Build a Website
Create Your Future
Host, build & grow the website you’ve always dreamed of with the leading website platform for WordPress.
Websites Built With Elementor
0
M
5 Star Reviews
0
K+
Powerful WordPress Widgets
0
+
Every 15 Seconds an Elementor Site is Born
0
sec.
Build Any Type of Website
for Your Business
Gain unlimited design flexibility with professional features and 100+ widgets to match your needs.
Dream it. Build it.




Launch It. Scale It.
Built-in Marketing Tools
Engage and convert website visitors with powerful marketing tools like forms, pop-ups, and landing pages built right into the Elementor system.

eCommerce Storefronts
Sell anything online using Elementor’s native integrations with WooCommerce, PayPal and Stripe, for branded shopping experiences that your customers will love.

1 / 1
Give your website the hosting home it deserves.
G
i
v
e
y
o
u
r
w
e
b
s
i
t
e
t
h
e
h
o
s
t
i
n
g
h
o
m
e
i
t
d
e
s
e
r
v
e
s
.
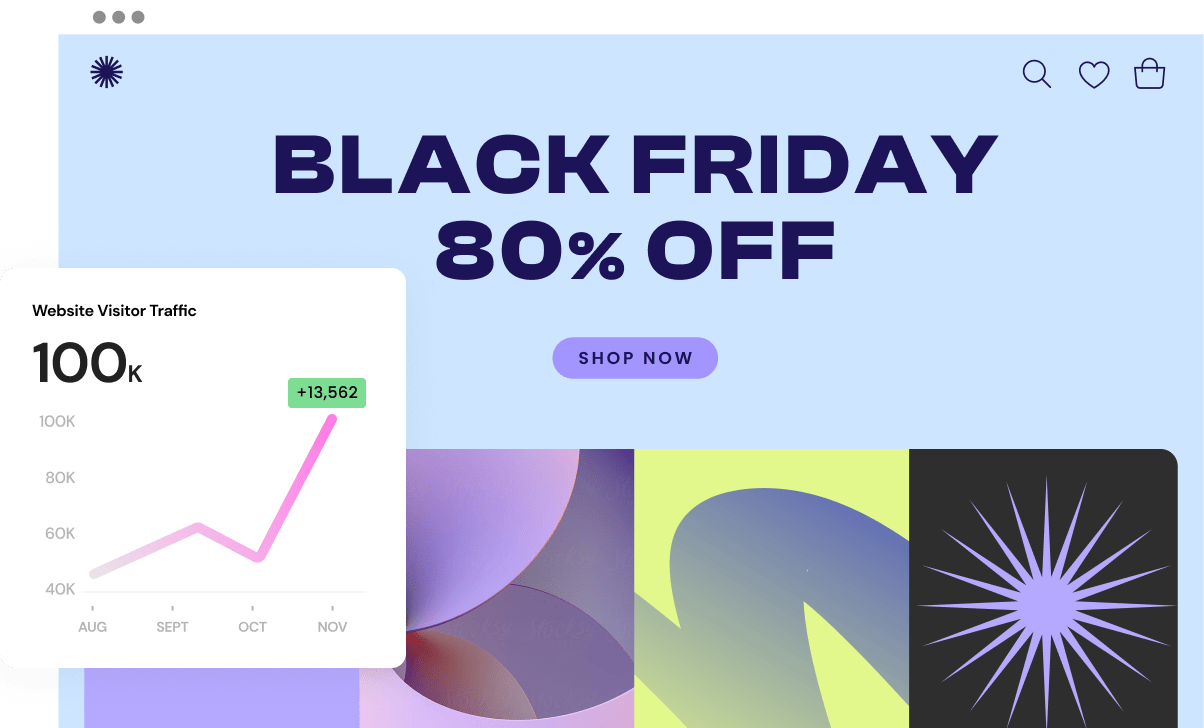
Hosting that Handles Traffic Spikes with Ease
Lightning fast and tested to the max, Elementor’s secure managed hosting provides the power and flexibility you need to automatically handle any sale or traffic peak, accelerating your website to top WordPress hosting performance.
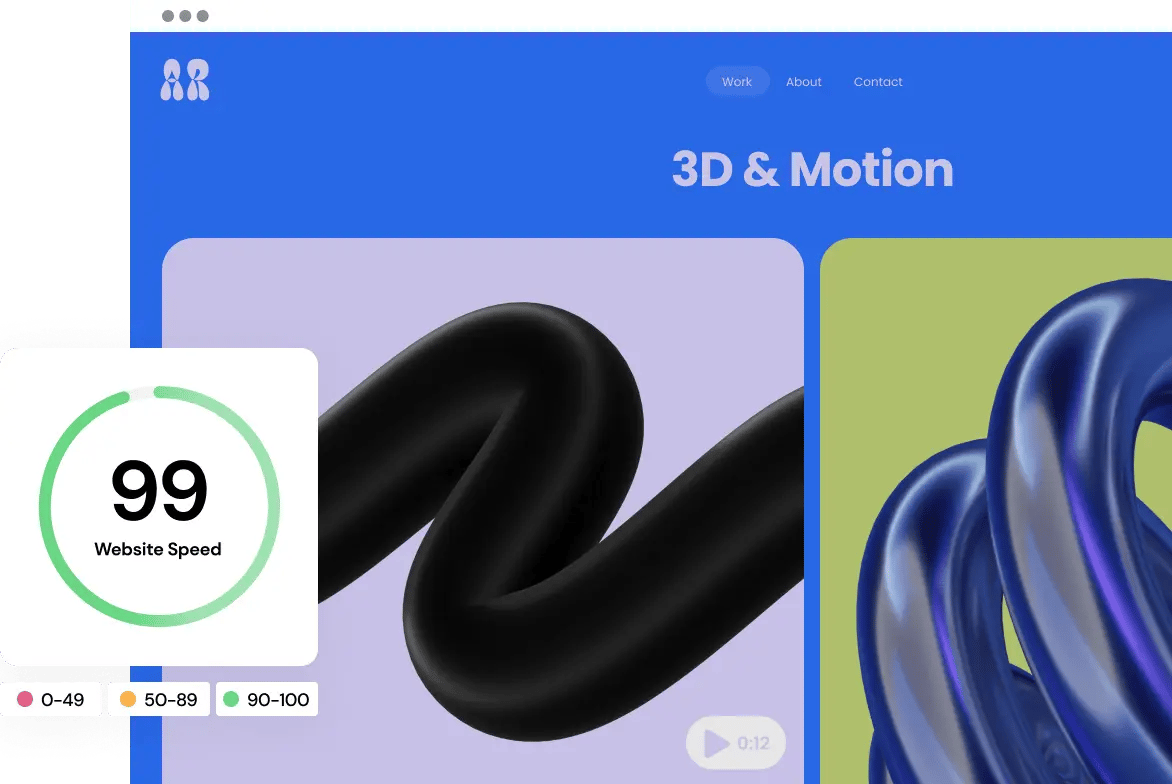
Built for Speed. Made to Last.
Launch and host websites that run like a dream with super fast hosting and industry leading infrastructure that is top ranked by Google’s Core Web Vitals.

Scalable Hosting For Any Business
Tough enough to handle the heaviest traffic spikes and surges, Elementor hosting keeps your website up and running 24/7, 365 days a year so that you can grow without limits.

