Inhaltsverzeichnis
Diese Version konzentriert sich auf professionelle Design-Tools und Leistungsverbesserungen, die die Ladezeiten verkürzen und Ihre Leistungsbewertungen verbessern. Die Taxonomy Query ist ein neues Tool für Listing-Websites, mit dem Sie Ihre Kategorien und Tags in Loop Grids & Carousels präsentieren können. Der KI-Copilot ist ein weiterer aufregender erster Schritt, um Web-Ersteller zu befähigen, schneller und effizienter mit KI zu arbeiten. Diese Version wird auch Ihre Website mit drei bedeutenden Leistungsverbesserungen beschleunigen.
Aktualisieren Sie Ihr Pro-Abonnement

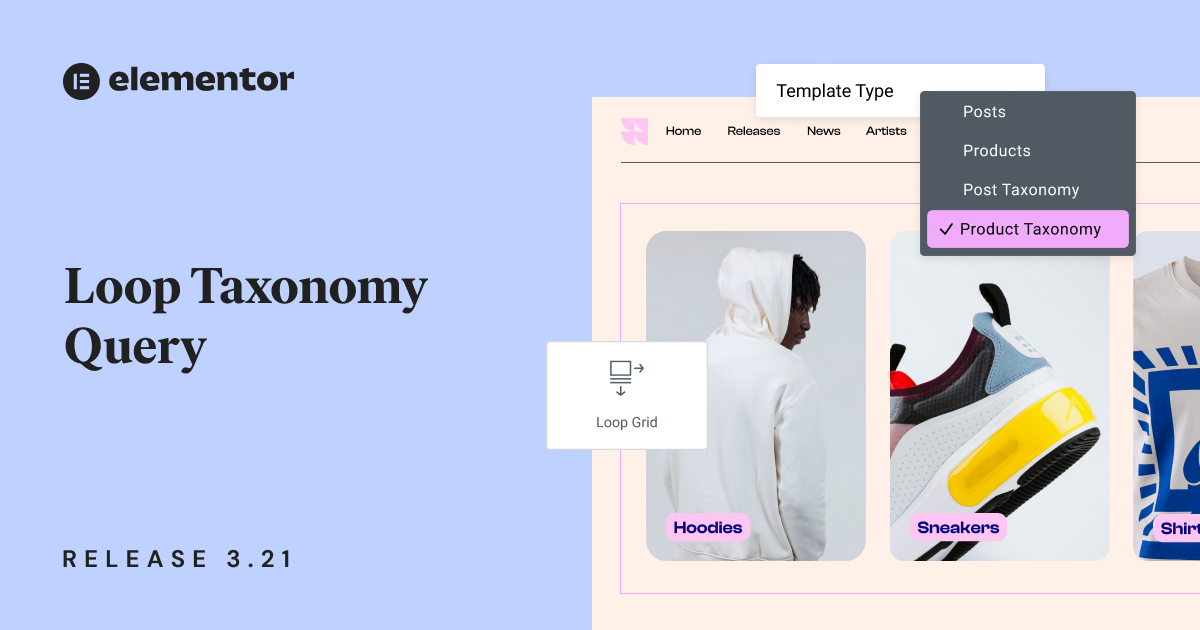
Loop Taxonomy Query für Listings
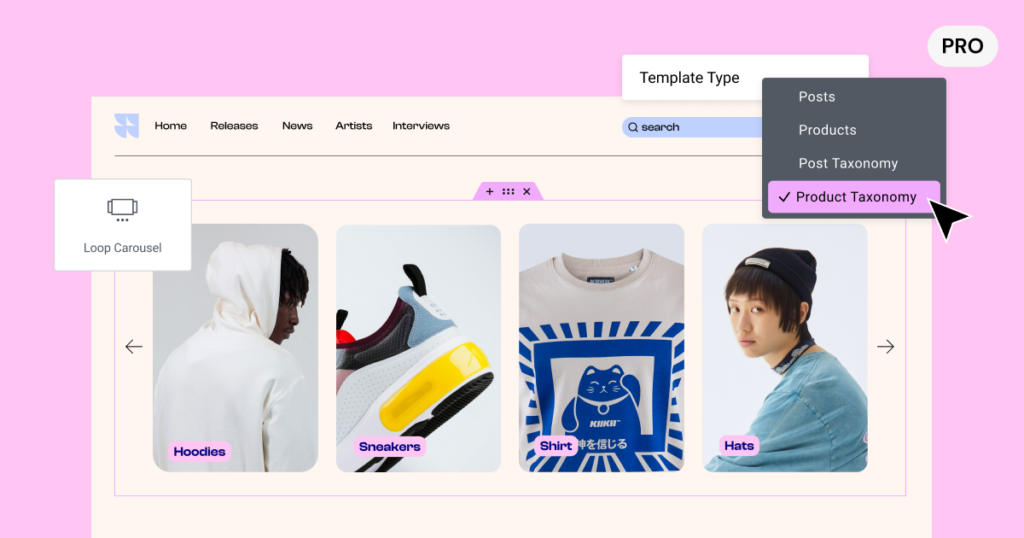
Wir freuen uns, ein weiteres stark nachgefragtes Tool für den Aufbau dynamischer Content-Websites vorzustellen. Bisher konnten Sie Loop Grids und Loop Carousels verwenden, um Produkte und Beiträge konsistent mit Loop-Vorlagen anzuzeigen. Mit der Taxonomy Query können Sie Ihre Kategorien und Tags als Elemente in Ihren Loop Grids und Carousels anzeigen. Wenn Sie beispielsweise ein Bekleidungsgeschäft besitzen, können Sie das Loop Grid verwenden, um verschiedene Bekleidungstaxonomien wie „Hemden“, „Hosen“, „Hüte“ und „Freizeit“ anzuzeigen.
