Indice dei Contenuti
Nel mondo frenetico dello sviluppo web, ogni millisecondo conta. Le immagini, pur essendo essenziali per l’appeal visivo e il coinvolgimento, possono essere un grande colpevole dietro i siti web lenti. Ecco perché scegliere il giusto formato immagine è cruciale per offrire un’esperienza utente ottimale. Nel 2024, due formati si contendono la corona: AVIF (AV1 Image File Format) e WebP.
Entrambi offrono capacità di compressione impressionanti, riducendo significativamente le dimensioni dei file rispetto ai formati più vecchi come JPEG e PNG. Ma quale è veramente il “re” dei formati immagine per il tuo sito WordPress? Per rispondere a questa domanda, dobbiamo approfondire i loro aspetti tecnici, benefici e svantaggi pratici, casi d’uso e come si integrano con i moderni costruttori di siti web e soluzioni di hosting come Elementor.
In questa guida completa, analizzeremo il dibattito AVIF vs. WebP, fornendoti le conoscenze necessarie per prendere una decisione informata. Esploreremo la loro efficienza di compressione, qualità dell’immagine, compatibilità tra browser e dispositivi e il loro impatto sulle prestazioni del sito web. Alla fine, sarai in grado di scegliere il formato ideale che non solo ottimizza la velocità e l’appeal visivo del tuo sito web, ma che si allinea anche con i tuoi obiettivi specifici e il tuo pubblico di riferimento.
Comprendere i Fondamenti della Compressione delle Immagini
Prima di discutere i dettagli di AVIF e WebP, è essenziale comprendere le basi della compressione delle immagini. Alla base, la compressione delle immagini è il processo di riduzione delle dimensioni del file di un’immagine senza compromettere significativamente la sua qualità visiva. Questo viene ottenuto attraverso vari algoritmi che identificano ed eliminano i dati ridondanti all’interno del file immagine.
Esistono due principali tipi di compressione delle immagini:
- Compressione Lossy: Questo metodo raggiunge rapporti di compressione più elevati scartando alcuni dati dell’immagine considerati meno importanti per la percezione visiva. Sebbene la compressione lossy possa portare a dimensioni di file più piccole, può anche introdurre qualche degrado nella qualità dell’immagine, come artefatti o sfocature.
- Compressione Lossless: preserva tutti i dati originali dell’immagine, garantendo che l’immagine decompressa sia identica all’originale. Sebbene la compressione lossless risulti in una qualità superiore, generalmente porta a dimensioni di file più grandi rispetto alla compressione lossy.
La Necessità di Velocità
Perché la compressione delle immagini è così cruciale per i siti web? La risposta risiede nelle prestazioni del sito web. File di immagini di grandi dimensioni possono rallentare significativamente i tempi di caricamento delle pagine, portando a un’esperienza utente frustrante e potenzialmente a tassi di abbandono più elevati. Nel mondo digitale di oggi, gli utenti si aspettano che i siti web si carichino rapidamente, e studi hanno dimostrato che anche un ritardo di un secondo nel tempo di caricamento della pagina può avere un impatto significativo sul coinvolgimento degli utenti e sulle conversioni.
L’ottimizzazione delle immagini, quindi, non riguarda solo l’estetica; è un fattore critico per il successo del sito web. Comprimendo le immagini, puoi ridurre le loro dimensioni, portando a tempi di caricamento delle pagine più veloci e a prestazioni migliorate del sito web. Questo non solo beneficia i tuoi utenti, ma gioca anche un ruolo nell’ottimizzazione per i motori di ricerca (SEO), poiché i motori di ricerca come Google considerano la velocità della pagina come un fattore di ranking.
Elementor Image Optimizer
Se stai usando Elementor per costruire il tuo sito WordPress, sei fortunato. Elementor viene fornito con uno strumento integrato di Ottimizzazione delle Immagini che comprime automaticamente le tue immagini al momento del caricamento, risparmiandoti tempo e fatica preziosi. Questa funzione garantisce che i visual del tuo sito siano ottimizzati per prestazioni ottimali senza compromettere la qualità.
AVIF: Il Nuovo Arrivato
AVIF (AV1 Image File Format) è la nuova stella nascente nel mondo dei formati immagine. È basato sul codec video AV1, sviluppato dall’Alliance for Open Media, ed è progettato per offrire un’efficienza di compressione superiore rispetto ai formati esistenti come JPEG e WebP. Questo significa che puoi ottenere dimensioni di file più piccole senza sacrificare la qualità dell’immagine, una combinazione vincente per le prestazioni del sito web.
