Tabla de Contenidos
Al construir un sitio web, especialmente una página de destino, es esencial que se destaque, no solo visualmente, sino en cómo interactúa y se compromete con los visitantes. Agregar elementos únicos como CSS y código personalizados puede hacer que tu sitio sea más dinámico y memorable. ¿La mejor parte? Estas personalizaciones son más fáciles de lo que piensas. Con herramientas como Elementor AI, puedes crear estos elementos en minutos sin escribir el código desde cero.
En este blog, exploraremos cómo transformar tu página de destino de ‘buena’ a ‘inolvidable’ con interacciones personalizadas. Ya seas un profesional experimentado o un aspirante a creador web, estos consejos te ayudarán a mejorar tu portafolio y atraer más clientes con habilidades que van más allá de las plantillas. Además, a tus clientes les encantará el mayor compromiso que estos elementos personalizados traen a sus sitios web.
Por qué la personalización importa: el caso de negocio
Con la sobrecarga de información, hay una dura competencia para mantener la atención de los visitantes. Al agregar código personalizado y elementos de diseño únicos, puedes transformar una plantilla genérica en algo que refleje la marca e identidad de tu cliente, haciendo que su sitio y tu portafolio sean verdaderamente únicos.
Aquí está por qué la personalización es una situación en la que todos ganan:
- Aumenta el compromiso: El contenido interactivo, como los efectos de desplazamiento y las animaciones, captura la atención y mantiene a los visitantes en tu sitio por más tiempo.
- Eleva tu portafolio: Muestra tus habilidades de codificación y creatividad para atraer a clientes que buscan experiencias web únicas.
- Impresiona a los clientes: Supera las expectativas personalizando características y elementos de diseño a su marca, lo que lleva a referencias felices.
Vamos a sumergirnos.
Barras de ticker elegantes con texto desplazable
Las barras de ticker desplazables capturan la atención, aumentan la visibilidad de mensajes clave y pueden impulsar clics a promociones o anuncios importantes. Inyecta un toque de emoción a tu página de destino con un ticker de texto desplazable cautivador, todo sin escribir una sola línea de código.
En el video de demostración, he creado un ticker que sirve como una mini valla publicitaria para las últimas noticias y promociones de una banda:
- «¡Nueva ciudad añadida para boletos de concierto! ¡Consigue los tuyos ahora!»
- «Síguenos en Instagram»
- «¡Lanzamiento de mercancía de edición limitada en [Date]!»
- «¡Venta de mercancía de verano solo por 72 horas!»
- «¡Escucha nuestro nuevo álbum!»
Cada elemento puede estar vinculado a una página específica, maximizando la interacción y las posibles conversiones.
Inspira acción en tu página de destino
Más allá del ámbito musical, aquí tienes algunas ideas sobre cómo puedes agregar texto desplazable para elevar tu página de destino:
- E-commerce: Destaca ventas flash, lanzamientos de edición limitada, nuevas llegadas o descuentos por tiempo limitado.
- SaaS: Anuncia nuevas características, muestra testimonios de usuarios o promociona pruebas gratuitas.
- Organizaciones sin fines de lucro: Comparte historias de impacto, próximos eventos o llamados urgentes a donaciones.
- Instituciones educativas: Anuncia períodos de inscripción abierta, nuevos cursos u oportunidades de becas.
- Bienes raíces: Muestra listados destacados, fechas de casas abiertas o ventas recientes.
