Tabla de Contenidos
Mejora tus capacidades de diseño y disfruta de nuevas formas de estilizar tu sitio web con Elementor 3.13 para que puedas lograr diseños únicos que mantengan a tus visitantes comprometidos. Esta versión incluye una nueva opción de diseño en Contenedores – CSS Grid, una excelente manera de diseñar diseños de sitios web sofisticados y ligeros, manteniendo un alto nivel de consistencia. Además, esta actualización introduce más opciones de estilo en el Widget de Menú y agrega nuevas capacidades a la nueva Barra Superior.

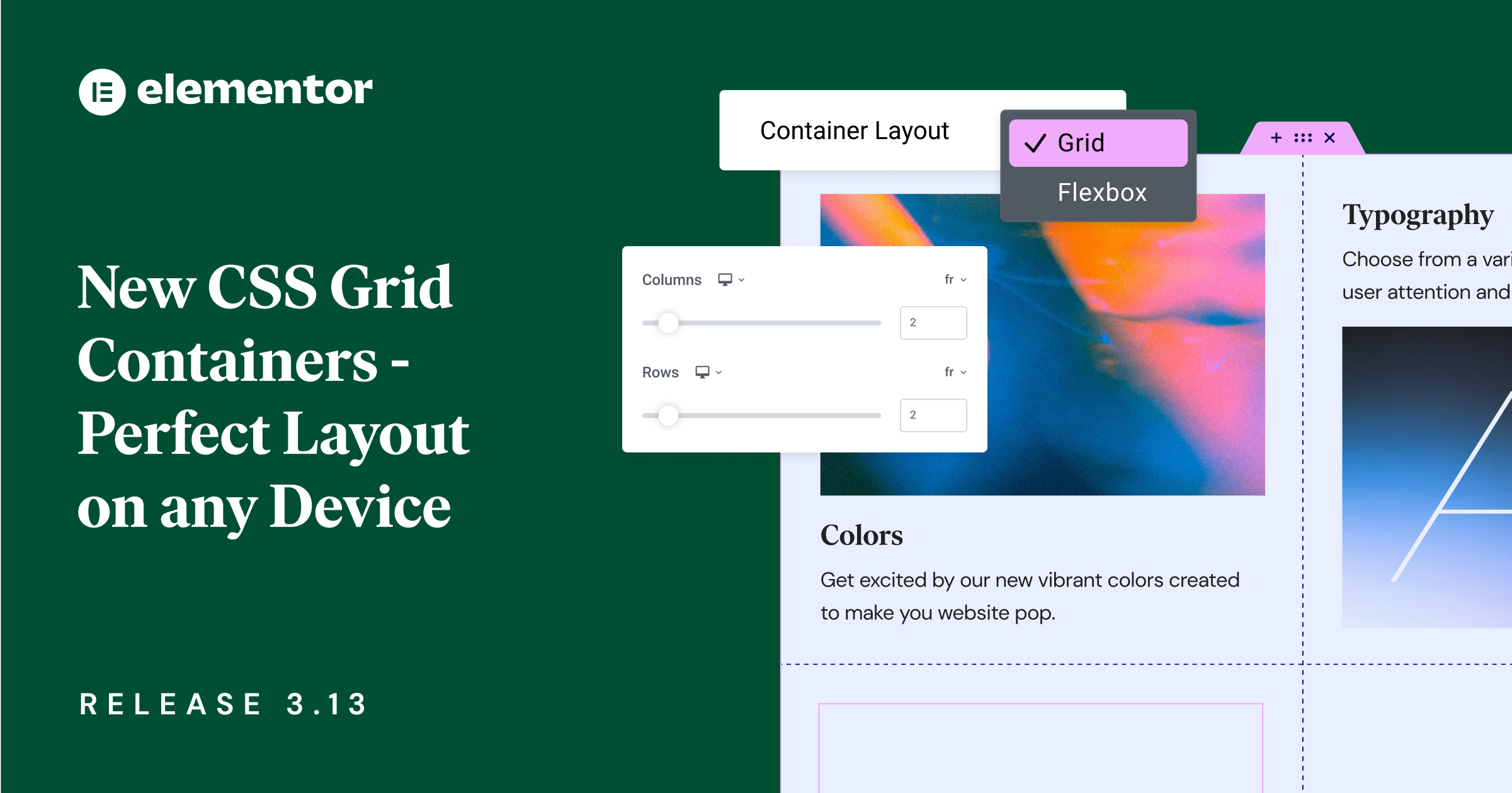
Nuevo – Contenedor CSS Grid – Diseña Diseños Ligeros, Responsivos y Profesionales
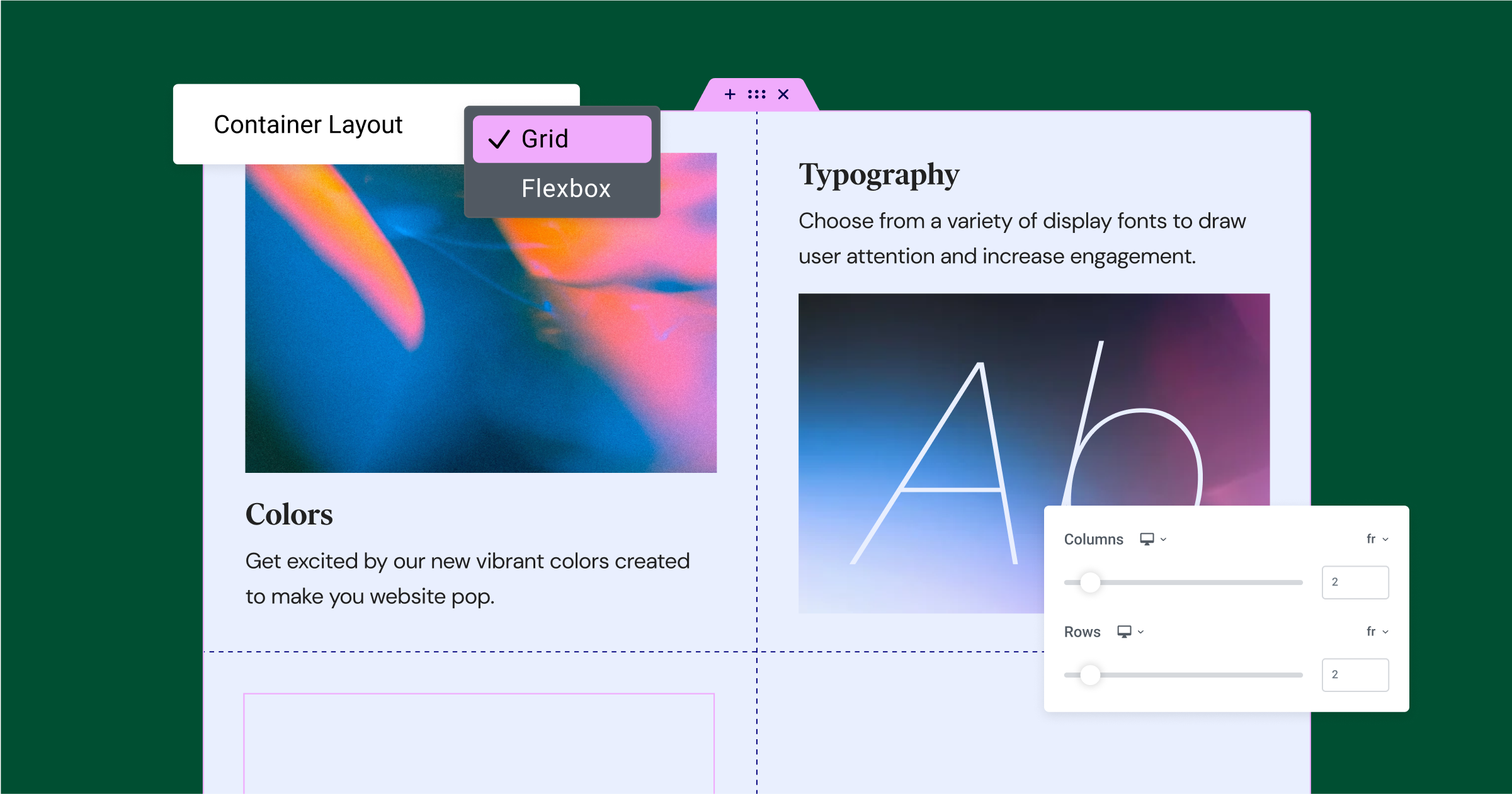
Ahora, cuando añades un Contenedor, puedes elegir entre Contenedores Flexbox o Grid. Usar Contenedores Grid es ideal para diseños tipo cuadrícula, te ayuda a mantener la alineación de los elementos en el Contenedor y reduce la curva de aprendizaje asociada con la transición del diseño de sección-columna al diseño de contenedor.
