Table of Contents
If you need more support with clumsy interfaces, choosing between looks and function, or using boring templates, this guide is for you. We’ve searched high and low to find the 9 best website builders made just for designers in 2026. Get ready to discover tools that will help you build amazing, high-performing websites that truly show off your unique style and skills.
What Designers Really Need
Designers don’t just build websites; they craft online experiences. Your website builder should be more than a tool – it should feel like an extension of your creative mind. Let’s look at what designers really need when picking a platform.
1. Freedom to Create
Designers love to push boundaries and express their unique ideas. A website builder that limits customization or forces you to use pre-made templates won’t work. Look for platforms that let you control every part of your design, from layouts and colors to fonts and animations. Being able to add your own code or use other design tools is a big plus, giving you the freedom to bring your boldest ideas to life.

2. Easy to Use
As a designer, you know how important a smooth and intuitive experience is. Your website builder should be just as easy to use. A confusing interface can slow you down and cause frustration. Choose platforms with drag-and-drop editors, clear menus, and well-organized features. Being able to see your design changes in real time is crucial for working efficiently.

3. Speed Matters
Today, where everything happens at lightning speed, folks expect websites to load like a flash and function flawlessly. A slow or glitchy site can make visitors leave and cost you opportunities. As a designer, you need a website builder that focuses on speed. Look for features like lazy loading (which loads images only when needed), image compression, and caching to ensure your site runs lightning-fast for every visitor.

Remember, your website shows off your design skills and professionalism. By choosing a website builder that meets your specific needs, you can create an online masterpiece that wows your audience and highlights your talent.
Key Features to Look For
Before we dive into the top website builders, let’s explore the must-have features designers should prioritize. These features will not only make your work easier but also help you create websites that look amazing and work great.
1. Flexible Design Options
As a designer, you need a platform that offers many design possibilities. A drag-and-drop editor is a must, letting you easily arrange elements and see your layout in real time. A big library of templates can inspire you and give you a starting point, while the ability to add custom CSS gives you total control over how your site looks and feels.
2. Built-in Online Store Features
If you want to make money online by selling stuff or offering services, you’ll need top-notch e-commerce features. Look for a website builder with built-in online store tools or one that works well with popular platforms like WooCommerce or Shopify. This will let you create an attractive and user-friendly online store without needing to code extensively or use lots of extra plugins.
3. Search Engine Optimization (SEO) Tools
If you want to spend money on something other than ads and want people to find your website on their own, you need to make it easy for search engines to find it. A website builder with built-in SEO tools can help your site climb the ranks and show up higher in search results.
It’s like having a magic wand that brings more people to your website without burning a hole in your pocket. Look for features like customizable meta tags, clean code generation, and XML sitemap creation. A platform that follows SEO best practices will give your website a head start in the competitive online world.
4. Mobile-Friendly Design
Nowadays, everyone uses their phones to surf the web, so it’s super important to make sure your website looks awesome on all screen sizes. Your site needs to adapt smoothly to different screen sizes and resolutions, giving all users a consistent and enjoyable experience. A website builder that focuses on mobile-first design and offers responsive editing tools will ensure your site looks great on any device.
By carefully considering these key features, you can choose a website builder that lets you express your creativity, work efficiently, and achieve your design goals. Remember, the right platform will not only help you build beautiful websites but also drive results and boost your online presence.
Top 9 Website Builders for Designers in 2026
Now that we know what designers need in a website builder let’s look at the top choices for 2026. Each platform has its own strengths, fitting different design styles and skill levels.
1. Elementor Website Builder for Designers

Elementor is a standout choice for designers who want full creative control. It works with WordPress, which powers many websites. In fact, over 17 million websites use it.
Key Features
- Open-source, drag-and-drop builder: You can make pixel-perfect websites without coding.
- Huge library of widgets and templates: Lots of design elements to choose from.
- Complete design control: Change every part of your site, from layouts to animations.
Design Flexibility
With Elementor, you can:
- Move and resize elements easily
- Use pre-designed templates or start from scratch
- Customize every part of your site, including headers, footers, and product pages
- Use advanced design tools like SVGs, masks, and gradient backgrounds
Easy Workflow and Teamwork
- Live preview: See changes as you make them
- Notes and User Roles: Work smoothly with clients and team members
- Revision history: Go back to earlier versions of your design
Speed and Search Engine Optimization (SEO)
Elementor focuses on making your site fast and easy to find:
- Clean, efficient code for quick loading
- Lazy loading for images and videos (they load only when needed)
- Built-in caching to speed up your site
- SEO-friendly structure
- Tools to help your site rank better in search results
Elementor AI: Your Design Helper
Elementor AI is like a smart assistant that helps you design:
- Suggests layouts and wireframes via Elementor CoPilot
- Writes headlines and text
- Creates images and code snippets
- Learns from your feedback to give better suggestions
Elementor Hosting: Easy Website Management
If you want simple, fast hosting, Elementor offers its own:
- Built on Google Cloud Platform for speed and security
- Managed for you so you can focus on design
- Automatic updates and daily backups
- Works smoothly with the Elementor builder
Who Should Use Elementor?
Elementor is great for:
- Freelancers and agencies
- Web developers
- Online store owners
- Bloggers and content creators
- Design beginners
2. Wix