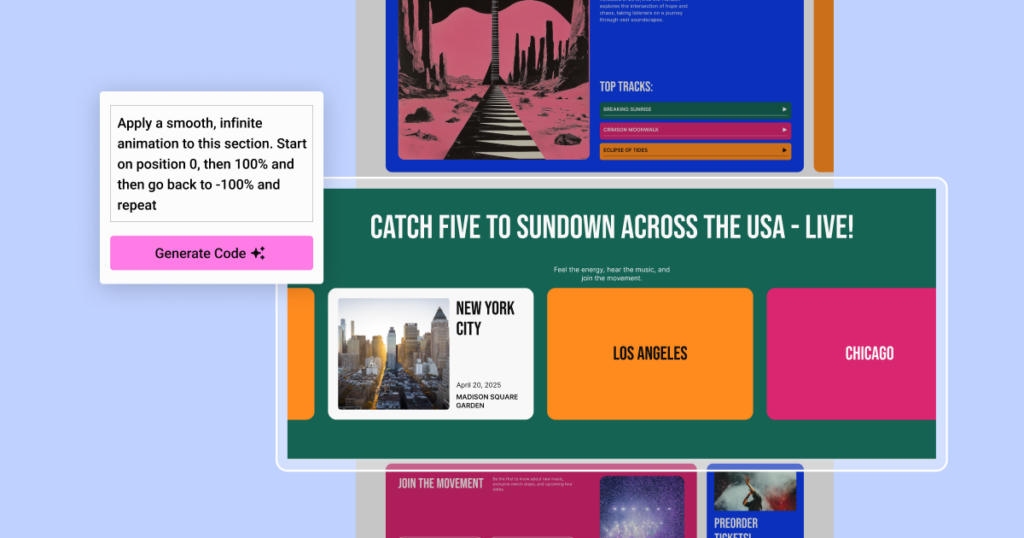
Una vez que hayas ensamblado todos los componentes de tu barra de ticker, es hora de infundirle vida. Cuando estés editando el contenedor, dirígete a “Avanzado” y haz clic en el ícono de AI en la pestaña de CSS personalizado. Dirígete a Elementor AI e ingresa este prompt para lograr una animación suave y en bucle infinito: “Aplica una animación suave y en bucle infinito”. Ahora todo lo que tienes que hacer es hacer clic en “generar código” e “insertar” y notarás que el código se agrega a la pestaña de CSS personalizado.
Toda la atención en la mercancía: atrayendo compradores con efectos dinámicos
Para aumentar las ventas en la sección de mercancía, quería atraer más atención a las tarjetas de productos. Al agregar una animación de escala de crecimiento y reducción suave al pasar el cursor, cada elemento se vuelve más prominente e invita a los usuarios a echar un vistazo más de cerca. Es una señal visual que dice, «¡Oye, mírame!»
Comencé agregando mi prompt al contenedor principal. En mi prompt, estoy apuntando al efecto de desplazamiento en los elementos secundarios con la clase .e-child. De esta manera, estamos esencialmente «preparando para el futuro» el diseño, para que no tengamos que actualizar manualmente el CSS cada vez que ampliemos la gama de productos.
Aquí está el prompt que usé: “Al pasar el cursor sobre un contenedor secundario (.e-child), haz que el contenedor sobre el que se pasa el cursor crezca y desplace los otros contenedores secundarios y tráelo al frente para ver toda la tarjeta”.
Estas interacciones personalizadas, logradas sin escribir una sola línea de código, ejemplifican el poder de Elementor AI para transformar una página de destino estándar en una experiencia atractiva e inolvidable. Son estos pequeños toques creativos los que pueden hacer que tu sitio web se destaque y deje una impresión duradera en tus visitantes.
Intenta agregar un cursor personalizado para un toque de fantasía
A veces, son los pequeños detalles los que marcan una gran diferencia. Para agregar un elemento lúdico a mi página de aterrizaje, decidí reemplazar el cursor estándar con un disco de vinilo en miniatura. Es un sutil guiño a la identidad musical de la banda y una forma divertida de sorprender y deleitar a los visitantes mientras navegan por el sitio.
Aquí está el prompt que usé: “Cambia el cursor del mouse a mi propia imagen en esta sección”. Luego puedo agregar la URL o el archivo de imagen relevante dentro de la ventana de código CSS.
Animaciones flotantes
Con Elementor AI, puedes generar fácilmente el código que necesitas, incluso si no eres un programador experimentado. Las animaciones de hover son una forma fantástica de inyectar vida a tu página de aterrizaje. En lugar de simples cambios de color, quería crear interacciones que realmente sorprendieran y deleitaran a los visitantes.