Panoramica tecnica
AVIF sfrutta gli algoritmi di compressione avanzati del codec AV1, che eccelle nella codifica sia di immagini statiche che di contenuti video. Questo codec offre diversi vantaggi chiave, tra cui:
- Alta Efficienza: AV1 è noto per la sua capacità di raggiungere rapporti di compressione più elevati rispetto ai codec più vecchi come VP9 (usato in WebP) e H.264 (usato in JPEG). Questo si traduce in dimensioni di file più piccole per le immagini AVIF, che possono migliorare significativamente i tempi di caricamento del sito web.
- Qualità dell’Immagine Migliorata: AVIF supporta una gamma più ampia di profondità di colore e contenuti ad alta gamma dinamica (HDR), permettendo immagini più vivaci e realistiche. Supporta anche vari spazi colore, inclusa la gamma di colori estesa (WCG), che può migliorare l’appeal visivo delle tue immagini.
- Senza Royalty: Il codec AV1 è open-source e senza royalty, il che significa che non ci sono costi di licenza associati all’uso di AVIF. Questo lo rende un’opzione attraente per sviluppatori web e creatori di contenuti.
Vantaggi di AVIF
I vantaggi di AVIF per i proprietari di siti web e gli utenti sono numerosi:
- Dimensioni di File Più Piccole: AVIF supera costantemente WebP e JPEG in termini di efficienza di compressione, risultando in dimensioni di file più piccole per immagini di qualità comparabile. Questo si traduce in tempi di caricamento delle pagine più veloci, ridotto utilizzo di banda e una migliore esperienza utente complessiva.
- Qualità Visiva Migliorata: Il supporto di AVIF per HDR, WCG e profondità di colore più elevate consente immagini più visivamente attraenti e realistiche. Questo può essere particolarmente vantaggioso per siti di fotografia, portfolio e piattaforme di e-commerce dove la qualità dell’immagine è fondamentale.
- Prepararsi al futuro: AVIF è un formato relativamente nuovo, ma sta rapidamente guadagnando terreno grazie alle sue impressionanti capacità di compressione e alla sua natura open-source. Adottando AVIF ora, stai preparando il tuo sito web per la prossima generazione di formati di immagine.
Svantaggi di AVIF
Sebbene AVIF offra numerosi vantaggi, non è privo di limitazioni:
- Compatibilità limitata con i browser: Una delle principali sfide con AVIF è la sua compatibilità relativamente limitata con i browser rispetto a WebP. A partire dal 2024, non tutti i principali browser supportano completamente la decodifica AVIF, il che significa che alcuni utenti potrebbero non essere in grado di visualizzare correttamente le immagini AVIF sui loro dispositivi.
- Sfide di codifica: Codificare immagini AVIF può essere intensivo dal punto di vista computazionale, richiedendo più potenza di elaborazione e tempo rispetto ad altri formati. Questo può rappresentare un collo di bottiglia per siti web con grandi librerie di immagini o risorse server limitate.
- Supporto software: Sebbene AVIF stia guadagnando terreno, è ancora un formato relativamente nuovo e non tutti i software e strumenti di editing delle immagini lo supportano completamente. Questo può rendere difficile integrare AVIF nei flussi di lavoro esistenti.
Casi d’uso per AVIF
Nonostante queste sfide, AVIF è adatto a casi d’uso specifici in cui i suoi punti di forza superano le sue limitazioni:
- Siti web di fotografia e portfolio: La superiore compressione e qualità dell’immagine di AVIF lo rendono una scelta ideale per fotografi e designer che vogliono mostrare il loro lavoro nella migliore luce possibile riducendo al minimo le dimensioni dei file.
- Piattaforme di e-commerce: Per i negozi online con cataloghi di prodotti ricchi di immagini, AVIF può ridurre significativamente i tempi di caricamento delle pagine e l’uso della larghezza di banda, migliorando l’esperienza di acquisto per i clienti.
- Siti web ricchi di contenuti: I siti web con una grande quantità di contenuti visivi, come riviste online e pubblicazioni di notizie, possono beneficiare dell’efficienza di compressione di AVIF per ottimizzare la consegna delle immagini e migliorare le prestazioni del sito web.
In sintesi, AVIF rappresenta un significativo avanzamento nella tecnologia di compressione delle immagini, offrendo dimensioni di file più piccole e una qualità visiva migliorata rispetto ai formati più vecchi. Sebbene la sua compatibilità limitata con i browser e le sfide di codifica possano essere una preoccupazione per alcuni, i suoi potenziali benefici per le prestazioni del sito web e l’esperienza utente lo rendono una opzione interessante per molti sviluppatori web e creatori di contenuti.
Man mano che il supporto dei browser per AVIF continua a crescere, è probabile che diventi una scelta sempre più popolare per l’ottimizzazione delle immagini negli anni a venire.
