Table des matières
Choisir les bonnes polices peut faire ou défaire votre conception, influençant tout, de la lisibilité à la perception de la marque. Et à l’ère numérique actuelle, où les polices modernes et épurées dominent, les polices manuscrites offrent une bouffée de personnalité et de chaleur.
Mais voici le défi : trouver des polices manuscrites à la fois visuellement époustouflantes et optimisées pour une utilisation sur le web peut ressembler à chercher une aiguille dans une botte de foin. C’est pourquoi nous avons créé ce guide complet – votre guichet unique pour les 32 meilleures polices manuscrites qui élèveront vos conceptions web en 2026 et au-delà.
Que vous soyez un concepteur web chevronné à la recherche d’une nouvelle inspiration ou un débutant désireux d’expérimenter, ce guide a quelque chose pour tout le monde.
Comprendre les Polices Manuscrites
Les polices manuscrites, également appelées polices script, apportent une touche humaine et un sens de la personnalité à la conception web. Elles imitent la fluidité et l’imperfection de l’écriture manuscrite, ajoutant chaleur et charme aux interfaces numériques autrement stériles. Cependant, toutes les polices manuscrites ne se valent pas, et comprendre leurs nuances est crucial pour une utilisation efficace.
Types de Polices Manuscrites
- Polices Script : Ce sont les types de polices manuscrites les plus formels, ressemblant souvent à une calligraphie élégante ou à une écriture cursive. Elles évoquent un sens de la tradition, de la sophistication et du luxe.
- Polices Cursives : Similaires aux polices script, mais généralement plus décontractées et fluides. Les polices cursives peuvent ajouter une touche de fantaisie ou de ludisme à vos conceptions.
- Polices Calligraphiques : Inspirées par l’art de la calligraphie, ces polices présentent souvent des fioritures élaborées et des détails complexes. Elles sont parfaites pour ajouter une touche d’élégance et d’art à vos projets.
- Polices Pinceau : Créées pour ressembler à des coups de pinceau, ces polices sont audacieuses, expressives et pleines d’énergie. Elles peuvent ajouter une touche moderne et artistique à vos conceptions.
- Polices de Lettrage à la Main : Ces polices imitent l’apparence des lettres dessinées à la main, souvent avec un style original ou unique. Elles sont parfaites pour ajouter une touche personnelle et un sens d’authenticité à vos conceptions.
Psychologie des Polices : Les Émotions Derrière les Lettres
Chaque police manuscrite porte son propre poids émotionnel et ses associations subconscientes. Par exemple, les polices script transmettent souvent l’élégance et la formalité, tandis que les polices pinceau peuvent sembler plus énergiques et jeunes. Comprendre la psychologie derrière les différents styles d’écriture manuscrite peut vous aider à choisir des polices qui s’alignent avec la personnalité de votre marque et évoquent les émotions souhaitées chez votre audience.
Association de Polices : Créer l’Harmonie dans la Conception
Associer des polices manuscrites à d’autres polices peut être un moyen puissant de créer un intérêt visuel et un équilibre. Une approche courante consiste à utiliser une police manuscrite pour les titres ou les accents tout en utilisant une police plus neutre (comme une sans-serif) pour le texte principal. Cette combinaison assure la lisibilité tout en ajoutant une touche de personnalité.
Sélectionner la Bonne Police Manuscrite
Choisir la police manuscrite parfaite pour votre site web ne concerne pas seulement l’esthétique ; c’est une décision stratégique qui peut avoir un impact significatif sur l’efficacité de votre site. Voici ce que vous devez considérer :
Objectif et Public : Connaître Vos Objectifs
Avant de plonger dans le monde des scripts et des boucles magnifiques, prenez un moment pour définir l’objectif de votre site web et votre public cible.
- Personnalité de la Marque : Quelle image voulez-vous projeter ? Votre marque est-elle ludique, sophistiquée, moderne ou vintage ? La police manuscrite que vous choisissez doit s’aligner avec la personnalité globale de votre marque.
- Démographie Cible : Qui essayez-vous d’atteindre ? Différentes démographies réagissent à différents styles. Un script pinceau jeune et énergique pourrait plaire à un public plus jeune, tandis qu’un script classique pourrait résonner avec une démographie plus mature.
- Objectif du Site Web : Votre site web est-il informatif, axé sur le commerce électronique ou principalement un blog ? L’objectif de votre site influencera le niveau de formalité et de lisibilité requis de la police choisie.
Lisibilité : Trouver l’Équilibre
Bien que les polices manuscrites soient visuellement attrayantes, la lisibilité doit toujours être une priorité absolue, surtout pour le texte principal. Une belle police n’est utile que si vos visiteurs peuvent la lire. Considérez ces conseils :
- Tester à Différentes Tailles : Assurez-vous que la police choisie est lisible à différentes tailles, des titres aux petits caractères.
- Le Contraste est Essentiel : Associez votre police manuscrite à un arrière-plan à fort contraste pour améliorer la lisibilité.
- Limiter l’Utilisation pour les Blocs de Texte Longs : Les polices manuscrites sont souvent mieux utilisées pour les titres, les citations ou les courts extraits de texte. Utilisez une police plus lisible pour le texte principal.
Pour les utilisateurs d’Elementor, les contrôles typographiques étendus de la plateforme facilitent l’expérimentation avec différentes tailles de police, hauteurs de ligne et espacement des lettres pour optimiser la lisibilité.
Licences : Respecter les Règles
Les polices, comme toute œuvre créative, sont soumises aux lois sur le droit d’auteur. Assurez-vous de choisir des polices avec des licences permettant une utilisation sur le web. De nombreuses polices gratuites sont disponibles pour des projets personnels, mais une utilisation commerciale peut nécessiter une licence payante. Les fonderies de polices premium offrent souvent des licences web spécifiques pour l’utilisation sur les sites web.
Les 32 Meilleures Polices Manuscrites pour les Concepteurs Web
Maintenant que nous avons couvert les bases, plongeons dans le cœur de ce guide : notre sélection des 32 meilleures polices manuscrites qui élèveront vos conceptions web. Chaque police a sa propre personnalité distincte et son flair, vous êtes donc sûr de trouver la correspondance parfaite pour votre projet.
1. Allura

Allura est une police script délicate et élégante avec une touche de charme vintage. Ses lignes fluides et ses courbes gracieuses la rendent parfaite pour les invitations de mariage, les marques féminines et les designs romantiques.
- Style et Caractéristiques : Élégant, féminin, vintage, gracieux, fluide
- Conseils d’Intégration Elementor : Utilisez Allura pour les titres, les citations ou les accents pour ajouter une touche de romance et de sophistication à votre site web. Associez-la à une police sans-serif comme Open Sans pour le texte principal afin d’assurer la lisibilité.
- Disponibilité et Licence: Gratuit pour un usage personnel et commercial.
2. Arizonia

Arizonia est une police brush audacieuse et expressive avec une touche moderne. Ses traits épais et son ressenti énergique la rendent parfaite pour les titres, les affiches et les graphiques accrocheurs.
- Style et Caractéristiques : Audacieux, expressif, moderne, énergique, accrocheur
- Conseils d’Intégration Elementor : Utilisez Arizonia avec parcimonie pour des titres percutants ou des boutons d’appel à l’action. Associez-la à une police plus neutre pour le texte principal afin de créer un look équilibré.
- Disponibilité et Licence: Gratuit pour un usage personnel et commercial.
3. Balqis

