Table des matières
Votre site WordPress est-il lent ? Ne vous inquiétez pas ! Ce guide vous montrera 26 façons d’accélérer votre site WordPress. Nous couvrirons tout, de la sélection de l’hébergement approprié à l’optimisation de vos images et de votre code. Préparez-vous à transformer votre site en une puissance de chargement rapide qui garde les visiteurs heureux et bien classé dans les résultats de recherche.
Comprendre la vitesse et la performance du site
Qu’est-ce que la vitesse de la page et pourquoi est-ce important ?
La vitesse de votre site est la rapidité avec laquelle il se charge et devient disponible pour les visiteurs. C’est comme la première impression que votre magasin donne à un client. Un site lent peut repousser les gens, tout comme une vitrine en désordre.
Mais la vitesse de la page affecte plus que les premières impressions—elle façonne toute l’expérience utilisateur. Un site rapide garde les visiteurs engagés, les encourage à consulter plus de pages et augmente les chances de réaliser des ventes ou d’obtenir des prospects.
Comment les sites lents affectent l’expérience utilisateur, les taux de rebond et le SEO
Pensez à la dernière fois que vous avez visité un site lent. Avez-vous attendu qu’il se charge ou êtes-vous parti ? Les études montrent que :
- Près de la moitié des utilisateurs web, environ 47%, s’attendent à ce que les sites se chargent en deux secondes.
- La plupart des gens (environ 40%) ont tendance à quitter un site s’il prend plus de trois secondes à se charger.
Cette impatience rend les gens plus susceptibles de rebondir, ce qui signifie qu’ils quittent votre site après avoir consulté une seule page. Des taux de rebond élevés montrent une mauvaise expérience utilisateur mais nuisent également à votre classement dans les moteurs de recherche.
Google dit depuis longtemps que la vitesse de la page est importante pour le classement des sites. Ils veulent montrer aux utilisateurs les meilleurs résultats de recherche, ce qui inclut les sites qui se chargent rapidement et fonctionnent sans problème. Si votre site est rapide, les clients potentiels peuvent vous trouver plus facilement en ligne. Dans le monde concurrentiel d’aujourd’hui, ignorer la vitesse de la page peut sérieusement nuire à votre succès.
Pourquoi la vitesse de chargement est importante
La vitesse de la page est plus qu’un terme technique sophistiqué. Elle affecte directement le bonheur des utilisateurs, la visibilité dans les moteurs de recherche et votre succès en ligne. Discutons de pourquoi la vitesse de la page devrait être en haut de votre liste de priorités.

Expérience utilisateur
Les utilisateurs d’internet d’aujourd’hui veulent que les sites se chargent instantanément. Même quelques secondes de retard peuvent frustrer les visiteurs et les faire quitter votre site pour un site plus rapide. Les recherches montrent que :
- Saviez-vous que prendre juste une seconde de plus pour charger une page peut causer :
- 11% de vues de page en moins
- 16% de satisfaction client en moins
Les sites lents font également penser moins bien de votre marque, ce qui peut nuire à votre crédibilité et à votre fiabilité. Rendre votre site rapide est essentiel pour créer une expérience positive qui garde les visiteurs fidèles.
Optimisation pour les moteurs de recherche (SEO)
Les algorithmes de Google changent souvent, mais ils se concentrent toujours sur offrir la meilleure expérience aux utilisateurs. La vitesse de la page est une grande partie de cette expérience. Google a clairement dit que la vitesse de la page affecte les classements, ce qui signifie que les sites plus rapides sont plus susceptibles d’apparaître en haut des résultats de recherche. Cela a du sens – les utilisateurs sont plus susceptibles de cliquer et d’interagir avec des sites qui se chargent rapidement, ce qui améliore l’expérience de recherche.
La vitesse de la page affecte également indirectement d’autres facteurs de classement :
- Si votre site ne se charge pas rapidement, les gens pourraient ne pas rester, et Google pourrait penser que votre contenu ne vaut pas leur temps.
- Un site rapide encourage les visiteurs à consulter plusieurs pages, augmentant le temps qu’ils passent sur votre site et réduisant les taux de rebond. Ces deux éléments sont de bons signes pour le SEO.
En rendant votre site plus rapide, vous améliorez l’expérience utilisateur, vos chances de mieux vous classer dans les résultats de recherche, et votre capacité à attirer plus de trafic organique.
Taux de conversion
Au-delà de l’expérience utilisateur et du SEO, la vitesse de la page affecte directement vos résultats financiers. Vous savez comment tout le monde parle toujours de la rapidité de chargement d’un site ? Eh bien, il y a un lien réel entre la rapidité de votre page et le nombre de personnes qui font réellement quelque chose dessus, comme acheter quelque chose ou s’inscrire à quelque chose.
Même une petite amélioration de la vitesse de chargement de votre page peut faire une énorme différence pour inciter les gens à faire ce que vous voulez qu’ils fassent sur votre site. Par exemple, Walmart a vu une augmentation de 2% des conversions pour chaque amélioration d’une seconde du temps de chargement de la page.
Pour les magasins en ligne, où beaucoup de gens abandonnent leur panier, la vitesse de la page est encore plus importante. Un processus de paiement lent peut frustrer les clients et les faire abandonner leurs achats. En rendant votre site plus rapide, vous pouvez créer une expérience d’achat plus fluide, augmenter les achats complétés et augmenter vos revenus globaux.
Core Web Vitals : Les benchmarks de performance de Google
Google, toujours axé sur l’expérience utilisateur, a introduit Core Web Vitals – des métriques clés qui mesurent les aspects les plus importants de la performance de chargement des pages web.
Ces métriques servent de guide, aidant les propriétaires de sites à créer des expériences rapides, visuellement stables et interactives. Comprendre et optimiser les Core Web Vitals est crucial pour obtenir d’excellents scores de vitesse de page et offrir de grandes expériences utilisateur.
