Inhaltsverzeichnis
Stellen Sie sich Farben wie entgegengesetzte Kräfte vor – Rot und Grün, Blau und Orange, Gelb und Violett. Wenn sie nebeneinander platziert werden, geschieht etwas Magisches – sie stechen hervor! Dies macht sie ideal für aufmerksamkeitserregende Elemente wie Logos, Schaltflächen oder zentrale Bereiche Ihrer Website.
Die Beherrschung komplementärer Farben beginnt mit einem grundlegenden Verständnis der Farbtheorie, doch das ist erst der Anfang. Um sie wirklich für Ihre Website nutzbar zu machen, benötigen Sie die richtigen Werkzeuge und die geeignete Umgebung, um Ihre Visionen zum Leben zu erwecken. Hier kommen ein robuster Website-Builder und zuverlässiges Hosting ins Spiel, was wir im Verlauf dieses Leitfadens eingehend erörtern werden.
Verständnis des Farbkreises und der Grundlagen der Komplementärfarben
Der Farbkreis
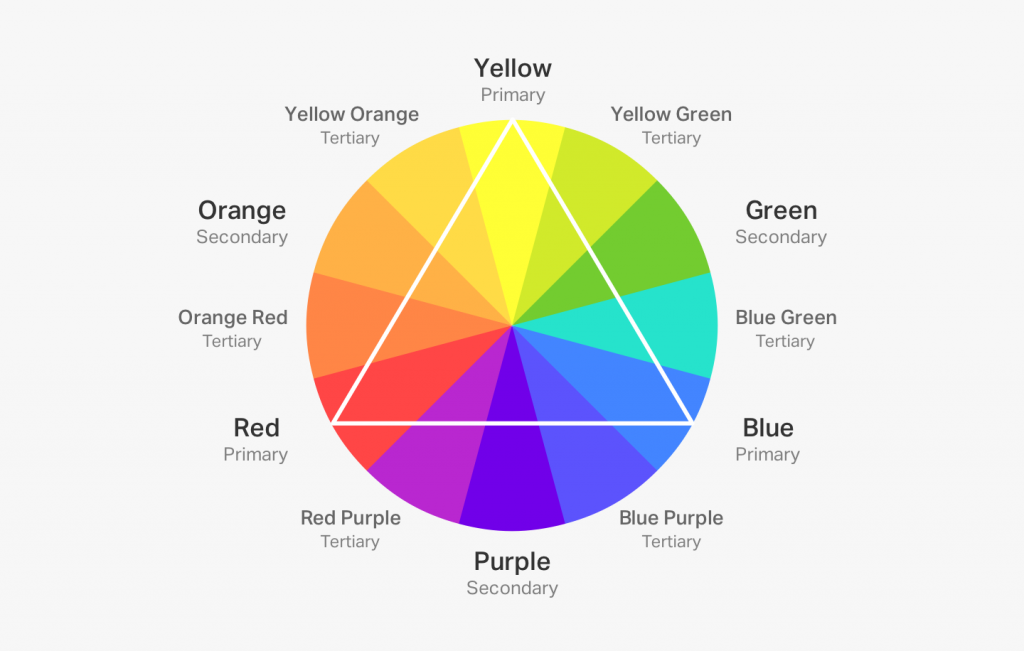
Stellen Sie sich den Farbkreis vor – ein lebendiger Kreis, der Farben logisch organisiert. Er ist die Grundlage für das Verständnis von Farbbeziehungen, der Schlüssel zur Entfaltung der Magie komplementärer Schemata. Hier eine kurze Aufschlüsselung:
- Primärfarben: Die Hauptakteure – Rot, Gelb und Blau. Diese können nicht durch Mischung anderer Farben erzeugt werden.
- Sekundärfarben: Sie entstehen aus der Mischung zweier Primärfarben: Orange (Rot + Gelb), Grün (Gelb + Blau) und Violett (Rot + Blau).
