Table des matières
Qu’est-ce que le Nombre d’Or ?
Tout au long de l’histoire, les artistes, architectes et designers ont recherché une formule pour créer des compositions visuellement plaisantes et harmonieuses. Une telle formule, connue sous le nom de Nombre d’Or, a captivé les esprits pendant des siècles. Ce ratio, approximativement égal à 1,618 et souvent représenté par la lettre grecque phi (φ), décrit une relation mathématique unique entre deux parties. Lorsqu’il est appliqué au design, on pense qu’il en résulte un sentiment inné d’équilibre et d’attrait esthétique.
Le Nombre d’Or apparaît partout dans la nature, de la spirale d’une coquille de nautile à la disposition des feuilles sur une plante. Il a également été intentionnellement incorporé dans des œuvres d’art, d’architecture et même de design de produits emblématiques. Mais quel rapport ce concept mathématique a-t-il avec la création d’un site web ?
Le Nombre d’Or et la conception web
Dans le domaine numérique, le Nombre d’Or offre un cadre pour créer des mises en page de sites web à la fois visuellement plaisantes et faciles à naviguer pour les utilisateurs. En utilisant stratégiquement des proportions basées sur le Nombre d’Or, les concepteurs web peuvent établir un sens de la hiérarchie, guider l’œil du visiteur et créer une expérience utilisateur équilibrée sans effort.

Le Nombre d’Or dans la nature
La suite de Fibonacci : le plan directeur de la nature
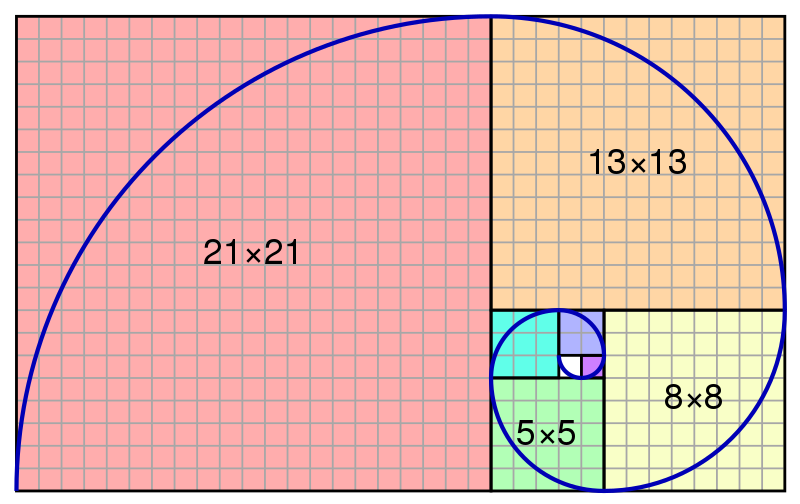
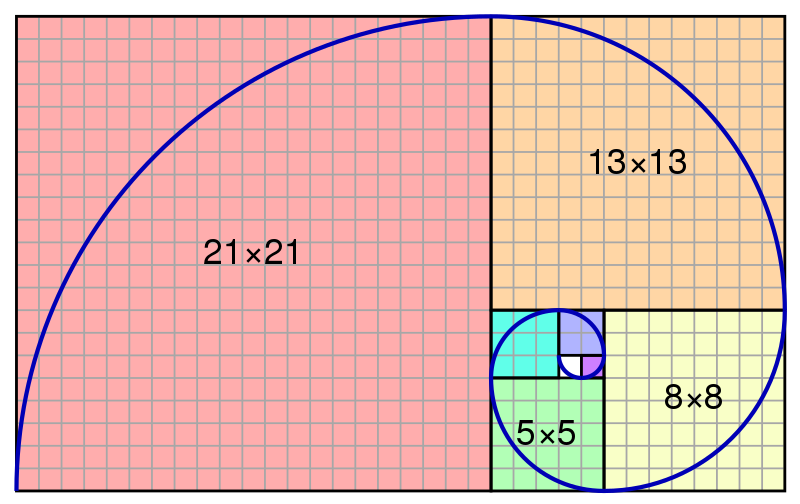
Avant d’explorer des exemples spécifiques du Nombre d’Or dans la nature, comprenons une séquence mathématique étroitement liée – la suite de Fibonacci. Cette série de nombres commence par 0 et 1, et chaque nombre suivant est la somme des deux précédents. Ainsi, la séquence est 0, 1, 1, 2, 3, 5, 8, 13, 21, et ainsi de suite.
