Table of Contents
This release introduces exciting updates that improve design flexibility, optimize website speed, and boost your site-building process. From enabling Dynamic Content with the Off-Canvas widget in Loop Grids to streamlining CSS and DOM, this update focuses on making your website both smarter and faster.
[Pro] Dynamic Off-Canvas for Loop Grids
With Elementor 3.26, we’ve made one of your most requested features a reality: the Off-Canvas widget can now be added directly to Loop Grid templates. This enhancement allows you to create richer, more interactive designs by linking Dynamic Content to the Off Canvas widget, delivering seamless user experiences.
Whether you’re designing a product catalog, a blog archive, or a services showcase, this feature empowers you to display additional information, while keeping the layout clean and engaging.
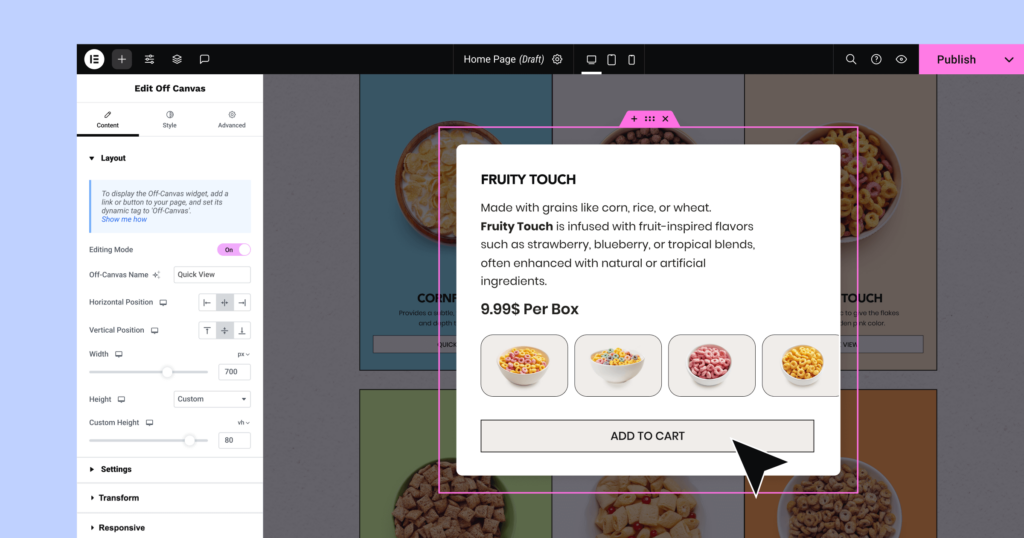
Revolutionize your product Grids
The Off-Canvas widget can now be triggered from any link field you can find on a Heading, Button, Image and more. Here’s a use case example:
- eCommerce Site: Imagine a grid displaying products with a title, image, and brief description. Add a “Quick View” button to each product that opens an off-canvas modal. Inside the modal, you can display a full description, price, additional product images, and even an Add to Cart button—all dynamically connected to the product.
- Service Listings: A service directory might show summaries for different offerings in the grid. Clicking a button could open an off-canvas with detailed descriptions, testimonials, or even a booking form.
This feature is designed for maximum flexibility, enabling you to craft highly personalized experiences that keep users engaged. By revealing more information dynamically without requiring navigation to a new page, you’ll create a smoother journey that keeps visitors focused and reduces bounce rates.