Con los Contenedores Grid, puedes elegir el número de filas y columnas que deseas para componer tu cuadrícula, determinar la distancia entre tus columnas y filas usando el control de Espacios, y elegir si deseas que el Flujo Automático se base en columna o fila. También puedes justificar y alinear contenido y elementos, de manera similar a como lo harías con un Contenedor Flexbox.
Cada celda en la Cuadrícula puede aceptar un elemento, que puede ser estilizado y editado como normalmente lo harías. Para lograr un mayor nivel de sofisticación, puedes colocar un Contenedor Flexbox dentro de la celda de una Cuadrícula y colocar tantos elementos como desees dentro del Contenedor Flexbox.
Para usar la Cuadrícula de Contenedores, asegúrate de habilitar las características de Contenedor Flexbox y Contenedor Grid desde el Panel de Control de WordPress → Elementor → Configuración → Características.

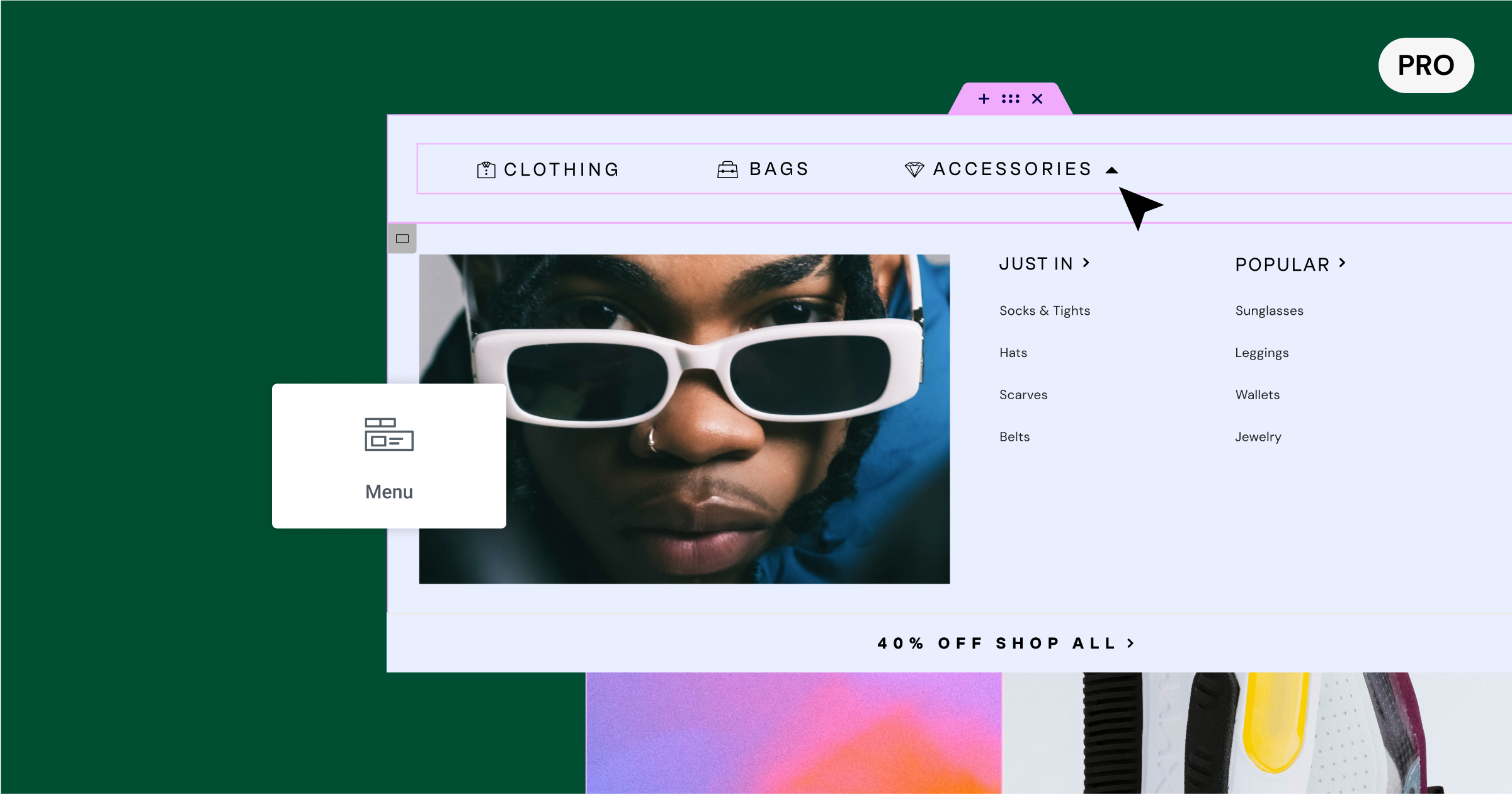
[Pro] Nuevas Capacidades de Estilo en el Widget de Menú
En la versión anterior, Elementor introdujo un nuevo widget de Menú, que te permite crear menús simples de un solo nivel y menús de contenido desplegable sofisticados, con contenido anidable. Este widget es un cambio de juego para la creación de sitios web, permitiéndote diseñar menús hermosos y funcionales para tus sitios web.
Elementor Pro 3.13 introduce dos nuevas capacidades que ahora están disponibles en el widget de Menú:
- Iconos en el nivel superior del Menú – esta nueva capacidad de estilo te permite mejorar el diseño de tus menús añadiendo iconos llamativos que atraen la atención de los visitantes. Con una variedad de iconos para elegir en la biblioteca de iconos, o la capacidad de subir cualquier SVG, puedes personalizar tus menús para que coincidan con el estilo de tu sitio web y hacer que se destaquen.
Estado activo para enlaces de anclaje – indica a los visitantes del sitio web en qué parte de la página han navegado o hecho clic cuando tu menú incluye enlaces de anclaje. De esa manera, puedes mejorar la experiencia del visitante ayudándolos a navegar por tu sitio web.

Mejoras en la Barra Superior – Continuación de la Renovación de la Interfaz de Usuario de Elementor
En Elementor 3.12, comenzamos el despliegue gradual de los próximos cambios en la interfaz de Elementor. Estos cambios están escritos en React, lo que mejora el rendimiento y permite el crecimiento y la escalabilidad futuros del producto. Además, estos cambios promueven las mejores prácticas de Elementor, resultando en una mejor y más optimizada experiencia de usuario.
