Table des matières
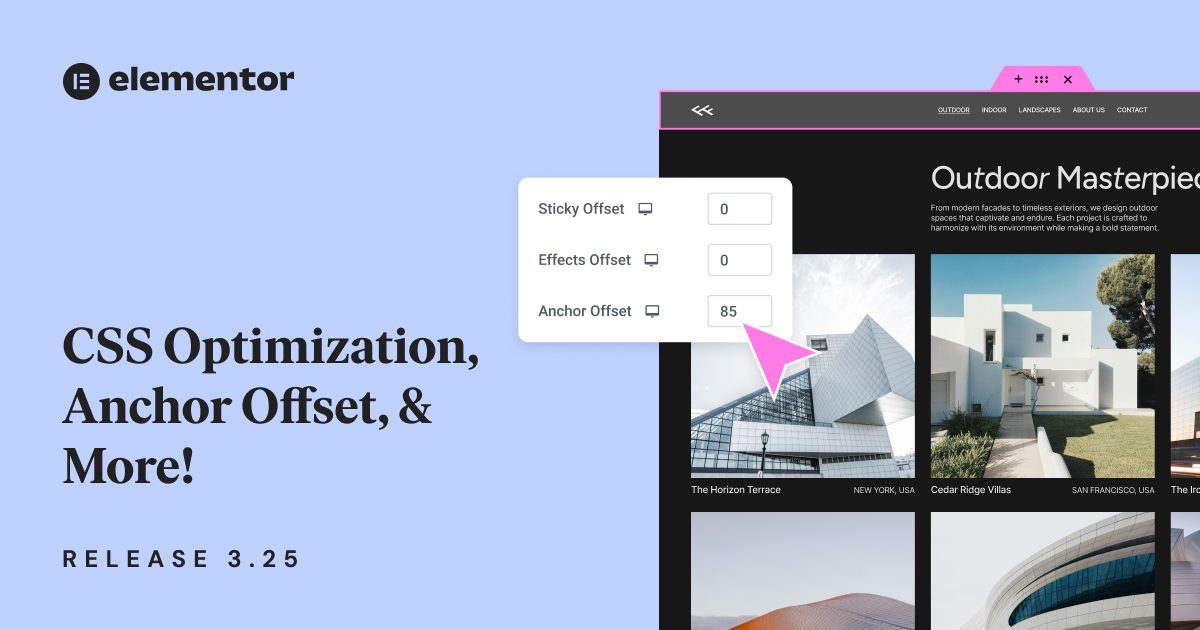
Nous sommes ravis de vous présenter Elementor 3.25, une mise à jour qui inclut des améliorations importantes visant à améliorer les performances de votre site web, l’expérience des visiteurs et la flexibilité de conception. De l’optimisation continue du CSS à un défilement plus fluide avec le CSS natif et une fonctionnalité de recherche améliorée, cette version est conçue pour rendre votre site web plus rapide, plus interactif et plus facile à naviguer.