WebP: Il contendente affermato
WebP, sviluppato da Google, è in circolazione da oltre un decennio e si è affermato come una popolare alternativa a JPEG e PNG. È basato sui codec video VP8 e VP9 e offre un buon equilibrio tra efficienza di compressione e qualità dell’immagine. WebP ha visto una diffusa adozione sul web grazie alla sua compatibilità con i principali browser e alla sua capacità di fornire dimensioni di file più piccole rispetto a JPEG e PNG.
Panoramica tecnica
WebP utilizza i codec VP8 e VP9, noti per i loro algoritmi di compressione efficienti. Questi codec offrono diversi vantaggi chiave, tra cui:
- Buona compressione: WebP può raggiungere rapporti di compressione significativi rispetto a JPEG e PNG, risultando in dimensioni di file più piccole per immagini di qualità simile. Questo può portare a tempi di caricamento delle pagine più veloci e a un uso ridotto della larghezza di banda.
- Modalità con perdita e senza perdita: WebP supporta sia la compressione con perdita che senza perdita, offrendo flessibilità a seconda delle esigenze di ottimizzazione delle immagini. La modalità con perdita offre rapporti di compressione più elevati ma può introdurre una certa degradazione della qualità, mentre la modalità senza perdita preserva tutti i dati originali dell’immagine.
- Animazione e trasparenza: WebP supporta anche animazione e trasparenza, rendendolo un formato versatile per vari tipi di immagini, inclusi GIF animati e immagini con sfondi trasparenti.
Vantaggi di WebP
WebP offre diversi vantaggi per i proprietari di siti web e gli utenti:
- Ampio supporto dei browser: Uno dei principali vantaggi di WebP è la sua ampia compatibilità con i principali browser. A differenza di AVIF, che sta ancora guadagnando terreno, WebP è già supportato dalla maggior parte dei browser moderni, garantendo che le tue immagini saranno visualizzate correttamente per la stragrande maggioranza degli utenti.
- Codifica e decodifica più veloci: Le immagini WebP possono essere codificate e decodificate più velocemente rispetto alle immagini AVIF, il che può essere vantaggioso per siti web con risorse server limitate o che necessitano di elaborare immagini in tempo reale.
- Formato versatile: Il supporto di WebP per la compressione con perdita e senza perdita, l’animazione e la trasparenza lo rende un formato versatile per vari tipi di immagini, dalle fotografie ai loghi alle grafiche animate.
- Ecosistema consolidato: WebP è in circolazione da un po’ di tempo e c’è un ecosistema ben consolidato di strumenti, plugin e librerie che lo supportano. Questo rende più facile integrare WebP nel flusso di lavoro del tuo sito web e ottimizzare efficacemente le tue immagini.
Svantaggi di WebP
Sebbene WebP offra numerosi vantaggi, è importante considerare anche i suoi svantaggi:
- Efficienza di compressione: WebP offre una buona compressione, tuttavia non raggiunge i rapporti di compressione superiori ottenuti da AVIF. Questo significa che le immagini AVIF possono essere significativamente più piccole delle immagini WebP per lo stesso livello di qualità visiva.
- Potenziali artefatti di compressione: In alcuni casi, in particolare con impostazioni di compressione elevate o contenuti di immagini complessi, la compressione WebP può introdurre artefatti, come sfocature, banding di colore o perdita di dettagli. Sebbene questi artefatti possano non essere visibili in tutti i casi, possono essere una preoccupazione per i puristi della qualità dell’immagine.
- Supporto limitato per software di editing: Sebbene WebP sia ampiamente supportato dai browser, non tutti i software e gli strumenti di editing delle immagini lo supportano completamente. Questo può rendere difficile integrare WebP nei flussi di lavoro esistenti, specialmente per fotografi e designer che si affidano a software specifici per l’editing delle immagini.
Casi d’uso per WebP
Nonostante queste limitazioni, WebP è adatto per casi d’uso specifici in cui i suoi punti di forza superano i suoi svantaggi:
- Siti web che danno priorità alla compatibilità ampia: Se il tuo pubblico di destinazione utilizza una vasta gamma di browser e dispositivi, WebP è una scelta sicura grazie al suo ampio supporto da parte dei browser. Garantisce che le tue immagini vengano visualizzate correttamente per la maggior parte degli utenti, indipendentemente dal loro browser o dispositivo.
- Blog e editori con contenuti di immagini diversificati: La versatilità di WebP lo rende una buona opzione per siti web con contenuti di immagini diversificati, inclusi fotografie, illustrazioni e grafica. Il suo supporto per l’animazione e la trasparenza lo rende anche adatto per GIF animate e immagini con sfondi trasparenti.
- Siti con risorse server limitate: La codifica e decodifica più veloce di WebP può beneficiare i siti web con risorse server limitate o quelli che necessitano di elaborare immagini in tempo reale. Questo può aiutare a migliorare le prestazioni del sito web e ridurre il carico sul server.
