Inhaltsverzeichnis
Wir freuen uns, Elementor 3.25 vorzustellen, ein Update, das wichtige Verbesserungen enthält, die darauf abzielen, die Leistung Ihrer Website, die Besuchererfahrung und die Designflexibilität zu verbessern. Von kontinuierlicher CSS-Optimierung über sanfteres Scrollen mit nativer CSS bis hin zu verbesserter Suchfunktionalität ist dieses Release darauf ausgelegt, Ihre Website schneller, interaktiver und benutzerfreundlicher zu machen.
Leistungssteigerung durch kontinuierliche CSS-Optimierung
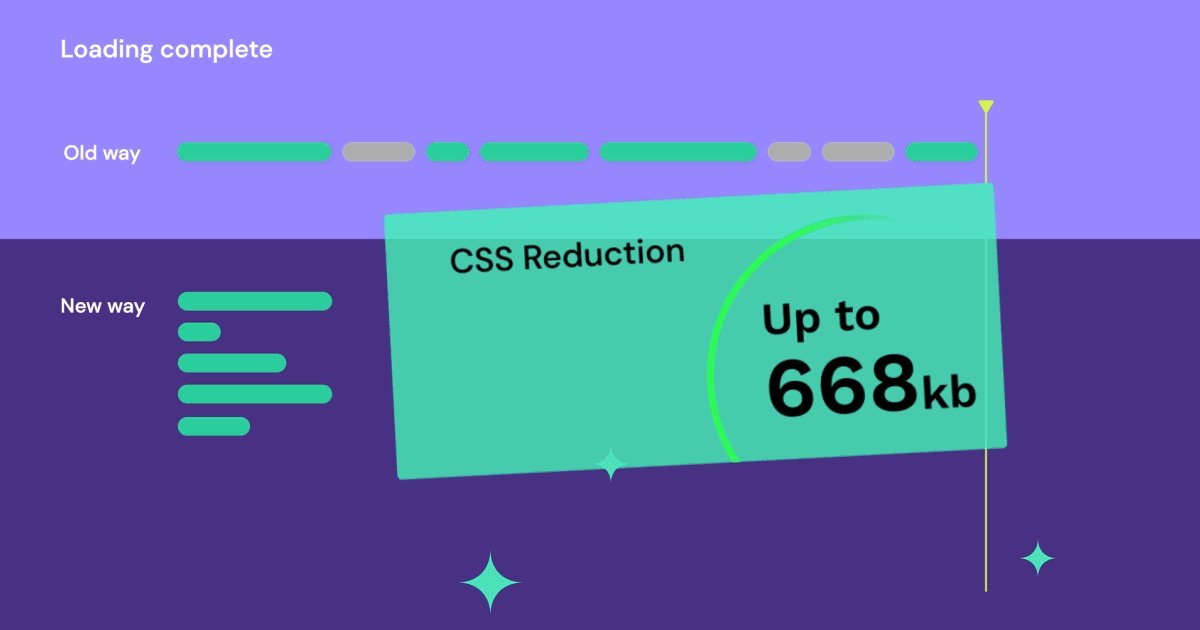
Die Geschwindigkeit der Website ist entscheidend, und mit Elementor 3.25 haben wir große Schritte unternommen, um die Leistung Ihrer Website durch kontinuierliche CSS-Optimierung zu verbessern.
Durch die Analyse der aktiven Widgets und Funktionen auf jeder Seite stellt Elementor sicher, dass nur das notwendige CSS geladen wird, während der Großteil der ungenutzten Stile weggelassen wird. Das Ergebnis ist eine schlankere, schnellere Website, die eine reibungslosere Erfahrung für Ihre Besucher sowohl auf dem Desktop als auch auf mobilen Geräten bietet.
Wichtige Verbesserungen bei der CSS-Optimierung
- Zero CSS Weight für das Elementor Pro Plugin: Elementor Pro startet jetzt standardmäßig mit null CSS, was bedeutet, dass beim Starten mit dem Plugin kein CSS-Gewicht vorhanden ist, bis Sie Widgets hinzufügen. Dieser Ansatz reduziert die CSS-Größe Ihrer Website drastisch, wodurch sie schneller und effizienter wird.
- WooCommerce Widgets: Für WooCommerce-Benutzer ist dies ein Game-Changer. Elementor 3.25 lädt das CSS für WooCommerce-Widgets bedingt basierend auf der Nutzung, wodurch bis zu 197KB CSS eingespart werden. Bisher wurde das CSS für alle 32 WooCommerce-Widgets geladen, selbst wenn nur ein Widget verwendet wurde. Dieses Update eliminiert diese unnötige Last und macht Ihren WooCommerce-Shop erheblich schneller.
