Table des matières
Considérez les couleurs comme des forces opposées – rouge et vert, bleu et orange, jaune et violet. Lorsqu’elles sont placées côte à côte, quelque chose de magique se produit – elles ressortent ! Cela les rend parfaites pour les éléments accrocheurs comme les logos, les boutons, ou les sections clés de votre site web.
Maîtriser les couleurs complémentaires commence par une compréhension fondamentale de la théorie des couleurs, mais ce n’est que le début. Pour vraiment les faire fonctionner pour votre site web, vous aurez besoin des outils et de l’environnement appropriés pour donner vie à vos visions. C’est là qu’interviennent un constructeur de site web robuste et un hébergement fiable, que nous explorerons tout au long de ce guide.
Comprendre le cercle chromatique et les bases des couleurs complémentaires
La roue des couleurs
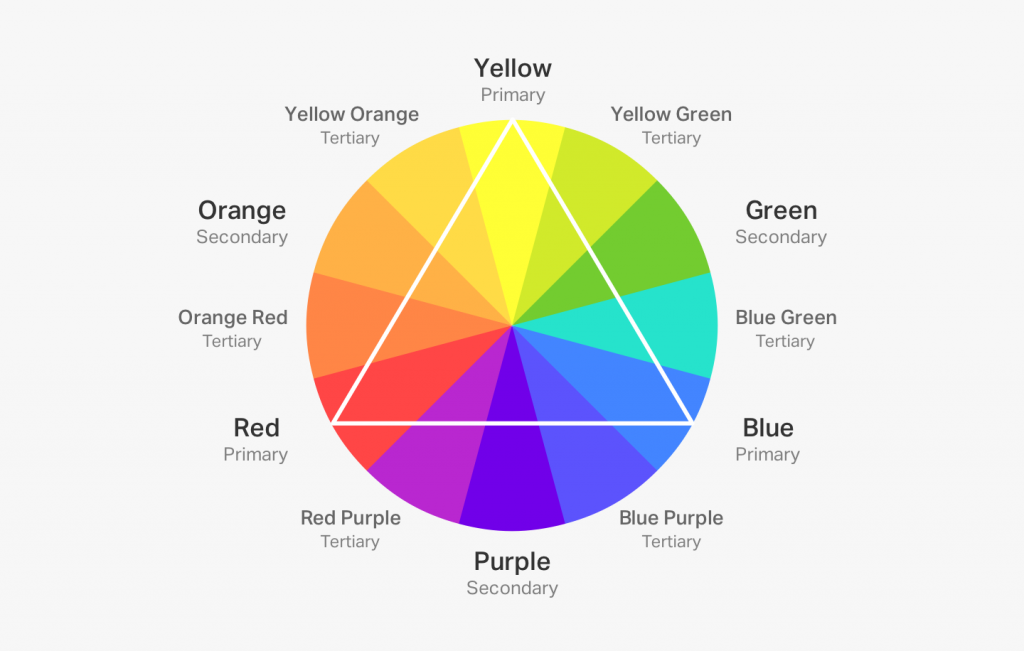
Imaginez le cercle chromatique – un cercle vibrant qui organise logiquement les couleurs. C’est le fondement pour comprendre les relations entre les couleurs, la clé pour débloquer la magie des schémas complémentaires. Voici un bref aperçu :
- Couleurs primaires : Les vedettes du spectacle – rouge, jaune et bleu. Celles-ci ne peuvent pas être créées en mélangeant d’autres couleurs.
- Couleurs secondaires : Elles sont nées du mélange de deux primaires : orange (rouge + jaune), vert (jaune + bleu), et violet (rouge + bleu).
- Les couleurs tertiaires sont le résultat du mélange des couleurs primaires et secondaires. Il y en a six : jaune-orange, rouge-orange, rouge-violet, bleu-violet, bleu-vert, et jaune-vert.

Le cercle chromatique est notre feuille de route visuelle, nous aidant à visualiser comment les couleurs interagissent et à choisir des combinaisons qui fonctionnent parfaitement ensemble. Maintenant, concentrons-nous sur ces puissantes paires complémentaires.