Balqis est une police manuscrite unique avec une personnalité ludique et excentrique. Ses lignes irrégulières et ses lettres rebondissantes la rendent parfaite pour les sites web pour enfants, les projets créatifs ou tout design nécessitant une touche de fantaisie.
- Style et Caractéristiques : Ludique, excentrique, unique, irrégulier, rebondissant
- Conseils d’Intégration Elementor : Utilisez Balqis pour les titres, les logos ou les accents ludiques. Envisagez de l’utiliser en conjonction avec les effets de mouvement d’Elementor pour ajouter encore plus de personnalité et de fun à vos designs.
- Disponibilité et Licence : Gratuit pour un usage personnel ; licence commerciale disponible.
4. Berkshire Swash

Berkshire Swash est une police script classique avec une touche de formalité et d’élégance. Ses fioritures élégantes et ses courbes gracieuses la rendent parfaite pour les marques de luxe, les invitations de mariage ou tout projet nécessitant une touche sophistiquée.
- Style et Caractéristiques : Classique, élégant, formel, sophistiqué, gracieux
- Conseils d’Intégration Elementor : Utilisez Berkshire Swash pour les titres, les citations ou les logos pour créer un sentiment de raffinement et de luxe. Combinez-la avec une police serif comme Merriweather pour le texte principal afin de créer un look intemporel et élégant.
- Disponibilité et Licence: Gratuit pour un usage personnel et commercial.
5. BlackJack

BlackJack est une police de signature audacieuse et élégante avec une touche vintage. Ses traits dramatiques et ses caractères uniques la rendent parfaite pour les logos, les titres et les projets de branding.
- Style et Caractéristiques : Audacieux, élégant, vintage, signature, dramatique
- Conseils d’Intégration Elementor : Utilisez BlackJack pour les titres de logo ou pour ajouter une touche de flair vintage à votre site web. Associez-la à une police plus neutre pour le texte principal afin d’assurer la lisibilité.
- Disponibilité et Licence: Gratuit pour un usage personnel et commercial.
6. CAC Champagne

CAC Champagne est une police script élégante et sophistiquée avec une touche moderne. Ses lignes épurées et ses courbes subtiles la rendent parfaite pour les blogs de mode, les sites web de beauté et les marques haut de gamme.
- Style et Caractéristiques : Élégant, sophistiqué, moderne, épuré, subtil
- Conseils d’Intégration Elementor : Utilisez CAC Champagne pour les titres et les logos, ou pour ajouter une touche d’élégance à votre site web. Associez-la à une police sans-serif comme Lato pour le texte principal afin de créer un look moderne et soigné.
- Disponibilité et Licence : Gratuit pour un usage personnel ; licence commerciale disponible.
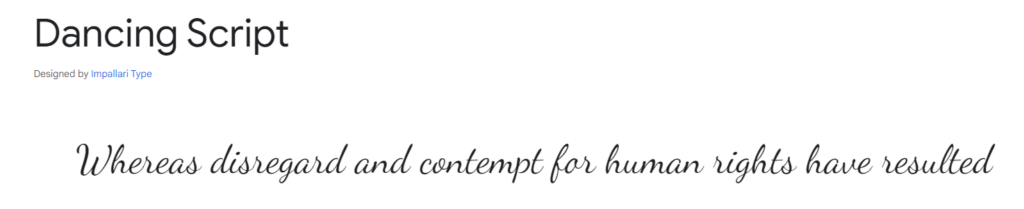
7. Dancing Script

Dancing Script est une police script ludique et énergique avec un aspect manuscrit décontracté. Ses lettres rebondissantes et ses traits vivants la rendent parfaite pour les blogs, les graphiques de médias sociaux ou tout design souhaitant transmettre un sentiment de plaisir et de spontanéité.
- Style et Caractéristiques : Ludique, énergique, décontracté, manuscrit, rebondissant
- Conseils d’Intégration Elementor : Utilisez Dancing Script pour les titres, les sous-titres ou les citations pour injecter de l’énergie et de la personnalité dans votre site web. Combinez-la avec une police sans-serif simple comme Roboto pour le texte principal afin d’assurer la lisibilité et l’équilibre.
- Disponibilité et Licence: Open-source et disponible via Google Fonts.
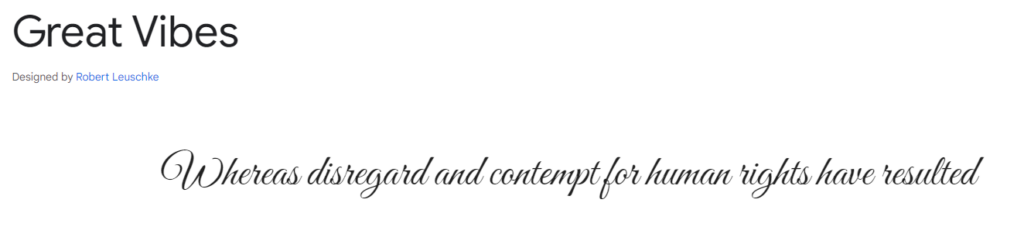
8. Great Vibes

Great Vibes est une police script romantique et élégante avec une touche de fantaisie. Ses lignes fluides et ses fioritures délicates la rendent parfaite pour les invitations de mariage, les cartes de vœux et les marques féminines.
- Style et Caractéristiques : Romantique, élégant, fantaisiste, fluide, délicat
- Conseils d’Intégration Elementor : Great Vibes brille lorsqu’elle est utilisée pour les titres ou les citations. Associez-la à une police serif classique comme Playfair Display pour le texte principal afin de créer un look équilibré et sophistiqué.
- Disponibilité et Licence: Gratuit pour un usage personnel et commercial.
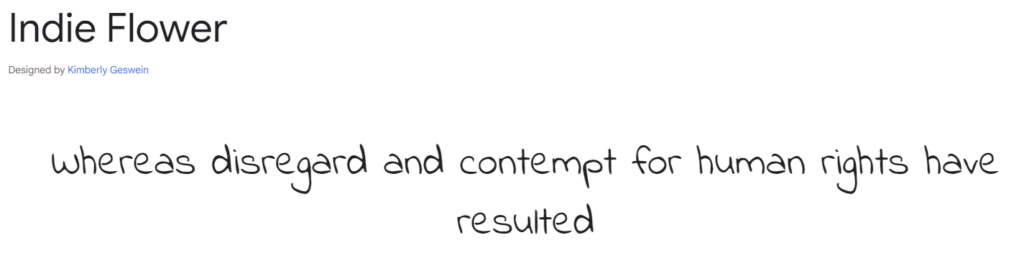
9. Indie Flower