Eleven million websites use Wix for its versatility and beautiful design. Wix is known for being easy to use, making it popular with both new and experienced designers. It’s great for creating many types of websites.
Key Features
- Simple drag-and-drop interface: Easy to use, even if you’re not tech-savvy
- Big app market: Add extra features to your site easily
- Good for various website types: Works well for blogs, small businesses, and portfolios
Design Options
- Many professional templates: Choose from a wide range of designs
- Easy customization: Change templates to fit your style
- Note: Wix may limit very complex or unique layouts
Online Store and Business Tools
Wix has improved its e-commerce features:
- Build and manage an online store
- Create nice-looking product pages
- Use built-in marketing tools
- Book appointments and manage customer relationships
Pros and Cons for Designers
Pros:
- Very user-friendly
- Lots of apps to add features
- Good e-commerce tools
- It looks great on mobile devices
Cons:
- This may limit very creative designs
- It can sometimes load slowly
- Less control over advanced SEO (search engine optimization)
Wix is best for designers who want an easy-to-use platform with lots of features. If you need complete design freedom or advanced SEO options, you might prefer other choices.
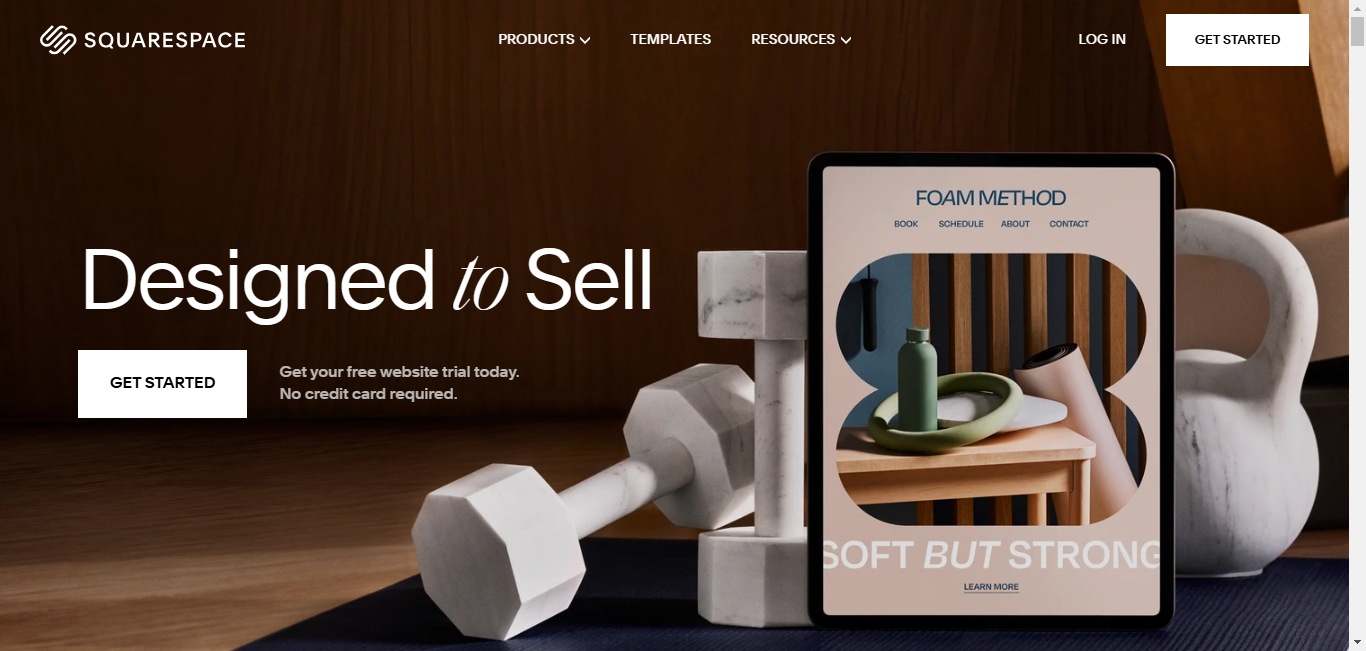
3. Squarespace

