Tabla de Contenidos
En el mundo acelerado del desarrollo web, cada milisegundo cuenta. Las imágenes, aunque esenciales para el atractivo visual y la participación, pueden ser un gran culpable detrás de los sitios web de carga lenta. Por eso, elegir el formato de imagen correcto es crucial para ofrecer una experiencia de usuario óptima. En 2024, dos formatos están compitiendo por la corona: AVIF (Formato de Archivo de Imagen AV1) y WebP.
Ambos ofrecen capacidades de compresión impresionantes, reduciendo significativamente el tamaño de los archivos en comparación con formatos más antiguos como JPEG y PNG. Pero, ¿cuál es realmente el «rey» de los formatos de imagen para tu sitio web de WordPress? Para responder a esta pregunta, necesitamos profundizar en sus aspectos técnicos, beneficios y desventajas prácticas, casos de uso y cómo se integran con los constructores de sitios web modernos y soluciones de alojamiento como Elementor.
En esta guía completa, desglosaremos el debate AVIF vs. WebP, proporcionándote el conocimiento que necesitas para tomar una decisión informada. Exploraremos su eficiencia de compresión, calidad de imagen, compatibilidad con navegadores y dispositivos, y su impacto en el rendimiento del sitio web. Al final, estarás equipado para elegir el formato ideal que no solo optimiza la velocidad y el atractivo visual de tu sitio web, sino que también se alinea con tus objetivos específicos y audiencia objetivo.
Entendiendo los Fundamentos de la Compresión de Imágenes
Antes de discutir los detalles de AVIF y WebP, es esencial comprender los conceptos básicos de la compresión de imágenes. En su núcleo, la compresión de imágenes es el proceso de reducir el tamaño del archivo de una imagen sin comprometer significativamente su calidad visual. Esto se logra a través de varios algoritmos que identifican y eliminan datos redundantes dentro del archivo de imagen.
Hay dos tipos principales de compresión de imágenes:
- Compresión con Pérdida: Este método logra ratios de compresión más altos al descartar algunos datos de la imagen que se consideran menos importantes para la percepción visual. Aunque la compresión con pérdida puede llevar a tamaños de archivo más pequeños, también puede introducir alguna degradación en la calidad de la imagen, como artefactos o desenfoque.
- Compresión sin Pérdida: preserva todos los datos originales de la imagen, asegurando que la imagen descomprimida sea idéntica a la original. Aunque la compresión sin pérdida resulta en una mayor calidad, generalmente lleva a tamaños de archivo más grandes en comparación con la compresión con pérdida.
La Necesidad de Velocidad
¿Por qué es tan crucial la compresión de imágenes para los sitios web? La respuesta radica en el rendimiento del sitio web. Los archivos de imagen grandes pueden ralentizar significativamente los tiempos de carga de la página, llevando a una experiencia de usuario frustrante y potencialmente a tasas de rebote más altas. En el mundo digital acelerado de hoy, los usuarios esperan que los sitios web se carguen rápidamente, y los estudios han demostrado que incluso un retraso de un segundo en el tiempo de carga de la página puede tener un impacto significativo en la participación y las conversiones de los usuarios.
La optimización de imágenes, por lo tanto, no se trata solo de estética; es un factor crítico para el éxito del sitio web. Al comprimir imágenes, puedes reducir el tamaño de sus archivos, llevando a tiempos de carga de página más rápidos y un mejor rendimiento del sitio web. Esto no solo beneficia a tus usuarios, sino que también juega un papel en la optimización para motores de búsqueda (SEO), ya que los motores de búsqueda como Google consideran la velocidad de la página como un factor de clasificación.
Optimizador de Imágenes de Elementor
Si estás usando Elementor para construir tu sitio web de WordPress, estás de suerte. Elementor viene con una herramienta incorporada de Optimizador de Imágenes que comprime automáticamente tus imágenes al subirlas, ahorrándote tiempo y esfuerzo valiosos. Esta función asegura que los elementos visuales de tu sitio web estén optimizados para un rendimiento óptimo sin comprometer la calidad.
AVIF: El Nuevo en el Bloque
AVIF (Formato de Archivo de Imagen AV1) es la nueva estrella en ascenso en el mundo de los formatos de imagen. Está basado en el códec de video AV1, desarrollado por la Alianza para Medios Abiertos, y está diseñado para ofrecer una eficiencia de compresión superior en comparación con formatos existentes como JPEG y WebP. Esto significa que puedes lograr tamaños de archivo más pequeños sin sacrificar la calidad de la imagen, una combinación ganadora para el rendimiento del sitio web.