Les trois métriques essentielles des Core Web Vitals que vous devez connaître
Dans le monde de la performance web, il y a quelques métriques clés dont vous devez être conscient. Ces métriques sont connues sous le nom de Core Web Vitals, et elles mesurent la performance de votre site web pour vos utilisateurs. Dans cet article, nous allons examiner de plus près les trois métriques des Core Web Vitals et ce que vous pouvez faire pour les améliorer.
Les Core Web Vitals sont comme les trois mousquetaires de l’expérience utilisateur, chacun se concentrant sur un aspect différent de l’interaction des utilisateurs avec un site web :
- Largest Contentful Paint (LCP) : Cette métrique intéressante nous indique combien de temps il faut pour que le plus grand élément de contenu de votre page web apparaisse à l’écran. Pensez-y comme le moment où le contenu principal de votre page apparaît, donnant aux utilisateurs une première impression significative.
- First Input Delay (FID) : Le FID mesure la réactivité de votre page à l’interaction utilisateur. Il suit le temps écoulé entre le moment où un utilisateur interagit pour la première fois avec votre page (par exemple, en cliquant sur un bouton ou un lien) et le moment où le navigateur peut répondre à cette interaction. Un faible FID garantit que votre site semble rapide et réactif.
- Cumulative Layout Shift (CLS) : Le CLS surveille la stabilité visuelle de votre page pendant son chargement et suit les déplacements inattendus des éléments pendant le chargement. Si le CLS est élevé, cela peut être très ennuyeux pour les utilisateurs. Les éléments de la page bougeront, rendant difficile pour eux de faire ce qu’ils doivent faire.
| Indice de vitesse (en secondes) | Codage couleur |
|---|---|
| 0–3.4 | Vert (rapide) |
| 3.4–5.8 | Orange (modéré) |
| Plus de 5.8 | Rouge (lent) |
Optimiser le Largest Contentful Paint (LCP) pour un chargement rapide du contenu
Le Largest Contentful Paint (LCP) concerne la création d’une bonne première impression pour vos visiteurs. Il mesure le temps nécessaire pour que l’élément de contenu le plus important de votre page se charge et devienne visible. Cela peut être une image principale, un grand bloc de texte ou une vidéo en haut de votre page.
Un bon score LCP garantit que les utilisateurs ne regardent pas un écran vide trop longtemps, leur donnant rapidement quelque chose de substantiel à engager. Visez un LCP dans les 2,5 premières secondes du chargement de la page. Pour y parvenir :
- Optimisez vos images
- Priorisez le contenu important au-dessus de la ligne de flottaison
- Minimisez les ressources qui bloquent le rendu et retardent le chargement des éléments clés
Assurer une expérience utilisateur réactive avec le First Input Delay (FID)
Le First Input Delay (FID) se concentre sur l’interactivité de votre site. Il détermine combien de temps il faut à votre navigateur pour réagir lorsque quelqu’un fait quelque chose pour la première fois sur votre page, comme cliquer sur un bouton ou un lien. Un faible FID signifie que votre site web semble réactif et rapide, permettant aux utilisateurs de naviguer et d’interagir avec votre contenu en douceur.
Un bon score FID est crucial pour créer une expérience utilisateur positive, surtout sur les pages nécessitant une saisie utilisateur, comme les formulaires ou les éléments interactifs. Visez un FID de moins de 100 millisecondes pour garantir une expérience fluide et réactive. Pour améliorer votre FID :
- Minimisez l’impact des scripts tiers
- Optimisez votre code JavaScript
- Réduisez la complexité des interactions de votre page
Minimiser l’instabilité visuelle avec le Cumulative Layout Shift (CLS)
Imaginez essayer de lire un article, seulement pour voir le texte sauter soudainement alors que les images et autres éléments se chargent. C’est la frustration causée par le Cumulative Layout Shift (CLS).
Cette métrique mesure la stabilité visuelle de votre page pendant le processus de chargement. Un CLS élevé indique que les éléments se déplacent de manière inattendue, ce qui peut perturber l’expérience utilisateur et entraîner des clics accidentels ou d’autres actions involontaires.
Visez un score CLS de moins de 0,1 pour garantir une expérience visuellement stable. Pour y parvenir :
- Évitez d’insérer de nouveaux contenus au-dessus des contenus existants pendant le chargement
- Spécifiez les dimensions des images et des vidéos
- Utilisez des espaces réservés ou des animations pour réserver de l’espace pour les éléments qui se chargent de manière asynchrone
Si vous voulez un site web rapide, stable et réactif, vous devez prêter attention à ces Core Web Vitals. Ils sont comme les ingrédients secrets qui font de votre site web un succès auprès des utilisateurs et des moteurs de recherche.
Mesurer la vitesse du site web : outils et métriques
Avant de commencer à rendre votre site web plus rapide, il est important de savoir à quelle vitesse il est actuellement. Il existe de nombreux outils et moyens de vérifier la vitesse de votre site web. Voyons quelques outils clés et ce qu’ils mesurent.
1. Google PageSpeed Insights
Cet outil gratuit de Google vérifie le fonctionnement de votre site web sur les téléphones et les ordinateurs. Il vous donne un score et vous indique comment améliorer votre site. Il examine également les Core Web Vitals de votre site, qui sont les mesures de vitesse clés de Google.
2. GTmetrix
GTmetrix est un autre outil populaire. Il vous donne des informations détaillées sur la façon dont votre site web se charge, y compris :
- Des graphiques montrant le processus de chargement
- Des notes pour différentes parties de la performance de votre site
- Des conseils spécifiques sur la façon de résoudre les problèmes
3. WebPageTest
Cet outil avancé vous permet de tester la vitesse de votre site web depuis différents endroits dans le monde. Il peut également tester le fonctionnement de votre site sur différentes connexions internet et navigateurs web. WebPageTest fournit de nombreuses données et images pour vous aider à trouver ce qui ralentit votre site.