- Globale Stile: Ebenso werden globale Stile jetzt bedingt geladen, was die CSS-Dateigröße um weitere 65KB reduziert.
- Elementor Widget Styles: Wir treiben unsere Bemühungen voran, Widget-Stile bedingt zu laden, mit Elementor 3.25. Anstatt eine ganze Gruppe von Stilen auf einmal zu laden, lädt dieses Update jetzt Stile individuell für 6 Theme-Elemente-Widgets, 3 Karussell-Widgets und 2 Formular-Widgets.
Dieses Update konzentriert sich darauf, nur das wesentliche CSS zu laden, das für die spezifischen Elemente benötigt wird, die Sie verwenden, und reduziert so die Menge an ungenutztem Code, der Ihre Website verlangsamen kann, erheblich. Durch die Eliminierung unnötiger CSS wird Ihre Website schneller geladen, was sowohl die Leistung auf dem Desktop als auch auf mobilen Geräten sowie wichtige SEO-Metriken und Core Web Vitals Scores verbessert.

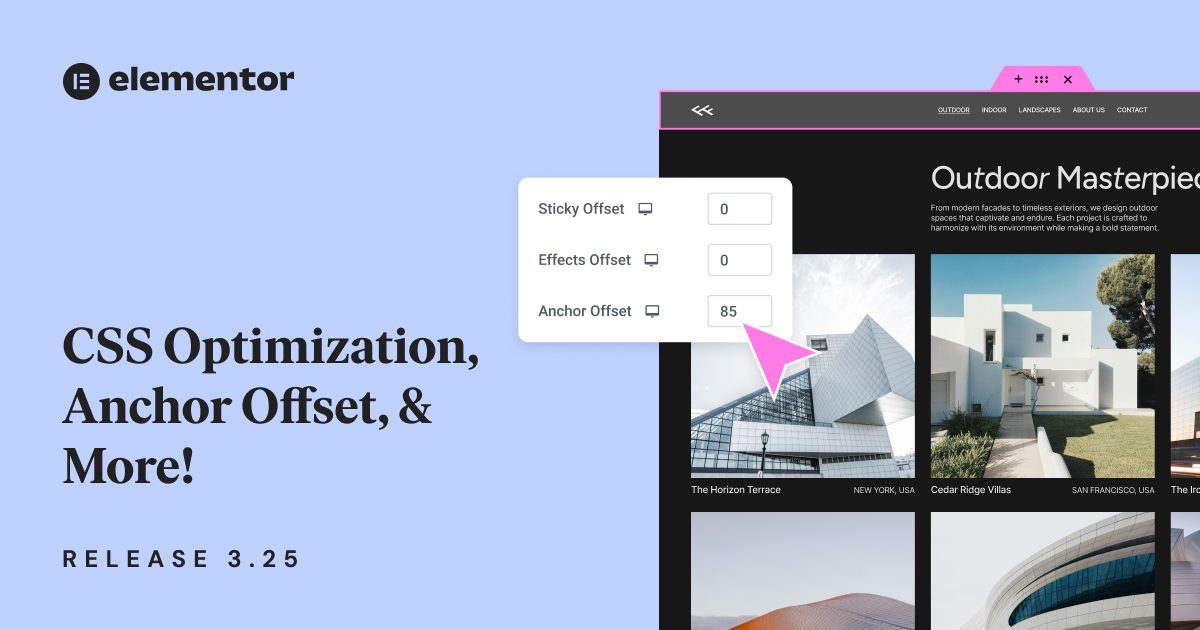
[Pro] Sanfteres Scrollen mit nativer CSS: Einführung des neuen Anker-Offsets
Elementor 3.25 bringt auch erhebliche Verbesserungen der Scroll-Leistung. Wir haben die AnchorJS-Bibliothek durch eine native CSS-Lösung ersetzt, die nicht nur die Leistung verbessert, indem sie die Abhängigkeit von JavaScript reduziert, sondern auch das Scrollen auf verschiedenen Geräten sanfter und konsistenter macht.
Neue Anker-Offset-Steuerung
Eine der Hauptfunktionen dieses Updates ist das Anker-Offset, das sicherstellt, dass Anker-Links zur richtigen Position auf der Seite scrollen und dabei klebrige Header und andere Elemente berücksichtigen. Bisher scrollten Anker-Links oft zu einer Position, die hinter klebrigen Headern verborgen war, was bei Besuchern für Verwirrung und Frustration sorgte. Die Anker-Offset-Funktion behebt dies, indem Sie einen benutzerdefinierten Offset-Wert festlegen und das Scroll-Verhalten so anpassen können, dass der verlinkte Abschnitt vollständig sichtbar ist, ohne hinter klebrigen Headern verborgen zu werden.
