Table des matières
Les clients téléchargent fréquemment des images volumineuses et non optimisées, ce qui peut considérablement ralentir un site web. Pour relever ce défi, Chris Gilchrist, le fondateur de Waterfront Digital, s’est tourné vers l’Image Optimizer d’Elementor. La mise en œuvre de cet outil a non seulement simplifié le processus d’optimisation, mais a également entraîné une amélioration impressionnante, réduisant les temps de chargement des pages de plus de 50% et améliorant les performances globales du site.
Chris Gilchrist, un expert en conception web avec deux décennies d’expérience, a été à la pointe des projets numériques pour des clients de renom tels que Vogue, IBM et Oxford University Press, ainsi que de nombreuses PME ambitieuses.
En tant que fondateur de Waterfront Digital, une agence de conseil numérique complète basée en Écosse, Chris et son équipe se spécialisent dans le développement d’applications mobiles, la conception et le développement web, les solutions de commerce électronique et les services complets de marketing numérique.
Le Défi : Maintenir l’efficacité du web
Bien qu’il livre des sites web visuellement captivants, Chris a remarqué un problème récurrent : au fil du temps, les clients téléchargeaient de nombreuses images non optimisées, ralentissant considérablement les performances du site.
Cela affectait non seulement l’expérience utilisateur, mais aussi la vitesse du site—des métriques cruciales pour maintenir l’efficacité en ligne.
Tester l’outil sur le site de Marie Guerlain
Pour évaluer en profondeur l’efficacité de l’Image Optimizer, Chris a décidé de l’implémenter sur l’ensemble du site Marie Guerlain.

Cette décision a été motivée par la nécessité de traiter le contenu d’images volumineuses qui s’étend sur l’ensemble du site, incluant une gamme de sections riches en visuels, des galeries aux articles de blog.
Avant l’optimisation, l’ensemble du site souffrait de temps de chargement lents, ce qui affectait non seulement l’expérience utilisateur mais aussi les performances SEO en raison de la taille importante des images. En appliquant l’Image Optimizer d’Elementor, Chris visait à démontrer des améliorations tangibles dans l’efficacité globale du site.
La Solution : Un plugin simple mais puissant
Pour résoudre ces problèmes, Chris s’est tourné vers l’Image Optimizer d’Elementor. Étant donné l’utilisation extensive d’Elementor par Waterfront Digital pour les projets clients, il était logique de choisir un plugin qui s’intègre parfaitement à cette plateforme. La simplicité du plugin était un point de vente majeur—il offrait des réglages essentiels sans compliquer le processus, permettant une approche facile, à configurer et à oublier, nécessitant une intervention minimale des clients.
Chris a souligné la facilité d’utilisation : « La simplicité de l’outil. Il y a quelques réglages, ce qui est génial car cela nous permet de choisir la meilleure mise en œuvre. Ensuite, nous pouvons simplement le laisser fonctionner en arrière-plan sans que les clients aient à faire quoi que ce soit ou à se soucier de la meilleure façon de l’utiliser. »
Mise en œuvre : Une intégration fluide
Le processus de configuration du plugin d’optimisation d’images était simple, reflétant son design convivial. Chris l’a décrit comme « rapide et super facile », soulignant sa nature plug-and-play qui le rend accessible même pour les utilisateurs peu versés dans les technologies web.
Résultats : Immédiats et percutants
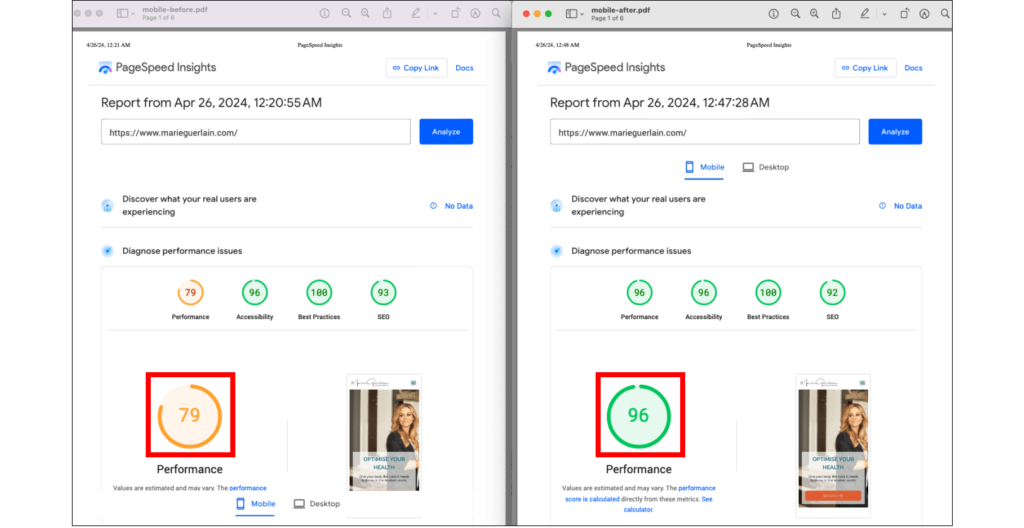
Tester l’outil sur l’outil Google PageSpeed Insights a montré des résultats significatifs. Le score de performance global de la page d’accueil mobile est passé de 79 à 96.

