Indice dei Contenuti
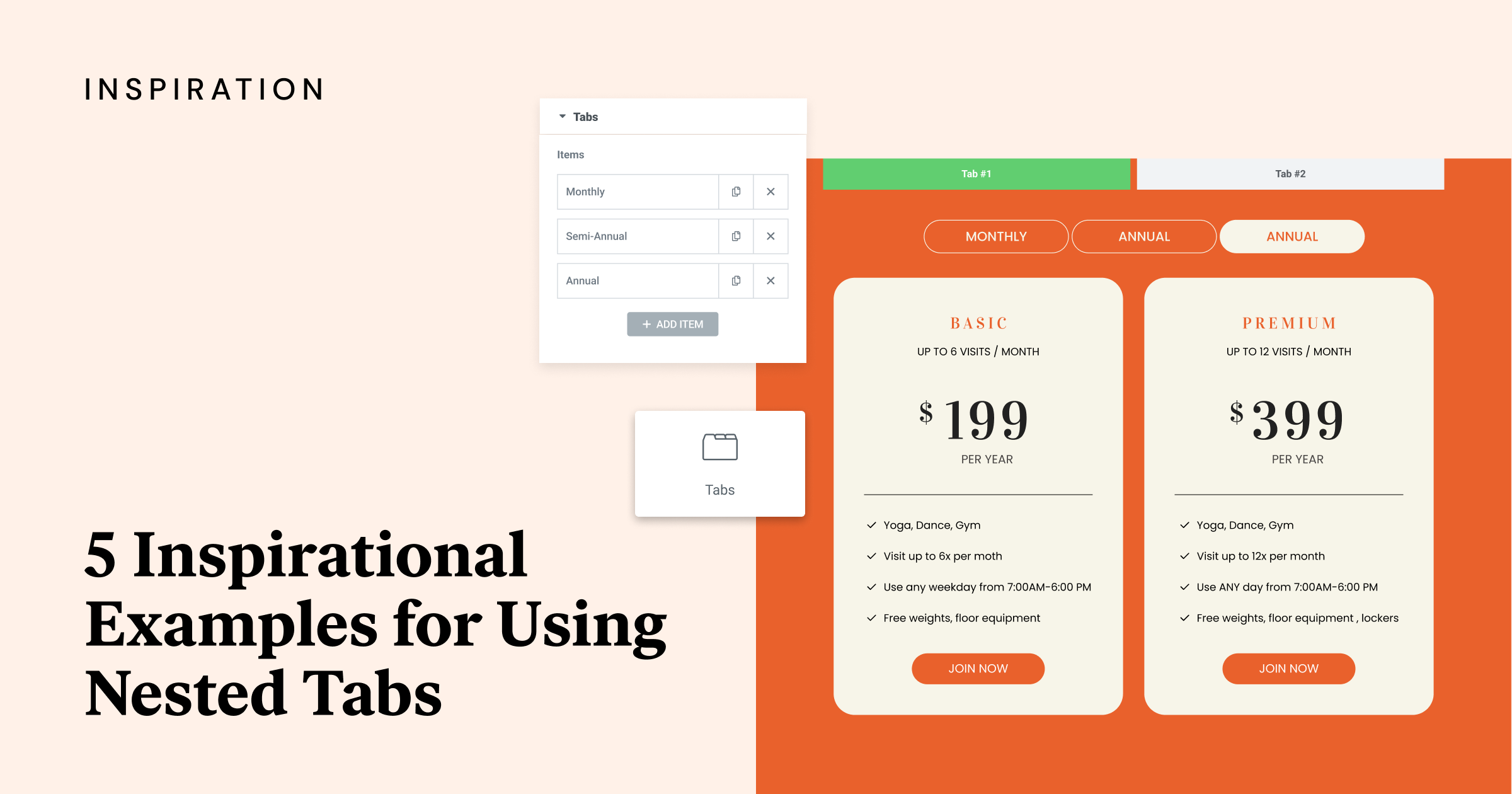
Questo articolo mostrerà cinque esempi di utilizzo delle schede nidificate con Elementor per migliorare l’organizzazione dei contenuti del tuo sito web. Raggruppando sezioni correlate in uno spazio ordinato, creerai un’esperienza di navigazione snella e intuitiva per i tuoi utenti.