Indie Flower est une police manuscrite charmante et excentrique avec une qualité enfantine. Ses lignes irrégulières et ses caractères ludiques la rendent parfaite pour les livres pour enfants, les sites web d’arts et d’artisanat, ou tout projet nécessitant une touche de fantaisie.
- Style et Caractéristiques : Charmant, excentrique, manuscrit, enfantin, ludique
- Conseils d’Intégration Elementor : Utilisez Indie Flower pour les titres, les citations ou pour ajouter une touche de personnalité à vos designs. Envisagez de l’associer à une police sans-serif simple comme Montserrat pour le texte principal afin de maintenir la lisibilité.
- Disponibilité et Licence: Open-source et disponible via Google Fonts.
10. La Luxes Script

La Luxes Script est une police script luxueuse et sophistiquée avec une touche moderne. Ses lignes lisses et ses courbes élégantes la rendent parfaite pour les marques de mode haut de gamme, les sites web de beauté et les emballages de produits de luxe.
- Style et Caractéristiques : Luxueux, sophistiqué, moderne, lisse, élégant
- Conseils d’intégration Elementor: Utilisez La Luxes Script pour les logos, les titres ou les noms de produits afin de transmettre un sentiment d’exclusivité et de raffinement. Associez-le à une police sans-serif minimaliste comme Raleway pour le texte principal afin de maintenir un aspect propre et moderne.
- Disponibilité et Licence: Une licence payante est requise pour une utilisation commerciale.
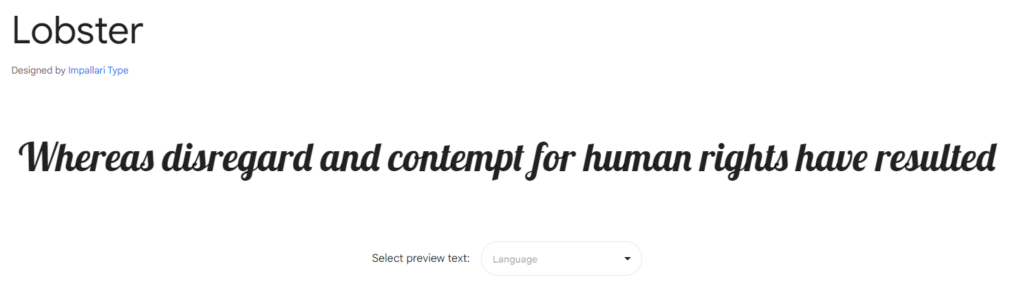
11. Lobster

Lobster est une police script audacieuse et ludique qui est devenue un favori parmi les concepteurs web. Ses traits épais et son caractère distinctif la rendent idéale pour les titres, les logos et les citations qui exigent de l’attention.
- Style et Caractéristiques: Audacieuse, ludique, distinctive, accrocheuse, populaire
- Conseils d’intégration Elementor: Utilisez Lobster avec parcimonie, car son audace peut facilement submerger un design. Elle fonctionne bien pour les grands titres, les citations ou comme élément de design dans les logos. Équilibrez-la avec une police plus simple pour le texte principal, comme Montserrat ou Open Sans.
- Disponibilité et Licence: Open-source et disponible via Google Fonts.
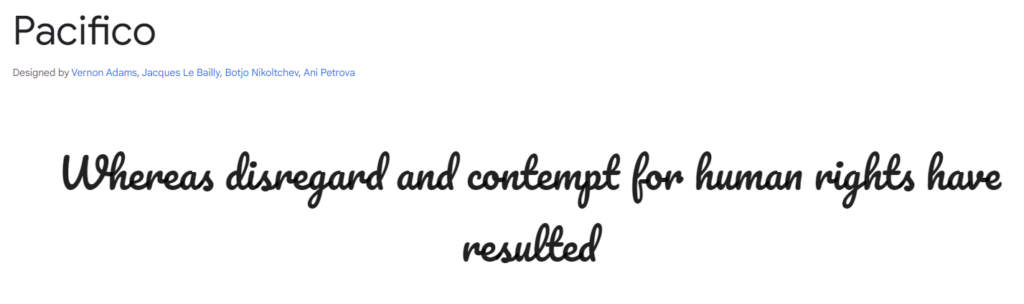
12. Pacifico

Pacifico est une police script détendue et décontractée avec une sensation distinctement manuscrite. Ses lignes fluides et ses lettres légèrement inégales évoquent des journées d’été insouciantes et des ambiances de bord de mer.
- Style et Caractéristiques: Détendue, décontractée, manuscrite, fluide, balnéaire
- Conseils d’intégration Elementor: Pacifico est parfaite pour les blogs de voyage, les sites de cuisine ou tout design visant à créer une atmosphère décontractée et conviviale. Utilisez-la pour les titres, les citations ou même de courts paragraphes de texte principal. Associez-la à une police sans-serif comme Roboto ou Lato pour un look moderne et équilibré.
- Disponibilité et Licence: Open-source et disponible via Google Fonts.
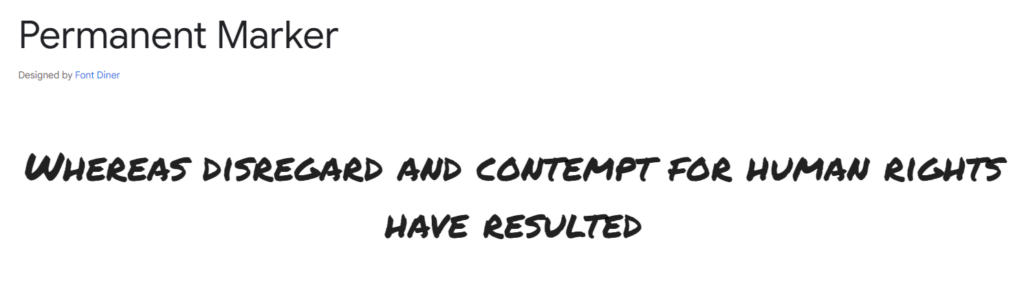
13. Permanent Marker

Permanent Marker est une police manuscrite audacieuse et ludique qui ressemble à une écriture au marqueur. Ses lignes épaisses et inégales et son style décontracté en font un excellent choix pour ajouter une touche personnelle à vos designs.
- Style et Caractéristiques: Audacieuse, ludique, manuscrite, ressemblant à un marqueur, décontractée
- Conseils d’intégration Elementor: Permanent Marker est parfaite pour ajouter une touche de personnalité aux titres, citations ou même descriptions de produits. Envisagez de l’utiliser en combinaison avec les effets de mouvement d’Elementor pour créer un design amusant et dynamique.
- Disponibilité et Licence: Open-source et disponible via Google Fonts.
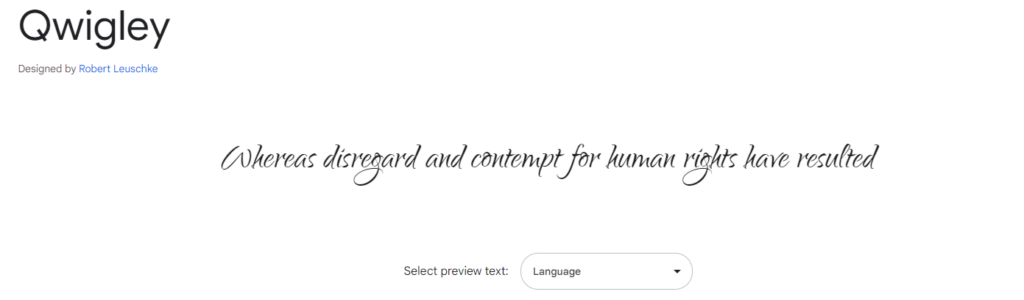
14. Qwigley

