Tabla de Contenidos
Este artículo mostrará cinco ejemplos de cómo usar pestañas anidadas con Elementor para mejorar la organización del contenido de tu sitio web.
Al agrupar secciones relacionadas en un espacio ordenado, crearás una experiencia de navegación fluida e intuitiva para tus usuarios.
¿Listo para llevar el diseño de tu sitio web al siguiente nivel?
¡Vamos a sumergirnos y explorar cómo las pestañas anidadas pueden transformar la forma en que muestras tu contenido!
1. Diseñando Pestañas Atractivas
Aunque generalmente se aconseja mantener una estructura consistente en las pestañas, aún hay espacio para la creatividad. El primer paso es establecer un lenguaje de diseño.
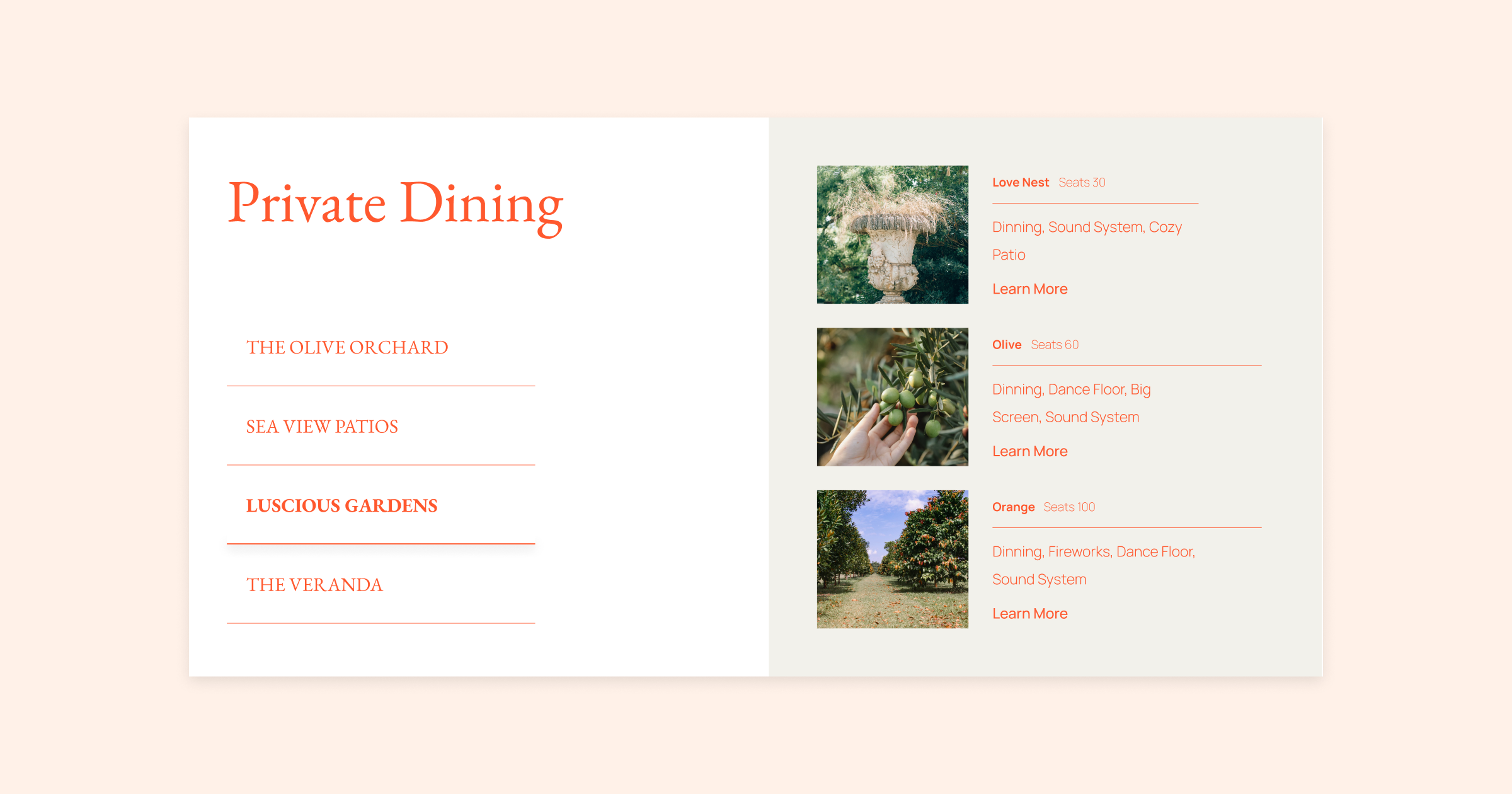
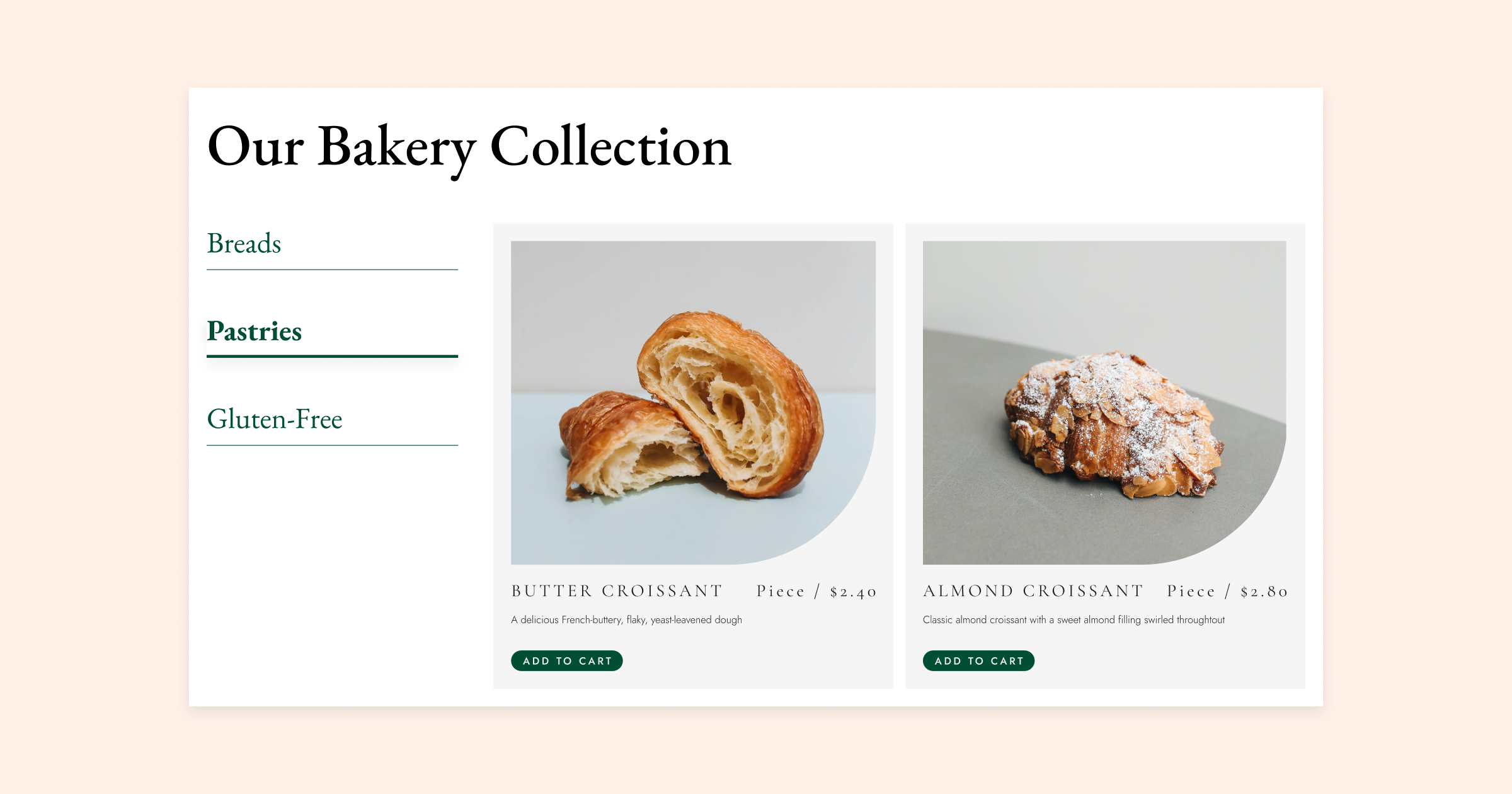
En este ejemplo [00:40], incorporaremos una imagen, un título con el nombre y la capacidad del lugar, un elemento de texto con detalles del lugar y un botón. Al adherirse a una estructura de pestañas consistente, aún puedes experimentar con el diseño para desarrollar un diseño distintivo y visualmente atractivo.