Conseil : Utilisez tous ces outils ensemble pour obtenir une vue d’ensemble de la vitesse de votre site web. Chaque outil vous donne des informations et des conseils différents, ce qui vous aide à prendre de meilleures décisions pour accélérer votre site.
Mesures Clés à Surveiller
En plus des Core Web Vitals, il y a d’autres éléments importants à mesurer lorsque vous vérifiez la vitesse de votre site web :
1. Temps de Chargement
C’est le temps qu’il faut pour que toute votre page se charge. Bien qu’il soit bon d’avoir un temps de chargement global rapide, il est tout aussi important de s’assurer que les premières parties de votre page apparaissent rapidement.
2. Temps jusqu’au Premier Octet (TTFB)
Le TTFB mesure le temps qu’il faut à votre navigateur web pour recevoir le premier octet de données du serveur. Il montre la rapidité de réponse de votre serveur et la qualité de votre hébergement. Un TTFB rapide aide votre page à commencer à se charger rapidement.
3. First Contentful Paint (FCP)
Le FCP (First Contentful Paint) vous indique combien de temps il faut pour que la première partie de votre site web (comme une image ou des mots) apparaisse à l’écran. Il informe les utilisateurs que la page est en cours de chargement et prépare le terrain pour le reste du contenu.
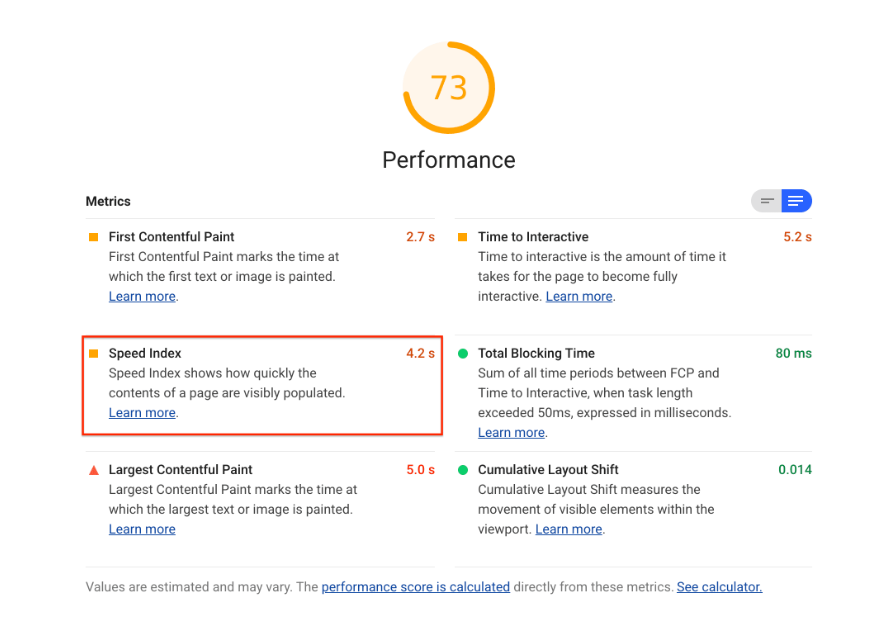
4. Speed Index
Cela mesure la rapidité avec laquelle le contenu de votre page devient visible. Un Speed Index plus bas signifie que le contenu apparaît plus rapidement, donnant l’impression que la page se charge plus en douceur.
5. Temps de Blocage Total (TBT)
Le TBT mesure le temps pendant lequel votre page est bloquée et ne peut pas répondre aux entrées de l’utilisateur. Cela peut se produire en raison de l’exécution de JavaScript ou du rendu de la page. Un TBT faible maintient votre page réactive même pendant son chargement.
6. Temps jusqu’à l’Interaction (TTI)
Le TTI est une mesure du temps qu’il faut pour que votre page soit totalement prête à être utilisée par les utilisateurs. Cela signifie que toutes les parties sont chargées et que la page répond aux actions des utilisateurs. Il est important de comprendre à quelle vitesse les utilisateurs peuvent commencer à utiliser votre contenu.
Point Clé : Vérifiez régulièrement ces mesures pour suivre les performances de votre site. Cela vous aidera à identifier les problèmes et à prendre des décisions éclairées pour accélérer votre site WordPress.
Choisir le Bon Fournisseur d’Hébergement
La société qui héberge votre site WordPress a un grand impact sur son fonctionnement. C’est similaire au moteur d’une voiture – un bon moteur assure une conduite fluide, tandis qu’un moteur faible conduit à un trajet cahoteux. Voyons pourquoi choisir le bon fournisseur d’hébergement est important et ce que vous devez prendre en compte lors de votre choix.
Pourquoi le Choix de Votre Hébergement est Important
Considérez votre fournisseur d’hébergement comme l’endroit où vivent les fichiers et les données de votre site web. Lorsque vous consultez un site web, votre navigateur demande au serveur du site les fichiers qui composent le site. Le serveur renvoie ensuite ce qui est nécessaire pour afficher la page. La rapidité et la qualité avec lesquelles votre serveur effectue ce travail affectent directement la vitesse de chargement de votre site web.
Une bonne configuration d’hébergement avec un équipement performant peut gérer de nombreux visiteurs et délivrer le contenu rapidement, même en période de forte affluence. En revanche, un serveur lent ou surchargé peut rendre votre site lent, provoquer des délais ou même des plantages. C’est comme essayer de conduire sur une route encombrée dans une voiture qui cale constamment – vous êtes sûr de rencontrer des retards et des frustrations.