- Tertiärfarben resultieren aus der Mischung von Primär- und Sekundärfarben. Es gibt sechs: Gelborange, Rotorange, Rotviolett, Blauviolett, Blaugrün und Gelbgrün.

Der Farbkreis ist unsere visuelle Orientierungshilfe, die uns dabei unterstützt, die Interaktion von Farben zu visualisieren und Kombinationen zu wählen, die tadellos zusammenwirken. Nun konzentrieren wir uns auf diese wirkungsvollen komplementären Paare.
Definition komplementärer Paare
Komplementärfarben sind jene, die sich im Farbkreis direkt gegenüberliegen. Die klassischen Paarungen sind Rot und Grün, Gelb und Violett sowie Blau und Orange. Diese Paarungen erzeugen den maximalen Kontrast und sind dadurch außerordentlich auffällig und dynamisch.
Hier die Gründe für ihre effektive Zusammenwirkung:
- Visueller Kontrast: Der starke Unterschied im Farbton (Farbtyp) bietet intensive visuelle Stimulation.
- Natürliche Harmonie: Obwohl sie kontrastieren, gleichen sie sich auch gegenseitig aus. Denken Sie an die Kühle des Blaus gegenüber der Wärme des Orange – es fühlt sich instinktiv stimmig an.
- Lebendigkeit: Nebeneinander platziert verstärken Komplementärfarben gegenseitig ihre Intensität.

Variationen
Während die klassischen Paare beeindruckend sind, sind komplementäre Schemata flexibel:
- Split-Komplementär: Anstelle des direkten Gegenübers wählen Sie zwei Farben, die dem Komplement benachbart sind. Dies mildert den Kontrast leicht ab, behält aber dennoch die Vorteile bei.
- Analog: Diese umfassen Farben, die im Farbkreis nebeneinander liegen und erzeugen eine harmonischere und weniger intensive Palette als traditionelle Komplementärfarben.
Die Psychologie und Wirkung von Komplementärfarben
Wärme vs. Kühle
Komplementärfarben fallen oft in warme und kühle Kategorien, die unterschiedliche Emotionen hervorrufen:
- Warme Farben: Rot-, Orange- und Gelbtöne. Diese werden mit Energie, Aufregung und manchmal sogar einem Hauch von Aggressivität assoziiert. Sie eignen sich hervorragend für markante Handlungsaufforderungen oder um ein Gefühl der Dringlichkeit zu vermitteln.
- Kühle Farben: Blau-, Grün- und Violetttöne. Diese Farben werden mit Ruhe, Gelassenheit und Professionalität in Verbindung gebracht, was sie ideal macht, um auf Ihrer Website ein Gefühl von Vertrauen und Zuverlässigkeit zu erzeugen.
Durch den strategischen Einsatz warmer vs. kühler Komplementärpaarungen lenken Sie subtil die Empfindungen der Besucher während des Surfens auf Ihrer Website.

Erzeugung von Kontrast und Energie
Der inhärente Gegensatz von Komplementärfarben erzeugt eine natürliche Spannung. Dies ist eine gestalterische Superkraft! Stellen Sie sich eine lebhafte rote Schaltfläche inmitten kühler Blautöne vor – sie zieht sofort die Aufmerksamkeit auf sich. Hier die Gründe für ihre hohe Wirksamkeit:
- Fokuspunkte: Komplementärfarben helfen Ihnen, eine visuelle Hierarchie zu etablieren, indem sie den Blick auf wichtige Elemente lenken, die Sie auf Ihrer Website hervorheben möchten.
- Monotonie durchbrechen: Ein Hauch von Komplementarität kann Designs, die von einer einzigen Farbe dominiert werden, revitalisieren und Interesse wecken, ohne überwältigend zu wirken.
- Emotionale Wirkung: Die dynamischen Kontraste können, je nach Farbkombination und Anwendung, Aufregung, ein Gefühl der Dringlichkeit oder sogar einen Hauch von Verspieltheit hervorrufen.
