This common error means the website’s server can’t handle your request right now. It’s like a “Sorry, we’re closed” sign for websites. This can happen because the server is too busy, needs repairs, or isn’t set up right. But don’t worry – you’re not alone in dealing with this.
In this guide, we’ll explain the 503 error in simple terms, show you why it happens, and give you steps to fix it. Whether you run a website or just use the internet a lot, you’ll learn how to handle this tricky error and get websites working again.
What is HTTP Error 503?
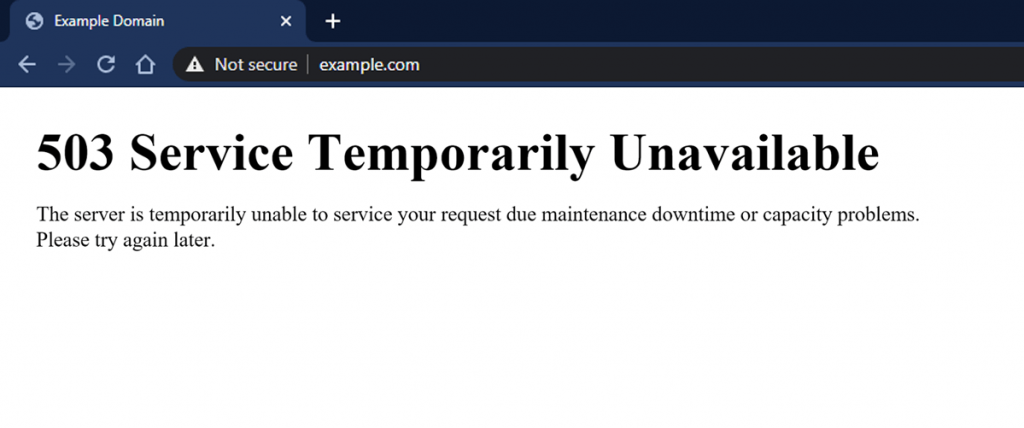
When you browse the web, your computer talks to other computers called servers. These servers host websites and send them to you when you ask. An HTTP Error 503 is a message from a server saying, “I can’t help you right now.”

Think of it like a store with a “Be Back Soon” sign. The store (or website) still exists, but for some reason, it can’t serve customers (or users) at the moment.
This error doesn’t tell you exactly what’s wrong. It’s more like a general warning light on your car’s dashboard. To fix it, we need to look closer at what might be causing the problem.
Grow Your Sales
- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service

- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service
- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts

- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts
- Craft or Translate Content at Lightning Speed
Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service

Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service
- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design

- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design
- Marketing & eCommerce Features to Increase Conversion
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
Why Does the 503 Error Happen?
Several things can cause a 503 error. Here are the most common reasons:
- Too many visitors: If a website gets more visitors than it can handle, it might show a 503 error. It’s like a popular restaurant with a line out the door – they can’t serve everyone at once.
- Website updates: Sometimes, website owners need to turn off their site for a bit to make changes. During this time, you might see a 503 error. It’s like a store closing for a quick remodel.
- Server problems: The computers that run websites can also have issues. The settings may need to be corrected, or there may be a mistake in the website’s code. It’s like a car that won’t start because of a dead battery or bad spark plug.
- Clashing add-ons: Websites often use extra tools called plugins or themes. Sometimes, these tools need to work better together, causing a 503 error. It’s like trying to use two different remote controls for your TV at the same time.
- Cyber attacks: Bad people sometimes try to break websites by sending tons of fake visitors at once. This can overload the website, causing a 503 error. It’s like a crowd of people all trying to squeeze through one door at the same time.
- Connection issues: Sometimes, the problem isn’t with the website but with the internet connection between you and the server. It’s like trying to call someone when you have bad cell phone reception.
Now that we know what can cause a 503 error, let’s look at how to fix it.
How to Fix a 503 Error
Here are some steps you can try to get past a 503 error:
- Refresh the page: This is the easiest fix. Just click the reload button or press F5 on your keyboard. Sometimes, this is all it takes to solve the problem.
- Check other websites: Try visiting a few different websites. If they all have problems, the issue might be with your internet connection.
