Inhaltsverzeichnis
Die bisherigen Versionen von Elementor beinhalten große Fortschritte für die Leistung Ihrer Websites. Mit vielen neuen Funktionen, die Ihre Website in drei Hauptbereichen beschleunigen: Verbesserung der Leistungsmetriken, sauberer Code und schnelleres Laden von Bildern. Während einige der Funktionen Ihre Websites automatisch beschleunigen, wenn Sie Elementor aktualisieren, müssen andere im Performance- oder Features-Tab aktiviert werden. Stellen Sie also sicher, dass Sie das volle Potenzial Ihrer Website ausschöpfen, indem Sie auf die neueste Version von Elementor aktualisieren und die unten genannten Funktionen aktivieren.

Leistungstests bestehen
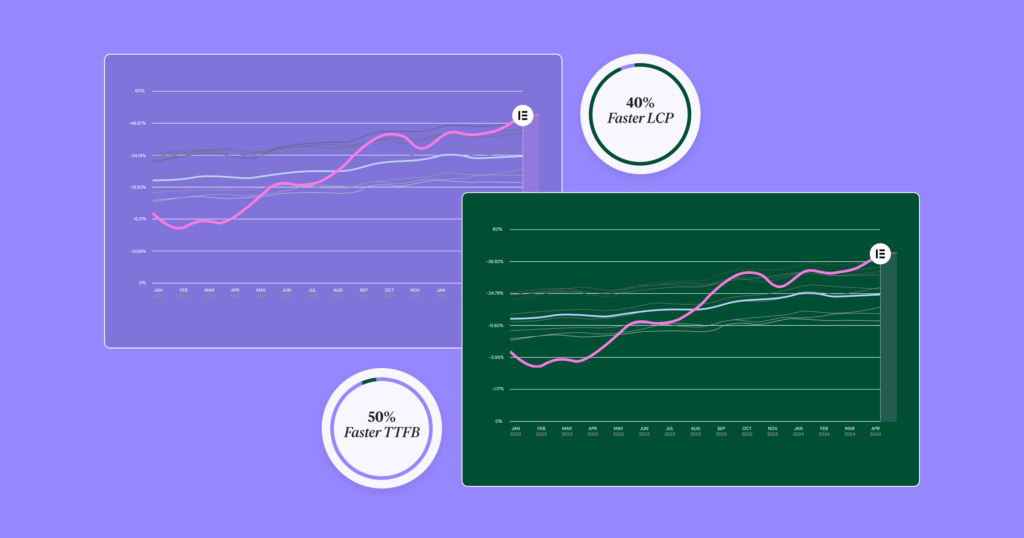
Ihre Besucher wissen vielleicht nicht, was Leistungsmetriken sind, aber sie werden den Unterschied bei den Ladezeiten spüren. Interne Tests, die Elementor Version 3.18 mit Elementor Version 3.22 verglichen, ergaben eine durchschnittliche Verbesserung von 50 % bei der Time to First Byte-Metrik (TTFB), die misst, wie lange es dauert, bis das erste Byte Daten den Browser Ihres Besuchers erreicht, nachdem eine Serveranfrage gestellt wurde. Zusätzlich haben wir eine durchschnittliche Steigerung von 40 % bei der Largest Contentful Paint-Metrik (LCP) gemessen, die die Zeit misst, die benötigt wird, um das größte Inhaltselement auf der Seite zu rendern.

