Inhaltsverzeichnis
Wir freuen uns, Elementor 3.24 vorzustellen, ein Update, das Ihr Website-Erstellungserlebnis auf die nächste Stufe hebt, mit Fokus auf Leistung, Konversion, Designflexibilität und Besucher-Erlebnis. In diesem Update haben wir mehrere leistungsstarke Funktionen hinzugefügt, darunter Floating Bars, Variable Fonts und verbessertes CSS-Laden – jede bietet einzigartige Vorteile, um Ihnen zu helfen, schnellere und dynamischere Websites zu erstellen.
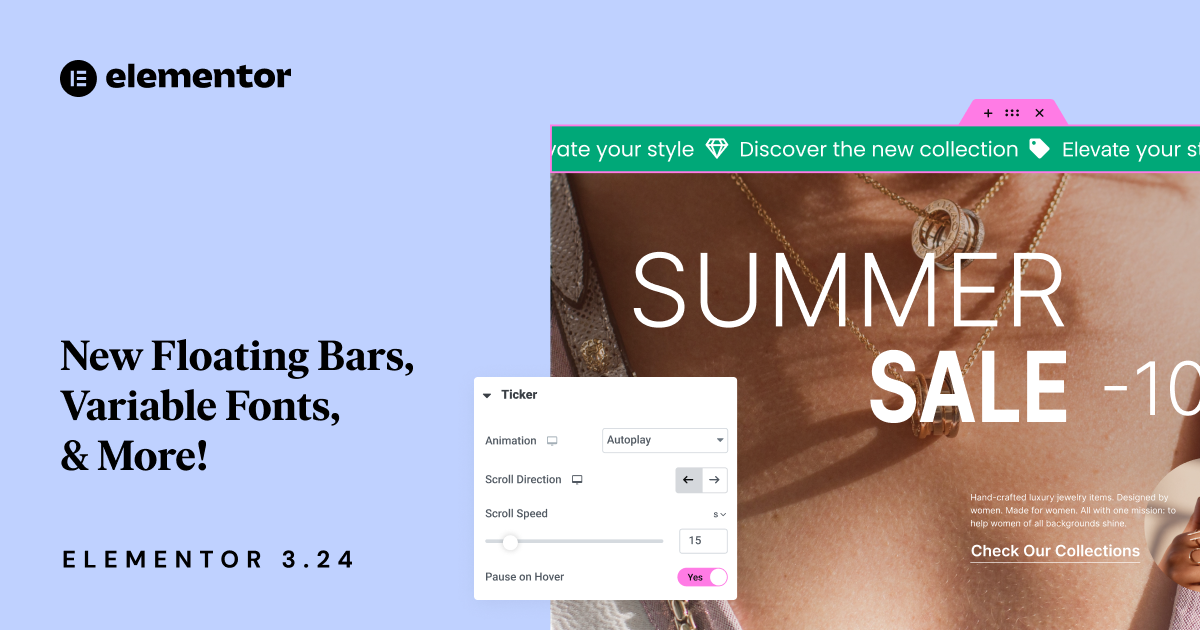
Floating Bars: Ständige Nachrichten, die immer sichtbar sind, auch wenn Besucher scrollen
Verbessern Sie das Benutzerengagement mit ständiger Sichtbarkeit
In der heutigen schnelllebigen digitalen Welt ist es entscheidend, wichtige Informationen im Vordergrund zu halten. Hier kommen unsere neuen Floating Bars ins Spiel. Diese Funktion ermöglicht es Ihnen, feste Leisten zu erstellen, die sichtbar bleiben, während Benutzer durch Ihre Seite scrollen, und sicherstellen, dass Ihre wichtigsten Nachrichten – sei es ein Werbeangebot, eine wichtige Mitteilung oder ein Aufruf zum Handeln – immer im Blickfeld bleiben.
