Table of Contents
Elementor 3.15 includes several new widgets and capabilities that provide you with more flexibility to create a unique website experience. The highly requested Taxonomy Filter widget gives your visitors the ability to filter product and post listings based on various taxonomies. This version also includes the new Accordion widget with nested capabilities that turn each accordion item into a container, allowing you to insert any widget and content type.
Additionally, Elementor 3.15 includes enhanced styling capabilities in the new Carousel and Loop Carousel widgets to create beautiful carousel layouts. It also includes powerful AI image editing tools, so you can remove and replace backgrounds right from the editor, and the new Apps page and important updates to experiments.

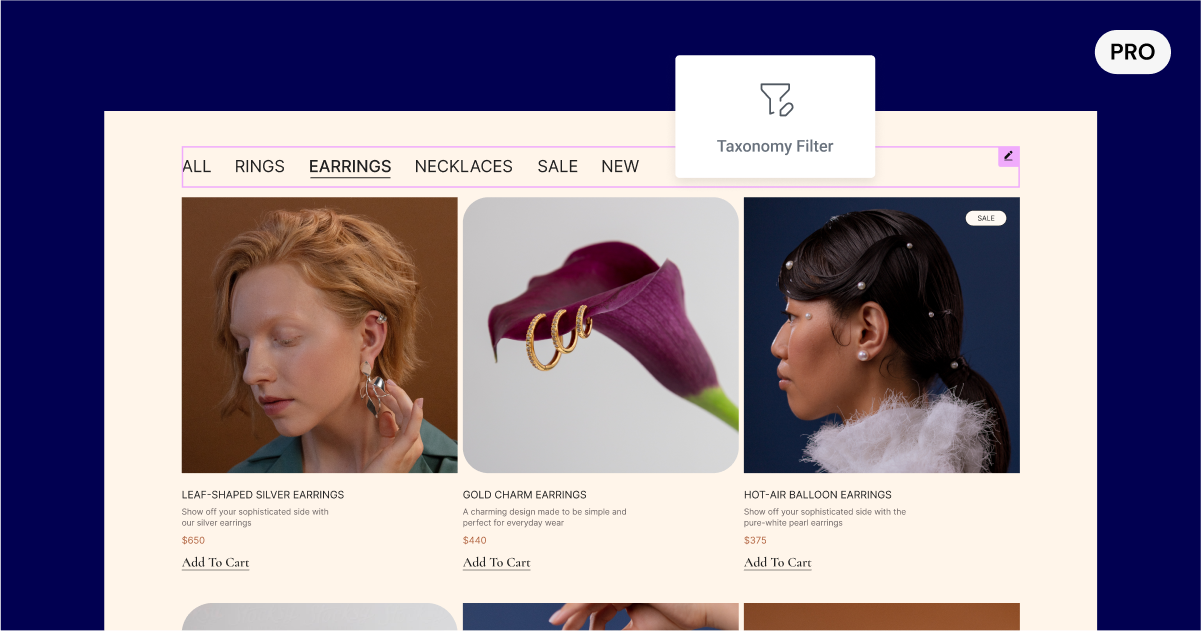
[Pro] Filter Listings With the New Taxonomy Filter Widget
The much-awaited first phase of the Taxonomy Filter is finally here, allowing you to connect a filter bar to a Loop Gird so visitors can filter listings by categories and tags. This makes it easier for them to find what they’re looking for and increases their engagement. Do you have an online jewelry shop? Now your visitors can choose to display rings, necklaces, or earrings. Building a blog about music? Let your visitors choose what kind of posts they want to browse.
To use the filter, drag a filter widget onto the page, connect it to a Loop Grid, and start customizing. You can control every aspect of the filter’s design to make it fit right into your site. For example, you can set its layout direction to horizontal or vertical if you want to display your Loop Grid and Taxonomy Filter side by side. You can also choose colors and position of your titles, choose to hide or display empty categories, the first category (all), and control the depth of taxonomies displayed. The taxonomy filter also makes it easy for visitors to share their favorite listings by creating a deep link for every category or tag.