Ce qui est fascinant, c’est que plus les nombres de Fibonacci deviennent grands, plus le ratio entre les nombres consécutifs se rapproche du Nombre d’Or (1,618). Cette connexion suggère un lien fondamental entre l’harmonie mathématique du Nombre d’Or et les schémas de croissance trouvés dans le monde naturel.

Merveilles naturelles : où le Nombre d’Or fleurit
Jetons un coup d’œil à quelques exemples captivants du Nombre d’Or dans la nature :
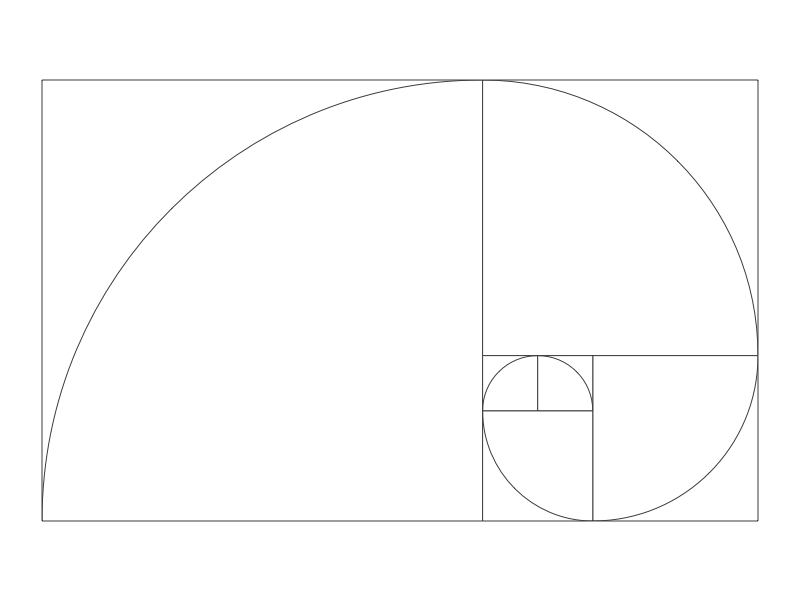
- Coquilles de nautile : Le motif en spirale d’une coquille de nautile suit élégamment ce qu’on appelle la Spirale d’Or. Cette spirale peut être construite en utilisant une série de carrés et de rectangles dont les proportions s’alignent avec le Nombre d’Or.
- Tournesols : La disposition en spirale des graines dans une tête de tournesol forme un affichage complexe de nombres de Fibonacci et du Nombre d’Or. Ce motif permet un emballage optimal des graines, assurant une exposition maximale à la lumière du soleil.
- Galaxies : Même les grandes spirales des galaxies adhèrent souvent aux proportions du Nombre d’Or, suggérant un ordre mathématique universel sous-jacent au cosmos.
- Pétales de fleurs : Le nombre de pétales sur de nombreuses fleurs suit souvent la suite de Fibonacci, suggérant une connexion avec le Nombre d’Or dans leurs schémas de croissance.
- Formations d’ouragans : Fait intéressant, les puissants nuages tourbillonnants des ouragans peuvent parfois présenter une forme en spirale ressemblant à la Spirale d’Or.
La forme humaine : proportions de la nature
On pense même que le Nombre d’Or influence certains aspects de l’anatomie humaine. Les proportions idéalisées du visage, telles que les distances entre les traits, approchent souvent le Nombre d’Or. De plus, les ratios entre les longueurs des membres et les segments du corps peuvent afficher des relations proches de cet idéal mathématique.
