Table of Contents
Golden Ratio Calculator
What is the Golden Ratio?
At its core, the golden ratio describes a special proportion between two quantities if you divide a line into two segments (a and b) where ‘a’ is the longer segment, and the ratio of the whole line (a + b) to the longer segment (a) is the same as the ratio of the longer segment (a) to the shorter segment (b), then you have the golden ratio.
Mathematically: (a + b) / a = a / b = φ
Applications of the Golden Ratio
The golden ratio’s appeal lies in its ability to create visually pleasing compositions. It’s found in:
- Nature: The arrangement of leaves on a stem, the spirals of seashells and the proportions of the human body often exhibit the golden ratio.
- Art: From ancient Greek sculptures to Renaissance paintings like the Mona Lisa, artists have intentionally or intuitively incorporated the golden ratio to enhance their work.
- Architecture: Iconic structures like the Parthenon and even modern buildings often use the golden ratio in their design.
- Design: Graphic designers, web designers, and product designers utilize the golden ratio to create balanced and visually appealing layouts, logos, and interfaces.
Our Golden Ratio Calculator
To make exploring the golden ratio more accessible, we’ve created a handy online calculator. This tool allows you to:
- Choose a Section: Select whether you know the length of the longer section (a), the shorter section (b), or the whole (a + b).
- Enter a Value: Input the known measurement.
- Select a Unit: Choose between centimeters (cm), pixels (px), ems (em), or inches (in).
- Calculate: The calculator will instantly determine the missing values based on the golden ratio proportion.
How to Use the Calculator
Let’s say you’re designing a website and want to determine the ideal width for a content area, knowing the total width of the page.
- Select “Whole (a + b)” from the “Section” dropdown.
- Enter the total page width in your desired unit.
- Click “Calculate.”
- The calculator will display the ideal width for the content area and the remaining width for the sidebar or other elements, maintaining the golden ratio.
Why Use a Golden Ratio Calculator?
- Simplified Calculations: The calculator eliminates the need for manual calculations, saving you time and effort.
- Versatility: You can use it for various projects, from artistic compositions to web layouts.
- Experimentation: It allows you to quickly test different values and see how the golden ratio affects the overall proportions.
The Power of Phi
Whether you’re a seasoned designer or simply curious about the golden ratio, this calculator and guide can help you unlock the beauty and harmony of this fascinating mathematical concept. Experiment, explore, and see how the golden ratio can elevate your creative endeavors.
What is the Golden Ratio in web design?
The Golden Ratio, often represented by the Greek letter phi (Φ), is a mathematical concept that’s approximately equal to 1.618. It appears throughout nature, art, and architecture, and it’s often used in design to create aesthetically pleasing and balanced compositions. In web design, the Golden Ratio can be applied in several ways to improve layout, typography, and imagery. Here’s a breakdown of what it is and how it’s used:
1. What is the Golden Ratio (Mathematically)?
The Relationship: The Golden Ratio is found when you divide a line into two parts so that the longer part (a) divided by the smaller part (b) is equal to the sum of (a) + (b) divided by (a). Both of these ratios equal approximately 1.618. The formula looks like this:
a/b = (a+b)/a = 1.618… (Φ)
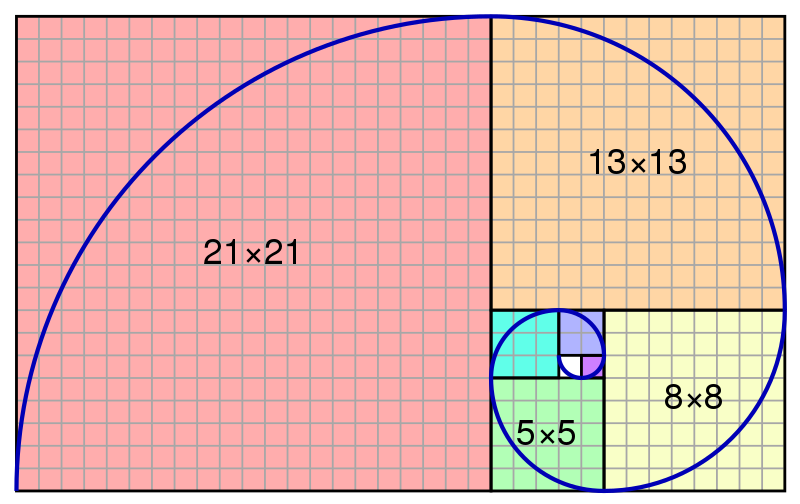
The Fibonacci Sequence Connection: The Golden Ratio is closely related to the Fibonacci sequence (0, 1, 1, 2, 3, 5, 8, 13, 21, 34…). As you progress in the sequence, the ratio of any two consecutive numbers approaches the Golden Ratio. For example, 34/21 ≈ 1.619, and 21/13 ≈ 1.615. The further along you go, the closer the ratio gets to 1.618.
