Table des matières
Cet article présentera cinq exemples d’utilisation des onglets imbriqués avec Elementor pour améliorer l’organisation du contenu de votre site web.
En regroupant les sections connexes dans un espace ordonné, vous créerez une expérience de navigation simplifiée et intuitive pour vos utilisateurs.
Prêt à faire passer le design de votre site web au niveau supérieur?
Plongeons et explorons comment les onglets imbriqués peuvent transformer la façon dont vous présentez votre contenu!
1. Concevoir des Onglets Attrayants
Bien qu’il soit généralement conseillé de maintenir une structure cohérente entre les onglets, il y a toujours une opportunité pour la créativité. La première étape consiste à établir un langage de design.
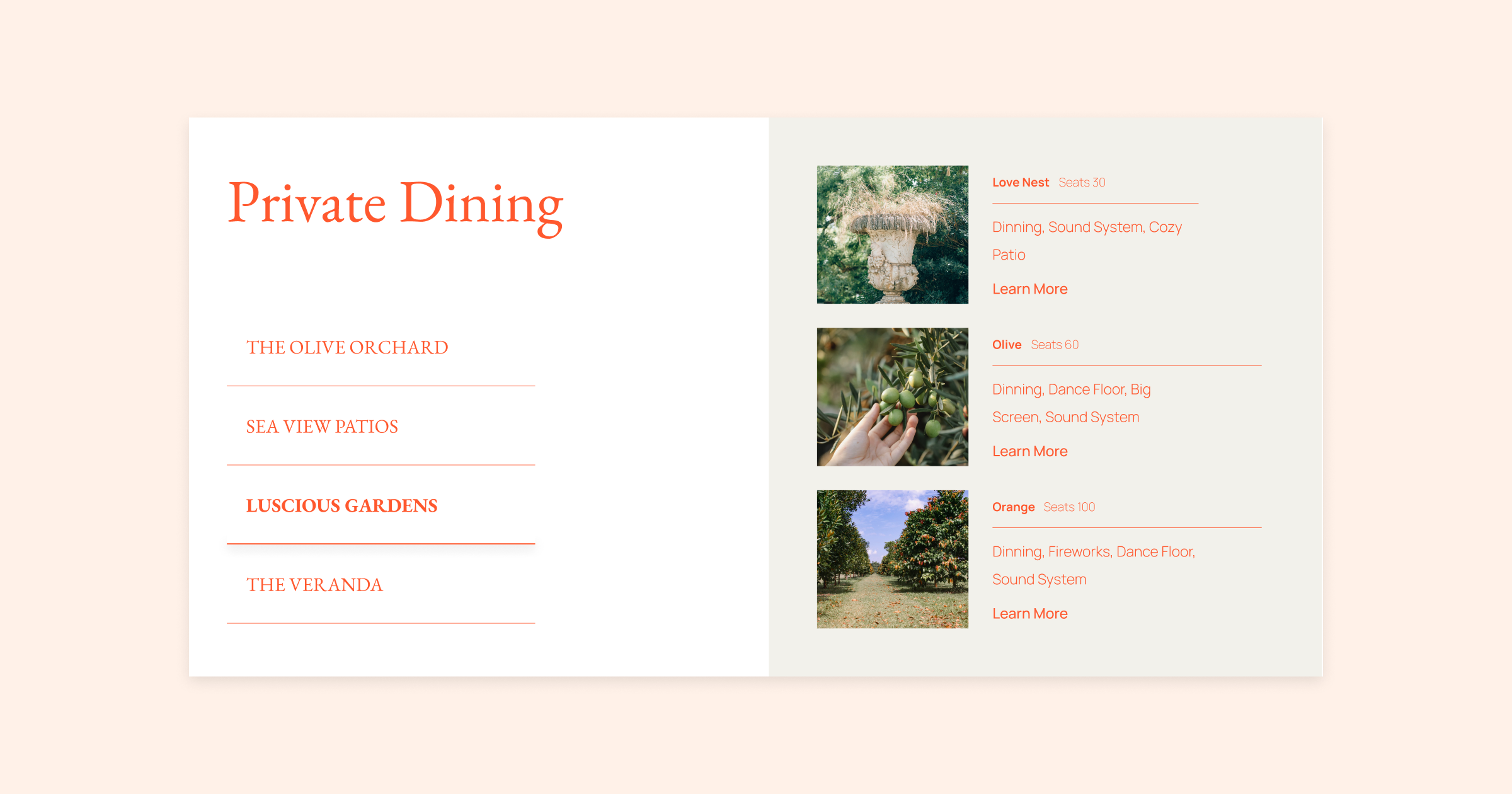
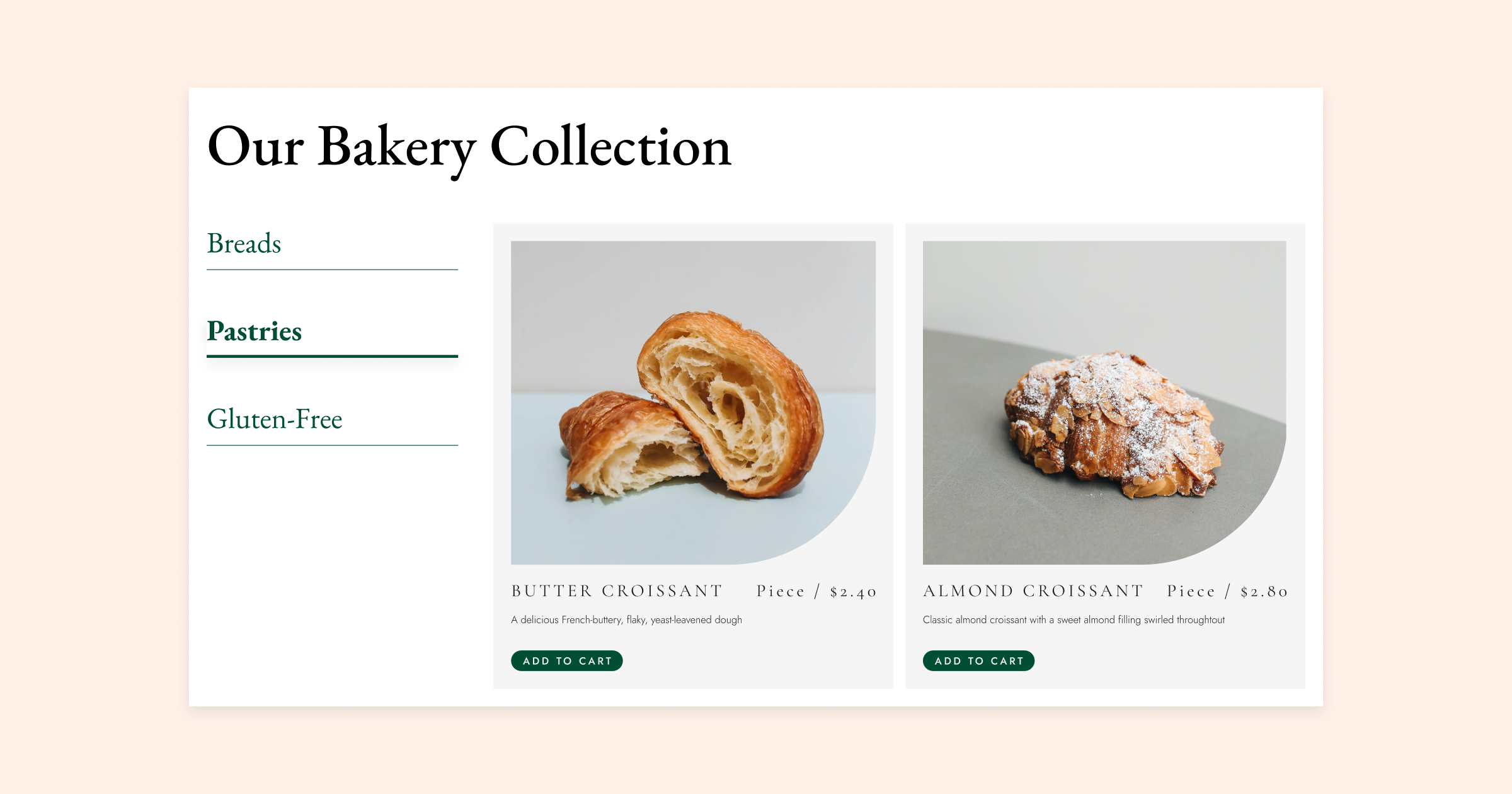
Dans cet exemple [00:40], nous allons incorporer une image, un titre avec le nom et la capacité du lieu, un élément de texte avec les détails du lieu, et un bouton. En respectant une structure d’onglet cohérente, vous pouvez toujours expérimenter avec la mise en page pour développer un design distinctif et visuellement attrayant.