Pronto a portare il design del tuo sito web al livello successivo?
Immergiamoci e scopriamo come le schede nidificate possono trasformare il modo in cui mostri i tuoi contenuti!
1. Progettare Schede Accattivanti
Sebbene sia generalmente consigliato mantenere una struttura coerente tra le schede, c’è ancora spazio per la creatività. Il primo passo è stabilire un linguaggio di design.
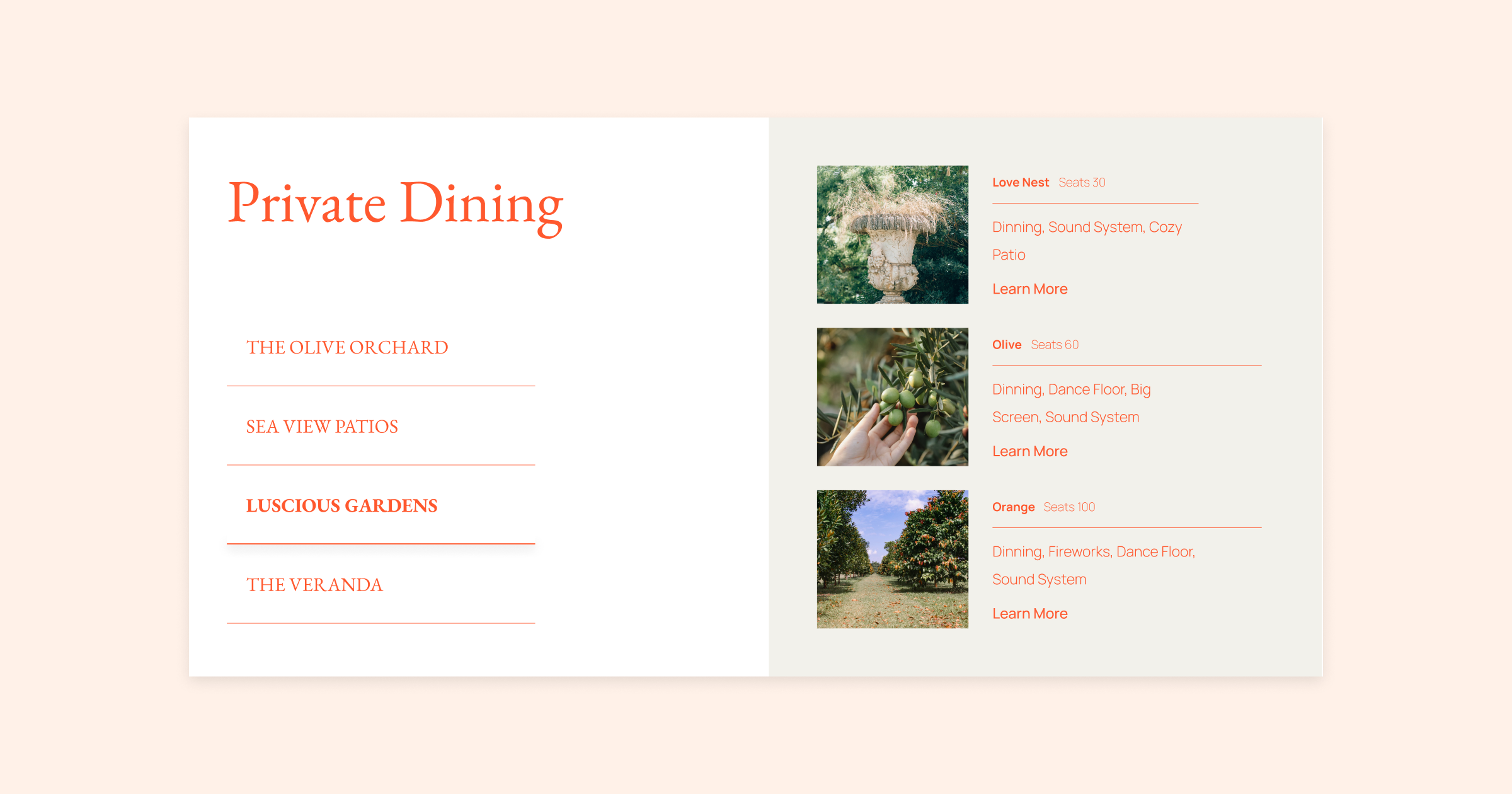
In questo esempio [00:40], incorporeremo un’immagine, un titolo con il nome e la capacità del luogo, un elemento di testo con i dettagli del luogo e un pulsante. Seguendo una struttura coerente delle schede, puoi comunque sperimentare il layout per sviluppare un design distintivo e visivamente coinvolgente.

