Table of Contents
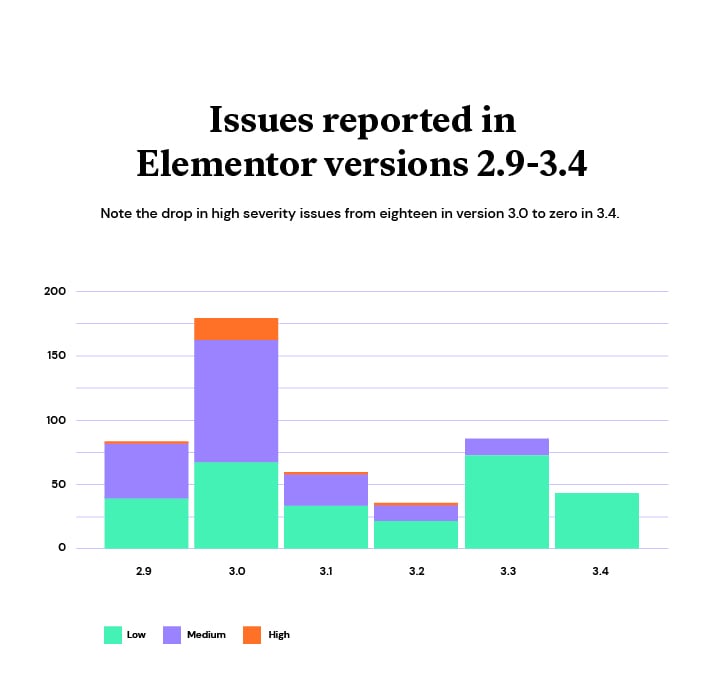
When Elementor 3.0 was released over a year ago, in 2020, we saw it as a significant step toward a faster and significantly more powerful editor. While that is true, this version also had important, unexpected consequences – it caused a significant number of sites to stop functioning and, quite frankly, hurt our reputation. Following this release, we needed to come up with a series of fixes in order to get these sites working again. Moreover, the entire experience showed us that we needed to overhaul our entire testing and release procedure. While painful, this process is paying off today as reflected in the extraordinary drop in issues, especially critical ones, between the release of our v3.0 and v3.4 versions:

Now, as we approach the one-year anniversary of Elementor 3.0, it’s a good time to look back and examine the procedures we put in place to ensure that the problems accompanying its release do not occur again. In order to be as transparent as possible with our community, I would like to examine the background to the issues surrounding the 3.0 release, the steps we took over the past year, how we were able to ensure stable releases and what the future holds. But first, it’s important to understand a bit of Elementor history and the challenges we face developing a complicated, sophisticated plugin within the WordPress environment.
Elementor and the WordPress Challenge

In June 2016, when we released the first version of Elementor, we were just a few “kids”, who liked to develop plugins and help people build websites. This was not our first product, we had already developed a few plugins being used by the WordPress community. However, as we worked on Elementor, we became convinced that we were developing something special. As it turned out, we were right – just a few months after our first release tens of thousands of users had already installed Elementor and were using it to build websites worldwide.
Since then, our company has grown in every way, with more developers, more users, and more features. With this growth came a raft of new issues, including a growing technology deficit as we focused on urgent issues, putting aside important, but more mundane problems.
Dealing with these issues was made even more difficult by the overall challenge posed by the nature of the WordPress environment.
As an open platform, WordPress offers a number of great advantages for developers. There are a few roadblocks monitoring and slowing down releases. Concepts are imagined, developed, and added to the repository. Users try, test, and judge these products, with the market deciding which ones will thrive and which will fail. However, this speed and simplicity come at a price.
There is little uniformity in the WordPress environment and no orderly workflow. Web creators are free to define their sites’ environment while using a vast array of plugins, themes, etc. This means that WordPress sites contain countless combinations of plugins, themes, and server configurations.
In addition, the simplicity of the release process and lack of robust deployment tools means WordPress developers are not able to leverage modern release concepts such as CI/CD, Canary Deployment, and Feature Flags.
While openness is part of the beauty of WordPress, the inherent multitude of site and server configurations presents developers with a true challenge when it comes to accounting for plugin conflicts and specific server issues.
In our case, as Elementor was used for more and more websites, the need to support all these different combinations was slowing down our release schedule and even made us hesitant to develop new features. Needless to say, this situation was unacceptable and we needed to shake things up.
Developing New Features Without Breaking the Old

All the factors above left us with the dilemma of how we could continue developing and improving without negatively impacting the work of those who were already relying on Elementor?
We started by implementing some small changes in our release process. In Elementor 1.5, we began offering developers access to Beta versions. We did this through Github and other communities which allowed us to receive feedback before a release, indicating how this version interacted with a wide variety of plugin/theme/environment combinations and alerting us to any incompatibilities early on. This approach worked well for a while, but as Elementor grew, even more, we discovered this wasn’t enough.
By this time, we had crossed the five million installation threshold. While an incredible achievement, it also meant we were now responsible for all these websites functioning smoothly.
Things finally came to a head with the release of Elementor 3.0. In this version, we decided to drop some old, seemingly obsolete functions, removing DOM elements to increase loading speeds. This was, at least partially, in response to justifiable complaints that we were unnecessarily burdening the system.
Unfortunately, this change caused a number of sites, which were relying on code we had deleted, to break during the upgrade. Despite our efforts to bring third-party developers into the process, these bugs had remained undiscovered and we had to move quickly to correct the situation. In the end, we were able to do so by making parts of the upgrade optional, but not before some members of our community had their confidence in the stability of our plugin, shaken.
This experience forced us to take a long, hard look at our development process, with an eye toward making a number of major changes. Our processes were simply not suitable for a company of our size and install base. The first, and perhaps most obvious move, was to increase the size and scope of our QA team, but this still left us grappling with a number of outstanding issues:
- Checking a version’s compatibility with countless site setups
- Ensuring backward compatibility with over five million existing sites
- Checking the compatibility of hundreds of third-party Elementor extensions
To deal with all these issues, we needed to bring more up-to-date software development methods into the WordPress world.
The Feedback Loop