Elementor 3.24 enthält über 30 vorgefertigte Vorlagen und 3 Haupttypen von Floating Bars:
- Call To Action (CTA) Bar – Zum Hervorheben wichtiger Call-to-Action-Schaltflächen am oberen oder unteren Rand Ihrer Seite. Verfügbar für alle Elementor-Benutzer.
- Ticker Bar – Um Besucher mit laufenden Updates und Aktionen in einer Schleife zu fesseln. Nur mit Elementor Pro verfügbar.
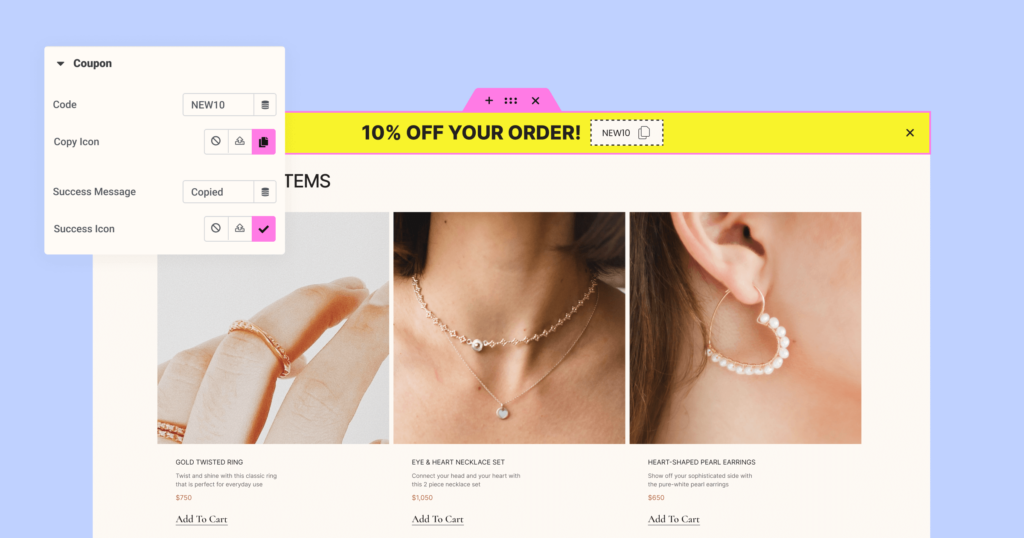
- Coupon Bar – Zur Bewerbung von Gutscheincodes, die mit einem Klick kopiert werden können. Nur mit Elementor Pro verfügbar.
Die ständige Sichtbarkeit der Floating Bars ist darauf ausgelegt, das Besucherengagement zu verbessern, indem sichergestellt wird, dass Ihre wichtigsten Nachrichten nie verloren gehen. Diese Funktion ist besonders wertvoll für E-Commerce-Websites, die Verkaufsaktionen durchführen, Blogs, die zur Anmeldung für Newsletter ermutigen, oder jede Website, bei der die Benutzerinteraktion der Schlüssel zum Erfolg ist.
Flexible Positionierung für optimalen Einfluss
Aber Floating Bars sind nicht nur für die Sichtbarkeit gedacht – sie bieten auch Flexibilität. Sie können diese Leisten oben oder unten auf dem Bildschirm positionieren, ihr Erscheinungsbild an das Design Ihrer Website anpassen und dank der Anzeigebedingungen ihr Verhalten steuern, z. B. wann und wie sie erscheinen. Das bedeutet, dass Sie ein Besuchererlebnis schaffen können, das nicht nur ansprechend, sondern auch strategisch darauf ausgelegt ist, Konversionen zu fördern und Besucher informiert zu halten.
Wenn Sie beispielsweise ein zeitlich begrenztes Angebot haben, kann eine Floating Bar am oberen Rand Ihrer Seite die Aktion im Vordergrund halten und Benutzer dazu auffordern, sofort zu handeln. Umgekehrt kann eine am unteren Rand positionierte Floating Bar als subtile Erinnerung dienen, sich für einen Newsletter anzumelden oder ein vorgestelltes Produkt zu überprüfen.
