Il CSS definisce l’aspetto visivo degli elementi sulla tua pagina web. Ecco uno sguardo più approfondito su questo metodo:
Comprendere la Struttura del CSS per lo Stile dei Link
Per cambiare i colori dei link nel CSS, devi comprendere i seguenti stati dei link:
- a:link: Stile per i link regolari, non visitati.
- a:visited: Stile per i link che l’utente ha già cliccato.
- a:hover: Stile applicato quando l’utente passa il mouse su un link.
- a:active: Stile per il momento in cui un utente sta cliccando attivamente su un link.
Modi per Modificare il Tuo CSS
- CSS Aggiuntivo: Il tuo Personalizzatore di WordPress può includere una sezione “CSS Aggiuntivo”. Questo è un luogo conveniente per incollare le personalizzazioni CSS.
- Foglio di Stile del Tema (style.css): Modificare il foglio di stile del tema richiede l’accesso ai file del tuo sito tramite un client FTP o il pannello di controllo del tuo hosting. Sebbene potente, modificare direttamente i file del tema comporta dei rischi.
- Temi Figlio: Il modo più raccomandato per fare personalizzazioni CSS è creare un tema figlio. Un tema figlio eredita gli stili del tema genitore ma consente modifiche sicure che non verranno sovrascritte quando aggiorni il tema.
Cose da Notare:
- Sovrascrivere gli Stili Esistenti: Le tue personalizzazioni CSS necessitano di perfezionamenti per avere la precedenza sugli stili predefiniti del tuo tema. Comprendere la specificità del CSS può essere utile se incontri problemi.
- Alternativa Elementor: Se stai usando il costruttore di siti Elementor, i suoi strumenti di modifica visiva forniscono un modo semplificato per personalizzare i tuoi link senza modificare direttamente il CSS.
Metodo 3: Costruttori di Siti come Elementor
I costruttori di pagine rivoluzionano il processo di creazione di siti web WordPress, offrendo un’interfaccia intuitiva e drag-and-drop per semplificare i compiti di design. I costruttori di pagine popolari come Elementor eccellono nel semplificare compiti complessi come la personalizzazione dei colori dei link. Vediamo come:
Cosa Sono i Costruttori di Pagine?
Pensa ai costruttori di pagine come strumenti di design visivo per siti web. Invece di lavorare direttamente con il codice, interagisci con gli elementi direttamente sulla pagina e ne regoli l’aspetto utilizzando pannelli di impostazioni user-friendly.
Come Elementor Semplifica lo Stile dei Link
- Interfaccia Visiva: Elementor ti permette di cliccare direttamente su un link, e apparirà un pannello di stile. Puoi regolare colori, effetti hover, tipografia e altro, tutto con anteprime istantanee delle tue modifiche.
- Integrazione con il Tema: Elementor offre una profonda integrazione con molti temi, incluso il suo Hello Theme, fornendo una flessibilità di design estesa.
- Opzioni Avanzate: Pur essendo user-friendly, Elementor non sacrifica la potenza. Puoi creare elaborate animazioni hover, usare gradienti nei colori dei tuoi link e applicare stili unici a link specifici in tutto il tuo sito.
Confronto tra Costruttori di Pagine e CSS Puro
I costruttori di pagine come Elementor offrono diversi vantaggi rispetto alla modifica manuale del CSS:
- Approccio Visivo: Vedi le modifiche riflesse in tempo reale sul tuo sito, rendendo più facile sperimentare e ottenere lo stile desiderato.
- Facile per i Principianti: Elimina la curva di apprendimento necessaria per comprendere la sintassi del CSS.
- Funzionalità Avanzate: Accedi a un controllo di stile più sofisticato senza codice complesso.
Metodo 4: Plugin di WordPress
I plugin di WordPress estendono la funzionalità del tuo sito, e ci sono plugin dedicati per semplificare le personalizzazioni CSS senza richiedere di modificare direttamente il codice. Ecco una panoramica di questo approccio:
Plugin di Personalizzazione CSS Popolari
- CSS Hero: Modifica visivamente il CSS del tuo sito web – cambia colori, font, spaziatura e altro con un’interfaccia facile da usare.
- SiteOrigin CSS: Un plugin semplice ma potente per aggiungere CSS personalizzato al tuo sito WordPress.
- Simple Custom CSS and JS: Aggiungi il tuo CSS personalizzato (e JavaScript) direttamente dalla dashboard di WordPress.
Come Funzionano Questi Plugin
- Installazione: Trova e installa il plugin scelto tramite la directory dei plugin di WordPress nella tua dashboard.
- Interfaccia: I plugin CSS forniscono un modo intuitivo per inserire le tue regole di stile personalizzate – spesso con selettori di colori e anteprime visive.
- Applica Modifiche: Le tue modifiche vengono salvate e applicate al tuo sito web in tempo reale.
Quando Usare i Plugin CSS
- Facilità d’Uso: Perfetto per i principianti che vogliono un modo rapido per applicare modifiche CSS di base senza modificare il codice.