One of the big problems facing development, in general, is that users only experience updates once they have been released. That means a feature has already been designed, developed, and released by the time we receive any feedback from users. In our case, dealing with hundreds of hundreds of third-party extensions and plugins, the problem of this feedback loop is even more important.
In looking for ways to shorten this feedback loop, we looked at how browser developers deal with issues quite similar to our own – they also have to ensure compatibility with countless third-party web pages, apps, extensions, and more.
For example, we examined the system developed by Google for their Chrome browser. At any point, developers have access to three versions of the browser — a beta version, a dev version, and a nightly version. This means that developers get an early look at new Chrome features and can start giving feedback to Google long before the version is officially released.
Applying these lessons to our plugin, Elementor began releasing its own developer edition – Elementor Beta (Developer Edition), available from the WordPress repository and aimed at developers who are interested in checking out our new features “hot off the presses” so to speak.
For us, of course, we benefit by receiving early warnings of compatibility issues. The developer edition not only allows users to access all these new features but there is even a direct link to Github for reporting bugs. This means we can continuously deploy new features and receive feedback about them, without endangering existing websites. For developers, this allows them to prepare for upcoming official releases well in advance, helping prevent their own compatibility issues and also giving them the opportunity to provide product and technical feedback while the feature is still being worked on.
It should be noted that releases of the developer edition run in parallel to the normal — alpha, beta, RC, and production — a process used to develop Elementor releases. When we develop a new feature, as soon as it is stable enough to use, but while it is still in alpha, we add it to the developer edition. This way, our developers can give us feedback, even before the feature reaches beta. It also means that the developer edition includes features that haven’t reached the beta stage.
Essentially the beta stage is reserved for a deliberate debugging process, while the developer edition is updated on a more frequent basis, incorporating features at their very earliest stages.
Since its introduction, the developers’ edition has proven a great success, garnering over 40 thousand installs in less than a year.
Introducing “Experimental” Features

Over the years, another concept developers have embraced is feature flags, which are especially prevalent in the world of SaaS. The general idea is that these feature flags allow developers to test new features by turning them on and off for different segments of users to test them out and see how they work.
As mentioned above, many of the problems stemming from the release of 3.0, were due to new features eliminating older code. In order to avoid these kinds of problems, we decided to adopt an approach similar to that of feature flags.
Starting with Elementor 3.1, we began releasing new features more carefully, flagging them as “experimental”. This includes a system of introducing new features in stages. In this system, a newly developed feature will be flagged as “Alpha”. This means it is turned off, by default, on all sites. As it proves itself more stable it becomes a “Beta,” meaning it is now turned on, by default, for new sites and off for existing sites. Once we are sure it is stable, it is turned on, by default, for all sites. Even then, there will be an option for users to deactivate the feature, for a limited time.
This system allows us to continue developing Elementor, adding to both its feature set and its speed, while allowing creators to opt in or out of these new upgrades according to the needs of their site. This also helps creators update their sites by allowing them to adopt new features more carefully.
Compatibility Tags

The growth of Elementor’s very active developer community has been a great source of pride but has also posed its own challenges. Third-party developers have created hundreds of extensions, themes, kits, and widgets, all based on our existing technology.
In order to support the developers of these third-party add-ons, we used our developers’ blog and our mailing list to give them early notice about changes we were making to the API as well as deprecations. However, as mentioned above, we discovered that this was not enough. Many of the issues we were experiencing with new releases were experiencing compatibility issues due to these third-party add-ons. Our plugin was seen as unstable, not because of our technology, but because of these third-party incompatibilities.
Again, we looked to what others were doing for inspiration. In this case, WooCommerce and their approach to working with third-party developers. Starting with our 3.1 release, we began a system where third-party developers certify that their extensions are compatible with the new version (Learn More). Then, when users are given the option to upgrade Elementor, they are presented with a list of third-party extensions they are using and whether or not they have been certified as compatible with the new version of Elementor. This way the users can make an informed decision about upgrading.
Toward an Even Better Future

By outlining these challenges and the changes we have implemented, I hope that I have given you a glimpse into what it’s like to develop a product for worldwide use, in an open-source, and ever-changing, environment. As part of this open-source culture, it’s critical that we be transparent with our community of users and developers – even more so as the company grows and it becomes more difficult to maintain a “personal touch.” Not only because our users’ pain is our pain, but because it is the best way for Elementor to remain a stable tool, open to the widest range of users possible.
We strongly believe that the changes we have implemented contributed and will continue to contribute to Elementor’s growth and success. However, we are also aware that there is still work to be done and that communication between Elementor and the Elementor community must remain open and even improved. For example, we are upgrading our developer resource site, providing easy-to-use documentation to help developers customize, and build on, Elementor.
But perhaps the most important step we’ve taken in improving communication is establishing the Elementor Community Hub. Here, web creators worldwide can gather to exchange ideas with each other, and with us – collaborating together to make Elementor the best that it can be. After all, as the old saying suggests, herding cats may be almost impossible, but when they work together, it’s called Pride.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.