Tabla de Contenidos
Piense en los colores como fuerzas opuestas: rojo y verde, azul y naranja, amarillo y morado. Cuando se colocan uno al lado del otro, ocurre algo mágico: ¡resaltan! Esto los hace perfectos para elementos que captan la atención como logotipos, botones o secciones clave de su sitio web.
Dominar los colores complementarios comienza con una comprensión básica de la teoría del color, pero eso es solo el principio. Para que realmente funcionen en su sitio web, necesitará las herramientas y el entorno adecuados para dar vida a sus visiones. Aquí es donde entran en juego un constructor de sitios web robusto y un alojamiento confiable, lo cual exploraremos a lo largo de esta guía.
Comprendiendo la Rueda de Color y los Fundamentos Complementarios
La Rueda de Colores
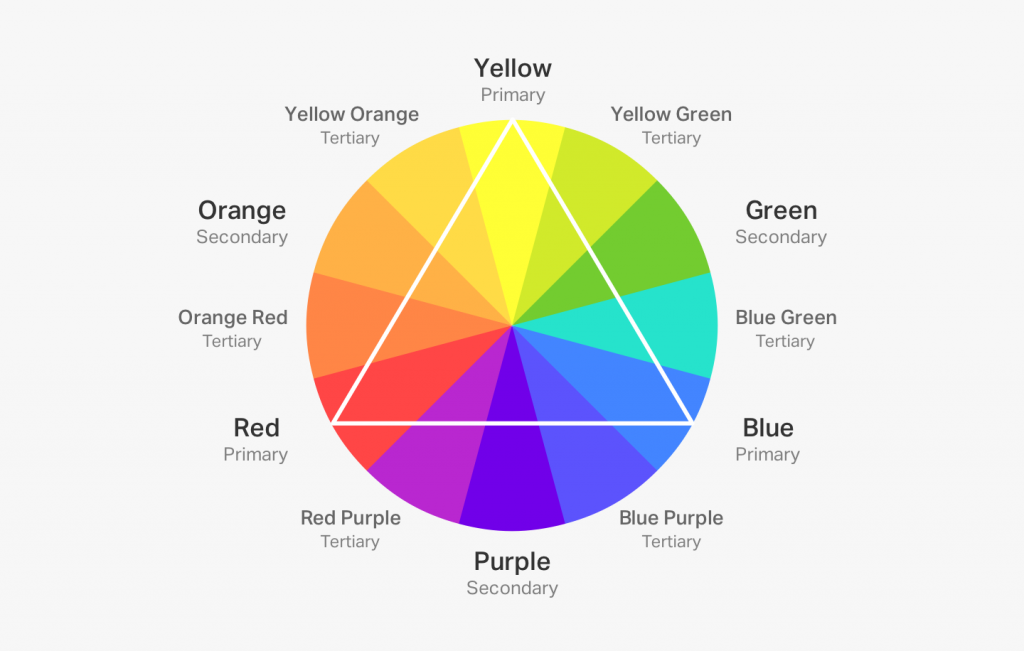
Imagine la rueda de color: un círculo vibrante que organiza lógicamente los colores. Es la base para comprender las relaciones de color, la clave para desbloquear la magia de los esquemas complementarios. He aquí un desglose rápido:
- Colores Primarios: Las estrellas del espectáculo: rojo, amarillo y azul. Estos no pueden crearse mezclando otros colores.
- Colores Secundarios: Nacieron de la mezcla de dos primarios: naranja (rojo + amarillo), verde (amarillo + azul) y morado (rojo + azul).
- Los Colores Terciarios son el resultado de mezclar colores primarios y secundarios. Hay seis: amarillo-naranja, rojo-naranja, rojo-morado, azul-morado, azul-verde y amarillo-verde.

La rueda de color es nuestro mapa visual, ayudándonos a visualizar cómo interactúan los colores y a elegir combinaciones que funcionen impecablemente juntas. Ahora, centrémonos en esos poderosos pares complementarios.
Definiendo Pares Complementarios
Los colores complementarios son aquellos directamente opuestos entre sí en la rueda de color. Las combinaciones clásicas son rojo y verde, amarillo y morado, y azul y naranja. Estas combinaciones crean la máxima cantidad de contraste, haciéndolas increíblemente llamativas y dinámicas.
