Tabla de Contenidos
Si precisa más apoyo con interfaces poco intuitivas, eligiendo entre apariencia y funcionalidad, o utilizando plantillas monótonas, esta guía es para usted. Hemos realizado una exhaustiva búsqueda para encontrar los 9 mejores constructores de sitios web diseñados específicamente para diseñadores en . Prepárese para descubrir herramientas que le ayudarán a construir sitios web asombrosos y de alto rendimiento que verdaderamente exhiban su estilo y habilidades únicas.
Lo que los Diseñadores Realmente Necesitan
Los diseñadores no solo construyen sitios web; crean experiencias en línea. Su constructor de sitios web debería ser más que una herramienta – debería sentirse como una extensión de su mente creativa. Examinemos lo que los diseñadores realmente necesitan al seleccionar una plataforma.
1. Libertad para Crear
Los diseñadores adoran traspasar límites y expresar sus ideas únicas. Un constructor de sitios web que limite la personalización o le obligue a utilizar plantillas prediseñadas no funcionará. Busque plataformas que le permitan controlar cada aspecto de su diseño, desde diseños y colores hasta tipografías y animaciones. La capacidad de añadir su propio código o utilizar otras herramientas de diseño es una gran ventaja, otorgándole la libertad de dar vida a sus ideas más audaces.

2. Facilidad de Uso
Como diseñador, usted comprende la importancia de una experiencia fluida e intuitiva. Su constructor de sitios web debería ser igualmente fácil de utilizar. Una interfaz confusa puede ralentizarle y causar frustración. Opte por plataformas con editores de arrastrar y soltar, menús claros y características bien organizadas. La capacidad de visualizar los cambios de diseño en tiempo real es crucial para trabajar eficientemente.

3. La Velocidad es Fundamental
En la actualidad, donde todo ocurre a velocidad vertiginosa, las personas esperan que los sitios web carguen instantáneamente y funcionen impecablemente. Un sitio lento o con fallos puede provocar que los visitantes lo abandonen y le cueste oportunidades. Como diseñador, necesita un constructor de sitios web que se centre en la velocidad. Busque características como la carga diferida (que carga imágenes solo cuando es necesario), compresión de imágenes y almacenamiento en caché para garantizar que su sitio funcione a velocidad relámpago para cada visitante.

Recuerde, su sitio web exhibe sus habilidades de diseño y profesionalismo. Al elegir un constructor de sitios web que satisfaga sus necesidades específicas, puede crear una obra maestra en línea que impresione a su audiencia y destaque su talento.
Características Clave a Considerar
Antes de adentrarnos en los mejores constructores de sitios web, exploremos las características imprescindibles que los diseñadores deben priorizar. Estas características no solo facilitarán su trabajo, sino que también le ayudarán a crear sitios web que luzcan sorprendentes y funcionen excelentemente.
1. Opciones de Diseño Flexibles
Como diseñador, necesita una plataforma que ofrezca múltiples posibilidades de diseño. Un editor de arrastrar y soltar es imprescindible, permitiéndole organizar elementos fácilmente y visualizar su diseño en tiempo real. Una amplia biblioteca de plantillas puede inspirarle y proporcionarle un punto de partida, mientras que la capacidad de añadir CSS personalizado le otorga un control total sobre la apariencia y sensación de su sitio.
2. Características Integradas de Tienda en Línea
Si desea generar ingresos en línea vendiendo productos o ofreciendo servicios, necesitará características de comercio electrónico de primera categoría. Busque un constructor de sitios web con herramientas de tienda en línea integradas o uno que funcione eficazmente con plataformas populares como WooCommerce o Shopify. Esto le permitirá crear una tienda en línea atractiva y fácil de usar sin necesidad de programar extensivamente o utilizar numerosos complementos adicionales.
3. Herramientas de Optimización para Motores de Búsqueda (SEO)
Si desea invertir en algo más que publicidad y que las personas encuentren su sitio web por sí mismas, necesita facilitarles a los motores de búsqueda su localización. Un constructor de sitios web con herramientas de SEO integradas puede ayudar a que su sitio ascienda en los rankings y aparezca en posiciones más altas en los resultados de búsqueda.
Es como tener una varita mágica que atrae más personas a su sitio web sin agotar sus recursos financieros. Busque características como etiquetas meta personalizables, generación de código limpio y creación de mapas del sitio XML. Una plataforma que sigue las mejores prácticas de SEO otorgará a su sitio web una ventaja inicial en el competitivo mundo en línea.