Die Taxonomy Query bietet erweiterte Funktionen zur Auswahl der anzuzeigenden Taxonomien und der Reihenfolge, in der sie erscheinen. Sie können beispielsweise „Alle anzeigen“ wählen und die Tiefe der angezeigten Taxonomien filtern, um auszuwählen, wie viele Ebenen von Unterkategorien in Ihrem Listing enthalten sein sollen. Dies wird für Websites mit komplexen Taxonomieschemata empfohlen, die mehrere Ebenen von Unterkategorien umfassen. Beim Erstellen oder Verwalten einer Website mit weniger ausgeklügelten Taxonomien können Sie die Option „Manuelle Auswahl“ wählen, um auszuwählen, welche Kategorien oder Tags in Ihrem Listing angezeigt werden sollen. Egal, ob Sie „Alle anzeigen“ oder „Manuelle Auswahl“ wählen, Sie können Ihr Listing alphabetisch oder nach ID-Nummern in aufsteigender oder absteigender Reihenfolge sortieren. Um sicherzustellen, dass die Taxonomy Query nahtlos in Ihre dynamischen Content-Websites passt, ist sie vollständig kompatibel mit Drittanbieter-Plugins wie ACF und Custom Post Types UI.
Holen Sie sich Elementor Pro, um professionelle Listings zu erstellen

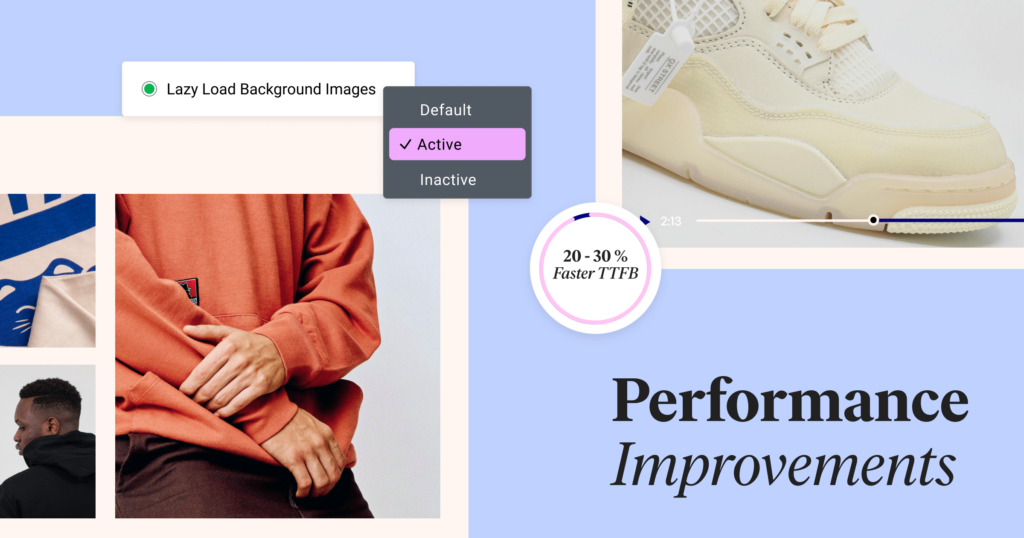
Leistungsverbesserungen
Das Update auf Version 3.21 verbessert die Leistung Ihrer Website erheblich. Die neue Version umfasst drei wichtige Verbesserungen, die die Ladezeiten verkürzen und Ihre Google-Leistungsbewertungen steigern.
Optimierte Steuerungsdarstellung
Ihre Frontend-Leistungsbewertungen bestehen aus verschiedenen Metriken, die die Ladezeit und Effizienz Ihrer Website messen. Eine der wichtigsten Metriken ist die Time To First Byte (TTFB), die die Zeit zwischen dem ersten Kontakt des Clients mit Ihrem Server und dem Eintreffen des ersten Bytes an Informationen in deren Browser misst. Durch die Optimierung der Art und Weise, wie Elementor-Widgets von Ihren Besuchern gerendert werden, reduziert diese Version Ihre TTFB um 20%-30%. Dies ist eine bedeutende Verbesserung, die sich erheblich auf die Leistungsbewertungen auswirkt.
