Tabla de Contenidos
Estamos emocionados de presentar Elementor 3.25, una actualización que incluye importantes mejoras centradas en mejorar el rendimiento de tu sitio web, la experiencia del visitante y la flexibilidad de diseño. Desde la Optimización Continua de CSS hasta un desplazamiento más suave con CSS nativo y una funcionalidad de búsqueda mejorada, esta versión está diseñada para hacer que tu sitio web sea más rápido, más interactivo y más fácil de navegar.
Mejora de Rendimiento con Optimización Continua de CSS
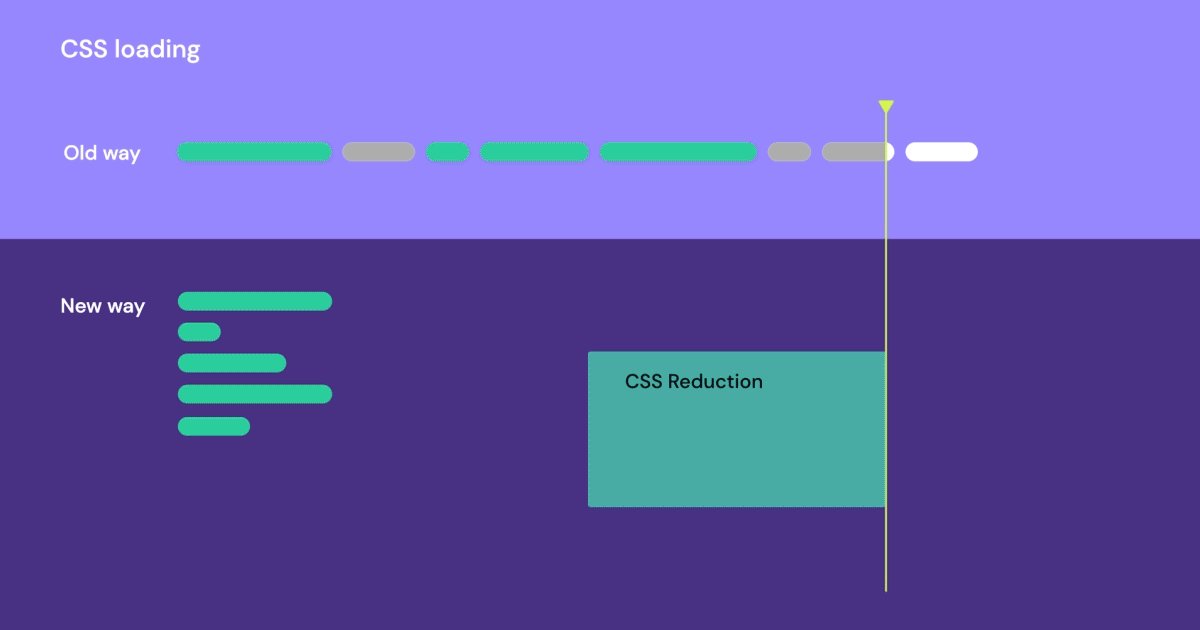
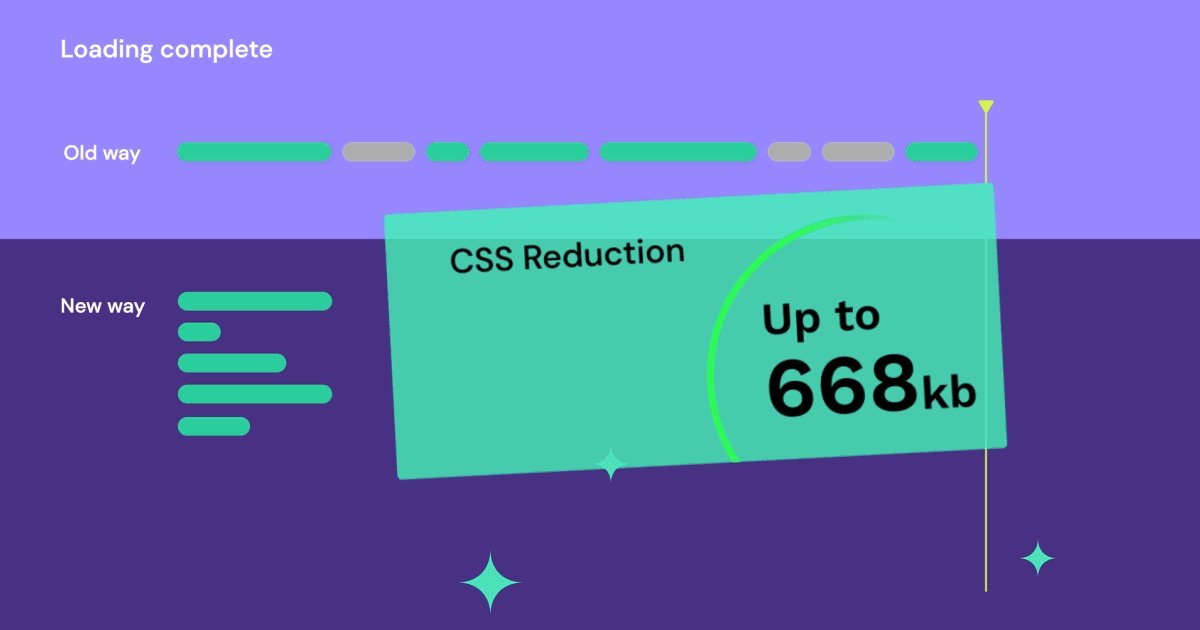
La velocidad del sitio es crítica, y con Elementor 3.25, hemos dado grandes pasos para mejorar el rendimiento de tu sitio web a través de la Optimización Continua de CSS.
Al analizar los widgets y características activos en cada página, Elementor se asegura de que solo se cargue el CSS necesario, mientras que la mayoría de los estilos no utilizados se dejan fuera. El resultado es un sitio web más ligero y rápido que ofrece una experiencia más fluida para tus visitantes, tanto en escritorio como en móvil.
Mejoras Clave en la Optimización de CSS
- Peso Cero de CSS para el plugin Elementor Pro: Elementor Pro ahora comienza con cero CSS por defecto, lo que significa que al comenzar con el plugin, no habrá peso de CSS hasta que comiences a agregar widgets. Este enfoque reduce drásticamente el tamaño del CSS de tu sitio web, haciéndolo más rápido y eficiente.