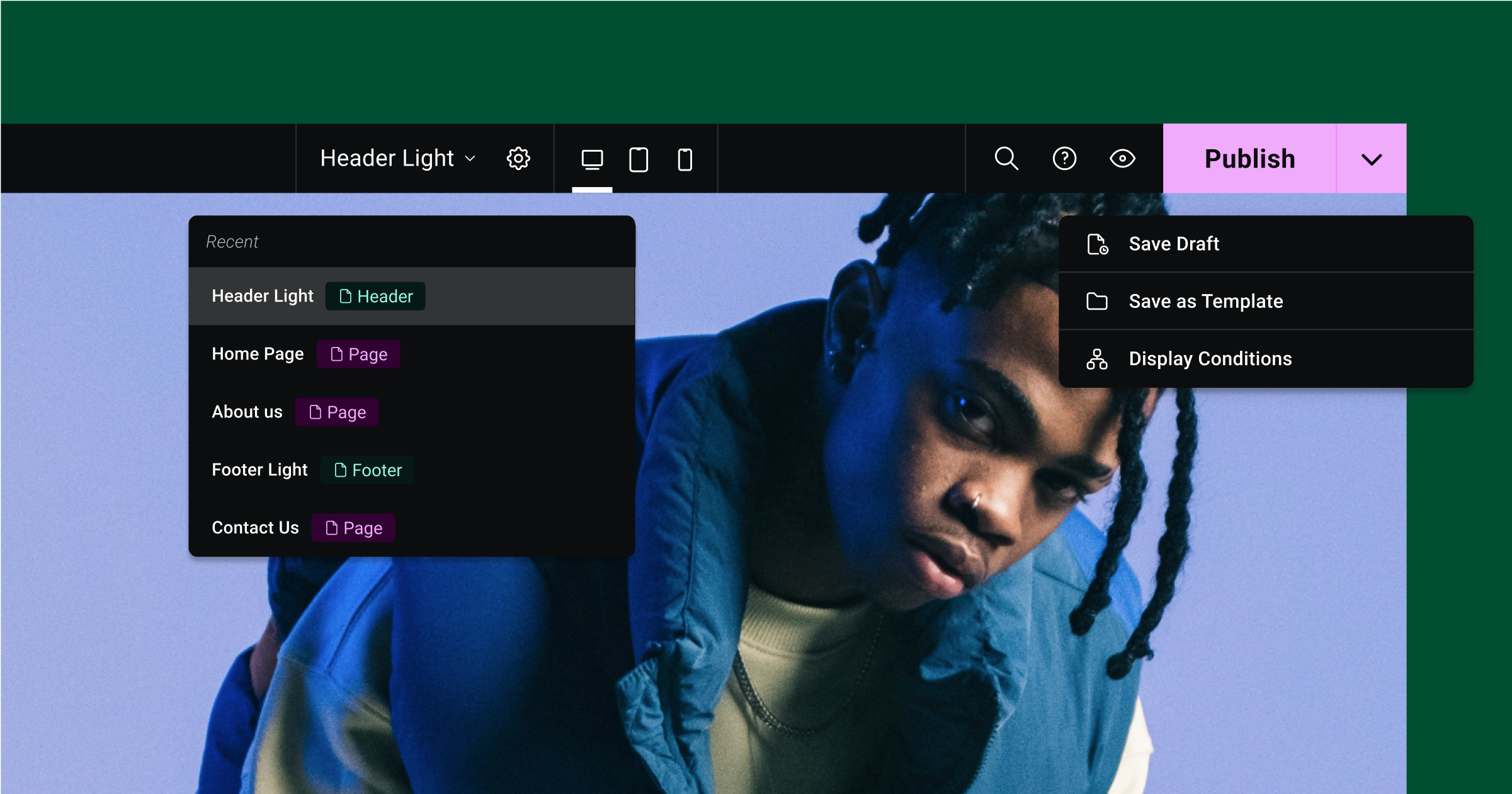
Uno de los mayores cambios es la nueva Barra Superior, introducida como un experimento que puedes activar desde la página de características de Elementor en WordPress (Elementor → Configuración → Características → Barra Superior del Editor). En esta versión, la Barra Superior incluye dos actualizaciones:
- Opciones de guardado en el botón Publicar – aunque no es una capacidad nueva, esta característica no estaba disponible en la primera versión de la Barra Superior. Ahora, tienes acceso a todas las opciones de guardado disponibles en el Editor – Guardar como Borrador, Guardar como Plantilla y Condiciones de Visualización (cuando sea aplicable). Esto también significa que la Barra Superior ahora incluye todas las capacidades previamente disponibles en la interfaz de usuario heredada del Editor.