Choisir le bon fournisseur d’hébergement prépare le terrain pour un site rapide et une bonne expérience pour vos visiteurs.
Types d’hébergement
Lorsque vous recherchez un fournisseur d’hébergement, vous verrez plusieurs types différents. Chacun a ses avantages et inconvénients. Voici un aperçu rapide des options les plus courantes :
1. Hébergement Partagé
- Ce que c’est : Votre site web partage un serveur avec de nombreux autres sites web.
- Bon pour : Petits sites web avec peu de visiteurs.
- Attention : Si d’autres sites sur le serveur deviennent occupés, cela peut ralentir votre site.
2. Hébergement VPS
- Ce que c’est : VPS signifie Serveur Privé Virtuel. Votre site web obtient sa propre partie d’un serveur.
- Bon pour : Sites web avec un nombre modéré de visiteurs.
- Avantage : Plus stable que l’hébergement mutualisé.
3. Hébergement Dédié
- Ce que c’est : Votre site web obtient un serveur entier pour lui tout seul.
- Bon pour : Grands sites web avec beaucoup de visiteurs.
- Note : C’est l’option la plus chère mais offre les meilleures performances.
4. Hébergement Cloud
- Ce que c’est : Votre site web utilise un réseau de serveurs connectés.
- Bon pour : Sites web qui reçoivent parfois beaucoup de visiteurs et parfois non.
- Avantage : Peut facilement gérer des augmentations soudaines de visiteurs.
5. Hébergement WordPress Géré
- Ce que c’est : Hébergement conçu uniquement pour les sites WordPress.
- Bon pour : Les personnes qui veulent que leur hébergement prenne en charge les tâches spécifiques à WordPress.
- Avantages : Inclut souvent des mises à jour automatiques, des sauvegardes et des fonctionnalités de sécurité.
Chaque type d’hébergement correspond à des besoins et des budgets différents. Réfléchissez au nombre de visiteurs que votre site reçoit, aux ressources dont il a besoin et à votre niveau de compétence technique avant de décider.
Choses Importantes à Rechercher chez un Fournisseur d’Hébergement
Lorsque vous examinez les fournisseurs d’hébergement, gardez ces facteurs clés à l’esprit :
1. Performance du Serveur
Optez pour des fournisseurs avec des serveurs rapides et la technologie la plus récente, comme les disques SSD (Solid-State Drives). Cela aidera les fichiers et les données de votre site web à se charger rapidement.
2. Disponibilité
Votre site web doit être opérationnel à tout moment. Choisissez un fournisseur qui promet au moins 99,9 % de disponibilité. Si votre site est hors ligne, vous pouvez perdre des visiteurs, de l’argent et des classements dans les moteurs de recherche.
3. Sécurité
Garder votre site web et ses données en sécurité est très important. Choisissez un fournisseur d’hébergement qui offre des fonctionnalités de sécurité solides, y compris :
- Pare-feux
- Analyse des logiciels malveillants
- Sauvegardes régulières
4. Support
Lorsque vous avez des problèmes techniques, vous avez besoin d’aide rapidement. Recherchez des fournisseurs qui offrent support 24 heures sur 24, sept jours sur sept, via des options telles que :
- Chat en direct
- Téléphone
5. Évolutivité
À mesure que votre site web grandit, il aura besoin de plus de ressources pour fonctionner correctement. Choisissez un fournisseur qui vous permet de mettre à niveau facilement votre plan à mesure que votre trafic et vos besoins augmentent.
Rappelez-vous : Le meilleur fournisseur d’hébergement pour vous dépend de vos besoins et de votre budget. Recherchez différents fournisseurs, comparez ce qu’ils offrent et leurs prix, et lisez les avis d’autres utilisateurs. N’hésitez pas à poser des questions à leurs équipes de support avant de décider.
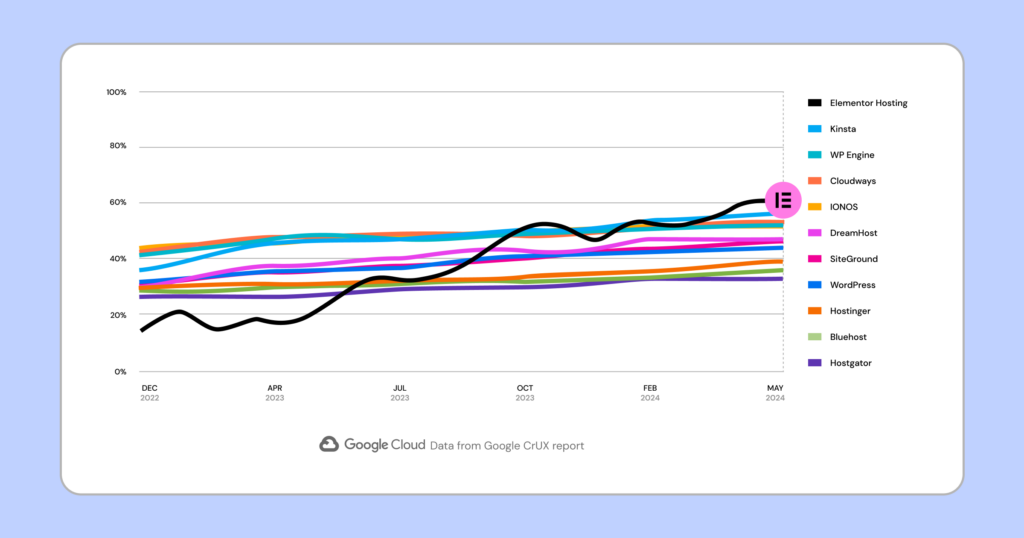
Si vous recherchez un hébergement qui fonctionne bien avec WordPress et se concentre sur la vitesse, L’hébergement WordPress d’Elementor vaut la peine d’être considéré. Il est construit sur la plateforme Google Cloud, connue pour sa rapidité et sa capacité à gérer un grand nombre de visiteurs.