- Clear your browser’s saved data: Your web browser keeps old copies of websites to load them faster. Sometimes, these old copies can cause problems. Here’s how to clear them:
- Chrome: Click the three dots in the top right > Settings > Privacy and Security > Clear browsing data > Select ‘Cached images and files’ > Clear data
- Firefox: Click the three lines in the top right > Settings > Privacy & Security > Cookies and Site Data > Clear Data > Select ‘Cached Web Content’ > Clear
- Safari: Click Safari in the top menu > Preferences > Advanced > Show Develop menu in the menu bar > Develop > Empty Caches > Choose which cache to clear
- Turn off browser add-ons: Sometimes, tools you’ve added to your browser can cause issues. Try turning them off one by one to see if that helps.
- Try a different browser or device: If the website still doesn’t work, try opening it in a different browser (like Firefox instead of Chrome) or on a different device (like your phone instead of your computer).
- Check the website’s status: Some websites have a page that shows if they’re having problems. You can also stay in the loop by checking their social media for updates on any downtime.
If you’ve tried all these steps and still see the 503 error, the problem is likely on the website’s end. If the website is not working properly, you might have to wait for the people who run it to fix it.
Remember, 503 errors are usually temporary. Most of the time, they go away on their own after a short while. If you keep seeing the error, you can contact the website’s support team for help.
By following these steps, you can often solve 503 errors and get back to browsing the web without frustration.
Diagnosing the Root Cause of 503 Errors
1. Server Overload and Capacity Issues
Think of your website as a busy store. When too many customers come at once, the store gets crowded and slow. Websites work the same way. If too many people visit at once, the website’s computer (called a server) gets overworked. This can cause 503 errors.
Server overload can happen because:
- A sudden increase in visitors
- The server is doing too many tasks at once
- The server isn’t powerful enough to handle all the visitors
How to check for server overload:
- Look for recent spikes in website traffic
- Check if any big tasks are running on the server
- Make sure your hosting plan gives you enough server power
2. Maintenance Mode and Scheduled Downtime

Just like stores close for cleaning, websites sometimes need to shut down for updates. During these times, you might see a 503 error.
Before you worry, check if the website has announced any planned downtime. Look for:
- A status page on their website
- Announcements on their social media
- A message on their homepage
3. Server-Side Errors
Sometimes, the problem is with the website’s server itself. Here are some common server issues:
- Wrong settings: If the server isn’t set up right, it might not work properly.
- Code errors: Mistakes in the website’s code can cause problems.
- Database issues: If the website’s information storage (database) isn’t working, it can lead to 503 errors.
Fixing these issues often requires technical know-how. Website owners might need to examine server logs or debug their code to find the problem.
3. Plugin or Theme Conflicts
Many websites use add-ons called plugins and themes. These add extra features or change the site’s appearance. But sometimes, these add-ons need to be revised.
It’s like trying to use parts from different toy sets – they might not fit right. When plugins or themes clash, it can cause 503 errors.
To fix this:
- Turn off plugins one by one
- Test the website after turning off each plugin
- This helps find which plugin is causing the problem
4. DDoS Attacks
A DDoS attack occurs when bad people try to break a website by sending too much fake traffic. It’s like if a huge crowd tried to squeeze through one door at once—nobody could get in.
These attacks flood the server with requests, making it impossible for real users to access the site. This often causes 503 errors.
If you think your site is under attack, call your hosting company right away. They have tools to stop these attacks.
5. Network Connectivity Issues
Sometimes, the problem isn’t with the website but with how you’re connecting to it. It’s like a bad phone connection during a call.
Network problems can happen because of the following:
- Issues with your internet connection
- Too much traffic on the internet
- Your firewall or security software blocking the site
Try these fixes:
- Restart your internet router
- Check your internet speed online
- Temporarily turn off your firewall (if you feel safe doing so)
- Call your internet company if the problem continues
6. Using Browser Tools to Find Issues
Web browsers have built-in tools that can help find the cause of 503 errors. These tools show you what’s happening behind the scenes when you visit a website.
How to open these tools:
- In Chrome or Firefox: Right-click on the page and select “Inspect.”