Para la primera pestaña, optamos por un enfoque simple, diseñando un solo contenedor que presenta la información de manera limpia y lineal a lo largo de la página.
Introdujimos un contenedor adicional en la segunda pestaña, organizándolos uno al lado del otro para complementarse entre sí.
Nuestra tercera pestaña sigue un diseño único con tres filas, añadiendo diversidad al diseño. Colocamos la imagen a la izquierda y el texto y el botón a la derecha, produciendo un flujo visual atractivo y fácil de navegar.
Al experimentar con diferentes diseños mientras mantienes un lenguaje de diseño consistente, puedes lograr diseños visualmente impresionantes pero prácticos con una apariencia y sensación cohesiva en todo momento. Recuerda, la clave para aprender es explorar y divertirse, ¡así que no tengas miedo de jugar con diferentes diseños!
2. ¡Añade Cualquier Widget Que Te Guste!
Las pestañas anidadas te permiten crear estructuras personalizadas, utilizando cualquiera de los altamente configurables widgets de Elementor.
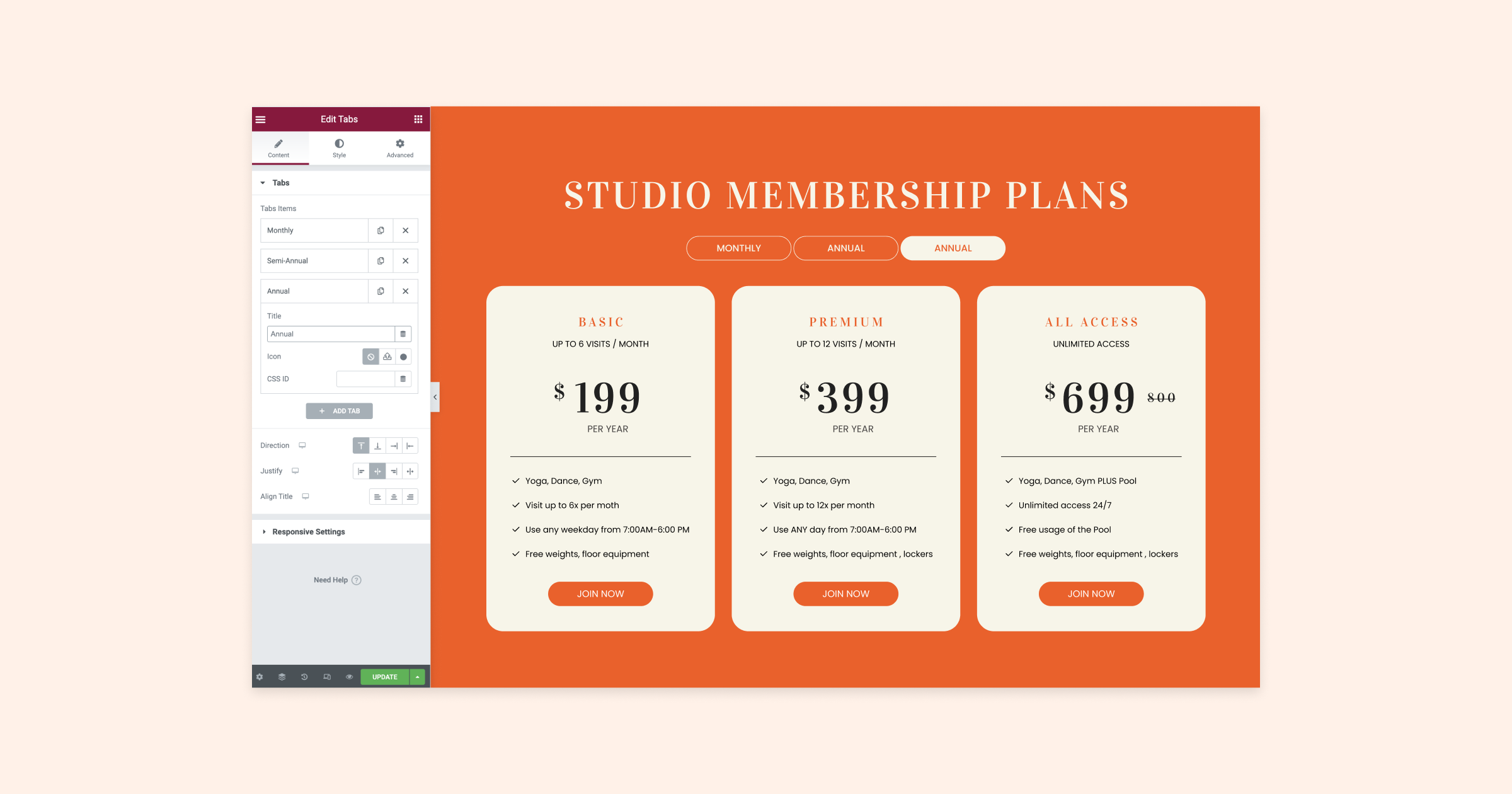
En este ejemplo [02:16], hemos utilizado el widget de tabla de precios para añadir diferentes planes de precios y agruparlos por varios períodos, como planes mensuales, semestrales y anuales.