Confronto diretto: AVIF vs WebP
Ora che abbiamo esplorato i punti di forza e di debolezza individuali di AVIF e WebP, confrontiamoli direttamente su aspetti chiave per aiutarti a decidere quale formato è migliore per il tuo sito WordPress.
Efficienza di compressione
In termini di pura efficienza di compressione, AVIF prende la corona. Supera costantemente WebP nel fornire dimensioni di file più piccole per immagini di qualità comparabile. Questo è dovuto agli algoritmi di compressione avanzati del codec AV1, che eccellono nell’identificare ed eliminare i dati ridondanti all’interno dei file di immagine.
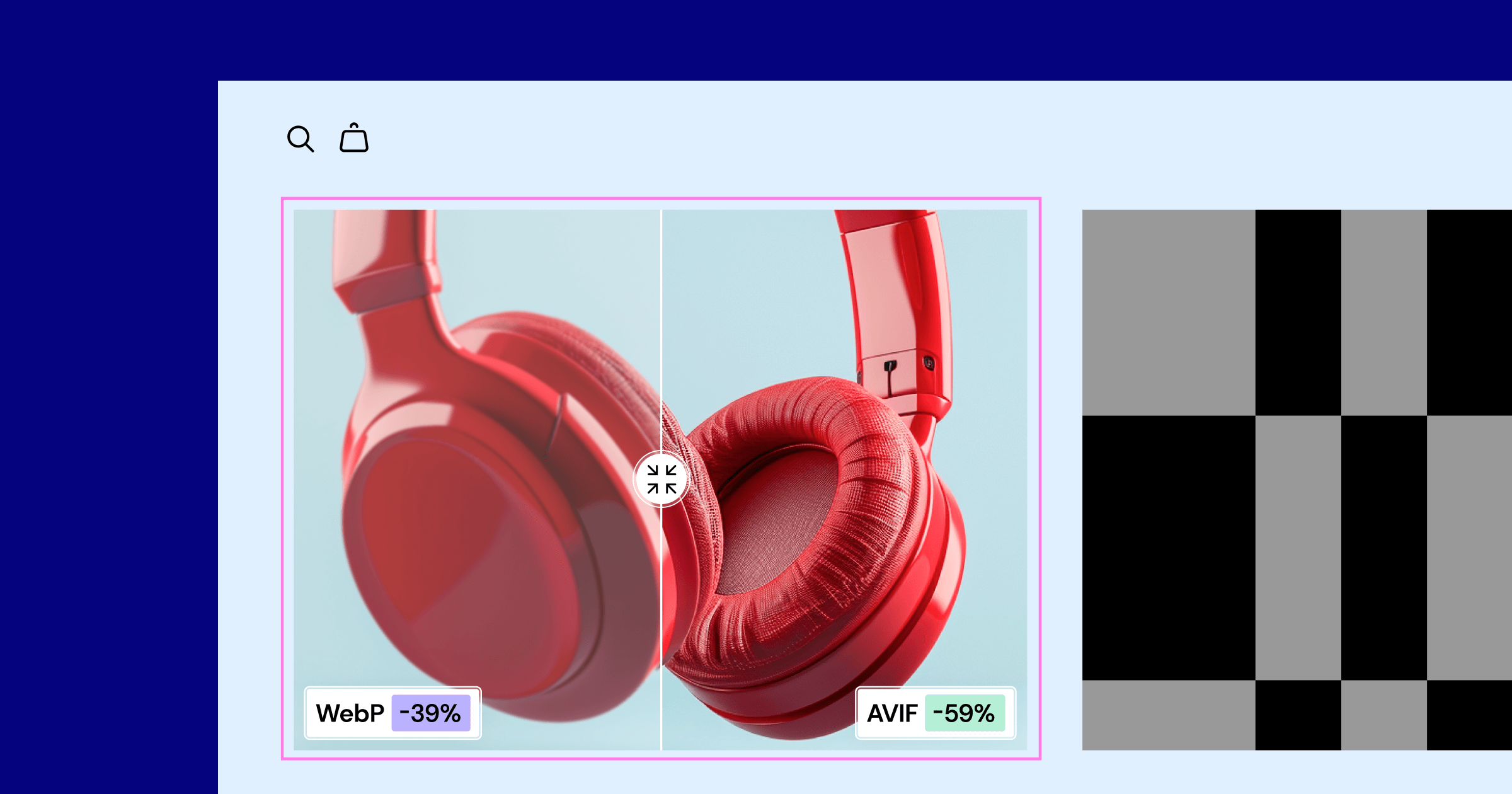
Ad esempio, in un test che confronta immagini AVIF, WebP e JPEG della stessa scena, AVIF ha raggiunto una dimensione del file del 50% più piccola rispetto a WebP e del 65% più piccola rispetto a JPEG mantenendo una qualità visiva simile. Passando ad AVIF, potresti potenzialmente ridurre il carico di immagini del tuo sito web di un margine significativo, portando a tempi di caricamento delle pagine più veloci e a una migliore esperienza utente.