Nahtlose Einrichtung und Anpassung
Das Einrichten Ihrer Floating Bars ist mühelos. Stellen Sie zunächst sicher, dass die Funktion „Flexbox Container“ aktiviert ist, indem Sie zum WP-Dashboard > Elementor > Einstellungen > Funktionen navigieren. Beim Hinzufügen eines neuen Floating Elements (WP-Dashboard > Vorlagen) werden Sie aufgefordert, zwischen einer Floating Bar oder einem Floating Button zu wählen. Wählen Sie eine der über 30 verfügbaren Vorlagen aus und passen Sie dann die Floating Bar an, indem Sie das Design, die Symbole, den Textinhalt, die CTA-Links und mehr anpassen. Elementor Pro-Benutzer können auch Anzeigebedingungen nutzen, um festzulegen, wo, wann und für wen die Floating Bars erscheinen, um die Zielgenauigkeit und Effektivität zu erhöhen.

[Pro] Variable Fonts: Entfesseln Sie kreative Freiheit mit präziser Typografiekontrolle
Revolutionieren Sie Ihr Design mit dynamischer Typografie
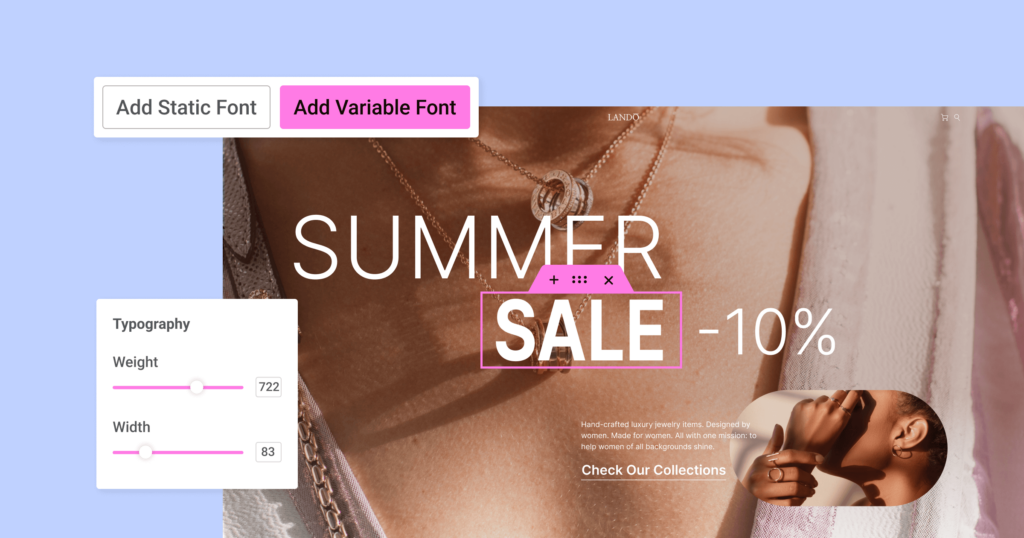
Typografie ist ein Eckpfeiler jedes großartigen Designs, und mit Elementor 3.24 geben wir Ihnen mehr Kontrolle als je zuvor mit der Einführung von Variable Fonts. Diese Funktion ist ein Wendepunkt für Designer, die jeden Aspekt des Textes ihrer Website feinabstimmen möchten.
Variable Fonts ermöglichen es Ihnen, Gewicht und Breitenattribute in einzelnen Schritten anzupassen, indem Sie intuitive Schieberegler verwenden, was eine vollständige Kontrolle über die Textanpassung gewährleistet und dynamischere und ansprechendere Designs ermöglicht, die visuelles Storytelling und Zuschauerengagement verbessern. Im Vergleich dazu sind Sie bei statischen Schriftarten darauf beschränkt, das Textgewicht und die Breite in starren Schritten von 100 Pixeln anzupassen.