Per la prima scheda, abbiamo optato per un approccio semplice, progettando un unico contenitore che presenta le informazioni in modo pulito e lineare lungo la pagina.
Abbiamo introdotto un contenitore aggiuntivo nella seconda scheda, disponendoli fianco a fianco per completarsi a vicenda.
La nostra terza scheda segue un layout unico con tre righe, aggiungendo diversità al design. Abbiamo posizionato l’immagine a sinistra e il testo e il pulsante a destra, producendo un flusso accattivante e facile da navigare.
Sperimentando con diversi layout mantenendo un linguaggio di design coerente, puoi ottenere design visivamente sorprendenti ma pratici con un aspetto e una sensazione coesa. Ricorda, la chiave per imparare è esplorare e divertirsi, quindi non aver paura di giocare con diversi design!
2. Aggiungi Qualsiasi Widget Ti Piaccia!
Le schede nidificate ti permettono di creare strutture personalizzate, utilizzando uno qualsiasi dei widget altamente configurabili di Elementor.
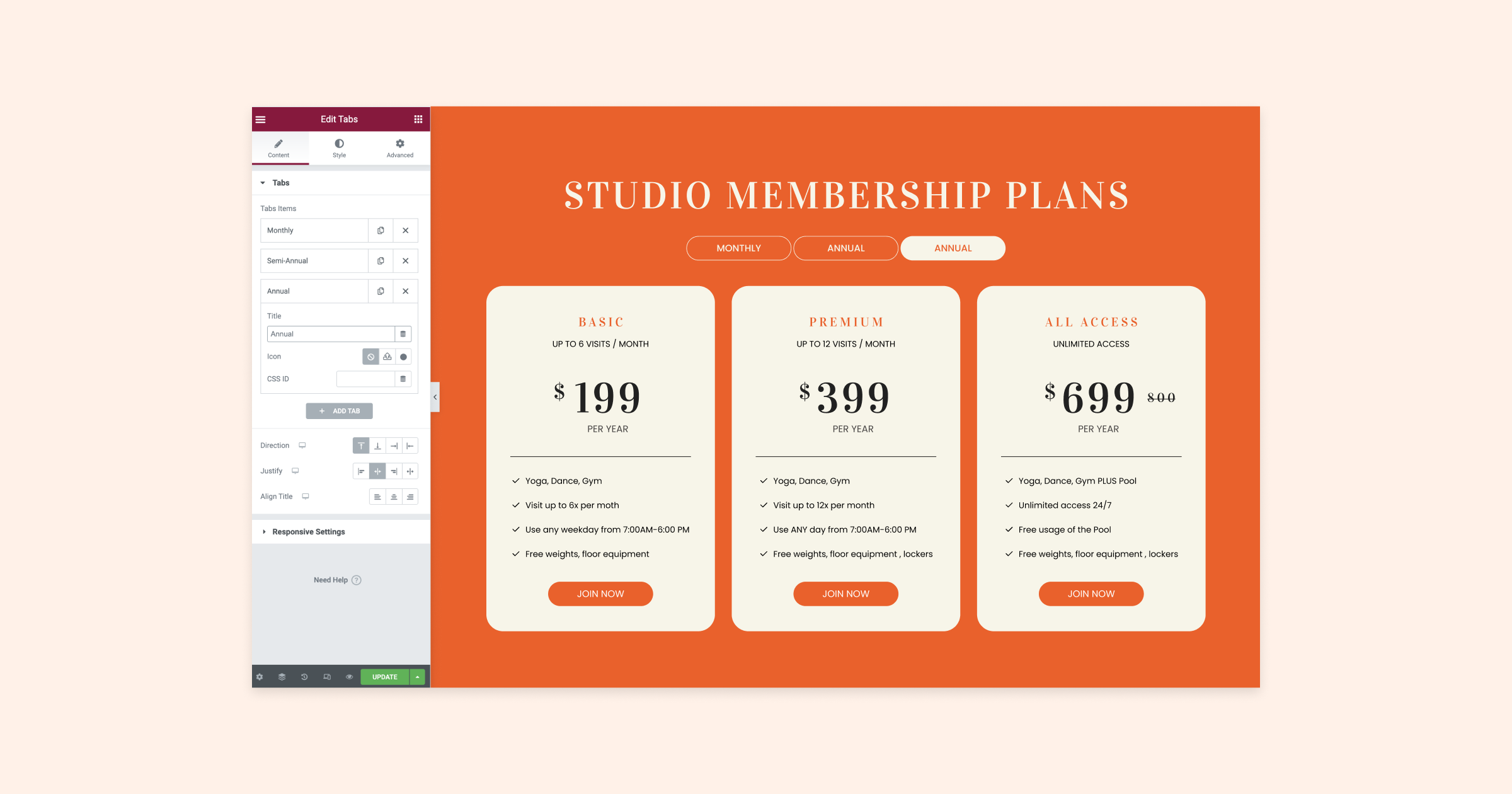
