Inhaltsverzeichnis
Die Wahl der richtigen Schriftarten kann Ihr Design maßgeblich beeinflussen, von der Lesbarkeit bis zur Markenwahrnehmung. Und in diesem digitalen Zeitalter, in dem schlanke, moderne Schriftarten dominieren, bieten Handschrift-Fonts eine erfrischende Prise Persönlichkeit und Wärme.
Aber hier ist die Herausforderung: Handschrift-Fonts zu finden, die sowohl visuell beeindruckend als auch für die Webnutzung optimiert sind, kann sich anfühlen wie die Suche nach der Nadel im Heuhaufen. Deshalb haben wir diesen umfassenden Leitfaden zusammengestellt – Ihr One-Stop-Shop für die 32 besten Handschrift-Fonts, die Ihre Webdesigns in 2026 und darüber hinaus aufwerten werden.
Egal, ob Sie ein erfahrener Webdesigner sind, der nach frischer Inspiration sucht, oder ein Anfänger, der experimentieren möchte, dieser Leitfaden hat für jeden etwas zu bieten.
Verstehen von Handschrift-Fonts
Handschrift-Fonts, auch als Script-Fonts bekannt, bringen eine menschliche Note und eine gewisse Persönlichkeit in das Webdesign. Sie ahmen die Flüssigkeit und Unvollkommenheit der Handschrift nach und verleihen ansonsten sterilen digitalen Schnittstellen Wärme und Charme. Allerdings sind nicht alle Handschrift-Fonts gleich, und das Verständnis ihrer Nuancen ist entscheidend für eine effektive Nutzung.
Arten von Handschrift-Fonts
- Script-Fonts: Dies sind die formellsten Arten von Handschrift-Fonts, die oft elegante Kalligrafie oder Schreibschrift nachahmen. Sie vermitteln ein Gefühl von Tradition, Raffinesse und Luxus.
- Kursive Fonts: Ähnlich wie Script-Fonts, aber typischerweise lässiger und fließender. Kursive Fonts können Ihren Designs eine verspielte oder launische Note verleihen.
- Kalligrafie-Fonts: Inspiriert von der Kunst der Kalligrafie, zeichnen sich diese Fonts oft durch aufwendige Verzierungen und komplizierte Details aus. Sie sind perfekt, um Ihren Projekten einen Hauch von Eleganz und Kunstfertigkeit zu verleihen.
- Pinsel-Fonts: Diese Fonts sind so gestaltet, dass sie Pinselstriche nachahmen, und sind fett, ausdrucksstark und voller Energie. Sie können Ihren Designs eine moderne, künstlerische Note verleihen.
- Hand-Lettering-Fonts: Diese Fonts ahmen das Aussehen handgezeichneter Buchstaben nach, oft mit einem skurrilen oder einzigartigen Stil. Sie sind perfekt, um Ihren Designs eine persönliche Note und Authentizität zu verleihen.
Schriftpsychologie: Die Emotionen hinter den Buchstaben
Jeder Handschrift-Font trägt sein eigenes emotionales Gewicht und unbewusste Assoziationen. Zum Beispiel vermitteln Script-Fonts oft Eleganz und Formalität, während Pinsel-Fonts energischer und jugendlicher wirken können. Das Verständnis der Psychologie hinter verschiedenen Handschriftstilen kann Ihnen helfen, Fonts auszuwählen, die zur Persönlichkeit Ihrer Marke passen und die gewünschten Emotionen bei Ihrem Publikum hervorrufen.
Schriftpaarung: Harmonie im Design schaffen
Das Kombinieren von Handschrift-Fonts mit anderen Fonts kann eine kraftvolle Möglichkeit sein, visuelles Interesse und Balance zu schaffen. Ein gängiger Ansatz ist es, einen Handschrift-Font für Überschriften oder Akzente zu verwenden, während für den Fließtext eine neutralere Schriftart (wie eine serifenlose Schrift) verwendet wird. Diese Kombination sorgt für Lesbarkeit und fügt dennoch eine persönliche Note hinzu.
Die richtige Handschrift-Font auswählen
Die Wahl des perfekten Handschrift-Fonts für Ihre Website ist nicht nur eine Frage der Ästhetik; es ist eine strategische Entscheidung, die die Effektivität Ihrer Website erheblich beeinflussen kann. Hier ist, was Sie beachten sollten:
Zweck und Zielgruppe: Kennen Sie Ihre Ziele
Bevor Sie in die Welt der wunderschönen Schriften und Schnörkel eintauchen, nehmen Sie sich einen Moment Zeit, um den Zweck Ihrer Website und Ihre Zielgruppe zu definieren.
- Markenpersönlichkeit: Welches Bild möchten Sie vermitteln? Ist Ihre Marke verspielt, raffiniert, modern oder vintage? Der von Ihnen gewählte Handschrift-Font sollte zur Gesamtpersönlichkeit Ihrer Marke passen.
- Zielgruppe: Wen möchten Sie erreichen? Verschiedene Zielgruppen reagieren auf unterschiedliche Stile. Ein jugendliches, energetisches Pinsel-Skript könnte ein jüngeres Publikum ansprechen, während ein klassisches Skript bei einer reiferen Zielgruppe Anklang finden könnte.
- Zweck der Website: Ist Ihre Website informativ, e-commerce-orientiert oder hauptsächlich ein Blog? Der Zweck Ihrer Website beeinflusst das Maß an Formalität und Lesbarkeit, das von Ihrer gewählten Schriftart erforderlich ist.
Lesbarkeit: Das richtige Gleichgewicht finden
Während Handschrift-Fonts visuell ansprechend sind, sollte Lesbarkeit immer oberste Priorität haben, insbesondere für Fließtext. Eine schöne Schriftart ist nur dann nützlich, wenn Ihre Besucher sie lesen können. Beachten Sie diese Tipps:
- Testen Sie in verschiedenen Größen: Stellen Sie sicher, dass Ihre gewählte Schriftart in verschiedenen Größen lesbar ist, von Überschriften bis hin zu kleinem Druck.
- Kontrast ist entscheidend: Kombinieren Sie Ihren Handschrift-Font mit einem kontrastreichen Hintergrund, um die Lesbarkeit zu verbessern.
- Begrenzen Sie die Verwendung für große Textblöcke: Handschrift-Fonts eignen sich oft am besten für Überschriften, Zitate oder kurze Textabschnitte. Verwenden Sie für Fließtext eine besser lesbare Schriftart.
Für Elementor-Benutzer machen die umfangreichen Typografie-Kontrollen der Plattform das Experimentieren mit verschiedenen Schriftgrößen, Zeilenhöhen und Buchstabenabständen einfach, um die Lesbarkeit zu optimieren.
Lizenzierung: Die Regeln respektieren
Schriftarten, wie jedes kreative Werk, unterliegen dem Urheberrecht. Stellen Sie sicher, dass Sie Schriftarten mit Lizenzen auswählen, die die Webnutzung erlauben. Viele kostenlose Schriftarten sind für persönliche Projekte verfügbar, aber die kommerzielle Nutzung kann eine kostenpflichtige Lizenz erfordern. Premium-Schriftgießereien bieten oft spezielle Weblizenzen für die Nutzung auf Websites an.
Die 32 besten Handschrift-Fonts für Webdesigner
Nun, da wir die Grundlagen behandelt haben, tauchen wir in das Herz dieses Leitfadens ein: unsere handverlesene Auswahl der 32 besten Handschrift-Schriftarten, die Ihre Webdesigns aufwerten werden. Jede Schriftart hat ihre eigene, unverwechselbare Persönlichkeit und Ausstrahlung, sodass Sie sicher die perfekte Wahl für Ihr Projekt finden werden.
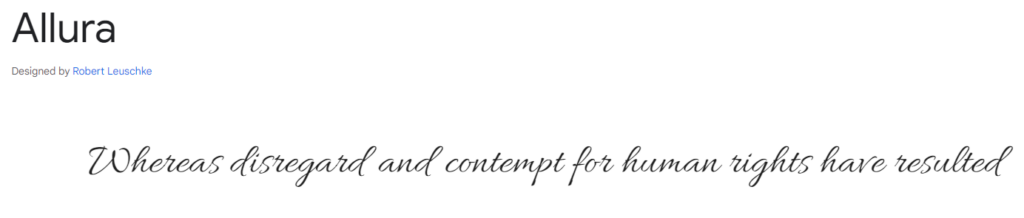
1. Allura