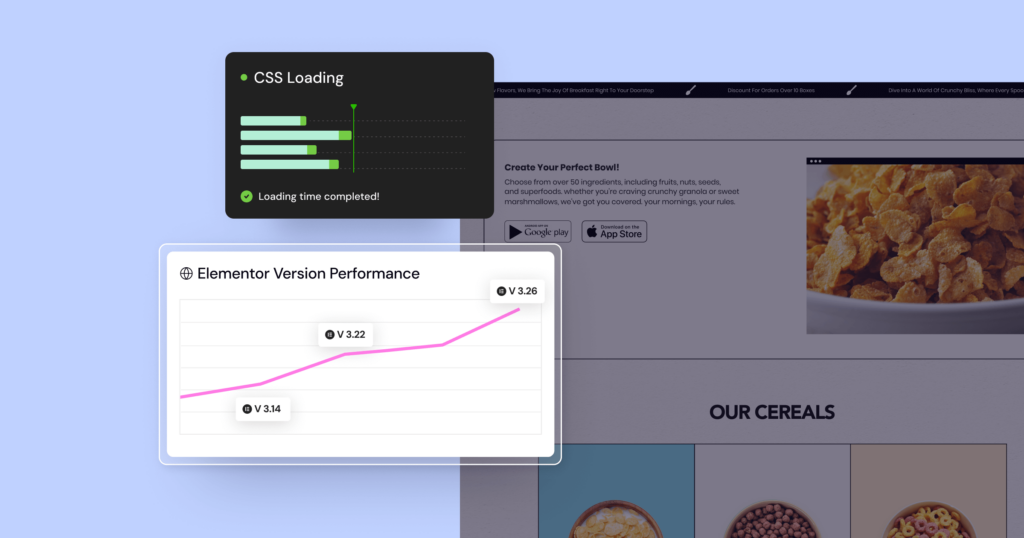
Smoother, Faster Websites with CSS and DOM Optimizations
Performance is at the core of every great website, and Elementor 3.26 delivers significant improvements to ensure your website is faster, leaner, and more efficient. This release focuses on optimizing how your site loads CSS and manages its DOM structure, directly impacting page speed and visitor experience.
CSS Loading Made Smarter
Improved CSS Loading, an ongoing effort to speed up and clean up your websites, takes another leap forward. Elementor 3.26 introduces:
- Conditional Swiper Styles: Carousel-related Swiper styles now load only when a carousel widget is present on the page. This saves 26.7KB of unnecessary CSS for pages without carousels, keeping your site lightweight and fast.
- Smaller CSS File Sizes: By refining how styles are handled, we’ve reduced the size of the files that power your design, helping your pages load quicker and ensuring a smoother experience for your visitors.
Optimized DOM for Better Performance
The DOM (Document Object Model) is the foundation of your site’s HTML structure. A larger DOM can slow down page rendering and negatively impact your Lighthouse score. Elementor 3.26 addresses this with a series of refinements:
- Streamlined Widgets: Unnecessary wrappers have been removed from most widgets, simplifying the DOM structure while maintaining essential functionality.
- Cleaner Accessibility Elements: Hidden elements for screen readers have been replaced with more efficient attributes, reducing clutter without compromising usability.
- Simplified Carousel Markup: Outer wrappers for carousel widgets have been eliminated, further reducing the DOM size.
With Elementor 3.26, your website isn’t just faster—it’s smarter, leveraging the latest in web performance best practices to stay ahead of the curve.

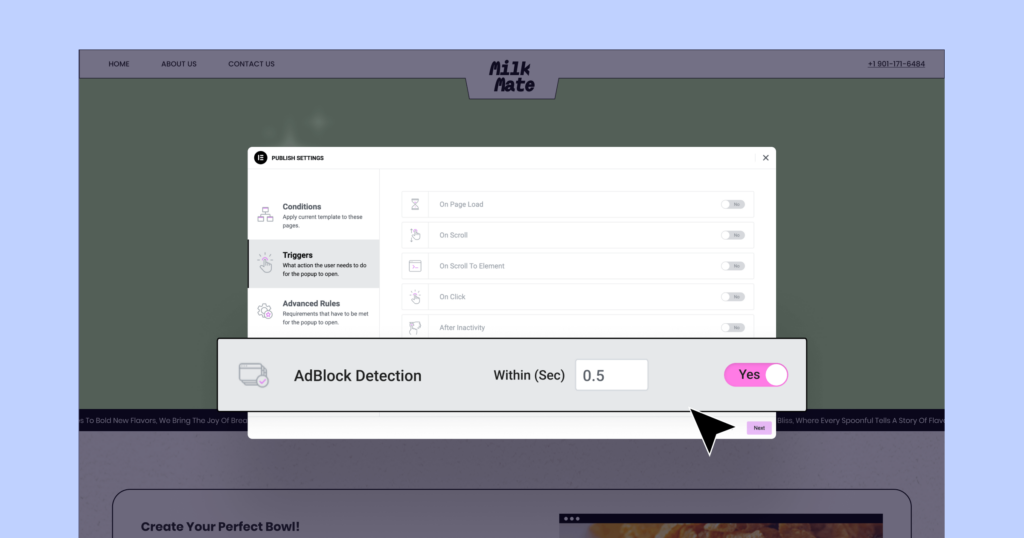
[Pro] Advanced AdBlock Detection for Popups
With Elementor 3.26, managing how your website interacts with ad-blocking visitors becomes more intuitive and effective. A new AdBlock Detection trigger, available in the Display Conditions panel, allows you to display specific popups when visitors are using ad-blocking software. This feature helps you communicate important messages, such as encouraging users to disable their ad blocker for a better experience or to access specific content.