In questo esempio [02:16], abbiamo utilizzato il widget della tabella dei prezzi per aggiungere diversi piani tariffari e raggrupparli per vari periodi, come piani mensili, semestrali e annuali.

Con un tocco di creatività, puoi utilizzare qualsiasi widget con le schede nidificate per costruire rapidamente e facilmente tutti i tipi di strutture personalizzate!
3. Guida i Tuoi Visitatori!
Mantenendo un layout coerente e incorporando immagini, le schede nidificate diventano uno strumento eccellente per creare un’esperienza piacevole e visivamente attraente. Guidano efficacemente i visitatori attraverso un processo o aiutano a narrare una storia per il tuo pubblico.
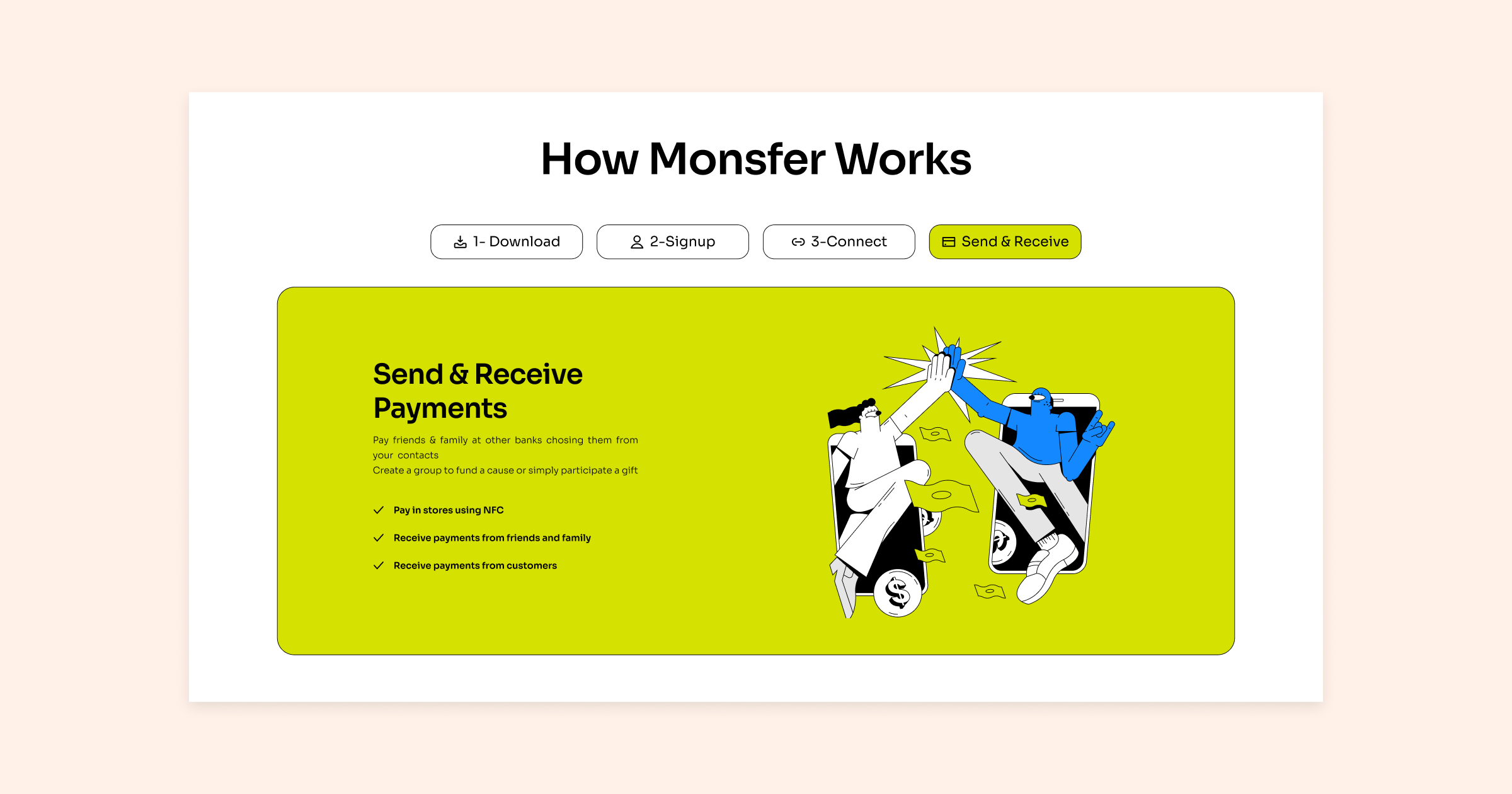
In questo esempio [03:48], stiamo percorrendo il processo di configurazione. In ciascuna delle quattro schede, abbiamo incluso icone, numeri e testo rendendo la navigazione sia facile che piacevole.
All’interno delle schede, abbiamo aggiunto testo e immagini unici per un’esperienza utente chiara e coinvolgente.