- Widgets de WooCommerce: Para los usuarios de WooCommerce, esto es un cambio radical. Elementor 3.25 carga condicionalmente el CSS para los widgets de WooCommerce según el uso, ahorrando hasta 197KB de CSS. Anteriormente, se cargaba el CSS para los 32 widgets de WooCommerce, incluso si solo se usaba un widget. Esta actualización elimina esa carga innecesaria, haciendo que tu tienda WooCommerce sea significativamente más rápida.
- Estilos Globales: De manera similar, los Estilos Globales ahora se cargan condicionalmente, lo que reduce aún más el tamaño del archivo CSS en 65KB.
- Estilos de Widgets de Elementor: Estamos avanzando en nuestros esfuerzos para cargar condicionalmente los estilos de los widgets con Elementor 3.25. En lugar de cargar un grupo completo de estilos a la vez, esta actualización ahora carga estilos individualmente para 6 widgets de Elementos de Tema, 3 widgets de Carrusel y 2 widgets de Formulario.
Esta actualización se centra en cargar solo el CSS esencial necesario para los elementos específicos que usas, reduciendo significativamente la cantidad de código no utilizado que puede ralentizar tu sitio. Al eliminar el CSS innecesario, tu sitio se vuelve más rápido de cargar, mejorando tanto el rendimiento en escritorio como en móvil, así como las métricas clave de SEO y las puntuaciones de Core Web Vitals.