To further enhance this functionality, we’ve added the Reload Page dynamic tag. This enables you to create interactive and actionable popups, such as one with a button labeled “I turned off AdBlock.” When clicked, the button refreshes the page, ensuring the updated experience reflects the visitor’s actions. Together, these updates make it easier to engage with ad-blocking users in a seamless and user-friendly way.

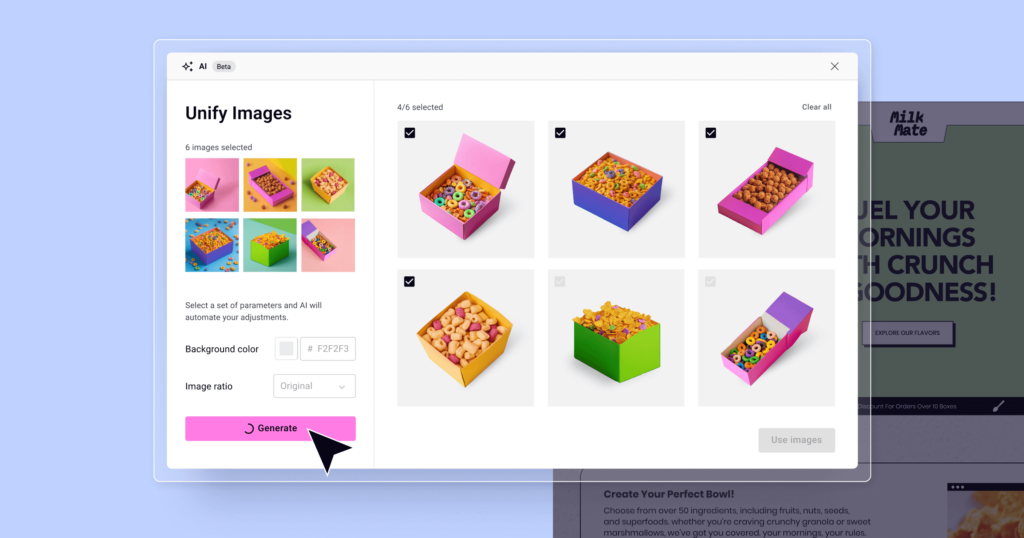
Unify Product Images with AI
The new Unify Product Images feature, powered by Elementor AI, helps WooCommerce store owners achieve a consistent and professional look for their online shops. This new feature effortlessly standardizes your product images, ensuring they all have the same style, no matter their origin. It centers all images, can add a subtle shadow to create depth, and even lets you select the background color! Choose your background color from a color picker or provide a specific hex code to match your brand perfectly. This not only saves you valuable time and effort but also elevates your brand image, making your products more appealing to customers. You can access this powerful tool from any Product page or apply it as a bulk action to your entire product catalog.

Additional Updates to Elementor 3.26
- Accessibility enhancements: Updated attributes and improved keyboard navigation, helping make Elementor pages with carousels more accessible, ensuring compliance with web accessibility standards and creating a more inclusive user experience.
- Added support to Gutenberg Blocks in the frontend – The rendering of Blocks is now supported and visible in both the front-end and the back-end, but can not be edited with Elementor.
- Updated Safari support: Minimum supported Safari version is now 15.5, ensuring modern functionality and performance.
Update Today to Explore What’s New
Elementor 3.26 includes updates that improve your website’s performance, design flexibility and workflow. Update now and unlock the full potential of these new features, making your websites faster, smarter, and more engaging than ever before.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.