Allura ist eine zarte und elegante Schreibschrift mit einem Hauch von Vintage-Charme. Ihre fließenden Linien und anmutigen Kurven machen sie perfekt für Hochzeitseinladungen, feminine Marken und romantische Designs.
- Stil und Eigenschaften: Elegant, feminin, vintage, anmutig, fließend
- Elementor-Integrationstipps: Verwenden Sie Allura für Überschriften, Zitate oder Akzente, um Ihrer Website einen Hauch von Romantik und Raffinesse zu verleihen. Kombinieren Sie sie mit einer serifenlosen Schriftart wie Open Sans für den Fließtext, um die Lesbarkeit zu gewährleisten.
- Verfügbarkeit und Lizenzierung: Kostenlos für private und kommerzielle Nutzung.
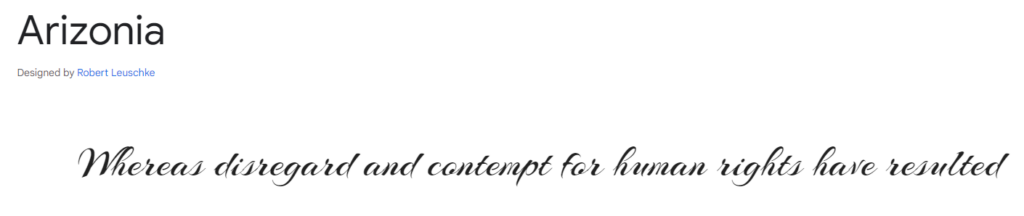
2. Arizonia

Arizonia ist eine fette und ausdrucksstarke Pinselschrift mit einem modernen Touch. Ihre dicken Striche und ihr energetisches Gefühl machen sie perfekt für Schlagzeilen, Poster und auffällige Grafiken.
- Stil und Eigenschaften: Fett, ausdrucksstark, modern, energetisch, auffällig
- Elementor-Integrationstipps: Verwenden Sie Arizonia sparsam für wirkungsvolle Schlagzeilen oder Call-to-Action-Buttons. Kombinieren Sie sie mit einer neutraleren Schriftart für den Fließtext, um ein ausgewogenes Erscheinungsbild zu schaffen.
- Verfügbarkeit und Lizenzierung: Kostenlos für private und kommerzielle Nutzung.
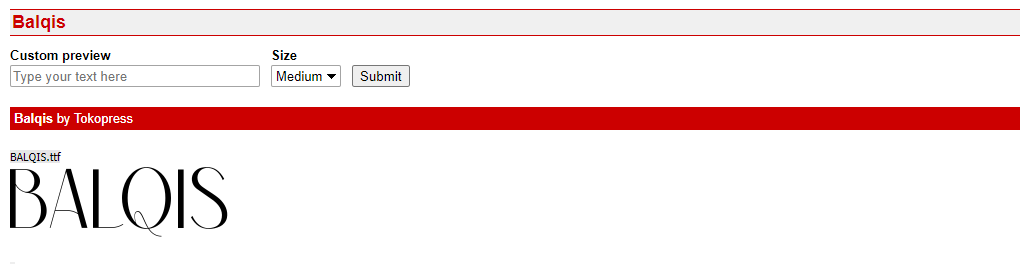
3. Balqis

Balqis ist eine einzigartige handgeschriebene Schriftart mit einer verspielten, skurrilen Persönlichkeit. Ihre unregelmäßigen Linien und hüpfenden Buchstaben machen sie perfekt für Kinderwebsites, kreative Projekte oder jedes Design, das einen Hauch von Laune benötigt.
- Stil und Eigenschaften: Verspielt, skurril, einzigartig, unregelmäßig, hüpfend
- Elementor-Integrationstipps: Verwenden Sie Balqis für Überschriften, Logos oder verspielte Akzente. Erwägen Sie, sie in Verbindung mit den Bewegungseffekten von Elementor zu verwenden, um Ihren Designs noch mehr Persönlichkeit und Spaß zu verleihen.
- Verfügbarkeit und Lizenzierung: Kostenlos für den persönlichen Gebrauch; kommerzielle Lizenz verfügbar.
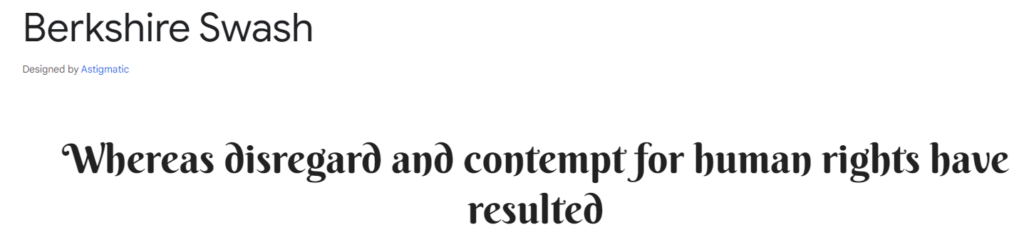
4. Berkshire Swash

