Table of Contents
What is the Golden Ratio?
Throughout history, artists, architects, and designers have sought a formula for creating visually pleasing and harmonious compositions. One such formula, known as the Golden Ratio, has captivated minds for centuries. This ratio, approximately equal to 1.618 and often represented by the Greek letter phi (φ), describes a unique mathematical relationship between two parts. When applied to design, it’s believed to result in an innate sense of balance and aesthetic appeal.
The Golden Ratio and Web Design
In the digital realm, the Golden Ratio offers a framework for crafting website layouts that are both visually pleasing and easy for users to navigate. By strategically using proportions based on the Golden Ratio, web designers can establish a sense of hierarchy, guide the visitor’s eye, and create an effortlessly balanced user experience.

The Golden Ratio in Nature
The Fibonacci Sequence: Nature’s Blueprint
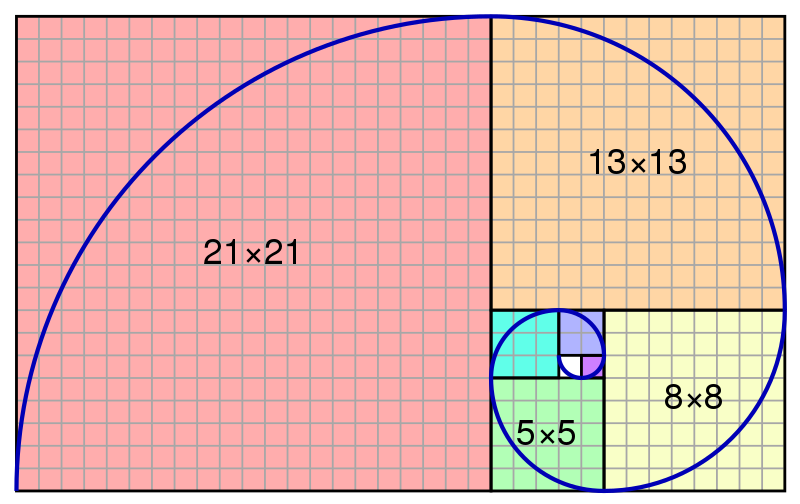
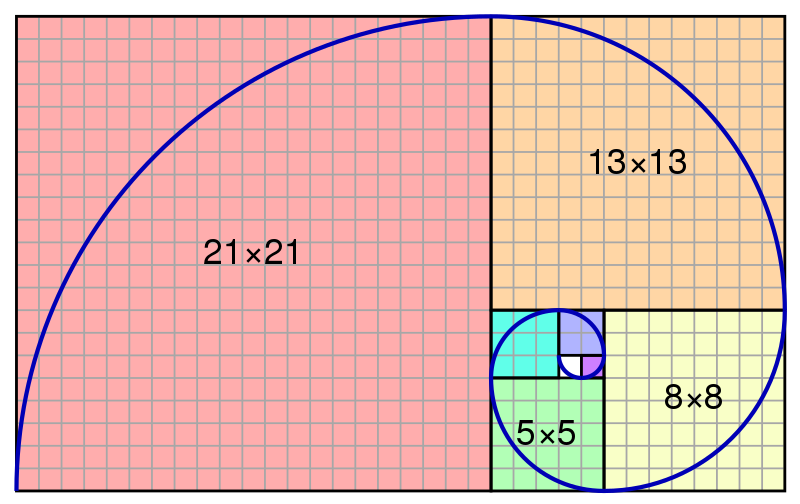
Before exploring specific examples of the Golden Ratio in nature, let’s understand a closely related mathematical sequence – the Fibonacci sequence. This series of numbers starts with 0 and 1, and each subsequent number is the sum of the two preceding ones. So, the sequence goes 0, 1, 1, 2, 3, 5, 8, 13, 21, and so on.
What’s fascinating is that as the Fibonacci numbers get larger, the ratio between consecutive numbers approaches the Golden Ratio (1.618). This connection suggests a fundamental link between the mathematical harmony of the Golden Ratio and the growth patterns found throughout the natural world.