4. Diseño compatible con dispositivos móviles
En la actualidad, todos utilizan sus teléfonos para navegar por la web, por lo que es sumamente importante asegurarse de que su sitio web tenga una apariencia excelente en todas las dimensiones de pantalla. Su sitio debe adaptarse suavemente a diferentes tamaños y resoluciones de pantalla, proporcionando a todos los usuarios una experiencia coherente y placentera. Un constructor de sitios web que se enfoque en el diseño móvil primero y ofrezca herramientas de edición responsivas garantizará que su sitio se vea excelente en cualquier dispositivo.
Mediante la consideración cuidadosa de estas características clave, usted puede seleccionar un constructor de sitios web que le permita expresar su creatividad, trabajar eficientemente y lograr sus objetivos de diseño. Recuerde, la plataforma adecuada no solo le ayudará a construir sitios web hermosos, sino que también impulsará resultados y potenciará su presencia en línea.
Los 9 mejores constructores de sitios web para diseñadores en 2026
Ahora que conocemos lo que los diseñadores necesitan en un constructor de sitios web, examinemos las principales opciones para 2026. Cada plataforma tiene sus propias fortalezas, adaptándose a diferentes estilos de diseño y niveles de habilidad.
1. Constructor de sitios web Elementor para diseñadores

Elementor es una opción sobresaliente para los diseñadores que desean un control creativo total. Funciona con WordPress, que impulsa numerosos sitios web. De hecho, más de 17 millones de sitios web lo utilizan.
Características Clave
- Constructor de arrastrar y soltar de código abierto: Puede crear sitios web pixel-perfect sin codificación.
- Extensa biblioteca de widgets y plantillas: Numerosos elementos de diseño para elegir.
- Control de diseño completo: Modifique cada parte de su sitio, desde diseños hasta animaciones.
Flexibilidad de Diseño
Con Elementor, puedes:
- Mueva y redimensione elementos con facilidad
- Utilice plantillas prediseñadas o comience desde cero
- Personalice cada parte de su sitio, incluyendo encabezados, pies de página y páginas de productos
- Utilice herramientas de diseño avanzadas como SVG, máscaras y fondos con degradados
Flujo de trabajo y colaboración sencillos
- Vista previa en vivo: Observe los cambios mientras los realiza
- Notas y roles de usuario: Trabaje armoniosamente con clientes y miembros del equipo
- Historial de revisiones: Regrese a versiones anteriores de su diseño
Velocidad y Optimización para motores de búsqueda (SEO)
Elementor se enfoca en hacer que su sitio sea rápido y fácil de encontrar:
- Código limpio y eficiente para una carga rápida
- Carga diferida para imágenes y videos (se cargan solo cuando es necesario)
- Caché incorporado para acelerar su sitio
- Estructura compatible con SEO
- Herramientas para ayudar a que su sitio se posicione mejor en los resultados de búsqueda
Elementor AI: Su Asistente de Diseño
Elementor AI es como un asistente inteligente que le ayuda a diseñar:
- Sugiere diseños y wireframes a través de Elementor CoPilot
- Redacta titulares y textos
- Crea imágenes y fragmentos de código
- Aprende de sus comentarios para proporcionar mejores sugerencias
Alojamiento Elementor: Gestión sencilla de sitios web
Si desea un alojamiento simple y rápido, Elementor ofrece el suyo propio:
- Construido sobre Google Cloud Platform para velocidad y seguridad
- Gestionado para usted para que pueda concentrarse en el diseño
- Actualizaciones automáticas y copias de seguridad diarias
- Funciona armoniosamente con el constructor Elementor
¿Quién debería usar Elementor?
Elementor es excelente para:
- Profesionales independientes y agencias
- Desarrolladores web
- Propietarios de tiendas en línea
- Blogueros y creadores de contenido
- Principiantes en diseño
2. Wix

Once millones de sitios web utilizan Wix por su versatilidad y hermoso diseño. Wix es conocido por su facilidad de uso, lo que lo hace popular tanto entre diseñadores novatos como experimentados. Es excelente para crear muchos tipos de sitios web.