Descripción técnica
AVIF aprovecha los algoritmos de compresión avanzados del códec AV1, que sobresale en la codificación tanto de imágenes fijas como de contenido de video. Este códec ofrece varias ventajas clave, incluyendo:
- Alta Eficiencia: AV1 es conocido por su capacidad para lograr ratios de compresión más altos que códecs más antiguos como VP9 (usado en WebP) y H.264 (usado en JPEG). Esto se traduce en tamaños de archivo más pequeños para las imágenes AVIF, lo que puede mejorar significativamente los tiempos de carga del sitio web.
- Mejor Calidad de Imagen: AVIF soporta una gama más amplia de profundidades de color y contenido de alto rango dinámico (HDR), permitiendo imágenes más vibrantes y realistas. También soporta varios espacios de color, incluyendo la gama de colores amplia (WCG), lo que puede mejorar el atractivo visual de tus imágenes.
- Libre de Regalías: El códec AV1 es de código abierto y libre de regalías, lo que significa que no hay tarifas de licencia asociadas con el uso de AVIF. Esto lo convierte en una opción atractiva para desarrolladores web y creadores de contenido.
Beneficios de AVIF
Las ventajas de AVIF para los propietarios de sitios web y usuarios son numerosas:
- Tamaños de Archivo Más Pequeños: AVIF supera consistentemente a WebP y JPEG en términos de eficiencia de compresión, resultando en tamaños de archivo más pequeños para imágenes de calidad comparable. Esto se traduce en tiempos de carga de página más rápidos, menor uso de ancho de banda y una mejor experiencia de usuario en general.
- Calidad Visual Mejorada: El soporte de AVIF para HDR, WCG y mayores profundidades de color permite imágenes más atractivas y realistas. Esto puede ser particularmente beneficioso para sitios web de fotografía, portafolios y plataformas de comercio electrónico donde la calidad de la imagen es primordial.
- Preparación para el futuro: AVIF es un formato relativamente nuevo, pero está ganando terreno rápidamente debido a sus impresionantes capacidades de compresión y su naturaleza de código abierto. Al adoptar AVIF ahora, estás preparando tu sitio web para la próxima generación de formatos de imagen.
Desventajas de AVIF
Aunque AVIF ofrece numerosas ventajas, no está exento de limitaciones:
- Compatibilidad limitada con navegadores: Uno de los principales desafíos con AVIF es su compatibilidad relativamente limitada con navegadores en comparación con WebP. A partir de 2024, no todos los navegadores principales soportan completamente la decodificación de AVIF, lo que significa que algunos usuarios pueden no poder ver las imágenes AVIF correctamente en sus dispositivos.
- Desafíos de codificación: Codificar imágenes AVIF puede ser computacionalmente intensivo, requiriendo más poder de procesamiento y tiempo en comparación con otros formatos. Esto puede ser un cuello de botella para sitios web con grandes bibliotecas de imágenes o recursos de servidor limitados.
- Soporte de software: Aunque AVIF está ganando terreno, sigue siendo un formato relativamente nuevo y no todo el software y herramientas de edición de imágenes lo soportan completamente. Esto puede dificultar la integración de AVIF en los flujos de trabajo existentes.
Casos de uso para AVIF
A pesar de estos desafíos, AVIF es adecuado para casos de uso específicos donde sus fortalezas superan sus limitaciones:
- Sitios web de fotografía y portafolios: La superior compresión y calidad de imagen de AVIF lo convierten en una opción ideal para fotógrafos y diseñadores que desean mostrar su trabajo de la mejor manera posible mientras minimizan el tamaño de los archivos.
- Plataformas de comercio electrónico: Para tiendas en línea con catálogos de productos con muchas imágenes, AVIF puede reducir significativamente los tiempos de carga de la página y el uso de ancho de banda, lo que lleva a una mejor experiencia de compra para los clientes.
- Sitios web con mucho contenido: Los sitios web con una gran cantidad de contenido visual, como revistas en línea y publicaciones de noticias, pueden beneficiarse de la eficiencia de compresión de AVIF para optimizar la entrega de imágenes y mejorar el rendimiento del sitio web.
En resumen, AVIF representa un avance significativo en la tecnología de compresión de imágenes, ofreciendo tamaños de archivo más pequeños y una calidad visual mejorada en comparación con formatos más antiguos. Aunque su compatibilidad limitada con navegadores y los desafíos de codificación pueden ser una preocupación para algunos, sus beneficios potenciales para el rendimiento del sitio web y la experiencia del usuario lo convierten en una opción atractiva para muchos desarrolladores web y creadores de contenido.
A medida que el soporte de los navegadores para AVIF sigue creciendo, es probable que se convierta en una opción cada vez más popular para la optimización de imágenes en los próximos años.