Qualità dell’immagine
Sebbene sia AVIF che WebP offrano una buona qualità dell’immagine, ci sono alcune differenze sottili da considerare. AVIF generalmente produce immagini leggermente più nitide e dettagliate grazie al suo supporto per profondità di colore più elevate e gamme di colori più ampie. Tuttavia, WebP spesso si comporta meglio nel preservare gradienti uniformi ed evitare artefatti di compressione, specialmente in modalità di compressione lossy.
La scelta tra AVIF e WebP per la qualità dell’immagine spesso dipende dalla preferenza personale e dal tipo specifico di immagini con cui stai lavorando. Se dai priorità alla massima nitidezza e dettaglio, AVIF potrebbe essere la scelta migliore. Tuttavia, se sei preoccupato per i potenziali artefatti di compressione, WebP potrebbe essere una scelta più sicura.
Vale anche la pena notare che sia AVIF che WebP offrono modalità di compressione lossless, che preservano tutti i dati originali dell’immagine e garantiscono la massima qualità possibile. Tuttavia, la compressione lossless comporta dimensioni di file più grandi rispetto alla compressione lossy, quindi è importante trovare un equilibrio tra qualità dell’immagine e dimensione del file in base alle esigenze del tuo sito web.
Compatibilità
La compatibilità è un fattore cruciale nella scelta di un formato di immagine per il tuo sito web. Vuoi assicurarti che le tue immagini possano essere visualizzate correttamente su una vasta gamma di browser e dispositivi, indipendentemente dal sistema operativo o dal software che stanno utilizzando.
A partire dal 2024, WebP ha un chiaro vantaggio in termini di compatibilità con i browser. È supportato da tutti i principali browser, inclusi Chrome, Firefox, Safari ed Edge. Ciò significa che se utilizzi immagini WebP sul tuo sito web, verranno visualizzate correttamente per la stragrande maggioranza degli utenti.
AVIF, d’altra parte, ha un supporto per i browser più limitato. Mentre Chrome e Opera lo supportano, Firefox e Safari hanno iniziato solo di recente a implementare il supporto, e Edge attualmente non lo supporta. Ciò significa che se utilizzi immagini AVIF, alcuni utenti potrebbero avere difficoltà a visualizzarle correttamente, a seconda del loro browser.
Tuttavia, la situazione sta evolvendo rapidamente e il supporto dei browser per AVIF è destinato a migliorare significativamente nel prossimo futuro. Man mano che più browser adotteranno la decodifica AV1, il divario di compatibilità tra AVIF e WebP probabilmente si ridurrà.
Impatto sulle prestazioni
Sia AVIF che WebP offrono vantaggi significativi in termini di prestazioni rispetto ai formati più vecchi come JPEG e PNG grazie alle loro dimensioni di file più piccole. Tuttavia, l’impatto specifico sulla velocità di caricamento delle pagine e sull’esperienza utente può variare a seconda di diversi fattori, tra cui:
- Contenuto dell’immagine: Il tipo di contenuto dell’immagine (ad esempio, fotografie, illustrazioni, grafica) può influenzare quanto bene ciascun formato comprime l’immagine e la dimensione del file risultante.
- Impostazioni di compressione: Il livello di compressione applicato all’immagine può influenzare significativamente sia la dimensione del file che la qualità dell’immagine. Rapporti di compressione più elevati generalmente portano a dimensioni di file più piccole ma possono anche introdurre una certa degradazione della qualità.
- Ottimizzazione del sito web: L’ottimizzazione complessiva del tuo sito web, inclusa la configurazione del server, la cache e l’uso di reti di distribuzione dei contenuti (CDN), può influenzare la velocità con cui le immagini vengono caricate e visualizzate agli utenti.
In generale, sia AVIF che WebP possono migliorare significativamente la velocità di caricamento delle pagine rispetto ai formati più vecchi. Tuttavia, grazie alla sua superiore efficienza di compressione, AVIF ha il potenziale per offrire tempi di caricamento ancora più rapidi, specialmente per i siti web ricchi di immagini.
Se stai utilizzando Elementor per costruire il tuo sito web WordPress, puoi sfruttare l’Elementor Image Optimizer per ottimizzare automaticamente le tue immagini per prestazioni ottimali. Questo strumento comprime intelligentemente le immagini senza sacrificare la qualità visiva, garantendo che il tuo sito web si carichi rapidamente e offra un’esperienza utente fluida.