¡Con un toque de creatividad, puedes usar cualquier widget con pestañas anidadas para construir todo tipo de estructuras personalizadas rápida y fácilmente!
3. ¡Guía a Tus Visitantes!
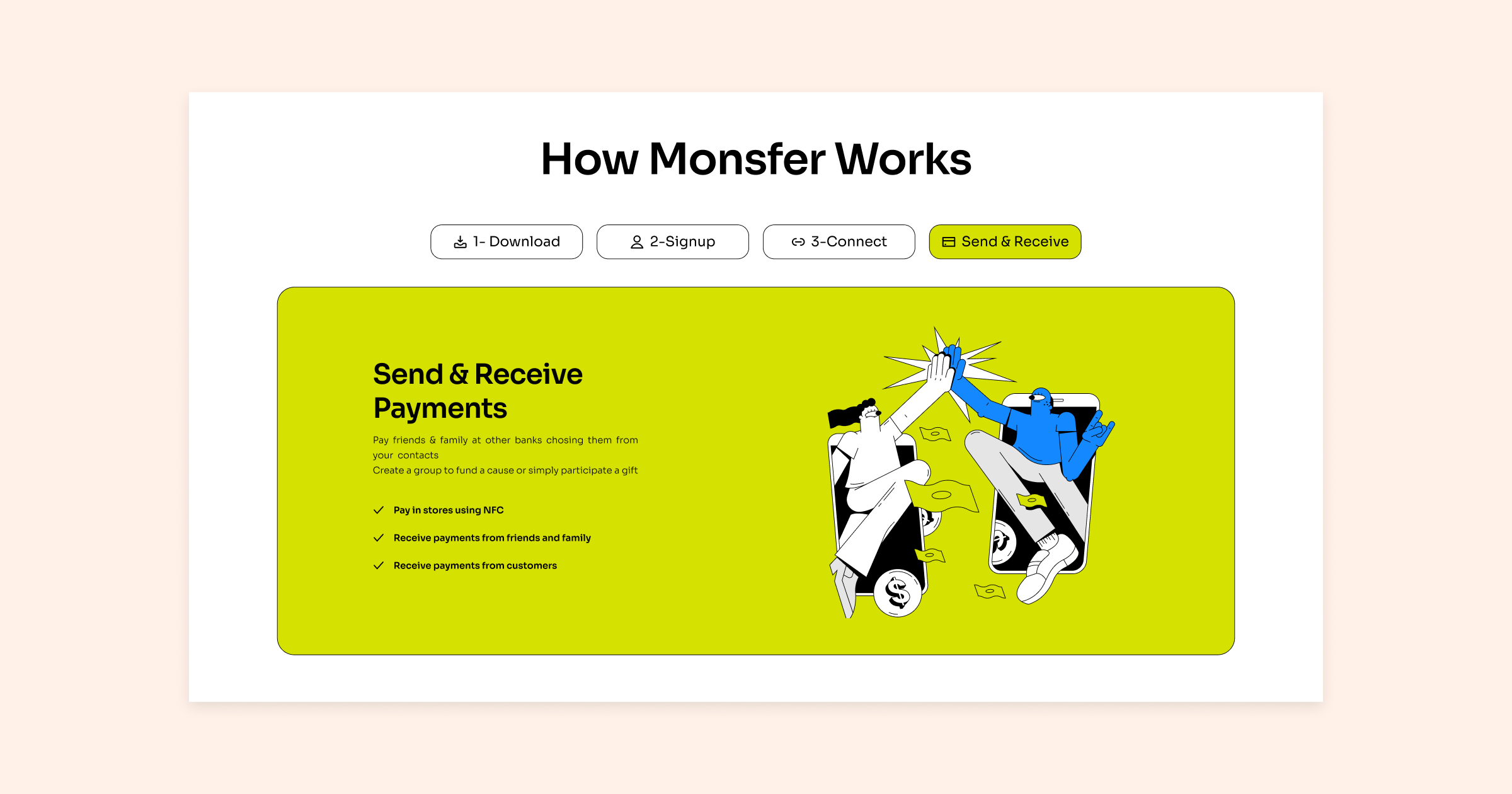
Al mantener un diseño consistente e incorporar imágenes, las pestañas anidadas se convierten en una excelente herramienta para crear una experiencia agradable y visualmente atractiva. Efectivamente guían a los visitantes a través de un proceso o ayudan a narrar una historia para tu audiencia.
En este ejemplo [03:48], estamos siendo guiados a través del proceso de configuración. En cada una de las cuatro pestañas, hemos incluido íconos, números y texto, haciendo la navegación tanto fácil como agradable.
Dentro de las pestañas, añadimos texto e imágenes únicos para una experiencia de usuario clara y atractiva.
Consejo: Divide tus imágenes en activos individuales y aplica efectos de movimiento para crear animaciones dinámicas. ¡Mira estos efectos en acción viendo el video!

Este ejemplo demuestra cómo las pestañas anidadas pueden ser utilizadas efectivamente para crear una experiencia de usuario atractiva y visualmente agradable, guiando a tus visitantes a través de tu contenido con facilidad.
4. ¡Usa Pestañas Para Filtrar Contenido!