He aquí por qué funcionan tan bien juntos:
- Contraste Visual: La marcada diferencia en el matiz (tipo de color) proporciona una intensa estimulación visual.
- Armonía Natural: Aunque contrastan, también se equilibran mutuamente. Piense en la frescura del azul contra la calidez del naranja: se siente instintivamente correcto.
- Vivacidad: Cuando se colocan uno al lado del otro, los colores complementarios amplifican la intensidad del otro.

Variaciones
Aunque los pares clásicos tienen un gran impacto, los esquemas complementarios son flexibles:
- Complementario Dividido: En lugar del opuesto directo, elija dos colores adyacentes al complemento. Esto suaviza ligeramente el contraste mientras mantiene los beneficios.
- Análogo: Estos involucran colores adyacentes en la rueda de color, creando una paleta más armoniosa y menos intensa que los complementarios tradicionales.
La Psicología y el Impacto de los Colores Complementarios
Calidez vs. Frescura
Los colores complementarios a menudo se clasifican en categorías cálidas y frías, que evocan diferentes emociones:
- Colores Cálidos: Rojos, naranjas y amarillos. Estos se asocian con energía, emoción y a veces incluso un toque de agresividad. Son excelentes para llamadas a la acción audaces o para añadir una sensación de urgencia.
- Colores Fríos: Azules, verdes y morados. Estos colores están vinculados a la calma, la tranquilidad y el profesionalismo, haciéndolos perfectos para crear una sensación de confianza y fiabilidad en su sitio web.
Al utilizar estratégicamente combinaciones complementarias cálidas vs. frías, usted guía sutilmente cómo se sienten los visitantes mientras navegan por su sitio.

Creando Contraste y Energía
La oposición inherente de los colores complementarios crea una tensión natural. ¡Esto es un superpoder del diseño! Piense en un botón rojo vibrante en medio de tonos azules fríos: instantáneamente exige atención. He aquí por qué es tan efectivo:
- Puntos focales: Los colores complementarios le ayudan a establecer una jerarquía visual, dirigiendo la mirada hacia elementos importantes que desea enfatizar en su sitio web.
- Rompiendo la monotonía: Un toque de complementariedad puede revitalizar diseños dominados por un solo color, añadiendo interés sin llegar a ser abrumador.
- Impacto emocional: Los contrastes dinámicos pueden evocar excitación, una sensación de urgencia, o incluso un toque de alegría, dependiendo de las combinaciones de colores y cómo se utilicen.
Simbolismo y significado cultural
Los colores transmiten significado más allá de su impacto visual. Sea consciente de las posibles asociaciones:
- Festividades: El rojo y el verde son clásicos navideños, por lo que esta combinación podría parecer específica de una temporada.
- Equipos deportivos: Muchos logotipos de equipos utilizan colores complementarios para transmitir una intensa rivalidad.
- Variaciones globales: Ciertos colores tienen diferentes significados en distintas culturas. Si tiene una audiencia internacional, ¡investigue a fondo!
Comprender estos matices le ayuda a aprovechar los colores complementarios de manera más efectiva.
Dominio de los colores complementarios en el diseño web
Elecciones estratégicas de color
Saber cuándo utilizar esquemas complementarios es crucial. He aquí algunos escenarios en los que realmente brillan:
- Elementos de alto impacto: Piense en llamadas a la acción (botones, banners), logotipos y acentos en imágenes principales.
- Información contrastante: Utilícelos para diferenciar secciones, resaltar texto importante o crear una separación visual entre elementos en sus páginas.
- Uso moderado para máximo efecto: El exceso de algo bueno puede ser abrumador. ¡Los colores complementarios son mejores en ráfagas estratégicas!

Principios de Diseño
Para evitar el caos visual, considere lo siguiente al implementar colores complementarios en su diseño web:
- Dominante y acento: Decida un color dominante, utilizando su contraparte complementaria con moderación para enfatizar.
- Tintes, sombras y tonos: Incorporar variaciones más claras (tintes) y más oscuras (sombras), junto con tonos neutros, suaviza la intensidad y añade profundidad.
- Jerarquía: Utilice colores complementarios para guiar la mirada a través de su diseño, enfatizando el contenido más importante.
- Espacio en blanco: El amplio espacio negativo alrededor de los elementos complementarios ayuda a que destaquen sin ser abrumadores.