Il Vantaggio di Elementor: Integrazione Perfetta e Incremento delle Prestazioni
Quando si tratta di scegliere il formato immagine giusto per il tuo sito web WordPress, Elementor offre un vantaggio significativo. Il website builder e le soluzioni di hosting di Elementor sono progettati per integrarsi perfettamente con AVIF e WebP, fornendoti la flessibilità di scegliere il miglior formato per le tue esigenze specifiche.
Elementor Image Optimizer
Lo strumento integrato di Elementor per l’ottimizzazione delle immagini semplifica l’ottimizzazione delle immagini. Al caricamento delle immagini sul tuo sito web, l’Image Optimizer le comprime automaticamente utilizzando algoritmi intelligenti, riducendo le dimensioni dei file senza sacrificare la qualità visiva. Questo non solo ti fa risparmiare tempo e fatica, ma garantisce anche che le immagini del tuo sito web siano ottimizzate per le migliori prestazioni.
L’Image Optimizer è compatibile con entrambi i formati AVIF e WebP, permettendoti di sperimentare con entrambi i formati e scegliere quello che meglio si adatta agli obiettivi del tuo sito web. Puoi facilmente passare da un formato all’altro e confrontare i risultati per vedere quale offre il miglior equilibrio tra efficienza di compressione e qualità dell’immagine per le tue immagini specifiche.
Elementor Hosting: Incremento delle Prestazioni con Google Cloud e Cloudflare
Se stai cercando una soluzione di hosting ottimizzata per le prestazioni delle immagini, Elementor Hosting è un’ottima scelta. Costruito sui server C2 della Google Cloud Platform, offre un’infrastruttura potente e scalabile che può gestire facilmente le immagini AVIF e WebP.
Elementor Hosting include anche l’integrazione con Cloudflare Enterprise CDN. La rete globale di server di Cloudflare memorizza nella cache i contenuti del tuo sito web, comprese le immagini, e li consegna agli utenti dal server più vicino, riducendo la latenza e migliorando i tempi di caricamento delle pagine. Questo è particolarmente vantaggioso per le immagini AVIF e WebP, poiché le loro dimensioni ridotte possono essere consegnate ancora più velocemente attraverso il CDN di Cloudflare.
Oltre a questi vantaggi in termini di prestazioni, Elementor Hosting offre anche funzionalità di sicurezza robuste, backup automatici e supporto esperto 24/7, rendendolo una soluzione completa per i siti web WordPress.
Combinando il website builder di Elementor con Elementor Hosting, ottieni una piattaforma potente e integrata che semplifica l’ottimizzazione delle immagini e offre prestazioni ottimali del sito web. Che tu scelga AVIF o WebP, Elementor ti consente di sfruttare al massimo il formato immagine scelto e offre un’esperienza web veloce, visivamente attraente e user-friendly.
Scegliere il Formato Giusto per il Tuo Sito WordPress
Con una chiara comprensione dei punti di forza e di debolezza di AVIF e WebP, il passo successivo è determinare quale formato si allinea meglio con il tuo specifico sito web WordPress. Non esiste una risposta unica per tutti, poiché la scelta ideale dipende da vari fattori:
Fattori da Considerare
- Pubblico di Destinazione: Considera i browser e i dispositivi che il tuo pubblico utilizza principalmente. Se ti rivolgi a un pubblico ampio con browser diversi, la maggiore compatibilità di WebP potrebbe essere una scelta più sicura. Tuttavia, se il tuo pubblico è esperto di tecnologia e utilizza browser moderni, AVIF potrebbe essere un’opzione valida per la sua compressione superiore.
- Contenuto del Sito Web: Analizza il tipo di immagini che utilizzi sul tuo sito. Se mostri fotografie ad alta risoluzione o contenuti visivamente ricchi, la qualità dell’immagine migliorata di AVIF potrebbe essere preferibile. Per i siti web con tipi di immagini diversi, inclusi grafici e animazioni, la versatilità di WebP potrebbe essere più adatta.
- Vincoli Tecnici: Valuta le risorse del tuo server e le limitazioni di larghezza di banda. Se hai risorse server o larghezza di banda limitate, la codifica più veloce e la maggiore compatibilità di WebP potrebbero essere vantaggiose. Tuttavia, se hai risorse abbondanti e dai priorità alla massima compressione, AVIF potrebbe essere la strada da percorrere.
Raccomandazioni
Basato su questi fattori, ecco alcune raccomandazioni generali:
AVIF:
- Ideale per siti web che mostrano immagini di alta qualità, come portafogli fotografici e piattaforme di e-commerce.
- Prioritizza l’efficienza massima di compressione e la qualità visiva.
- Adatto a un pubblico esperto di tecnologia che utilizza browser moderni.