Time To First Byte in kürzester Zeit
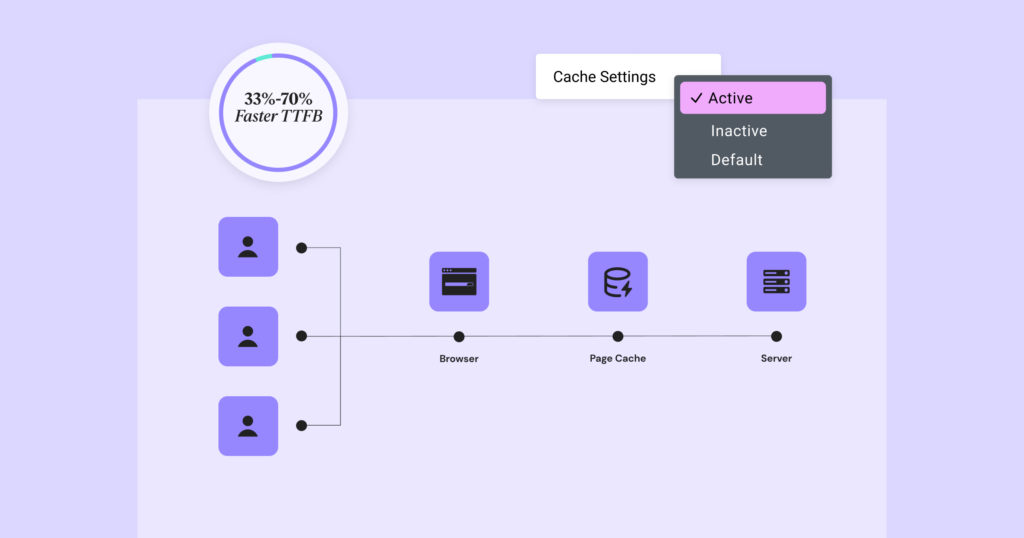
Die signifikanten Verbesserungen wurden durch die Implementierung von Element Caching für alle Elementor-Widgets und Drittanbieter-Widgets, die als cachefähig definiert sind, sowie durch Verbesserungen ihres Rendering-Mechanismus erreicht. Element Caching erkennt, welche Widgets statisch sind und speichert deren Ausgabe vorübergehend im Seiten-Cache. Dies hält die Ausgabe für nachfolgende Besucher über denselben Server bereit und reduziert die Widget-Rendering-Zeit auf dem Server um 99 %, was die Ladezeit des Frontends beeinflusst.
Das Aktualisieren von Elementor optimiert auch den Rendering-Mechanismus von Widgets mit der Funktion „Optimize Control Loading“. Dies wird erreicht, indem zwischen Inhalts- und Stilkontrollen unterschieden wird und Stilkontrollen, die im Editor verwendet werden, von der Frontend-Rendering ausgeschlossen werden, was die TTFB erheblich reduziert.
Um all diese Funktionen zu nutzen, aktualisieren Sie auf die neueste Version von Elementor und aktivieren Sie „Optimize Control Loading“ im WordPress-Dashboard → Elementor → Features und „Element Caching“ im WordPress-Dashboard → Elementor → Performance.

Sauberer Code
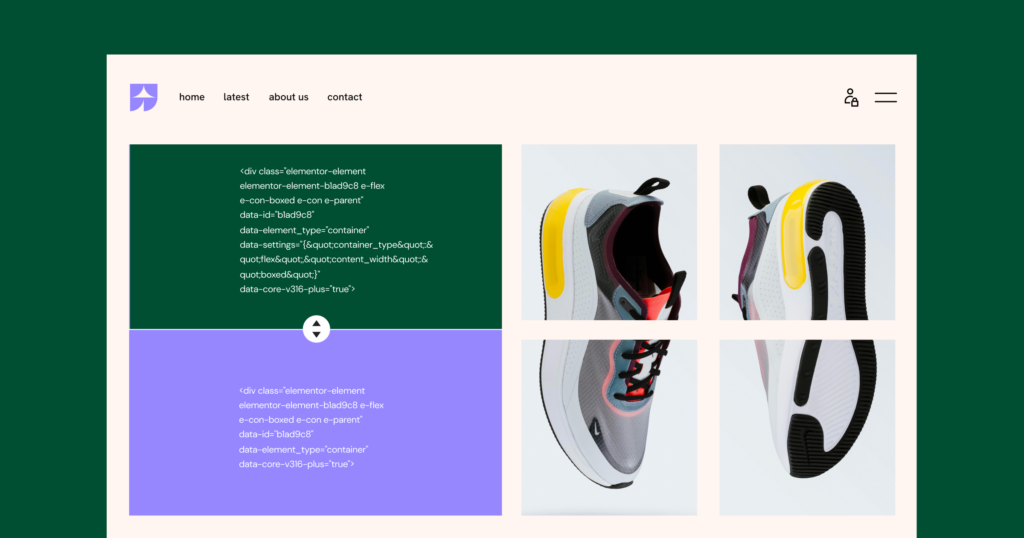
Jedes Widget, das Sie auf die Leinwand setzen, erzeugt Code, der seinen Stil und sein Verhalten bestimmt. Der vom Editor erstellte Code wird später von den Browsern Ihrer Besucher gelesen und in Ihre Website gerendert. Beim Codieren gilt oft: Weniger ist mehr. Kürzerer, semantischer und effizient erzeugter Code führt zu einer reibungsloseren und ansprechenderen Besucherfahrung. Genau deshalb haben wir hart daran gearbeitet, den von Elementor erzeugten Code zu optimieren.