- Navegación de página – una nueva característica que agilizará tu flujo de trabajo y hará que la transición entre diferentes páginas y partes del tema sea más fluida. Hacer clic en la indicación de página en el centro de la Barra Superior abrirá un menú desplegable que incluye las cinco últimas páginas / publicaciones / partes del tema en las que trabajaste, y te permitirá redirigirte a cualquiera de ellas con un solo clic, sin tener que navegar de regreso al Panel de Control de WordPress.

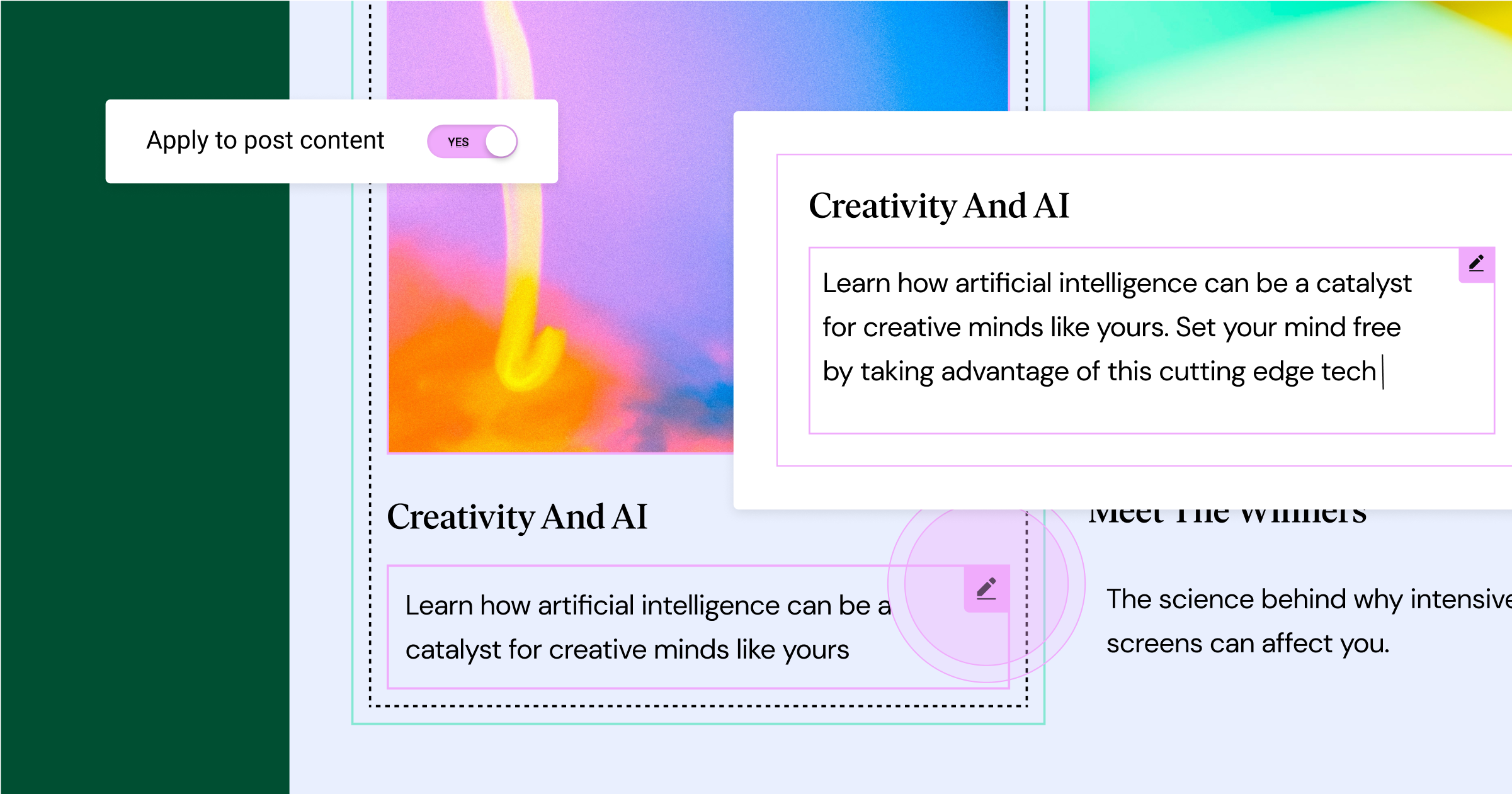
[Pro] Rellena Dinámicamente Tu Extracto de Publicación, con el Contenido de Tu Publicación
Anteriormente, usar el widget de Extracto de Publicación o la etiqueta dinámica en WordPress significaba que el contenido se rellenaría automáticamente a partir del Extracto Personalizado que insertaste manualmente en WordPress. Sin embargo, con Elementor 3.13, ahora tienes la opción de elegir si deseas que el contenido se rellene automáticamente a partir de los primeros caracteres de tu publicación o del Extracto Personalizado en WordPress. Esta actualización resuelve una de las principales solicitudes desde la introducción del Constructor de Bucles, y específicamente desde que se pudo agregar el widget de Extracto de Publicación dentro de tu elemento de bucle.