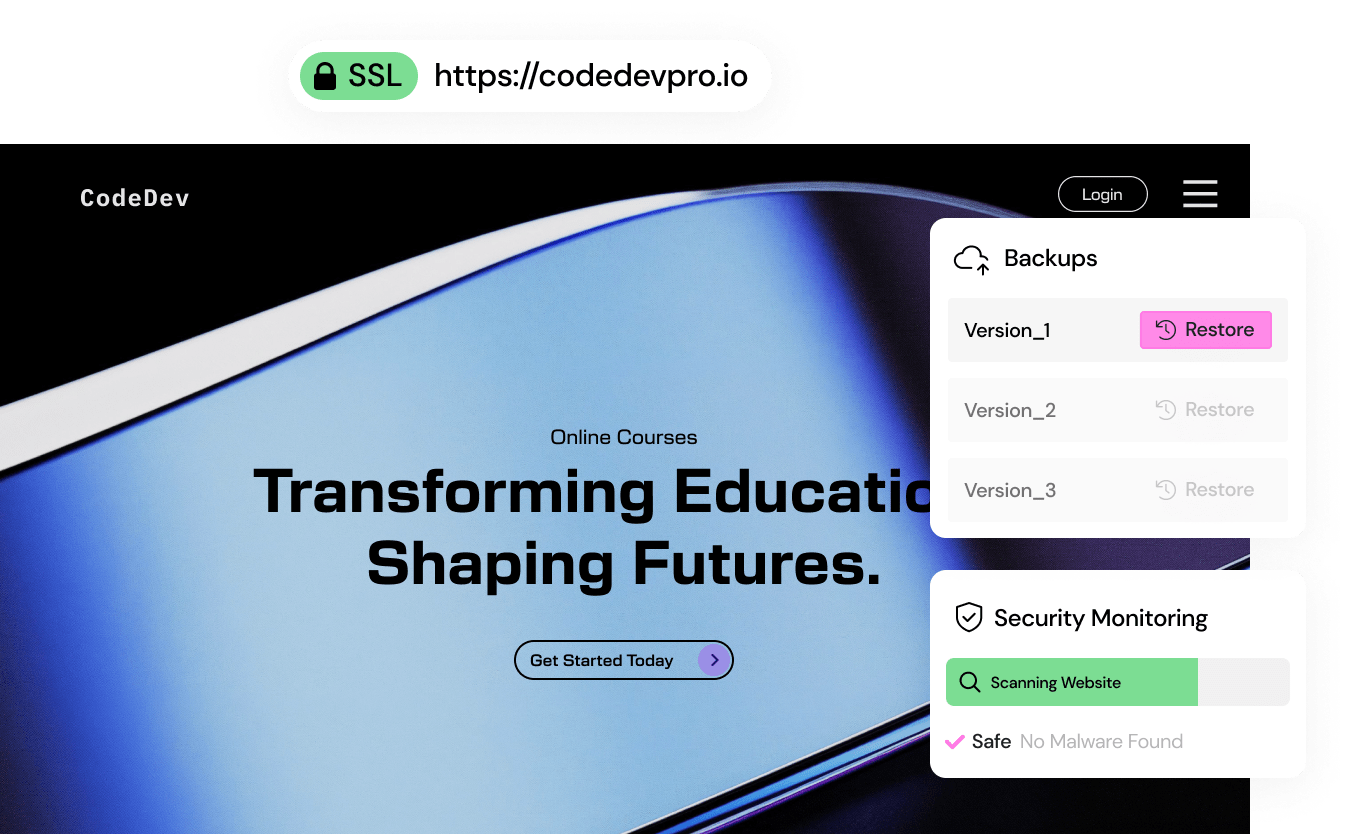
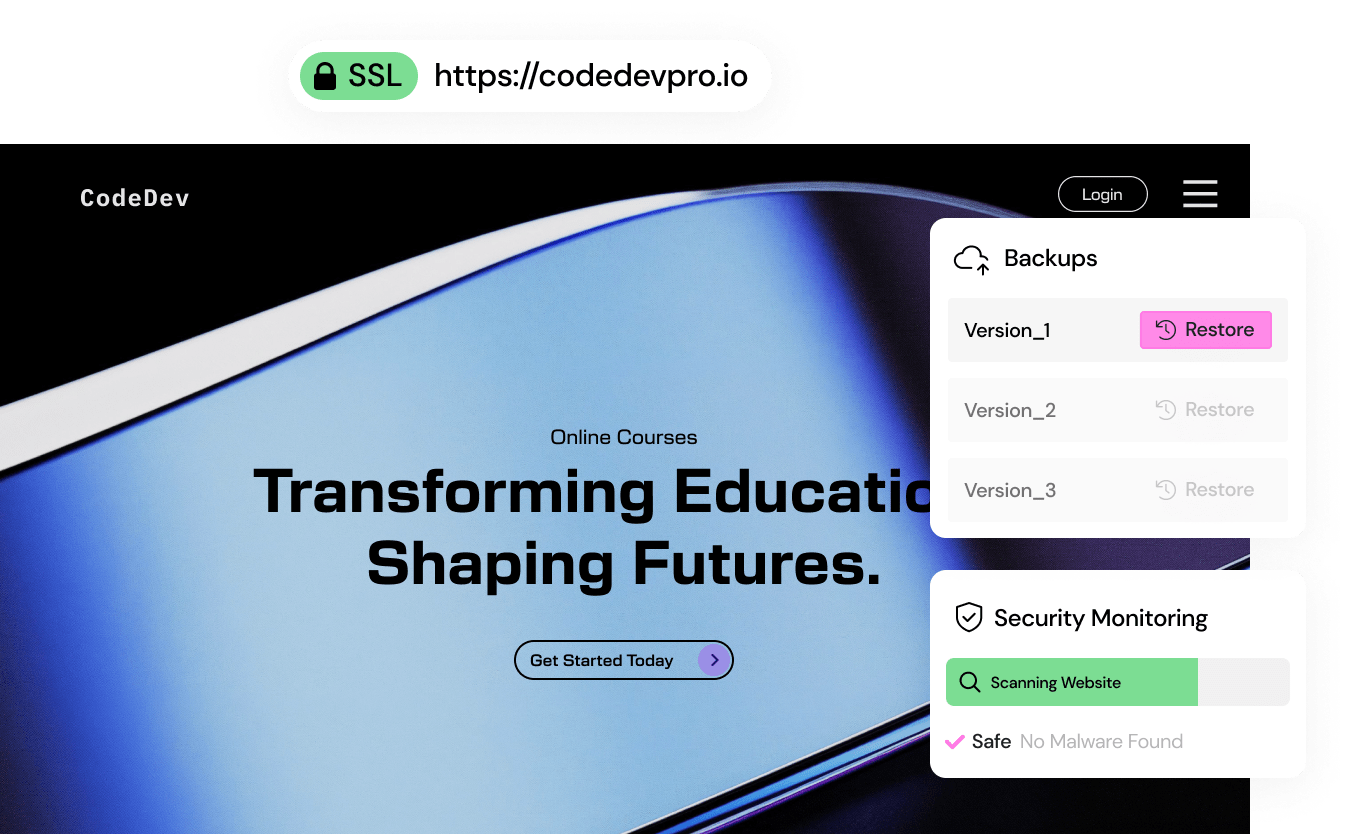
Ironclad Security You Can Depend On.
With Elementor hosting your websites get enterprise grade security that’s monitored by cyber experts to ensure a smooth, safe and secure online experience for you and your site visitors.