[Pro] Desplazamiento Más Suave con CSS Nativo: Introducción del Nuevo Desplazamiento de Ancla
Elementor 3.25 también trae mejoras significativas en el rendimiento del desplazamiento. Hemos reemplazado la biblioteca AnchorJS con una solución de CSS nativo, que no solo mejora el rendimiento al reducir la dependencia de JavaScript, sino que también hace que el desplazamiento sea más suave y consistente en diferentes dispositivos.
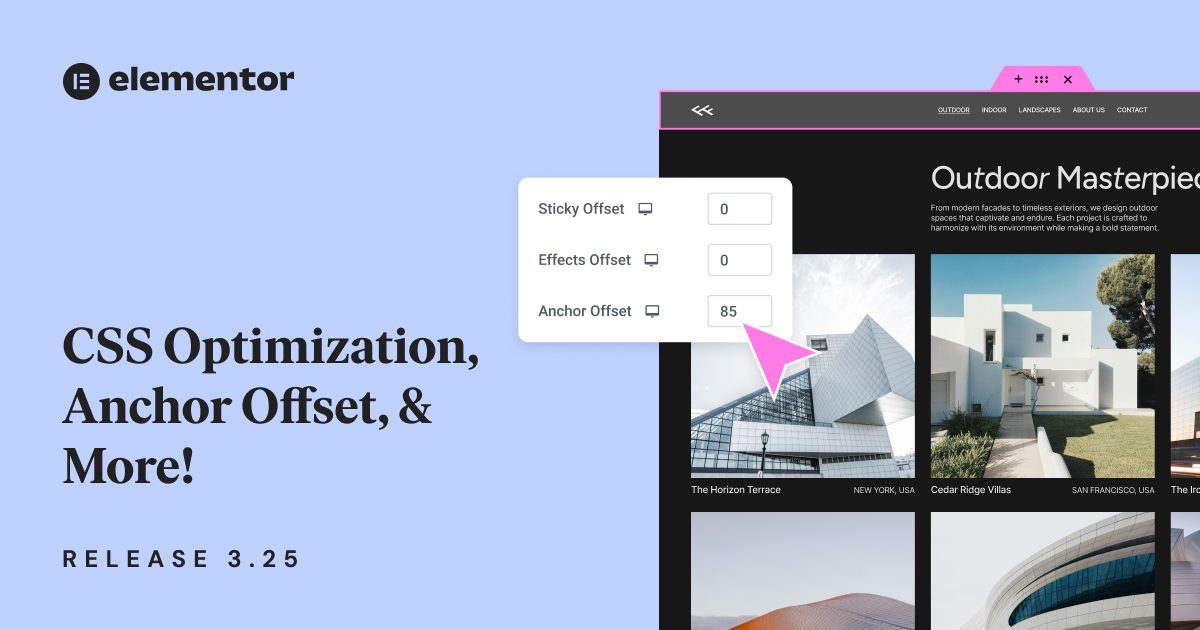
Nuevo Control de Desplazamiento de Ancla
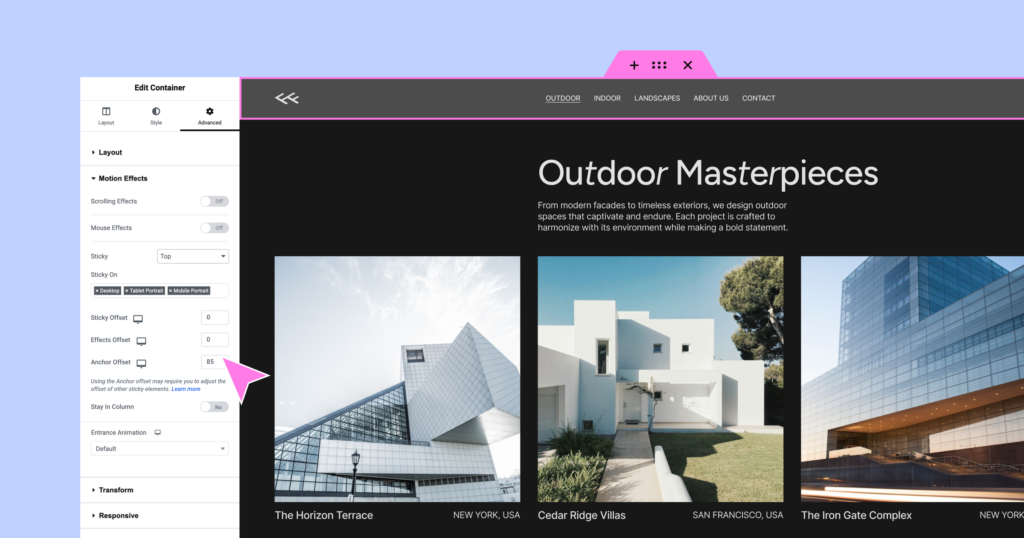
Una de las características clave de esta actualización es el Desplazamiento de Ancla, que asegura que los enlaces de ancla se desplacen a la posición correcta en la página, teniendo en cuenta los encabezados fijos y otros elementos. Anteriormente, los enlaces de ancla a menudo se desplazaban a una posición que quedaba oculta detrás de los encabezados fijos, causando confusión y frustración para los visitantes. La función de Desplazamiento de Ancla soluciona esto permitiéndote establecer un valor de desplazamiento personalizado y ajustar el comportamiento de desplazamiento para que la sección vinculada sea completamente visible sin quedar oculta detrás de los encabezados fijos.
Por Qué Esto Importa
- Desplazamiento más suave: Con el manejo de desplazamiento por CSS nativo, no hay necesidad de preocuparse por ralentizaciones en el desplazamiento debido a JavaScript.