Caso de uso: El disco de vinilo flotante
Imagina esto: una imagen de un disco de vinilo en tu página. Es lindo, pero quiero agregar un efecto llamativo que seguramente dejará una impresión duradera. Quiero que parezca que el vinilo se está moviendo dentro y fuera de la funda del vinilo. Al mismo tiempo, quiero agregar una animación flotante. Puedo hacer esto con una sombra y agregando más CSS personalizado en la sombra para que parezca que está creciendo y encogiéndose en sincronía.
Para crear el efecto de animación flotante, usé 3 prompts.
Primero, apliqué una animación de traducción vertical suave a la imagen del vinilo, creando la ilusión de que se desliza. Aquí está el prompt que usé asegurándome de que la animación primero se mueva hacia abajo antes de volver a subir: Haz una animación infinita que se mueva hacia abajo y hacia arriba suavemente. Con una distancia de 50px
Luego, creé un prompt para generar CSS para un efecto flotante sutil en la funda del disco. Esto es lo que funcionó para mí: “Haz una animación infinita que se mueva hacia arriba y hacia abajo suavemente. Con una distancia de 50px”.
Para agregar ese toque extra, quería animar la sombra debajo de la imagen, haciendo que crezca y se encoja horizontalmente en sincronía con el movimiento del vinilo, mejorando aún más la ilusión flotante. Esto es lo que usé: “Crea una animación sutil de encogimiento horizontal, reducción del 50%”.
Estas pequeñas interacciones llaman la atención sobre mis botones de llamada a la acción “Escuchar ahora” y promueven el álbum de la banda. Incentiva a los usuarios a hacer clic, lo que puede aumentar las tasas de conversión. Recuerda, la IA es un socio creativo, así que siéntete libre de experimentar con prompts o, como en este caso, múltiples prompts, para lograr el efecto deseado. Con lo fácil que es generar CSS personalizado, puedes dejar volar tu creatividad sin dedicar horas a codificar desde cero.
Consejo: Al igual que con otras herramientas generadas por IA, los resultados pueden variar, incluso al usar los mismos o similares prompts. Abraza las variaciones únicas que surgen y no dudes en experimentar con el prompt hasta lograr el efecto perfecto para tu diseño.

Revelando detalles del concierto con desplazamiento interactivo
En lugar de crear un carrusel con flechas de navegación, decidí crear un efecto de animación de desplazamiento horizontal que guía sin esfuerzo a los visitantes a través del calendario de la gira de la banda. Lo combiné con Elementor Flipbox y agregué un cautivador efecto 3D para revelar detalles ocultos en el reverso de la tarjeta que muestra la fecha del concierto, el lugar y otra información esencial.
¡También puedes llevarlo un paso más allá y vincular cada tarjeta a diferentes páginas web! Es un viaje de usuario sin interrupciones diseñado para aumentar las conversiones.
Por supuesto, esta técnica se puede adaptar para varios propósitos:
- Exhibiciones de productos: Muestra imágenes de productos en el frente, con características y precios revelados al pasar el cursor.
- Perfiles de miembros del equipo: Presenta a los miembros del equipo con fotos en el frente y sus biografías o habilidades en el reverso.
- Destacados del portafolio: Muestra miniaturas de proyectos en el frente y descripciones detalladas o estudios de caso en el reverso.
Reflexiones Finales
En el mundo del diseño web, la capacidad de agregar elementos personalizados es tu superpoder. No solo eleva tu portafolio, sino que también transforma la experiencia del usuario, lo que lleva a una mayor participación y conversiones. Las características interactivas y los elementos de diseño únicos son la clave para captar la atención, reducir las tasas de rebote y, en última instancia, lograr los objetivos de tus clientes.
Experimenta la magia: Prueba Elementor AI hoy
¿Quieres probarlo tú mismo y crear páginas de aterrizaje que se destaquen? Haz clic aquí para aprender cómo comenzar tu prueba gratuita de Elementor AI hoy y explora toda la gama de funciones impulsadas por IA, incluido el CSS personalizado y mucho más.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.