Utilizar contenido dinámico combinando widgets como pestañas anidadas y rejillas de bucle puede aumentar significativamente la funcionalidad de tu sitio web. Una forma fantástica de utilizar estos widgets es crear tus propios filtros de categoría [04:27]. Display each category within a tab and show specific content for each category in a loop grid, allowing visitors to easily filter through your content and find what they’re seeking.

Este método funciona bien para sitios web de comercio electrónico con varios productos, así como para sitios web de portafolio que muestran tu trabajo en diferentes categorías como diseño web, diseño gráfico o fotografía.
5. ¡Incepción de Pestañas Anidadas!

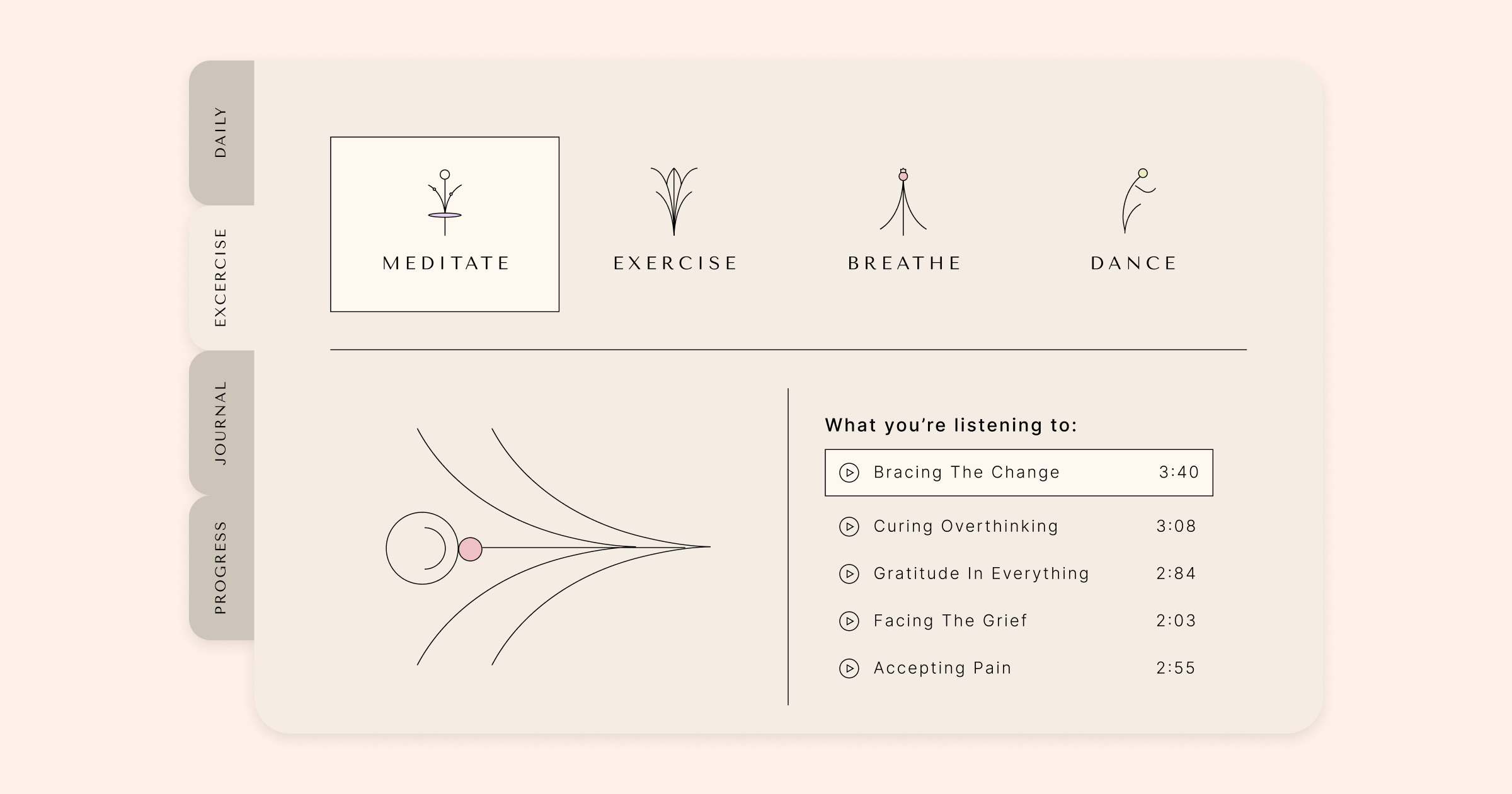
En este ejemplo avanzado [05:33], hemos creado un panel de control personalizado usando pestañas anidadas dentro de pestañas anidadas, demostrando su versatilidad y potencial. El diseño presenta pestañas que corren verticalmente por el lado izquierdo, logrado mediante el uso de la función de ID de CSS disponible en cada pestaña. Al rotar los títulos de navegación de las pestañas con una sola línea de código CSS replicada para cada pestaña, hemos creado un diseño visualmente atractivo y funcional.