Warum das wichtig ist
- Sanfteres Scrollen: Mit nativer CSS, die das Scrollen übernimmt, müssen Sie sich keine Sorgen mehr über Scroll-Verzögerungen aufgrund von JavaScript machen.
- Verbesserte Navigation: Das neue Anker-Offset macht die Navigation innerhalb langer Seiten oder inhaltsreicher Abschnitte intuitiver und benutzerfreundlicher.
- Leistungssteigerung: Durch die Reduzierung der Abhängigkeit von JavaScript profitieren Websites von einem saubereren, schnelleren Rendering-Prozess.
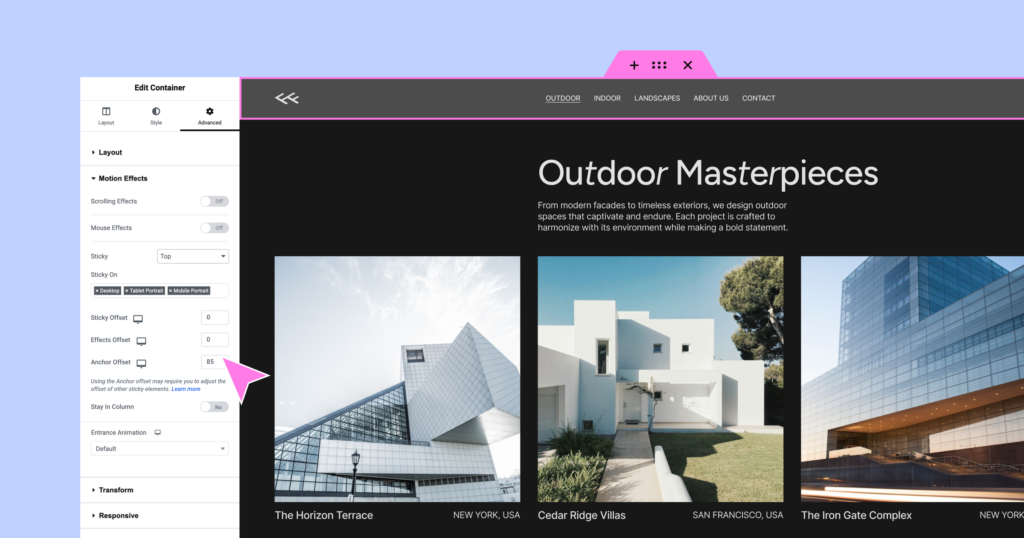
So richten Sie das Anker-Offset ein
Um ein Anker-Offset einzurichten, gehen Sie zum Reiter Erweitert in Ihrem Header, scrollen Sie nach unten zu Bewegungseffekte, setzen Sie den Header auf klebrig oben oder unten und dann können Sie die relevanten Werte im Anker-Offset-Feld festlegen.

[Pro] Verbessertes Such-Widget: Paginierung für Live-Ergebnisse
Das Such-Widget in Elementor 3.25 erhält ein wichtiges Update mit der Einführung der Paginierung für Live-Ergebnisse. Bisher wurden Suchergebnisse im Live-Such-Dropdown nur bis zu einer bestimmten Anzahl von Elementen angezeigt, und Besucher mussten zu einer separaten Seite navigieren, um weitere Ergebnisse zu sehen. Jetzt führt Elementor 3.25 die Paginierung direkt im Live-Such-Dropdown ein, sodass Besucher durch mehrere Ergebnisraster blättern können, ohne die aktuelle Seite zu verlassen, und eine nahtlosere Erfahrung beim Durchsuchen großer Inhaltsmengen bieten.
Hauptvorteile
- Verbesserte Sucherfahrung: Besucher können mehr Ergebnisse direkt in der Suchleiste erkunden, was die Reibung verringert und sie engagiert hält.
- Erhöhte Inhaltsentdeckung: Mit der Paginierung finden Besucher eher die Inhalte, nach denen sie suchen, was die Besucherzufriedenheit verbessert.
- Höheres Engagement und niedrigere Absprungraten: Indem Sie Besucher auf der aktuellen Seite halten, während sie suchen, schaffen Sie eine nahtlosere Erfahrung, die sie länger engagiert hält.