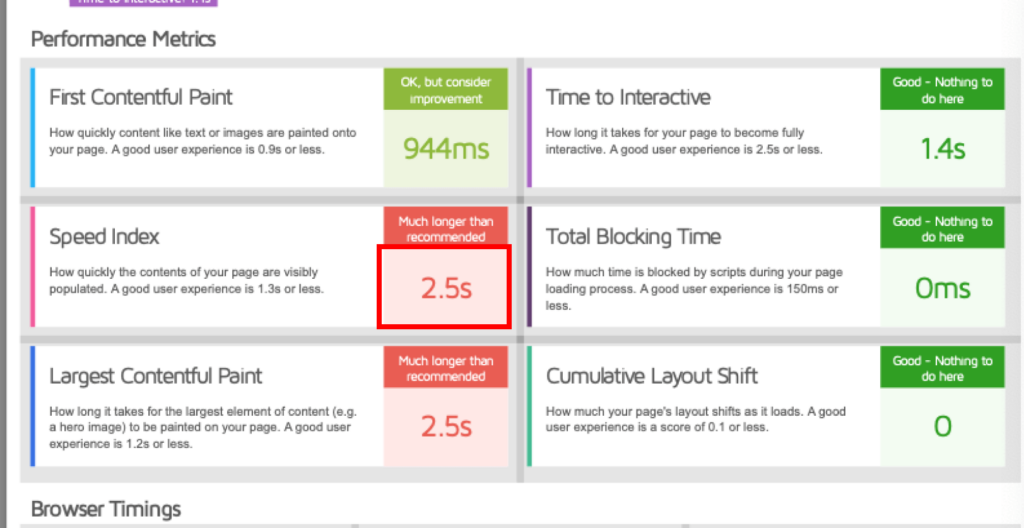
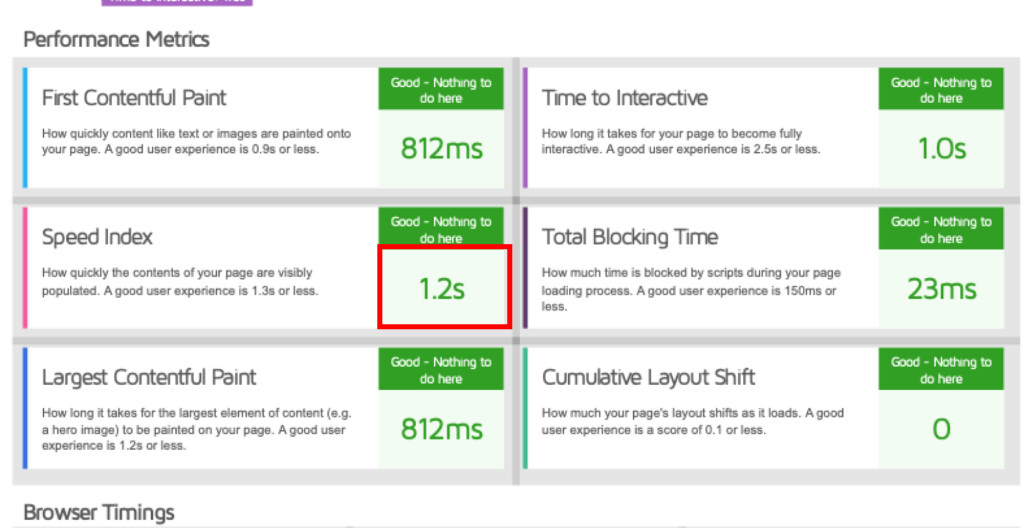
De plus, les Core Web Vitals ont également été positivement impactés. Le score FCP est passé de 944ms à 812ms, l’Indice de Vitesse est passé de 2,5s à 1,2s, et le score LCP est passé de 2,5s à 812ms.
Avant :

Après :

Après la mise en œuvre, les efforts d’optimisation ont conduit à des améliorations spectaculaires sur toutes les pages du site. Les temps de chargement ont été considérablement réduits, contribuant à une expérience utilisateur plus fluide et à un meilleur engagement. Chris a surveillé les métriques de performance du site avant et après l’application de l’Image Optimizer, notant des améliorations dans des domaines clés tels que la réduction des taux de rebond et une rétention plus élevée, qui sont essentiels pour le SEO et la satisfaction des utilisateurs.
L’application complète et les changements positifs qui en résultent démontrent la puissance et la nécessité d’utiliser une solution efficace d’optimisation des images pour maintenir des performances web optimales.
Perspectives : Améliorations futures et recommandations
Le conseil de Chris aux autres entreprises est clair : utilisez des solutions d’optimisation des images pour garantir des performances de site web fluides et efficaces. Ces outils sont essentiels pour que les entreprises maintiennent l’efficacité de leur site web après la remise aux clients.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.