Symbolik und kulturelle Bedeutung
Farben tragen eine Bedeutung, die über ihre visuelle Wirkung hinausgeht. Seien Sie sich möglicher Assoziationen bewusst:
- Feiertage: Rot und Grün sind klassische Weihnachtsfarben, sodass diese Kombination möglicherweise saisonal spezifisch erscheinen könnte.
- Sportteams: Viele Teamlogos verwenden Komplementärfarben, um eine intensive Rivalitätsatmosphäre zu erzeugen.
- Globale Variationen: Bestimmte Farben haben in verschiedenen Kulturen unterschiedliche Bedeutungen. Wenn Sie ein internationales Publikum haben, führen Sie bitte entsprechende Recherchen durch!
Das Verständnis dieser Nuancen hilft Ihnen, Komplementärfarben am effektivsten einzusetzen.
Beherrschung von Komplementärfarben im Webdesign
Strategische Farbauswahl
Es ist entscheidend zu wissen, wann man Komplementärfarbschemata einsetzt. Hier sind einige Szenarien, in denen sie wirklich glänzen:
- Hocheffektive Elemente: Denken Sie an Call-to-Action-Elemente (Schaltflächen, Banner), Logos und Akzente in Hero-Images.
- Kontrastierende Informationen: Verwenden Sie sie, um Abschnitte zu differenzieren, wichtigen Text hervorzuheben oder eine visuelle Trennung zwischen Elementen auf Ihren Seiten zu schaffen.
- Sparsamkeit für maximale Wirkung: Zu viel des Guten kann überwältigend sein. Komplementärfarben entfalten ihre beste Wirkung bei strategischem Einsatz!

Designprinzipien
Um visuelles Chaos zu vermeiden, beachten Sie bei der Implementierung von Komplementärfarben in Ihrem Webdesign folgende Punkte:
- Dominante und Akzentfarbe: Entscheiden Sie sich für eine dominante Farbe und verwenden Sie ihre komplementäre Gegenfarbe sparsam zur Betonung.
- Nuancen, Schattierungen und Töne: Die Einbeziehung hellerer (Nuancen) und dunklerer (Schattierungen) Variationen sowie neutraler Töne mildert die Intensität und verleiht Tiefe.
- Hierarchie: Nutzen Sie Komplementärfarben, um den Blick durch Ihr Design zu leiten und die wichtigsten Inhalte hervorzuheben.
- Weißraum: Ausreichend negativer Raum um komplementäre Elemente herum lässt diese hervorstechen, ohne überwältigend zu wirken.
Vorteile des Elementor Website Builders: Entfesselung der Kraft von Komplementärfarben
Elementor, ein leistungsstarker Website-Builder, erleichtert die Arbeit mit Komplementärfarben erheblich. Seine intuitiven Tools optimieren den Prozess und ermöglichen es Ihnen, mühelos visuell beeindruckende Designs zu erstellen.
- Drag-and-Drop-Oberfläche:
- Experimentieren Sie in Echtzeit mit komplementären Kombinationen.
- Sehen Sie genau, wie Ihre Farbauswahl auf Ihrer Website erscheinen wird.
- Ziehen und platzieren Sie Elemente, um ein harmonisches Layout zu erstellen.
- Farbauswahl und Paletten:
- Wählen Sie mühelos perfekte Komplementärfarben mit dem fortschrittlichen Farbwähler aus.
- Speichern Sie benutzerdefinierte Farbpaletten zur zukünftigen Verwendung.
- Gewährleisten Sie Konsistenz auf Ihrer gesamten Website mit einem einheitlichen Farbschema.
- Theme-Builder:
- Erstellen Sie globale Farbschemata, die komplementäre Paarungen beinhalten.
- Wenden Sie Ihre Farbschemata nahtlos auf Ihrer gesamten Website an.
- Passen Sie das Erscheinungsbild Ihrer Website mit einer kohärenten Farbpalette an.