WebP: El contendiente establecido
WebP, desarrollado por Google, ha existido por más de una década y se ha establecido como una alternativa popular a JPEG y PNG. Está basado en los códecs de video VP8 y VP9 y ofrece un buen equilibrio entre eficiencia de compresión y calidad de imagen. WebP ha visto una adopción generalizada en la web gracias a su compatibilidad con los principales navegadores y su capacidad para ofrecer tamaños de archivo más pequeños que JPEG y PNG.
Descripción técnica
WebP utiliza los códecs VP8 y VP9, que son conocidos por sus algoritmos de compresión eficientes. Estos códecs ofrecen varias ventajas clave, incluyendo:
- Buena compresión: WebP puede lograr ratios de compresión significativos en comparación con JPEG y PNG, resultando en tamaños de archivo más pequeños para imágenes de calidad similar. Esto puede llevar a tiempos de carga de página más rápidos y un uso reducido de ancho de banda.
- Modos con pérdida y sin pérdida: WebP soporta tanto modos de compresión con pérdida como sin pérdida, brindándote flexibilidad dependiendo de tus necesidades de optimización de imágenes. El modo con pérdida ofrece ratios de compresión más altos pero puede introducir alguna degradación de calidad, mientras que el modo sin pérdida preserva todos los datos originales de la imagen.
- Animación y transparencia: WebP también soporta animación y transparencia, lo que lo convierte en un formato versátil para varios tipos de imágenes, incluyendo GIFs animados e imágenes con fondos transparentes.
Beneficios de WebP
WebP ofrece varios beneficios para los propietarios de sitios web y los usuarios:
- Amplio soporte de navegadores: Una de las principales ventajas de WebP es su amplia compatibilidad con los principales navegadores. A diferencia de AVIF, que aún está ganando terreno, WebP ya es soportado por la mayoría de los navegadores modernos, asegurando que tus imágenes se mostrarán correctamente para una gran mayoría de usuarios.
- Codificación y decodificación más rápidas: Las imágenes WebP pueden ser codificadas y decodificadas más rápido que las imágenes AVIF, lo cual puede ser beneficioso para sitios web con recursos de servidor limitados o aquellos que necesitan procesar imágenes en tiempo real.
- Formato versátil: El soporte de WebP para compresión con pérdida y sin pérdida, animación y transparencia lo convierte en un formato versátil para varios tipos de imágenes, desde fotografías hasta logotipos y gráficos animados.
- Ecosistema establecido: WebP ha existido por un tiempo, y hay un ecosistema bien establecido de herramientas, plugins y bibliotecas que lo soportan. Esto facilita la integración de WebP en el flujo de trabajo de tu sitio web y la optimización efectiva de tus imágenes.
Desventajas de WebP
Aunque WebP ofrece numerosos beneficios, es importante considerar también sus desventajas:
- Eficiencia de compresión: WebP ofrece buena compresión, sin embargo, no iguala los ratios de compresión superiores logrados por AVIF. Esto significa que las imágenes AVIF pueden ser significativamente más pequeñas que las imágenes WebP para el mismo nivel de calidad visual.
- Posibles artefactos de compresión: En algunos casos, particularmente con configuraciones de alta compresión o contenido de imagen complejo, la compresión WebP puede introducir artefactos, como desenfoque, bandas de color o pérdida de detalle. Aunque estos artefactos pueden no ser notables en todos los casos, pueden ser una preocupación para los puristas de la calidad de imagen.
- Soporte limitado de software de edición: Aunque WebP es ampliamente compatible con los navegadores, no todo el software y herramientas de edición de imágenes lo soportan completamente. Esto puede dificultar la integración de WebP en flujos de trabajo existentes, especialmente para fotógrafos y diseñadores que dependen de software específico para la edición de imágenes.
Casos de uso para WebP
A pesar de estas limitaciones, WebP es adecuado para casos de uso específicos donde sus fortalezas superan sus desventajas:
- Sitios web que priorizan la amplia compatibilidad: Si tu audiencia objetivo utiliza una amplia gama de navegadores y dispositivos, WebP es una opción segura debido a su amplio soporte en navegadores. Asegura que tus imágenes se muestren correctamente para la mayoría de los usuarios, independientemente de su navegador o dispositivo.
- Blogs y editores con contenido de imagen diverso: La versatilidad de WebP lo convierte en una buena opción para sitios web con contenido de imagen diverso, incluidas fotografías, ilustraciones y gráficos. Su soporte para animación y transparencia también lo hace adecuado para GIFs animados e imágenes con fondos transparentes.
- Sitios con recursos de servidor limitados: La codificación y decodificación más rápida de WebP puede beneficiar a sitios web con recursos de servidor limitados o aquellos que necesitan procesar imágenes en tiempo real. Esto puede ayudar a mejorar el rendimiento del sitio web y reducir la carga del servidor.