Berkshire Swash ist eine klassische Schreibschrift mit einem Hauch von Formalität und Eleganz. Ihre eleganten Schwünge und anmutigen Kurven machen sie perfekt für Luxusmarken, Hochzeitseinladungen oder jedes Projekt, das einen Hauch von Raffinesse erfordert.
- Stil und Eigenschaften: Klassisch, elegant, formell, raffiniert, anmutig
- Elementor-Integrationstipps: Verwenden Sie Berkshire Swash für Überschriften, Zitate oder Logos, um ein Gefühl von Raffinesse und Luxus zu schaffen. Kombinieren Sie sie mit einer Serifenschrift wie Merriweather für den Fließtext, um ein zeitloses, elegantes Erscheinungsbild zu schaffen.
- Verfügbarkeit und Lizenzierung: Kostenlos für private und kommerzielle Nutzung.
5. BlackJack

BlackJack ist eine fette und stilvolle Signaturschrift mit einem Vintage-Gefühl. Ihre dramatischen Striche und einzigartigen Zeichen machen sie perfekt für Logos, Schlagzeilen und Branding-Projekte.
- Stil und Eigenschaften: Fett, stilvoll, vintage, signatur, dramatisch
- Elementor-Integrationstipps: Verwenden Sie BlackJack für Logo-Schlagzeilen oder um Ihrer Website einen Hauch von Vintage-Flair zu verleihen. Kombinieren Sie sie mit einer neutraleren Schriftart für den Fließtext, um die Lesbarkeit zu gewährleisten.
- Verfügbarkeit und Lizenzierung: Kostenlos für private und kommerzielle Nutzung.
6. CAC Champagne

CAC Champagne ist eine elegante und raffinierte Schreibschrift mit einem modernen Twist. Ihre klaren Linien und subtilen Kurven machen sie perfekt für Modeblogs, Beauty-Websites und hochwertiges Branding.
- Stil und Eigenschaften: Elegant, raffiniert, modern, klar, subtil
- Elementor-Integrationstipps: Verwenden Sie CAC Champagne für Überschriften und Logos oder um Ihrer Website einen Hauch von Eleganz zu verleihen. Kombinieren Sie sie mit einer serifenlosen Schriftart wie Lato für den Fließtext, um ein modernes, poliertes Erscheinungsbild zu schaffen.
- Verfügbarkeit und Lizenzierung: Kostenlos für den persönlichen Gebrauch; kommerzielle Lizenz verfügbar.
7. Dancing Script

Dancing Script ist eine verspielte und energetische Schreibschrift mit einem lässigen, handgeschriebenen Gefühl. Ihre hüpfenden Buchstaben und lebhaften Striche machen sie perfekt für Blogs, Social-Media-Grafiken oder jedes Design, das Spaß und Spontaneität vermitteln möchte.
- Stil und Eigenschaften: Verspielt, energetisch, lässig, handgeschrieben, hüpfend
- Elementor-Integrationstipps: Verwenden Sie Dancing Script für Überschriften, Unterüberschriften oder Zitate, um Ihrer Website Energie und Persönlichkeit zu verleihen. Kombinieren Sie sie mit einer einfachen serifenlosen Schriftart wie Roboto für den Fließtext, um Lesbarkeit und Ausgewogenheit zu gewährleisten.
- Verfügbarkeit und Lizenzierung: Open-Source und über Google Fonts verfügbar.
8. Great Vibes

Great Vibes ist eine romantische und elegante Schreibschrift mit einem Hauch von Laune. Ihre fließenden Linien und zarten Schwünge machen sie perfekt für Hochzeitseinladungen, Grußkarten und feminine Marken.
- Stil und Eigenschaften: Romantisch, elegant, launisch, fließend, zart
- Elementor-Integrationstipps: Great Vibes glänzt, wenn sie für Überschriften oder Zitate verwendet wird. Kombinieren Sie sie mit einer klassischen Serifenschrift wie Playfair Display für den Fließtext, um ein ausgewogenes, raffiniertes Erscheinungsbild zu schaffen.
- Verfügbarkeit und Lizenzierung: Kostenlos für private und kommerzielle Nutzung.
9. Indie Flower

Indie Flower ist eine charmante und skurrile handgeschriebene Schriftart mit kindlicher Qualität. Ihre ungleichmäßigen Linien und verspielten Zeichen machen sie perfekt für Kinderbücher, Kunst- und Handwerks-Websites oder jedes Projekt, das einen Hauch von Laune benötigt.
- Stil und Eigenschaften: Charmant, skurril, handgeschrieben, kindlich, verspielt
- Elementor-Integrationstipps: Verwenden Sie Indie Flower für Überschriften, Zitate oder um Ihren Designs einen Hauch von Persönlichkeit zu verleihen. Erwägen Sie, sie mit einer einfachen serifenlosen Schriftart wie Montserrat für den Fließtext zu kombinieren, um die Lesbarkeit zu gewährleisten.
- Verfügbarkeit und Lizenzierung: Open-Source und über Google Fonts verfügbar.
10. La Luxes Script

La Luxes Script ist eine luxuriöse und raffinierte Schreibschrift mit einem modernen Touch. Ihre glatten Linien und eleganten Kurven machen sie perfekt für hochwertige Modemarken, Beauty-Websites und luxuriöse Produktverpackungen.
- Stil und Eigenschaften: Luxuriös, raffiniert, modern, glatt, elegant
- Elementor-Integrationstipps: Verwenden Sie La Luxes Script für Logos, Überschriften oder Produktnamen, um ein Gefühl von Exklusivität und Raffinesse zu vermitteln. Kombinieren Sie es mit einer minimalistischen serifenlosen Schrift wie Raleway für den Fließtext, um ein sauberes, modernes Aussehen zu bewahren.
- Verfügbarkeit und Lizenzierung: Für die kommerzielle Nutzung ist eine kostenpflichtige Lizenz erforderlich.
11. Lobster

Lobster ist eine fette und verspielte Schreibschrift, die bei Webdesignern sehr beliebt ist. Ihre dicken Striche und charakteristische Erscheinung machen sie ideal für Überschriften, Logos und Zitate, die Aufmerksamkeit erfordern.
- Stil und Eigenschaften: Fett, verspielt, charakteristisch, aufmerksamkeitsstark, beliebt
- Elementor-Integrationstipps: Verwenden Sie Lobster sparsam, da ihre Fettigkeit ein Design leicht überwältigen kann. Sie eignet sich gut für große Überschriften, Zitate oder als Designelement in Logos. Balancieren Sie sie mit einer einfacheren Schrift für den Fließtext, wie Montserrat oder Open Sans.
- Verfügbarkeit und Lizenzierung: Open-Source und über Google Fonts verfügbar.
12. Pacifico