Over 6 million websites use Squarespace, and it is known for making beautiful websites simply. It’s perfect for those who want great-looking sites without much fuss.
Main Features
- Award-winning templates: Lots of stunning designs to choose from
- All-in-one platform: Everything you need is in one place
- Focus on looks: Your site will look great on any device
Design Options
- Beautiful templates: Professional designs for many industries
- Style Editor: Change colors, fonts, and layouts easily
- Note: You can’t change everything about the designs
Content Management
- Easy blogging: Write and publish posts without hassle
- Organize content: Use categories and tags
- Simple layout tools: Drag and drop to arrange your pages
Pros and Cons
Pros:
- Amazing templates
- Everything in one place
- Easy to use
- It looks great on all devices
Cons:
- Less freedom to change designs
- Fewer features than some other options
- It can be more expensive
Squarespace is great if you want a beautiful site that is quick and easy to use. But if you need to make big changes to designs or want lots of extra features, you might prefer other options.
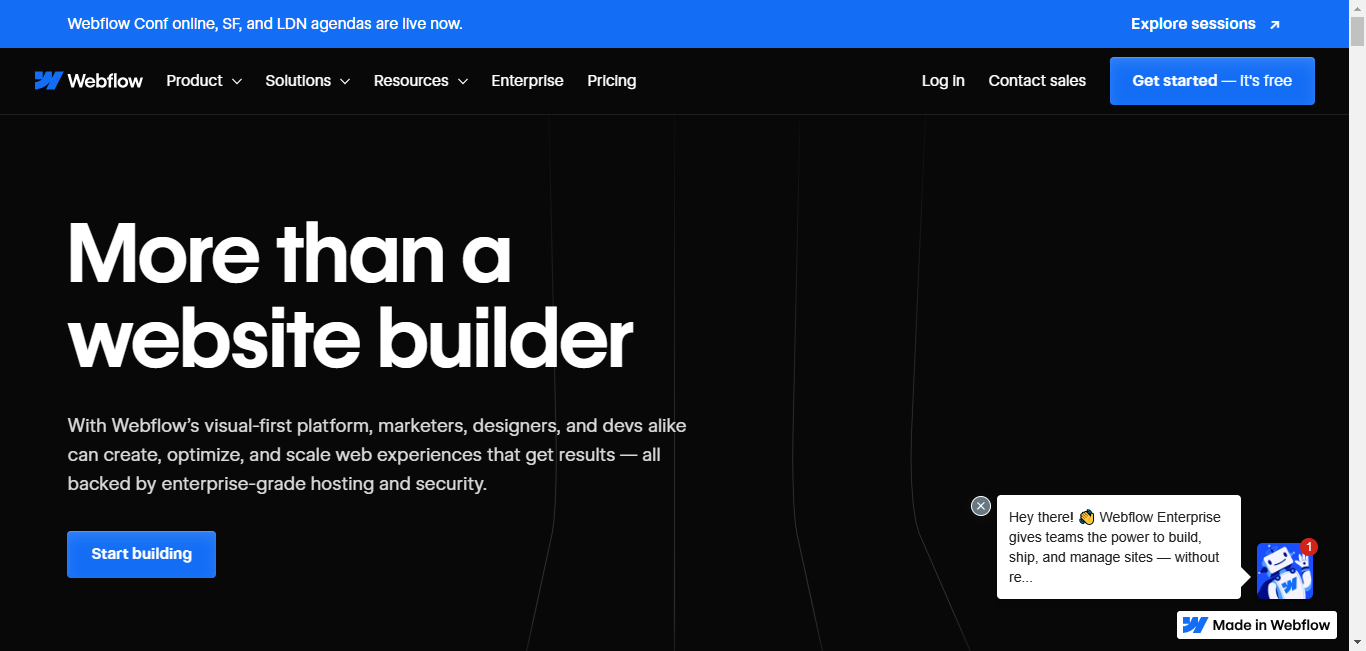
4. Webflow