2. How is the Golden Ratio Used in Web Design?
The Golden Ratio is used to guide the placement and sizing of elements on a webpage, aiming for visual harmony and a more engaging user experience. Here are the key applications:
Layout and Proportions (The Golden Rectangle):
- Creating a Golden Rectangle: A Golden Rectangle is a rectangle whose sides are in the Golden Ratio (i.e., the ratio of the longer side to the shorter side is approximately 1.618). You can construct one by starting with a square and then extending one side to create a rectangle that adheres to the Golden Ratio.
- Dividing the Golden Rectangle: The beauty of the Golden Rectangle is that if you cut off a square from it (where the side of the square is equal to the shorter side of the rectangle), the remaining rectangle is also a Golden Rectangle. You can continue this process, creating smaller and smaller Golden Rectangles. This creates a Golden Spiral.
- Layout Application: Web designers use Golden Rectangles and the Golden Spiral to structure their layouts. Common applications include:
- Two-Column Layouts: A very common website layout involves a main content area and a sidebar. The Golden Ratio can help determine the ideal widths of these columns. For example, if your website’s overall width is 960px, you might divide it into a main content area of approximately 593px (960 / 1.618) and a sidebar of approximately 367px (960 – 593).
- Content Placement: The points and lines of the Golden Spiral (derived from repeatedly subdividing Golden Rectangles) can be used as guides for placing key elements like calls to action, images, or headlines. The spiral’s focal point naturally draws the eye, making it a good place for important content.
- Grids: The Golden Ratio can inform grid systems, helping to create harmonious and balanced column and row arrangements.
Typography:
- Font Size Hierarchy: The Golden Ratio can help establish a visually pleasing relationship between different font sizes in your design (e.g., headings, subheadings, body text). For example, if your body text is 16px, you might multiply it by 1.618 to get a heading size of approximately 26px (16 * 1.618 ≈ 25.888). You could then multiply 26px by 1.618 to get a size for a larger heading. This creates a natural visual hierarchy.
- Line Height (Leading): While not as strict an application as font size, the Golden Ratio can also be a starting point for determining line height. A line height that is 1.618 times the font size can often create comfortable readability. However, line height also depends heavily on the font itself and the length of the lines.
Imagery and Visual Elements:
- Image Composition: The Golden Ratio can be used as a compositional guideline when cropping or placing images. The Rule of Thirds (which divides an image into nine equal parts with two horizontal and two vertical lines) is a simplification of the Golden Ratio and is frequently used in photography and design. Placing key elements along these lines or at their intersections often creates a more balanced and engaging image.
- Logo Design: Many famous logos are believed to incorporate the Golden Ratio, creating a sense of balance and proportion.
- Spacing and White Space: The Golden Ratio can be used to determine the amount of white space (negative space) around elements. Proper use of white space is crucial for readability and visual clarity. The Golden Ratio can help create a visually pleasing balance between elements and the space around them.
Form Design:
- Form Field Proportions: You can apply the Golden Ratio to the proportions of form fields, input boxes, and buttons to create a visually appealing and user-friendly form. For example, the width of a button might be 1.618 times its height.
3. Tools and Techniques:
- Golden Ratio Calculators: Numerous online calculators can help you quickly determine Golden Ratio proportions.
- Golden Ratio Grids and Templates: Some design software and website builders offer pre-built grids or templates based on the Golden Ratio.
- Plugins and Extensions: Browser extensions and design software plugins can overlay Golden Ratio grids onto your designs to help with placement.
- The Rule of Thirds: As mentioned, the Rule of Thirds is a practical simplification of the Golden Ratio and is often easier to apply directly.
4. Important Considerations:
- Not a Rigid Rule: The Golden Ratio is a guideline, not a strict rule. Blindly applying it without considering other design principles (like contrast, color theory, user experience, and accessibility) can lead to poor results.
- Context is Key: The effectiveness of the Golden Ratio depends on the specific context of your design. What works well for one website might not work for another.
- Testing and Iteration: As with any design principle, it’s important to test your designs and iterate based on user feedback. A/B testing can help you determine whether a Golden Ratio-based design performs better than alternatives.
- Don’t Overthink It: While the Golden Ratio is a powerful tool, it’s just one tool in a designer’s toolbox. Don’t become so fixated on it that you lose sight of the overall design goals. Often, achieving a visually pleasing design is more about intuition and a good eye than strict adherence to a mathematical formula.
In summary, the Golden Ratio provides a framework for creating balanced, harmonious, and aesthetically pleasing web designs. By understanding its principles and applying them thoughtfully, you can enhance the visual appeal and user experience of your websites. However, remember that it’s a guide, not a rigid rule, and should be used in conjunction with other design best practices.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.