Pacifico ist eine entspannte und lässige Schreibschrift mit einem deutlich handgeschriebenen Gefühl. Ihre fließenden Linien und leicht ungleichmäßigen Buchstaben erinnern an unbeschwerte Sommertage und Strandatmosphäre.
- Stil und Eigenschaften: Entspannt, lässig, handgeschrieben, fließend, strandig
- Elementor-Integrationstipps: Pacifico ist perfekt für Reiseblogs, Food-Websites oder jedes Design, das eine entspannte, freundliche Atmosphäre schaffen möchte. Verwenden Sie sie für Überschriften, Zitate oder sogar kurze Absätze im Fließtext. Kombinieren Sie sie mit einer serifenlosen Schrift wie Roboto oder Lato für ein modernes, ausgewogenes Aussehen.
- Verfügbarkeit und Lizenzierung: Open-Source und über Google Fonts verfügbar.
13. Permanent Marker

Permanent Marker ist eine fette und verspielte handgeschriebene Schrift, die aussieht, als wäre sie mit einem Filzstift geschrieben worden. Ihre dicken, ungleichmäßigen Linien und der lässige Stil machen sie zu einer großartigen Wahl, um Ihren Designs eine persönliche Note zu verleihen.
- Stil und Eigenschaften: Fett, verspielt, handgeschrieben, filzstiftartig, lässig
- Elementor-Integrationstipps: Permanent Marker ist perfekt, um Überschriften, Zitate oder sogar Produktbeschreibungen eine persönliche Note zu verleihen. Erwägen Sie, sie in Kombination mit den Bewegungseffekten von Elementor zu verwenden, um ein lustiges, dynamisches Design zu erstellen.
- Verfügbarkeit und Lizenzierung: Open-Source und über Google Fonts verfügbar.
14. Qwigley

Qwigley ist eine schrullige und verspielte Schreibschrift mit einem Retro-Touch. Ihre übertriebenen Schleifen und Schwünge machen sie perfekt für Poster, Überschriften und Designs, die einen Hauch von Spaß und Nostalgie benötigen.
- Stil und Eigenschaften: Schrullig, verspielt, retro, übertrieben, spaßig
- Elementor-Integrationstipps: Verwenden Sie Qwigley für Überschriften und Zitate oder um Ihren Designs eine persönliche Note zu verleihen. Achten Sie auf ihre übertriebenen Merkmale und verwenden Sie sie sparsam, um Ihr Layout nicht zu überwältigen. Kombinieren Sie sie mit einer neutraleren Schrift wie Roboto Slab für den Fließtext, um die Lesbarkeit zu gewährleisten.
- Verfügbarkeit und Lizenzierung: Open-Source und über Google Fonts verfügbar.
15. Sacramento

Sacramento ist eine charmante und leicht schrullige Schreibschrift mit einem handgeschriebenen Gefühl. Ihre fließenden Linien und verspielten Schleifen machen sie ideal für Blogs, persönliche Websites und Designs, die eine lässige, zugängliche Atmosphäre anstreben.
- Stil und Eigenschaften: Charmant, schrullig, handgeschrieben, fließend, lässig
- Elementor-Integrationstipps: Sacramento kann für Überschriften, Zitate oder sogar kurze Absätze im Fließtext verwendet werden. Ihr verspielter Stil eignet sich gut für kreative Projekte oder Websites mit einer persönlichen Note. Kombinieren Sie sie mit einer serifenlosen Schrift wie Open Sans oder Roboto für ein ausgewogenes Aussehen.
- Verfügbarkeit und Lizenzierung: Open-Source und über Google Fonts verfügbar.
16. Satisfy

Satisfy ist eine fette und ausdrucksstarke Pinselschrift, die Energie und Kreativität ausstrahlt. Ihre dicken Striche und dynamischen Kurven machen sie perfekt für Überschriften, Poster und Designs, die einen starken visuellen Eindruck benötigen.
- Stil und Eigenschaften: Fett, ausdrucksstark, Pinselschrift, dynamisch, eindrucksvoll
- Elementor-Integrationstipps: Verwenden Sie Satisfy sparsam, da ihre Fettigkeit ein Design leicht dominieren kann. Sie eignet sich gut für große Überschriften, Call-to-Action-Buttons oder als Designelement in Logos. Erwägen Sie, die Bewegungseffekte von Elementor zu verwenden, um ihr dynamisches Gefühl weiter zu verstärken. Kombinieren Sie sie mit einer neutraleren Schrift wie Montserrat oder Lato für den Fließtext.
- Verfügbarkeit und Lizenzierung: Kostenlos für private und kommerzielle Nutzung.
17. Shadows Into Light

Shadows Into Light ist eine verspielte und lässige Handschrift, die handgeschriebenen Notizen ähnelt. Ihre leicht ungleichmäßigen Buchstaben und kindliche Anmutung machen sie ideal für persönliche Blogs, Kinder-Websites oder Designs, die einen Hauch von Verspieltheit benötigen.
- Stil und Eigenschaften: Verspielt, lässig, handgeschrieben, kindlich, verspielt
- Elementor-Integrationstipps: Shadows Into Light eignet sich gut für Überschriften, Zitate oder sogar kurze Absätze im Fließtext. Ihr informeller Stil kann Ihrer Website eine persönliche Note verleihen. Kombinieren Sie sie mit einer einfachen serifenlosen Schrift wie Open Sans oder Roboto für ein ausgewogenes Aussehen.
- Verfügbarkeit und Lizenzierung: Open-Source und über Google Fonts verfügbar.
18. Yellowtail

Yellowtail ist eine von der Vintage-Ära inspirierte Schreibschrift mit einem verspielten, handgezeichneten Gefühl. Ihre fetten Striche und verspielten Kurven machen sie perfekt für retro-inspirierte Designs, Logos und Überschriften.
- Stil und Eigenschaften: Vintage, verspielt, handgezeichnet, fett, verspielt
- Elementor-Integrationstipps: Yellowtail verleiht Ihren Designs einen Hauch von Nostalgie und Persönlichkeit. Verwenden Sie sie für Überschriften, Zitate oder als Designelement in Logos. Kombinieren Sie sie mit einer neutraleren Schrift wie Oswald oder Lato für den Fließtext, um ein ausgewogenes, vintage-inspiriertes Aussehen zu schaffen.
- Verfügbarkeit und Lizenzierung: Open-Source und über Google Fonts verfügbar.
19. Chewy