Comparación cara a cara: AVIF vs WebP
Ahora que hemos explorado las fortalezas y debilidades individuales de AVIF y WebP, comparemos cara a cara en aspectos clave para ayudarte a decidir qué formato es mejor para tu sitio web de WordPress.
Eficiencia de compresión
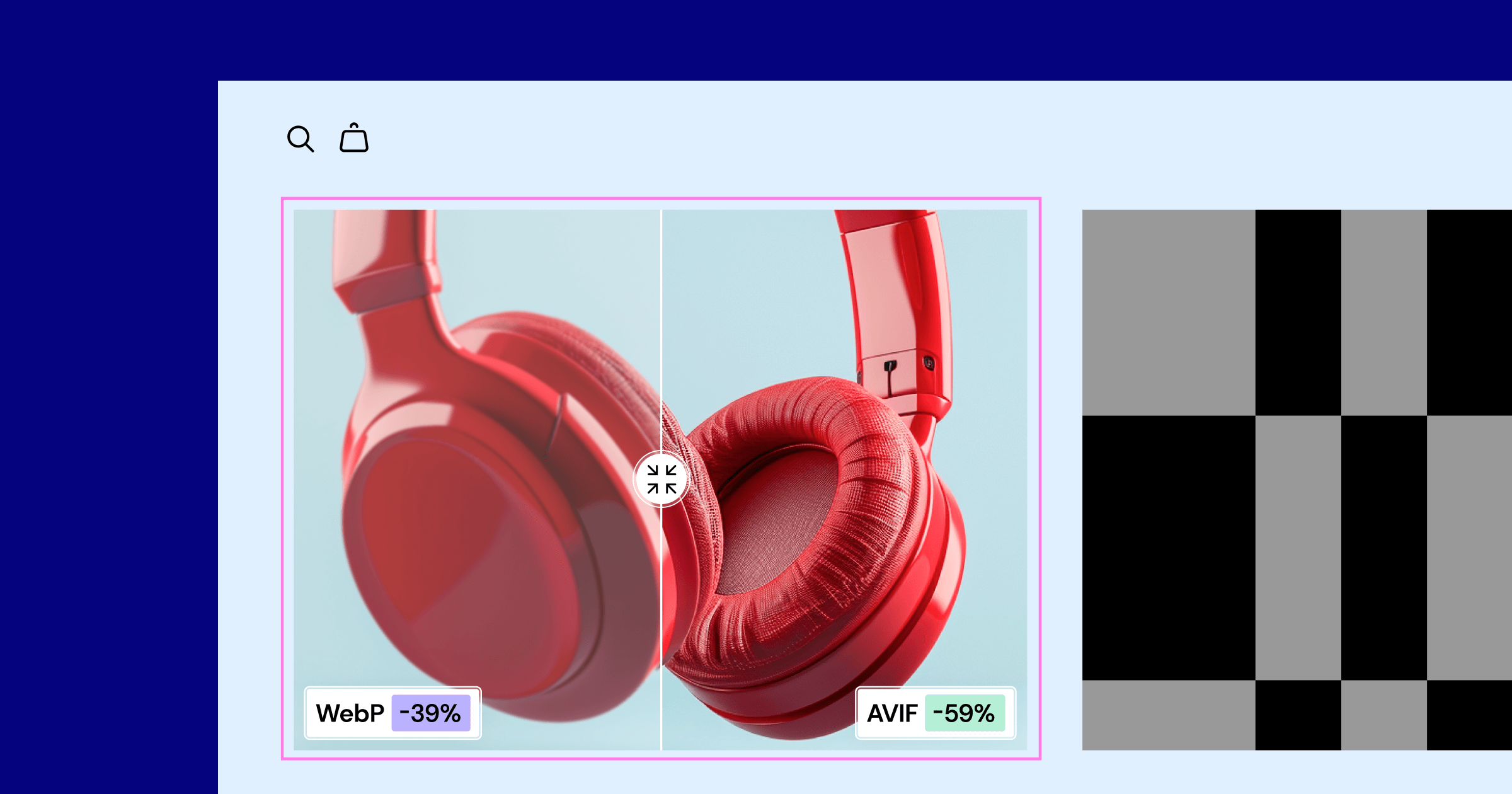
En términos de pura eficiencia de compresión, AVIF se lleva la corona. Consistentemente supera a WebP en la entrega de tamaños de archivo más pequeños para imágenes de calidad comparable. Esto se debe a los algoritmos de compresión avanzados del códec AV1, que sobresalen en identificar y eliminar datos redundantes dentro de los archivos de imagen.