Qwigley est une police script excentrique et ludique avec une ambiance rétro. Ses boucles et volutes exagérées la rendent parfaite pour les affiches, les titres et les designs nécessitant une touche de fun et de nostalgie.
- Style et Caractéristiques: Excentrique, ludique, rétro, exagérée, amusante
- Conseils d’intégration Elementor: Utilisez Qwigley pour les titres et les citations ou pour ajouter une touche de personnalité à vos designs. Soyez attentif à ses caractéristiques exagérées et utilisez-la avec parcimonie pour éviter de surcharger votre mise en page. Associez-la à une police plus neutre comme Roboto Slab pour le texte principal afin de maintenir la lisibilité.
- Disponibilité et Licence: Open-source et disponible via Google Fonts.
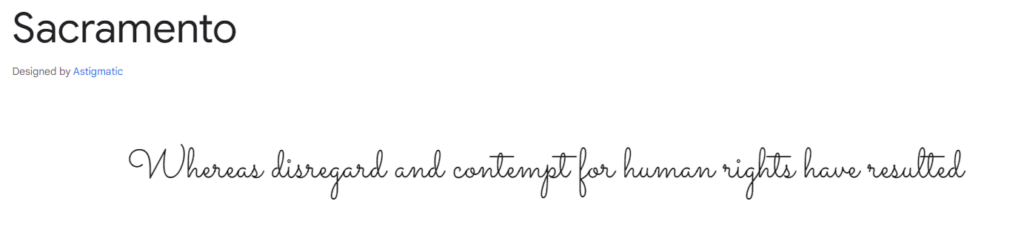
15. Sacramento

Sacramento est une police script charmante et légèrement excentrique avec une sensation manuscrite. Ses lignes fluides et ses boucles ludiques la rendent idéale pour les blogs, les sites personnels et les designs visant une ambiance décontractée et accessible.
- Style et Caractéristiques: Charmante, excentrique, manuscrite, fluide, décontractée
- Conseils d’intégration Elementor: Sacramento peut être utilisée pour les titres, les citations ou même de courts paragraphes de texte principal. Son style ludique fonctionne bien pour les projets créatifs ou les sites avec une touche personnelle. Associez-la à une police sans-serif comme Open Sans ou Roboto pour un look équilibré.
- Disponibilité et Licence: Open-source et disponible via Google Fonts.
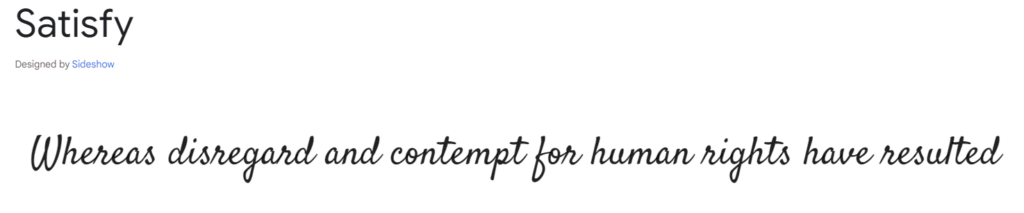
16. Satisfy

Satisfy est une police script au pinceau audacieuse et expressive qui dégage énergie et créativité. Ses traits épais et ses courbes dynamiques la rendent parfaite pour les titres, les affiches et les designs nécessitant un fort impact visuel.
- Style et Caractéristiques: Audacieuse, expressive, script au pinceau, dynamique, percutante
- Conseils d’intégration Elementor: Utilisez Satisfy avec parcimonie, car son audace peut facilement dominer un design. Elle fonctionne bien pour les grands titres, les boutons d’appel à l’action ou comme élément de design dans les logos. Envisagez d’utiliser les effets de mouvement d’Elementor pour renforcer encore son aspect dynamique. Associez-la à une police plus neutre comme Montserrat ou Lato pour le texte principal.
- Disponibilité et Licence: Gratuit pour un usage personnel et commercial.
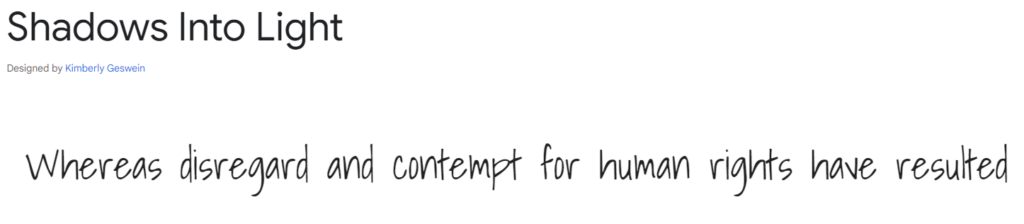
17. Shadows Into Light

Shadows Into Light est une police manuscrite ludique et décontractée qui ressemble à des notes manuscrites. Ses lettres légèrement inégales et son charme enfantin la rendent idéale pour les blogs personnels, les sites pour enfants ou les designs nécessitant une touche de fantaisie.
- Style et Caractéristiques: Ludique, décontractée, manuscrite, enfantine, fantaisiste
- Conseils d’intégration Elementor: Shadows Into Light fonctionne bien pour les titres, les citations ou même de courts paragraphes de texte principal. Son style informel peut ajouter une touche personnelle à votre site web. Associez-la à une police sans-serif simple comme Open Sans ou Roboto pour un look équilibré.
- Disponibilité et Licence: Open-source et disponible via Google Fonts.
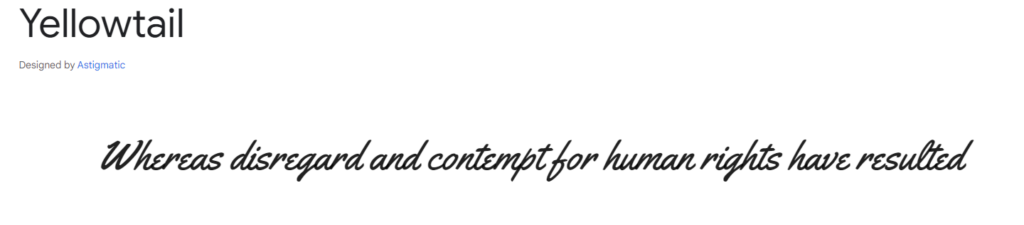
18. Yellowtail