Verbessern Sie die Markenbeständigkeit mit vielseitiger Schriftkontrolle
Wenn Sie eine Markenidentität aufbauen, können Sie problemlos mit verschiedenen Schriftgewichten und -breiten experimentieren, um die perfekte Übereinstimmung zu finden. Egal, ob Sie fettgedruckte, auffällige Überschriften oder subtile, elegante Fließtexte benötigen, Variable Fonts geben Ihnen die Flexibilität, es genau richtig zu machen. Und da Sie mit einer einzigen Schriftdatei arbeiten, die alles kann, bleibt Ihre Website leicht und schnell.
Diese Vielseitigkeit in der Typografiekontrolle bedeutet auch, dass die Aufrechterhaltung der Markenbeständigkeit auf Ihrer Website einfacher als je zuvor ist. Sie können sicherstellen, dass Ihre Überschriften, Fließtexte und andere typografische Elemente perfekt mit der visuellen Identität Ihrer Marke übereinstimmen, ohne dass mehrere Schriftvariationen erforderlich sind.
Erste Schritte mit Variable Fonts
Um Variable Fonts einzurichten, laden Sie zunächst eine Variable Font TTF-Datei von Ihrer bevorzugten Plattform wie Google Fonts herunter. Gehen Sie dann zu WP Dashboard Elementor Custom Fonts Add New Add Variable Font, benennen Sie die neue Schriftart, laden Sie Ihre TTF-Datei hoch, wählen Sie die gewünschten Gewicht- und Breiten-Checkboxen aus, setzen Sie die Werte basierend auf den Eigenschaften der Schriftart und veröffentlichen Sie. Beim Bearbeiten von Text und Navigieren zur Typografie-Steuerung können Sie die neuen Schriftarten oben in der Auswahl der Schriftfamilie unter ‚Variable Fonts‘ sehen.
Aktualisieren Sie Ihr Pro-Abonnement

Verbessertes CSS-Laden: Intelligenter, schneller effizienter
Optimieren Sie die Website-Performance mit bedingtem CSS-Laden
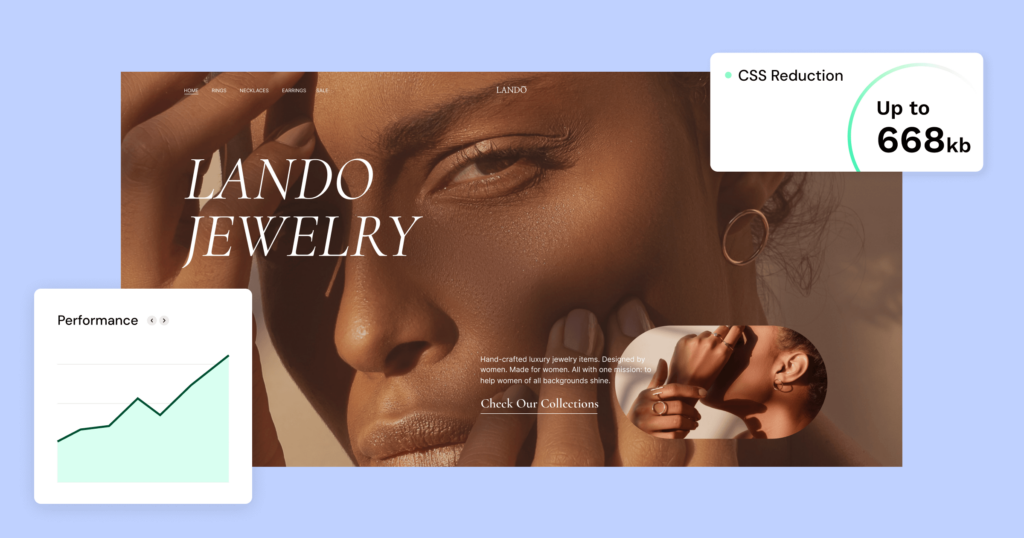
Jede Sekunde zählt, wenn es um Ladezeiten von Seiten geht, und mit Elementor 3.24 haben wir einen bedeutenden Schritt zur Optimierung der Leistung Ihrer Website mit bedingtem CSS-Laden gemacht. Diese Funktion ist darauf ausgelegt, nur das CSS zu laden, das für die Elemente auf Ihrer Seite notwendig ist, wodurch die Menge an ungenutztem Code, der Ihre Website verlangsamen kann, erheblich reduziert wird.