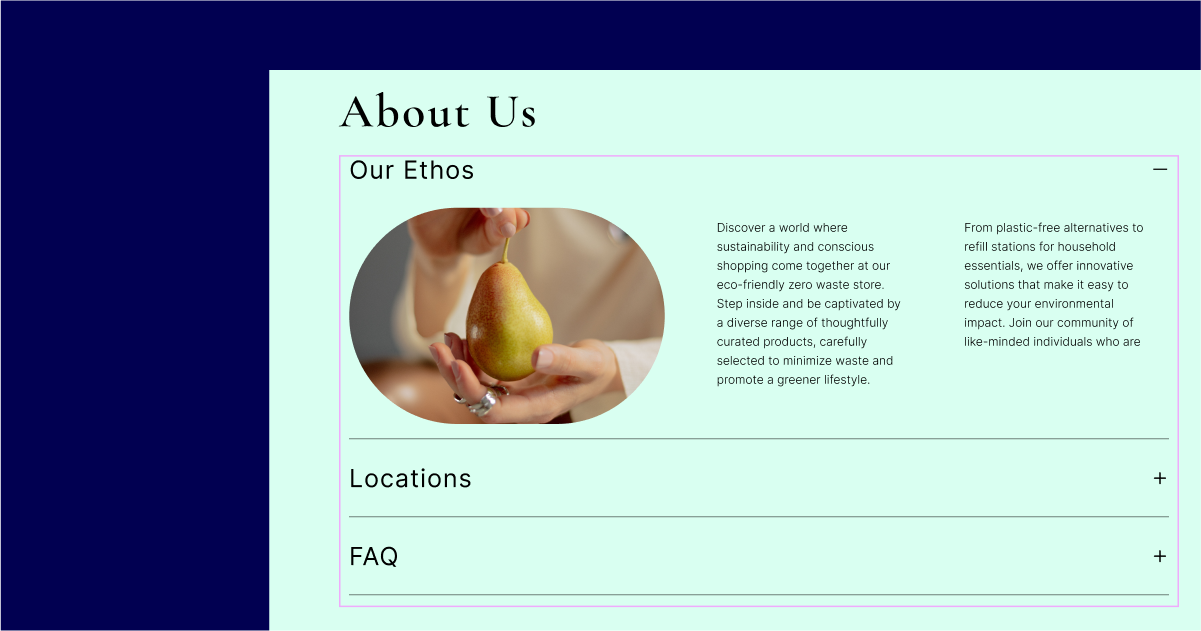
Complete Design Flexibility With the New Accordion Widget
This version introduces the latest member of the Nested Elements series – the Accordion. Like the Menu, Tabs, and Carousel widgets, the Accordion’s nested capabilities turn each item into a container for unlimited flexibility, allowing you to place any widget and content type. For example, you can create an interactive “About Us” page with items that display an embedded Google Maps widget, an instructional video, and your business’ values in a pixel-perfect layout.
The new Accordion’s flexibility extends beyond the nested items. You can also control the spacing between items and within each item, reposition icons relative to the titles, and choose the duration of the animation effect when items are expanded or collapsed.
This widget also combines the best features of the previous Accordion and Toggle widgets and allows you to fine-tune your visitors’ experience by setting its default state. You can choose to have the first item expanded by default or have all items collapsed. Additionally, you can limit the number of items a visitor can have open at the same time.
To use the new widget, activate the Container and Nested Elements features by going to WordPress Dashboard → Elementor → Features. This will replace the older versions of the Accordion and Toggle widgets in the widget panel, but you will still be able to edit the existing ones on your site.