Por ejemplo, en una prueba comparando imágenes AVIF, WebP y JPEG de la misma escena, AVIF logró un tamaño de archivo un 50% más pequeño que WebP y un 65% más pequeño que JPEG mientras mantenía una calidad visual similar. Al cambiar a AVIF, podrías reducir potencialmente la carga de imágenes de tu sitio web en un margen significativo, lo que llevaría a tiempos de carga de página más rápidos y una mejor experiencia de usuario.
Calidad de imagen
Aunque tanto AVIF como WebP ofrecen buena calidad de imagen, hay algunas diferencias sutiles a considerar. AVIF generalmente produce imágenes ligeramente más nítidas y detalladas debido a su soporte para mayores profundidades de color y gamas de colores más amplias. Sin embargo, WebP a menudo se desempeña mejor en la preservación de gradientes suaves y en evitar artefactos de compresión, especialmente en modo de compresión con pérdida.
La elección entre AVIF y WebP para la calidad de imagen a menudo se reduce a la preferencia personal y al tipo específico de imágenes con las que estás trabajando. Si priorizas la máxima nitidez y detalle, AVIF podría ser la mejor opción. Sin embargo, si te preocupan los posibles artefactos de compresión, WebP podría ser una apuesta más segura.
También vale la pena señalar que tanto AVIF como WebP ofrecen modos de compresión sin pérdida, que preservan todos los datos originales de la imagen y garantizan la máxima calidad de imagen posible. Sin embargo, la compresión sin pérdida resulta en tamaños de archivo más grandes en comparación con la compresión con pérdida, por lo que es importante encontrar un equilibrio entre la calidad de imagen y el tamaño del archivo según las necesidades de tu sitio web.
Compatibilidad
La compatibilidad es un factor crucial al elegir un formato de imagen para tu sitio web. Quieres asegurarte de que tus imágenes se muestren correctamente en una amplia gama de navegadores y dispositivos, independientemente del sistema operativo o software que estén utilizando.
A partir de 2024, WebP tiene una clara ventaja en términos de compatibilidad con navegadores. Es compatible con todos los navegadores principales, incluidos Chrome, Firefox, Safari y Edge. Esto significa que si usas imágenes WebP en tu sitio web, se mostrarán correctamente para la gran mayoría de los usuarios.
AVIF, por otro lado, tiene una compatibilidad más limitada con navegadores. Aunque Chrome y Opera lo soportan, Firefox y Safari han comenzado recientemente a implementar soporte, y Edge actualmente necesita soportarlo. Esto significa que si usas imágenes AVIF, algunos usuarios pueden tener problemas para verlas correctamente, dependiendo de su navegador.
Sin embargo, la situación está evolucionando rápidamente, y se espera que la compatibilidad con navegadores para AVIF mejore significativamente en un futuro cercano. A medida que más navegadores adopten la decodificación AV1, es probable que la brecha de compatibilidad entre AVIF y WebP se reduzca.
Impacto en el rendimiento
Tanto AVIF como WebP ofrecen ventajas significativas de rendimiento sobre formatos más antiguos como JPEG y PNG debido a sus tamaños de archivo más pequeños. Sin embargo, el impacto específico en la velocidad de carga de la página y la experiencia del usuario puede variar dependiendo de varios factores, incluyendo:
- Contenido de la imagen: El tipo de contenido de la imagen (por ejemplo, fotografías, ilustraciones, gráficos) puede afectar qué tan bien cada formato comprime la imagen y el tamaño de archivo resultante.
- Configuraciones de compresión: El nivel de compresión aplicado a la imagen puede impactar significativamente tanto el tamaño del archivo como la calidad de la imagen. Ratios de compresión más altos generalmente llevan a tamaños de archivo más pequeños pero también pueden introducir alguna degradación de calidad.
- Optimización del sitio web: La optimización general de tu sitio web, incluida la configuración del servidor, el almacenamiento en caché y el uso de una red de entrega de contenido (CDN), puede influir en qué tan rápido se cargan y muestran las imágenes a los usuarios.
En general, tanto AVIF como WebP pueden mejorar significativamente la velocidad de carga de la página en comparación con formatos más antiguos. Sin embargo, debido a su superior eficiencia de compresión, AVIF tiene el potencial de ofrecer tiempos de carga aún más rápidos, especialmente para sitios web con muchas imágenes.
Si estás utilizando Elementor para construir tu sitio web de WordPress, puedes aprovechar el Optimizador de Imágenes de Elementor para optimizar tus imágenes automáticamente para un rendimiento óptimo. Esta herramienta comprime inteligentemente las imágenes sin sacrificar la calidad visual, asegurando que tu sitio web cargue rápidamente y ofrezca una experiencia de usuario fluida.