Das bedingte CSS-Laden funktioniert, indem die spezifischen Widgets und Elemente, die Sie verwenden, analysiert und nur das CSS geladen wird, das für diese Komponenten erforderlich ist. Das bedeutet, dass, wenn Sie eine bestimmte Funktion nicht verwenden, deren CSS nicht geladen wird, was zu einer schlankeren, schnelleren Website führt. Tatsächlich kann diese Verbesserung zu einer Reduzierung der CSS-Größe um bis zu 668KB führen!
Verbessern Sie das Besuchererlebnis mit schneller ladenden Seiten
Wenn Ihre Startseite beispielsweise einen Hero-Bereich mit einer einzigen Call-to-Action-Schaltfläche enthält, wird jetzt nur das CSS geladen, das für dieses Layout und die Schaltfläche benötigt wird. Alle anderen unnötigen CSS-Dateien werden aus der Gleichung herausgehalten, um sicherzustellen, dass Ihre Seite so schnell wie möglich lädt. Dies ist besonders vorteilhaft für komplexe Websites mit einer Vielzahl von Widgets und Elementen, bei denen die Minimierung von CSS-Bloat zu erheblichen Leistungssteigerungen führen kann.
Minimieren Sie kumulative Layoutverschiebungen mit verbessertem Stil-Caching
Schnellere Ladezeiten verbessern nicht nur die Zufriedenheit der Besucher, sondern wirken sich auch positiv auf SEO aus und helfen Ihrer Website, in den Suchmaschinenergebnissen höher zu ranken. Im Einklang mit unserem Engagement zur erheblichen Verbesserung der Website-Performance haben wir die Art und Weise optimiert, wie CSS-Assets für Elementor-Widgets in dieser Version geladen werden, um kumulative Layoutverschiebungen (CLS) zu reduzieren. Mit unserem neuen ‚Stilabhängigkeiten-Caching‘-System werden Widget-Stile beim ersten Besuch zwischengespeichert und dann bei nachfolgenden Besuchen aus dem Cache in das geladen. Dies minimiert CLS, indem sichergestellt wird, dass Stile früher im Ladeprozess der Seite angewendet werden, was zu einem reibungsloseren und stabileren Benutzererlebnis führt.

Workflow-Verbesserungen der nächsten Stufe
[Pro] Feinabgestimmte Anzeigebedingungen für mehr Kontrolle