- In Safari, go to the “Safari” menu at the top and choose “Preferences.” In the “Advanced” tab, turn on the “Show Develop menu in the menu bar” option. After that, in the “Develop” menu, select “Show Web Inspector.”
Once open, click on the “Network” tab. This shows all the data your browser receives from the website. Look for any items marked with a 503 error.
These tools can be tricky to understand at first. If you need help with what you’re seeing, try searching online for help or ask a tech-savvy friend.
Fixing Server Problems That Cause 503 Errors
When your website throws a 503 error, it can be frustrating for you and your visitors. But don’t worry—we’re here to help. Here are some simple steps to troubleshoot and resolve those pesky 503 errors.
1. Restart the Web Server
Sometimes, the easiest fix is to restart your web server. It’s like giving your computer a quick reboot when it’s acting up.
Why restarting helps:
- It clears small glitches
- It refreshes all processes
- It can fix minor server issues
But be careful: Restarting is often a quick fix, not a long-term solution. If the 503 error keeps coming back, you’ll need to dig deeper to find the real problem.
2. Check Server Logs
Server logs are like a diary for your website. They record everything that happens. Looking at these logs can help you find out why you’re seeing 503 errors.
How to use server logs:
- Find the log files (they’re often in folders like /var/log/apache2/ or /var/log/nginx/)
- Open them with a text editor
- Look for error messages related to 503 errors
- Try to understand what the errors mean
Example error messages you might see:
- “Server reached MaxClients setting; consider raising the MaxClients setting.”
- “Child process 1234 exited on signal 7 (SIGBUS) after 567.89 seconds.”
- “Connect() to unix:/var/run/php/php7.4-fpm.sock failed (11: Resource temporarily unavailable).”
Reading server logs can be tricky. If you need clarification on what they mean, ask a developer or your hosting company for help.
3. Look at Website Settings Files
Websites use special files to control their operation. These files are like instruction manuals for your website. A mistake in these files can cause 503 errors.
Common setting files:
- .htaccess (for Apache servers)
- nginx. conf (for Nginx servers)
What to look for:
- Spelling mistakes: Even a small typo can break things.
- Wrong settings: Make sure all the settings are right for your website.
- Conflicting instructions: Check that no two instructions are fighting each other.
Examples of problems in setting files:
- In .htaccess:
- Redirect loops (sending visitors in circles)
- Too-strict access rules
- In php.ini:
- Not enough memory for your website
- Wrong settings for uploading files
Be careful: Changing these files can break your website if you need clarification on what you’re doing. Always make a backup before you change anything. If you need more clarification, ask an expert for help.
4. Find Conflicts Between Plugins or Themes
If you use WordPress, plugins and themes can sometimes conflict, causing 503 errors.
How to find the problem:
- Log into your WordPress dashboard
- Turn off all your plugins
- See if the 503 error goes away
- If it does, turn the plugins back on one by one
- Check your site after each plugin
- If the error comes back, you’ve found the problem plugin
If turning off plugins doesn’t help, try switching to a basic WordPress theme. This can tell you if your theme is causing the problem.
Remember: Always keep your plugins and themes up to date. Old versions can cause conflicts.
If you need help finding the problem, ask a WordPress expert.
5. Make Your Server Run Better
Think of your server like a car engine. If you overload it or push it too hard, it can break down. Here’s how to keep your server running smoothly:
- Give it more memory: If your website needs more memory, ask your hosting company how to increase it.
- Adjust PHP settings: PHP is a language many websites use. You can change settings like:
- max_execution_time
- memory_limit
- Upgrade your server: If your website gets lots of visitors, you might need a more powerful server.
- Make database searches faster: Slow database searches can strain your server. Try to make them more efficient.
Be careful: Changing server settings can be tricky. If you need help with the process, ask your hosting company or a developer.
Tip: If you want to avoid managing server settings yourself, some hosting companies do it for you. For example, Elementor’s WordPress Hosting automatically adjusts to your website’s needs.
Preventing and Managing 503 Errors
Are you encountering this on your website? No worries—we’ve got your back. Below are the steps to troubleshoot and resolve these pesky errors, ensuring your site stays up and running smoothly.