Pour le premier onglet, nous avons opté pour une approche simple, en concevant un seul conteneur qui présente les informations de manière propre et linéaire sur la page.
Nous avons introduit un conteneur supplémentaire dans le deuxième onglet, les disposant côte à côte pour se compléter mutuellement.
Notre troisième onglet suit une mise en page unique avec trois rangées, ajoutant de la diversité au design. Nous avons placé l’image à gauche et le texte et le bouton à droite, produisant un flux attrayant et facile à naviguer.
En expérimentant différentes mises en page tout en maintenant un langage de design cohérent, vous pouvez obtenir des designs visuellement époustouflants mais pratiques avec une apparence et une sensation cohérentes. Rappelez-vous, la clé de l’apprentissage est d’explorer et de s’amuser, alors n’ayez pas peur de jouer avec différents designs!
2. Ajoutez N’importe quel Widget que Vous Voulez!
Les onglets imbriqués vous permettent de créer des structures personnalisées, en utilisant n’importe lequel des widgets hautement configurables d’Elementor.
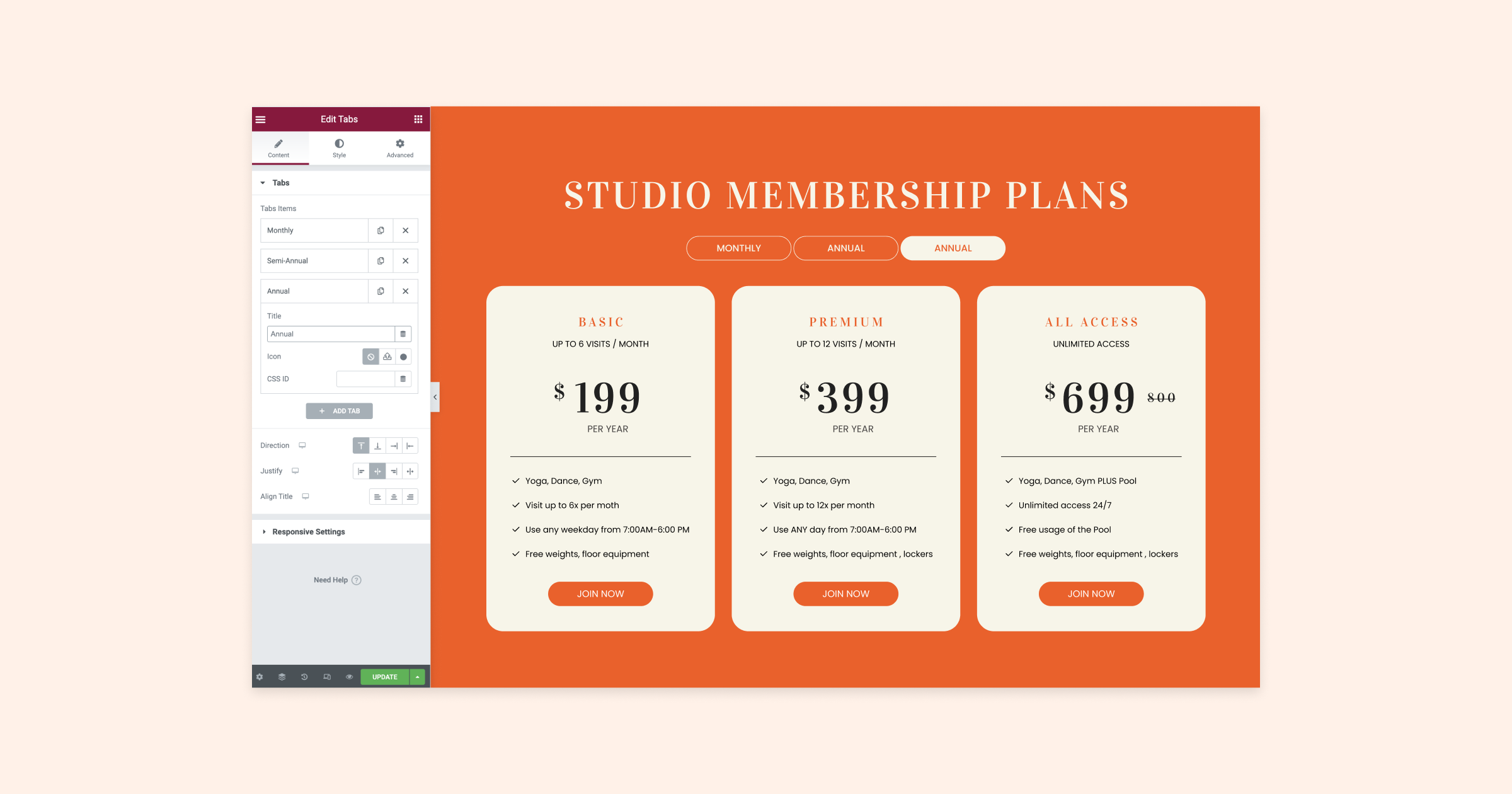
Dans cet exemple [02:16], nous avons utilisé le widget de tableau de tarification pour ajouter différents plans tarifaires et les regrouper par différentes périodes, comme les plans mensuels, semestriels et annuels.