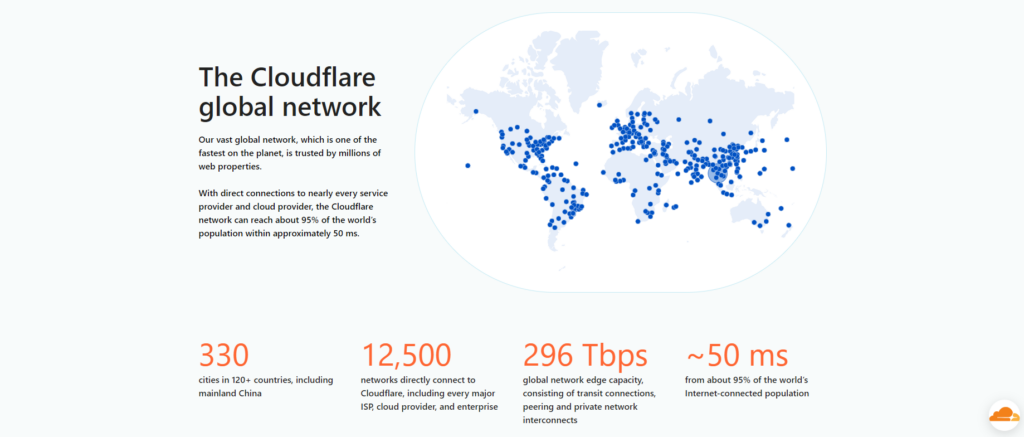
L’hébergement Elementor utilise également Cloudflare Enterprise CDN, qui compte plus de 310 emplacements dans le monde entier. Cela signifie que votre contenu est livré rapidement à vos visiteurs, où qu’ils se trouvent.
Il dispose également de solides fonctionnalités de sécurité, y compris :
- SSL Premium
- Pare-feux de haute qualité
- Détection des menaces en temps réel
Avec son accent sur la vitesse, la sécurité et le bon fonctionnement avec Elementor Pro, l’hébergement WordPress d’Elementor pourrait être un bon choix si vous voulez que votre site WordPress fonctionne très rapidement.
Choisir un thème rapide & utiliser des réseaux de diffusion de contenu (CDN)
Un thème attrayant peut attirer votre attention, mais il peut ralentir votre site web. Voyons comment choisir un thème rapide et utiliser des réseaux de diffusion de contenu (CDN) pour accélérer encore plus votre site.
Comment les thèmes affectent la vitesse des pages
Votre thème WordPress est comme le plan de votre site web en termes d’apparence et de fonctionnalité. Mais tous les thèmes ne sont pas également rapides. Certains thèmes ont beaucoup de fonctionnalités et de scripts qui sont jolis mais peuvent ralentir le chargement de votre site.
Un thème lent peut causer :
- Code désordonné
- Trop de requêtes au serveur
- Ressources qui bloquent le chargement de la page
Imaginez ceci : c’est comme essayer de courir une course en portant des bottes lourdes et encombrantes. Vous pourriez avoir l’air élégant, mais vous allez avancer à un rythme d’escargot. Choisir un thème léger et rapide est essentiel pour avoir un site web rapide et fluide.

Qu’est-ce qui rend un thème rapide ?
Lorsque vous choisissez un thème, recherchez ces éléments qui l’aident à fonctionner rapidement :
- Code léger : Le thème doit avoir un code propre et simple sans éléments superflus.
- Pas trop de choses : Évitez les thèmes qui incluent de nombreux plugins ou fonctionnalités dont vous n’avez pas besoin. Cela peut ralentir votre site.
- CSS et JavaScript bien faits : Les fichiers de style (CSS) et interactifs (JavaScript) du thème doivent être soignés et rapides à charger.
- Fonctionne sur tous les appareils : Assurez-vous que le thème est beau sur les téléphones, les tablettes et les ordinateurs.