Définir les paires complémentaires
Les couleurs complémentaires sont celles directement opposées l’une à l’autre sur le cercle chromatique. Les associations classiques sont le rouge et le vert, le jaune et le violet, et le bleu et l’orange. Ces paires créent le maximum de contraste, les rendant incroyablement accrocheuses et dynamiques.
Voici pourquoi elles fonctionnent si bien ensemble :
- Contraste visuel : La différence marquée dans la teinte (type de couleur) fournit une stimulation visuelle intense.
- Harmonie naturelle : Bien qu’elles contrastent, elles s’équilibrent également mutuellement. Pensez à la fraîcheur du bleu contre la chaleur de l’orange – cela semble instinctivement juste.
- Vivacité : Lorsqu’elles sont placées côte à côte, les couleurs complémentaires amplifient l’intensité de l’autre.

Variations
Bien que les paires classiques aient un fort impact, les schémas complémentaires sont flexibles :
- Complémentaire divisé : Au lieu de l’opposé direct, choisissez deux couleurs adjacentes au complément. Cela adoucit légèrement le contraste tout en conservant les avantages.
- Analogues : Cela implique des couleurs adjacentes sur le cercle chromatique, créant une palette plus harmonieuse et moins intense que les complémentaires traditionnelles.
La psychologie et l’impact des couleurs complémentaires
Chaleur vs. Fraîcheur
Les couleurs complémentaires tombent souvent dans les catégories chaudes et froides, qui évoquent différentes émotions :
- Couleurs chaudes : Rouges, oranges et jaunes. Celles-ci sont associées à l’énergie, l’excitation, et parfois même une touche d’agressivité. Elles sont excellentes pour les appels à l’action audacieux ou pour ajouter un sentiment d’urgence.
- Couleurs froides : Bleus, verts et violets. Ces couleurs sont liées au calme, à la tranquillité et au professionnalisme, les rendant parfaites pour créer un sentiment de confiance et de fiabilité sur votre site web.
En utilisant stratégiquement des paires complémentaires chaudes vs. froides, vous guidez subtilement les sentiments des visiteurs pendant qu’ils naviguent sur votre site.

Créer du contraste et de l’énergie
L’opposition inhérente des couleurs complémentaires crée une tension naturelle. C’est un super pouvoir en matière de design ! Pensez à un bouton rouge vif au milieu de tons bleus froids – il attire instantanément l’attention. Voici pourquoi c’est si efficace :
- Points focaux : Les couleurs complémentaires vous aident à établir une hiérarchie visuelle, dirigeant le regard vers les éléments importants que vous souhaitez mettre en évidence sur votre site internet.
- Rompre la monotonie : Une touche de complémentarité peut revitaliser les designs dominés par une seule couleur, ajoutant de l’intérêt sans devenir excessive.
- Impact émotionnel : Les contrastes dynamiques peuvent évoquer l’excitation, un sentiment d’urgence, ou même une touche de ludisme, selon les combinaisons de couleurs et leur utilisation.
Symbolisme et signification culturelle
Les couleurs portent une signification au-delà de leur impact visuel. Soyez conscient des associations potentielles :
- Fêtes : Le rouge et le vert sont des classiques de Noël, donc cette combinaison pourrait sembler spécifique à une saison.
- Équipes sportives : De nombreux logos d’équipes utilisent des couleurs complémentaires pour évoquer une ambiance de rivalité féroce.
- Variations globales : Certaines couleurs ont des significations différentes dans diverses cultures. Si vous avez un public international, faites vos recherches !
Comprendre ces nuances vous aide à exploiter les couleurs complémentaires de manière plus efficace.
Maîtriser les couleurs complémentaires dans la conception web
Choix stratégiques de couleurs
Savoir quand utiliser les schémas complémentaires est crucial. Voici quelques scénarios où ils excellent véritablement :
- Éléments à fort impact : Pensez aux appels à l’action (boutons, bannières), aux logos et aux accents d’images héroïques.