Avec une touche de créativité, vous pouvez utiliser n’importe quel widget avec des onglets imbriqués pour construire toutes sortes de structures personnalisées rapidement et facilement!
3. Guidez Vos Visiteurs!
En gardant une mise en page cohérente et en incorporant des images, les onglets imbriqués deviennent un excellent outil pour créer une expérience agréable et visuellement attrayante. Ils guident efficacement les visiteurs à travers un processus ou aident à raconter une histoire à votre audience.
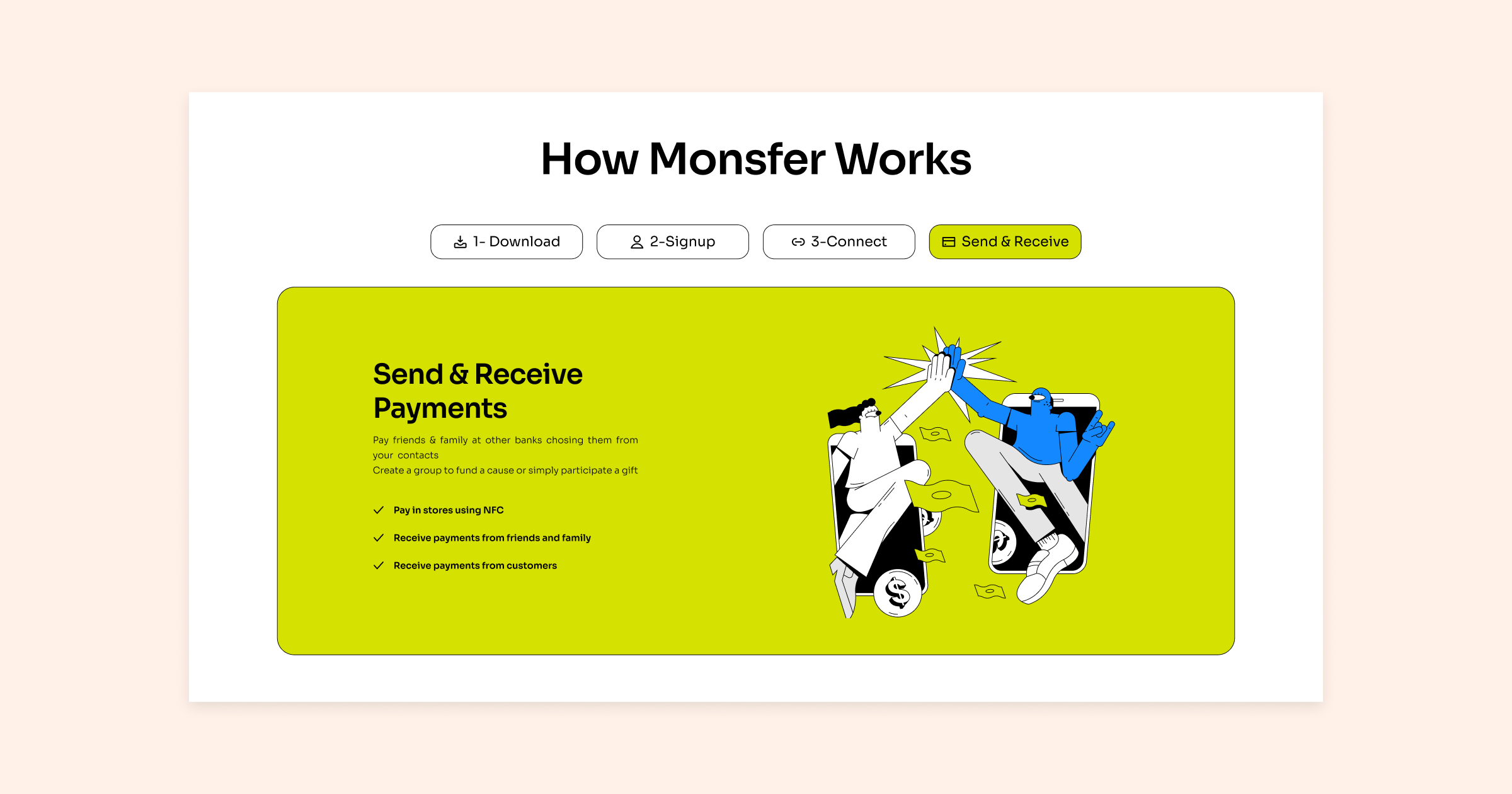
Dans cet exemple [03:48], nous sommes guidés à travers le processus de configuration. Sur chacun des quatre onglets, nous avons inclus des icônes, des numéros et du texte rendant la navigation à la fois facile et agréable.
À l’intérieur des onglets, nous avons ajouté du texte et des images uniques pour une expérience utilisateur claire et engageante.
Conseil : Décomposez vos images en éléments individuels et appliquez des effets de mouvement pour créer des animations dynamiques. Voyez ces effets en action en regardant la vidéo!

Cet exemple démontre comment les onglets imbriqués peuvent être utilisés efficacement pour créer une expérience utilisateur engageante et visuellement plaisante, guidant vos visiteurs à travers votre contenu avec facilité.
4. Utilisez les Onglets pour Filtrer le Contenu!