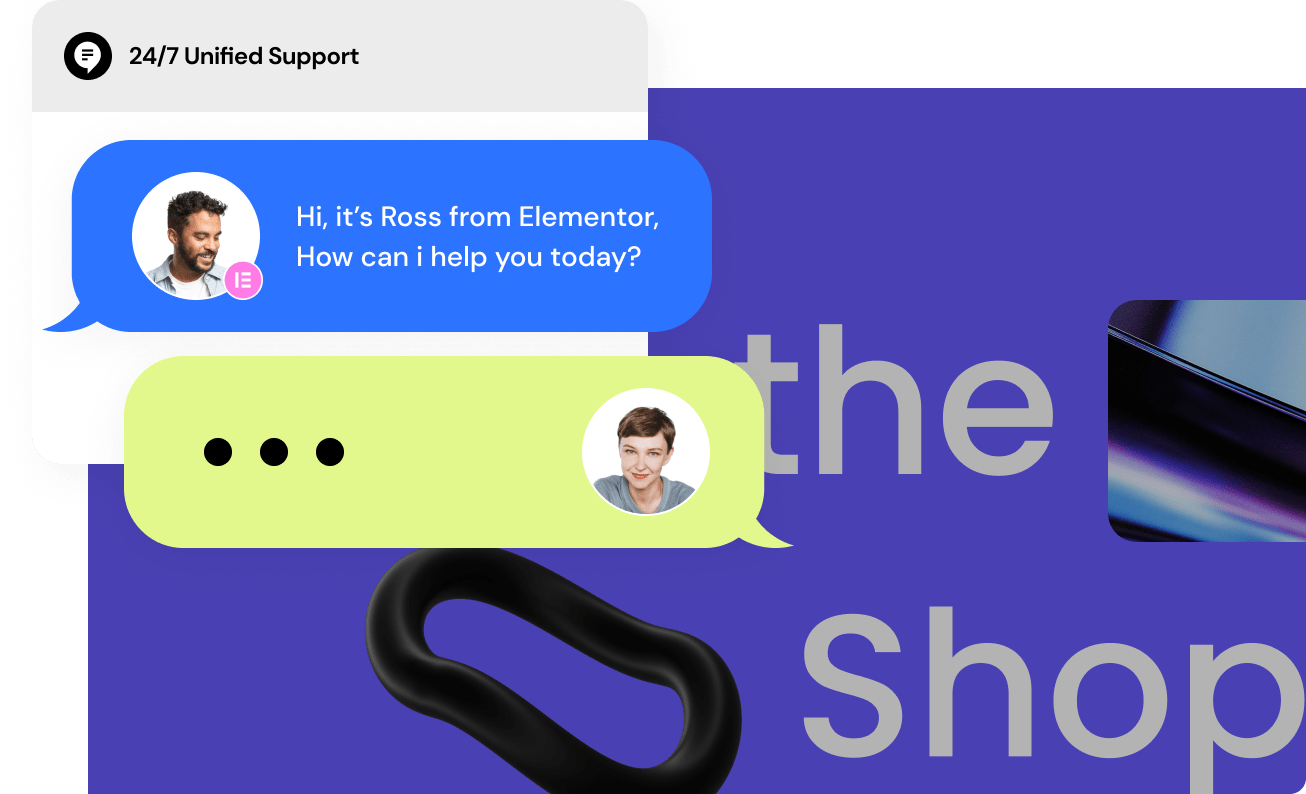
Here for You: 24/7 Expert Support
Get all your website support in one place. Our highly trained experts are ready 24/7 to answer any question regarding all Elementor, WordPress and Hosting related issues.

Built for Speed. Made to Last.
Launch and host websites that run like a dream with super fast hosting and industry leading infrastructure that is top ranked by Google’s Core Web Vitals.

Scalable Hosting For Any Business
Tough enough to handle the heaviest traffic spikes and surges, Elementor hosting keeps your website up and running 24/7, 365 days a year so that you can grow without limits.

Ironclad Security You Can Depend On.
With Elementor hosting your websites get enterprise grade security that’s monitored by cyber experts to ensure a smooth, safe and secure online experience for you and your site visitors.

Here for You: 24/7 Expert Support
Get all your website support in one place. Our highly trained experts are ready 24/7 to answer any question regarding all Elementor, WordPress and Hosting related issues.