- Information contrastée : Utilisez-les pour différencier les sections, mettre en évidence du texte important, ou créer une séparation visuelle entre les éléments de vos pages.
- Avec parcimonie pour un effet maximal : Trop d’une bonne chose peut être accablant. Les couleurs complémentaires sont meilleures en éclats stratégiques !

Principes de Conception
Pour éviter le chaos visuel, considérez les points suivants lors de l’implémentation de couleurs complémentaires dans votre design web :
- Dominante et accent : Décidez d’une couleur dominante, en utilisant sa contrepartie complémentaire avec parcimonie pour l’emphase.
- Teintes, nuances et tons : L’incorporation de variations plus claires (teintes) et plus foncées (nuances), ainsi que de tons neutres, adoucit l’intensité et ajoute de la profondeur.
- Hiérarchie : Utilisez les couleurs complémentaires pour guider l’œil à travers votre design, en mettant l’accent sur le contenu le plus important.
- Espace blanc : Un ample espace négatif autour des éléments complémentaires les aide à se démarquer sans être accablants.
Avantages du constructeur de sites web Elementor : Libérer la puissance des couleurs complémentaires
Elementor, un puissant constructeur de sites web, facilite grandement le travail avec les couleurs complémentaires. Ses outils intuitifs rationalisent le processus, vous permettant de créer des designs visuellement époustouflants sans effort.
- Interface de glisser-déposer :
- Expérimentez avec des combinaisons complémentaires en temps réel.
- Voyez exactement comment vos choix de couleurs apparaîtront sur votre site.
- Faites glisser et déposez des éléments pour créer une mise en page harmonieuse.
- Sélecteurs de couleurs et palettes :
- Sélectionnez facilement des compléments parfaits en utilisant le sélecteur de couleurs avancé.
- Sauvegardez des palettes de couleurs personnalisées pour une utilisation future.
- Assurez la cohérence sur l’ensemble de votre site avec un schéma de couleurs unifié.
- Constructeur de thèmes :
- Créez des schémas de couleurs globaux qui incorporent des paires complémentaires.
- Appliquez vos schémas de couleurs de manière transparente sur l’ensemble de votre site web.
- Personnalisez l’apparence et l’ambiance de votre site avec une palette de couleurs cohérente.
Avantages supplémentaires de l’utilisation d’Elementor pour les schémas de couleurs complémentaires :
- Modèles préconçus : Choisissez parmi une bibliothèque de modèles conçus professionnellement qui utilisent efficacement les couleurs complémentaires.
- Édition en direct : Prévisualisez vos modifications en temps réel pendant que vous travaillez, garantissant que vos choix de couleurs s’alignent parfaitement avec votre vision.
- Design responsive : Créez des sites web qui ont fière allure sur tous les appareils et tailles d’écran, en maintenant l’intégrité de votre schéma de couleurs.
- Collaboration : Collaborez avec les membres de l’équipe et les clients, permettant à plusieurs utilisateurs de travailler simultanément sur le même projet.
- Optimisation SEO : Elementor vous aide à optimiser votre site web pour les moteurs de recherche, assurant que votre site soit bien classé dans les résultats de recherche.
Avec Elementor, vous pouvez exploiter la puissance des couleurs complémentaires pour créer un site web visuellement attrayant et cohérent. Son interface conviviale et ses fonctionnalités avancées permettent aux débutants comme aux professionnels d’obtenir des résultats exceptionnels.