Utiliser le contenu dynamique en combinant des widgets comme les onglets imbriqués et les grilles en boucle peut considérablement améliorer la fonctionnalité de votre site web. Une façon fantastique d’utiliser ces widgets est de créer vos propres filtres de catégorie [04:27]. Display each category within a tab and show specific content for each category in a loop grid, allowing visitors to easily filter through your content and find what they’re seeking.

Cette méthode fonctionne bien pour les sites de commerce électronique avec divers produits, ainsi que pour les sites de portfolio présentant votre travail dans différentes catégories comme le design web, le design graphique ou la photographie.
5. Inception d’Onglets Imbriqués!

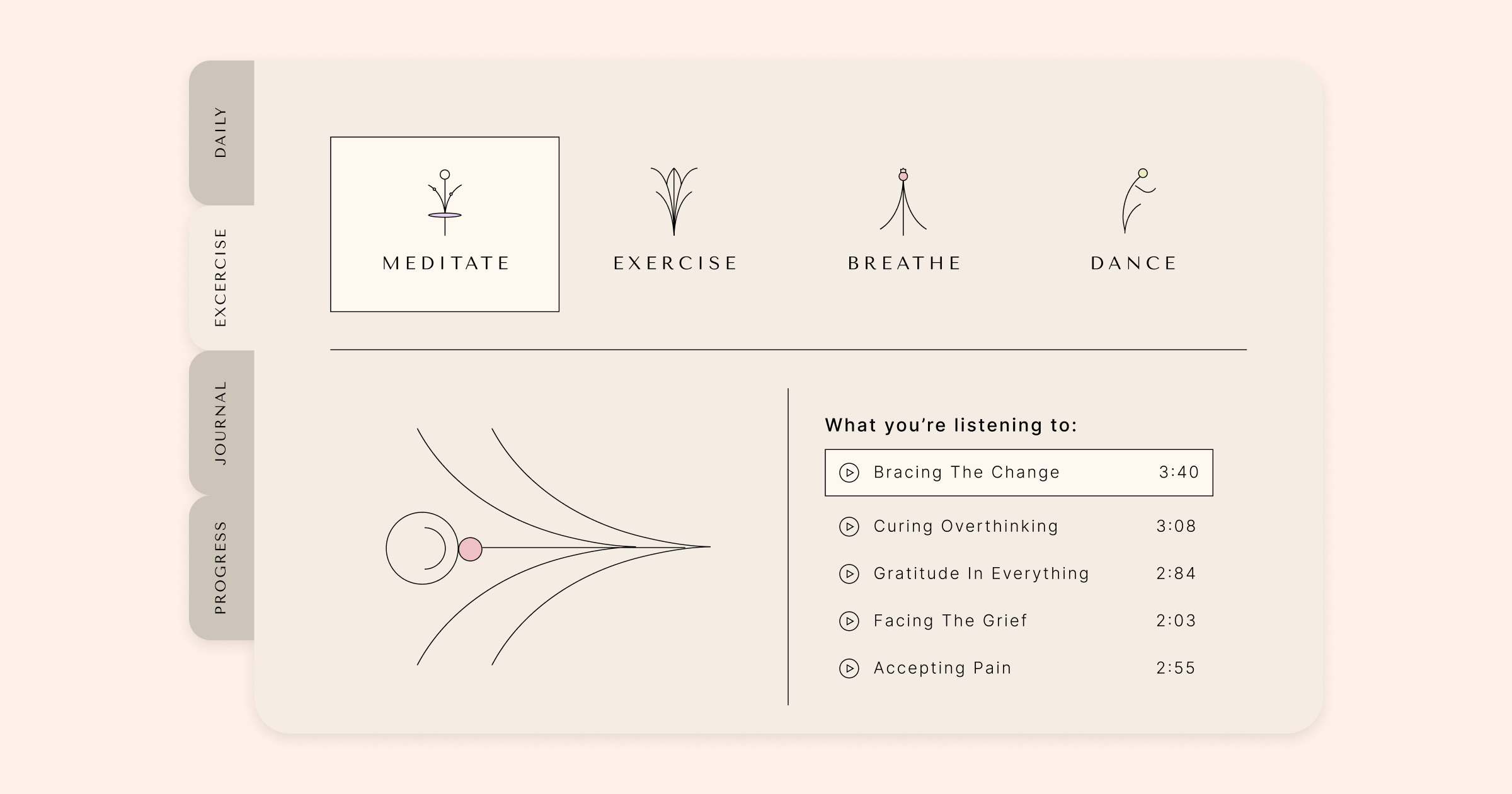
Dans cet exemple avancé [05:33], nous avons créé un tableau de bord personnalisé en utilisant des onglets imbriqués dans des onglets imbriqués, démontrant leur polyvalence et leur potentiel. Le design présente des onglets disposés verticalement sur le côté gauche, réalisé en utilisant la fonctionnalité d’ID CSS disponible dans chaque onglet. En faisant pivoter les titres de navigation des onglets avec une seule ligne de code CSS répliquée pour chaque onglet, nous avons créé une mise en page visuellement attrayante et fonctionnelle.