AI Tools for Faster, Smarter Web Creation

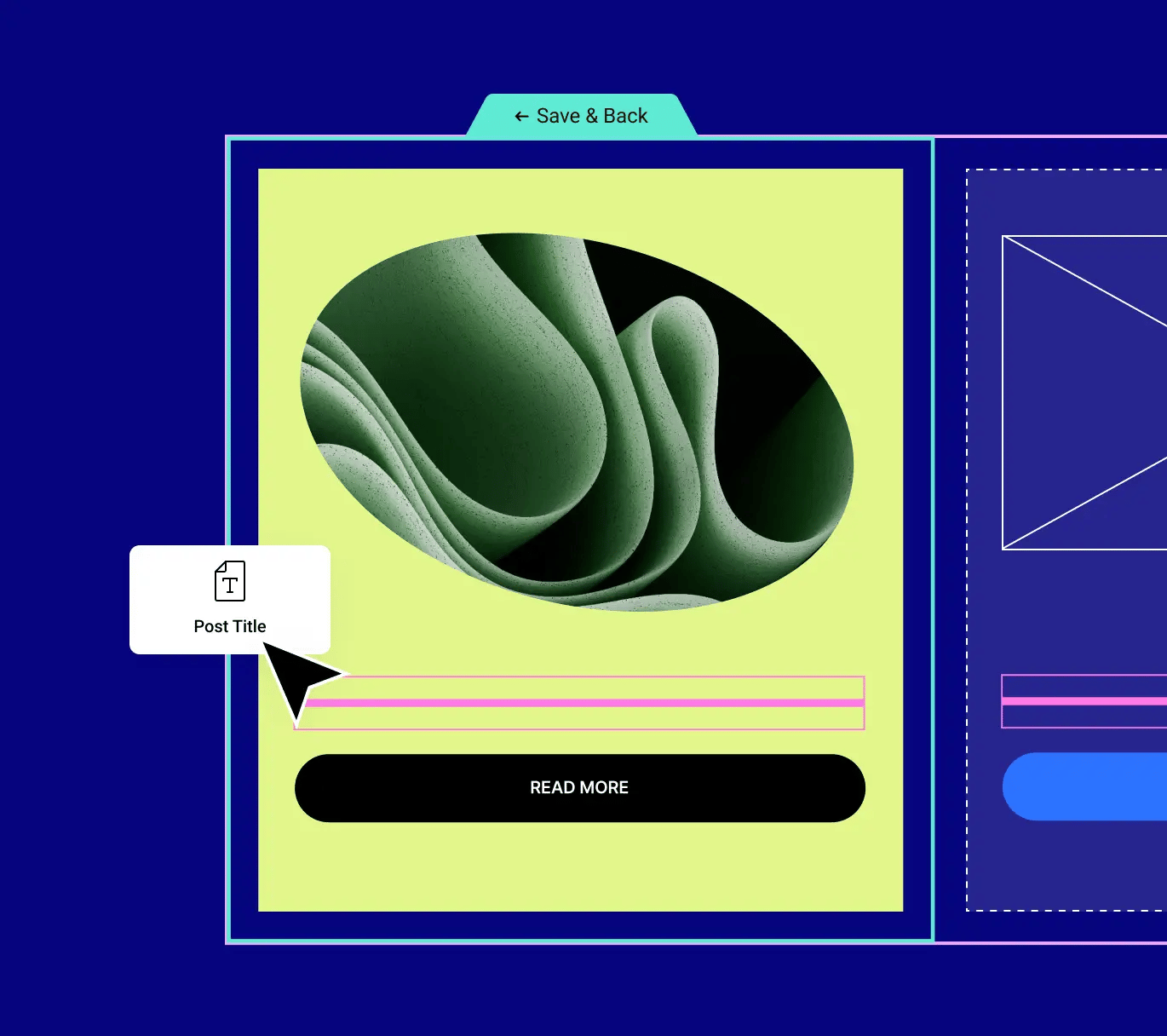
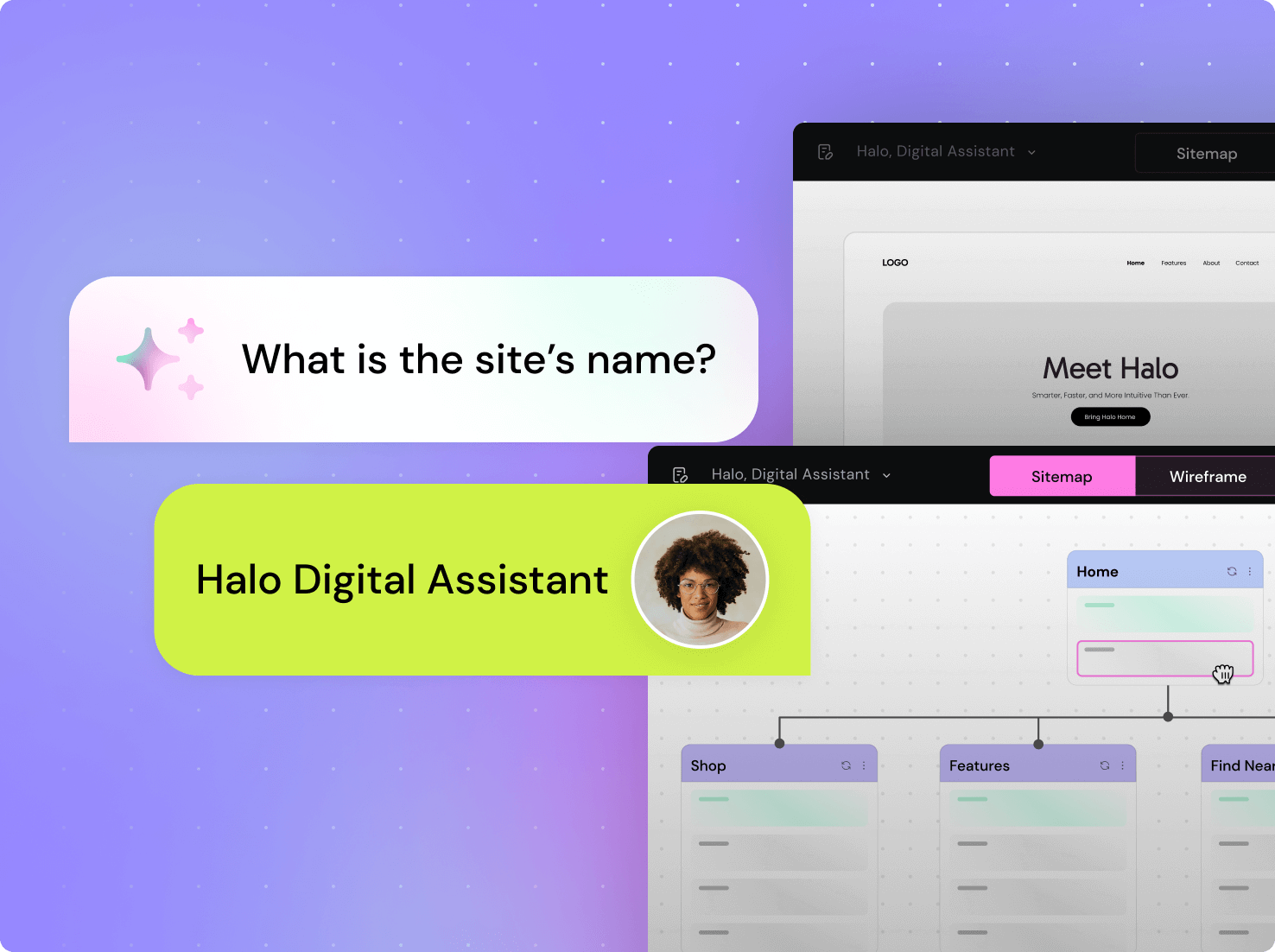
AI Site Planner: From Idea to Wireframes – Fast!
With the power of AI, turn your website vision into a meaningful brief, sitemap and wireframe at near-instant speed.
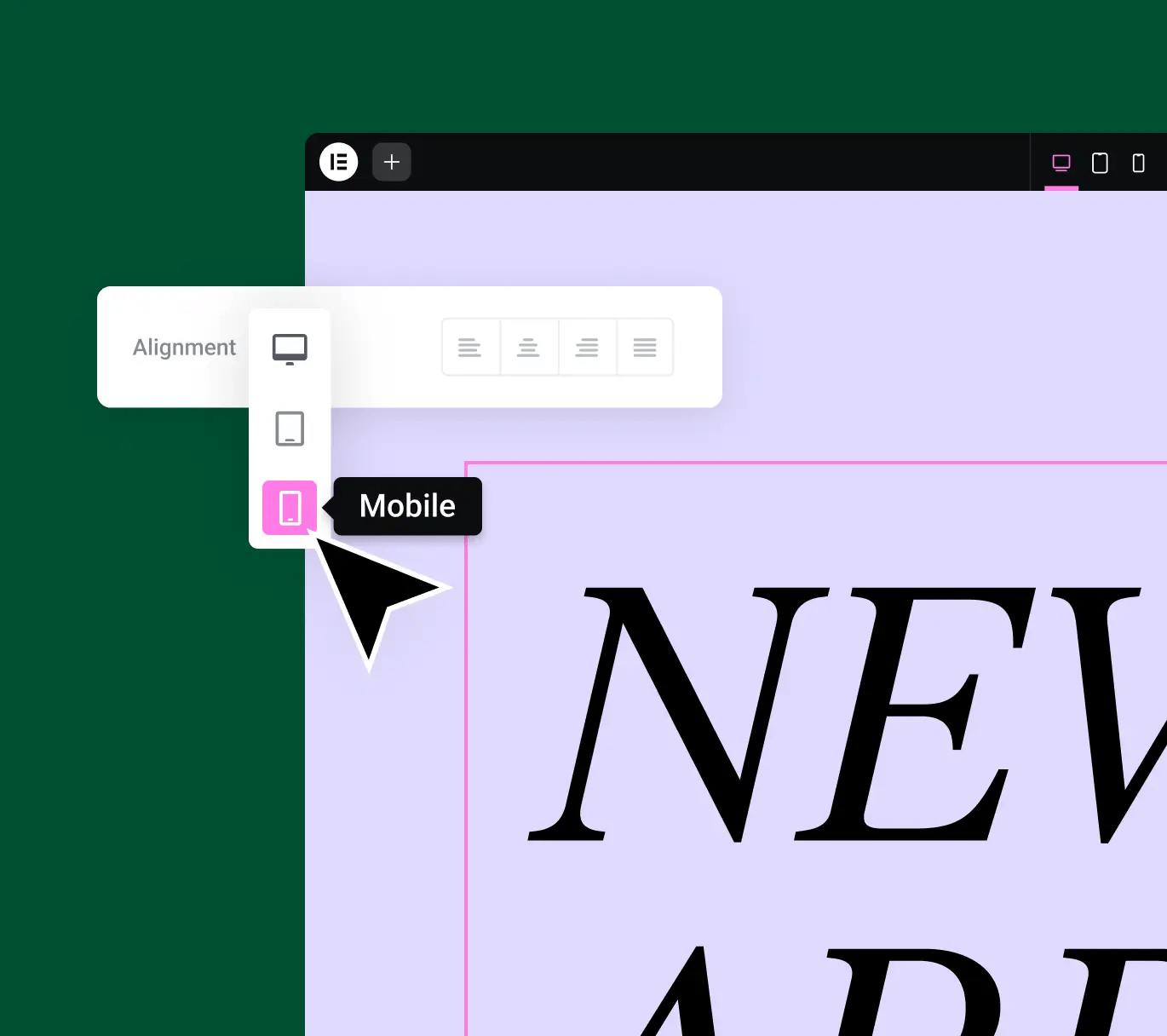
Take Your Productivity Sky High