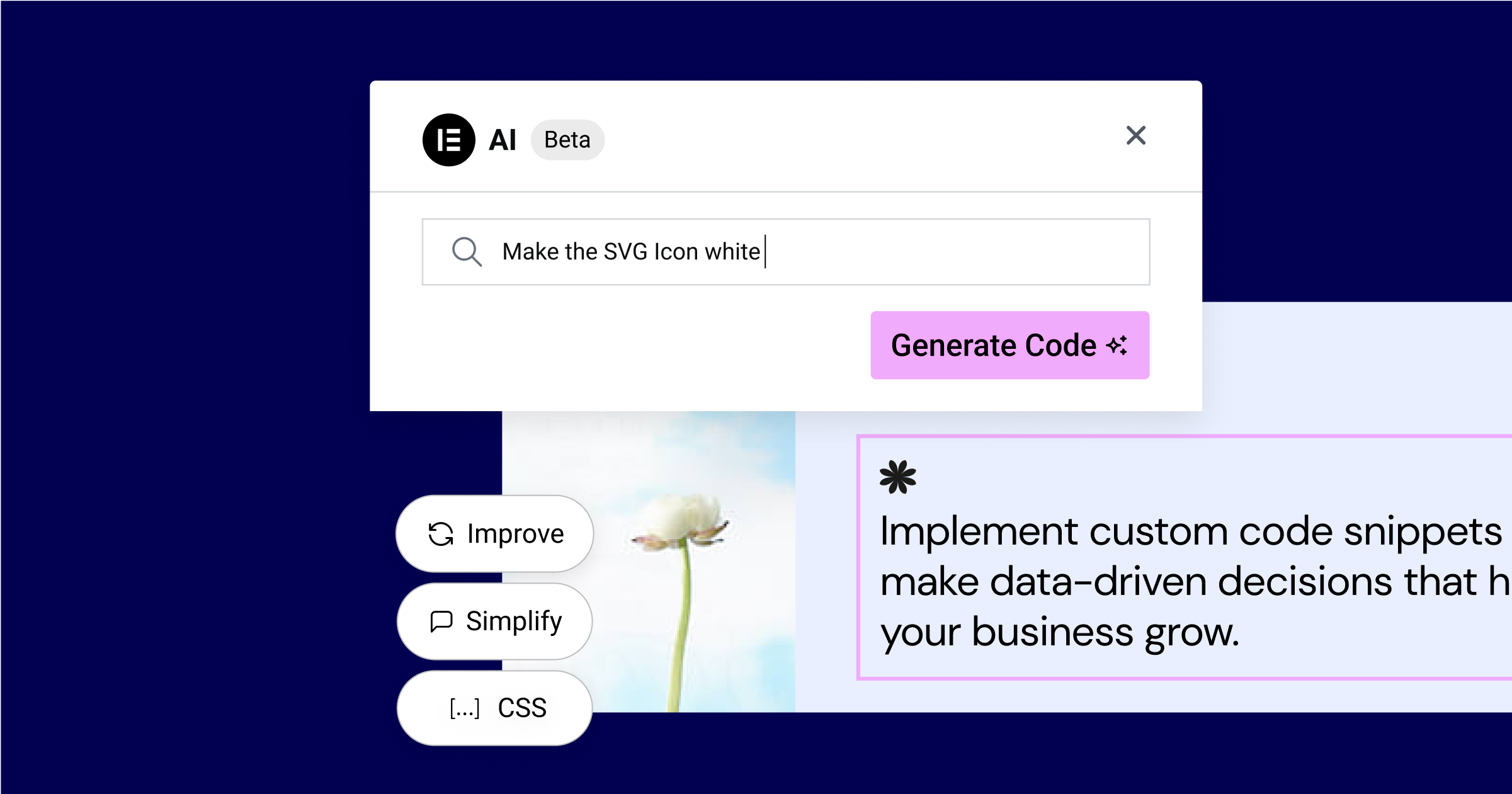
Nuevo: Aprovecha Elementor AI, Perfectamente Adaptado para Elementor
Elementor 3.13 también incluye Elementor AI, que está integrado de forma nativa dentro del Editor, y transformará la forma en que creas sitios web. Esta versión introduce la primera fase de Elementor AI, que te permite crear texto y código con el poder de la IA. Puedes usarlo para crear contenido desde cero, mejorar el contenido existente en tu sitio web, traducirlo a cualquier sitio web y más. Además, puedes usar Elementor AI para escribir código para CSS personalizado o código personalizado (requiere Elementor Pro o Hosting), o fragmentos de HTML. Puedes leer más sobre lo que puedes hacer con Elementor AI aquí.

Mejoras de Rendimiento
En versiones anteriores, las mejoras de rendimiento se centraron en los widgets más comunes en las páginas principales. Con Elementor 3.13, el enfoque se trasladó a los widgets utilizados principalmente en páginas internas, donde los visitantes del sitio suelen pasar la mayor parte de su tiempo.
Los widgets de Author Box, Post Info y Price List muestran imágenes y fotos de perfil de usuario, estas imágenes ahora tienen una carga diferida aplicada. Este cambio debería mejorar la carga inicial de tus páginas internas.
Además, dado que el encabezado aparece en la parte superior de la página, siempre debe cargarse inmediatamente al cargar la página. Por lo tanto, se eliminó la carga diferida de los encabezados para mejorar la experiencia del visitante al usar el experimento de Lazy Load Background Images.