Características Clave
- Interfaz simple de arrastrar y soltar: Fácil de usar, incluso si no es experto en tecnología
- Gran mercado de aplicaciones: Agregue funcionalidades adicionales a su sitio fácilmente
- Apto para diversos tipos de sitios web: Funciona bien para blogs, pequeñas empresas y portafolios
Opciones de Diseño
- Numerosas plantillas profesionales: Elija entre una amplia gama de diseños
- Personalización sencilla: Modifique las plantillas para adaptarlas a su estilo
- Nota: Wix puede limitar diseños muy complejos o únicos
Tienda en línea y herramientas empresariales
Wix ha mejorado sus características de comercio electrónico:
- Construya y gestione una tienda en línea
- Cree páginas de productos visualmente atractivas
- Utilice herramientas de marketing integradas
- Programe citas y gestione relaciones con los clientes
Ventajas y desventajas para diseñadores
Pros:
- Sumamente fácil de utilizar
- Multitud de aplicaciones para agregar funcionalidades
- Buenas herramientas de comercio electrónico
- Se visualiza excelentemente en dispositivos móviles
Contras:
- Esto puede limitar diseños muy creativos
- En ocasiones puede cargarse lentamente
- Menor control sobre SEO (optimización para motores de búsqueda) avanzado
Wix es más apropiado para diseñadores que desean una plataforma fácil de usar con numerosas características. Si requiere completa libertad de diseño u opciones avanzadas de SEO, es posible que prefiera otras alternativas.
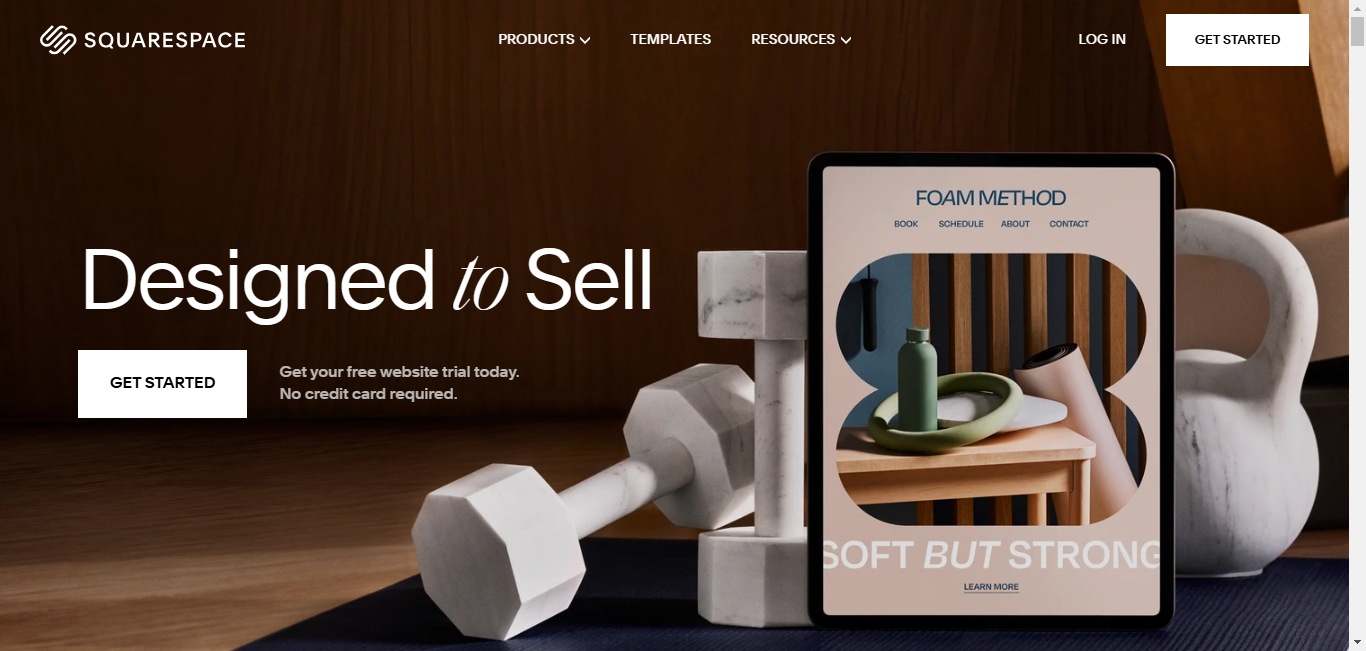
3. Squarespace

Más de 6 millones de sitios web utilizan Squarespace, y es reconocido por crear sitios web hermosos de manera sencilla. Es ideal para aquellos que desean sitios de aspecto excelente sin demasiadas complicaciones.