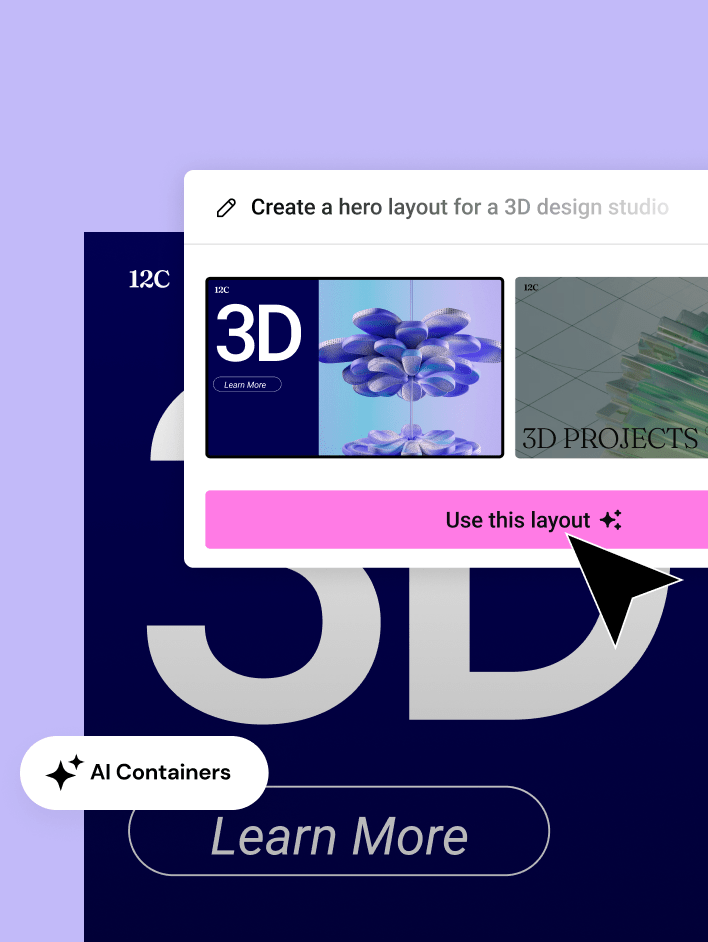
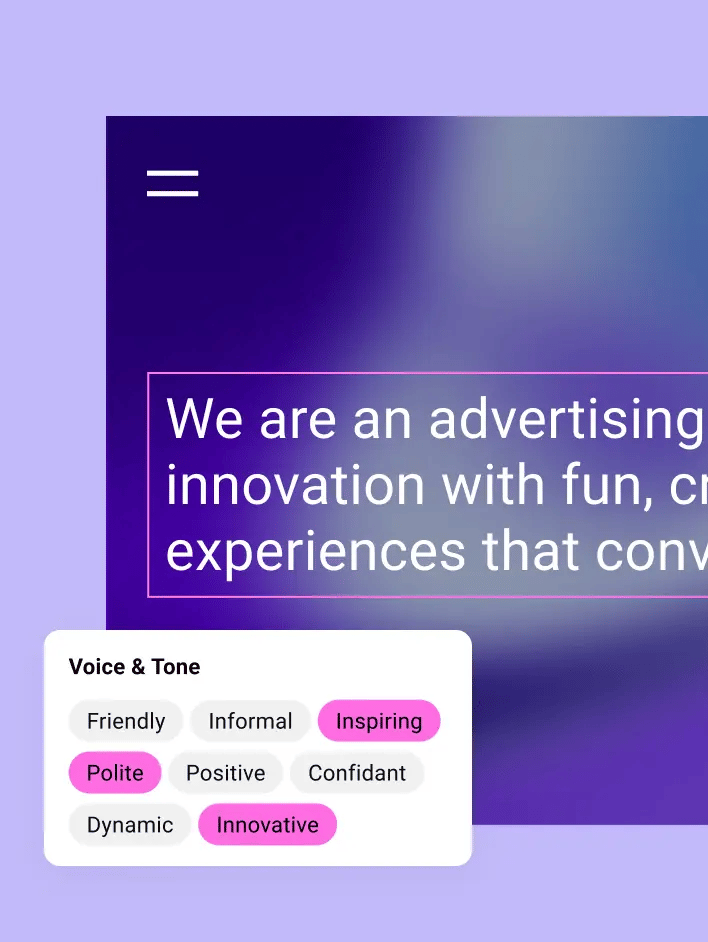
AI-Inspired Layouts & Designs
Accelerate your workflow with AI assisted design and content tools that instantly suggest layouts and content to streamline your creative process while keeping everything on brand.

AI That Gets Your Business
Save time and effort with AI Context that learns your company's story, style and brand to ensure consistent AI generated content across your site.

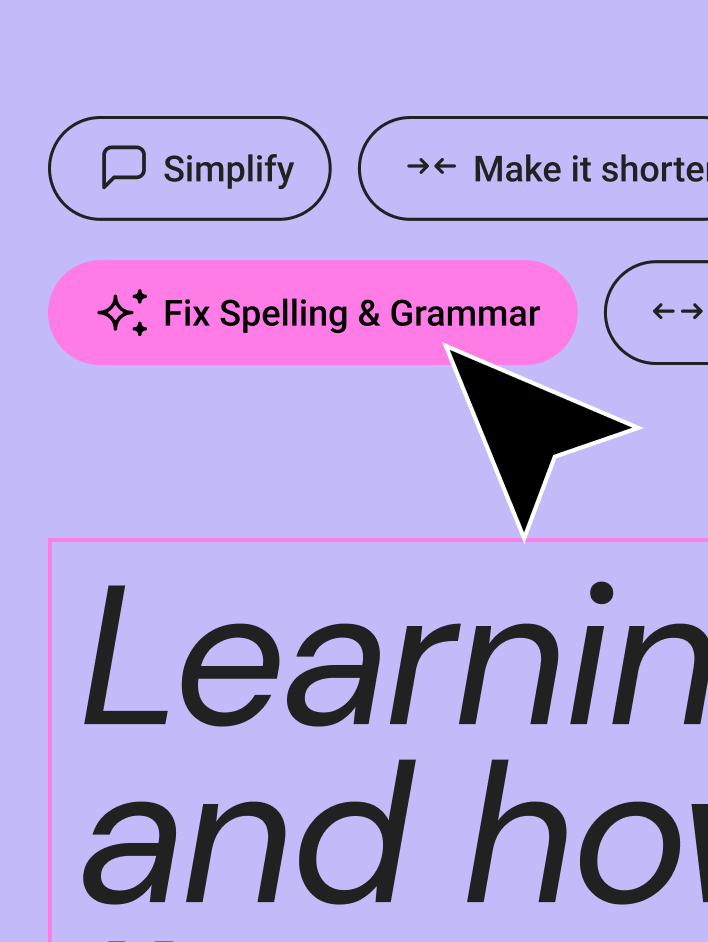
The Smartest Way to Write Copy
Say “goodbye” to writer’s block - with Elementor AI by your side it’s fast and easy to generate website copy, translate it into other languages, adjust length and style, correct spelling, and so much more.