Yellowtail est une police script inspirée du vintage avec une sensation ludique et dessinée à la main. Ses traits audacieux et ses courbes fantaisistes la rendent parfaite pour les designs à thème rétro, les logos et les titres.
- Style et Caractéristiques: Vintage, ludique, dessinée à la main, audacieuse, fantaisiste
- Conseils d’intégration Elementor: Yellowtail ajoute une touche de nostalgie et de personnalité à vos designs. Utilisez-la pour les titres, les citations ou comme élément de design dans les logos. Associez-la à une police plus neutre comme Oswald ou Lato pour le texte principal afin de créer un look équilibré et inspiré du vintage.
- Disponibilité et Licence: Open-source et disponible via Google Fonts.
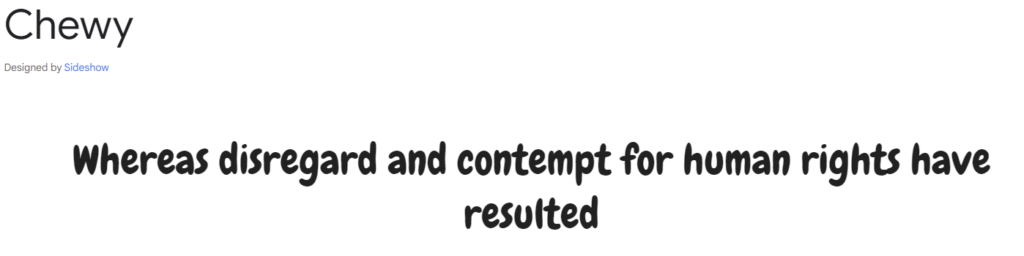
19. Chewy

Chewy est une police manuscrite audacieuse et ludique avec une apparence arrondie et semblable à une guimauve. Ses lettres épaisses et ses bords doux la rendent parfaite pour les sites pour enfants, les blogs culinaires ou tout design visant une ambiance amusante et accueillante.
- Style et Caractéristiques: Audacieuse, ludique, arrondie, douce, épaisse
- Conseils d’intégration Elementor: Utilisez Chewy pour les titres, les logos ou les accents ludiques. Ses lettres arrondies sont accrocheuses et peuvent ajouter une touche de fantaisie à vos designs. Associez-le à une police sans-serif comme Open Sans ou Roboto pour le texte principal afin de maintenir la lisibilité.
- Disponibilité et Licence: Open-source et disponible via Google Fonts.
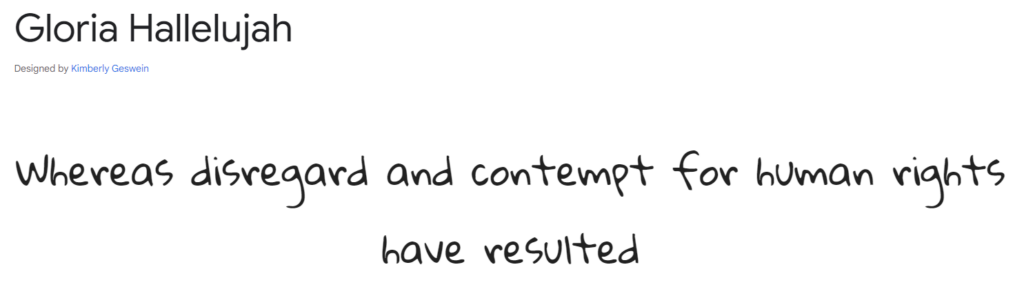
20. Gloria Hallelujah

Gloria Hallelujah est une police manuscrite avec une texture légèrement rugueuse, semblable à celle d’un marqueur. Son style décontracté et ses lignes imparfaites lui donnent une sensation personnelle et manuscrite, ce qui la rend idéale pour les blogs, les sites personnels ou les projets qui veulent transmettre de l’authenticité.
- Style et Caractéristiques: Manuscrite, rugueuse, semblable à un marqueur, décontractée, authentique
- Conseils d’intégration Elementor: Gloria Hallelujah est une police polyvalente pour les titres, les citations ou même de courts paragraphes de texte principal. Son apparence manuscrite ajoute une touche personnelle à votre site web. Associez-la à une police sans-serif comme Montserrat ou Lato pour un look moderne et équilibré.
- Disponibilité et Licence: Open-source et disponible via Google Fonts.
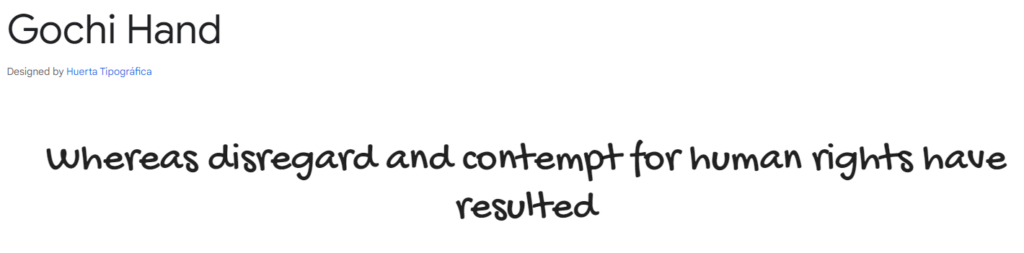
21. Gochi Hand

Gochi Hand est une police manuscrite ludique et amicale avec une sensation légèrement cartoon. Ses lettres arrondies et ses détails excentriques la rendent parfaite pour les sites pour enfants, les marques ludiques ou les projets qui veulent évoquer un sentiment de plaisir et de légèreté.
- Style et Caractéristiques: Ludique, amicale, manuscrite, cartoon, excentrique
- Conseils d’intégration Elementor: Gochi Hand peut être utilisée pour les titres, les citations ou comme élément de design dans les logos. Son style ludique ajoute une touche de personnalité et de plaisir à votre site web. Associez-la à une police sans-serif simple comme Open Sans ou Roboto pour le texte principal afin de maintenir la lisibilité.
- Disponibilité et Licence: Open-source et disponible via Google Fonts.
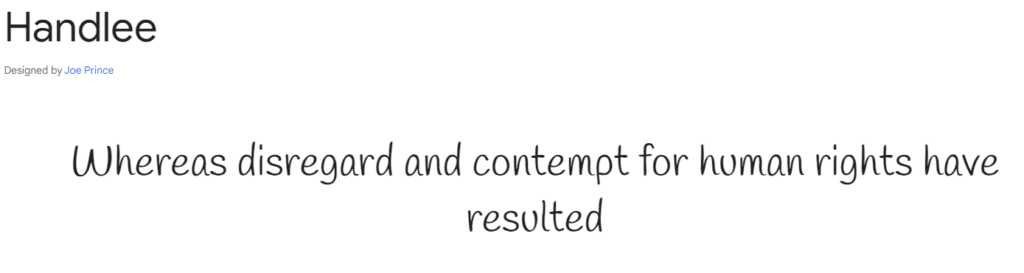
22. Handlee

Handlee est une police manuscrite propre et simple qui ressemble à une écriture soignée. Ses lignes claires et son style lisible en font un excellent choix pour le texte principal, ainsi que pour les titres et les citations.
- Style et Caractéristiques: Propre, simple, manuscrite, lisible, polyvalente
- Conseils d’intégration Elementor: La lisibilité de Handlee en fait un choix polyvalent pour une variété d’utilisations sur votre site web. Utilisez-la pour les titres, le texte principal ou les citations. Associez-la à une police serif comme Merriweather ou Playfair Display pour un look plus formel ou à une police sans-serif comme Open Sans ou Roboto pour un look moderne et minimaliste.
- Disponibilité et Licence: Open-source et disponible via Google Fonts.
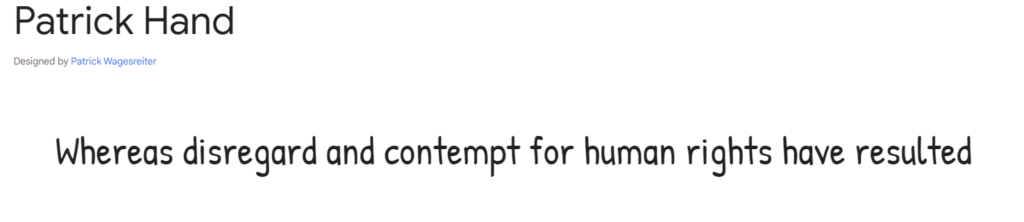
23. Patrick Hand