Características Principales
- Plantillas galardonadas: Abundantes diseños impresionantes para elegir
- Plataforma integral: Todo lo que necesita está en un solo lugar
- Énfasis en la apariencia: Su sitio se verá excelente en cualquier dispositivo
Opciones de Diseño
- Plantillas hermosas: Diseños profesionales para numerosos sectores
- Editor de estilos: Cambie colores, fuentes y diseños con facilidad
- Nota: No es posible modificar todos los aspectos de los diseños
Gestión de contenido
- Blogging sencillo: Redacte y publique entradas sin complicaciones
- Organice el contenido: Utilice categorías y etiquetas
- Herramientas de diseño simples: Arrastre y suelte para organizar sus páginas
Pros y Contras
Pros:
- Plantillas extraordinarias
- Todo en un solo lugar
- Fácil de utilizar
- Se visualiza excelentemente en todos los dispositivos
Contras:
- Menor libertad para modificar diseños
- Menos funcionalidades que algunas otras opciones
- Puede resultar más costoso
Squarespace es excelente si desea un sitio hermoso que sea rápido y fácil de usar. Sin embargo, si necesita realizar cambios significativos en los diseños o desea numerosas características adicionales, es posible que prefiera otras opciones.
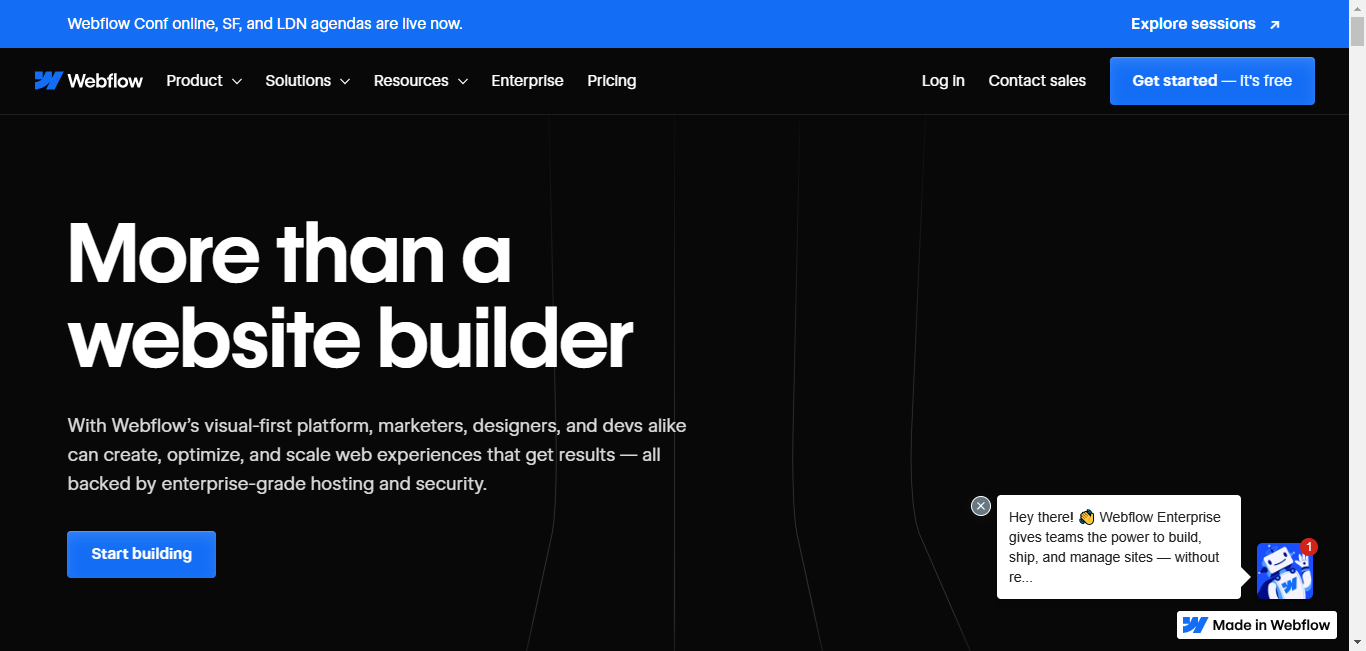
4. Webflow

Webflow permite a los diseñadores crear sitios web personalizados sin necesidad de programación. Es como un puente entre el diseño y el código. La base de usuarios crece cada año, con casi un millón de usuarios y sigue aumentando.