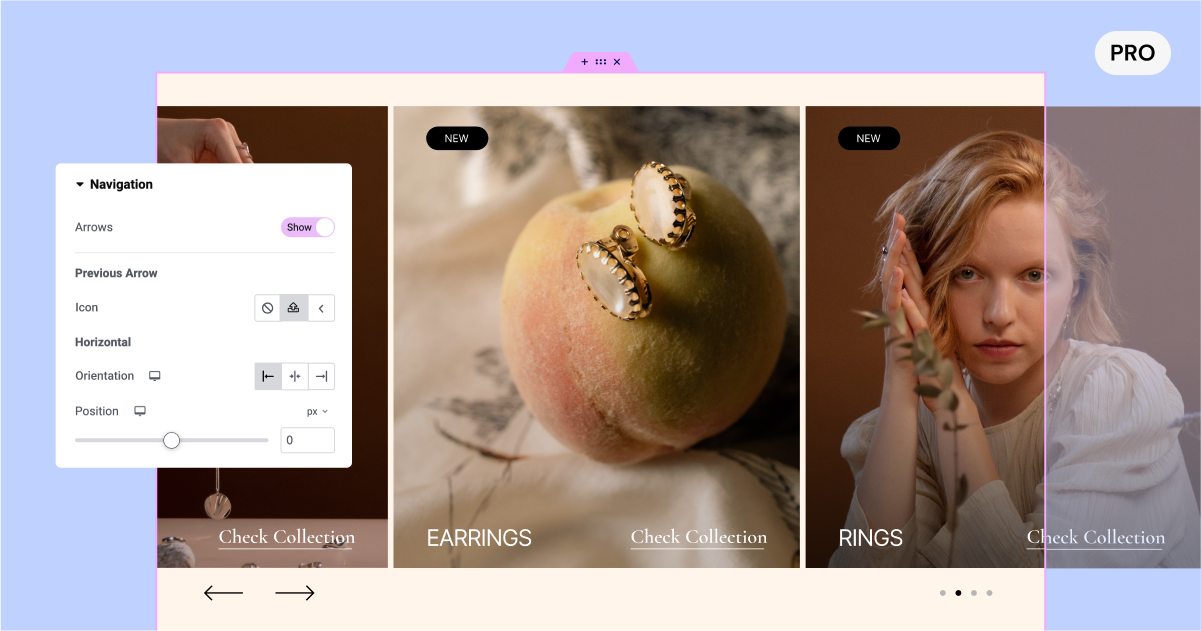
[Pro] Enhanced Styling Capabilities in the Carousel Widgets
Elementor is introducing highly requested new enhancements to the new Carousel with nested capabilities and Loop Carousel widgets. These updates empower you to build beautiful carousels that fit your website perfectly.
Offset Slides
Offsetting carousel slides will spark your visitors’ curiosity by showing them part of the next slides on either side of the carousel. You can offset either side of your carousel to boost engagement and help indicate that there’s additional content still to come.
Unlimited Pagination and Navigation Styling Capabilities
Customize every element of your carousel to create a unique experience that matches your vision. For example, you can reposition the pagination elements that display visitors’ progress in the carousel, and place the next and previous buttons wherever you like. You can also customize the color, background color, border, and box shadow of each navigation icon.
To use the new widget, activate the Container, Nested Elements, and Loop features by going to WordPress Dashboard → Elementor → Features.

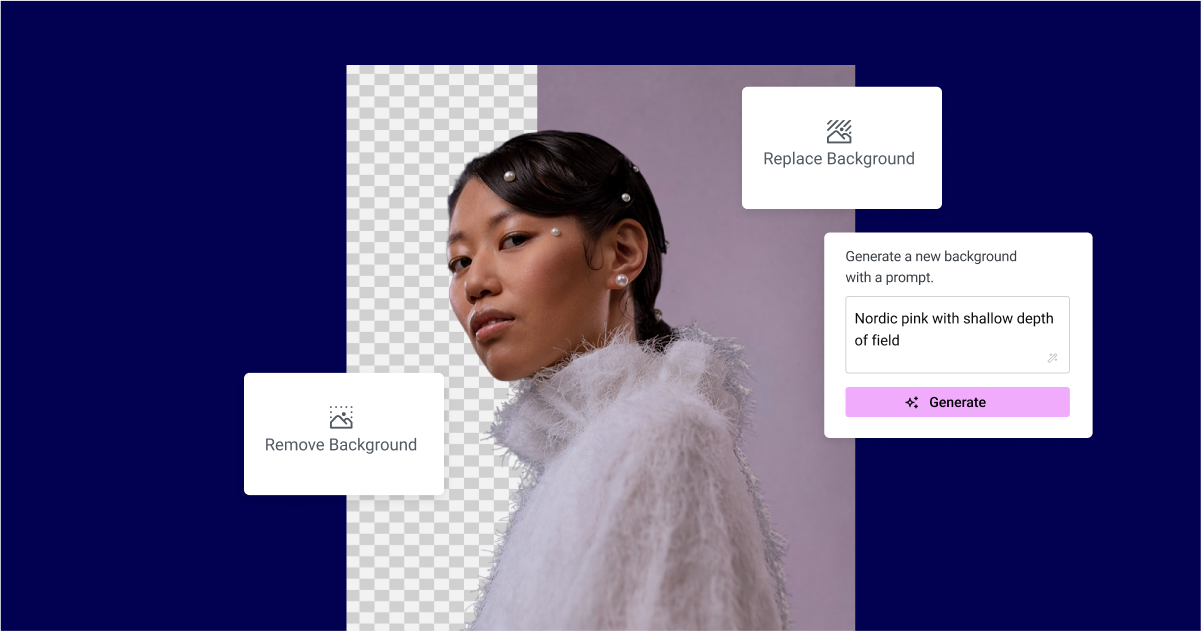
Remove and Replace Backgrounds with Elementor AI
Elementor AI gives you more tools to generate and edit perfect images for your website. Easily remove an image’s background or replace it with a text description right from the Editor.