Amélioration des performances avec l’optimisation continue du CSS
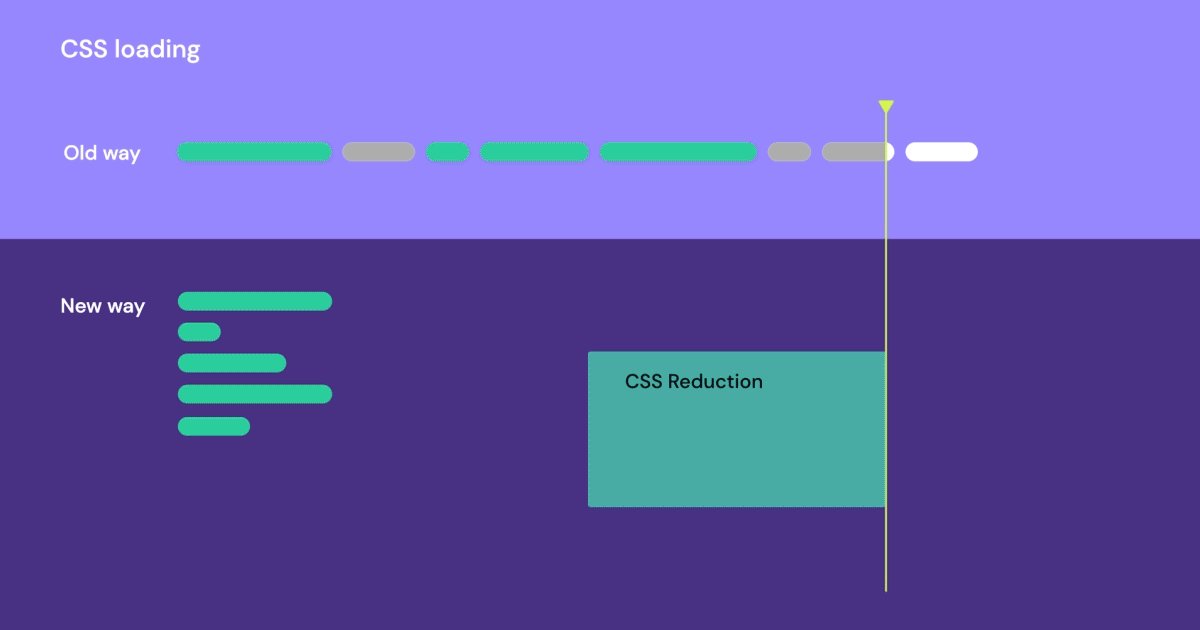
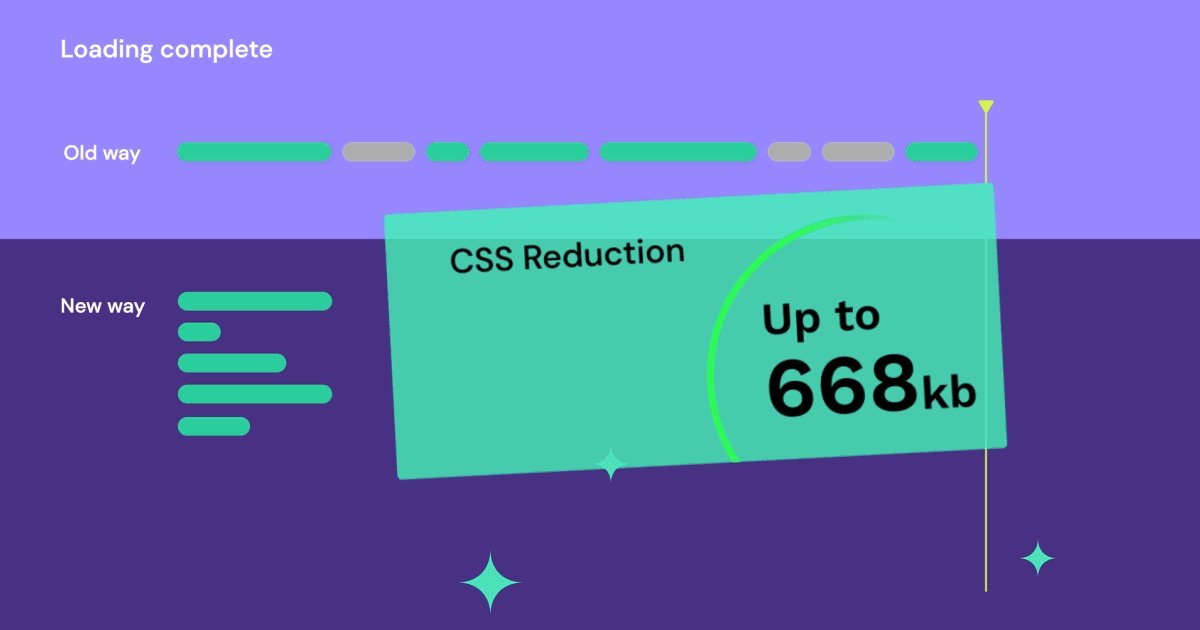
La vitesse du site est cruciale, et avec Elementor 3.25, nous avons fait des progrès majeurs pour améliorer les performances de votre site web grâce à l’optimisation continue du CSS.