Características Principales
- Desarrollo visual: Construya sitios web dibujando, no programando
- Control total: Modifique cada parte del código de su sitio
- Interacciones personalizadas: Cree animaciones y efectos únicos
Libertad de diseño
- Comience desde cero: Diseñe su sitio exactamente como desee
- Agregue efectos atractivos: Haga que los elementos se muevan y reaccionen a los clics
- Gestione el contenido con facilidad: Actualice su sitio sin alterar el diseño
Tienda en línea y marketing
- Construya una tienda: Cree una tienda en línea personalizada
- Promocione su sitio: Cree páginas especiales para atraer clientes
- Monitoree resultados: Observe el rendimiento de su sitio
Pros y Contras
Pros:
- Libertad total de diseño
- Herramientas visuales para diseños complejos
- Potente gestión de contenido
- Capacidad para construir tiendas en línea
Contras:
- Requiere tiempo para su aprendizaje
- Puede volverse complicado para sitios grandes
- Escasez de diseños preestablecidos
Webflow es perfecto para diseñadores que desean control total. Sin embargo, si es nuevo en el diseño web o busca algo más sencillo, es posible que no sea la mejor opción.
5. Shopify

Shopify es la elección predilecta para tiendas en línea. Ha ayudado a millones de negocios a vender productos en línea. Actualmente, más de 6 millones de propietarios de sitios web eligen Shopify debido a su versatilidad para impulsar la marca.
Características Principales
- Sistema completo de comercio electrónico: Todo lo necesario para vender en línea
- Funciona para todos los tamaños: Adecuado para pequeñas tiendas y grandes empresas