- Convenienza: Un modo semplificato per gestire il tuo CSS personalizzato all’interno della tua dashboard di WordPress.
Considerazioni
- Prestazioni: Alcuni plugin possono causare un leggero sovraccarico, quindi scegli soluzioni ben costruite e ottimizzate.
- Limitazioni: Sebbene i plugin semplifichino il processo, potresti comunque aver bisogno di un controllo più granulare offerto da costruttori di pagine avanzati come Elementor o modificando direttamente i tuoi file CSS.
Plugin vs. Page Builder
Se desideri un alto grado di controllo sulla personalizzazione, un page builder completo come Elementor generalmente fornisce opzioni di stile più estese e una maggiore flessibilità di design rispetto ai plugin focalizzati esclusivamente sulla modifica del CSS.
Metodo 5: CSS Manuale nei File del Tema
Questo metodo comporta l’approccio più diretto alla modifica degli stili del tuo sito web ed è tradizionalmente riservato agli utenti più esperti che sono a proprio agio nel lavorare con i file del tema di WordPress.
Modificare il Tuo Tema Child
- Importanza del Tema Child: Creare un tema child è assolutamente essenziale per questo processo. Preserva le tue modifiche CSS personalizzate anche quando aggiorni il tema principale di WordPress, impedendo che le tue modifiche vengano sovrascritte.
- Individuare style.css: Utilizzando un client FTP o il file manager del pannello di controllo del tuo hosting, naviga nella directory del tuo tema child e apri il file style.css.
- Aggiungere CSS Personalizzato: Inserisci attentamente le tue regole CSS che mirano agli stati dei link (a:link, a:hover, ecc.) per modificare i colori dei tuoi link.
Avvertenze di Questo Metodo
- Potenziale di Errori: Modificare il codice direttamente significa che eventuali errori possono potenzialmente interrompere aspetti del design del tuo sito web. Se hai bisogno di maggiore sicurezza, è generalmente meglio utilizzare metodi meno rischiosi.
- Importanza del Backup: Prima di apportare qualsiasi modifica, crea un backup completo del tuo sito web in modo da poter tornare indietro se necessario.
Quando Questo Metodo è Adatto
- Utenti Avanzati: Questo metodo concede il massimo controllo se hai una solida comprensione del CSS e sei a tuo agio nel lavorare con i file del tema di WordPress.
- Personalizzazioni Specifiche: Se altri metodi non offrono abbastanza flessibilità per le tue esigenze di stile uniche, potrebbe essere necessario modificare direttamente i file del tema.
Sempre un Compromesso
Modificare direttamente i file del tema fornisce il massimo potere e flessibilità ma comporta anche il maggior rischio. Metodi che utilizzano page builder come Elementor o plugin di personalizzazione CSS offrono reti di sicurezza migliori per la maggior parte degli utenti.
Considerazioni Aggiuntive e Migliori Pratiche
Mentre capire come cambiare i colori dei link è essenziale, esploriamo alcuni fattori chiave e suggerimenti per prendere decisioni di stile dei link esteticamente piacevoli ed efficaci.