Natural Wonders: Where the Golden Ratio Blooms
Let’s take a look at some captivating examples of the Golden Ratio in nature:
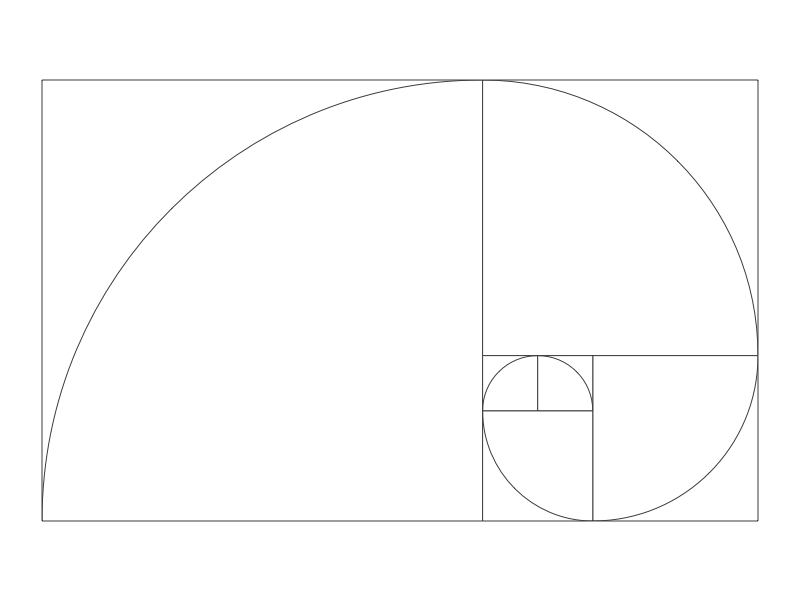
- Nautilus Shells: The spiral pattern of a nautilus shell elegantly follows what’s known as the Golden Spiral. This spiral can be constructed using a series of squares and rectangles whose proportions align with the Golden Ratio.
- Sunflowers: The spiraling arrangement of seeds in a sunflower head forms an intricate display of Fibonacci numbers and the Golden Ratio. This pattern allows for optimal seed packing, ensuring maximum exposure to sunlight.
- Galaxies: Even the grand spirals of galaxies often adhere to the proportions of the Golden Ratio, hinting at a universal mathematical order underlying the cosmos.
- Flower Petals: The number of petals on many flowers often follows the Fibonacci sequence, suggesting a connection to the Golden Ratio in their growth patterns.
- Hurricane Formations: Interestingly, the powerful swirling clouds of hurricanes can sometimes exhibit a spiral shape resembling the Golden Spiral.
The Human Form: Proportions of Nature
The Golden Ratio is even believed to influence aspects of human anatomy. Idealized facial proportions, such as the distances between features, often approximate the Golden Ratio. Additionally, the ratios between limb lengths and body segments can display relationships close to this mathematical ideal.
Please note: While the Golden Ratio provides a compelling framework for understanding beauty and balance, it’s important to remember that nature often embraces diversity and variation.
The Golden Ratio in Art, Architecture, and Design
Historical Masterpieces: Timeless Beauty
For centuries, artists and architects have consciously or subconsciously employed the Golden Ratio to achieve aesthetic harmony in their creations. Let’s examine some iconic examples:
- The Parthenon: This ancient Greek temple, renowned for its beauty, incorporates proportions based on the Golden Ratio throughout its design. From the overall dimensions of the structure to the spacing of its columns, the Golden Ratio is subtly woven into its form.
- Da Vinci’s Works: Leonardo da Vinci, a master of both art and science, was a proponent of the Golden Ratio as a guide to ideal proportions. His renowned “Vitruvian Man” drawing illustrates the human body inscribed within geometric shapes aligned with the ratio. Additionally, the composition of masterpieces like the “Mona Lisa” is believed to employ the Golden Ratio to create visual balance.
- Renaissance Art: The Renaissance period saw a resurgence of interest in classical mathematics and geometry. Many artists of this era, inspired by notions of divine proportion, actively incorporated the Golden Ratio into their paintings, sculptures, and architectural designs.
Architecture: From Ancient Wonders to Modern Marvels
The influence of the Golden Ratio spans architectural history:
- Pyramids of Giza: There’s an ongoing debate about whether the ancient Egyptians intentionally designed the pyramids to reflect the Golden Ratio. However, some analyses suggest a correlation between the pyramids’ dimensions and this mathematical principle.
- Modern Architecture: While not always explicitly stated, the Golden Ratio continues to inspire contemporary architects. Buildings with balanced proportions, harmonious facades, and thoughtful spatial arrangements may subtly echo its aesthetic influence.