Nous avons encore personnalisé les onglets secondaires en incorporant des icônes uniques et en ajustant l’espacement entre eux et le contenu, résultant en une apparence distinctive et conviviale. En utilisant des conteneurs et le widget de grille en boucle, nous avons catégorisé et affiché notre contenu de manière bien organisée et intuitive.
Cet exemple montre l’incroyable adaptabilité des onglets imbriqués, prouvant qu’avec un peu de créativité et d’attention aux détails, vous pouvez concevoir une mise en page sophistiquée et efficace pour votre site web.
Les onglets imbriqués offrent des possibilités infinies
Maintenant que vous avez vu la puissance des onglets imbriqués, nous espérons que vous vous sentez inspiré pour les essayer sur votre propre site web! Avec l’interface intuitive de glisser-déposer d’Elementor, il est facile d’expérimenter différentes mises en page et structures jusqu’à ce que vous trouviez l’ajustement parfait pour votre contenu. Et rappelez-vous, les onglets imbriqués ne sont pas seulement pour organiser le contenu – ils peuvent également être utilisés pour guider vos visiteurs, filtrer votre portfolio ou vos produits, et même créer des tableaux de bord personnalisés. Alors n’ayez pas peur de faire preuve de créativité et d’explorer toutes les possibilités que les onglets imbriqués ont à offrir.
Y a-t-il d’autres conseils ou cas d’utilisation que vous aimeriez partager? Laissez-nous un commentaire ci-dessous et continuons la conversation!
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.