Webflow lets designers create custom websites without coding. It’s like a bridge between design and code. The user base is growing every year, with almost a million users and still counting.
Main Features
- Visual development: Build websites by drawing, not coding
- Full control: Change every part of your site’s code
- Custom interactions: Make unique animations and effects
Design Freedom
- Start from scratch: Design your site exactly how you want
- Add cool effects: Make things move and react to clicks
- Manage content easily: Update your site without touching the design
Online Store and Marketing
- Build a shop: Make a custom online store
- Promote your site: Create special pages to attract customers
- Track results: See how well your site is doing
Pros and Cons
Pros:
- Total design freedom
- Visual tools for complex designs
- Powerful content management
- Can build online stores
Cons:
- It takes time to learn
- It can get tricky for big sites
- Not many pre-made designs
Webflow is perfect for designers who want complete control. But if you’re new to web design or want something simpler, it might not be the best choice.
5. Shopify

Shopify is the go-to choice for online stores. It’s helped millions of businesses sell products online. Today, over 6 million website owners choose Shopify because of its versatility to boost the brand.
Main Features
- Complete e-commerce system: Everything you need to sell online
- Works for all sizes: Good for small shops and big businesses
- Lots of add-ons: Many ways to add extra features
Design Options
- Many themes: Professional designs for different types of stores
- Easy to customize: Change how your store looks without coding
- Advanced options: Make bigger changes if you know how to code
E-commerce Tools
- Powerful shopping features: Easily manage products, orders, and payments
- Marketing tools: Help people find your store
- App Store: Add extra features to your shop
Pros and Cons
Pros:
- Best for selling online
- Easy to use
- Lots of extra features are available
- It looks good on all devices
Cons:
- Less freedom in design
- Fees on sales (unless you use Shopify Payments)
- It can get expensive with many add-ons
Shopify is great for designers focused on e-commerce. It’s reliable and has everything you need. But if you want more design freedom or are on a tight budget, look at other options.
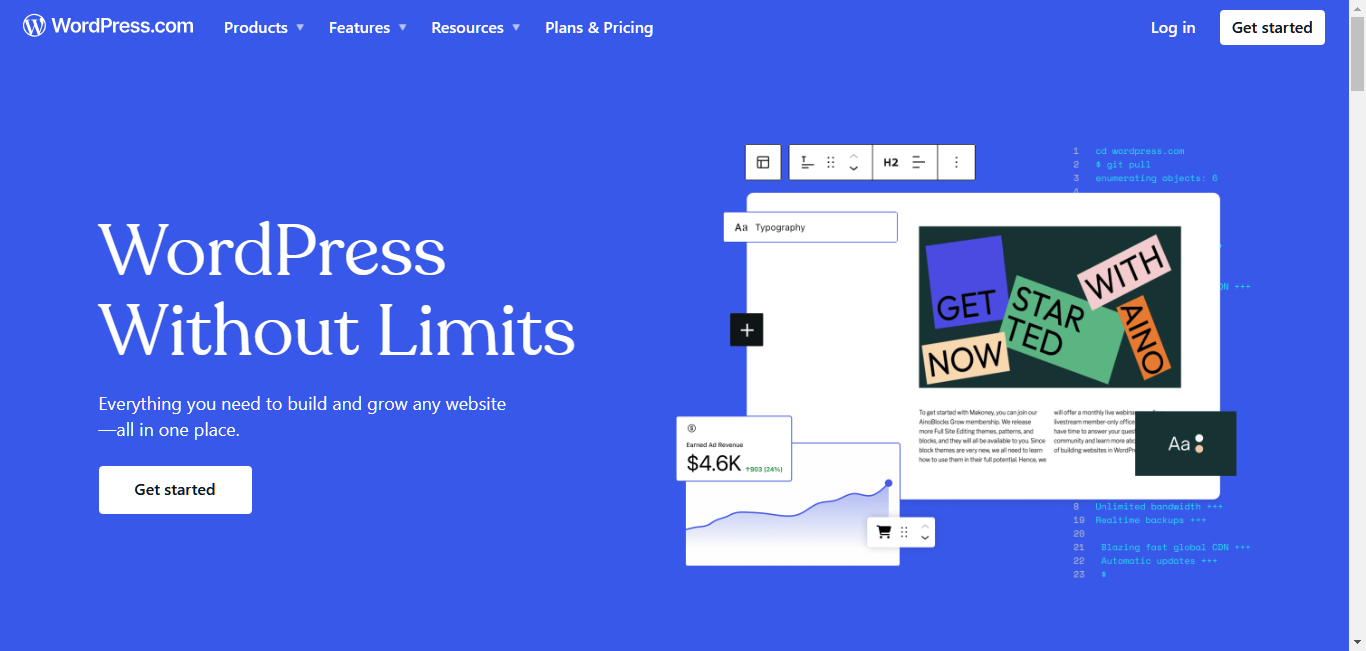
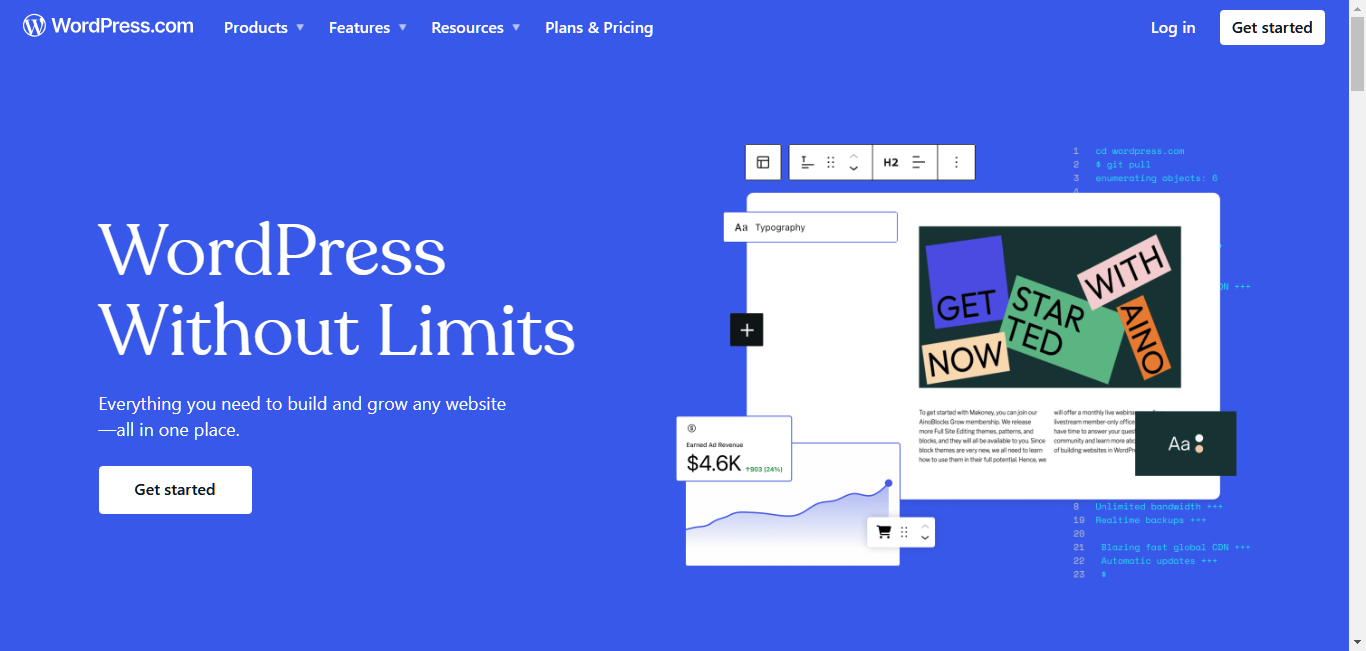
6. WordPress