- Numerosos complementos: Múltiples formas de agregar características adicionales
Opciones de Diseño
- Múltiples temas: Diseños profesionales para diferentes tipos de tiendas
- Fácil de personalizar: Modifique la apariencia de su tienda sin programación
- Opciones avanzadas: Realice cambios más significativos si posee conocimientos de programación
Herramientas de comercio electrónico
- Potentes características de compra: Gestione fácilmente productos, pedidos y pagos
- Herramientas de marketing: Facilite que las personas encuentren su tienda
- Tienda de aplicaciones: Agregue características adicionales a su tienda
Pros y Contras
Pros:
- Óptimo para ventas en línea
- Fácil de utilizar
- Numerosas características adicionales disponibles
- Se ve bien en todos los dispositivos
Contras:
- Menor libertad en el diseño
- Comisiones sobre ventas (a menos que utilice Shopify Payments)
- Puede volverse costoso con numerosos complementos
Shopify es excelente para diseñadores enfocados en el comercio electrónico. Es fiable y posee todo lo que usted necesita. No obstante, si usted desea mayor libertad de diseño o dispone de un presupuesto limitado, considere examinar otras alternativas.
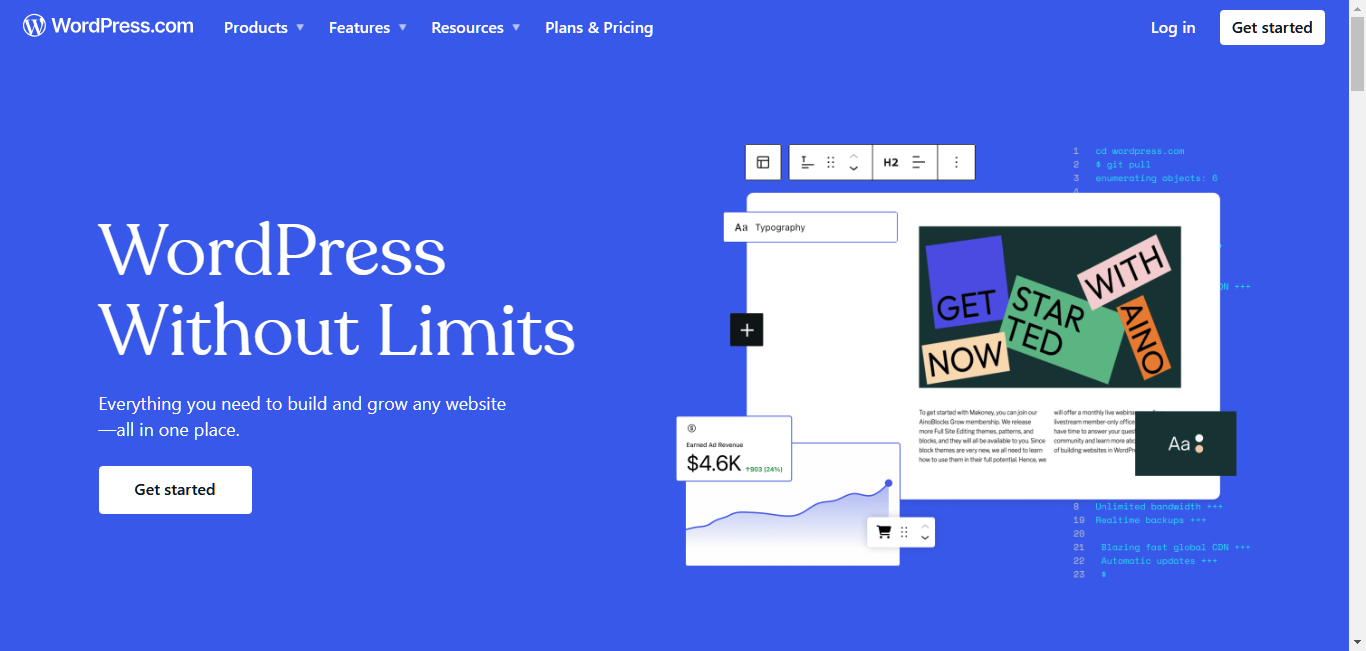
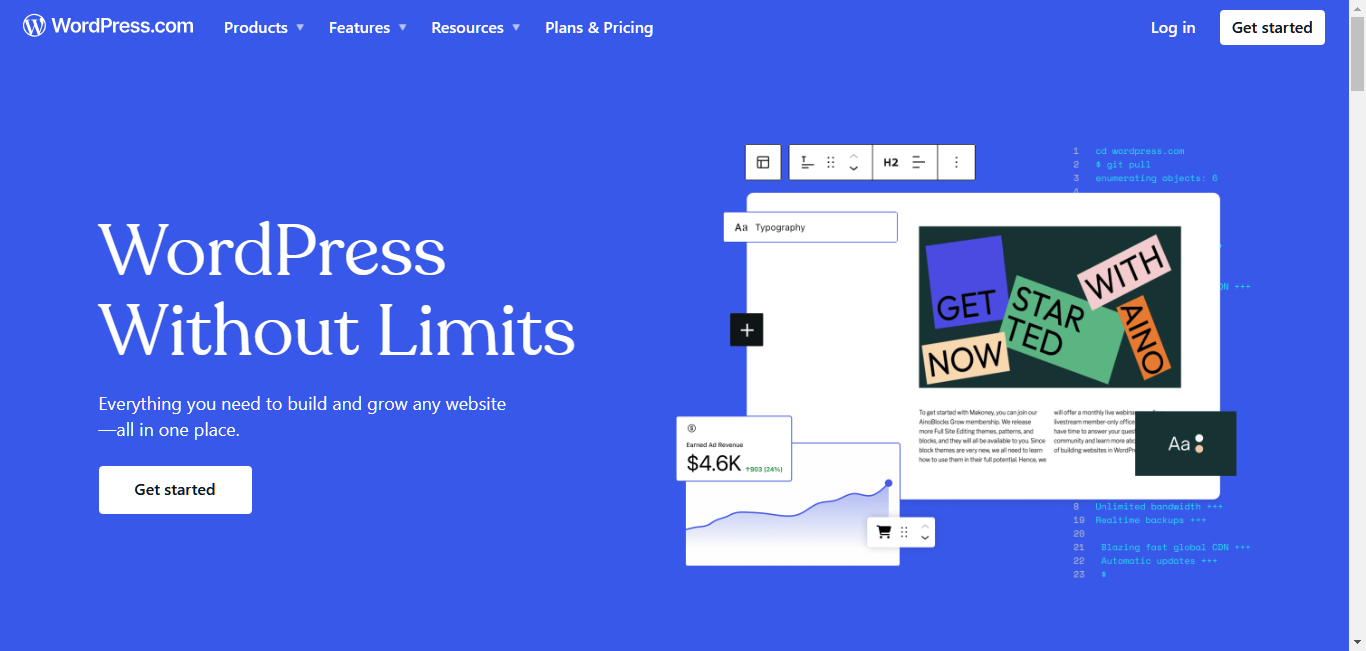
6. WordPress

WordPress es el constructor de sitios web más popular. WordPress impulsa el 62,5% de todos los sitios web a nivel mundial. Es de código abierto y cuenta con numerosos complementos, permitiendo a los redactores crear sitios web altamente personalizados. Es gratuito y usted puede modificar prácticamente todos sus aspectos.
