Table of Contents
Popups – users hate them, marketers love them. If only we could change this love-hate relationship! 🤔
It’s pretty well known that popups are extremely effective for increasing sales, leads, and conversions for pretty much any business. But until now, popups presented a huge challenge in 4 key aspects:
- Limited (if any) design customization for popups.
- No way to include website content inside popups.
- A different interface for your site and for your popups.
- Setting up advanced targeting is a complicated task.
A popup feature was consistently ranked among our top feature requests since pretty much day one, but we wanted to do it right. So we spent months figuring out an entirely new process that faced each of these challenges.
One Interface, one workflow
The Ultimate Editor for Building Popups
Just like the Theme Builder, Popup Builder offers a new and better way to build and manage popups. We tried to create an intuitive process that would be entirely handled in one single and familiar editor – Elementor.
One of our main achievements here is creating a single workflow that will allow you to build popups as part of one web building process.
All 4 stages of building your popups will now be handled inside one streamlined Elementor editor:
- Customize the popup window
- Build the inside of the popup
- Set your targeting rules
- Connect it to your site links and contact forms
And that’s it!
Every step of your web creation process – from building a landing page, creating the popup and hooking it up to the page is made in one place. Building highly-converting marketing funnels has never been easier.
Achieving the highest level of design and maintaining proper design consistency are two fundamental values for any web designer. Having one design interface that manages your website design as well as your popup design is the only way to properly achieve this.
When I think back of all the switching back and forth between screens that popups involved, I feel sorry for all the hours we lost. No more wasting time!
Your Content, Your WordPress, Your Elementor.
Dynamic Content Will Boost Your Popups

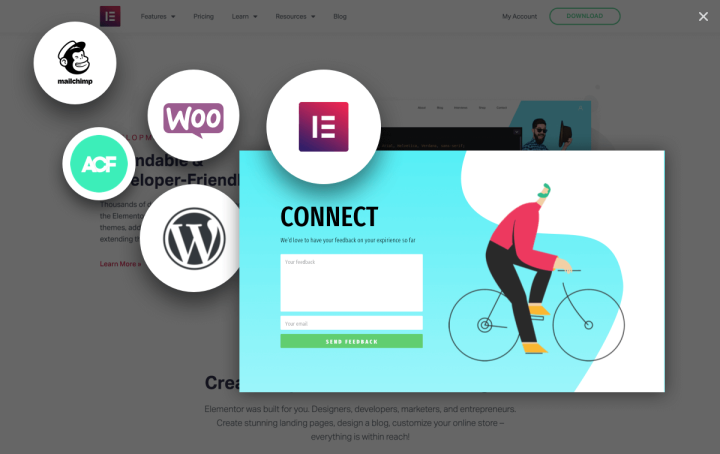
With Popup Builder, you can finally use the same Elementor editor you know and love. Add any widget and create any layout you like. With the power of Elementor, you can build advanced popups that take advantage of all your site content.
Designers create amazing Elementor templates and global widgets that are used all over their site. It makes sense to use the same assets in popups.
The same goes for WordPress texts, images and media. Adding them to popups should be as easy as building a landing page in Elementor. But that’s not all. How about adding WooCommerce products, ACF custom fields, dynamic content and request parameters, related posts lists, Elementor forms…
You see where I’m going. Everything you’ve built for your site, should be easily accessible and added with a simple click to your popups.
Adding your assets is especially crucial when it comes to forms. By incorporating Elementor forms, you are able to integrate popups into your favorite email marketing tools by simply adding your current forms. No extra steps needed!
Superior Popup Design
The Power of Elementor
As we already mentioned, Popup Builder lets you take advantage of Elementor’s various design, layout and styling capabilities to create fine-tuned and out of the ordinary popups. Use its various widgets, mobile editing tools and advanced customization to really have your popups stand out.
Get inspired by our templates, and notice how we created popups that don’t really look like popups. An example of this is the popup that uses transparent backgrounds to ‘step out of the box’.
Elementor Popup Builder lets you customize not only the content of the popup, but the popup window and surrounding design as well.
For the popup window, you have full control over the layout, including height, width, horizontal and vertical alignment. You also have full styling options for the close button and the overlay.
There are also several advanced settings that include:
- Show close button after a set time
- Automatically close after a set time
- Prevent closing on overlay and on ESC key
- Disable page scrolling
- Avoid multiple popups
Forget about the boring popups you used to know. Start experimenting and creating imaginative popups that communicate more closely with the design language of your site and brand.
Conditions, Triggers and Advanced Rules
Advanced Yet Intuitive Targeting