Weitere Vorteile der Verwendung von Elementor für komplementäre Farbschemata:
- Vorgefertigte Vorlagen: Wählen Sie aus einer Bibliothek professionell gestalteter Vorlagen, die Komplementärfarben effektiv einsetzen.
- Live-Bearbeitung: Sehen Sie Ihre Änderungen in Echtzeit, während Sie arbeiten, um sicherzustellen, dass Ihre Farbauswahl perfekt mit Ihrer Vision übereinstimmt.
- Responsives Design: Erstellen Sie Websites, die auf allen Geräten und Bildschirmgrößen großartig aussehen und dabei die Integrität Ihres Farbschemas bewahren.
- Kollaboration: Arbeiten Sie mit Teammitgliedern und Kunden zusammen, indem Sie mehreren Benutzern erlauben, gleichzeitig am selben Projekt zu arbeiten.
- SEO-Optimierung: Elementor hilft Ihnen, Ihre Website für Suchmaschinen zu optimieren und stellt sicher, dass Ihre Seite in den Suchergebnissen gut platziert ist.
Mit Elementor können Sie die Kraft der Komplementärfarben nutzen, um eine visuell ansprechende und kohärente Website zu erstellen. Seine benutzerfreundliche Oberfläche und fortschrittlichen Funktionen ermöglichen es sowohl Anfängern als auch Profis, außergewöhnliche Ergebnisse zu erzielen.

Praktische Anwendungen und bewährte Praktiken
Logos und Branding
Kühne und einprägsame Kombinationen von Komplementärfarben sind ideal für Logos und die Etablierung einer starken Markenidentität. So lassen Sie es funktionieren:
- Markenidentität: Welches komplementäre Paar stimmt mit Ihrer Marke überein? Energisches Rot/Grün? Kühles und professionelles Blau/Orange?
- Einprägsamkeit: Die kontrastierenden Farben lassen Ihr Logo sofort aus der Masse hervorstechen.
- Vielseitigkeit: Verwenden Sie Ihre komplementären Logofarben als durchgängiges Element in Ihrem Websitedesign für ein kohärentes Markengefühl.
UI/UX-Elemente
Ein komplementäres Farbschema für UI/UX-Elemente beinhaltet die Verwendung zweier Farben, die sich im Farbkreis gegenüberliegen. Dies erzeugt einen hohen Kontrast und visuelle Wirkung, wodurch die Elemente hervorstechen.
Vorteile der Verwendung eines komplementären Farbschemas im UI/UX-Design:
- Verbesserte Lesbarkeit: Der hohe Kontrast zwischen den Farben macht Text und andere Elemente leichter lesbar und unterscheidbar.
- Visuelle Anziehungskraft: Komplementärfarben sind visuell stimulierend und helfen, die Aufmerksamkeit auf wichtige Elemente zu lenken.
- Handlungsaufforderung: Die kontrastierenden Farben können verwendet werden, um Call-to-Action-Buttons hervorzuheben und sie auffälliger zu gestalten.
Beispiele für komplementäre Farbpaare, die häufig im UI/UX-Design verwendet werden:
- Blau und Orange: Oft für technische und kreative Anwendungen genutzt.
- Rot und Grün: Üblicherweise für Warnungen und Fehleranzeigen verwendet.
- Lila und Gelb: Kann eine verspielte oder luxuriöse Anmutung erzeugen.