Chewy ist eine fette und verspielte handgeschriebene Schrift mit einem abgerundeten, marshmallowartigen Aussehen. Ihre klobigen Buchstaben und weichen Kanten machen sie perfekt für Kinder-Websites, Food-Blogs oder jedes Design, das eine lustige und einladende Atmosphäre anstrebt.
- Stil und Eigenschaften: Fett, verspielt, abgerundet, weich, klobig
- Elementor-Integrationstipps: Verwenden Sie Chewy für Überschriften, Logos oder verspielte Akzente. Seine abgerundeten Buchstaben sind auffällig und können Ihren Designs eine verspielte Note verleihen. Kombinieren Sie es mit einer serifenlosen Schrift wie Open Sans oder Roboto für den Fließtext, um die Lesbarkeit zu gewährleisten.
- Verfügbarkeit und Lizenzierung: Open-Source und über Google Fonts verfügbar.
20. Gloria Hallelujah

Gloria Hallelujah ist eine handgeschriebene Schriftart mit einer leicht rauen, markerähnlichen Textur. Ihr lässiger Stil und die unvollkommenen Linien verleihen ihr ein persönliches, handgeschriebenes Gefühl, was sie ideal für Blogs, persönliche Websites oder Projekte macht, die Authentizität vermitteln möchten.
- Stil und Eigenschaften: Handgeschrieben, rau, markerähnlich, lässig, authentisch
- Elementor-Integrationstipps: Gloria Hallelujah ist eine vielseitige Schriftart für Überschriften, Zitate oder sogar kurze Absätze im Fließtext. Ihr handgeschriebenes Aussehen verleiht Ihrer Website eine persönliche Note. Kombinieren Sie sie mit einer serifenlosen Schrift wie Montserrat oder Lato für ein modernes, ausgewogenes Erscheinungsbild.
- Verfügbarkeit und Lizenzierung: Open-Source und über Google Fonts verfügbar.
21. Gochi Hand

Gochi Hand ist eine verspielte und freundliche handgeschriebene Schriftart mit einem leicht cartoonartigen Gefühl. Ihre abgerundeten Buchstaben und skurrilen Details machen sie perfekt für Kinderwebsites, verspieltes Branding oder Projekte, die ein Gefühl von Spaß und Unbeschwertheit vermitteln möchten.
- Stil und Eigenschaften: Verspielt, freundlich, handgeschrieben, cartoonartig, skurril
- Elementor-Integrationstipps: Gochi Hand kann für Überschriften, Zitate oder als Designelement in Logos verwendet werden. Ihr verspielter Stil verleiht Ihrer Website eine persönliche Note und Spaß. Kombinieren Sie sie mit einer einfachen serifenlosen Schrift wie Open Sans oder Roboto für den Fließtext, um die Lesbarkeit zu gewährleisten.
- Verfügbarkeit und Lizenzierung: Open-Source und über Google Fonts verfügbar.
22. Handlee

Handlee ist eine saubere und einfache handgeschriebene Schriftart, die ordentlicher Handschrift ähnelt. Ihre klaren Linien und der lesbare Stil machen sie zu einer großartigen Wahl für Fließtext sowie für Überschriften und Zitate.
- Stil und Eigenschaften: Sauber, einfach, handgeschrieben, lesbar, vielseitig
- Elementor-Integrationstipps: Handlees Lesbarkeit macht sie zu einer vielseitigen Wahl für verschiedene Anwendungen auf Ihrer Website. Verwenden Sie sie für Überschriften, Fließtext oder Zitate. Kombinieren Sie sie mit einer Serifenschrift wie Merriweather oder Playfair Display für ein formelleres Erscheinungsbild oder mit einer serifenlosen Schrift wie Open Sans oder Roboto für ein modernes, minimalistisches Erscheinungsbild.
- Verfügbarkeit und Lizenzierung: Open-Source und über Google Fonts verfügbar.
23. Patrick Hand

Patrick Hand ist eine charmante und leicht unordentliche handgeschriebene Schriftart mit einem verspielten Gefühl. Ihre ungleichmäßigen Linien und unvollkommenen Schleifen verleihen ihr eine persönliche, handgeschriebene Note, was sie ideal für Blogs, persönliche Websites oder Projekte macht, die eine freundliche und zugängliche Atmosphäre vermitteln möchten.
- Stil und Eigenschaften: Charmant, verspielt, handgeschrieben, unordentlich, freundlich
- Elementor-Integrationstipps: Patrick Hand ist eine vielseitige Schriftart, die für Überschriften, Zitate oder sogar kurze Absätze im Fließtext verwendet werden kann. Ihr verspielter Stil verleiht Ihrer Website eine persönliche Note. Erwägen Sie die Verwendung von Elementors Bewegungseffekten, um Ihren Text hervorzuheben und Ihr Publikum zu fesseln.
- Verfügbarkeit und Lizenzierung: Open-Source und über Google Fonts verfügbar.
24. Pinyon Script

Pinyon Script ist eine elegante und raffinierte Schreibschrift mit einem Hauch von Vintage-Flair. Ihre fließenden Linien und zarten Kurven machen sie perfekt für Hochzeitseinladungen, feminine Markenbildung oder jedes Projekt, das Romantik und Raffinesse erfordert.
- Stil und Eigenschaften: Elegant, raffiniert, vintage, fließend, zart
- Elementor-Integrationstipps: Pinyon Script eignet sich am besten für Überschriften, Zitate oder als Akzent-Schriftart. Ihre zarte Natur macht sie weniger geeignet für große Textblöcke. Kombinieren Sie sie mit einer klassischen Serifenschrift wie Playfair Display oder Merriweather für den Fließtext, um ein ausgewogenes, elegantes Erscheinungsbild zu schaffen.
- Verfügbarkeit und Lizenzierung: Open-Source und über Google Fonts verfügbar.
25. Reenie Beanie

Reenie Beanie ist eine fette und verspielte handgeschriebene Schriftart mit kindlicher Qualität. Ihre kräftigen Buchstaben und abgerundeten Kanten machen sie perfekt für Kinderwebsites, verspieltes Branding oder jedes Projekt, das ein Gefühl von Spaß und Kreativität vermitteln möchte.
- Stil und Eigenschaften: Fett, verspielt, handgeschrieben, kindlich, kreativ
- Elementor-Integrationstipps: Reenie Beanie eignet sich gut für Überschriften und Zitate oder um Ihren Designs eine verspielte Note zu verleihen. Erwägen Sie die Verwendung in Kombination mit Elementors Bewegungseffekten, um ein dynamisches und ansprechendes Erscheinungsbild zu schaffen. Kombinieren Sie sie mit einer einfachen serifenlosen Schrift wie Open Sans oder Roboto für den Fließtext, um die Lesbarkeit zu gewährleisten.
- Verfügbarkeit und Lizenzierung: Open-Source und über Google Fonts verfügbar.
26. Rock Salt