La Ventaja de Elementor: Integración Perfecta y Mejora del Rendimiento
Cuando se trata de elegir el formato de imagen adecuado para tu sitio web de WordPress, Elementor ofrece una ventaja significativa. El constructor de sitios web y las soluciones de alojamiento de Elementor están diseñados para integrarse perfectamente con AVIF y WebP, brindándote la flexibilidad de elegir el mejor formato para tus necesidades específicas.
Optimizador de Imágenes de Elementor
La herramienta de Optimizador de Imágenes incorporada de Elementor simplifica la optimización de imágenes. Al subir imágenes a tu sitio web, el Optimizador de Imágenes las comprime automáticamente utilizando algoritmos inteligentes, reduciendo su tamaño de archivo sin sacrificar la calidad visual. Esto no solo te ahorra tiempo y esfuerzo, sino que también asegura que los elementos visuales de tu sitio web estén optimizados para el mejor rendimiento.
El Optimizador de Imágenes es compatible con AVIF y WebP, permitiéndote experimentar con ambos formatos y elegir el que mejor se adapte a los objetivos de tu sitio web. Puedes cambiar fácilmente entre formatos y comparar los resultados para ver cuál ofrece el mejor equilibrio entre eficiencia de compresión y calidad de imagen para tus imágenes específicas.
Alojamiento de Elementor: Mejora del Rendimiento con Google Cloud y Cloudflare
Si estás buscando una solución de alojamiento optimizada para el rendimiento de imágenes, el Alojamiento de Elementor es una excelente opción. Construido sobre los servidores C2 de Google Cloud Platform, ofrece una infraestructura poderosa y escalable que puede manejar fácilmente imágenes AVIF y WebP.
El Alojamiento de Elementor también viene con integración de Cloudflare Enterprise CDN. La red global de servidores de Cloudflare almacena en caché el contenido de tu sitio web, incluidas las imágenes, y lo entrega a los usuarios desde el servidor más cercano, reduciendo la latencia y mejorando los tiempos de carga de la página. Esto es particularmente beneficioso para las imágenes AVIF y WebP, ya que sus tamaños de archivo más pequeños pueden entregarse aún más rápido a través del CDN de Cloudflare.
Además de estos beneficios de rendimiento, el Alojamiento de Elementor también ofrece características de seguridad robustas, copias de seguridad automáticas y soporte experto 24/7, convirtiéndolo en una solución integral para sitios web de WordPress.
Al combinar el constructor de sitios web de Elementor con el Alojamiento de Elementor, obtienes una plataforma poderosa e integrada que simplifica la optimización de imágenes y ofrece un rendimiento óptimo del sitio web. Ya sea que elijas AVIF o WebP, Elementor te permite aprovechar al máximo el formato de imagen elegido y ofrece una experiencia de sitio web rápida, visualmente atractiva y fácil de usar.
Elegir el Formato Adecuado para tu Sitio de WordPress
Con una comprensión clara de las fortalezas y debilidades de AVIF y WebP, el siguiente paso es determinar qué formato se alinea mejor con tu sitio web de WordPress específico. No hay una respuesta única para todos, ya que la elección ideal depende de varios factores:
Factores a Considerar
- Audiencia Objetivo: Considera los navegadores y dispositivos que tu audiencia utiliza principalmente. Si atiendes a una audiencia amplia con navegadores diversos, la mayor compatibilidad de WebP podría ser una opción más segura. Sin embargo, si tu audiencia es experta en tecnología y usa navegadores modernos, AVIF podría ser una opción viable por su superior compresión.
- Contenido del Sitio Web: Analiza el tipo de imágenes que usas en tu sitio. Si muestras fotografías de alta resolución o contenido visualmente rico, la calidad de imagen mejorada de AVIF podría ser preferible. Para sitios web con tipos de imágenes diversos, incluidos gráficos y animaciones, la versatilidad de WebP podría ser más adecuada.
- Restricciones Técnicas: Evalúa los recursos de tu servidor y las limitaciones de ancho de banda. Si tienes recursos de servidor o ancho de banda limitados, la codificación más rápida y la mayor compatibilidad de WebP podrían ser ventajosas. Sin embargo, si tienes recursos amplios y priorizas la máxima compresión, AVIF podría ser el camino a seguir.
Recomendaciones
Basado en estos factores, aquí hay algunas recomendaciones generales:
AVIF:
- Ideal para sitios web que muestran imágenes de alta calidad, como portafolios de fotografía y plataformas de comercio electrónico.
- Prioriza la máxima eficiencia de compresión y calidad visual.
- Adecuado para audiencias expertas en tecnología que usan navegadores modernos.