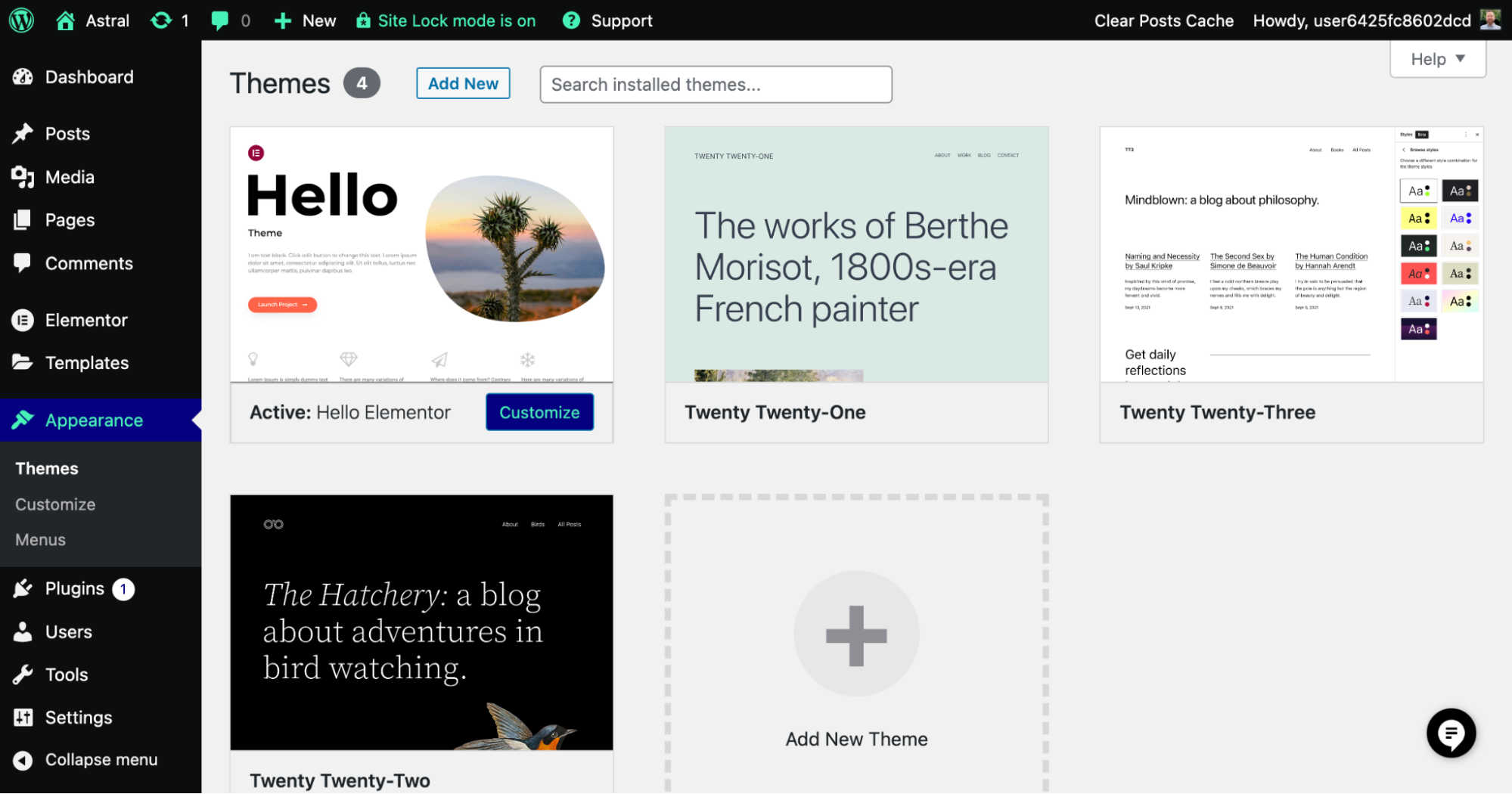
Quelques thèmes rapides populaires
Si vous voulez commencer avec un site web rapide, essayez ces thèmes rapides :
- Hello, thème par Elementor : Un thème minimaliste et léger conçu spécifiquement pour fonctionner parfaitement avec Elementor. Sa base de code minimaliste assure des performances optimales et une grande flexibilité, ce qui en fait un excellent choix pour les utilisateurs qui privilégient la vitesse et la personnalisation avec Elementor.
- GeneratePress : Connu pour son code propre et son design simple. Vous pouvez le personnaliser beaucoup, et il fonctionne bien avec des constructeurs de pages comme Elementor.
- Astra : Un autre thème léger et rapide. Il se charge rapidement, et vous pouvez personnaliser de nombreux éléments. Il est bon pour différents types de sites web, des blogs aux boutiques en ligne.
- Neve : Ce thème se concentre sur la vitesse et la simplicité. Il est facile à utiliser et idéal pour les débutants.
Ce ne sont que quelques exemples. Lorsque vous choisissez un thème, considérez les besoins de votre site web, comment vous voulez qu’il apparaisse, et s’il fonctionne avec les autres outils que vous prévoyez d’utiliser.
Utiliser des CDN pour rendre votre site plus rapide partout
Les visiteurs de votre site web peuvent venir de n’importe où dans le monde. Les réseaux de diffusion de contenu, ou CDN, aident votre contenu à les atteindre rapidement, où qu’ils se trouvent.
Un CDN (réseau de diffusion de contenu) est comme un ensemble de serveurs répartis dans différents endroits. Lorsque quelqu’un visite votre site web, le CDN est comme un facteur ultra-rapide qui récupère votre contenu depuis le serveur le plus proche de lui et le livre en un éclair. Cette astuce accélère le temps de chargement de votre site, surtout pour les personnes qui vivent loin de votre serveur principal.

Comment fonctionnent les CDN : stocker le contenu plus près des utilisateurs
Les CDN stockent des copies du contenu de votre site web (comme les images et les fichiers de style) sur de nombreux serveurs dans le monde entier. Lorsque quelqu’un veut voir votre site web, le CDN l’envoie au serveur le plus proche, ce qui signifie que les données n’ont pas à voyager aussi loin.
Cette proximité rend votre site plus rapide à charger. Les CDN font également d’autres astuces pour accélérer les choses :
- Ils peuvent rendre les fichiers plus petits
- Ils peuvent faire charger les images plus rapidement
- Ils peuvent faire charger les parties les plus importantes de votre site en premier
Choisir le bon CDN : Ce qu’il faut rechercher
Il existe de nombreuses entreprises de CDN parmi lesquelles choisir. Voici ce qu’il faut prendre en compte lors du choix :
- Des serveurs partout : Choisissez un CDN avec des serveurs dans de nombreux endroits pour atteindre rapidement tous vos visiteurs.
- Fonctionne bien : Vérifiez la rapidité du CDN et s’il reste opérationnel tout le temps.
- Garde votre site sécurisé : Les CDN peuvent également protéger votre site contre les attaques. Choisissez-en un avec de bonnes fonctionnalités de sécurité.
- Facile à utiliser : Recherchez un CDN facile à configurer avec WordPress et simple à gérer.
- Prix : Les CDN ont des prix différents. Certains sont gratuits avec des fonctionnalités de base, tandis que d’autres coûtent de l’argent mais offrent plus de fonctionnalités. Choisissez celui qui correspond à vos besoins et à votre budget.