Die neueste Version von Elementor hat dies erreicht, indem Teile von Widgets entfernt wurden, die keinen Inhalt haben, wie z. B. ein Bildfeld ohne Titel. Darüber hinaus lädt Elementor keine unnötigen Skripte und Stile, die automatisch von WordPress geladen wurden, wenn Sie keine Gutenberg-Blöcke verwenden. Elementor hat auch veraltete JavaScript-Bibliotheken wie waypoint.js durch modernere native JavaScript ersetzt. Zusätzlich wurde die HTML-Ausgabe von Flexbox-Containern um bis zu 39 % und die Ausgabe von Grid-Containern um bis zu 85 % reduziert.
Um all diese Funktionen zu nutzen, aktualisieren Sie auf die neueste Version von Elementor und aktivieren Sie „Optimized Control Loading“ im WordPress-Dashboard → Elementor → Features und „Optimized Gutenberg Loading“ im WordPress-Dashboard → Elementor → Performance.

Intelligentes Bildladen
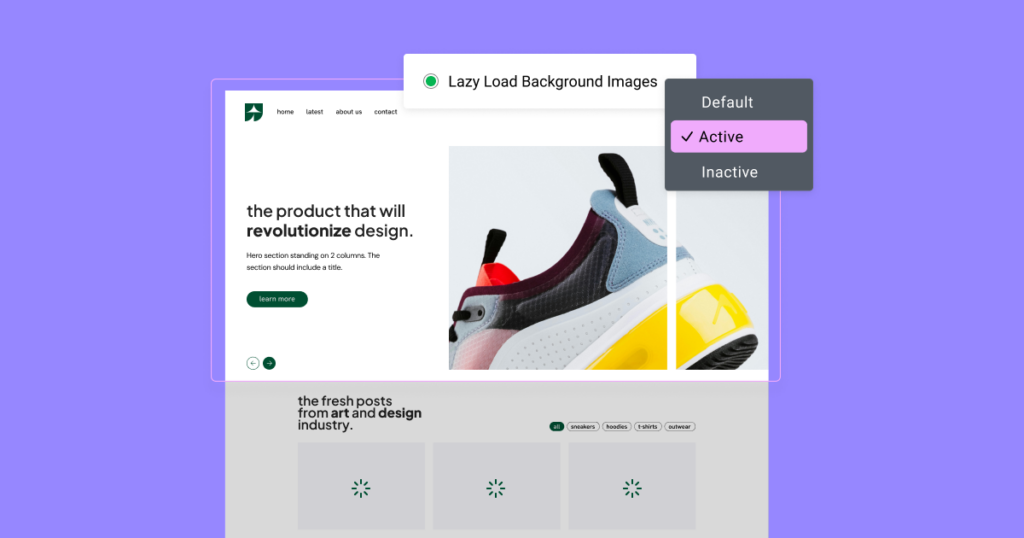
Auch wenn Bilder oft das schwerste Inhaltselement auf einer Webseite sind, müssen bildlastige Websites nicht unter Leistungseinbußen leiden. Mit den von Elementor implementierten Lösungen werden selbst Ihre auffälligsten Designs eine reibungslose Besucherfahrung und schnelle Ladezeiten haben. Optimiertes Bildladen wird durch die Implementierung von Lazy Loading erreicht, das die Bilder priorisiert, die sich im anfänglichen Viewport des Besuchers befinden, und den Rest der Bilder auf der Seite danach lädt. Dies stellt sicher, dass der richtige Inhalt in der richtigen Reihenfolge geladen wird. Für die besten Ergebnisse aktivieren Sie die Funktion „Lazy Load Background Images“, um alle Ihre Hintergrundbilder zu priorisieren.
Um all diese Funktionen zu nutzen, aktualisieren Sie auf die neueste Version von Elementor und aktivieren Sie „Optimized Image Loading“ im WordPress-Dashboard → Elementor → Performance und „Lazy Load Background Images“ im WordPress-Dashboard → Elementor → Features.
Schneller, intelligenter, ansprechender – Aktualisieren Sie noch heute
Jedes Mal, wenn Sie Elementor aktualisieren, wird Ihre Website schneller, und die bisherigen Versionen haben einen großen Sprung nach vorne gemacht. Mit einer signifikanten Steigerung der Leistungsmetriken, saubererem Code und intelligentem Bildladen bieten von Elementor erstellte Websites eine reibungslose Besucherfahrung, die Absprungraten reduziert und das Engagement steigert. Dies war ein Überblick über die jüngsten Updates, und es wird noch viel mehr kommen. Aktualisieren Sie Ihre Website weiterhin auf die neueste Version von Elementor, um die oben genannten Funktionen zu aktivieren und das volle Potenzial Ihrer Website zu realisieren.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.