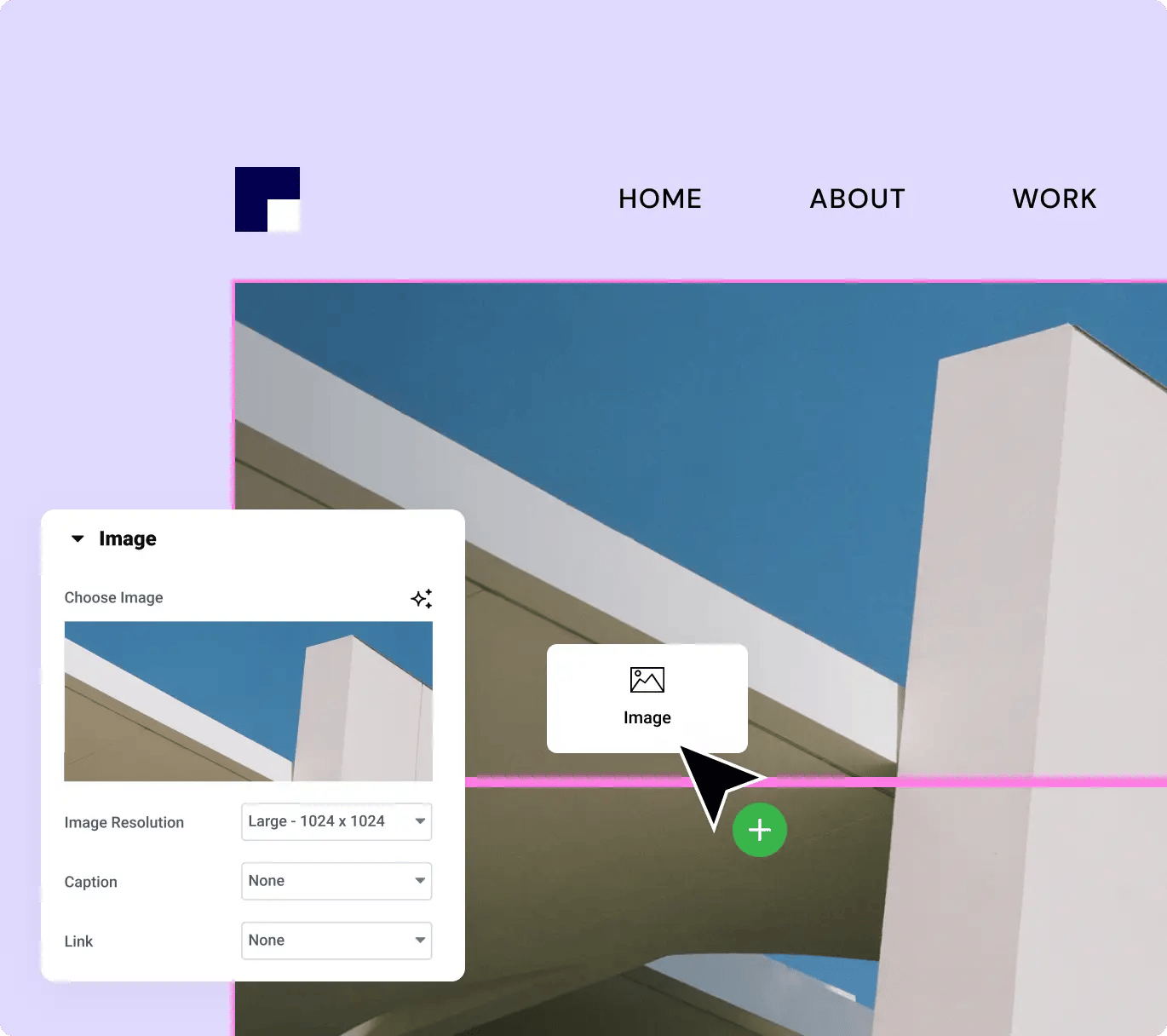
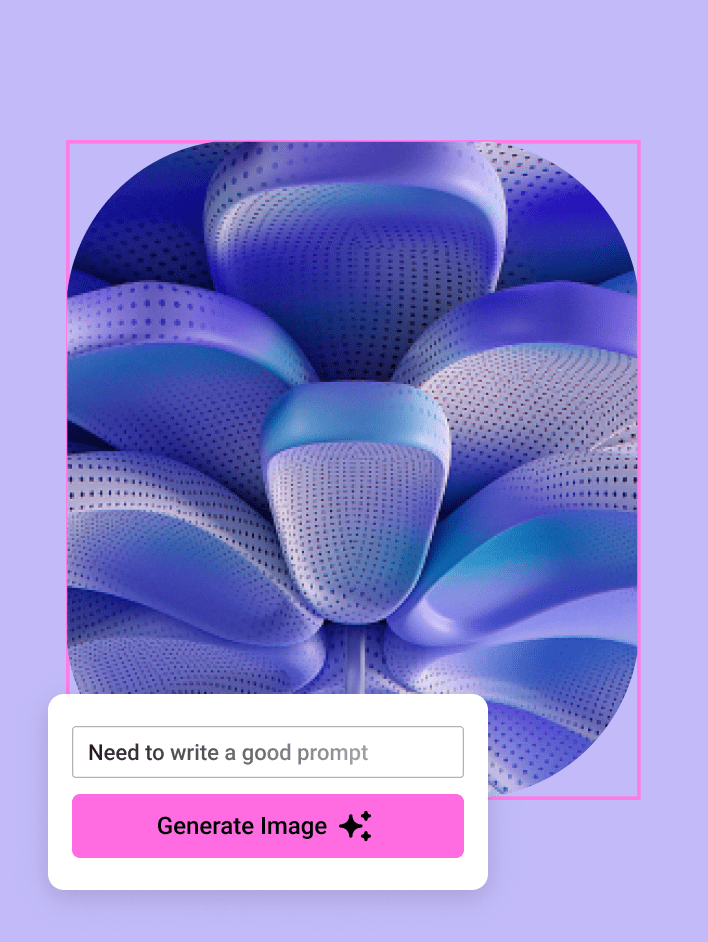
High Quality AI-Generated Images
No more searching through endless collections of irrelevant stock images. Now you can create, edit and refine any image that you can imagine with just a few clicks.