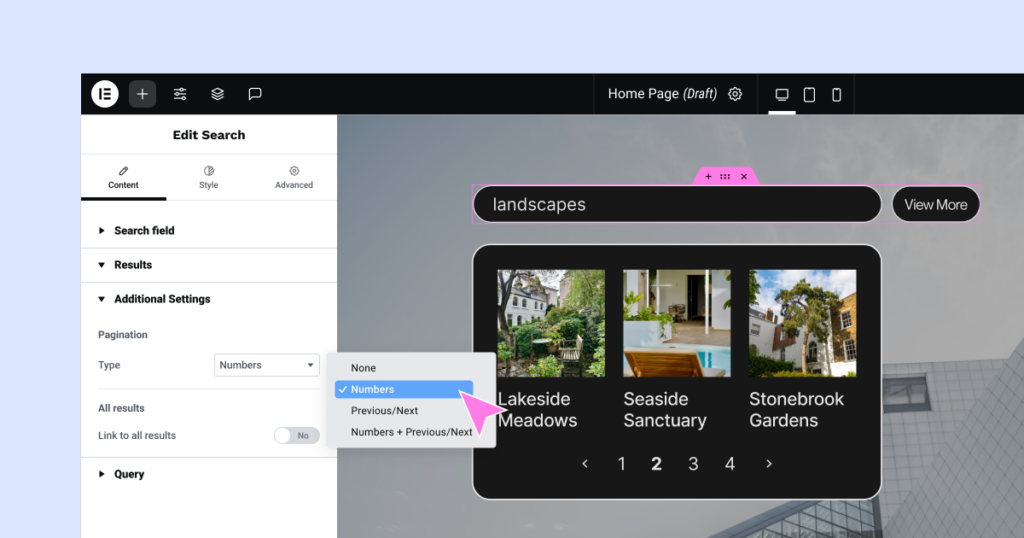
Wie man die Paginierung einrichtet
Um die Paginierung zu Ihrem Such-Widget hinzuzufügen, aktivieren Sie zuerst Live-Ergebnisse im Abschnitt Ergebnisse des Inhalts-Tabs und wählen Sie Ihre Loop-Vorlage aus. Unter Zusätzliche Einstellungen (im selben Tab – Inhalt) können Sie dann die Paginierungsoptionen mit Zahlen und/oder Vorherige/Nächste aktivieren. Sie können das Aussehen und die Haptik Ihrer Paginierung auch im Stil-Tab anpassen. Sie haben die Möglichkeit, die Ausrichtung, die vertikale Positionierung, den Abstand und die Typografie anzupassen sowie Hover- und Aktivzustand-Styling hinzuzufügen.

Zusätzliche Updates zu Elementor 3.25
- Formulareinreichungen standardmäßig auf allen Websites aktiviert: Formulareinreichungen sind jetzt nativ im Editor und auf allen Websites aktiviert. Benutzer können diese Funktion im WP-Dashboard deaktivieren, indem sie zu Elementor > Einstellungen > Erweitert navigieren.
- Neues optimiertes Markup-Performance-Experiment: Entfernung des ersten Wrappers div für Button-, PayPal- und Stripe-Widgets, um das Markup zu vereinfachen und das gesamte DOM zu reduzieren. Derzeit im Alpha-Status und sollte nicht auf Produktionsseiten aktiviert werden.
- Twenty Fifteen Theme: Entfernung einer CSS-Kompatibilität, die die Hintergrundfarbe des Themes auf Seiten mit der Vorlage „Elementor Canvas“ entfernt.
- Feature- und Experiment-Updates:
- Grid Container – Zusammengeführt in Flexbox Container und umbenannt in ‚Container‘.
- Optimierte Kontrollladung – Aktiv für bestehende Websites und auf Stabil befördert.
- Verschachtelte Elemente – Aktiv für bestehende Websites.
- Editor-Top-Leiste – Aktiv für bestehende Websites.
- Anzeigebedingungen (für Elemente) – Nativ im Editor.

Entfesseln Sie das volle Potenzial von Elementor 3.25
Elementor 3.25 ist darauf ausgelegt, Ihre Website schneller, reibungsloser und interaktiver zu machen. Von der Optimierung von CSS für bessere Leistung, der Verbesserung des Scrollens mit nativen CSS, bis hin zur einfacheren Inhaltssuche mit Live-Ergebnisse-Paginierung, ist dieses Update vollgepackt mit leistungsstarken Tools, um sowohl Ihren Arbeitsablauf als auch die Erfahrung Ihrer Besucher zu verbessern. Aktualisieren Sie jetzt auf Elementor 3.25, um diese neuen Funktionen zu nutzen und Ihre Website auf die nächste Stufe zu heben.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.