Product Design: Crafting Objects of Desire
The Golden Ratio extends into the realm of everyday objects:
- Apple Products: Apple is known for its meticulous attention to design, and some believe its products often exhibit proportions that align with the Golden Ratio, contributing to its sleek and balanced aesthetic.
- Iconic Logos: Certain well-known logos may subtly incorporate the Golden Ratio, either in their overall shape or the arrangement of elements within the design. This can create a subconscious sense of visual harmony and memorability.
Web Design Applications
Understanding the Golden Ratio’s principles can empower web designers to create websites that are not only visually appealing but also intuitive to navigate. Here’s a glimpse of how the ratio translates to digital design with the ease of tools provided by Elementor:
- Layout and Grid Systems: Elementor’s flexible layout tools allow designers to create grid systems based on Golden Ratio proportions, ensuring a sense of balance and order across the website.
- Content Hierarchy: The Golden Ratio can guide decisions on element sizing, spacing, and placement to establish visual hierarchy, directing the user’s attention to the most important content.
- Image Cropping: Elementor’s Image Optimizer lets you easily crop images according to overlays based on the Golden Ratio or the Golden Spiral, helping you optimize the composition for a pleasing visual flow.

Applying the Golden Ratio in Web Design
Layout and Spacing: Mastering Composition
Elementor’s intuitive controls give you the power to structure your website layouts with the Golden Ratio in mind:
- Margin and Padding: Precisely adjust margins and padding around elements using Elementor’s settings. This allows you to define relationships between elements that subtly align with the Golden Ratio’s proportions, creating a balanced visual flow.
- Website Width: Setting your overall website or content container width based on the Golden Ratio can provide a foundational framework for harmonious design. For instance, if you work with a common desktop width of 1280 pixels, dividing that by 1.618 yields approximately 790 pixels, giving you a content width aligned with the ratio.
- Visual Hierarchy: Use Elementor’s layout tools to establish a clear hierarchy of content elements. Larger elements like headings, hero images, and primary calls to action can occupy spaces defined by Golden Ratio proportions, guiding the user’s eye.
Image Composition: The Art of Cropping and Focus
Images play a vital role in attracting attention and communicating information on your website. Here’s how Elementor can assist with Golden Ratio-inspired image compositions:
- Rule of Thirds vs. Golden Ratio Overlays: While the Rule of Thirds is a valuable compositional tool, Elementor’s Image Optimizer allows you to experiment with overlays based on the Golden Ratio or the Golden Spiral. This can help you refine image crops for added visual impact.
- Focal Points and Visual Flow: Position key elements within your images along the lines or intersections suggested by a Golden Ratio overlay. This helps direct the user’s gaze and emphasizes the most important aspects of the image.
- Integrating the Golden Spiral: For images with a strong central focus, use the Golden Spiral overlay guide in Elementor to create a sense of dynamic movement and visual interest that draws the eye towards the focal point.
Typography: Harmony in Font Choices
The Golden Ratio can even inform your font selections and pairings to enhance readability and visual appeal:
- Golden Ratio in Font Sizes: Scale your font sizes based on the Golden Ratio to create a harmonious hierarchy. For example, if your base body text is 16 pixels, your primary heading (H1) could be around 26 pixels (16 x 1.618), with subheadings sized in between.
- Font Pairings: When selecting contrasting font pairings, consider subtle size differences based on the Golden Ratio to achieve both visual distinction and harmony.
Color Palettes: Balanced Hues
While there’s no strict formula for “Golden Ratio color palettes,” you can draw inspiration from its underlying principles of balance when selecting color schemes for your website:
- Complementary Colors: Consider hues that are opposite each other on the color wheel; their contrasting nature can create vibrancy when balanced with Golden Ratio proportions in their layout and usage.
- Analogous Colors: Choose color schemes with adjacent colors on the color wheel. These offer a smooth transition with a subtle variation that can be visually pleasing, especially when balanced using the Golden Ratio.
Practical Design Tips and Tools
Golden Ratio Calculators: Precision at Your Fingertips
When you need to calculate dimensions based on the Golden Ratio quickly, a simple online calculator can save time and effort. Numerous free Golden Ratio calculators are available – search for them using terms like “golden ratio calculator” or “phi calculator.”