Veuillez noter : Bien que le Nombre d’Or fournisse un cadre convaincant pour comprendre la beauté et l’équilibre, il est important de se rappeler que la nature embrasse souvent la diversité et la variation.
Le Nombre d’Or dans l’art, l’architecture et le design
Chef-d’œuvres historiques : beauté intemporelle
Pendant des siècles, les artistes et les architectes ont consciemment ou inconsciemment employé le Nombre d’Or pour atteindre l’harmonie esthétique dans leurs créations. Examinons quelques exemples emblématiques :
- Le Parthénon : Ce temple grec ancien, réputé pour sa beauté, intègre des proportions basées sur le Nombre d’Or dans toute sa conception. Des dimensions globales de la structure à l’espacement de ses colonnes, le Nombre d’Or est subtilement tissé dans sa forme.
- Les œuvres de Da Vinci : Léonard de Vinci, maître à la fois de l’art et de la science, était un partisan du Nombre d’Or comme guide des proportions idéales. Son célèbre dessin « L’Homme de Vitruve » illustre le corps humain inscrit dans des formes géométriques alignées avec le ratio. De plus, la composition de chefs-d’œuvre comme la « Mona Lisa » est censée utiliser le Nombre d’Or pour créer un équilibre visuel.
- L’art de la Renaissance : La période de la Renaissance a vu une résurgence de l’intérêt pour les mathématiques et la géométrie classiques. De nombreux artistes de cette époque, inspirés par les notions de proportion divine, ont activement incorporé le Nombre d’Or dans leurs peintures, sculptures et conceptions architecturales.
Architecture : des merveilles anciennes aux merveilles modernes
L’influence du Nombre d’Or s’étend à l’histoire de l’architecture :
- Pyramides de Gizeh : Il y a un débat en cours sur la question de savoir si les anciens Égyptiens ont intentionnellement conçu les pyramides pour refléter le Nombre d’Or. Cependant, certaines analyses suggèrent une corrélation entre les dimensions des pyramides et ce principe mathématique.
- Architecture moderne : Bien que ce ne soit pas toujours explicitement déclaré, le Nombre d’Or continue d’inspirer les architectes contemporains. Les bâtiments aux proportions équilibrées, aux façades harmonieuses et aux agencements spatiaux réfléchis peuvent subtilement évoquer son influence esthétique.
Design de produits : créer des objets de désir
Le nombre d’or s’étend dans le domaine des objets du quotidien :
- Produits Apple : Apple est connu pour son attention méticuleuse au design, et certains pensent que ses produits présentent souvent des proportions alignées avec le nombre d’or, contribuant à son esthétique élégante et équilibrée.
- Logos emblématiques : Certains logos bien connus peuvent subtilement incorporer le nombre d’or, soit dans leur forme globale, soit dans l’agencement des éléments au sein du design. Cela peut créer un sentiment subconscient d’harmonie visuelle et de mémorabilité.