Rock Salt ist eine raue und strukturierte handgeschriebene Schriftart mit einer Grunge-Ästhetik. Ihre unvollkommenen Linien und ungleichmäßigen Buchstaben verleihen ihr ein rohes, authentisches Gefühl, was sie perfekt für Musikwebsites, kantige Blogs oder Projekte macht, die einen rebellischen Geist vermitteln möchten.
- Stil und Eigenschaften: Rau, strukturiert, handgeschrieben, grunge, authentisch
- Elementor-Integrationstipps: Rock Salt ist eine mutige Wahl, die sich gut für Überschriften und Zitate eignet oder um Ihren Designs eine grungige Textur zu verleihen. Verwenden Sie sie sparsam, um Ihr Layout nicht zu überladen. Kombinieren Sie sie mit einer neutraleren Schrift wie Montserrat oder Lato für den Fließtext, um die Lesbarkeit zu gewährleisten.
- Verfügbarkeit und Lizenzierung: Open-Source und über Google Fonts verfügbar.
27. Rouge Script

Rouge Script ist eine fette und romantische Schreibschrift mit einem Hauch von Vintage-Flair. Ihre dramatischen Schnörkel und eleganten Kurven machen sie perfekt für Hochzeitseinladungen, Modeblogs oder jedes Projekt, das einen Hauch von Pariser Chic benötigt.
- Stil und Eigenschaften: Fett, romantisch, vintage, dramatisch, elegant
- Elementor-Integrationstipps: Rouge Script eignet sich am besten für Überschriften, Zitate oder als Akzent-Schriftart. Ihre Fettigkeit und ihr dramatischer Stil können ein Design leicht überwältigen, wenn sie für Fließtext verwendet wird. Kombinieren Sie sie mit einer einfacheren Schrift wie Roboto Slab oder Lato für ein ausgewogenes, anspruchsvolles Erscheinungsbild.
- Verfügbarkeit und Lizenzierung: Kostenlos für private und kommerzielle Nutzung.
28. Schoolbell

Schoolbell ist eine verspielte und nostalgische handgeschriebene Schrift, die Erinnerungen an Kindheit und Schultage weckt. Ihre ungleichmäßigen Linien und kindlichen Buchstaben machen sie perfekt für Kinderwebsites, verspieltes Branding oder Projekte, die ein Gefühl von Unschuld und Spaß vermitteln möchten.
- Stil und Eigenschaften: Verspielt, nostalgisch, handgeschrieben, kindlich, spaßig
- Tipps zur Elementor-Integration: Schoolbell ist eine vielseitige Schrift, die für Überschriften, Zitate oder sogar kurze Absätze von Fließtext verwendet werden kann. Ihr verspielter Stil ist perfekt für kreative Projekte oder Websites mit einer persönlichen Note. Kombinieren Sie sie mit einer einfachen serifenlosen Schrift wie Open Sans oder Roboto für ein ausgewogenes Erscheinungsbild. Sie können auch die Bewegungseffekte von Elementor verwenden, um Ihrem Text ein wenig Schwung und Energie zu verleihen.
- Verfügbarkeit und Lizenzierung: Kostenlos für private und kommerzielle Nutzung.
29. Tangerine

Tangerine ist eine fette und eigenwillige handgeschriebene Schrift mit einem ausgeprägten Retro-Charme. Ihre verspielten Kurven und übertriebenen Schleifen machen sie perfekt für Poster, Überschriften und Designs, die einen Hauch von Spaß und Persönlichkeit benötigen.
- Stil und Eigenschaften: Fett, eigenwillig, handgeschrieben, retro, verspielt
- Tipps zur Elementor-Integration: Tangerine ist eine großartige Wahl, um Ihren Designs eine persönliche Note zu verleihen. Verwenden Sie sie für Überschriften, Zitate oder als Designelement in Logos. Achten Sie auf ihre eigenwilligen Merkmale und verwenden Sie sie sparsam, um Ihr Layout nicht zu überladen. Kombinieren Sie sie mit einer neutraleren Schrift wie Montserrat oder Lato für den Fließtext, um die Lesbarkeit zu erhalten.
- Verfügbarkeit und Lizenzierung: Open-Source und über Google Fonts verfügbar.
30. The Girl Next Door

The Girl Next Door ist eine süße und charmante handgeschriebene Schrift mit einem persönlichen, tagebuchähnlichen Gefühl. Ihre leicht unordentlichen Linien und ungleichmäßigen Buchstaben verleihen ihr eine authentische, handgeschriebene Note, die sie ideal für Blogs, persönliche Websites oder Projekte macht, die eine freundliche und zugängliche Atmosphäre vermitteln möchten.
- Stil und Eigenschaften: Süß, charmant, handgeschrieben, persönlich, freundlich
- Tipps zur Elementor-Integration: The Girl Next Door eignet sich gut für Überschriften, Zitate oder sogar kurze Absätze von Fließtext. Ihr handgeschriebenes Erscheinungsbild verleiht Ihrer Website eine persönliche Note. Erwägen Sie, sie in Kombination mit den Bewegungseffekten von Elementor zu verwenden, um ein dynamisches und ansprechendes Erscheinungsbild zu schaffen.
- Verfügbarkeit und Lizenzierung: Kostenlos für private und kommerzielle Nutzung.
31. Short Stack

Short Stack ist eine verspielte und klobige handgeschriebene Schrift mit einer kräftigen Persönlichkeit. Ihre dicken, abgerundeten Buchstaben und ungleichmäßige Grundlinie verleihen ihr ein kindliches, skurriles Gefühl.
- Stil und Eigenschaften: Verspielt, klobig, handgeschrieben, fett, skurril
- Tipps zur Elementor-Integration: Short Stack eignet sich gut für Überschriften, Zitate oder als Designelement in Logos. Ihr klobiges Erscheinungsbild macht sie auffällig und kann Ihren Designs einen Hauch von Spaß verleihen. Kombinieren Sie sie mit einer einfacheren Schrift wie Open Sans oder Roboto für den Fließtext, um die Lesbarkeit zu erhalten. Sie können auch die Bewegungseffekte von Elementor verwenden, um ein dynamisches Erscheinungsbild mit Short Stack zu schaffen.
- Verfügbarkeit und Lizenzierung: Kostenlos für private und kommerzielle Nutzung.
32. Coming Soon