En analysant les widgets et les fonctionnalités actifs sur chaque page, Elementor s’assure que seul le CSS nécessaire est chargé, tandis que la majorité des styles inutilisés sont laissés de côté. Le résultat est un site web plus léger et plus rapide qui offre une expérience plus fluide pour vos visiteurs, à la fois sur ordinateur et mobile.
Améliorations clés de l’optimisation CSS
- Poids CSS nul pour le plugin Elementor Pro : Elementor Pro commence désormais avec zéro CSS par défaut, ce qui signifie qu’au démarrage avec le plugin, il n’y aura aucun poids CSS jusqu’à ce que vous commenciez à ajouter des widgets. Cette approche réduit considérablement la taille du CSS de votre site web, le rendant plus rapide et plus efficace.
- Widgets WooCommerce : Pour les utilisateurs de WooCommerce, c’est une révolution. Elementor 3.25 charge conditionnellement le CSS pour les widgets WooCommerce en fonction de l’utilisation, économisant jusqu’à 197KB de CSS. Auparavant, le CSS pour les 32 widgets WooCommerce était chargé, même si un seul widget était utilisé. Cette mise à jour élimine cette charge inutile, rendant votre boutique WooCommerce nettement plus rapide.
- Styles globaux : De même, les styles globaux sont désormais chargés de manière conditionnelle, ce qui réduit encore la taille du fichier CSS de 65KB.
- Styles de widgets Elementor : Nous avançons nos efforts pour charger conditionnellement les styles de widgets avec Elementor 3.25. Au lieu de charger un groupe entier de styles à la fois, cette mise à jour charge désormais les styles individuellement pour 6 widgets d’éléments de thème, 3 widgets de carrousel et 2 widgets de formulaire.
Cette mise à jour se concentre sur le chargement uniquement du CSS essentiel nécessaire pour les éléments spécifiques que vous utilisez, réduisant considérablement la quantité de code inutilisé qui peut ralentir votre site. En éliminant le CSS inutile, votre site devient plus rapide à charger, améliorant à la fois les performances sur ordinateur et mobile ainsi que les principaux indicateurs SEO et les scores des Core Web Vitals.

[Pro] Défilement plus fluide avec le CSS natif : introduction du nouveau décalage d’ancre
Elementor 3.25 apporte également des améliorations significatives aux performances de défilement. Nous avons remplacé la bibliothèque AnchorJS par une solution CSS native, ce qui améliore non seulement les performances en réduisant la dépendance au JavaScript, mais rend également le défilement plus fluide et plus cohérent sur différents appareils.
Nouveau contrôle de décalage d’ancre
L’une des principales fonctionnalités de cette mise à jour est le décalage d’ancre, qui garantit que les liens d’ancre défilent jusqu’à la position correcte sur la page, en tenant compte des en-têtes fixes et d’autres éléments. Auparavant, les liens d’ancre défilaient souvent jusqu’à une position cachée derrière des en-têtes fixes, causant confusion et frustration pour les visiteurs. La fonctionnalité de décalage d’ancre corrige cela en vous permettant de définir une valeur de décalage personnalisée et d’ajuster le comportement de défilement afin que la section liée soit entièrement visible sans être cachée derrière des en-têtes fixes.
Pourquoi c’est important
- Défilement plus fluide : Avec le CSS natif gérant le défilement, il n’est plus nécessaire de s’inquiéter des ralentissements de défilement dus au JavaScript.
- Navigation améliorée : Le nouveau décalage d’ancre rend la navigation au sein de longues pages ou de sections riches en contenu plus intuitive et conviviale pour les visiteurs.
- Amélioration des performances : En réduisant la dépendance au JavaScript, les sites bénéficient d’un processus de rendu plus propre et plus rapide.