Applications de conception web
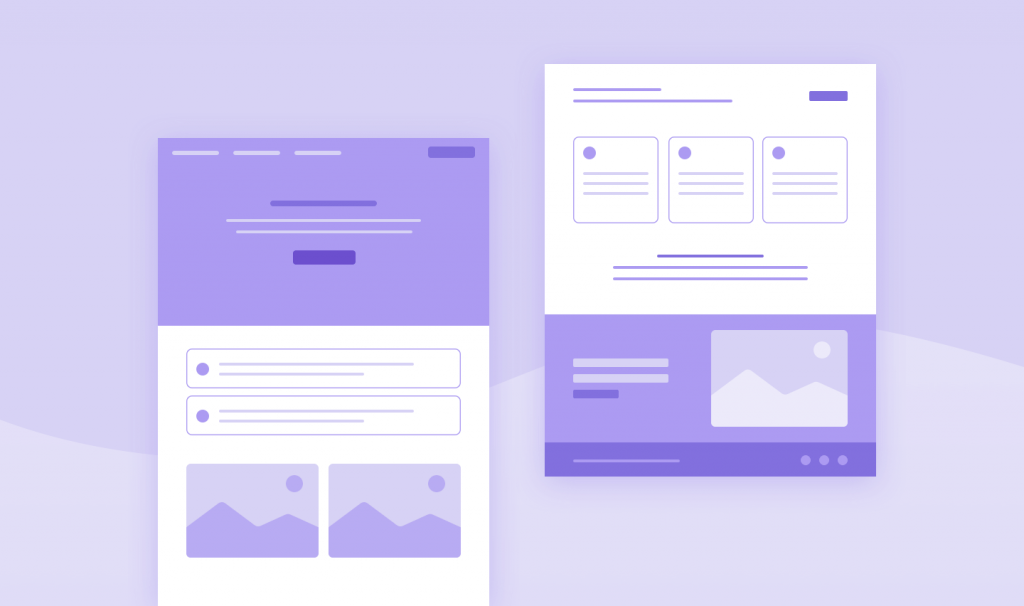
Comprendre les principes du nombre d’or peut permettre aux concepteurs web de créer des sites web non seulement visuellement attrayants mais aussi intuitifs à naviguer. Voici un aperçu de la façon dont le ratio se traduit en conception numérique avec la facilité des outils fournis par Elementor :
- Systèmes de mise en page et de grille : Les outils de mise en page flexibles d’Elementor permettent aux concepteurs de créer des systèmes de grille basés sur les proportions du nombre d’or, assurant un sentiment d’équilibre et d’ordre sur l’ensemble du site web.
- Hiérarchie du contenu : Le nombre d’or peut guider les décisions sur la taille, l’espacement et le placement des éléments pour établir une hiérarchie visuelle, dirigeant l’attention de l’utilisateur vers le contenu le plus important.
- Recadrage d’image : L’optimiseur d’image d’Elementor vous permet de recadrer facilement les images selon des superpositions basées sur le nombre d’or ou la spirale d’or, vous aidant à optimiser la composition pour un flux visuel agréable.

Appliquer le nombre d’or dans la conception web
Mise en page et espacement : Maîtriser la composition
Les contrôles intuitifs d’Elementor vous donnent le pouvoir de structurer les mises en page de votre site web en tenant compte du nombre d’or :
- Marge et remplissage : Ajustez précisément les marges et les remplissages autour des éléments à l’aide des paramètres d’Elementor. Cela vous permet de définir des relations entre les éléments qui s’alignent subtilement avec les proportions du nombre d’or, créant un flux visuel équilibré.
- Largeur du site web : Définir la largeur globale de votre site web ou du conteneur de contenu en fonction du nombre d’or peut fournir une base harmonieuse pour la conception. Par exemple, si vous travaillez avec une largeur de bureau courante de 1280 pixels, la diviser par 1.618 donne environ 790 pixels, vous donnant une largeur de contenu alignée avec le ratio.
- Hiérarchie visuelle : Utilisez les outils de mise en page d’Elementor pour établir une hiérarchie claire des éléments de contenu. Les éléments plus grands comme les titres, les images de héros et les appels à l’action principaux peuvent occuper des espaces définis par les proportions du nombre d’or, guidant l’œil de l’utilisateur.
Composition d’image : L’art du recadrage et de la mise au point
Les images jouent un rôle vital dans l’attraction de l’attention et la communication d’informations sur votre site web. Voici comment Elementor peut vous aider avec des compositions d’images inspirées du nombre d’or :
- Règle des tiers vs. superpositions du nombre d’or : Bien que la règle des tiers soit un outil de composition précieux, l’optimiseur d’image d’Elementor vous permet d’expérimenter des superpositions basées sur le nombre d’or ou la spirale d’or. Cela peut vous aider à affiner les recadrages d’images pour un impact visuel accru.
- Points focaux et flux visuel : Positionnez les éléments clés de vos images le long des lignes ou des intersections suggérées par une superposition du nombre d’or. Cela aide à diriger le regard de l’utilisateur et à mettre en valeur les aspects les plus importants de l’image.