Remove Background
Empowers you to easily remove an image’s background. Accurately isolate the main object of an image and give it a transparent background so it automatically assumes the background of its parent container.
Replace Background
Easily edit images and change their context by generating new backgrounds with text descriptions. For example, you can switch your model or product’s background from a beach to a rainforest or outer space.

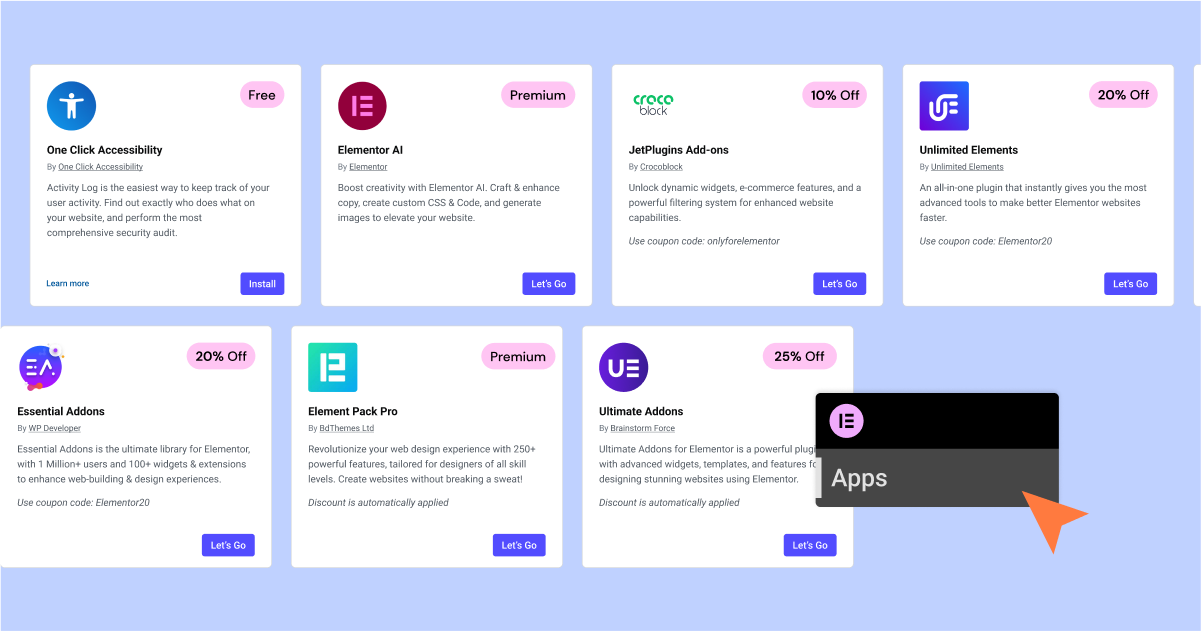
Discover Trusted Tools in the new Apps Page
Elementor has created a list of popular tools, such as plugins and add-ons, that enhance your site-building abilities. The new Apps page makes it easier for you to discover popular services that are loved and trusted by the Elementor community, and this is just the beginning. Fostering stronger collaborations within the Elementor ecosystem means more value for you. As a start, we have some exclusive discounts for the tools on the page. Check it out and go to Elementor > Apps in your site’s WordPress Admin.

