Tabla de Contenidos
En el mundo de hoy, captar la atención de alguien en línea es como tratar de atrapar un pez dorado: se distraen fácilmente y constantemente nadan hacia la siguiente cosa brillante. Si tu sitio web no cautiva a los visitantes al instante, corres el riesgo de perderlos en las profundidades de internet.
GSAP (GreenSock Animation Platform) es la biblioteca de animación JavaScript líder en la industria que te permite crear animaciones de alto rendimiento que funcionan en todos los navegadores principales. Es una forma de transformar sitios web estáticos en experiencias dinámicas que dejan una impresión duradera.
¿Y la mejor parte? Las animaciones GSAP se pueden crear aún más rápido con el poder de la IA. Incluso los desarrolladores experimentados apreciarán cómo agregar animaciones rápidamente, exactamente lo que todo creador web necesita.
En este tutorial, te mostraré cómo enganchar a tu audiencia antes de que se vayan. ¡Podrás ofrecer una experiencia de usuario mejorada y tachar una cosa más de tu lista de tareas!

Estableciendo el Escenario: Por qué Importan las Animaciones de Video
El video es una herramienta poderosa para contar historias, y la animación agrega otra capa de compromiso, dando vida a tus narrativas. Un video puede transmitir emociones, atmósfera e ideas complejas que las imágenes estáticas simplemente no pueden. Para ilustrar esto, veamos cómo el video puede transformar la presencia en línea de un restaurante:
- Involucra los Sentidos: El video te permite apelar a la vista, el sonido e incluso (indirectamente) el olfato y el gusto. Los espectadores casi pueden sentir el calor del horno y oler los deliciosos aromas.
- Crea una Atmósfera: Establece el ambiente y transporta a los visitantes a tu restaurante (o tu nicho de negocio).
- Muestra tu Arte: Destaca el arte de tus chefs y la calidad de tus ingredientes. El video te permite contar tu historia culinaria de una manera visualmente atractiva.
- Impulsa las Conversiones: Las animaciones de video atractivas pueden incitar a los visitantes a explorar tu menú, hacer una reserva o pedir en línea.
Un Sitio Web de Restaurante que Deslumbra
En este tutorial, estoy mostrando un sitio web de restaurante que da a los visitantes una probada de lo que es cenar allí. A medida que se desplazan, se reproduce un video, tal vez mostrando al chef lanzando masa de pizza. O, podría ser un video de una mesa puesta con velas parpadeantes y platos humeantes de pasta, destacando el ambiente del restaurante. Esta experiencia inmersiva atrae a los visitantes y los hace querer reservar una mesa. Ese es el poder de la animación GSAP y el video bien ubicado.
Ve el prompt completo a continuación
Ahora, veamos cómo dar vida a este efecto cautivador en Elementor.
- Comienza creando un contenedor de ancho completo en Elementor. Esta será la base para tu sección heroica cautivadora.
- Arrastra y suelta el widget de Video en tu página. ¡Aquí es donde sucede la magia!
- Sube tu video & dirígete a la configuración del video y haz estos ajustes clave:
- Silencia el audio: Deja que los visuales hablen por sí mismos.
- Oculta los controles: Mantén el enfoque en tu contenido de video.
- Elimina el padding: Crea una experiencia sin distracciones y sin interrupciones.
- Optimiza para el Rendimiento:
- Elige «Autoalojado» como tu fuente de video para un control óptimo.
- Precarga los metadatos para asegurar tiempos de carga más rápidos.
- Usa un video de 30 fotogramas por segundo para apuntar a una reproducción fluida (usa un convertidor en línea si es necesario).
- Crea Espacio para Respirar:
- Ajusta la altura del contenedor para proporcionar suficiente espacio de desplazamiento.
- Habilita «Sticky» en el video para mantenerlo fijo en su lugar mientras los visitantes se desplazan.
- Agrega la Salsa Secreta (¡con IA!):
- Agrega un widget HTML a tu página.
- Haz clic en el ícono de IA.
- Escribe un prompt simple. Esto es lo que usé:
Carga la biblioteca GSAP y los scripts de ScrollTrigger, luego haz que el video de Elementor (con la clase ‘elementor-video’) se reproduzca según la posición de desplazamiento en la página. La reproducción del video debe progresar solo mientras se desplaza, y detenerse cuando el desplazamiento se detiene. El disparador de desplazamiento debe cubrir toda la página, por lo que el video se reproduce desde el principio en la parte superior de la página y llega al final en la parte inferior.
- ¡Deja que Elementor AI genere el código por ti!
¡Ahí lo tienes! Una sección heroica dinámica y atractiva, lista para atraer a tus visitantes.

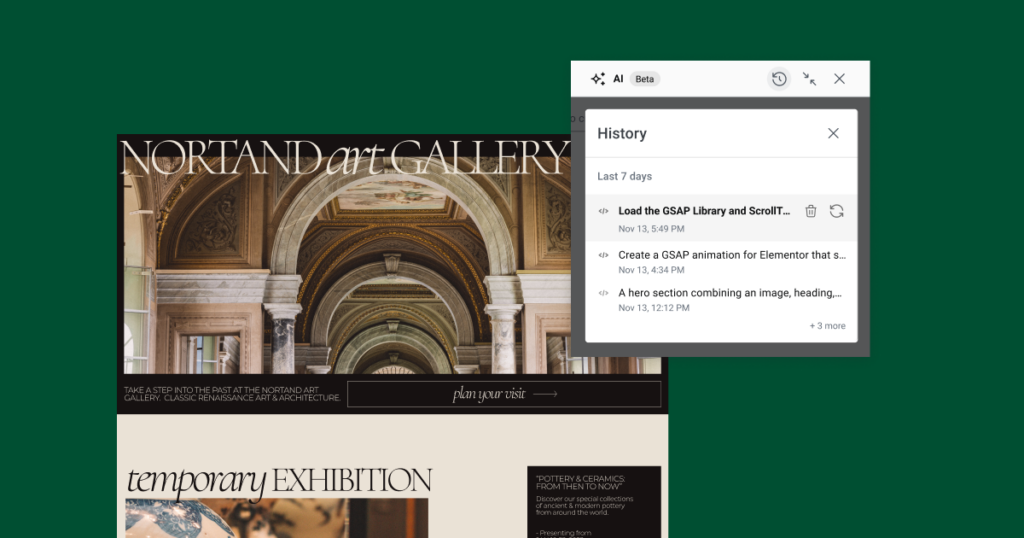
Aumenta tu Eficiencia: Aprovechando el Historial de Prompts
¿Sabías que puedes aprovechar tu historial de prompts para agilizar tu flujo de trabajo? Al usar Elementor AI, tus prompts y el código correspondiente se guardan por 30 o 90 días, dependiendo de tu suscripción. Esto significa que puedes revisar fácilmente prompts anteriores, copiar el código generado y adaptarlo para nuevos proyectos o en diferentes páginas. Esta función te ahorra tiempo y esfuerzo, permitiéndote implementar rápidamente efectos de animación similares en tu sitio web sin empezar desde cero.
Pensamientos Finales
¡Eso es todo para este tutorial de animación GSAP con Elementor AI! Pero esto es solo la punta del iceberg. Hay un mundo entero de posibilidades creativas esperando ser exploradas con Elementor AI. ¿Listo para profundizar más? ¡Comparte tus solicitudes de tutoriales en los comentarios a continuación! Mientras tanto, dirígete a la página de Elementor AI y descubre todas las increíbles formas en que la IA puede potenciar tu flujo de trabajo.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.