En prenant en compte ces éléments, vous pouvez choisir un CDN qui aide votre site web à se charger rapidement pour tout le monde.
Rendre votre site WordPress plus rapide : astuces de mise en cache, d’images et de code
Pour rendre votre site WordPress super rapide, vous devez utiliser la mise en cache et optimiser vos images et votre code. Décomposons ces astuces importantes.
Qu’est-ce que la mise en cache et pourquoi est-ce important
La mise en cache, c’est comme créer des raccourcis pour les données de votre site web. Quand quelqu’un visite votre site, son navigateur demande des fichiers à votre serveur. Sans mise en cache, le serveur devrait créer ces fichiers à partir de zéro à chaque fois, ce qui prend du temps et fait travailler votre serveur plus dur.
La mise en cache stocke des copies de ces fichiers dans un endroit spécial. De cette façon, quand quelqu’un demande la même chose à nouveau, le serveur peut leur donner la copie stockée beaucoup plus rapidement. C’est comme garder les choses que vous utilisez souvent sur votre bureau au lieu de devoir les chercher à chaque fois.
Différents types de mise en cache
Il existe trois principaux types de mise en cache :
- Mise en cache côté serveur : Cela se passe sur votre serveur web. Il crée des copies prêtes à l’emploi de vos pages et les stocke. Quand quelqu’un vient sur votre site web, le serveur peut rapidement lui montrer cette page préfabriquée.
- Mise en cache côté client : Cela utilise le propre navigateur du visiteur pour stocker des parties de votre site. Quand ils reviennent, leur navigateur peut utiliser ces parties stockées au lieu de demander à nouveau à votre serveur.
- Mise en cache d’objets stocke les résultats des recherches dans la base de données. WordPress a une base de données qui stocke toutes les informations sur votre site. La mise en cache d’objets se souvient des résultats de ces recherches, donc WordPress n’a pas à demander à la base de données les mêmes questions à chaque fois.
Rendre vos images plus petites et plus rapides
Les images rendent souvent vos pages web grandes et lentes à charger. Mais vous avez besoin de bonnes images pour rendre votre site attrayant. Le truc est de rendre vos images plus petites sans les rendre moches.

Voici comment vous pouvez faire cela :
- Choisir le bon type d’image :
- Utilisez JPEG pour les photos
- Utilisez PNG pour les logos et les graphiques simples
- Essayez WebP ou AVIF pour des tailles de fichier encore plus petites (mais vérifiez si les navigateurs de vos utilisateurs peuvent les afficher)
- Rendre les images plus petites : Utilisez des outils pour réduire la taille de vos fichiers image sans perdre en qualité.
- Redimensionner les images : N’utilisez pas des images plus grandes que nécessaire. Si vous affichez une petite vignette, n’utilisez pas un fichier image énorme.
Nettoyer votre code
Le code de votre site web est comme son plan. Un code propre et ordonné rend votre site plus rapide, tandis qu’un code désordonné le ralentit.
Voici quelques façons de nettoyer votre code :
- Minification : Cela supprime les espaces et les commentaires supplémentaires de votre code, rendant vos fichiers de code plus petits et plus rapides à charger.
- Compression GZIP : Cela compresse vos fichiers pour les rendre encore plus petits avant de les envoyer aux visiteurs. C’est comme emballer sous vide vos vêtements pour un voyage.
Prendre soin de votre base de données
La base de données de votre WordPress est l’endroit où vivent toutes les informations de votre site. Une base de données bien rangée aide votre site à fonctionner sans problème. Voici comment la garder propre :
- Supprimer les anciennes choses : Supprimez les choses dont vous n’avez plus besoin, comme les anciens brouillons ou les commentaires indésirables.
- Organiser vos tables : C’est comme ranger votre classeur. Cela aide WordPress à trouver les informations plus rapidement.
- Réparer les parties cassées : Parfois, des parties de votre base de données peuvent être endommagées. Des outils peuvent vous aider à réparer ces parties cassées.
Plugins utiles pour des sites WordPress plus rapides
Vous n’avez pas à faire tout ce travail à la main. Il existe des outils appelés plugins qui peuvent vous aider :
- Autoptimize : Ce plugin nettoie votre code et le rend plus petit.
- WP Super Cache : Ce plugin effectue la mise en cache dont nous avons parlé plus tôt.
- WP-Optimize : Ce plugin nettoie votre base de données et peut également réduire la taille de vos images.
N’oubliez pas de tester ces plugins avant de les utiliser sur votre site en direct. Parfois, ils doivent mieux fonctionner avec d’autres parties de votre site.
En utilisant ces astuces, vous pouvez rendre votre site WordPress beaucoup plus rapide. Cela rendra vos visiteurs plus heureux et aidera votre site à mieux apparaître dans les résultats de recherche.
Améliorez les performances de votre site WordPress : astuces faciles pour y parvenir
Nous avons discuté de la mise en cache, de l’optimisation des images et de la correction de votre code et de votre base de données. Maintenant, examinons d’autres astuces pour rendre votre site WordPress encore plus rapide.
1. Chargement différé : Rendre les pages plus rapides à charger
Le chargement différé est une astuce astucieuse. Il rend vos pages plus rapides à charger en attendant de charger les images et les vidéos jusqu’à ce qu’elles soient sur le point d’être vues. Au lieu de tout charger en même temps, ce qui peut ralentir votre page, le chargement différé se concentre sur l’affichage du contenu que vous pouvez voir immédiatement.
Cela donne l’impression que votre site est plus rapide car les utilisateurs voient le contenu apparaître rapidement, même si certaines choses se chargent encore en arrière-plan. C’est vraiment utile pour les pages avec beaucoup d’images ou de vidéos.