Applications pratiques et meilleures pratiques
Logos et image de marque
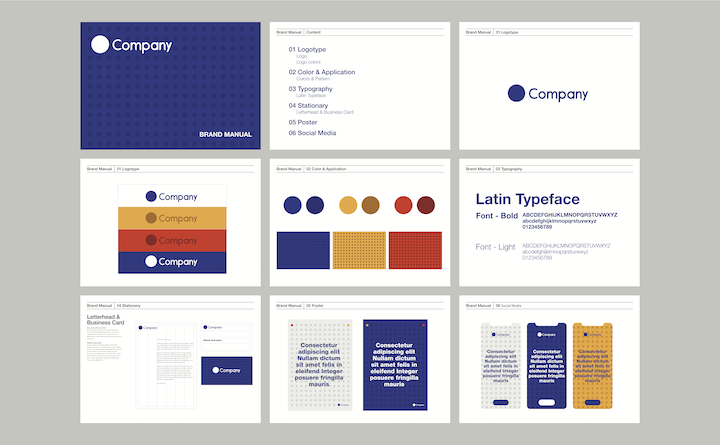
Les combinaisons de couleurs complémentaires audacieuses et mémorables sont parfaites pour les logos et l’établissement d’une forte identité de marque. Voici comment le faire fonctionner :
- Personnalité de la marque : Quelle paire complémentaire s’aligne avec votre marque ? Rouge/vert énergique ? Bleu/orange frais et professionnel ?
- Mémorabilité : Les couleurs contrastées font instantanément ressortir votre logo de la masse.
- Polyvalence : Utilisez les couleurs complémentaires de votre logo comme fil conducteur dans la conception de votre site web pour une cohérence de l’image de marque.
Éléments d’interface utilisateur/expérience utilisateur
Un schéma de couleurs complémentaires pour les éléments d’interface utilisateur/expérience utilisateur implique l’utilisation de deux couleurs opposées sur le cercle chromatique. Cela crée un contraste élevé et un impact visuel, faisant ressortir les éléments.
Avantages de l’utilisation d’un schéma de couleurs complémentaires dans la conception d’interface utilisateur/expérience utilisateur :
- Lisibilité améliorée : Le fort contraste entre les couleurs rend le texte et les autres éléments plus faciles à lire et à distinguer.
- Intérêt visuel : Les couleurs complémentaires sont visuellement stimulantes et aident à attirer l’attention sur les éléments importants.
- Appel à l’action : Les couleurs contrastées peuvent être utilisées pour mettre en évidence les boutons d’appel à l’action, les rendant plus visibles.
Exemples de paires de couleurs complémentaires couramment utilisées dans la conception d’interface utilisateur/expérience utilisateur :
- Bleu et Orange : Souvent utilisés pour les applications technologiques et créatives.
- Rouge et Vert : Couramment utilisés pour les avertissements et les erreurs.