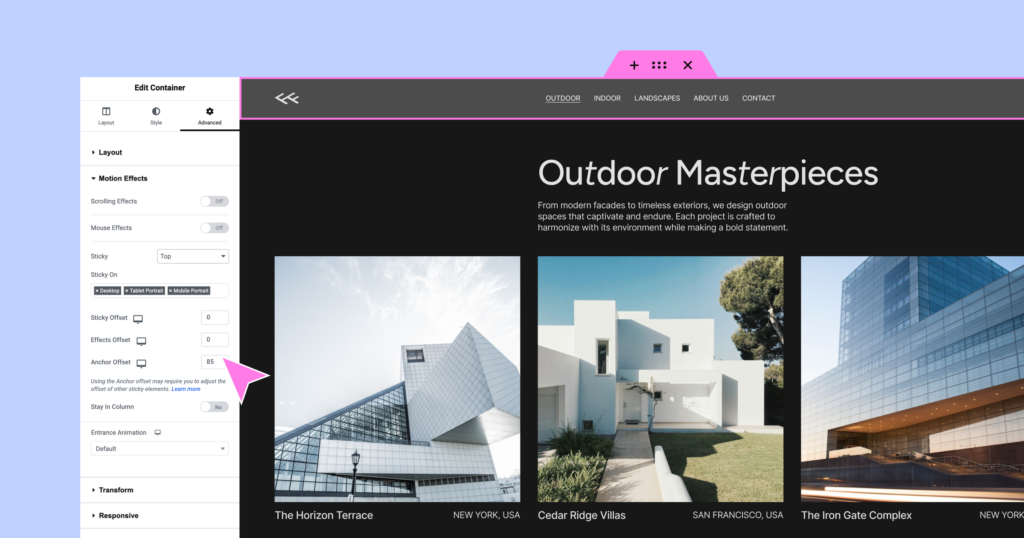
Comment configurer le décalage d’ancre
Pour configurer un décalage d’ancre, allez dans l’onglet Avancé de votre en-tête, faites défiler jusqu’aux effets de mouvement, définissez l’en-tête pour qu’il soit fixe en haut ou en bas, puis vous pouvez définir les valeurs pertinentes dans le champ de décalage d’ancre.

[Pro] Widget de recherche amélioré : pagination des résultats en direct
Le widget de recherche dans Elementor 3.25 reçoit une mise à jour importante avec l’introduction de la pagination pour les résultats en direct. Auparavant, les résultats de recherche dans le menu déroulant de la recherche en direct n’affichaient qu’un certain nombre d’éléments, et les visiteurs devaient naviguer vers une page séparée pour voir des résultats supplémentaires. Maintenant, Elementor 3.25 introduit la pagination directement dans le menu déroulant de la recherche en direct, permettant aux visiteurs de parcourir plusieurs grilles de résultats sans quitter la page actuelle et offrant une expérience plus fluide lors de la recherche dans de grands volumes de contenu.
Principaux avantages
- Expérience de recherche améliorée : Les visiteurs peuvent explorer plus de résultats directement dans la barre de recherche, réduisant les frictions et les gardant engagés.
- Découverte de contenu accrue : Avec la pagination, les visiteurs sont plus susceptibles de trouver le contenu qu’ils recherchent, améliorant la satisfaction des visiteurs.
- Engagement accru et taux de rebond réduit : En gardant les visiteurs sur la page actuelle pendant qu’ils recherchent, vous créez une expérience plus fluide qui les garde engagés plus longtemps.