Vous pouvez utiliser le chargement différé de deux manières :
- Utiliser un plugin : Essayez des plugins comme « Lazy Load by WP Rocket » ou « a3 Lazy Load ». Ces plugins configurent automatiquement le chargement différé pour vos images et vidéos.
- Faites-le vous-même : Si vous aimez bricoler avec le code, vous pouvez ajouter loading= »lazy » à vos balises image et iframe. Cela indique au navigateur de se détendre et de retarder le chargement de ces éléments jusqu’à ce qu’ils soient réellement nécessaires.
N’oubliez pas que, bien que le chargement différé soit excellent pour la plupart du contenu, assurez-vous que les éléments importants en haut de votre page se chargent rapidement.
2. Gérer vos plugins
Les plugins sont excellents pour ajouter des fonctionnalités à votre site, mais quelques-uns seulement peuvent le ralentir. C’est comme ajouter du poids supplémentaire à une voiture – plus vous en ajoutez, plus elle ralentit.
Voici comment gérer vos plugins :
- Choisissez judicieusement : Optez pour des plugins bien conçus et régulièrement mis à jour.
- Nettoyez : Supprimez les plugins que vous n’utilisez pas.
- Vérifiez les problèmes : Parfois, un plugin peut ralentir votre site. Essayez de désactiver les plugins un par un pour voir si votre site devient plus rapide.
Conseils supplémentaires pour un site ultra-rapide
Voici quelques conseils plus avancés pour accélérer votre site :
1. Gérez les scripts externes
Les scripts externes (comme les boutons de réseaux sociaux ou les outils de suivi) peuvent ralentir votre site. Voici comment les gérer :
- Utilisez moins de scripts : Utilisez uniquement ceux dont vous avez vraiment besoin.
- Chargez-les intelligemment : Utilisez async ou defer dans votre code pour charger les scripts de manière à ne pas ralentir votre page.
- Hébergez-les vous-même : Si vous le pouvez, gardez les scripts importants sur votre propre serveur.
- Utilisez un gestionnaire de scripts : Cet outil vous aide à contrôler quand et comment les scripts se chargent.
2. Corrigez les ressources bloquant le rendu
Certains fichiers (comme le CSS ou le JavaScript) peuvent empêcher votre page de s’afficher jusqu’à ce qu’ils soient entièrement chargés. Cela peut donner l’impression que votre site est lent. Voici comment y remédier :
- Rendez les fichiers plus petits : Réduisez la taille de vos fichiers CSS et JavaScript.
- Chargez-les intelligemment : Utilisez async ou defer pour charger les scripts sans ralentir votre page.
- Utilisez le CSS critique : Mettez le CSS le plus important directement dans votre HTML. Cela aide les parties importantes de votre page à s’afficher plus rapidement.
3. Vérifiez régulièrement la vitesse de votre site
Utilisez des outils comme Google PageSpeed Insights ou GTmetrix pour vérifier la vitesse de votre site. Cela vous aidera à détecter et à corriger rapidement les problèmes.
Utiliser Elementor pour créer des sites plus rapides

Elementor est un outil pour créer des sites WordPress. Il est conçu pour vous aider à créer des sites qui sont beaux et rapides à charger. Voici comment bien l’utiliser :
- N’en faites pas trop : Évitez d’utiliser trop d’effets ou d’animations sophistiqués, car ils peuvent ralentir votre site.
- Utilisez les outils intégrés : Elementor dispose d’outils pour réduire la taille des images et utiliser le chargement différé. Utilisez-les pour garder votre site rapide.
- Conception intelligente : Réfléchissez à la manière dont vos choix de conception affectent la vitesse. Parfois, une conception plus simple est plus rapide.
Hébergement Elementor

Elementor propose également l’hébergement pour les sites WordPress. Il est configuré pour rendre les sites créés avec Elementor rapides. Il utilise de bons serveurs et dispose de fonctionnalités intégrées pour accélérer votre site.
Ces astuces et outils pratiques donneront à votre site WordPress un sérieux coup de pouce en termes de vitesse. Préparez-vous à vivre des temps de chargement ultra-rapides ! Cela rendra vos visiteurs plus heureux et aidera votre site à mieux se classer dans les résultats de recherche.
Conclusion & Prochaines étapes
Nous avons exploré les subtilités de l’optimisation de la vitesse des pages WordPress, en examinant une multitude de techniques et de stratégies pour améliorer les performances de votre site. Gardez à l’esprit qu’un site Web qui se charge rapidement n’est pas seulement une question de technologie – c’est comme un tapis volant vers une meilleure expérience utilisateur, plus de visibilité dans les moteurs de recherche et une augmentation des conversions.
Si vous suivez les conseils et astuces de ce guide, vous serez sur la bonne voie pour créer un site WordPress qui est à la fois magnifique et rapide comme l’éclair. N’oubliez pas que rendre votre site Web plus rapide est un voyage sans fin. Alors, surveillez ses performances, ajustez vos plans au fur et à mesure que les choses changent et continuez à améliorer vos stratégies pour vous assurer que votre site reste en tête.
Donner aux utilisateurs les moyens de créer des sites Web performants avec Elementor
Que vous soyez un développeur chevronné ou un créateur de site Web en herbe, Elementor offre une plateforme puissante pour construire et optimiser votre site WordPress pour la vitesse et les performances. La conception conviviale et la plateforme riche en fonctionnalités d’Elementor facilitent la création de sites Web époustouflants qui captivent votre audience et les incitent à revenir.
Alors, passez à l’étape suivante. Explorez les capacités d’Elementor, expérimentez avec les conseils que vous avez appris et libérez tout le potentiel de votre site WordPress. Rappelez-vous, un site web rapide n’est pas juste un luxe ; c’est une nécessité dans le monde numérique d’aujourd’hui. Faites de la vitesse une priorité et regardez votre succès en ligne s’envoler.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.