- Violet et Jaune : Peuvent créer une ambiance ludique ou luxueuse.
Considérations d’accessibilité
La conception inclusive signifie s’assurer que vos choix de couleurs complémentaires fonctionnent pour tous :
- Daltonisme : Testez vos conceptions avec des simulateurs de daltonisme pour vérifier un contraste suffisant et éviter de s’appuyer sur des combinaisons problématiques (souvent rouge/vert).
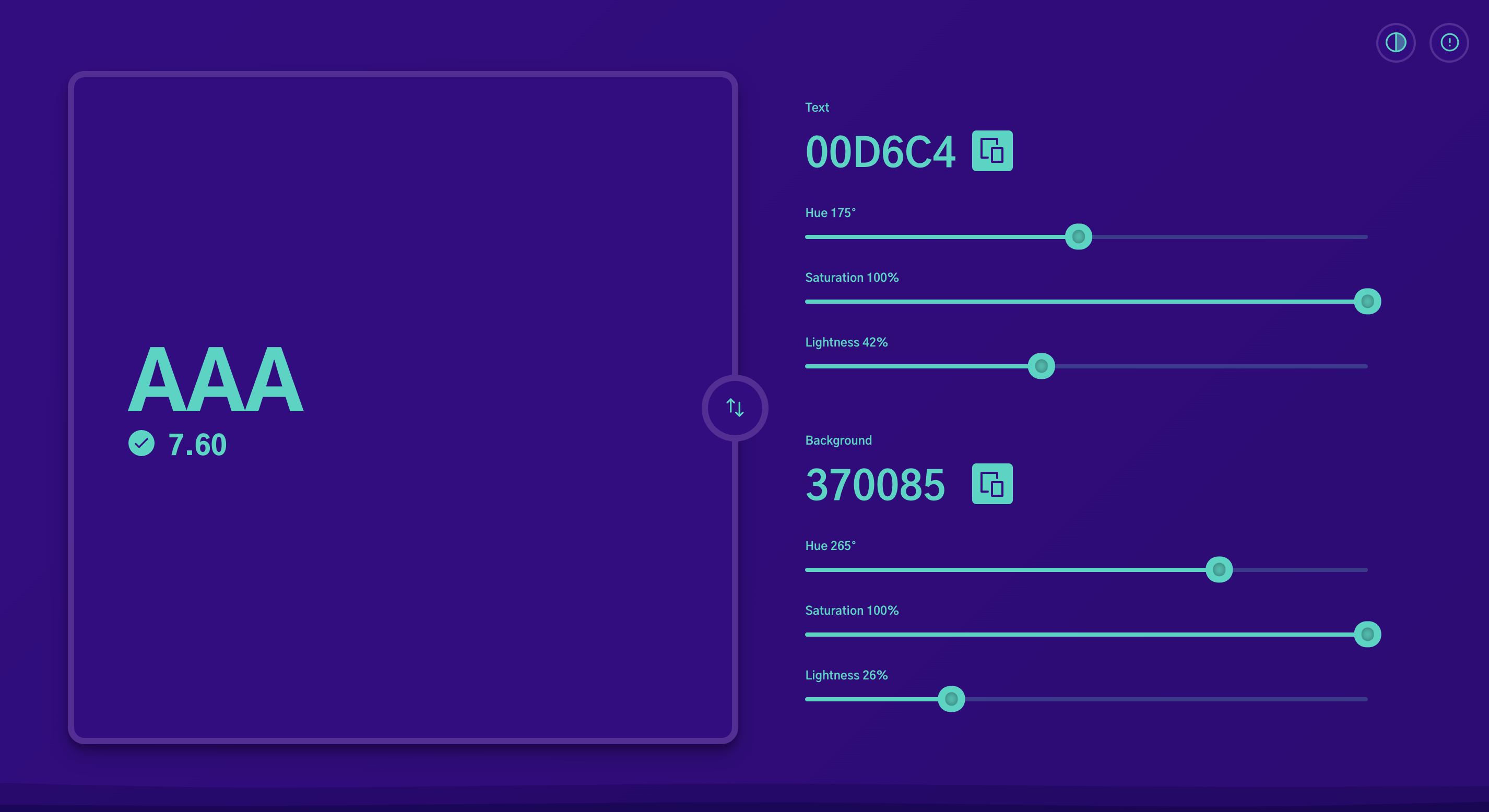
- Superposition de texte : Assurez-vous toujours qu’il y a suffisamment de contraste entre les couleurs du texte et de l’arrière-plan, indépendamment de leur relation complémentaire, pour la lisibilité.
- Outils : Divers outils d’accessibilité web analysent vos choix de couleurs et aident à identifier les problèmes potentiels pour différents handicaps.
Inspiration
Besoin d’un point de départ ? Voici quelques endroits où chercher des exemples de couleurs complémentaires en action :
- Sites Web primés : Explorez les sites reconnus pour leur excellence en matière de design, tels que Awwwards (https://www.awwwards.com/), pour vous inspirer sur la manière dont ils déploient stratégiquement les couleurs complémentaires.
- Sites Web de palettes de couleurs : Des ressources comme Coolors (https://coolors.co/) ou Adobe Color (https://color.adobe.com/) offrent un large éventail de palettes complémentaires et d’outils pour vous aider à créer les vôtres.
- Ressources Elementor : Le blog et la communauté d’Elementor présentent souvent des conseils de design et des exemples où les choix de couleurs complémentaires jouent un rôle clé.
Amélioration de votre palette de couleurs : Teintes, Nuances et Tons
Élargissez votre palette de couleurs complémentaires pour des designs plus nuancés :
- Teintes : En ajoutant du blanc à une couleur de base, vous pouvez créer une teinte plus claire, qui adoucit l’effet complémentaire et offre une plus large gamme d’options.