1. Ask Your Hosting Company for Help
If you’ve tried everything and still see 503 errors, it’s time to call the experts – your hosting company. They have special tools to find tricky problems.
Before you call, gather this info:
- Any error messages you’ve seen
- Recent changes to your website
- When the problem started
- Any other details that might help
Most hosting companies offer help 24/7, so make sure to call if you have a big problem.
Tip: If you use Elementor Hosting, you can get help with both hosting issues and how to use Elementor to build your site.
Elementor Hosting is optimized for Elementor websites, offering features like automatic backups, staging environments, and performance optimizations that can help prevent and resolve 503 errors arising from resource constraints or conflicts with Elementor elements.

Picking the right hosting can help stop 503 errors before they start. Good hosting keeps your site running smoothly.
What to look for in hosting:
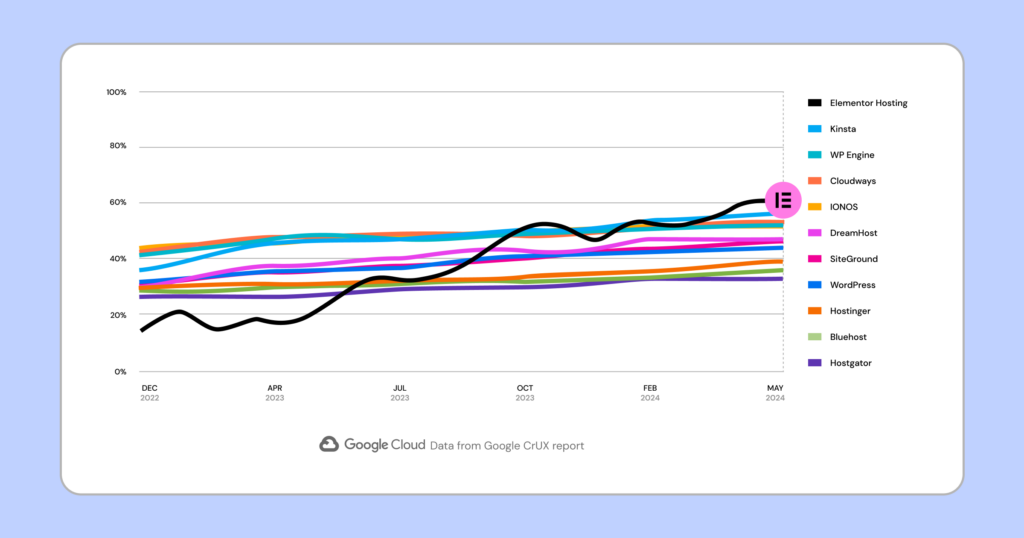
- Fast servers (like those using Google Cloud)
- A content delivery network (CDN) to speed up your site
- Servers that grow with your needs
Good hosting is like having a team of experts working behind the scenes to keep your site running well.
2. Watch Your Website’s Health
Keeping an eye on your website can help you catch problems early. It’s like going to the doctor for check-ups to stay healthy.
Tools to watch your site:
- Uptime checkers: These tell you if your site goes down.
- Server watchers: These track things like how much memory your site uses.
- Performance trackers: These look at how different parts of your site are working.
By watching your site closely, you can fix small problems before they become big ones.
3. Spread Out the Work (Load Balancing)
Imagine a busy store with only one cashier. During rush hour, the line gets very long. The solution? Open more checkout lines.
Load balancing does the same for your website. It spreads visitors across multiple servers so that every server gets well-spent.
- Use special hardware
- Use software that runs on your servers
- Use cloud services that do it for you
Ask your hosting company which method is best for your site.
4. Make Your Website Faster
A slow website can strain your servers and cause 503 errors. It’s like trying to run with heavy weights – you’ll get tired quickly.
How to speed up your site:
- Clean up your code: Remove extra spaces and comments from your CSS and JavaScript.
- Shrink your images: Make images smaller without losing quality.
- Load things as needed: Do not wait to load all images at once. Load them as people scroll down the page.
If you use Elementor, it can help with many of these tasks automatically.