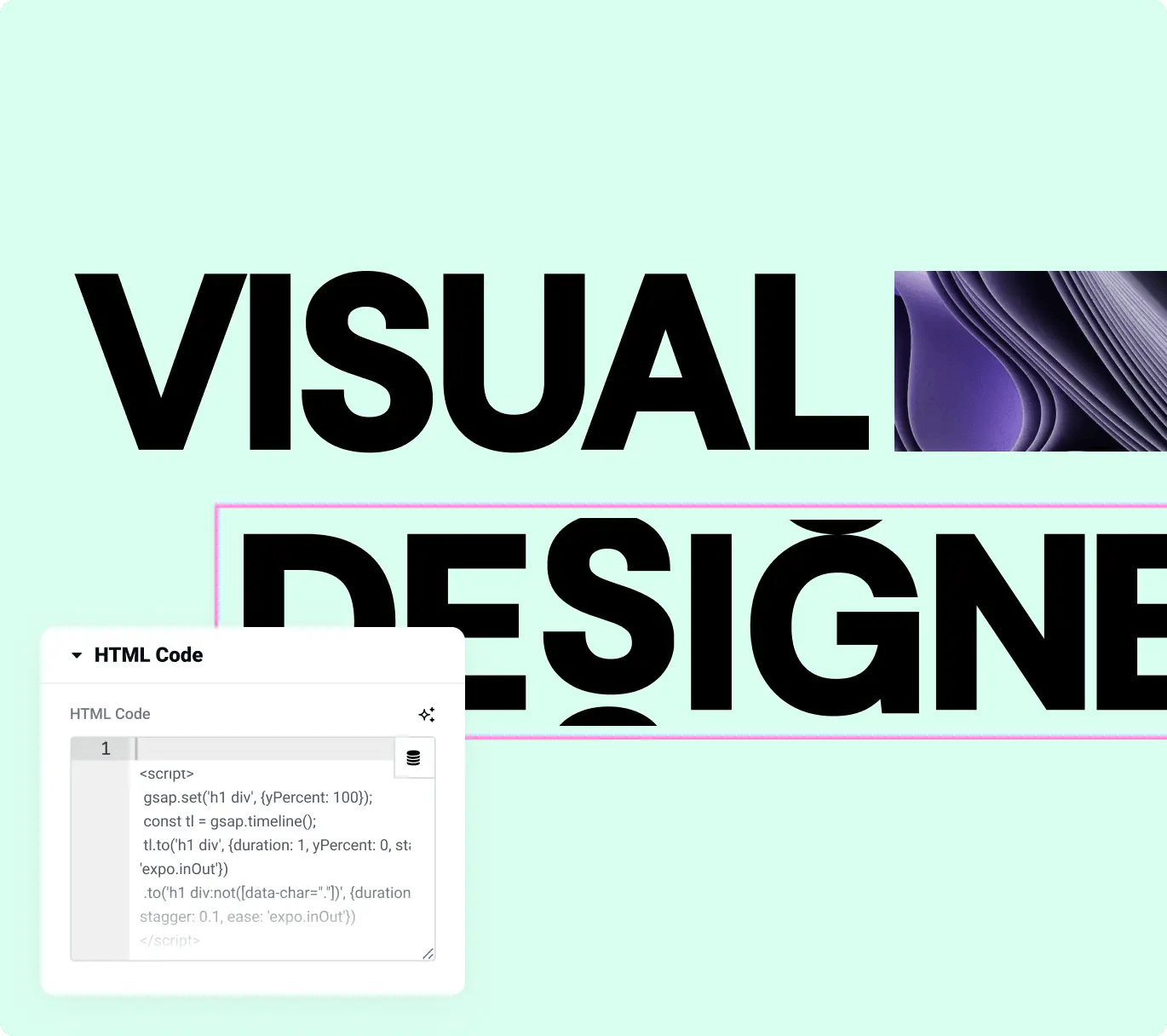
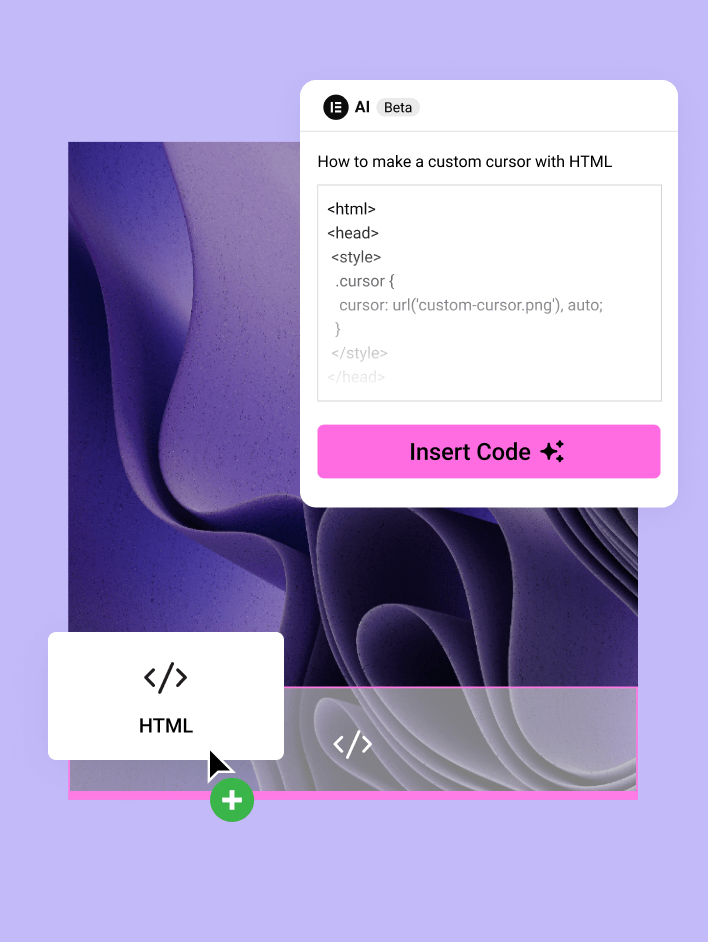
Expert Coding On-Demand
Make your website stand out with effects and other features using Elementor’s AI code assistant to add CSS, Code, JavaScript, or HTML to your website without having to write a single line of code yourself.