Mejoras de Accesibilidad
Elementor 3.13 está lleno de ajustes y correcciones que mejoran la accesibilidad de tu sitio web, así como del Editor. En esta versión, nos centramos en la navegación por teclado, implementando etiquetas ARIA adicionales, corrigiendo problemas de cumplimiento de ARIA existentes y aplicando marcado semántico.
Puedes leer más sobre estas mejoras de accesibilidad en el Blog de Desarrolladores.
Disfruta de más opciones de estilo y diseño para experiencias de sitios web altamente personalizadas y atractivas
Eleva el diseño de tu sitio web y desbloquea nuevas posibilidades de estilo para personalizar tu sitio web usando Elementor 3.13. Con CSS Grid Containers puedes crear diseños ligeros, flexibles y similares a una cuadrícula sin problemas, y con las nuevas capacidades de estilo en el widget de menú puedes crear diseños distintivos que cautivan y mantienen a tus visitantes comprometidos.
Esta versión también incluye nuevas capacidades en la función de Barra Superior, lo que significa que todas las capacidades previamente disponibles en el Editor ahora están disponibles al usar el experimento de Barra Superior.
Elementor 3.13 también incluye una prueba gratuita de Elementor AI, que transformará la forma en que construyes sitios web al permitirte crear texto original al instante, mejorar el texto existente y codificar para mejorar tu sitio web y su diseño.
Prueba las nuevas funciones en Elementor 3.13 y déjanos saber qué piensas sobre ellas en los comentarios a continuación.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.