Hemos personalizado aún más las pestañas secundarias incorporando íconos únicos y ajustando el espacio entre ellos y el contenido, resultando en una apariencia distintiva y amigable para el usuario. Utilizando contenedores y el widget de rejilla de bucle, hemos categorizado y mostrado nuestro contenido de manera bien organizada e intuitiva.
Este ejemplo muestra la increíble adaptabilidad de las pestañas anidadas, demostrando que con algo de creatividad y atención al detalle, puedes diseñar un diseño sofisticado y eficiente para tu sitio web.
Las pestañas anidadas ofrecen posibilidades infinitas
Ahora que has visto el poder de las pestañas anidadas, esperamos que te sientas inspirado para probarlas en tu propio sitio web. Con la interfaz intuitiva de arrastrar y soltar de Elementor, es fácil experimentar con diferentes diseños y estructuras hasta encontrar el ajuste perfecto para tu contenido. Y recuerda, las pestañas anidadas no son solo para organizar contenido, también pueden usarse para guiar a tus visitantes, filtrar tu portafolio o productos, e incluso crear paneles de control personalizados. Así que no tengas miedo de ser creativo y explorar todas las posibilidades que las pestañas anidadas tienen para ofrecer.
¿Hay otros consejos o casos de uso que te gustaría compartir? ¡Déjanos un comentario abajo y continuemos la conversación!
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.