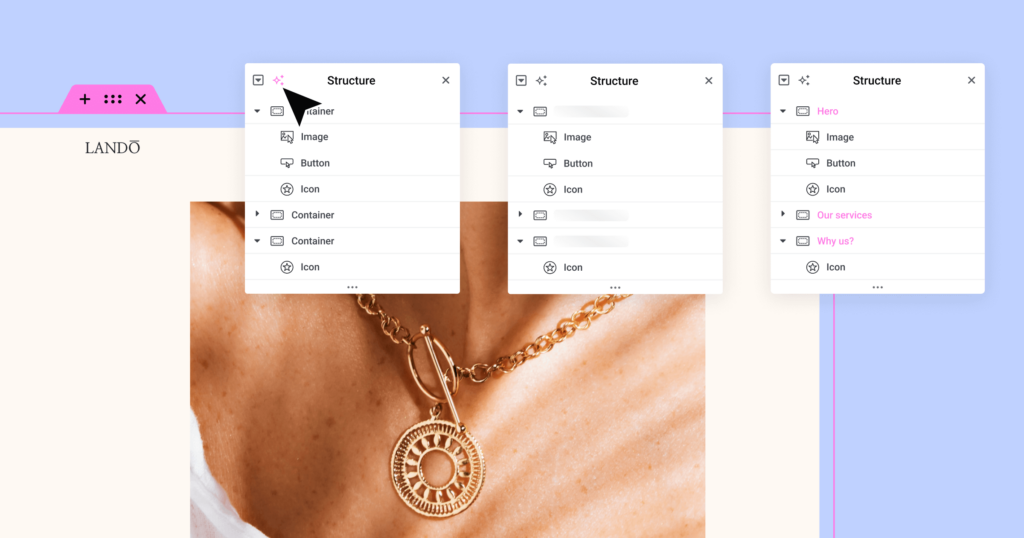
Elementor 3.24 verbessert Ihren Workflow, indem es die Verwaltung der Anzeigebedingungen verbessert. Wenn jetzt eine Anzeige Bedingung auf ein Element gesetzt wird, erscheint eine vertikale Linie und ein Symbol im Struktur-Panel, das aktive Anzeige Bedingungen deutlich anzeigt. Durch Klicken auf das Symbol gelangen Sie direkt zu den Anzeige Bedingungseinstellungen, was Anpassungen schnell und intuitiv macht.
Zusätzlich können Sie jetzt Anzeige Bedingungen über Elemente und Seiten hinweg kopieren und einfügen oder sie sofort löschen, alles durch einfaches Rechtsklicken auf das Element, was Ihren Designprozess weiter rationalisiert und wertvolle Zeit spart.
Aktualisieren Sie Ihr Pro-Abonnement
AI-generierte Container-Namen im Struktur-Panel mit Elementor AI
Jede Seite auf Ihrer Website kann Dutzende von Containern und Widgets enthalten, und wenn neue Container zu einer Seite hinzugefügt werden, werden sie im Struktur-Panel (früher: Navigator) einfach als „Container“ benannt. Dies kann eine Herausforderung darstellen, da es umso schwieriger wird, je mehr Container es gibt, die Dinge organisiert zu halten und einen ordentlichen Überblick über die Seitenstruktur zu haben. Bis jetzt mussten Sie, um eine bessere Struktur zu haben, in jeden Container schauen, einen relevanten Namen finden und ihn dann einzeln im Struktur-Panel eingeben.
Mit der Kraft der KI ist dies ein Problem der Vergangenheit. Elementor AI rationalisiert Ihren Workflow und beschleunigt die Website-Bereitstellung, während Ihre professionelle Anleitung im Vordergrund bleibt. Elementor 3.24 enthält ein großes Update für Elementor AI mit einer neuen Funktion: AI-generierte Container-Namen. Es kümmert sich um die Details, damit Sie sich auf das große Ganze konzentrieren können. Durch einfaches Klicken auf eine einzige Schaltfläche im Struktur-Panel werden innerhalb von Sekunden alle Ihre Container automatisch entsprechend dem Inhalt, den sie enthalten, umbenannt.