- Navegación mejorada: El nuevo Desplazamiento de Ancla hace que la navegación dentro de páginas largas o secciones con mucho contenido sea más intuitiva y amigable para el visitante.
- Mejora del rendimiento: Al reducir la dependencia de JavaScript, los sitios web se benefician de un proceso de renderizado más limpio y rápido.
Cómo Configurar el Desplazamiento de Ancla
Para configurar un Desplazamiento de Ancla, ve a la pestaña Avanzado en tu Encabezado, desplázate hacia abajo hasta Efectos de Movimiento, configura el Encabezado para que sea Fijo en la Parte Superior o Inferior, luego puedes establecer los valores relevantes en el campo de Desplazamiento de Ancla.

[Pro] Widget de Búsqueda Mejorado: Paginación de Resultados en Vivo
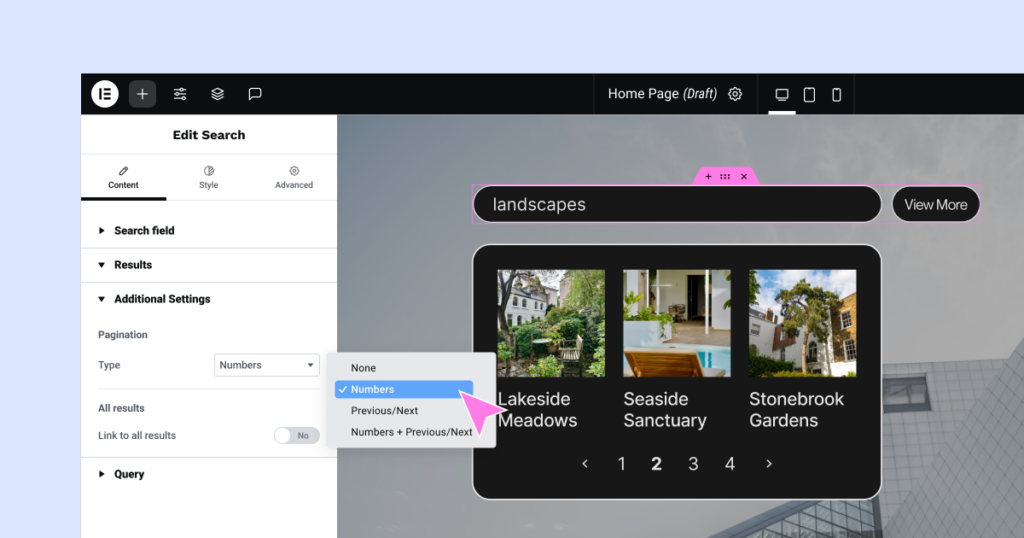
El Widget de Búsqueda en Elementor 3.25 recibe una actualización importante con la introducción de la paginación para Resultados en Vivo. Anteriormente, los resultados de búsqueda dentro del desplegable de Búsqueda en Vivo solo mostraban un cierto número de elementos, y los visitantes tenían que navegar a una página separada para ver resultados adicionales. Ahora, Elementor 3.25 introduce la paginación directamente dentro del desplegable de Búsqueda en Vivo, permitiendo a los visitantes navegar a través de múltiples cuadrículas de resultados sin salir de la página actual y proporcionando una experiencia más fluida al buscar entre grandes volúmenes de contenido.