Patrick Hand est une police manuscrite charmante et légèrement désordonnée avec une sensation ludique. Ses lignes inégales et ses boucles imparfaites lui donnent une touche personnelle et manuscrite, ce qui la rend idéale pour les blogs, les sites personnels ou les projets qui veulent transmettre une ambiance amicale et accessible.
- Style et Caractéristiques: Charmante, ludique, manuscrite, désordonnée, amicale
- Conseils d’intégration Elementor: Patrick Hand est une police polyvalente qui peut être utilisée pour les titres, les citations ou même de courts paragraphes de texte principal. Son style ludique ajoute une touche personnelle à votre site web. Envisagez d’utiliser les effets de mouvement d’Elementor pour faire ressortir votre texte et engager votre audience.
- Disponibilité et Licence: Open-source et disponible via Google Fonts.
24. Pinyon Script

Pinyon Script est une police script élégante et sophistiquée avec une touche vintage. Ses lignes fluides et ses courbes délicates la rendent parfaite pour les invitations de mariage, les marques féminines ou tout projet nécessitant romance et raffinement.
- Style et Caractéristiques: Élégante, sophistiquée, vintage, fluide, délicate
- Conseils d’intégration Elementor: Pinyon Script est mieux utilisée pour les titres, les citations ou comme police d’accent. Sa nature délicate la rend moins adaptée pour de grands blocs de texte. Associez-la à une police serif classique comme Playfair Display ou Merriweather pour le texte principal afin de créer un look équilibré et élégant.
- Disponibilité et Licence: Open-source et disponible via Google Fonts.
25. Reenie Beanie

Reenie Beanie est une police manuscrite audacieuse et ludique de qualité enfantine. Ses lettres épaisses et ses bords arrondis la rendent parfaite pour les sites pour enfants, les marques ludiques ou tout projet qui veut évoquer un sentiment de plaisir et de créativité.
- Style et Caractéristiques: Audacieuse, ludique, manuscrite, enfantine, créative
- Conseils d’intégration Elementor: Reenie Beanie fonctionne bien pour les titres et les citations ou pour ajouter une touche de fantaisie à vos designs. Envisagez de l’utiliser en combinaison avec les effets de mouvement d’Elementor pour créer un look dynamique et engageant. Associez-la à une police sans-serif simple comme Open Sans ou Roboto pour le texte principal afin de maintenir la lisibilité.
- Disponibilité et Licence: Open-source et disponible via Google Fonts.
26. Rock Salt

Rock Salt est une police manuscrite rugueuse et texturée avec une esthétique grunge. Ses lignes imparfaites et ses lettres inégales lui donnent une sensation brute et authentique, ce qui la rend parfaite pour les sites de musique, les blogs audacieux ou les projets qui veulent transmettre un esprit rebelle.
- Style et Caractéristiques: Rugueuse, texturée, manuscrite, grunge, authentique
- Conseils d’intégration Elementor: Rock Salt est un choix audacieux qui fonctionne bien pour les titres et les citations ou pour ajouter une touche de texture grunge à vos designs. Utilisez-la avec parcimonie pour éviter de surcharger votre mise en page. Associez-la à une police plus neutre comme Montserrat ou Lato pour le texte principal afin d’assurer la lisibilité.
- Disponibilité et Licence: Open-source et disponible via Google Fonts.
27. Rouge Script

Rouge Script est une police script audacieuse et romantique avec une touche vintage. Ses fioritures dramatiques et ses courbes élégantes la rendent parfaite pour les invitations de mariage, les blogs de mode ou tout projet nécessitant une touche de chic parisien.
- Style et Caractéristiques: Audacieuse, romantique, vintage, dramatique, élégante
- Conseils d’intégration Elementor: Rouge Script est mieux adaptée pour les titres, les citations ou comme police d’accent. Son audace et son style dramatique peuvent facilement surcharger un design si elle est utilisée pour le texte principal. Associez-la à une police plus simple comme Roboto Slab ou Lato pour un look équilibré et sophistiqué.
- Disponibilité et Licence: Gratuit pour un usage personnel et commercial.
28. Schoolbell

Schoolbell est une police manuscrite ludique et nostalgique qui évoque des souvenirs d’enfance et de jours d’école. Ses lignes irrégulières et ses lettres enfantines la rendent parfaite pour les sites web pour enfants, le branding ludique ou les projets qui veulent transmettre un sentiment d’innocence et de plaisir.
- Style et Caractéristiques: Ludique, nostalgique, manuscrit, enfantin, amusant
- Conseils d’Intégration Elementor: Schoolbell est une police polyvalente qui peut être utilisée pour les titres, les citations ou même de courts paragraphes de texte. Son style ludique est parfait pour les projets créatifs ou les sites web avec une touche personnelle. Associez-la à une police sans-serif simple comme Open Sans ou Roboto pour un look équilibré. Vous pouvez également utiliser les effets de mouvement d’Elementor pour ajouter un peu de dynamisme et d’énergie à votre texte.
- Disponibilité et Licence: Gratuit pour un usage personnel et commercial.
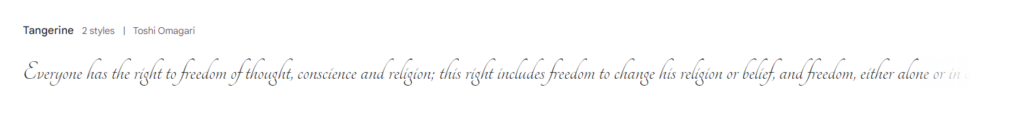
29. Tangerine

Tangerine est une police manuscrite audacieuse et excentrique avec une ambiance rétro distincte. Ses courbes ludiques et ses boucles exagérées la rendent parfaite pour les affiches, les titres et les designs qui ont besoin d’une touche de fun et de personnalité.
- Style et Caractéristiques: Audacieux, excentrique, manuscrit, rétro, ludique
- Conseils d’Intégration Elementor: Tangerine est un excellent choix pour ajouter une touche de personnalité à vos designs. Utilisez-la pour les titres, les citations ou comme élément de design dans les logos. Soyez attentif à ses caractéristiques excentriques et utilisez-la avec parcimonie pour éviter de surcharger votre mise en page. Associez-la à une police plus neutre comme Montserrat ou Lato pour le texte de corps afin de maintenir la lisibilité.
- Disponibilité et Licence: Open-source et disponible via Google Fonts.
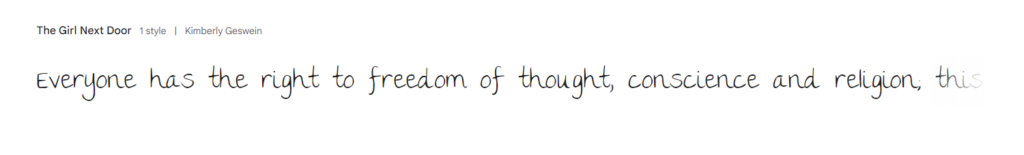
30. The Girl Next Door