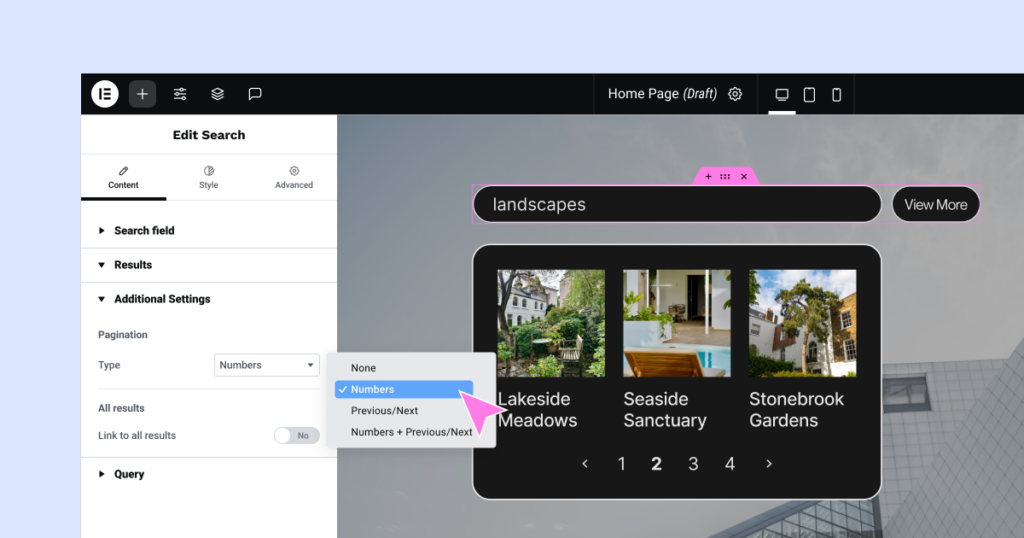
Comment configurer la pagination
Pour ajouter une pagination à votre widget de recherche, activez d’abord les résultats en direct dans la section Résultats de l’onglet Contenu et choisissez votre modèle de boucle, puis sous Paramètres supplémentaires (dans le même onglet – Contenu), vous pouvez choisir d’activer les options de pagination avec des numéros et/ou suivant/précédent. Vous pouvez également personnaliser l’apparence de votre pagination à partir de l’onglet Style. Vous avez la possibilité d’ajuster l’alignement, la position verticale, l’espacement et la typographie, ainsi que l’option d’ajouter un style d’état survolé et actif.

Mises à jour supplémentaires pour Elementor 3.25
- Soumissions de formulaires activées par défaut sur tous les sites web: Les soumissions de formulaires sont désormais natives dans l’éditeur et activées sur tous les sites web. Les utilisateurs peuvent désactiver cette fonctionnalité depuis le tableau de bord WP en naviguant vers Elementor > Paramètres > Avancé.
- Nouvelle expérience de performance de balisage optimisé : Suppression du premier wrapper div pour les widgets Button, PayPal et Stripe afin de simplifier le balisage et de réduire le DOM global. Actuellement en statut Alpha et ne doit pas être activé sur les sites de production.
- Thème Twenty Fifteen: Suppression d’une compatibilité CSS qui supprime la couleur de fond du thème sur les pages utilisant le modèle « Elementor Canvas ».
- Mises à jour des fonctionnalités et des expériences :
- Conteneur de grille – Fusionné dans le conteneur Flexbox et renommé en « Conteneur ».
- Chargement de contrôle optimisé – Actif pour les sites existants et promu à Stable.
- Éléments imbriqués – Actif pour les sites existants.
- Barre supérieure de l’éditeur – Active pour les sites existants.
- Conditions d’affichage (pour les éléments) – Natives dans l’éditeur.

Débloquez tout le potentiel d’Elementor 3.25
Elementor 3.25 est conçu pour rendre votre site web plus rapide, plus fluide et plus interactif. De l’optimisation du CSS pour de meilleures performances, à l’amélioration du défilement avec le CSS natif, en passant par la facilitation de la recherche de contenu avec la pagination des résultats en direct, cette mise à jour est remplie d’outils puissants pour améliorer à la fois votre flux de travail et l’expérience de vos visiteurs. Mettez à jour maintenant vers Elementor 3.25 pour profiter de ces nouvelles fonctionnalités et élever votre site web au niveau supérieur.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.