Beneficios Principales
- Mejora de la experiencia de búsqueda: Los visitantes pueden explorar más resultados directamente dentro de la barra de búsqueda, reduciendo la fricción y manteniéndolos comprometidos.
- Mayor descubrimiento de contenido: Con la paginación, los visitantes tienen más probabilidades de encontrar el contenido que están buscando, mejorando la satisfacción del visitante.
- Mayor compromiso y menores tasas de rebote: Al mantener a los visitantes en la página actual mientras buscan, creas una experiencia más fluida que los mantiene comprometidos por más tiempo.
Cómo Configurar la Paginación
Para agregar paginación a tu widget de Búsqueda, primero habilita Resultados en Vivo en la sección de Resultados de la pestaña de Contenido y elige tu Plantilla de Bucle, luego en Configuraciones Adicionales (en la misma pestaña – Contenido) puedes optar por habilitar opciones de paginación con números y/o siguiente/anterior. También puedes personalizar la apariencia de tu paginación desde la pestaña de Estilo. Tienes la opción de ajustar la alineación, la posición vertical, el espaciado y la tipografía, así como la opción de agregar estilos para los estados de Hover y Activo.

Actualizaciones Adicionales a Elementor 3.25
- Envíos de Formularios activos por defecto en todos los sitios web: Los Envíos de Formularios ahora son nativos en el Editor y están activos en todos los sitios web. Los usuarios pueden desactivar esta función desde el panel de control de WP navegando a Elementor > Configuraciones > Avanzado.
- Nuevo experimento de rendimiento de Marcado Optimizado: Eliminación del primer contenedor div para los widgets de Botón, PayPal y Stripe para simplificar el marcado y reducir el DOM general. Actualmente en estado Alfa y no debe activarse en sitios de producción.
- Tema Twenty Fifteen: Eliminación de una compatibilidad CSS que elimina el color de fondo del tema en páginas que usan la plantilla “Elementor Canvas”.
- Actualizaciones de características y experimentos:
- Contenedor de Cuadrícula – Fusionado en Contenedor Flexbox y renombrado a ‘Contenedor’.
- Carga de Control Optimizada – Activa para sitios existentes y promovida a Estable.
- Elementos Anidados – Activos para sitios existentes.
- Barra Superior del Editor – Activa para sitios existentes.
- Condiciones de Visualización (para elementos) – Nativas en el Editor.

Desbloquea el Potencial Completo de Elementor 3.25
Elementor 3.25 está diseñado para hacer tu sitio web más rápido, fluido e interactivo. Desde la optimización de CSS para un mejor rendimiento, mejorando el desplazamiento con CSS nativo, hasta facilitar la búsqueda de contenido con paginación de resultados en vivo, esta actualización está llena de herramientas poderosas para mejorar tanto tu flujo de trabajo como la experiencia de tus visitantes. Actualiza ahora a Elementor 3.25 para aprovechar estas nuevas características y elevar tu sitio web al siguiente nivel.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.