- Intégration de la spirale d’or : Pour les images avec un fort point central, utilisez le guide de superposition de la spirale d’or dans Elementor pour créer un sens du mouvement dynamique et de l’intérêt visuel qui attire l’œil vers le point focal.
Typographie : Harmonie dans le choix des polices
Le nombre d’or peut même informer vos sélections et associations de polices pour améliorer la lisibilité et l’attrait visuel :
- Nombre d’or dans les tailles de police : Échelonnez vos tailles de police en fonction du nombre d’or pour créer une hiérarchie harmonieuse. Par exemple, si votre texte de base est de 16 pixels, votre titre principal (H1) pourrait être d’environ 26 pixels (16 x 1.618), avec des sous-titres de taille intermédiaire.
- Associations de polices : Lors de la sélection d’associations de polices contrastées, considérez des différences de taille subtiles basées sur le nombre d’or pour obtenir à la fois distinction visuelle et harmonie.
Palettes de couleurs : Teintes équilibrées
Bien qu’il n’y ait pas de formule stricte pour les « palettes de couleurs du nombre d’or », vous pouvez vous inspirer de ses principes sous-jacents d’équilibre lors de la sélection de schémas de couleurs pour votre site web :
- Couleurs complémentaires : Considérez les teintes qui sont opposées sur la roue chromatique ; leur nature contrastante peut créer de la vivacité lorsqu’elles sont équilibrées avec les proportions du nombre d’or dans leur mise en page et leur utilisation.
- Couleurs analogues : Choisissez des schémas de couleurs avec des couleurs adjacentes sur la roue chromatique. Cela offre une transition en douceur avec une variation subtile qui peut être visuellement agréable, surtout lorsqu’elle est équilibrée en utilisant le nombre d’or.
Conseils et outils de conception pratiques
Calculatrices du nombre d’or : Précision à portée de main
Lorsque vous avez besoin de calculer rapidement des dimensions basées sur le nombre d’or, une simple calculatrice en ligne peut vous faire gagner du temps et des efforts. De nombreuses calculatrices gratuites du nombre d’or sont disponibles – recherchez-les en utilisant des termes comme « calculatrice du nombre d’or » ou « calculatrice phi ».
Outils de superposition de grille : Visualiser le ratio
Pour visualiser comment le nombre d’or pourrait s’appliquer à vos conceptions, plusieurs ressources offrent des superpositions de grille :
- Calculatrice de typographie du nombre d’or : Ce site web (https://grtcalculator.com/) vous permet de saisir une taille de police de base et génère une hiérarchie de tailles basée sur le ratio. Il fournit également des représentations visuelles pour appliquer le ratio aux grilles.
- Outils de conception : Certains logiciels de conception graphique peuvent inclure des superpositions ou des guides du Nombre d’Or intégrés pour aider à la composition.
Personnalisation et Raffinement
Elementor offre une flexibilité et des fonctionnalités qui support votre exploration du Nombre d’Or :
- CSS personnalisé : Pour des ajustements précis au-delà des contrôles standard, Elementor vous permet d’ajouter du code CSS personnalisé. Cela vous permet de cibler des éléments spécifiques et d’appliquer des dimensions ou des proportions qui adhèrent strictement au Nombre d’Or.
- Personnalisation du thème : Les paramètres de votre thème Elementor peuvent offrir des options liées aux espacements, tailles de police et proportions de mise en page, vous permettant d’adapter le design global au Nombre d’Or.
- Modèles préconstruits : De nombreux modèles Elementor fournissent des mises en page bien structurées qui peuvent déjà incorporer des éléments des principes de conception du Nombre d’Or. Analyser ces modèles peut inspirer vos propres créations.
Conseils pour les designers : Quand et comment suivre le Ratio
Bien que le Nombre d’Or soit un outil puissant, il est important d’exercer un jugement artistique lors de son application :
- Interprétation libre : Dans de nombreux cas, utiliser le Nombre d’Or comme guide général plutôt que comme formule rigide peut conduire à des designs beaux et équilibrés.