WebP:
- Ideal para sitios web con contenido de imagen diverso, incluidos gráficos y animaciones.
- Ofrece un buen equilibrio entre compresión y calidad con un amplio soporte de navegadores.
- Adecuado para sitios web con recursos de servidor o ancho de banda limitados.
La Flexibilidad de Elementor
Elementor te permite experimentar sin esfuerzo con AVIF y WebP. Puedes cambiar fácilmente entre formatos y comparar los resultados para ver cuál ofrece el mejor rendimiento y atractivo visual para tus imágenes específicas y objetivos del sitio web.
Preparando tu Sitio para el Futuro
El mundo de los formatos de imagen está en constante evolución, con nuevas tecnologías emergentes y cambios en el soporte de navegadores. Para asegurar que tu sitio web se mantenga a la vanguardia del rendimiento y la experiencia del usuario, es crucial mantenerse informado sobre estos cambios y adaptar tus estrategias de optimización de imágenes en consecuencia.
A partir de 2024, AVIF muestra un gran potencial como formato de imagen de próxima generación debido a su superior eficiencia de compresión y calidad de imagen. Sin embargo, su limitada compatibilidad con navegadores es un obstáculo actual. WebP, por otro lado, disfruta de un amplio soporte de navegadores pero necesita ponerse al día con AVIF en términos de capacidades de compresión.
Para preparar tu sitio para el futuro, considera adoptar un enfoque de múltiples formatos. Puedes usar AVIF para navegadores modernos que lo soporten y recurrir a WebP para navegadores más antiguos. Esto asegura que todos tus usuarios obtengan la mejor experiencia posible, con imágenes de carga rápida y calidad visual óptima.
Las soluciones de creación de sitios web y alojamiento de Elementor facilitan la implementación de una estrategia multiformato. Puedes aprovechar el Optimizador de Imágenes para generar automáticamente múltiples formatos de imagen para cada imagen que subas, asegurando que tu sitio web entregue los mejores visuales posibles a cada usuario, independientemente de su navegador o dispositivo.
Mantenerse a la vanguardia con los formatos de imagen es esencial para mantener una ventaja competitiva en el mundo en línea. Al adoptar nuevas tecnologías como AVIF y aprovechar herramientas como Elementor, puedes preparar tu sitio web para el futuro y ofrecer una experiencia de usuario excepcional que mantenga a tu audiencia comprometida y regresando por más.
Recuerda, elegir el formato de imagen correcto no es una decisión única. Es un proceso continuo que requiere mantenerse informado sobre las últimas tendencias, experimentar con diferentes formatos y adaptar tus estrategias a medida que la tecnología evoluciona. Al adoptar un enfoque flexible y orientado al futuro, puedes asegurarte de que tu sitio web siga siendo visualmente impresionante y funcione de la mejor manera durante años.
El Papel de tu Constructor de Sitios Web y Alojamiento
Tu elección de constructor de sitios web y plataforma de alojamiento juega un papel crucial en la optimización de la entrega de imágenes y el rendimiento general del sitio web. Si bien AVIF y WebP ofrecen ventajas significativas en términos de compresión y calidad de imagen, su efectividad puede amplificarse cuando se combinan con las herramientas e infraestructura adecuadas.
Elementor Website Builder: Simplificando la Optimización de Imágenes
Elementor, un destacado constructor de sitios web de WordPress, ofrece un conjunto de características diseñadas para simplificar el proceso de optimización de imágenes. Su interfaz intuitiva de arrastrar y soltar facilita la adición, edición y optimización de imágenes en tu sitio web sin requerir conocimientos técnicos.
Una de las características destacadas de Elementor es su Optimizador de Imágenes incorporado. Esta herramienta comprime automáticamente las imágenes al subirlas, reduciendo significativamente sus tamaños de archivo sin comprometer la calidad visual. El Optimizador de Imágenes es compatible con AVIF y WebP, lo que te permite experimentar con ambos formatos y elegir el que ofrezca los mejores resultados para tus necesidades específicas.
Además del Optimizador de Imágenes, Elementor también ofrece una variedad de otras características relacionadas con imágenes, como el redimensionamiento de imágenes responsivas, la carga diferida y los carruseles de imágenes. Estas características te ayudan a optimizar tus imágenes para diferentes tamaños de pantalla y dispositivos, mejorando aún más el rendimiento y la experiencia del usuario de tu sitio web.
Elementor Hosting: Una Potencia de Rendimiento
Elementor Hosting lleva el rendimiento del sitio web al siguiente nivel. Construido sobre los servidores C2 de Google Cloud Platform, Elementor Hosting ofrece una infraestructura poderosa y escalable que está optimizada para velocidad y fiabilidad. Esto significa que tu sitio web cargará más rápido y manejará picos de tráfico con facilidad, independientemente del formato de imagen que elijas.