- Nuances : Le mélange de noir avec une couleur de base produit des nuances plus sombres, ajoutant de la profondeur et de l’intérêt visuel tout en maintenant la relation complémentaire.
- Tons : L’introduction de gris dans le mélange crée un ton atténué, idéal pour les accents d’arrière-plan qui exploitent toujours la puissance des couleurs complémentaires, bien que de manière moins intense.
Harmonies de couleurs avancées
Bien que les paires complémentaires classiques soient puissantes, il y a place à l’exploration :
- Triadique : Choisissez trois couleurs régulièrement espacées sur le cercle chromatique, offrant plus de variété tout en conservant l’équilibre.
- Tétradique : Quatre couleurs forment deux paires complémentaires, offrant le plus haut niveau de complexité et de potentiel pour des combinaisons dynamiques.
Le rôle du noir, du blanc et des neutres dans le design
Le noir, le blanc et les couleurs neutres sont comme les éléments de base de tout schéma de couleurs. Ils peuvent être utilisés pour créer une variété d’effets différents, du vif et vibrant au doux.
1. Acte d’équilibrage :
- Les neutres peuvent être utilisés pour équilibrer l’intensité des couleurs complémentaires.
- Par exemple, si vous utilisez un schéma de couleurs bleu vif et orange, l’ajout de noir ou de blanc peut aider à atténuer la luminosité et rendre les couleurs plus agréables à l’œil.
2. Texte et arrière-plans :
- Le texte noir ou blanc sur un arrière-plan complémentaire est une combinaison classique qui assure la lisibilité.
- Cela est dû au fort contraste entre le texte et l’arrière-plan qui facilite la lecture du texte.
3. Texture visuelle :
- Les textures grises peuvent ajouter de la profondeur et de la sophistication à vos conceptions.
- Par exemple, l’ajout d’un arrière-plan gris à une boîte de texte blanche peut conférer au texte un aspect plus élégant et professionnel.
Outils Elementor pour maîtriser les schémas complémentaires
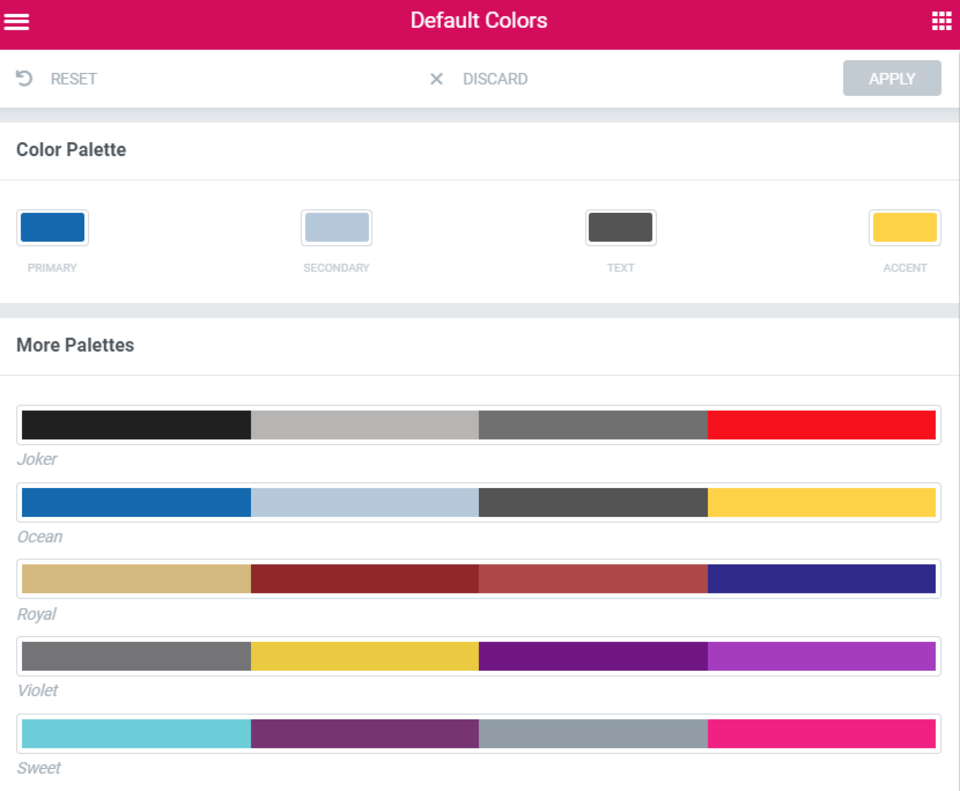
Sélecteurs et palettes de couleurs