Coming Soon ist eine handgeschriebene Schrift mit einer ausgeprägten Marker-Stift-Ästhetik. Ihre fetten, leicht unordentlichen Linien und Großbuchstaben verleihen ihr eine lässige, verspielte Atmosphäre.
- Stil und Eigenschaften: Handgeschrieben, Marker-Stift, fett, unordentlich, verspielt
- Tipps zur Elementor-Integration: Coming Soon ist perfekt für Ankündigungen, Überschriften oder um Ihren Designs eine persönliche Note zu verleihen. Ihr lässiger Stil macht sie ideal für Blogs, kreative Portfolios oder jedes Projekt, das eine informelle und spaßige Atmosphäre vermitteln möchte.
- Verfügbarkeit und Lizenzierung: Kostenlos für private und kommerzielle Nutzung.
Elementor zur Verbesserung Ihrer handgeschriebenen Schriften verwenden
Elementor, ein beliebter WordPress-Website-Builder, bietet eine Fülle von Tools und Funktionen, die Ihnen helfen können, das Beste aus Ihren gewählten handgeschriebenen Schriften herauszuholen. Egal, ob Sie ein erfahrener Webdesigner oder ein Anfänger sind, die intuitive Benutzeroberfläche und die leistungsstarken Funktionen von Elementor können Sie dabei unterstützen, atemberaubende Websites mit einzigartiger Typografie zu erstellen.
Typografie-Steuerelemente: Feinabstimmung Ihrer Schriften
Die Typografie-Steuerelemente von Elementor geben Ihnen präzise Kontrolle über das Erscheinungsbild Ihrer Schriften. Sie können Schriftgröße, Zeilenhöhe, Buchstabenabstand und mehr leicht anpassen, um sicherzustellen, dass Ihre handgeschriebenen Schriften auf Ihrer Website optimal aussehen. Experimentieren Sie mit verschiedenen Einstellungen, um die perfekte Balance zwischen Stil und Lesbarkeit zu finden.
- Schriftgröße: Wählen Sie eine Schriftgröße, die für das verwendete Element geeignet ist. Überschriften erfordern typischerweise eine größere Schriftgröße als Fließtext.
- Zeilenhöhe: Passen Sie die Zeilenhöhe an, um sicherzustellen, dass Ihr Text leicht zu lesen ist und nicht beengt wirkt.
- Buchstabenabstand: Erhöhen oder verringern Sie den Abstand zwischen den Buchstaben, um verschiedene visuelle Effekte zu erzielen und die Lesbarkeit zu verbessern.
- Schriftgewicht: Wählen Sie ein Schriftgewicht, das den Gesamtstil Ihrer Website ergänzt. Handgeschriebene Schriften sehen oft in regulären oder leichten Gewichten am besten aus.
Mit Elementor können Sie diese Einstellungen global oder für bestimmte Elemente anwenden, was Ihnen vollständige Flexibilität bei der Typografie Ihrer Website gibt.
Bewegungseffekte: Ihren Text zum Leben erwecken
Eine der herausragenden Funktionen von Elementor ist die Möglichkeit, Bewegungseffekte zu verschiedenen Elementen hinzuzufügen, einschließlich Text. Dies kann besonders effektiv sein, wenn es mit handgeschriebenen Schriften verwendet wird, um deren inhärente Energie und Dynamik zu verstärken.
- Eingangsanimationen: Verwenden Sie Effekte wie Einblenden, Hereinschieben oder Hineinzoomen, um Ihre Überschriften oder Zitate prominenter erscheinen zu lassen.
- Hover-Effekte: Fügen Sie subtile Animationen hinzu, die ausgelöst werden, wenn ein Benutzer mit der Maus über den Text fährt, wie eine leichte Drehung oder eine Farbänderung.
- Scrolling-Effekte: Erstellen Sie Parallax-Effekte, die Ihren Text mit unterschiedlichen Geschwindigkeiten bewegen, während der Benutzer die Seite nach unten scrollt.
Durch die Einbindung von Bewegungseffekten können Sie statischen Text in ein fesselndes visuelles Erlebnis verwandeln, das die Aufmerksamkeit Ihres Publikums auf sich zieht und sie zum Weiterscrollen animiert. Die intuitive Benutzeroberfläche von Elementor macht es einfach, diese Effekte hinzuzufügen und anzupassen, selbst für Benutzer ohne Programmierkenntnisse.
Benutzerdefiniertes CSS: Entfesseln Sie Ihre Kreativität
Für diejenigen, die noch mehr Kontrolle über ihre Typografie wünschen, ermöglicht Elementor das Hinzufügen von benutzerdefiniertem CSS-Code direkt im Editor. Dies eröffnet eine Welt voller Möglichkeiten zur Anpassung Ihrer Handschrift-Schriftarten, von der Hinzufügung einzigartiger Schatten und Umrisse bis hin zur Erstellung benutzerdefinierter Animationen.
Hier sind einige Beispiele, wie Sie benutzerdefiniertes CSS verwenden können, um Ihre Handschrift-Schriftarten zu verbessern:
- Einen Textschatten hinzufügen: „`css text-shadow: 2px 2px 5px rgba(0, 0, 0, 0.5);
- Einen benutzerdefinierten Umriss erstellen: „`css -webkit-text-stroke: 1px #000000;
- Einen CSS-Filter anwenden: „`css filter: blur(2px);
Mit den benutzerdefinierten CSS-Funktionen von Elementor können Sie experimentieren und wirklich einzigartige Typografie erstellen, die Ihre Website von anderen abhebt.
Über Schriftarten hinaus: Ein kohärentes Design erstellen
Während die Wahl der perfekten Handschrift-Schriftart ein entscheidender Schritt ist, ist es ebenso wichtig zu überlegen, wie sie in das Gesamtdesign Ihrer Website passt. Eine schöne Schriftart kann ihre Wirkung verlieren, wenn sie nicht durchdacht in das visuelle Gesamtbild integriert wird.
Visuelle Hierarchie: Das Auge führen
Handschrift-Schriftarten können eine bedeutende Rolle bei der Etablierung einer klaren visuellen Hierarchie auf Ihrer Website spielen. Verwenden Sie sie strategisch, um wichtige Elemente wie Überschriften, Call-to-Action-Buttons oder Zitate hervorzuheben. Dies wird das Auge des Lesers führen und ein ansprechenderes und benutzerfreundlicheres Erlebnis schaffen.
Für Elementor-Benutzer macht die intuitive Drag-and-Drop-Oberfläche der Plattform das Experimentieren mit verschiedenen Schriftplatzierungen und -größen einfach, um die gewünschte visuelle Hierarchie zu erreichen. Sie können auch die integrierten Überschriftenstile von Elementor verwenden, um eine konsistente Formatierung Ihrer Überschriften anzuwenden und ein einheitliches Erscheinungsbild auf Ihrer Website zu gewährleisten.
Farbpalette: Den perfekten Match finden