Características Principales
- Código abierto: Gratuito para su uso y modificación
- Abundancia de complementos: Añada cualquier funcionalidad que desee
- Sumamente flexible: Cree cualquier tipo de sitio web
Temas y Complementos
- Numerosos temas: Amplia selección de diseños gratuitos y de pago
- Más de 59.000 complementos: Agregue prácticamente cualquier funcionalidad a su sitio
- Sea precavido: Algunos complementos pueden ralentizar su sitio o generar problemas de seguridad
Personalización
- Modifique todo: Usted puede editar todas las secciones de su sitio
- Posibilidad de codificación: Si posee conocimientos de programación, puede realizar modificaciones sustanciales
- Comunidad extensa: Numerosas personas dispuestas a brindar asistencia y compartir ideas
Pros y Contras
Pros:
- Usted puede crear cualquier tipo de sitio web
- Abundancia de temas y complementos gratuitos
- Una comunidad extensa para asistencia y soporte
Contras:
- Requiere tiempo para su aprendizaje
- Puede resultar abrumador inicialmente
- Es necesario que usted encuentre su propio alojamiento
- Requiere actualizaciones regulares por motivos de seguridad
WordPress es excelente para diseñadores que desean control total. Sin embargo, si usted busca algo más sencillo o una solución integral, otras opciones podrían ser más adecuadas.
7. GoDaddy

GoDaddy, con más de 34 millones de usuarios, es reconocido por el alojamiento web y ahora ofrece un constructor de sitios web económico y fácil de usar. También disponen de un constructor de sitios web que es rápido y fácil de utilizar.
Características Principales
- Asistente de diseño con IA: Crea rápidamente un sitio web básico para usted
- Editor de arrastrar y soltar: Fácil de utilizar, no requiere codificación
- Secciones prediseñadas: Añada componentes preelaborados a su sitio
Opciones de Diseño
- Algunas plantillas: No tantas como otros constructores, pero suficientes para la mayoría de las necesidades
- Adaptable a dispositivos móviles: Su sitio se visualizará correctamente en teléfonos y tabletas
- Modificaciones limitadas: No es posible alterar todos los aspectos del diseño
Pros y Contras
Pros:
- Configuración sumamente rápida
- Fácil de utilizar
- Asequible
Contras:
- No permite modificaciones extensas en los diseños
- Menos funcionalidades que algunos otros constructores
- Control limitado sobre SEO (optimización para motores de búsqueda)
GoDaddy es adecuado para crear sitios web simples de manera rápida y económica. No obstante, si usted requiere mayor control sobre el diseño o funciones avanzadas, considere otras opciones.
8. Weebly
Weebly es una herramienta con 1,6 millones de usuarios que facilita la construcción de sitios web. Es propiedad de Square, una empresa que asiste a negocios en la recepción de pagos.
Características Principales
- Arrastrar y soltar sencillo: Sumamente fácil de utilizar
- Funciones integradas: Incluye herramientas para tiendas en línea, blogs y SEO
- No requiere codificación: Cree un sitio sin conocimientos de programación
Opciones de Diseño
- Temas modernos: Diseños atractivos que funcionan en todos los dispositivos
- Cierta personalización: Modifique colores, tipografías y disposiciones
- Flexibilidad limitada: No es posible realizar cambios significativos en los diseños
Pros y Contras
Pros:
- Muy fácil de utilizar
- Se ve bien en todos los dispositivos
- Asequible, con una opción gratuita
- Incluye herramientas para comercio electrónico y blogs
Contras:
- No permite modificaciones extensas en los diseños
- Acceso limitado al código
- Menor cantidad de aplicaciones para añadir funcionalidades
Weebly es excelente para principiantes que desean crear un sitio rápidamente. Es adecuado para sitios web básicos y tiendas en línea pequeñas. Sin embargo, si usted requiere mayor control sobre el diseño, considere otras opciones.
9. Jimdo

Jimdo, con más de un millón de usuarios, utiliza IA (inteligencia artificial) para ayudarle a crear un sitio web. Está diseñado para ser sumamente simple y rápido de utilizar.
