Microinteracciones
Las microinteracciones son aquellas animaciones o respuestas sutiles pero impactantes a las acciones del usuario que dotan de vida a un sitio web y mejoran el compromiso. Piense en botones que se transforman al pasar el cursor sobre ellos, información emergente que aparece en enlaces de colores, o elementos visuales que se desvanecen suavemente a la vista. Estos elementos añaden personalidad e interactividad a su sitio web, asegurando que la experiencia del usuario se sienta intuitiva y humana.
Esta tendencia refleja nuestro deseo de retroalimentación instantánea y gratificación en un mundo digital. Cuando los usuarios observan una respuesta relevante a sus acciones —ya sea al enviar un formulario o navegar por un menú— se crea una sensación de reconocimiento y satisfacción.
Cómo utilizar Elementor para Microinteracciones: Con Elementor, puede incorporar fácilmente microinteracciones:
- Añada Animaciones de Entrada y Efectos de Movimiento a los elementos.
- Utilice Efectos al Pasar el Cursor y Transformaciones de Estilo para hacer que los widgets sean interactivos.
- Integre Animaciones Lottie y Titulares Animados para diseños lúdicos y receptivos.
- Emplee el Widget de Punto Interactivo para crear información emergente interactiva.

Estilo Retro
El estilo retro siempre permanecerá en la lista de tendencias de diseño, pero lo que se considera retro evoluciona con el tiempo. A medida que nos alejamos de las primeras eras digitales, el lenguaje visual único de cada década redefine lo que se siente nostálgico e icónico.
El estilo retro generalmente refleja el alma de una era particular con colores audaces, arte pixelado, efectos de falla y acentos de neón combinados con elementos artesanales como ilustraciones y fuentes manuscritas. Cuando estos elementos visuales se combinan con las capacidades web modernas, podemos lograr una gran experiencia visual.
Los sitios web y visuales de estilo retro aprovechan el anhelo colectivo por la estética y el ambiente de los 80, 90 y principios de los 2000. También es una reacción a los diseños excesivamente pulidos, ofreciendo algo crudo, lúdico y familiar.
Cómo utilizar Elementor para el Estilo Retro:
- Experimente con Controles de Tipografía Personalizada para fuentes audaces y peculiares donde puede utilizar fuentes variables que le permiten jugar con su anchura y peso.
- Aplique Superposiciones de Fondo y Gradientes para crear paletas de inspiración retro.
- Utilice Filtros CSS para crear efectos de falla o ambientes vintage.

Elementos 3D Interactivos
Los elementos 3D interactivos añaden profundidad y realismo, transformando los sitios web en experiencias inmersivas. Ya sea una vista previa de un producto en un sitio de comercio electrónico o una narración dinámica en una página de destino, los diseños 3D cautivan a los usuarios y los mantienen comprometidos.
Esta tendencia está impulsada por los avances tecnológicos y la popularidad de las experiencias similares a la RA/RV, donde los productos digitales se integran más naturalmente en nuestra vida cotidiana y la afinidad de los consumidores por las experiencias digitales hiperrealistas. Herramientas como las plataformas sin código y las integraciones de IA hacen que la creación 3D sea más accesible que nunca para los diseñadores web.
Cómo utilizar Elementor para Elementos 3D:
- Aproveche el Generador de Imágenes AI de Elementor para crear visuales y animaciones 3D.
- Mejore estos elementos con Efectos de Ratón, Inclinación 3D y Herramientas de Transformación para un mayor realismo.

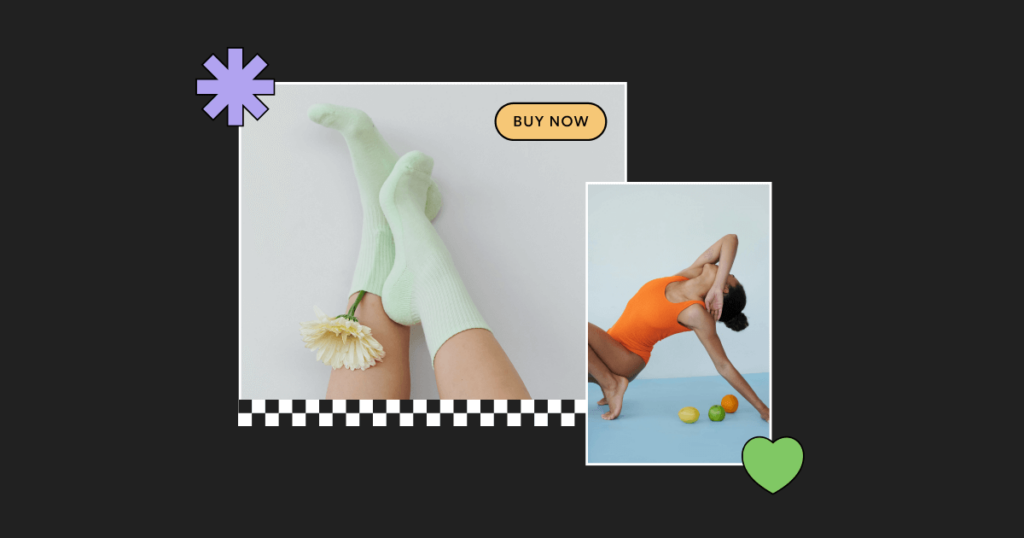
Estilo Álbum de Recortes
Los sitios web estilo álbum de recortes son una mezcla creativa de imperfección, autenticidad y curación. Presentan diseños en capas con texturas escaneadas, banners similares a cintas washi, pegatinas, garabatos y diseños asimétricos que se sienten personales y únicos.
Esta tendencia resuena con las marcas que desean reflejar una estética DIY, artesanal o de tablero de inspiración en un mundo digital, donde todo se basa en plantillas. Es una respuesta a los diseños minimalistas y excesivamente pulidos, ofreciendo una alternativa lúdica y artística.
Cómo utilizar Elementor para el Estilo Álbum de Recortes:
- Aplique Funciones de Transformación para crear diseños y efectos asimétricos.
- Utilice widgets como Hotspot, Text Path y Flipbox para mejorar la interactividad.
- Diseñe efectos de cambio de página con el Widget de Carrusel Anidado.