WebP:
- Ottimo per siti web con contenuti di immagini diversi, inclusi grafici e animazioni.
- Offre un buon equilibrio tra compressione e qualità con un ampio supporto per i browser.
- Adatto per siti web con risorse server o larghezza di banda limitate.
La Flessibilità di Elementor
Elementor ti consente di sperimentare facilmente con entrambi i formati AVIF e WebP. Puoi facilmente passare da un formato all’altro e confrontare i risultati per vedere quale offre le migliori prestazioni e l’appeal visivo per le tue immagini specifiche e gli obiettivi del tuo sito web.
Preparare il Tuo Sito per il Futuro
Il mondo dei formati immagine è in continua evoluzione, con nuove tecnologie emergenti e il supporto dei browser in cambiamento. Per garantire che il tuo sito web rimanga all’avanguardia in termini di prestazioni ed esperienza utente, è cruciale rimanere informati su questi cambiamenti e adattare di conseguenza le tue strategie di ottimizzazione delle immagini.
A partire dal 2024, AVIF mostra grandi promesse come formato immagine di nuova generazione grazie alla sua superiore efficienza di compressione e qualità dell’immagine. Tuttavia, la sua compatibilità limitata con i browser è un ostacolo attuale. WebP, d’altra parte, gode di un ampio supporto per i browser ma deve recuperare terreno rispetto ad AVIF in termini di capacità di compressione.
Per preparare il tuo sito web per il futuro, considera l’adozione di un approccio multi-formato. Puoi utilizzare AVIF per i browser moderni che lo supportano e ricorrere a WebP per i browser più vecchi. Questo garantisce che tutti i tuoi utenti ottengano la migliore esperienza possibile, con immagini che si caricano rapidamente e qualità visiva ottimale.
Le soluzioni di builder di siti web e hosting di Elementor rendono facile implementare una strategia multi-formato. Puoi sfruttare l’Image Optimizer per generare automaticamente più formati di immagine per ogni immagine che carichi, garantendo che il tuo sito web offra i migliori visuali possibili a ogni utente, indipendentemente dal loro browser o dispositivo.
Rimanere all’avanguardia con i formati di immagine è essenziale per mantenere un vantaggio competitivo nel mondo online. Abbracciando nuove tecnologie come AVIF e sfruttando strumenti come Elementor, puoi rendere il tuo sito web a prova di futuro e offrire un’esperienza utente eccezionale che mantiene il tuo pubblico coinvolto e che ritorna per di più.
Ricorda, scegliere il formato di immagine giusto non è una decisione unica. È un processo continuo che richiede di rimanere informati sulle ultime tendenze, sperimentare con diversi formati e adattare le tue strategie man mano che la tecnologia evolve. Adottando un approccio flessibile e orientato al futuro, puoi garantire che il tuo sito web rimanga visivamente sorprendente e performante al meglio per gli anni a venire.
Il Ruolo del Tuo Builder di Siti Web e Hosting
La tua scelta di builder di siti web e piattaforma di hosting gioca un ruolo cruciale nell’ottimizzazione della consegna delle immagini e delle prestazioni complessive del sito web. Mentre AVIF e WebP offrono vantaggi significativi in termini di compressione e qualità dell’immagine, la loro efficacia può essere amplificata se abbinata agli strumenti e all’infrastruttura giusti.
Elementor Website Builder: Semplificazione dell’Ottimizzazione delle Immagini
Elementor, un leader tra i builder di siti web per WordPress, offre una suite di funzionalità progettate per semplificare il processo di ottimizzazione delle immagini. La sua interfaccia intuitiva drag-and-drop rende facile aggiungere, modificare e ottimizzare le immagini sul tuo sito web senza richiedere alcuna competenza tecnica.
Una delle caratteristiche distintive di Elementor è il suo Image Optimizer integrato. Questo strumento comprime automaticamente le immagini al momento del caricamento, riducendo significativamente le loro dimensioni senza compromettere la qualità visiva. L’Image Optimizer è compatibile sia con AVIF che con WebP, permettendoti di sperimentare con entrambi i formati e scegliere quello che offre i migliori risultati per le tue esigenze specifiche.
Oltre all’Image Optimizer, Elementor offre anche una gamma di altre funzionalità relative alle immagini, come il ridimensionamento delle immagini responsive, il lazy loading e i caroselli di immagini. Queste funzionalità ti aiutano a ottimizzare le tue immagini per diverse dimensioni di schermo e dispositivi, migliorando ulteriormente le prestazioni e l’esperienza utente del tuo sito web.
Elementor Hosting: Una Potenza di Prestazioni
Elementor Hosting porta le prestazioni del sito web al livello successivo. . Ciò significa che il tuo sito web si caricherà più velocemente e gestirà i picchi di traffico con facilità, indipendentemente dal formato di immagine che scegli.