Ventajas del constructor de sitios web Elementor: Liberando el poder de los colores complementarios
Elementor, un poderoso constructor de sitios web, facilita enormemente el trabajo con colores complementarios. Sus herramientas intuitivas simplifican el proceso, permitiéndole crear diseños visualmente impresionantes sin esfuerzo.
- Interfaz de Arrastrar y Soltar:
- Experimente con combinaciones complementarias en tiempo real.
- Vea exactamente cómo aparecerán sus elecciones de color en su sitio.
- Arrastre y suelte elementos para crear un diseño armonioso.
- Selectores de color y paletas:
- Seleccione fácilmente complementos perfectos utilizando el selector de color avanzado.
- Guarde paletas de colores personalizadas para uso futuro.
- Asegure la consistencia en todo su sitio con un esquema de color unificado.
- Constructor de Temas:
- Cree esquemas de color globales que incorporen pares complementarios.
- Aplique sus esquemas de color sin problemas en todo su sitio web.
- Personalice la apariencia de su sitio con una paleta de colores coherente.
Ventajas adicionales de usar Elementor para esquemas de colores complementarios:
- Plantillas prediseñadas: Elija de una biblioteca de plantillas diseñadas profesionalmente que utilizan colores complementarios de manera efectiva.
- Edición en vivo: Previsualice sus cambios en tiempo real mientras trabaja, asegurando que sus elecciones de color se alineen perfectamente con su visión.
- Diseño responsivo: Cree sitios web que se vean excelentes en todos los dispositivos y tamaños de pantalla, manteniendo la integridad de su esquema de color.
- Colaboración: Colabore con miembros del equipo y clientes, permitiendo que múltiples usuarios trabajen en el mismo proyecto simultáneamente.
- Optimización SEO: Elementor le ayuda a optimizar su sitio web para motores de búsqueda, asegurando que su sitio se posicione bien en los resultados de búsqueda.
Con Elementor, puede aprovechar el poder de los colores complementarios para crear un sitio web visualmente atractivo y coherente. Su interfaz fácil de usar y características avanzadas facilitan tanto a principiantes como a profesionales lograr resultados excepcionales.

Aplicaciones prácticas y mejores prácticas
Logotipos y marca
Las combinaciones de colores complementarios audaces y memorables son perfectas para logotipos y establecer una identidad de marca sólida. He aquí cómo hacerlo funcionar:
- Personalidad de la marca: ¿Qué par complementario se alinea con su marca? ¿Rojo/verde enérgico? ¿Azul/naranja fresco y profesional?
- Memorabilidad: Los colores contrastantes hacen que su logotipo destaque instantáneamente entre la multitud.
- Versatilidad: Utilice los colores complementarios de su logotipo como un hilo conductor a lo largo del diseño de su sitio web para lograr una sensación de marca cohesiva.
Elementos de interfaz de usuario/experiencia de usuario
Un esquema de colores complementarios para elementos de interfaz de usuario/experiencia de usuario implica el uso de dos colores que son opuestos entre sí en la rueda cromática. Esto crea un alto contraste y un impacto visual, haciendo que los elementos destaquen.
Beneficios de utilizar un esquema de colores complementarios en el diseño de interfaz de usuario/experiencia de usuario:
- Mejora de la legibilidad: El alto contraste entre los colores hace que el texto y otros elementos sean más fáciles de leer y distinguir.
- Interés visual: Los colores complementarios son visualmente estimulantes y ayudan a atraer la atención hacia elementos importantes.
- Llamada a la acción: Los colores contrastantes pueden utilizarse para resaltar los botones de llamada a la acción, haciéndolos más notorios.
Ejemplos de pares de colores complementarios comúnmente utilizados en el diseño de interfaz de usuario/experiencia de usuario:
- Azul y naranja: A menudo utilizados para aplicaciones tecnológicas y creativas.
- Rojo y verde: Comúnmente utilizados para advertencias y errores.
- Púrpura y amarillo: Pueden crear una sensación lúdica o lujosa.
Consideraciones de Accesibilidad
El diseño inclusivo significa asegurar que sus elecciones de colores complementarios funcionen para todos:
- Daltonismo: Pruebe sus diseños con simuladores de daltonismo para verificar que haya suficiente contraste y evitar depender de combinaciones problemáticas (a menudo rojo/verde).