Die Farben, die Sie für Ihre Website wählen, können die Effektivität Ihrer Handschrift-Schriftarten erheblich beeinflussen. Berücksichtigen Sie Folgendes:
- Kontrast: Stellen Sie sicher, dass genügend Kontrast zwischen Ihrem Text und dem Hintergrund besteht, um die Lesbarkeit zu gewährleisten. Helle Handschrift-Schriftarten funktionieren oft am besten auf dunklen Hintergründen und umgekehrt.
- Komplementärfarben: Wählen Sie Farben, die den Stil und die Stimmung Ihrer Handschrift-Schriftart ergänzen. Zum Beispiel könnte eine verspielte, farbenfrohe Schriftart gut zu einer hellen, fröhlichen Palette passen, während eine elegante Skriptschrift besser zu einer gedämpften, eleganten Palette passt.
- Markenfarben: Wenn Ihre Marke festgelegte Farben hat, überlegen Sie, wie Ihre gewählte Handschrift-Schriftart mit diesen Farben harmoniert. Das Ziel ist es, eine kohärente visuelle Identität zu schaffen, die Ihre Markenbotschaft verstärkt.
Mit dem Farbwähler-Tool von Elementor können Sie problemlos mit verschiedenen Farbkombinationen experimentieren und die perfekte Palette für Ihre Handschrift-Schriftarten finden. Sie können auch die globalen Farbeinstellungen von Elementor verwenden, um konsistente Farben auf Ihrer Website anzuwenden.
Hintergrund und Bilder: Die Bühne bereiten
Der Hintergrund und die Bilder, die Sie auf Ihrer Website verwenden, können die Wirkung Ihrer Handschrift-Schriftarten entweder verstärken oder mindern.
- Einfache Hintergründe: Handschrift-Schriftarten sehen oft am besten auf einfachen, übersichtlichen Hintergründen aus. Dies ermöglicht es der Schriftart, im Mittelpunkt zu stehen und visuelle Unordnung zu vermeiden.
- Komplementäre Bilder: Wählen Sie Bilder, die den Stil und die Stimmung Ihrer Handschrift-Schriftart ergänzen. Zum Beispiel könnte eine vintage-inspirierte Schriftart gut zu antiken Fotografien oder Illustrationen passen.
- Textur: Erwägen Sie, Ihrem Hintergrund subtile Texturen hinzuzufügen, um visuelles Interesse und Tiefe zu schaffen. Dies kann durch Muster, Farbverläufe oder sogar subtile Hintergrundbilder erreicht werden.
Elementor bietet eine breite Palette von Hintergrundoptionen, einschließlich Volltonfarben, Farbverläufen, Bildern und Videos. Sie können auch die integrierten Bildbearbeitungstools von Elementor verwenden, um Ihre Bilder anzupassen und sicherzustellen, dass sie Ihre gewählten Handschrift-Schriftarten ergänzen.
Fazit
In der sich ständig weiterentwickelnden Welt des Webdesigns, in der Trends kommen und gehen, bleibt die Kraft der Handschrift-Schriftarten zeitlos. Sie verleihen der digitalen Landschaft Persönlichkeit, Wärme und einen Hauch von menschlicher Hand. Mit den 32 besten Handschrift-Schriftarten für Webdesigner, die in diesem Leitfaden hervorgehoben werden, haben Sie jetzt eine Fülle von Optionen, um Ihre Designs zu verbessern und einen bleibenden Eindruck bei Ihrem Publikum zu hinterlassen.
Denken Sie daran, dass die Wahl der richtigen Schriftart nur der Anfang ist. Durch die Nutzung der leistungsstarken Tools und Funktionen von Elementor können Sie diese Schriftarten nahtlos in Ihre Websites integrieren und so optimale Lesbarkeit, visuelle Hierarchie und ästhetische Gesamtwirkung sicherstellen.
Egal, ob Sie einen verspielten Blog, eine elegante Hochzeits-Einladungswebsite oder eine mutige Markenidentität gestalten, diese Schriftarten sind Ihr Geheimnis für unvergessliche Online-Erlebnisse.
FAQs zu Handschrift-Schriftarten
Sind Handschrift-Schriftarten für alle Arten von Websites geeignet?
Während Handschrift-Schriftarten Ihrer Website Persönlichkeit und Charme verleihen können, sind sie möglicherweise nicht für alle Arten von Inhalten geeignet. Zum Beispiel könnte eine Website mit einem formellen oder technischen Ton besser mit einer traditionelleren Serif- oder Sans-Serif-Schriftart bedient sein. Handschrift-Schriftarten können jedoch in kleinen Dosen effektiv verwendet werden, um selbst den seriösesten Websites visuelles Interesse und Persönlichkeit zu verleihen.
Können Handschrift-Schriftarten die Ladegeschwindigkeit meiner Website beeinflussen?
Die Auswirkung von Handschrift-Schriftarten auf die Ladegeschwindigkeit der Website hängt von mehreren Faktoren ab, einschließlich der Dateigröße der Schriftart, der Anzahl der verwendeten Schriftarten und ihrer Implementierung. Die Verwendung von zu vielen Schriftarten oder großen Schriftdateien kann Ihre Website beschleunigen. Die Leistungsoptimierungsfunktionen von Elementor, wie Lazy Loading und Schriftunterteilung, können jedoch dazu beitragen, diese Probleme zu mindern.
Sind Handschrift-Schriftarten für Benutzer mit Behinderungen zugänglich?
Lesbarkeit ist ein entscheidender Faktor für die Barrierefreiheit im Web. Einige Handschrift-Schriftarten können für Benutzer mit Sehbehinderungen oder Dyslexie schwer lesbar sein. Bei der Auswahl einer Handschrift-Schriftart sollten Sie solche mit klaren Buchstabenformen und gutem Kontrast bevorzugen. Sie können auch die Barrierefreiheitsfunktionen von Elementor nutzen, wie Alt-Text für Bilder und ARIA-Labels für interaktive Elemente, um sicherzustellen, dass Ihre Website für alle Benutzer zugänglich ist.
Kann ich Handschrift-Schriftarten in meinem Logo verwenden?
Absolut! Handschrift-Schriftarten können einzigartige und unvergessliche Logos erstellen, die sich von der Masse abheben. Wählen Sie eine Schriftart, die zur Persönlichkeit Ihrer Marke passt, und erwägen Sie die Verwendung von benutzerdefinierten Buchstaben oder Kalligrafie für ein wirklich einzigartiges Logo.
Wo finde ich kostenlose Handschrift-Schriftarten?
Viele Websites bieten kostenlose Handschrift-Schriftarten für den persönlichen und kommerziellen Gebrauch an. Einige beliebte Optionen sind Google Fonts, Font Squirrel und Dafont. Stellen Sie sicher, dass Sie die Lizenzbedingungen überprüfen, bevor Sie eine Schriftart in Ihren Projekten verwenden.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.