Barrierefreiheit
Inklusives Design bedeutet, sicherzustellen, dass Ihre komplementären Farbwahlen für jeden funktionieren:
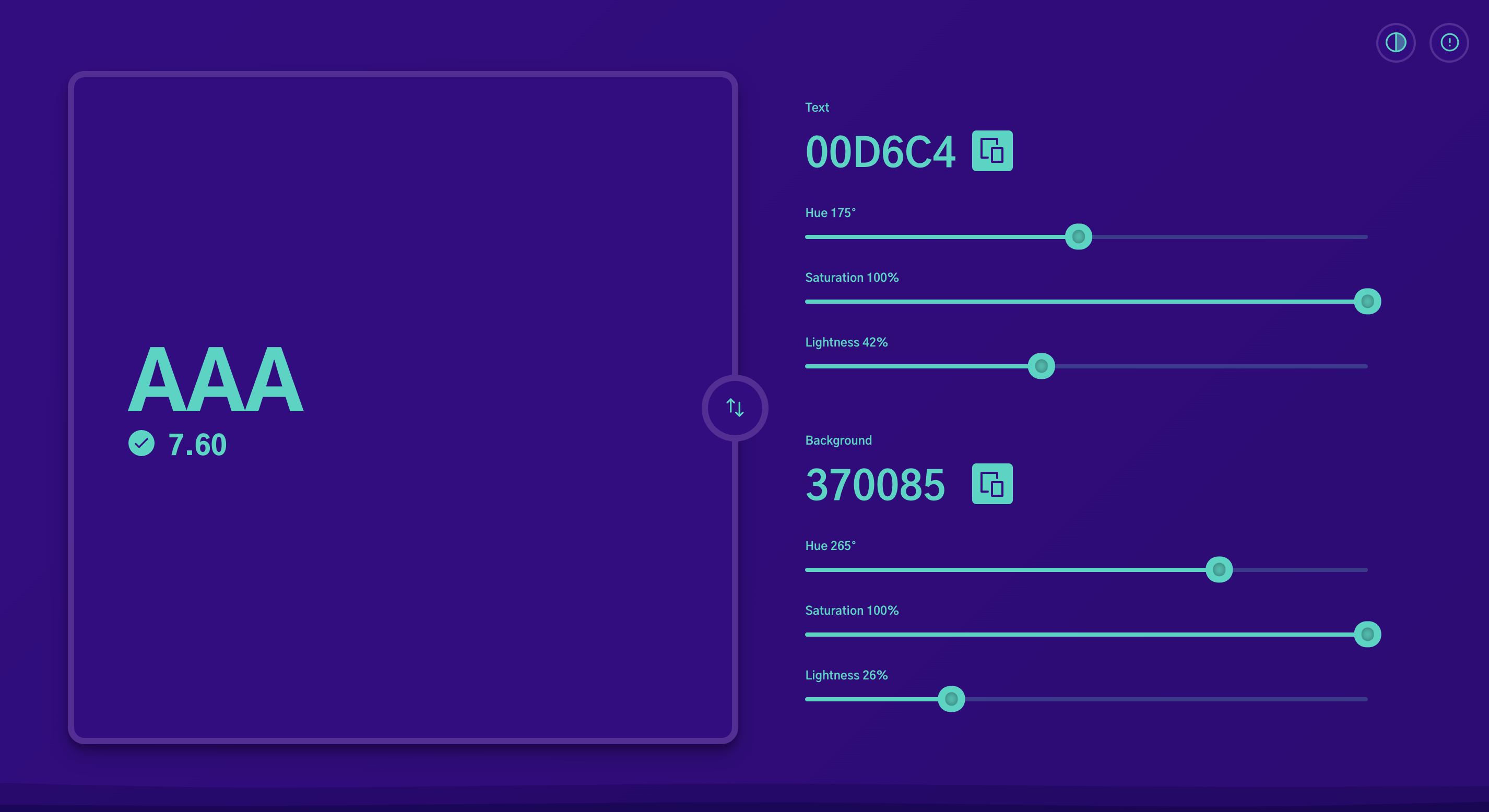
- Farbenblindheit: Testen Sie Ihre Designs mit Farbenblindheits-Simulatoren, um ausreichenden Kontrast zu überprüfen und die Abhängigkeit von problematischen Kombinationen (oft Rot/Grün) zu vermeiden.
- Textüberlagerung: Stellen Sie stets sicher, dass zwischen Text- und Hintergrundfarben unabhängig von ihrer komplementären Beziehung genügend Kontrast für die Lesbarkeit besteht.