Uno dei principali vantaggi di Elementor Hosting è la sua integrazione senza soluzione di continuità con Cloudflare Enterprise CDN. La rete globale di server di Cloudflare memorizza nella cache i contenuti del tuo sito web, comprese le immagini, e li consegna agli utenti dal server più vicino, riducendo la latenza e migliorando i tempi di caricamento delle pagine. Questo è particolarmente vantaggioso per le immagini AVIF e WebP, poiché le loro dimensioni ridotte possono essere consegnate ancora più velocemente tramite la CDN di Cloudflare.
Elementor Hosting include anche una gamma di altre funzionalità che migliorano le prestazioni, come la cache a livello di server, l’ottimizzazione automatica delle immagini e la compressione Brotli. Queste funzionalità lavorano insieme per garantire che il tuo sito web offra un’esperienza fulminea ai tuoi utenti, indipendentemente dal formato di immagine che scegli.
Un Approccio Olistico all’Ottimizzazione delle Immagini
Mentre Elementor fornisce potenti strumenti per l’ottimizzazione delle immagini, è importante ricordare che i formati di immagine sono solo un pezzo del puzzle. Un approccio olistico all’ottimizzazione delle immagini coinvolge diversi altri aspetti chiave:
- Selezione delle Immagini: Scegli immagini di alta qualità che siano rilevanti per i tuoi contenuti e visivamente attraenti per il tuo pubblico. Evita di usare immagini eccessivamente grandi o non necessarie che possono rallentare il tuo sito web.
- Ridimensionamento delle Immagini: Ridimensiona le immagini alle dimensioni appropriate per il loro utilizzo previsto sul tuo sito web. Evita di caricare immagini grandi e poi ridimensionarle con CSS, poiché questo può comunque consumare larghezza di banda non necessaria.
- Immagini Responsive: Utilizza tecniche di immagini responsive per fornire la dimensione di immagine giusta a ogni utente in base alla dimensione dello schermo e al dispositivo. Questo garantisce che le immagini appaiano ottime e si carichino rapidamente su tutti i dispositivi.
- Lazy Loading: Implementa il lazy loading per posticipare il caricamento delle immagini che non sono immediatamente visibili sullo schermo. Questo può migliorare significativamente i tempi di caricamento iniziali della pagina, specialmente per i siti web ricchi di immagini.
- Compressione delle Immagini: Utilizza strumenti di compressione delle immagini, come l’Image Optimizer di Elementor, per ridurre le dimensioni dei file senza sacrificare la qualità visiva. Sperimenta con diverse impostazioni di compressione per trovare il bilanciamento ottimale per le tue immagini.
- Content Delivery Networks (CDN): Utilizza una CDN per memorizzare nella cache e consegnare le tue immagini da server situati più vicini ai tuoi utenti. Questo riduce la latenza e migliora i tempi di caricamento delle pagine, specialmente per gli utenti situati lontano dal tuo server.
Combinando queste migliori pratiche con le soluzioni di builder di siti web e hosting di Elementor, puoi creare un sito web WordPress ad alte prestazioni che offre visuali sorprendenti, tempi di caricamento rapidi e un’esperienza utente eccezionale.
Conclusione
Il dibattito AVIF vs. WebP è complesso. Nessuno dei due formati è superiore all’altro. Entrambi offrono vantaggi e limitazioni unici, rendendo la scelta ideale dipendente dai tuoi obiettivi specifici del sito web, dal pubblico di destinazione e dalle considerazioni tecniche. L’eccezionale efficienza di compressione e qualità dell’immagine di AVIF lo rendono un’opzione attraente per i siti web focalizzati visivamente. Allo stesso tempo, l’ampio supporto del browser e la versatilità di WebP si adattano a una gamma più ampia di casi d’uso.
Tuttavia, con gli strumenti e le strategie giuste, puoi sfruttare i punti di forza di entrambi i formati e offrire un’esperienza utente ottimale. Il costruttore di siti web e le soluzioni di hosting di Elementor ti permettono di sperimentare con AVIF e WebP, integrandoli senza problemi nel tuo sito web e ottimizzando le tue immagini per prestazioni massime.
Man mano che la tecnologia continua a evolversi, il panorama dei formati di immagine cambierà inevitabilmente. Rimanendo informato sulle tendenze emergenti e adottando un approccio flessibile, puoi assicurarti che il tuo sito WordPress rimanga visivamente sorprendente, estremamente veloce e facile da usare per gli anni a venire. Che tu scelga AVIF, WebP o una combinazione di entrambi, ricorda che l’obiettivo è offrire la migliore esperienza possibile al tuo pubblico e ottimizzare il tuo sito per il successo nel mondo digitale in continua evoluzione.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.