Suggerimento: Suddividi le tue immagini in singoli asset e applica effetti di movimento per creare animazioni dinamiche. Guarda questi effetti in azione guardando il video!

Questo esempio dimostra come le schede nidificate possano essere utilizzate efficacemente per creare un’esperienza utente coinvolgente e visivamente piacevole, guidando i tuoi visitatori attraverso i tuoi contenuti con facilità.
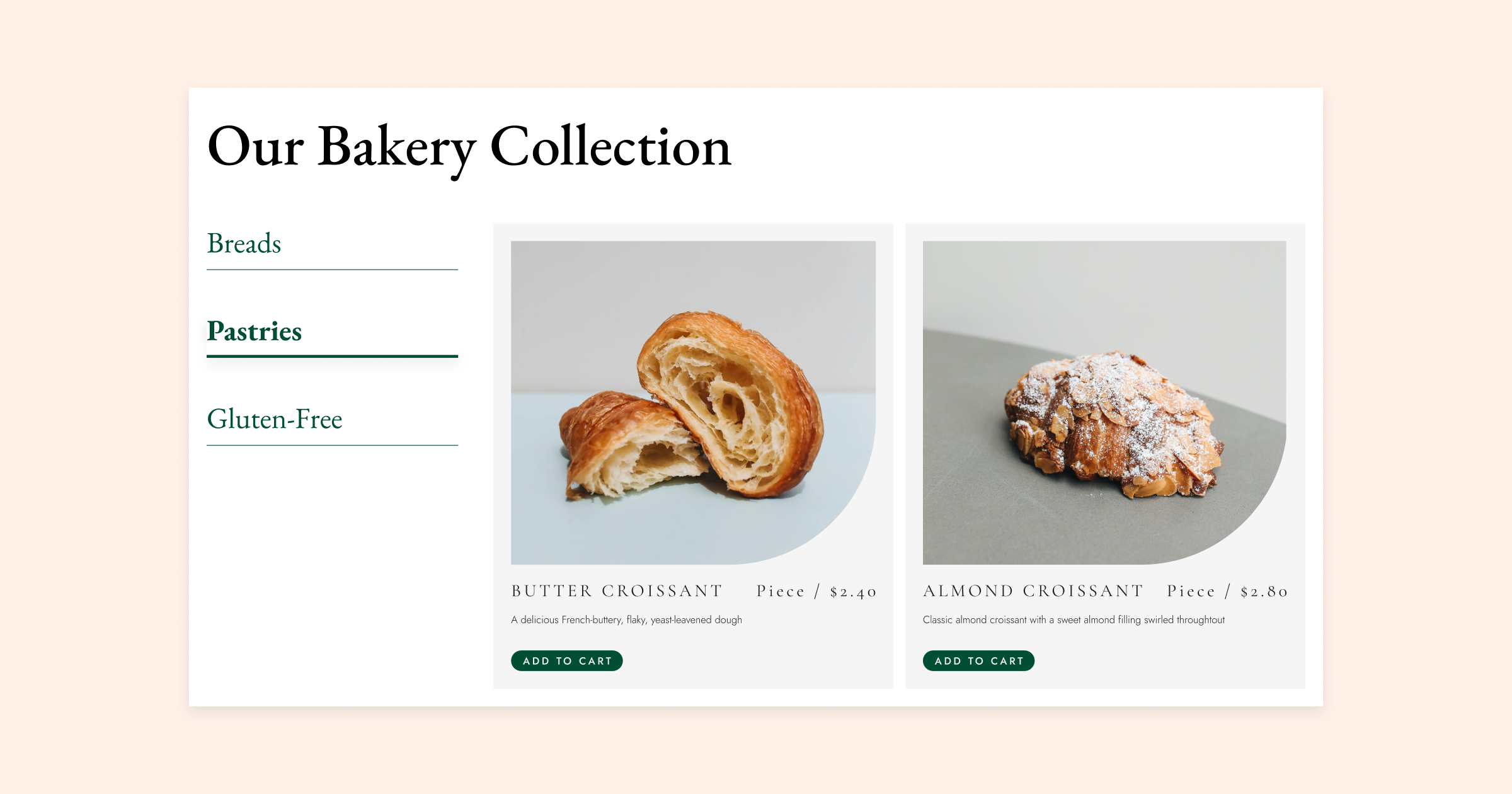
4. Usa le Schede per Filtrare i Contenuti!
Utilizzare contenuti dinamici combinando widget come le schede nidificate e le griglie a loop può aumentare significativamente la funzionalità del tuo sito web. Un modo fantastico per utilizzare questi widget è creare i tuoi filtri di categoria [04:27]. Display each category within a tab and show specific content for each category in a loop grid, allowing visitors to easily filter through your content and find what they’re seeking.

Questo metodo funziona bene per i siti web di ecommerce con vari prodotti, così come per i siti web di portfolio che mostrano il tuo lavoro in diverse categorie come web design, graphic design o fotografia.