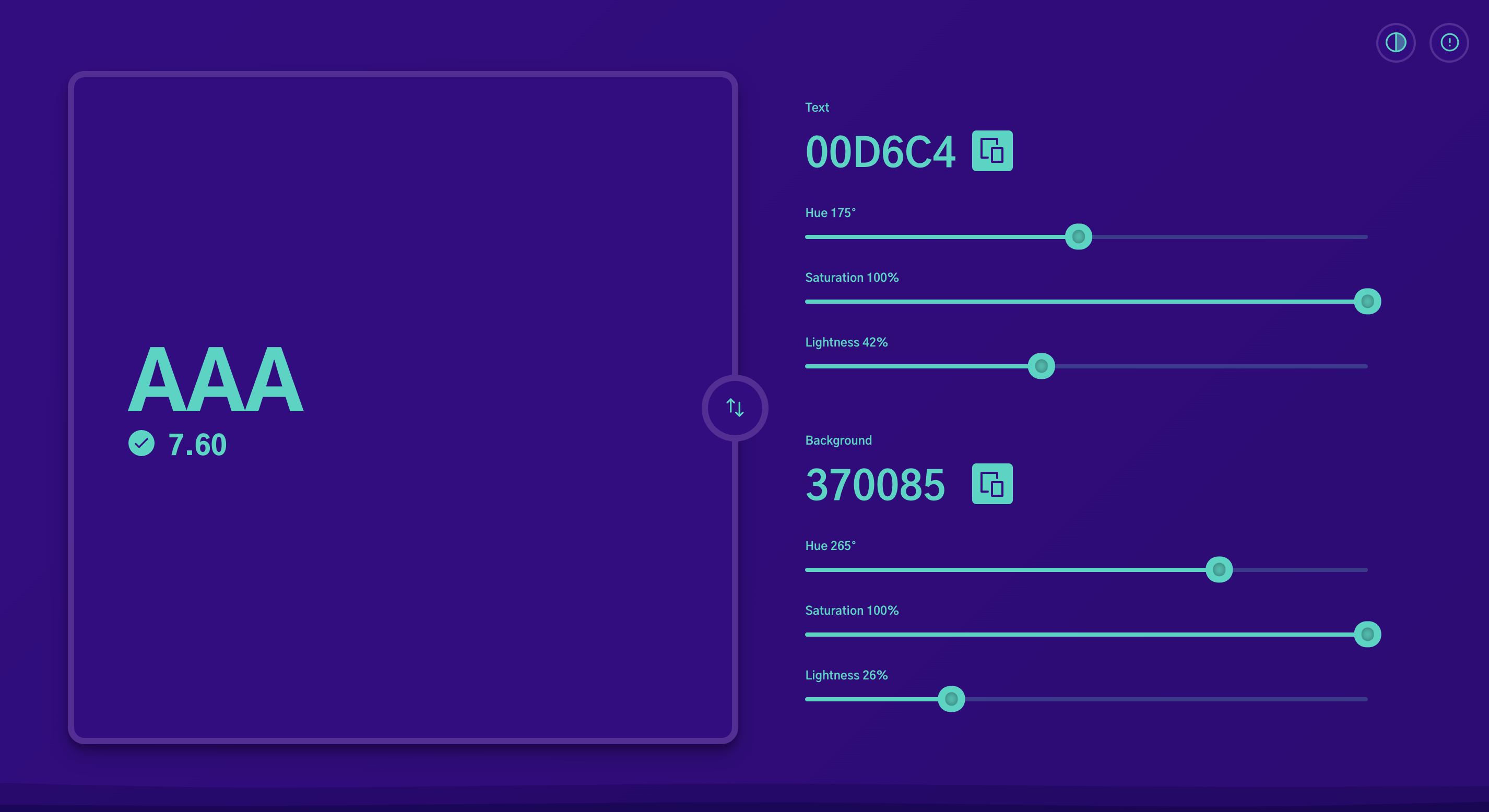
- Superposición de texto: Asegúrese siempre de que haya suficiente contraste entre los colores del texto y del fondo, independientemente de su relación complementaria, para garantizar la legibilidad.
- Herramientas: Varias herramientas de accesibilidad web analizan sus elecciones de color y ayudan a identificar posibles problemas para diferentes discapacidades.