Teoria del Colore e Design dei Link
- Allineamento del Brand: Cerca di scegliere colori dei link che completino lo schema di colori esistente del tuo sito web, rafforzando l’identità del tuo brand.
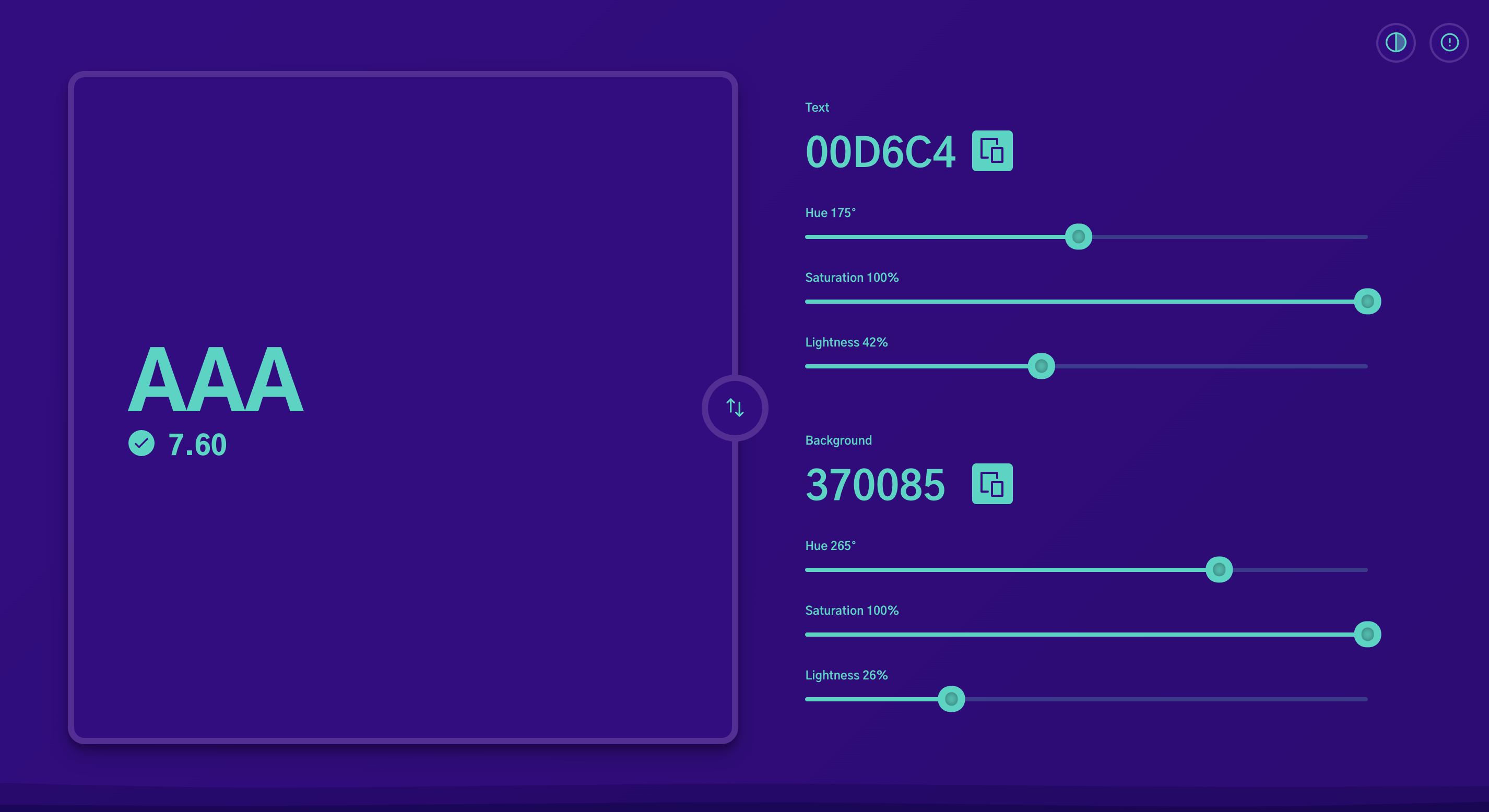
- Accessibilità: Assicurati un forte contrasto tra i colori dei link scelti e il testo circostante – specialmente nei diversi stati dei link (visitato, hover, ecc.). Considera l’uso di strumenti online per il controllo del contrasto dei colori per una valutazione facile.
- Psicologia del Colore: Sii consapevole delle connotazioni associate ai colori. Ad esempio, il rosso può significare urgenza; il blu spesso instilla fiducia, e il verde può rappresentare crescita o sostenibilità.
Quando Usare Colori Audaci vs. Colori dei Link
- Azioni Primarie: Fai risaltare i link che rappresentano chiamate all’azione cruciali (come “Acquista Ora” o “Iscriviti”) con colori più audaci o contrastanti.
- Navigazione: Assicurati che i link di navigazione siano facilmente visibili ma generalmente più sobri in modo che non distraggano l’utente dal contenuto principale della tua pagina web.
Suggerimenti di Stile
- Differenziare i Link: Considera di distinguere tra i link regolari all’interno del tuo contenuto e i link esterni utilizzando una sfumatura leggermente diversa o aggiungendo effetti come sottolineature. Questo aiuta anche con l’usabilità, specialmente per i link affiliati, poiché essere trasparenti con i visitatori costruisce fiducia.
- Test su Browser e Dispositivi: Testa sempre le tue scelte di colore dei link su diversi browser e dimensioni dello schermo (desktop, tablet, mobile) per assicurarti che siano belli e facilmente cliccabili in tutti gli ambienti.
- Considerazioni SEO: Sebbene il colore dei link abbia un impatto trascurabile sulla SEO, assicurati che i tuoi link siano visibili e accessibili, poiché questo influisce sull’esperienza utente complessiva che i motori di ricerca valutano.
Conclusione
Cambiare i colori dei link del tuo sito web WordPress richiede un’attenta considerazione e offre un’opportunità per migliorare l’esperienza dell’utente e rafforzare l’identità del tuo marchio. Che tu preferisca una semplice regolazione tramite il Customizer, la flessibilità del CSS, l’approccio visivo di un page builder come Elementor, o la comodità di un plugin CSS, ora sei equipaggiato con la conoscenza per affrontare questa personalizzazione con fiducia.
Per coloro che desiderano le massime prestazioni, facilità d’uso e integrazione senza soluzione di continuità con il page builder Elementor, Elementor Hosting fornisce una soluzione potente progettata per aumentare la velocità e l’affidabilità del tuo sito web. Ricorda, indipendentemente dal metodo che scegli, la coerenza e un design ponderato sono vitali per creare un’esperienza web coesa e coinvolgente per i tuoi visitatori.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.