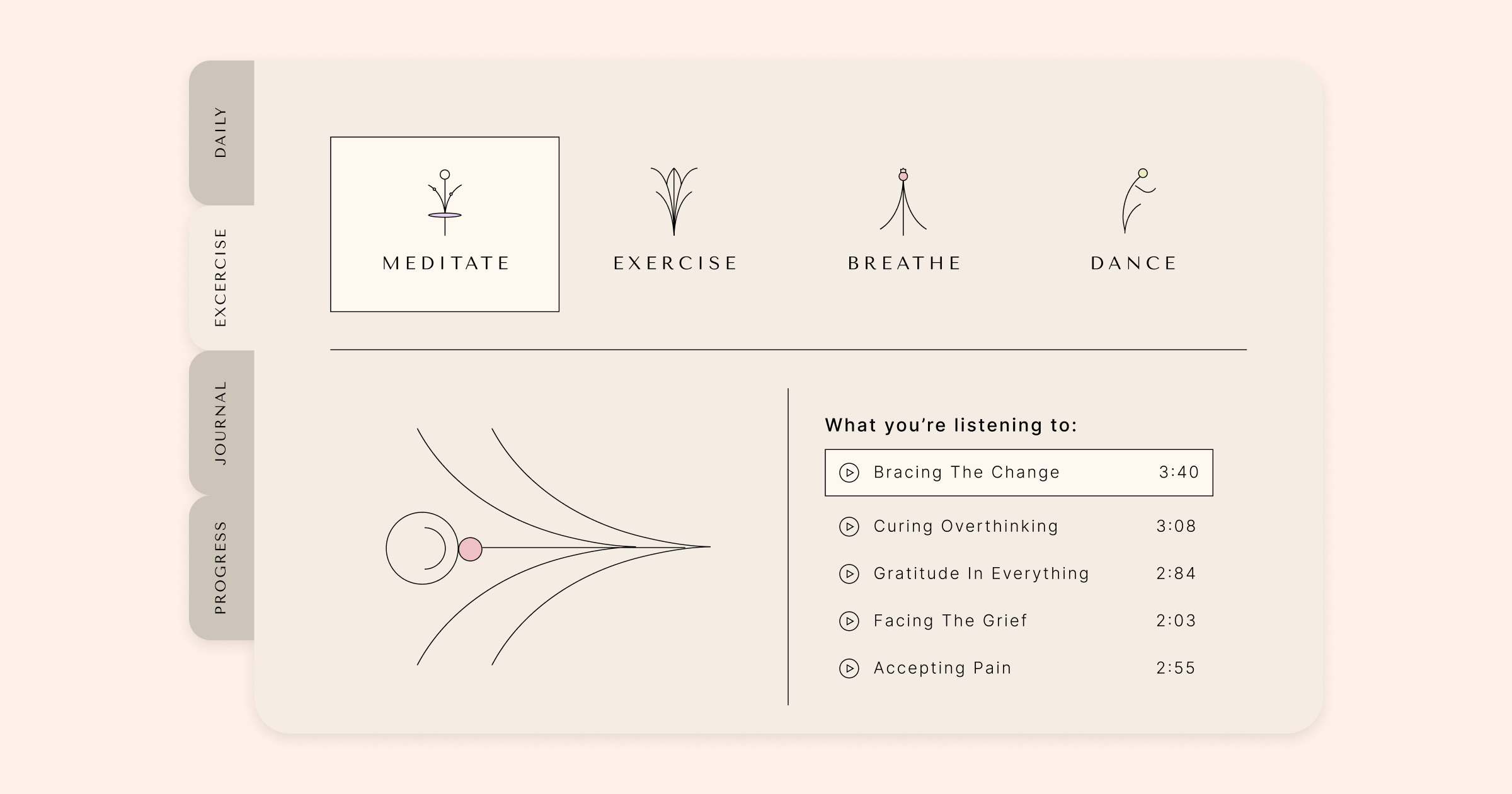
5. Inception delle Schede Nidificate!

In questo esempio avanzato [05:33], abbiamo creato una dashboard personalizzata utilizzando schede nidificate all’interno di schede nidificate, dimostrando la loro versatilità e potenziale. Il design presenta schede che scorrono verticalmente lungo il lato sinistro, ottenute utilizzando la funzione ID CSS disponibile in ogni scheda. Ruotando i titoli di navigazione delle schede con una singola riga di codice CSS replicata per ogni scheda, abbiamo creato un layout visivamente attraente e funzionale.
Abbiamo ulteriormente personalizzato le schede secondarie incorporando icone uniche e regolando lo spazio tra esse e il contenuto, risultando in un aspetto distintivo e user-friendly. Utilizzando contenitori e il widget della griglia a loop, abbiamo categorizzato e visualizzato i nostri contenuti in modo ben organizzato e intuitivo.
Questo esempio mostra l’incredibile adattabilità delle schede nidificate, dimostrando che con un po’ di creatività e attenzione ai dettagli, puoi progettare un layout sofisticato ed efficiente per il tuo sito web.
Le schede nidificate offrono infinite possibilità
Ora che hai visto il potere delle schede nidificate, speriamo che ti senta ispirato a provarle sul tuo sito web! Con l’interfaccia intuitiva drag-and-drop di Elementor, è facile sperimentare con diversi layout e strutture fino a trovare la soluzione perfetta per i tuoi contenuti. E ricorda, le schede nidificate non sono solo per organizzare i contenuti – possono anche essere utilizzate per guidare i tuoi visitatori, filtrare il tuo portfolio o i tuoi prodotti, e persino creare dashboard personalizzate. Quindi non aver paura di essere creativo ed esplorare tutte le possibilità che le schede nidificate hanno da offrire.
Ci sono altri suggerimenti o casi d’uso che vorresti condividere? Lasciaci un commento qui sotto e continuiamo la conversazione!
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.