Um das neue Feature zu aktivieren, aktivieren Sie „Steuerungsladung optimieren“, indem Sie zu WordPress Dashboard → Elementor → Einstellungen → Features gehen.
Sauberer Code
Eine weitere Möglichkeit, wie diese Version Ihre Leistung verbessert, besteht darin, den Code Ihrer Website zu bereinigen. Unter der Haube Ihrer Website wird jedes Element in Ihrem Document Object Model (DOM) dargestellt. Das DOM enthält die Anweisungen (im Code), wie Ihr Browser den Inhalt und die Struktur Ihrer Website rendern soll. Im Allgemeinen gilt: Je effizienter diese Anweisungen geschrieben sind, desto schneller laden die Browser Ihrer Besucher den Inhalt. Deshalb optimiert diese Version die Menge des von Widgets erzeugten Codes, indem Markups nicht eingeschlossen werden, wenn Texteingaben leer bleiben. Wenn Sie also ein Icon-Box verwenden und die Beschreibung leer lassen, erzeugt das Widget weniger Code und produziert eine sauberere DOM-Ausgabe.
Überarbeitete Lazy Load Hintergrundbilder
Hintergrundbilder gehören zu den schwersten Assets, die Browser laden müssen, und sind am schwierigsten zu optimieren. Deshalb freuen wir uns, dass Elementor 3.21 einen neuen Ansatz zur verzögerten Hintergrundbildladung nutzt, nachdem ein vorheriger Versuch in Version 3.9 verbessert wurde. Dieses Mal wird durch die Aktivierung des Experiments die Priorisierung von Hintergrundbildern effizient nach ihrer Größe und Position auf der Seite vorgenommen. Dies ermöglicht es den Browsern, die Bilder, die sich oberhalb des Faltbereichs befinden (sofort im Viewport beim Laden erscheinen), zuerst zu laden und die restlichen Hintergrundbilder später zu laden. Das verzögerte Laden von Hintergrundbildern ist ein weiterer guter Grund, Container zum Erstellen Ihrer Websites zu verwenden, da es ausschließlich für Hintergrundbilder funktioniert, die für sie festgelegt sind. Um die verzögerte Ladefunktion für ein bestimmtes Hintergrundbild zu deaktivieren, setzen Sie die CSS-Klasse auf „e-no-lazyload“.
Ab dieser Version wird dieses experimentelle Feature standardmäßig aktiviert sein. Um „Lazy Load Hintergrundbilder“ zu aktivieren, gehen Sie zu WordPress Dashboard → Elementor → Einstellungen → Features.
KI-Copilot – Sie sind bereits ein Web-Builder-Superheld, jetzt treffen Sie Ihren Sidekick
Elementor AI hat sich zum perfekten persönlichen Assistenten für Web-Ersteller entwickelt – der KI-Copilot. Dieser KI-Begleiter ermöglicht es Ihnen, Websites schneller als je zuvor zu erstellen, indem er Ihre Website versteht und Layouts und Elemente vorschlägt, die Sie in Ihr Design einfügen können. Wie jeder großartige Partner wird der Copilot intuitiver, je mehr Sie zusammenarbeiten. Er lernt Ihre persönlichen Vorlieben und Ihren Stil mit jedem Vorschlag, den Sie annehmen oder ablehnen, sodass Sie Ihre professionelle Vision schneller zum Leben erwecken und grobe Entwürfe innerhalb von Minuten an Kunden und Teamkollegen präsentieren können.
Kostenlose Testversion starten
Feature- und Experiment-Updates
Diese Version enthält eine Reihe von Statusänderungen an Funktionen und Experimenten. Einige wurden standardmäßig auf allen neuen Websites aktiviert, und andere sind zu einem untrennbaren Bestandteil von Elementor geworden und können nicht mehr von der Funktionsseite aus aktiviert oder deaktiviert werden.
- Standardmäßig auf neuen Websites aktiviert: Taxonomie-Filter, Lazy Load Hintergrundbilder.
- Standardmäßig auf bestehenden Websites aktiviert: Raster-Container.
Genießen Sie neue Taxonomie-Abfragen und verbesserte Leistung mit Elementor 3.21
Zur weiteren Verbesserung Ihrer Listen enthält diese Version die Taxonomie-Abfrage für Loop-Grids & Karussells, mit der Sie Ihre Kategorien und Tags als Loop-Elemente in Ihren Layouts anzeigen können. Das Update auf 3.21 bietet Ihrer Website auch einen erheblichen Leistungsanstieg, indem es Ihre Time to First Byte (TTFB)-Metrik um 20%-30% verbessert, Ihr Markup bereinigt und eine verbesserte Lazy Load Hintergrundbilder-Funktion einführt.
Lassen Sie uns wissen, was Sie von diesen neuen Funktionen halten und wie Sie sie in Ihrem nächsten Projekt nutzen möchten!
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.