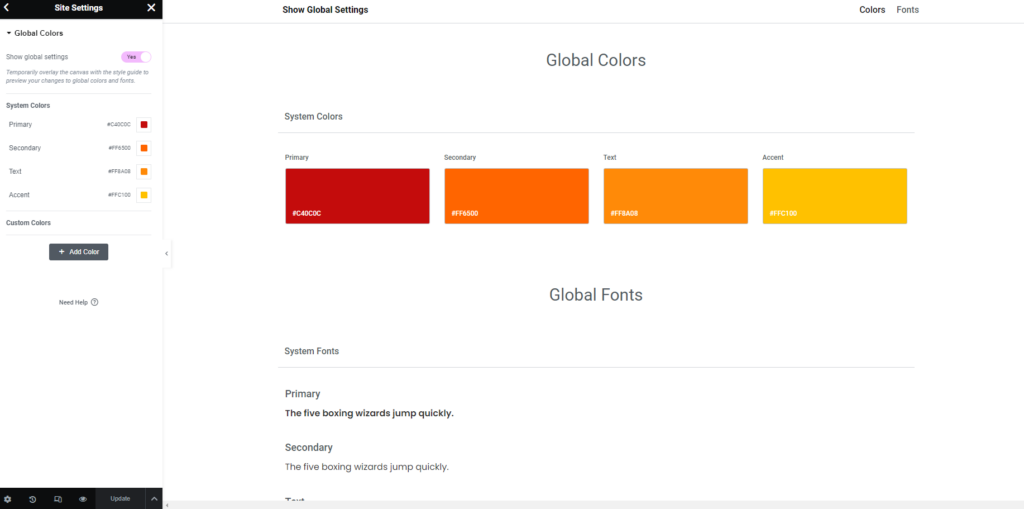
Les outils de couleur intuitifs d’Elementor facilitent la recherche et l’application de ces paires complémentaires parfaites :
- Sélection de précision : Les sélecteurs de couleurs vous permettent de déterminer avec exactitude les teintes dont vous avez besoin, soit avec des codes de couleur directs, soit par sélection visuelle directement à partir de votre site web.
- Palettes personnalisées : Vous pouvez sauvegarder vos combinaisons complémentaires préférées en tant que palettes personnalisées dans Elementor, les rendant instantanément accessibles pour de futurs projets.
- Style global : Définissez des schémas de couleurs complémentaires de manière globale, assurant ainsi une cohérence sur l’ensemble de votre site web. Toutes les modifications que vous apportez sont automatiquement mises à jour partout !
Conclusion
Les schémas de couleurs complémentaires, lorsqu’ils sont utilisés judicieusement, élèvent votre site web de l’ordinaire à l’extraordinaire. Ils évoquent des émotions, guident le regard et laissent une impression durable sur les visiteurs. Rappelez-vous que le cercle chromatique est le fondement pour comprendre les relations complémentaires et offre un potentiel infini de combinaisons. Utilisez ces couleurs de manière stratégique pour des éléments à fort impact plutôt que de surcharger l’ensemble de votre conception.
Prenez en considération le daltonisme et assurez-vous d’un contraste approprié pour un site web universellement accessible. Et enfin, n’ayez pas peur d’expérimenter ! Jouez avec les associations complémentaires, les teintes, les nuances et les tons pour découvrir la palette parfaite qui reflète la personnalité unique de votre site web. Les bons outils de conception, combinés à une plateforme d’hébergement qui privilégie la rapidité et la sécurité, rationaliseront le processus et vous permettront de vous concentrer sur la création de designs époustouflants qui laissent une impression durable.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.