Características Principales
- Creador de sitios web con IA: Le formula preguntas y genera un sitio para usted
- Editor de arrastrar y soltar: Fácil de utilizar, no requiere codificación
- Tienda en línea básica: Venda productos en su sitio web
Opciones de Diseño
- Diseños generados por IA: La inteligencia artificial crea un diseño basado en sus necesidades
- Algunas plantillas: No tantas como otros constructores, pero tienen un aspecto moderno
- Personalización limitada: Puede realizar algunos cambios, pero no modificaciones sustanciales
Pros y Contras
Pros:
- Sumamente rápido y fácil de utilizar
- Se ve bien en todos los dispositivos
- Asequible, con una opción gratuita
- Incluye características básicas de tienda en línea
Contras:
- Flexibilidad limitada en el diseño
- La inteligencia artificial podría limitar la creatividad
- Menos funcionalidades que algunos otros constructores
Jimdo es adecuado para crear sitios web sencillos con gran celeridad. Es excelente si usted es novato en la creación de sitios web. No obstante, si desea un amplio control sobre su diseño o requiere funcionalidades avanzadas, otras opciones podrían ser más apropiadas.
Cómo Elegir el Mejor Constructor de Sitios Web y Características Clave de Elementor
Ahora, proporcionemos el conocimiento necesario para tomar una decisión informada al embarcarse en su travesía de construcción de sitios web.
Consejos para Seleccionar el Constructor de Sitios Web Adecuado
Con la plétora de constructores de sitios web disponibles, seleccionar el apropiado puede resultar un verdadero enigma. Sin embargo, si se enfoca en sus necesidades, podrá elegir el más adecuado para usted.
1. Conozca Sus Objetivos
Antes de comenzar, pregúntese:
- ¿Cuál es el propósito principal de su sitio web?
- ¿Está exhibiendo su trabajo?
- ¿Vendiendo productos?
- ¿Compartiendo entradas de blog?
Considere quiénes visitarán su sitio. ¿Qué desean ver? Conocer esto le ayudará a elegir un constructor con las características apropiadas.
2. Evalúe Sus Habilidades
Sea honesto respecto a sus conocimientos sobre creación de sitios web.
- Si es versado en programación, podría preferir Webflow o WordPress.
- Si es novato o prefiere herramientas visuales, pruebe Elementor o Wix.
Es aceptable comenzar de manera sencilla y adquirir más conocimientos conforme avanza. Elija un constructor con el que se sienta cómodo utilizando.
3. Considere Su Presupuesto
Los constructores de sitios web tienen precios diversos. Algunos son gratuitos, otros tienen costo. Antes de elegir:
- Examine todos los costos
- Considere nombres de dominio y características adicionales
- Si está comenzando, pruebe WordPress o Weebly
- Para un negocio o si requiere más funcionalidades, Elementor o Shopify podrían justificar el costo
4. Pruebe Antes de Comprar
La mayoría de los constructores de sitios web permiten probarlos gratuitamente. Aproveche esta oportunidad para probar diferentes opciones. Al probarlos, pregúntese:
- ¿Es fácil de utilizar?
- ¿Puede encontrar las herramientas que necesita?
- ¿Puede crear los diseños que desea?
Experimente con cada uno. El mejor constructor es aquel que le ayuda a crear lo que desea sin frustración.
5. Piense en el Futuro
Sus necesidades de sitio web podrían cambiar con el tiempo. Elija un constructor que pueda crecer con usted.
- ¿Puede manejar sitios web más grandes?
- ¿Tiene características avanzadas que podría necesitar posteriormente?
- ¿Puede agregar una tienda en línea si la necesita?
Elegir un constructor flexible ahora puede ahorrarle tiempo posteriormente.
Resumiendo
Hemos examinado numerosos constructores de sitios web. Cada uno tiene sus fortalezas:
- Elementor es excelente para diseño y facilidad de uso
- Webflow es adecuado para desarrollo visual
- WordPress ofrece gran flexibilidad
La mejor elección depende de sus necesidades, habilidades y presupuesto.
Pruebe diferentes constructores y observe cuál se adapta mejor a usted. El constructor perfecto le ayudará a crear sitios web excelentes que exhiban sus habilidades y mantengan el interés de los visitantes.
Ahora es su turno de crear. ¡Éxito en la construcción de su sitio web!
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.