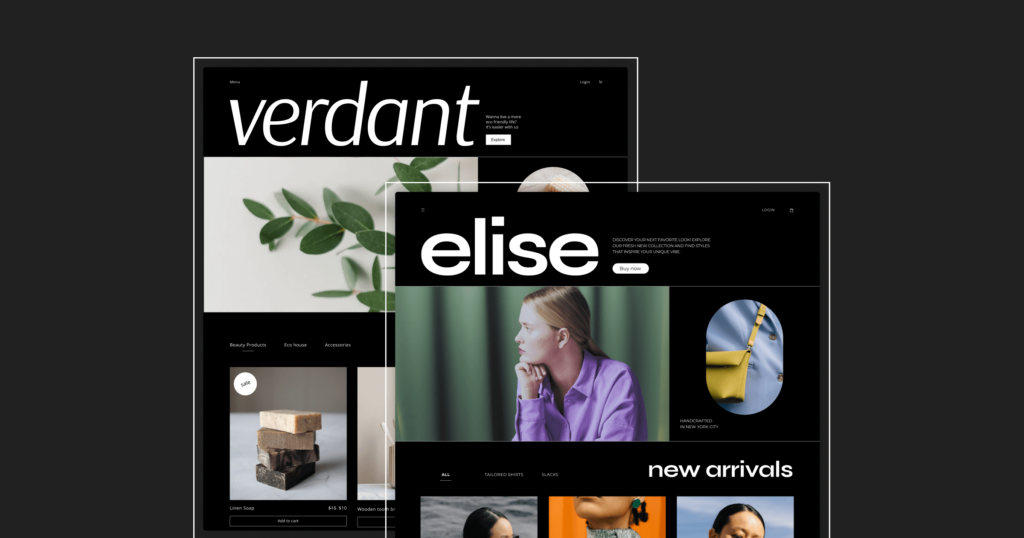
Minimalismo Audaz
El minimalismo audaz combina diseños limpios con tipografía impactante, creando diseños que son simples pero efectivos. Con abundante espacio en blanco y sutiles acentos de color, el enfoque está en la claridad del contenido y el atractivo visual.
Existe una creciente demanda de simplicidad y eficiencia, pero aún se anhela un atractivo visual impactante. Los usuarios desean diseños fáciles de navegar que no sacrifiquen la creatividad.
Cómo utilizar Elementor para el Minimalismo Audaz:
- Utilice los Controles de Tipografía y las Fuentes Variables Personalizadas para crear diseños de texto destacados.
- Mantenga la consistencia del diseño con Estilos Globales.
- Utilice las Herramientas de Espaciado y Diseño para crear layouts limpios y minimalistas.

Imágenes y Vídeos Generados por IA
Los elementos visuales generados por IA están transformando el diseño web, ofreciendo contenido personalizado y único en segundos. Estas herramientas son invaluables para mejorar el flujo de trabajo de los diseñadores para crear y editar los elementos visuales que imaginan en segundos. La IA permite a los diseñadores web crear experiencias de marca únicas e innovadoras y adaptar el contenido a audiencias y contextos específicos.
Aún existe un amplio debate sobre si la IA reemplazará a los diseñadores algún día…
Es importante señalar que los diseñadores se destacan de la multitud con su gusto único y su capacidad para seleccionar la pieza visual o artística adecuada para un tema o proyecto particular. Y desarrollan una increíble capacidad de autoexpresión mientras se mantienen fieles a un tema principal en grandes proyectos a lo largo de sus carreras. Por lo tanto, su producción siempre será diferente y notable.
Esta tendencia refleja la adopción cultural de la automatización y la personalización, permitiendo a los diseñadores trabajar de manera más eficiente mientras mantienen el control creativo.
Cómo utilizar Elementor para Contenido Generado por IA:
- Emplee el Generador de Imágenes por IA para crear y editar elementos visuales.
- Optimice los recursos utilizando el Optimizador de Imágenes de Elementor para una integración perfecta.
- Experimente con herramientas de IA para generar nuevas secciones o manipular imágenes.