- Werkzeuge: Verschiedene Web-Accessibility-Tools analysieren Ihre Farbwahlen und helfen, potenzielle Probleme für unterschiedliche Behinderungen zu identifizieren.
Anregung
Benötigen Sie einen Ausgangspunkt? Hier sind einige Orte, an denen Sie Beispiele für Komplementärfarben in Aktion finden können:
- Preisgekrönte Websites: Erkunden Sie Websites, die für ihr exzellentes Design ausgezeichnet wurden, wie Awwwards (https://www.awwwards.com/), um Inspiration für den strategischen Einsatz von Komplementärfarben zu finden.
- Farbpaletten-Websites: Ressourcen wie Coolors (https://coolors.co/) oder Adobe Color (https://color.adobe.com/) bieten eine breite Auswahl an komplementären Paletten und Werkzeuge, um Ihre eigenen zu erstellen.
- Elementor-Ressourcen: Elementors Blog und Community präsentieren oft Design-Tipps und Beispiele, bei denen komplementäre Farbwahlen eine Schlüsselrolle spielen.
Erweiterung Ihrer Farbpalette: Tönungen, Schattierungen und Nuancen
Erweitern Sie Ihre komplementäre Farbpalette für nuanciertere Designs:
- Tönungen: Durch Hinzufügen von Weiß zu einer Grundfarbe können Sie eine hellere Tönung erzeugen, die den komplementären Effekt abschwächt und eine breitere Palette an Optionen bietet.
- Schattierungen: Das Mischen von Schwarz mit einer Grundfarbe erzeugt dunklere Schattierungen, die Tiefe und visuelle Spannung hinzufügen, während die komplementäre Beziehung beibehalten wird.
- Nuancen: Die Einführung von Grau in die Mischung erzeugt einen gedämpften Ton, der ideal für Hintergrundakzente ist, die immer noch die Kraft der Komplementärfarben nutzen, wenn auch auf weniger intensive Weise.
Fortgeschrittene Farbharmonien
Während klassische komplementäre Paare kraftvoll sind, gibt es Raum für Erkundungen:
- Triadisch: Wählen Sie drei Farben, die gleichmäßig auf dem Farbkreis verteilt sind, was mehr Vielfalt bei gleichzeitiger Beibehaltung der Balance bietet.
- Tetradisch: Vier Farben bilden zwei komplementäre Paare und bieten das höchste Maß an Komplexität und Potenzial für dynamische Kombinationen.
Die Rolle von Schwarz, Weiß und Neutralfarben im Design
Schwarz, Weiß und Neutralfarben sind wie die Bausteine jedes Farbschemas. Sie können verwendet werden, um eine Vielzahl verschiedener Effekte zu erzeugen, von kühn und lebendig bis sanft.
1. Ausgleichende Wirkung:
- Neutralfarben können verwendet werden, um die Intensität von Komplementärfarben auszugleichen.
- Wenn Sie beispielsweise ein helles Blau-Orange-Farbschema verwenden, kann das Hinzufügen von etwas Schwarz oder Weiß dazu beitragen, die Helligkeit abzumildern und die Farben angenehmer für die Augen zu gestalten.
2. Text und Hintergründe:
- Schwarzer oder weißer Text auf einem komplementären Hintergrund ist eine klassische Kombination, die Lesbarkeit gewährleistet.
- Dies liegt daran, dass der hohe Kontrast zwischen Text und Hintergrund es einfach macht, den Text zu lesen.
3. Visuelle Textur:
- Graue Texturen können Ihren Entwürfen Tiefe und Raffinesse verleihen.
- Beispielsweise kann das Hinzufügen eines grauen Hintergrunds zu einem weißen Textfeld den Text eleganter und professioneller erscheinen lassen.