The Girl Next Door est une police manuscrite douce et charmante avec une sensation personnelle, comme un journal intime. Ses lignes légèrement désordonnées et ses lettres irrégulières lui donnent une touche manuscrite authentique, ce qui la rend idéale pour les blogs, les sites web personnels ou les projets qui veulent transmettre une ambiance amicale et accessible.
- Style et Caractéristiques: Doux, charmant, manuscrit, personnel, amical
- Conseils d’Intégration Elementor: The Girl Next Door fonctionne bien pour les titres, les citations ou même de courts paragraphes de texte. Son apparence manuscrite ajoute une touche personnelle à votre site web. Envisagez de l’utiliser en combinaison avec les effets de mouvement d’Elementor pour créer un look dynamique et engageant.
- Disponibilité et Licence: Gratuit pour un usage personnel et commercial.
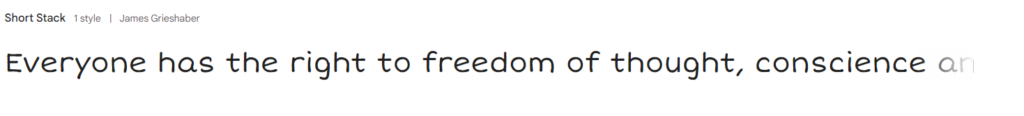
31. Short Stack

Short Stack est une police manuscrite ludique et épaisse avec une personnalité audacieuse. Ses lettres épaisses et arrondies et sa ligne de base irrégulière lui donnent une sensation enfantine et fantaisiste.
- Style et Caractéristiques: Ludique, épais, manuscrit, audacieux, fantaisiste
- Conseils d’Intégration Elementor: Short Stack fonctionne bien pour les titres, les citations ou comme élément de design dans les logos. Son apparence épaisse la rend accrocheuse et peut ajouter une touche de fun à vos designs. Associez-la à une police plus simple comme Open Sans ou Roboto pour le texte de corps afin de maintenir la lisibilité. Vous pouvez également utiliser les effets de mouvement d’Elementor pour créer un look dynamique avec Short Stack.
- Disponibilité et Licence: Gratuit pour un usage personnel et commercial.
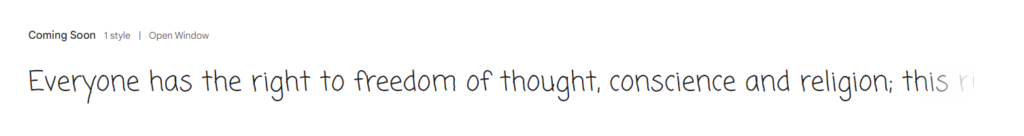
32. Coming Soon