Grid Overlay Tools: Visualizing the Ratio
To visualize how the Golden Ratio might apply to your designs, several resources offer grid overlays:
- Golden Ratio Typography Calculator: This website (https://grtcalculator.com/) lets you input a base font size and generates a hierarchy of sizes based on the ratio. It also provides visual representations for applying the ratio to grids.
- Design Tools: Some graphic design software may include built-in Golden Ratio overlays or guides to assist with composition.
Customization and Refinement
Elementor provides flexibility and features that support your exploration of the Golden Ratio:
- Custom CSS: For precise adjustments beyond the standard controls, Elementor allows you to add custom CSS code. This lets you target specific elements and apply dimensions or proportions that strictly adhere to the Golden Ratio.
- Theme Customization: Your Elementor theme’s settings may offer options related to spacing, font sizes, and layout proportions, allowing you to tailor the overall design to the Golden Ratio.
- Pre-built Templates: Many Elementor templates provide well-structured layouts that may already incorporate elements of Golden Ratio design principles. Analyzing these templates can inspire your own creations.
Guidance for Designers: When and How to Follow the Ratio
While the Golden Ratio is a powerful tool, it’s important to exercise artistic judgment when applying it:
- Loose Interpretation: In many cases, using the Golden Ratio as a general guide rather than a rigid formula can lead to beautiful and balanced designs.
- Trust Your Intuition: Don’t feel compelled to force every element to fit the ratio perfectly. If something looks visually pleasing and achieves the desired effect, trust your artistic instincts.
Beyond the Basics
The Debate: Is the Golden Ratio Overhyped?
While the Golden Ratio has fascinated thinkers and creatives for centuries, it’s important to acknowledge the ongoing debate about its universality as a measure of beauty. Some argue that its prevalence in nature and art is overemphasized and that its significance in aesthetics is often exaggerated.
It’s crucial to remember that design is subjective. Beauty can be found in patterns and proportions outside of the Golden Ratio. Therefore, it’s best to view the ratio as one valuable tool among many within your design toolkit.
Other Ratios: Exploring Alternative Proportions
Various mathematical ratios besides the Golden Ratio can produce aesthetically pleasing results:
- Silver Ratio (1 + √2): This ratio, sometimes seen as the “underdog” to the Golden Ratio, offers a slightly different visual proportion that can be used to create harmony and balance.
- Rule of Thirds: A common simplification of the Golden Ratio, the Rule of Thirds emphasizes creating compositions with key elements along intersections of lines that divide an image into thirds both horizontally and vertically.
Psychology of Design: The User’s Perception
Ultimately, the success of a website design depends on how users perceive it. Here’s where the principles behind the Golden Ratio remain relevant:
- Visual Balance: A balanced design creates a sense of order and ease of navigation, contributing to a positive user experience. The Golden Ratio can be a tool to achieve this balance.
- Intuitive Navigation: Proportion and hierarchy guide the user’s eye, influencing their interaction with the website. Whether or not you strictly follow the Golden Ratio, prioritizing a clear visual flow is essential.
Branding: Consistency and Harmony with the Golden Ratio
The Golden Ratio can contribute to a strong and consistent brand identity:
- Logo Design: As mentioned earlier, some well-known logos incorporate the Golden Ratio or similar proportions that promote brand recognition and a balanced aesthetic.
- Visual Identity: Using the Golden Ratio to guide spacing, font size relationships, or the proportions of design elements throughout your website and marketing materials can reinforce a unified brand image.
Elevating Your Website
Ease of Use and Visual Control
One of the core strengths of Elementor lies in its intuitive drag-and-drop interface and wealth of customization options. These features make it remarkably easy to experiment with Golden Ratio principles in your designs:
- Flexible Layouts: Elementor’s grid system, column controls, and margin/padding settings allow you to effortlessly structure your website’s layout based on the Golden Ratio or other harmonious proportions.
- Real-time Visual Feedback: Every adjustment you make in Elementor is instantly reflected in the live preview. This allows you to fine-tune the visual balance of your design in real time, referencing the Golden Ratio as needed.
- Design Empowerment: Whether you’re a seasoned web designer or a beginner, Elementor empowers you to create visually striking websites without needing extensive coding knowledge.
Conclusion
The Golden Ratio, with its intriguing blend of mathematics and natural harmony, has inspired artists, designers, and architects throughout history. While its universality in aesthetics may be debated, its principles of balance and proportion are undeniably valuable tools for web designers.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.