Elementor-Werkzeuge zur Beherrschung komplementärer Farbschemata
Farbwähler und Paletten
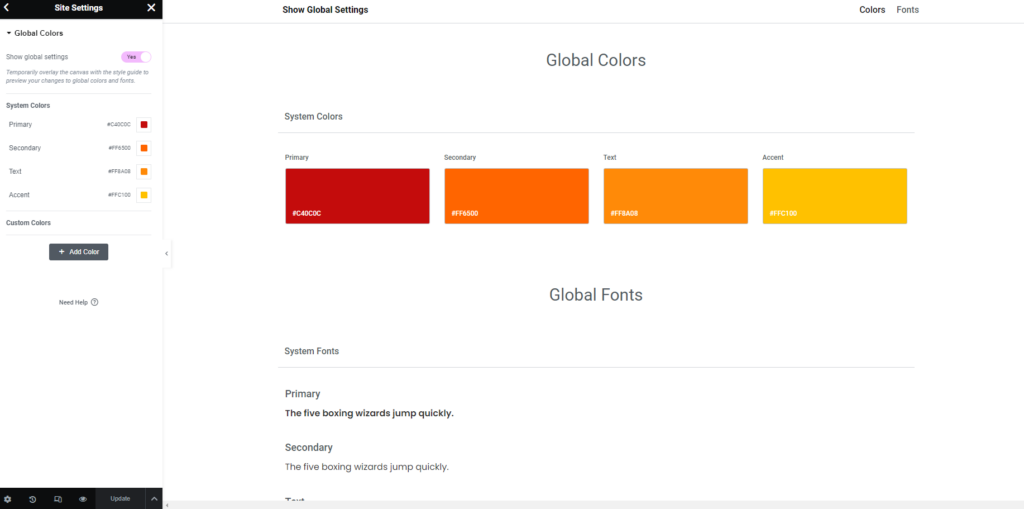
Elementors intuitive Farbwerkzeuge ermöglichen es, die perfekten komplementären Paare nahtlos zu finden und anzuwenden:
- Präzise Auswahl: Farbwähler ermöglichen es Ihnen, die exakten Farbtöne zu bestimmen, entweder durch direkte Farbcodes oder visuelle Auswahl direkt von Ihrer Website.
- Benutzerdefinierte Paletten: Sie können Ihre bevorzugten komplementären Kombinationen als benutzerdefinierte Paletten innerhalb von Elementor speichern, wodurch sie für zukünftige Projekte sofort zugänglich sind.
- Globale Stilisierung: Definieren Sie komplementäre Farbschemata global, um Konsistenz auf Ihrer gesamten Website zu gewährleisten. Alle von Ihnen vorgenommenen Änderungen aktualisieren automatisch alles!
Fazit
Komplementäre Farbschemata heben, wenn sie durchdacht eingesetzt werden, Ihre Website vom Gewöhnlichen zum Außergewöhnlichen. Sie evozieren Emotionen, lenken den Blick und hinterlassen einen bleibenden Eindruck bei den Besuchern. Bedenken Sie, dass der Farbkreis die Grundlage für das Verständnis komplementärer Beziehungen ist und endlose potenzielle Kombinationen bietet. Verwenden Sie diese Farben strategisch für Akzente mit hoher Wirkung, anstatt Ihr gesamtes Design zu überwältigen.
Berücksichtigen Sie Farbenblindheit und stellen Sie einen angemessenen Kontrast für eine universell zugängliche Website sicher. Und schließlich, scheuen Sie sich nicht zu experimentieren! Experimentieren Sie mit komplementären Paarungen, Farbtönen, Schattierungen und Nuancen, um die perfekte Palette zu entdecken, die die einzigartige Persönlichkeit Ihrer Website widerspiegelt. Die richtigen Design-Werkzeuge, kombiniert mit einer Hosting-Plattform, die Geschwindigkeit und Sicherheit priorisiert, werden den Prozess optimieren und es Ihnen ermöglichen, sich auf die Erstellung beeindruckender Designs zu konzentrieren, die einen bleibenden Eindruck hinterlassen.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.