Elementor offers built-in features and optimizations that can help improve your website’s performance. These include options for code minification, lazy loading images, and optimizing CSS delivery, contributing to a faster and more efficient website that’s less likely to encounter 503 errors due to server overload.
5. Use a Content Delivery Network (CDN)
Think of a CDN as having many small stores instead of one big warehouse. It puts copies of your website files on servers around the world.
When you visit a website, your computer grabs the files from the nearest server. This makes your site load faster and puts less stress on your main server.
Many hosting companies, including Elementor Hosting, work well with CDNs, making it easy to set up and use a CDN for your site.
By following these tips, you can help prevent 503 errors and keep your website running smoothly.
Advanced Ways to Prevent 503 Errors
1. Use Caching to Speed Up Your Site
Think of caching as a shortcut. Instead of getting information from scratch each time, your website keeps copies of often-used data nearby. This makes your site faster and puts less stress on your server.
Types of caching:
- Browser caching: Your computer stores parts of websites you visit often.
- Server caching: Your website’s server keeps ready-made copies of pages.
- Object caching: Your site saves pieces of information it uses a lot.
- CDN caching: Copies of your site are stored on servers around the world.
Good caching helps stop 503 errors. It’s like having a well-organized library where books are easy to find.
If you use Elementor Hosting, it has built-in tools to help with caching.
2. Set Up a Waiting Line (Queue System)
Picture a busy ride at an amusement park. To keep things fair, people wait in line. Your website can do the same thing when it gets busy.
A queue system puts extra visitors in a virtual line when your site is very busy. This stops your server from getting overwhelmed and crashing.
Setting up a queue system can be tricky, and you might need help from an expert. But it’s very helpful for sites that sometimes get a lot of visitors at once.
3. Make Nice Error Pages
When people see an error page, they might get confused or upset. But a good error page can actually improve things.
A good 503 error page should:
- Explain what’s happening in simple words
- Suggest other things to do or see on your site
- It looks like the rest of your site
- Maybe add a bit of humor (if it fits your style)
If you use Elementor, you can easily make custom error pages that look great.
4. Tell People When Your Site Will Be Down
If you know your site will be down for a while, tell your visitors ahead of time. It’s like putting up a “Closed for Repairs” sign on a shop.
Ways to tell people:
- Put a message on your website
- Shoot out emails to your peeps on the mailing list
- Post on social media
- Make a special page that shows if your site is working
Telling people about problems before they happen shows that you care about their time.
5. Watch Your Site Closely
The best way to stop 503 errors is to catch problems early. Use tools that watch your site and tell you if something’s wrong.
Tools to watch your site:
- Services that check if your site is up
- Tools that watch how your server is working
- Programs that look at how all parts of your site are doing
These tools are like smoke alarms for your website. They warn you about problems so you can fix them fast.
How Elementor Contributes to a Stable Website
The tools you choose for building your website can have a big impact on how well it works and how stable it is. Elementor is all about making websites that load fast and work smoothly. It’s built in a way that helps avoid problems that can slow down your site or make it incompatible with different browsers or devices.
When you choose Elementor Hosting, you benefit from the added advantage of a robust hosting environment powered by Google Cloud. This infrastructure, combined with Elementor Hosting’s built-in performance optimizations and auto-scaling capabilities, helps ensure your site can handle traffic fluctuations and maintain uptime even during peak periods.
Think of it like building a house: using Elementor and Elementor Hosting is like constructing your website on a strong foundation, increasing its resilience and helping it stay online even when things get busy.
Wrapping Up
We’ve covered a lot about 503 errors – why they happen and how to fix them. Here are the key points to remember:
- 503 errors usually don’t last long
- They can happen for many reasons, like busy servers or website updates
- You can often fix them by refreshing the page or clearing your browser data
- If the problem is bigger, you might need to look at server logs or check your website’s settings
- Keeping your site running is really important
- You can stop many 503 errors by watching your site closely and using tools to make it run better
- When errors do happen, a good error page and clear communication can help
By using these tips, you can keep your website running smoothly most of the time. And when problems do happen, you’ll know how to handle them quickly.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.