- Faites confiance à votre intuition : Ne vous sentez pas obligé de forcer chaque élément à s’adapter parfaitement au ratio. Si quelque chose semble visuellement agréable et atteint l’effet désiré, faites confiance à vos instincts artistiques.
Au-delà des bases
Le débat : Le Nombre d’Or est-il surestimé ?
Bien que le Nombre d’Or ait fasciné les penseurs et les créatifs pendant des siècles, il est important de reconnaître le débat en cours sur son universalité en tant que mesure de la beauté. Certains soutiennent que sa prévalence dans la nature et l’art est surestimée et que son importance dans l’esthétique est souvent exagérée.
Il est crucial de se rappeler que le design est subjectif. La beauté peut être trouvée dans des motifs et des proportions en dehors du Nombre d’Or. Par conséquent, il est préférable de considérer le ratio comme un outil précieux parmi tant d’autres dans votre boîte à outils de conception.
Autres ratios : Explorer des proportions alternatives
Divers ratios mathématiques en dehors du Nombre d’Or peuvent produire des résultats esthétiquement plaisants :
- Ratio d’argent (1 + √2) : Ce ratio, parfois considéré comme le « outsider » du Nombre d’Or, offre une proportion visuelle légèrement différente qui peut être utilisée pour créer harmonie et équilibre.
- Règle des tiers : Une simplification courante du Nombre d’Or, la Règle des tiers met l’accent sur la création de compositions avec des éléments clés le long des intersections de lignes qui divisent une image en tiers horizontalement et verticalement.
Psychologie du design : La perception de l’utilisateur
En fin de compte, le succès d’un design de site web dépend de la façon dont les utilisateurs le perçoivent. C’est là que les principes derrière le Nombre d’Or restent pertinents :
- Équilibre visuel : Un design équilibré crée un sentiment d’ordre et de facilité de navigation, contribuant à une expérience utilisateur positive. Le Nombre d’Or peut être un outil pour atteindre cet équilibre.
- Navigation intuitive : La proportion et la hiérarchie guident l’œil de l’utilisateur, influençant son interaction avec le site web. Que vous suiviez strictement ou non le Nombre d’Or, il est essentiel de prioriser un flux visuel clair.
Branding : Cohérence et harmonie avec le Nombre d’Or
Le Nombre d’Or peut contribuer à une identité de marque forte et cohérente :
- Conception de logo : Comme mentionné précédemment, certains logos bien connus incorporent le Nombre d’Or ou des proportions similaires qui favorisent la reconnaissance de la marque et une esthétique équilibrée.
- Identité visuelle : Utiliser le Nombre d’Or pour guider les espacements, les relations de taille de police ou les proportions des éléments de conception sur votre site web et vos supports marketing peut renforcer une image de marque unifiée.
Élever votre site web
Facilité d’utilisation et contrôle visuel
L’une des forces principales d’Elementor réside dans son interface intuitive de glisser-déposer et sa richesse d’options de personnalisation. Ces fonctionnalités rendent remarquablement facile l’expérimentation avec les principes du Nombre d’Or dans vos conceptions :
- Mises en page flexibles : Le système de grille d’Elementor, les contrôles de colonne et les paramètres de marge/espacement vous permettent de structurer sans effort la mise en page de votre site web en fonction du Nombre d’Or ou d’autres proportions harmonieuses.
- Retour visuel en temps réel : Chaque ajustement que vous faites dans Elementor est instantanément reflété dans l’aperçu en direct. Cela vous permet d’affiner l’équilibre visuel de votre conception en temps réel, en vous référant au Nombre d’Or si nécessaire.
- Autonomisation du design : Que vous soyez un designer web chevronné ou un débutant, Elementor vous permet de créer des sites web visuellement frappants sans avoir besoin de connaissances approfondies en codage.
Conclusion
Le Nombre d’Or, avec son mélange intrigant de mathématiques et d’harmonie naturelle, a inspiré des artistes, des designers et des architectes tout au long de l’histoire. Bien que son universalité dans l’esthétique puisse être débattue, ses principes d’équilibre et de proportion sont indéniablement des outils précieux pour les designers web.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.