Zusätzliche Funktionen Updates
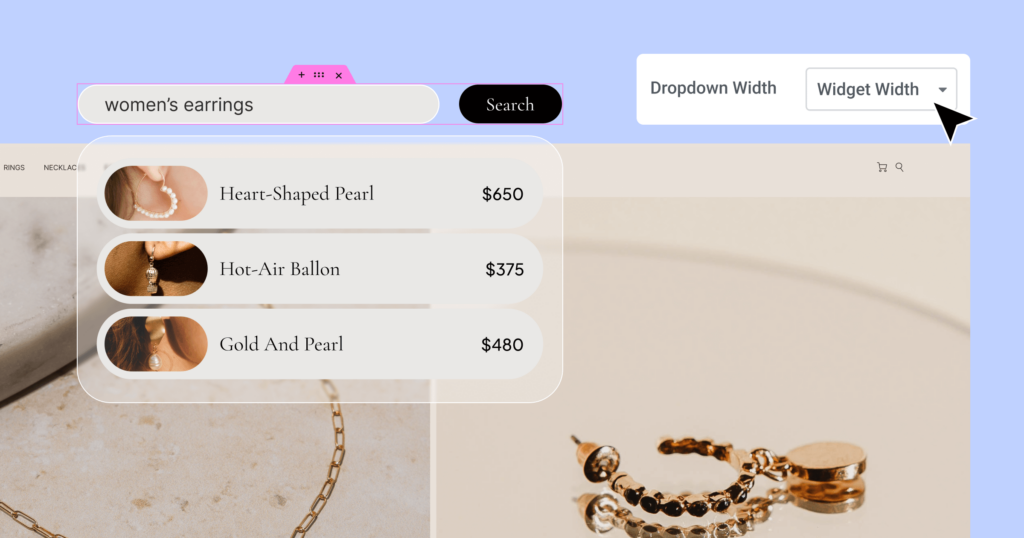
[Pro] Vereinfachte Sucherfahrung
In Version 3.24 baut Elementor auf dem in Version 3.23 eingeführten Such-Widget auf und integriert Benutzerfeedback, um dessen Funktionalität zu verbessern. Neue Updates für das Such-Widget umfassen:
- Deutlich kürzere URLs der Ergebnisseite für ein vereinfachtes Besuchererlebnis.
- Eine direkte Schaltfläche zum Theme Builder für eine einfachere Erstellung von Loop-Vorlagen.
- Mehr Kontrolle über die Breite des Ergebnis-Dropdowns und die Sichtbarkeit und Gestaltung des Suchladers.
- Das Such-Widget ist ein nativer Bestandteil des Editors und erfordert keine manuelle Aktivierung mehr.
Aktualisieren Sie Ihr Pro-Abonnement

Opt-Out-Option für Elementor AI
Elementor AI-Tools rationalisieren Ihren Workflow und beschleunigen die Website-Bereitstellung, während Ihre professionelle Anleitung im Vordergrund bleibt. Sie können jetzt AI-Funktionen beim Übergeben der Website an Kunden einfach deaktivieren, um sicherzustellen, dass sie nur das endgültige, polierte Produkt ohne AI-Elemente sehen. Die Möglichkeit, AI-Benachrichtigungen zu deaktivieren, ist auch nützlich für alle, die nicht an der Nutzung von Elementor AI interessiert sind und ihren Arbeitsbereich aufräumen möchten. Um Elementor AI auszuschalten, gehen Sie zum WP-Dashboard Benutzer Profil und deaktivieren Sie das Kontrollkästchen für „AI-Funktionalität aktivieren“.
Weitere Updates
- Taxonomie-Filter, Link in Bio und schwebende Kontakt-Buttons sind jetzt ein nativer Bestandteil des Editors und nicht mehr auf der Funktionsseite.
- Verschachtelte Elemente sind jetzt standardmäßig für neue Websites aktiviert.
- Lazy Load Hintergrundbilder sind zusammengeführt und in die Leistungseinstellungen verschoben.
- Barrierefreiheit – Neue Möglichkeit, Ihre Off-Canvas-Widgets zu benennen.
Neue Möglichkeiten mit Elementor 3.24 freischalten
Elementor 3.24 ist vollgepackt mit Funktionen und Verbesserungen, die es einfacher denn je machen, atemberaubende, leistungsstarke Websites zu erstellen. Egal, ob Sie sich über die Designmöglichkeiten mit variablen Schriftarten, das strategische Potenzial von schwebenden Leisten oder die Leistungssteigerungen durch bedingtes CSS-Loading freuen, dieses Update hat für jeden etwas zu bieten. Wir empfehlen Ihnen, noch heute auf Elementor 3.24 zu aktualisieren und alle neuen Möglichkeiten zu erkunden, die es bietet.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.