Una de las principales ventajas de Elementor Hosting es su integración perfecta con Cloudflare Enterprise CDN. La red global de servidores de Cloudflare almacena en caché el contenido de tu sitio web, incluidas las imágenes, y lo entrega a los usuarios desde el servidor más cercano, reduciendo la latencia y mejorando los tiempos de carga de la página. Esto es particularmente beneficioso para las imágenes AVIF y WebP, ya que sus tamaños de archivo más pequeños pueden entregarse aún más rápido a través del CDN de Cloudflare.
Elementor Hosting también viene con una variedad de otras características que mejoran el rendimiento, como el almacenamiento en caché a nivel de servidor, la optimización automática de imágenes y la compresión Brotli. Estas características trabajan juntas para garantizar que tu sitio web ofrezca una experiencia ultrarrápida a tus usuarios, independientemente del formato de imagen que elijas.
Un Enfoque Holístico para la Optimización de Imágenes
Si bien Elementor proporciona herramientas poderosas para la optimización de imágenes, es importante recordar que los formatos de imagen son solo una pieza del rompecabezas. Un enfoque holístico para la optimización de imágenes implica varios otros aspectos clave:
- Selección de Imágenes: Elige imágenes de alta calidad que sean relevantes para tu contenido y visualmente atractivas para tu audiencia. Evita usar imágenes excesivamente grandes o innecesarias que puedan ralentizar tu sitio web.
- Redimensionamiento de Imágenes: Redimensiona las imágenes a las dimensiones apropiadas para su uso previsto en tu sitio web. Evita subir imágenes grandes y luego escalarlas con CSS, ya que esto aún puede consumir ancho de banda innecesario.
- Imágenes Responsivas: Usa técnicas de imágenes responsivas para entregar el tamaño de imagen adecuado a cada usuario según el tamaño de su pantalla y dispositivo. Esto asegura que las imágenes se vean geniales y carguen rápidamente en todos los dispositivos.
- Carga Diferida: Implementa la carga diferida para aplazar la carga de imágenes que no son inmediatamente visibles en la pantalla. Esto puede mejorar significativamente los tiempos de carga iniciales de la página, especialmente para sitios web con muchas imágenes.
- Compresión de Imágenes: Usa herramientas de compresión de imágenes, como el Optimizador de Imágenes de Elementor, para reducir los tamaños de archivo sin sacrificar la calidad visual. Experimenta con diferentes configuraciones de compresión para encontrar el equilibrio óptimo para tus imágenes.
- Redes de Entrega de Contenido (CDNs): Utiliza una CDN para almacenar en caché y entregar tus imágenes desde servidores ubicados más cerca de tus usuarios. Esto reduce la latencia y mejora los tiempos de carga de la página, especialmente para usuarios ubicados lejos de tu servidor.
Al combinar estas mejores prácticas con las soluciones de creación de sitios web y alojamiento de Elementor, puedes crear un sitio web de WordPress de alto rendimiento que ofrezca visuales impresionantes, tiempos de carga rápidos y una experiencia de usuario excepcional.
Conclusión
El debate AVIF vs. WebP es complejo. Ningún formato es superior al otro. Ambos ofrecen ventajas y limitaciones únicas, lo que hace que la elección ideal dependa de los objetivos específicos de tu sitio web, tu audiencia objetivo y las consideraciones técnicas. La eficiencia de compresión excepcional y la calidad de imagen de AVIF lo hacen una opción atractiva para sitios web enfocados visualmente. Al mismo tiempo, el amplio soporte de navegador y la versatilidad de WebP atienden a una gama más amplia de casos de uso.
Sin embargo, con las herramientas y estrategias adecuadas, puedes aprovechar las fortalezas de ambos formatos y ofrecer una experiencia de usuario óptima. Las soluciones de creación de sitios web y alojamiento de Elementor te permiten experimentar con AVIF y WebP, integrándolos sin problemas en tu sitio web y optimizando tus imágenes para un rendimiento máximo.
A medida que la tecnología continúa evolucionando, el panorama de los formatos de imagen sin duda cambiará. Manteniéndote informado sobre las tendencias emergentes y adoptando un enfoque flexible, puedes asegurarte de que tu sitio web de WordPress siga siendo visualmente impresionante, ultrarrápido y fácil de usar durante muchos años. Ya sea que elijas AVIF, WebP o una combinación de ambos, recuerda que el objetivo es ofrecer la mejor experiencia posible a tu audiencia y optimizar tu sitio web para el éxito en el mundo digital en constante cambio.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.