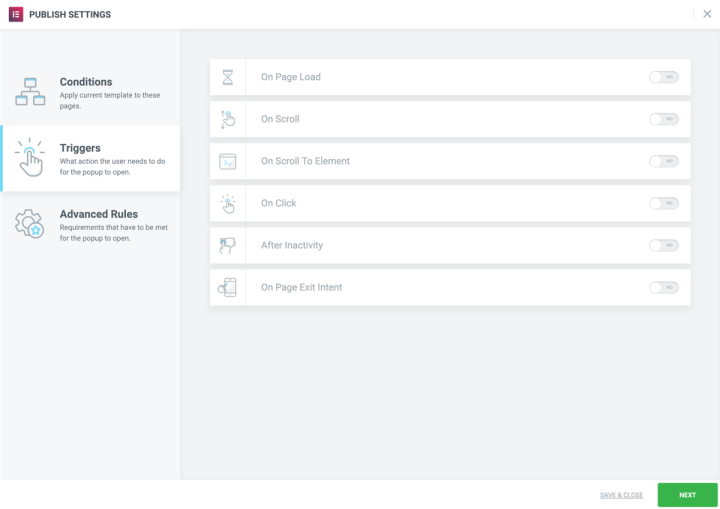
Once you are satisfied with the popup you created, we can hit publish and set the conditions, triggers and advanced rules for your popup. These settings help determine when and how the popup appears.
Conditions
Conditions are pretty straightforward and work for popups in the same way they do for all other templates in Elementor. Choose which pages, posts, and areas where your popups will be displayed.
Triggers
Triggers help set off popups based on user actions (i.e. click to open popup).
Browse the different triggers: On page load, on scroll, on scroll to element, on click, after inactivity and on page exit intent.
Advanced Rules
Advanced Rules determine the requirement that must be met for the popup to appear (i.e. user visited the website at least two times).
If the user visited a certain number of pages, visited a certain number of sessions, arrived from a specific URL, arrived from a certain source, has a certain user-role or is using a certain device (mobile, tablet or desktop). By combining different rules, you can set popups for a specific audience, such as users who still haven’t converted to clients but who have already visited your site before.
Popups on demand
Open Popups With Any Link
You can set off popups either by customizing triggers (as described in the previous section) or by setting a manual trigger via a link or form.
Dynamic Links
To get a link to open a popup, go to the link, click the dynamic icon, then Actions > Popup.
Click Popup > Open Popup > and select the popup you created. You can have the popup either open, close or toggle between these options in a single button. The toggle option is useful for popup menus.
Actions After Submit
Elementor forms can be used to open or close popups.
If you’ve included a form in the popup, go to Forms > Actions After Submit, and choose Popup > Close Popup. Similarly, if you want an external form to open a popup, go to Forms > Actions After Submit, and choose Popup > Open Popup, and set the requested popup you want.
A Template For Every Popup
100+ Smashing Popup Templates

To start you off on the right foot, we created over 100 designer-made popup templates. Choose between the different types of popups:
- Bottom bar
- Classic
- Fly in
- Full screen
- Hello bar
- Slide in
Keep in mind that these popup templates are not the only templates you can use. Incorporate any Elementor template or block inside popups, whether it’s your own custom template or Elementor’s pre-made ones.
Combine different widgets, templates and targeting settings to create any type of popup you can imagine, including: email subscriber popup, login form, content lock & upgrade, welcome mat, promotion popups, exit intent popups and more!
For this popup release, the amazing team behind the Envato Elements plugin joined forces with us and created over 100 additional popup templates of their own. (Thanks, guys! 👌)
Now You Can Build Much More Effective Popups With Elementor's Popup Builder
The Popup Tool that Does It All
With Popup Builder, we managed to create the ultimate tool that offers superior design as well as marketing advantages. You get an unparalleled level of design customization, made possible with all the power of Elementor, with its various features and widgets.
Take advantage of the targeting engine we built, and segment popups according to page-based, time-based, device-based & visitor-based targeting options.
Finally, in case you missed it, crank up your speakers, and watch the video clip (with original music!) we prepared in order to celebrate the release of popups:
Get Elementor Pro today and start making popups that your visitors will love.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.