Tema Oscuro
Los temas oscuros han evolucionado hacia diseños personalizables y fáciles de usar que reducen la fatiga visual y ofrecen una estética elegante. Estos diseños de alto contraste son particularmente adecuados para la navegación nocturna, ya que las horas pico de internet son entre las 4 PM y las 10 PM, que son horas de la tarde para la mayoría del mundo. La tendencia hacia los temas oscuros es un reflejo del enfoque de las empresas hacia las preferencias de los usuarios en cuanto a comodidad y control.
Cómo utilizar Elementor para Temas Oscuros:
- Utilice Colores Globales y el Constructor de Temas para crear una paleta de colores oscuros y crear una experiencia temática general.
- Añada personalización avanzada con Código Personalizado para perfeccionar la experiencia del tema oscuro.

Interfaces Hiperpersonalizadas
Las interfaces hiperpersonalizadas adaptan el contenido y los diseños a cada usuario, creando conexiones más profundas y mejorando la usabilidad. Desde recomendaciones personalizadas hasta interacciones dinámicas, la personalización asegura que los usuarios se sientan vistos y valorados.
Esta tendencia refleja desarrollos en industrias como el streaming, donde las experiencias curadas se han convertido en la norma. Es particularmente impactante para el comercio electrónico y los sitios web ricos en contenido.
Cómo utilizar Elementor para la Personalización:
- Integre Contenido Dinámico para mostrar información específica del usuario.
- Aproveche las Condiciones de Visualización para secciones o elementos web particulares para crear diseños personalizados u ofrecer promociones a medida.
- Utilice Ventanas Emergentes Avanzadas para entregar mensajes y ofertas personalizadas en el momento adecuado.

Accesibilidad
La accesibilidad no es solo una tendencia, sino una necesidad, asegurando que los sitios web sean utilizables para todos, incluidas las personas con discapacidades. Alto contraste, navegación por teclado y etiquetas ARIA son solo algunos de los elementos que hacen que un sitio sea accesible.
Esto refleja un cambio cultural hacia la inclusión y el cumplimiento de regulaciones como el Acta Europea de Accesibilidad, que entrará en vigor en 2025.
Existen verificadores de accesibilidad disponibles donde los creadores web pueden determinar si su sitio web es accesible y cumple con las normas. Además, las herramientas de verificación de contraste en línea ayudan a los creadores web a establecer una paleta de colores perfecta que equilibre la estética con la accesibilidad.
Cómo utilizar Elementor para la Accesibilidad:
- Establezca las etiquetas HTML adecuadas en su texto teniendo en cuenta la jerarquía de la página.
- Siempre redacte un Texto Alternativo y una Descripción para sus imágenes
- Agregue Etiquetas ARIA mediante atributos, especialmente a los botones con iconos que tengan una función.
- Verifique los esquemas de colores con Verificadores de Contraste de Color externos.
- Utilice Herramientas de Diseño Responsivo para garantizar la compatibilidad con tecnologías de asistencia.
- Lea y aprenda más sobre cómo hacer sitios web accesibles

Diseño Web Sostenible
El diseño web sostenible se centra en reducir el impacto ambiental mediante código más eficiente, imágenes optimizadas y alojamiento energéticamente eficiente. Esta tendencia se alinea con la creciente demanda de los consumidores por marcas ecológicamente conscientes y mejores prácticas éticas.
Cómo Utilizar Elementor para la Sostenibilidad:
Elementor está comprometido con el desarrollo sostenible y el mantenimiento de nuestra gama de productos y servicios.
- Construya diseños eficientes con el Elementor Constructor de Temas y diseños reutilizables, ya que WordPress cuenta con un robusto programa de sostenibilidad.
- Utilice el Optimizador de Imágenes para reducir el tamaño de los activos.
- Elija proveedores de alojamiento ecológicos para minimizar su huella de carbono. El Alojamiento de Elementor está construido principalmente sobre Google Cloud y Cloudflare, ambos comprometidos con la sostenibilidad.
Conclusión
Las tendencias de diseño web y las mejores prácticas para 2025 destacan una combinación de creatividad, tecnología y conciencia cultural. Desde micro-interacciones hasta diseño sostenible, estas tendencias ofrecen infinitas oportunidades para crear sitios web atractivos, inclusivos y vanguardistas. Con Elementor, usted dispone de las herramientas para dar vida a estas tendencias y mantenerse a la vanguardia en términos de diseño web moderno.
¿Qué tendencia incorporará en su próximo proyecto? ¡Háganos saber en los comentarios a continuación!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.