WordPress is the most popular website builder.WordPress powers 62.5% of all websites worldwide. It’s open-source and has many plugins, letting writers create highly customized websites. It’s free to use and you can change almost everything about it.
Main Features
- Open-source: Free to use and change
- Lots of plugins: Add any feature you want
- Very flexible: Make any kind of website
Themes and Plugins
- Many themes: Lots of free and paid designs to choose from
- 59,000+ plugins: Add almost any feature to your site
- Be careful: Some plugins can slow down your site or cause security issues
Customization
- Change everything: You can edit all parts of your site
- Coding possible: If you know how to code, you can make big changes
- Big community: Lots of people to help and share ideas
Pros and Cons
Pros:
- You can make any kind of website
- Lots of free themes and plugins
- A big community for help and support
Cons:
- It takes time to learn
- It can be overwhelming at first
- You need to find your own hosting
- Needs regular updates for security
WordPress is great for designers who want total control. But if you want something simpler or all-in-one, other options might be better.
7. GoDaddy

GoDaddy, with over 34 million users, is known for web hosting and now offers a website builder that’s cheap and easy to use. They also have a website builder that’s quick and easy to use.
Main Features
- AI design helper: Makes a basic website for you quickly
- Drag-and-drop editor: Easy to use, no coding needed
- Pre-made sections: Add ready-made parts to your site
Design Options
- Some templates: Not as many as other builders, but enough for most needs
- Mobile-friendly: Your site will look good on phones and tablets
- Limited changes: You can’t change everything about the design
Pros and Cons
Pros:
- Very quick to set up
- Easy to use
- Affordable
Cons:
- Can’t change designs a lot
- Fewer features than some other builders
- Limited control over SEO (search engine optimization)
GoDaddy is good for making simple websites quickly and cheaply. But if you need more design control or advanced features, consider other options.
8. Weebly
Weebly is a tool with 1.6 million users that makes building websites easy. It’s owned by Square, a company that helps businesses take payments.
Main Features
- Simple drag-and-drop: Very easy to use
- Built-in features: Includes tools for online stores, blogs, and SEO
- No coding needed: Make a site without knowing how to code
Design Options
- Modern themes: Nice-looking designs that work on all devices
- Some customization: Change colors, fonts, and layouts
- Limited flexibility: Can’t make big changes to designs
Pros and Cons
Pros:
- Very easy to use
- It looks good on all devices
- Affordable, with a free option
- Includes e-commerce and blogging tools
Cons:
- Can’t change designs a lot
- Limited access to code
- Fewer apps to add features
Weebly is great for beginners who want to create a site quickly. It’s good for basic websites and small online stores. But if you need more design control, look at other options.
9. Jimdo

Jimdo, with over a million users, uses AI (artificial intelligence) to help you make a website. It’s designed to be very simple and quick to use.
Main Features
- AI website creator: Asks you questions and makes a site for you
- Drag-and-drop editor: Easy to use, no coding needed
- Basic online store: Sell products on your site
Design Options
- AI-made designs: The AI creates a design based on your needs
- Some templates: Not as many as other builders, but they look modern
- Limited customization: You can make some changes, but not big ones
Pros and Cons
Pros:
- Very quick and easy to use
- It looks good on all devices
- Affordable, with a free option
- Includes basic online store features
Cons:
- Limited design flexibility
- AI might limit creativity
- Fewer features than some other builders
Jimdo is good for making simple websites very quickly. It’s great if you’re new to making websites. But if you want lots of control over your design or need advanced features, other options might be better.
How to Choose the Best Website Builder and Elementor’s Key Features
Now, let’s equip you with the knowledge to make an informed decision as you embark on your website-building journey.
Tips for Picking the Right Website Builder
With so many website builders out there, picking the right one can be a real head-scratcher. But if you focus on what you need, you can pick the right one for you.
1. Know Your Goals
Before you start, ask yourself:
- What’s the main purpose of your website?
- Are you showing off your work?
- Selling products?
- Sharing blog posts?
Think about who will visit your site. What do they want to see? Knowing this will help you choose a builder with the right features.
2. Check Your Skills
Be honest about how much you know about making websites.
- If you’re good at coding, you might like Webflow or WordPress.
- If you’re new or prefer visual tools, try Elementor or Wix.
It’s okay to start simple and learn more as you go. Pick a builder you feel good using.
3. Look at Your Budget
Website builders have different prices. Some are free, others cost money. Before you choose:
- Look at all the costs
- Think about domain names and extra features
- If you’re just starting, try WordPress or Weebly
- For a business or if you need more features, Elementor or Shopify might be worth the cost
4. Try Before You Buy
Most website builders let you try them for free. Use this chance to test different ones. When you try them, ask yourself:
- Is it easy to use?
- Can you find the tools you need?
- Can you make the designs you want?
Play around with each one. The best builder is the one that helps you make what you want without frustration.
5. Think About the Future
Your website needs might change over time. Pick a builder that can grow with you.
- Can it handle bigger websites?
- Does it have advanced features you might need later?
- Can you add an online store if you need one?
Choosing a flexible builder now can save you time later.
Wrapping Up
We’ve looked at many website builders. Each one has its strengths:
- Elementor is great for design and ease of use
- Webflow is good for visual development
- WordPress offers lots of flexibility
The best choice depends on what you need, your skills, and your budget.
Try out different builders and see which one feels right for you. The perfect builder will help you create great websites that show off your skills and keep visitors interested.
Now it’s your turn to create. Good luck with your website building!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.