Coming Soon est une police manuscrite avec une esthétique distincte de marqueur. Ses lignes audacieuses, légèrement désordonnées et ses lettres majuscules lui donnent une ambiance décontractée et ludique.
- Style et Caractéristiques: Manuscrit, marqueur, audacieux, désordonné, ludique
- Conseils d’Intégration Elementor: Coming Soon est parfait pour les annonces, les titres ou pour ajouter une touche de personnalité à vos designs. Son style décontracté le rend idéal pour les blogs, les portfolios créatifs ou tout projet qui veut transmettre un sentiment d’informalité et de plaisir.
- Disponibilité et Licence: Gratuit pour un usage personnel et commercial.
Utiliser Elementor pour Améliorer Vos Polices Manuscrites
Elementor, un constructeur de sites web WordPress populaire, offre une multitude d’outils et de fonctionnalités qui peuvent vous aider à tirer le meilleur parti de vos polices manuscrites choisies. Que vous soyez un designer web expérimenté ou un débutant, l’interface intuitive et les fonctionnalités puissantes d’Elementor peuvent vous permettre de créer des sites web époustouflants avec une typographie unique.
Contrôles Typographiques: Affiner Vos Polices
Les contrôles typographiques d’Elementor vous donnent un contrôle précis sur l’apparence de vos polices. Vous pouvez facilement ajuster la taille de la police, la hauteur de ligne, l’espacement des lettres et plus encore pour vous assurer que vos polices manuscrites sont à leur meilleur sur votre site web. Expérimentez avec différents réglages pour trouver le parfait équilibre entre style et lisibilité.
- Taille de la Police: Choisissez une taille de police appropriée pour l’élément que vous utilisez. Les titres nécessitent généralement une taille de police plus grande que le texte de corps.
- Hauteur de Ligne: Ajustez la hauteur de ligne pour vous assurer que votre texte est facile à lire et ne semble pas à l’étroit.
- Espacement des Lettres: Augmentez ou diminuez l’espacement entre les lettres pour créer différents effets visuels et améliorer la lisibilité.
- Poids de la Police: Choisissez un poids de police qui complète le style général de votre site web. Les polices manuscrites ont souvent meilleure apparence en poids régulier ou léger.
Avec Elementor, vous pouvez appliquer ces réglages globalement ou à des éléments spécifiques, vous donnant une flexibilité totale sur la typographie de votre site web.
Effets de Mouvement: Donner Vie à Votre Texte
L’une des fonctionnalités phares d’Elementor est sa capacité à ajouter des effets de mouvement à divers éléments, y compris le texte. Cela peut être particulièrement efficace lorsqu’il est utilisé avec des polices manuscrites, amplifiant leur énergie et dynamisme inhérents.
- Animations d’Entrée: Utilisez des effets comme le fade-in, le slide-in ou le zoom-in pour rendre vos titres ou citations plus proéminents.
- Effets de Survol: Ajoutez des animations subtiles qui se déclenchent lorsqu’un utilisateur survole le texte avec sa souris, comme une légère rotation ou un changement de couleur.
- Effets de défilement: Créez des effets parallaxe qui font bouger votre texte à différentes vitesses lorsque l’utilisateur fait défiler la page.
En incorporant des effets de mouvement, vous pouvez transformer un texte statique en une expérience visuelle captivante qui attire l’attention de votre audience et les incite à continuer de faire défiler. L’interface intuitive d’Elementor facilite l’ajout et la personnalisation de ces effets, même pour les utilisateurs sans expérience en codage.
CSS personnalisé : Libérez votre créativité
Pour ceux qui souhaitent avoir encore plus de contrôle sur leur typographie, Elementor vous permet d’ajouter du code CSS personnalisé directement dans l’éditeur. Cela ouvre un monde de possibilités pour personnaliser vos polices manuscrites, de l’ajout d’ombres et de contours uniques à la création d’animations personnalisées.
Voici quelques exemples de la façon dont vous pouvez utiliser le CSS personnalisé pour améliorer vos polices manuscrites :
- Ajouter une ombre au texte : « `css text-shadow: 2px 2px 5px rgba(0, 0, 0, 0.5);
- Créer un contour personnalisé : « `css -webkit-text-stroke: 1px #000000;
- Appliquer un filtre CSS : « `css filter: blur(2px);
Avec les capacités de CSS personnalisé d’Elementor, vous pouvez expérimenter et créer une typographie vraiment unique qui distingue votre site web.
Au-delà des polices : Créer un design cohérent
Bien que choisir la police manuscrite parfaite soit une étape cruciale, il est tout aussi important de considérer comment elle s’intègre dans le design global de votre site web. Une belle police peut perdre son impact si elle n’est pas intégrée de manière réfléchie dans l’esthétique visuelle globale.
Hiérarchie visuelle : Guider l’œil
Les polices manuscrites peuvent jouer un rôle significatif dans l’établissement d’une hiérarchie visuelle claire sur votre site web. Utilisez-les stratégiquement pour mettre en avant des éléments importants comme les titres, les boutons d’appel à l’action ou les citations. Cela guidera l’œil du lecteur et créera une expérience plus engageante et conviviale.
Pour les utilisateurs d’Elementor, l’interface intuitive de glisser-déposer de la plateforme facilite l’expérimentation avec différents placements et tailles de polices pour atteindre la hiérarchie visuelle souhaitée. Vous pouvez également utiliser les styles de titre intégrés d’Elementor pour appliquer une mise en forme cohérente à vos titres, assurant ainsi une apparence homogène sur l’ensemble de votre site web.
Palette de couleurs : Trouver la combinaison parfaite
Les couleurs que vous choisissez pour votre site web peuvent avoir un impact significatif sur l’efficacité de vos polices manuscrites. Considérez les éléments suivants :
- Contraste : Assurez-vous qu’il y a suffisamment de contraste entre votre texte et l’arrière-plan pour maintenir la lisibilité. Les polices manuscrites de couleur claire fonctionnent souvent mieux sur des arrière-plans sombres et vice versa.
- Couleurs complémentaires : Choisissez des couleurs qui complètent le style et l’ambiance de votre police manuscrite. Par exemple, une police ludique et colorée pourrait bien se marier avec une palette lumineuse et joyeuse, tandis qu’une police script élégante pourrait mieux s’accorder avec une palette plus sobre et élégante.
- Couleurs de marque : Si votre marque a des couleurs établies, considérez comment la police manuscrite choisie fonctionnera avec ces couleurs. L’objectif est de créer une identité visuelle cohérente qui renforce le message de votre marque.
L’outil de sélection de couleurs d’Elementor vous permet d’expérimenter facilement différentes combinaisons de couleurs et de trouver la palette parfaite pour vos polices manuscrites. Vous pouvez également utiliser les paramètres de couleur globaux d’Elementor pour appliquer des couleurs cohérentes sur l’ensemble de votre site web.
Arrière-plan et imagerie : Mettre en scène
L’arrière-plan et les images que vous utilisez sur votre site web peuvent soit améliorer, soit nuire à l’impact de vos polices manuscrites.
- Arrière-plans simples : Les polices manuscrites ont souvent meilleure apparence sur des arrière-plans simples et épurés. Cela permet à la police d’occuper le devant de la scène et évite l’encombrement visuel.
- Images complémentaires : Choisissez des images qui complètent le style et l’ambiance de votre police manuscrite. Par exemple, une police d’inspiration vintage pourrait bien se marier avec des photographies ou des illustrations anciennes.
- Texture : Envisagez d’ajouter une texture subtile à votre arrière-plan pour créer un intérêt visuel et de la profondeur. Cela peut être fait à travers des motifs, des dégradés ou même des images d’arrière-plan subtiles.
Elementor offre une large gamme d’options d’arrière-plan, y compris des couleurs unies, des dégradés, des images et des vidéos. Vous pouvez également utiliser les outils d’édition d’image intégrés d’Elementor pour personnaliser vos images et vous assurer qu’elles complètent vos polices manuscrites choisies.
Conclusion
Dans le monde en constante évolution du design web, où les tendances vont et viennent, le pouvoir des polices manuscrites reste intemporel. Elles injectent de la personnalité, de la chaleur et une touche humaine dans le paysage numérique. Avec les 32 meilleures polices manuscrites pour les web designers mises en avant dans ce guide, vous avez maintenant une multitude d’options pour élever vos designs et laisser une impression durable sur votre audience.
Rappelez-vous, choisir la bonne police n’est que le début. En tirant parti des outils et des fonctionnalités puissants d’Elementor, vous pouvez intégrer ces polices de manière transparente dans vos sites web, assurant une lisibilité optimale, une hiérarchie visuelle et un attrait esthétique global.
Que vous créiez un blog fantaisiste, un site web d’invitation de mariage élégant ou une identité de marque audacieuse, ces polices sont votre arme secrète pour créer des expériences en ligne inoubliables.
FAQ sur les polices manuscrites
Les polices manuscrites conviennent-elles à tous les types de sites web ?
Bien que les polices manuscrites puissent ajouter de la personnalité et du charme à votre site web, elles ne conviennent peut-être pas à tous les types de contenu. Par exemple, un site web avec un ton formel ou technique pourrait mieux s’accommoder d’une police serif ou sans-serif plus traditionnelle. Cependant, les polices manuscrites peuvent être utilisées efficacement en petites doses pour ajouter de l’intérêt visuel et de la personnalité même aux sites les plus sérieux.
Les polices manuscrites peuvent-elles affecter la vitesse de chargement de mon site web ?
L’impact des polices manuscrites sur la vitesse de chargement du site Web dépend de plusieurs facteurs, y compris la taille du fichier de la police, le nombre de polices utilisées et la manière dont elles sont implémentées. Utiliser trop de polices ou des fichiers de polices volumineux peut accélérer votre site Web. Cependant, les fonctionnalités d’optimisation des performances d’Elementor, telles que le chargement différé et la sous-sélection des polices, peuvent aider à atténuer ces problèmes.
Les polices manuscrites sont-elles accessibles aux utilisateurs handicapés ?
La lisibilité est un facteur crucial dans l’accessibilité Web. Certaines polices manuscrites peuvent être difficiles à lire pour les utilisateurs ayant des déficiences visuelles ou une dyslexie. Lors du choix d’une police manuscrite, privilégiez celles avec des formes de lettres claires et un bon contraste. Vous pouvez également utiliser les fonctionnalités d’accessibilité d’Elementor, telles que le texte alternatif pour les images et les étiquettes ARIA pour les éléments interactifs, afin de garantir que votre site Web soit accessible à tous les utilisateurs.
Puis-je utiliser des polices manuscrites dans mon logo ?
Absolument ! Les polices manuscrites peuvent créer des logos uniques et mémorables qui se démarquent de la foule. Choisissez une police qui correspond à la personnalité de votre marque et envisagez d’utiliser des lettrages personnalisés ou de la calligraphie pour un logo vraiment unique.
Où puis-je trouver des polices manuscrites gratuites ?
De nombreux sites Web proposent des polices manuscrites gratuites pour un usage personnel et commercial. Parmi les options populaires, on trouve Google Fonts, Font Squirrel et Dafont. Assurez-vous de vérifier les termes de la licence avant d’utiliser une police dans vos projets.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.