Inspiración
¿Necesita un punto de partida? Aquí hay algunos lugares para buscar ejemplos de colores complementarios en acción:
- Sitios web premiados: Explore sitios reconocidos por su excelencia en diseño, como Awwwards (https://www.awwwards.com/), para inspirarse en cómo implementan estratégicamente los colores complementarios.
- Sitios web de paletas de colores: Recursos como Coolors (https://coolors.co/) o Adobe Color (https://color.adobe.com/) ofrecen una amplia gama de paletas complementarias y herramientas para ayudarle a crear las suyas propias.
- Recursos de Elementor: El blog y la comunidad de Elementor a menudo presentan consejos de diseño y ejemplos donde las elecciones de colores complementarios juegan un papel fundamental.
Mejorando su paleta de colores: Matices, sombras y tonos
Expanda su paleta de colores complementarios para diseños más matizados:
- Matices: Al agregar blanco a un color base, puede crear un matiz más claro, lo que suaviza el efecto complementario y proporciona una gama más amplia de opciones.
- Sombras: Mezclar negro con un color base produce sombras más oscuras, agregando profundidad e intriga visual mientras se mantiene la relación complementaria.
- Tonos: Introducir gris en la mezcla crea un tono atenuado, ideal para acentos de fondo que aún aprovechan el poder de los colores complementarios, aunque de una manera menos intensa.
Armonías de color avanzadas
Aunque los pares complementarios clásicos son poderosos, hay espacio para explorar:
- Triádico: Elija tres colores espaciados uniformemente en la rueda cromática, ofreciendo más variedad mientras se mantiene el equilibrio.
- Tetrádico: Cuatro colores forman dos pares complementarios, proporcionando el más alto nivel de complejidad y potencial para combinaciones dinámicas.
El papel del negro, blanco y los neutros en el diseño
El negro, el blanco y los colores neutros son como los bloques de construcción de cualquier esquema de color. Pueden utilizarse para crear una variedad de efectos diferentes, desde audaces y vibrantes hasta suaves.
1. Acto de equilibrio:
- Los neutros pueden utilizarse para equilibrar la intensidad de los colores complementarios.
- Por ejemplo, si está utilizando un esquema de color azul y naranja brillante, agregar algo de negro o blanco puede ayudar a suavizar el brillo y hacer que los colores sean más agradables a la vista.
2. Texto y fondos:
- El texto en negro o blanco sobre un fondo complementario es una combinación clásica que garantiza la legibilidad.
- Esto se debe a que el alto contraste entre el texto y el fondo hace que sea fácil leer el texto.
3. Textura visual:
- Las texturas grises pueden añadir profundidad y sofisticación a sus diseños.
- Por ejemplo, agregar un fondo gris a un cuadro de texto blanco puede hacer que el texto luzca más elegante y profesional.
Herramientas de Elementor para dominar los esquemas complementarios
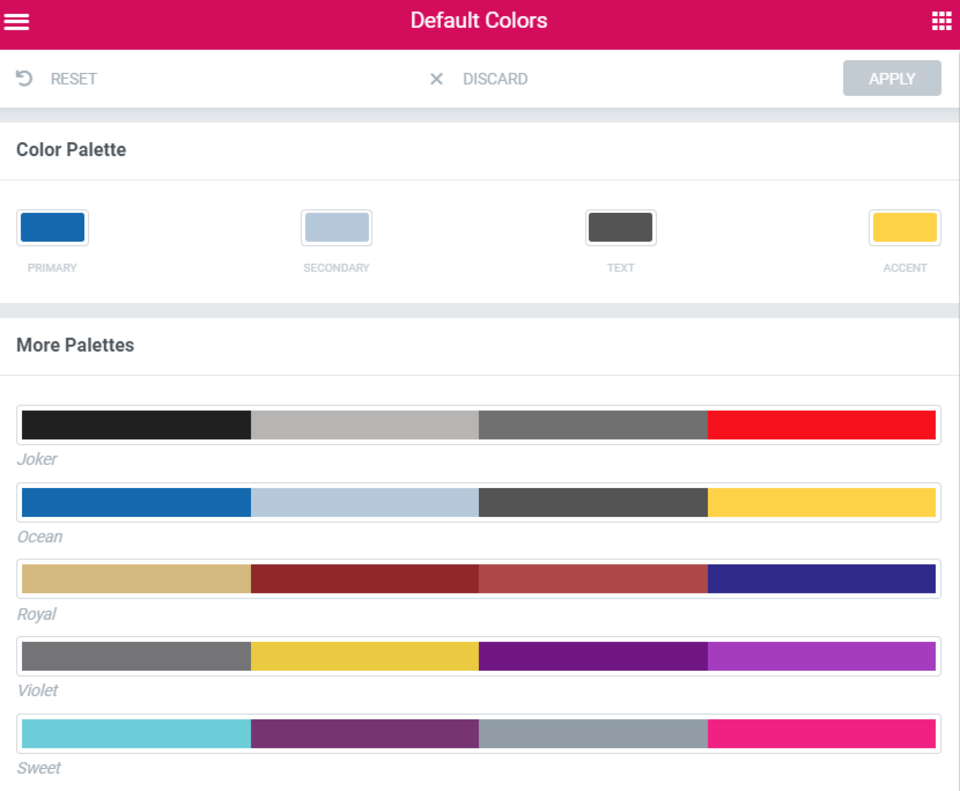
Selectores de color y paletas
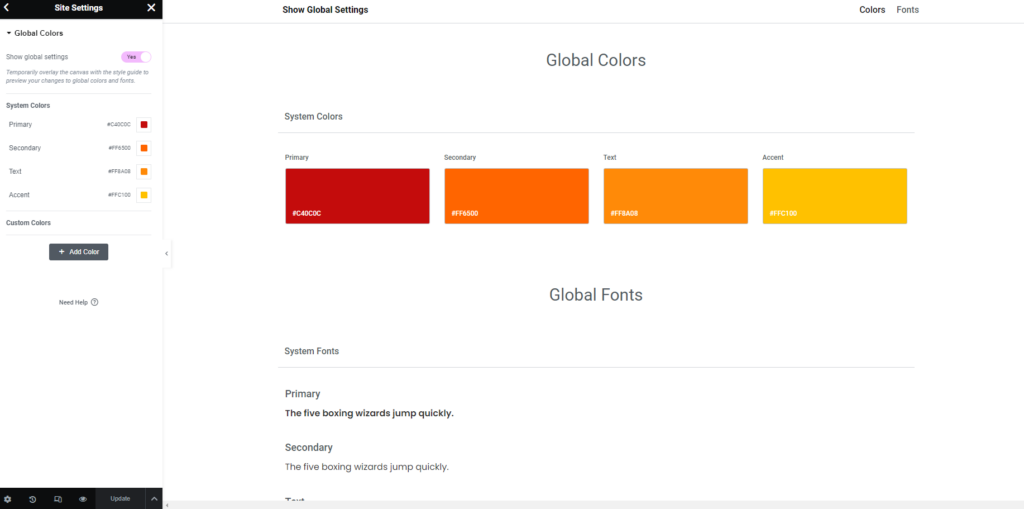
Las herramientas de color intuitivas de Elementor hacen que encontrar y aplicar esos pares complementarios perfectos sea fluido:
- Selección precisa: Los selectores de color le permiten identificar exactamente los tonos que necesita, ya sea con códigos de color directos o selección visual directamente desde su sitio web.
- Paletas personalizadas: Puede guardar sus combinaciones complementarias favoritas como paletas personalizadas dentro de Elementor, haciéndolas instantáneamente accesibles para proyectos futuros.
- Estilización global: Defina esquemas de color complementarios globalmente, asegurando la consistencia en todo su sitio web. ¡Cualquier cambio que realice se actualiza automáticamente en todo!
Conclusión
Los esquemas de color complementarios, cuando se utilizan de manera reflexiva, elevan su sitio web de ordinario a extraordinario. Evocan emociones, guían la mirada y dejan una impresión duradera en los visitantes. Recuerde que la rueda de color es la base para comprender las relaciones complementarias y ofrece un potencial infinito de combinaciones. Utilice estos colores estratégicamente para ráfagas de elementos de alto impacto en lugar de abrumar todo su diseño.
Considere el daltonismo y asegure un contraste adecuado para un sitio web universalmente accesible. Y finalmente, ¡no tema experimentar! Juegue con combinaciones complementarias, tintes, sombras y tonos para descubrir la paleta perfecta que refleje la personalidad única de su sitio web. Las herramientas de diseño adecuadas, combinadas con una plataforma de alojamiento que priorice la velocidad y la seguridad, agilizarán el proceso y le permitirán concentrarse en crear diseños impresionantes que dejen una impresión duradera.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.