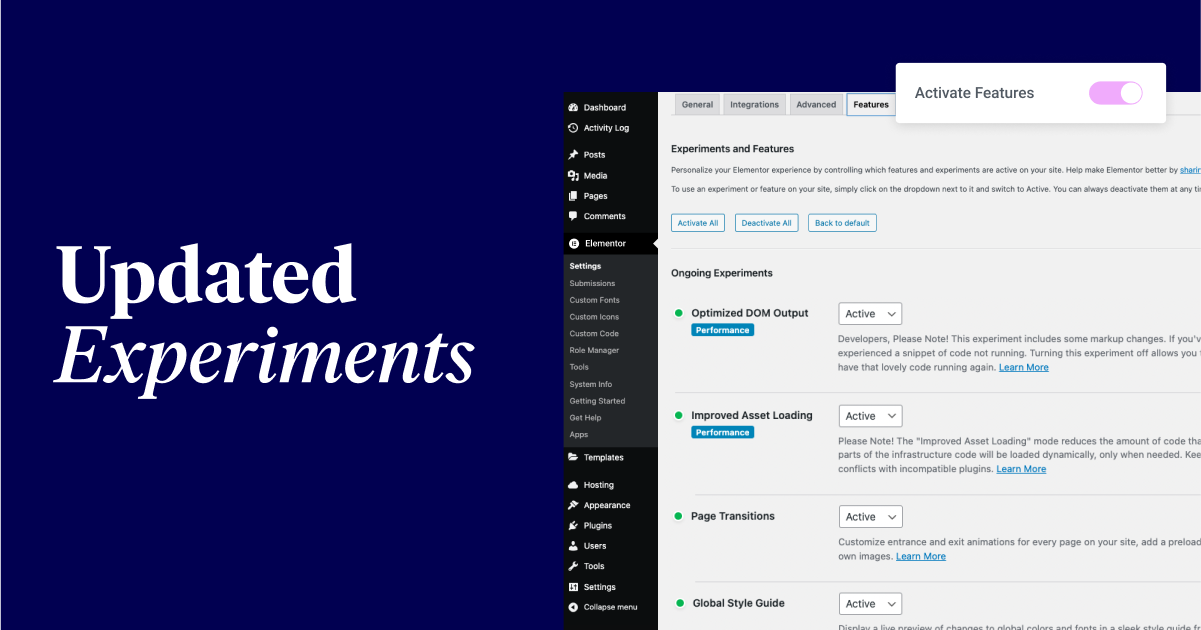
Updated Experiments
Elementor 3.15 includes several changes to the status of experiments and features. The following features and experiments are now stable and will be activated by default on all websites:
- Optimized DOM Output – Improves performance by reducing the number of wrapper elements in the HTML generated by Elementor. However, it may adversely affect websites that are still running on Elementor 3.0 or earlier. Learn More.
- Improved Asset Loading – Loads less code by default, resulting in significantly faster page load times and better page speed scores. Learn more.
- Global Style Guide – Preview your global styles and make instant changes to global colors and fonts in a sleek style guide from the site’s settings.
- Page Transitions – Customize entrance and exit animations for every page on your site, add a preloader with predefined animations and icons, or upload your own images. Learn more.
Additionally, the Landing Pages feature will be disabled by default for new sites made with this version onwards. If you would like to activate it on your website, you can do so from Elementor → Settings → Features. All landing pages already created on your website will remain available.
Infinite Designs & Flexible Layouts
The new features added in version 3.15 are all about more flexibility and improving your workflow. The Taxonomy Filter seamlessly connects to your Loop Grid, while the new Accordion widget, with nested capabilities, gives you more design and functionality options than ever before. Additionally, enhanced styling capabilities for the new Carousel widget and Loop Carousel make it possible to create an infinite number of unique Carousel layouts.
Elementor 3.15 also makes it easier to remove and replace your image backgrounds with AI, right from the Editor. You can also save time and money with the new Apps page, which collects some of the most popular tools in the Elementor ecosystem with exclusive discounts.
To try out these new features, be sure to update to Elementor 3.15 and let us know how you plan to use these new updates on your website.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.