Everything you need
...and even more
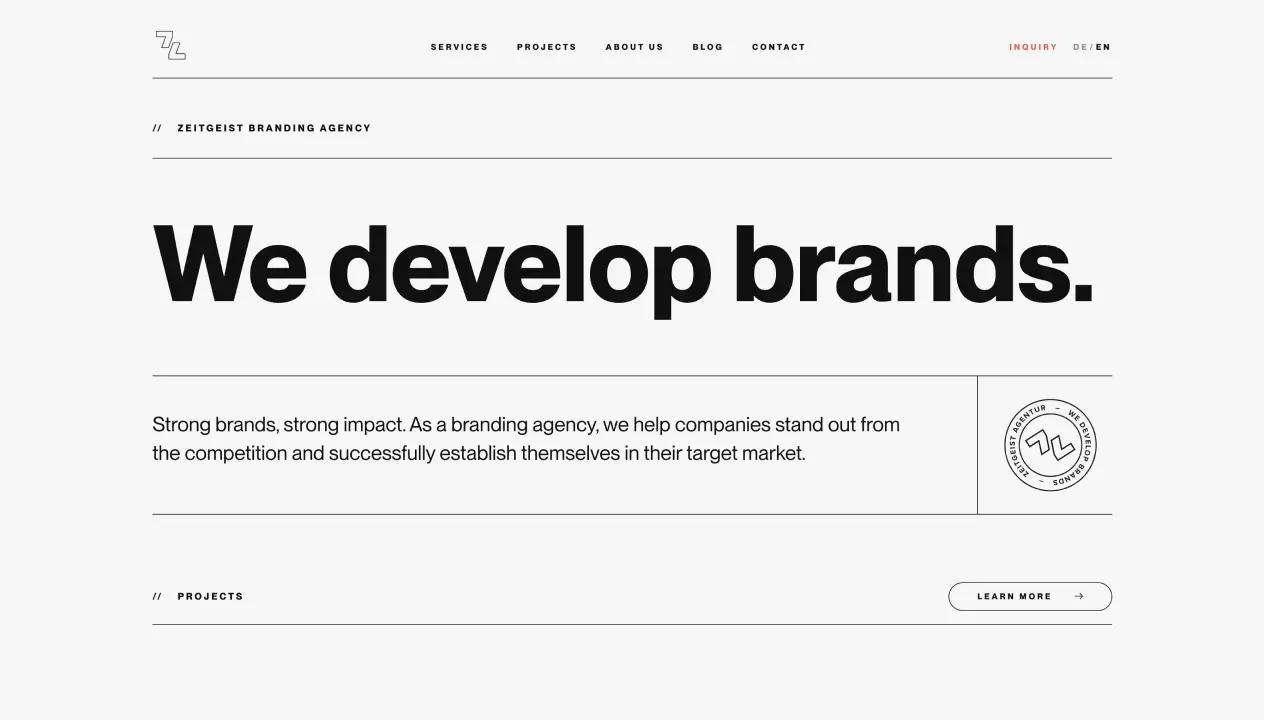
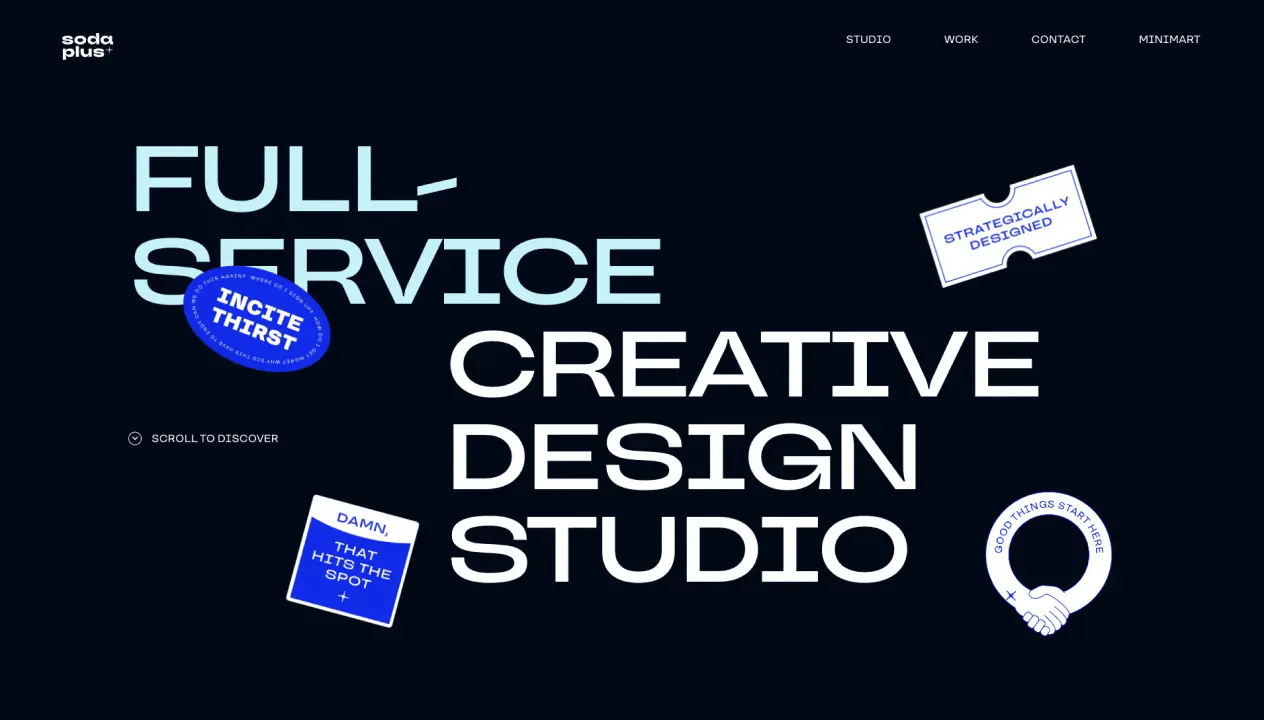
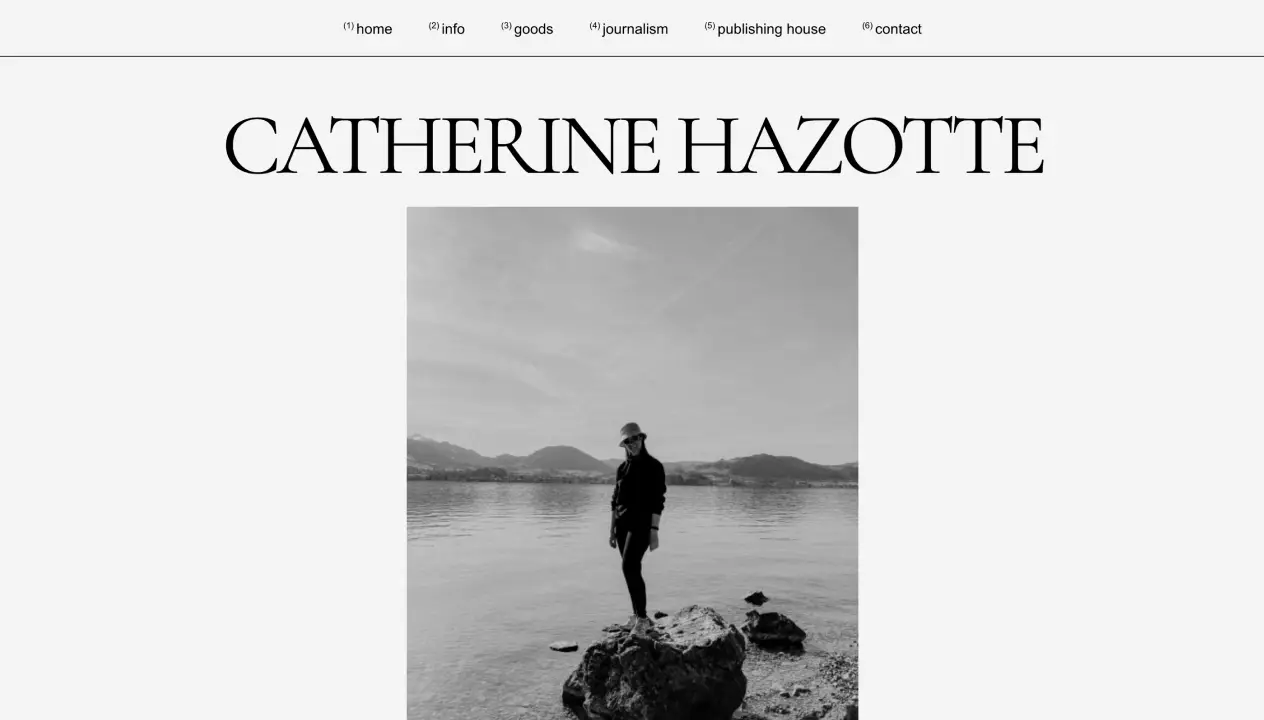
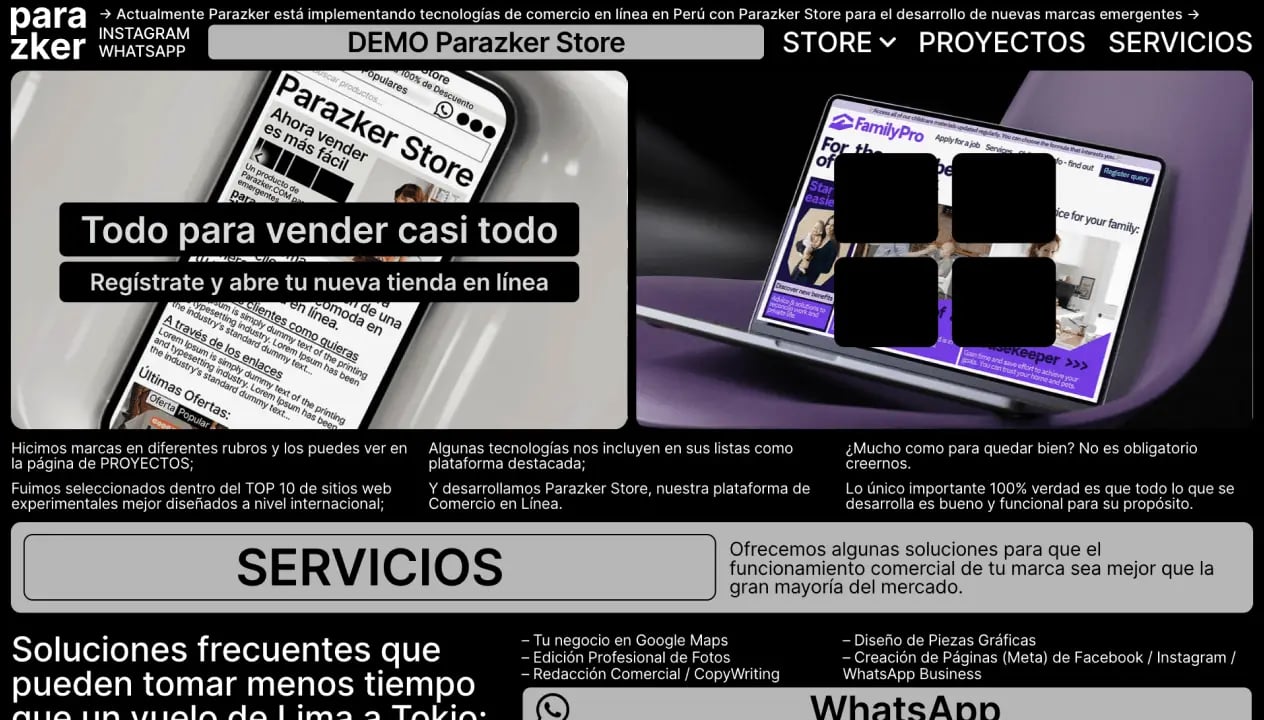
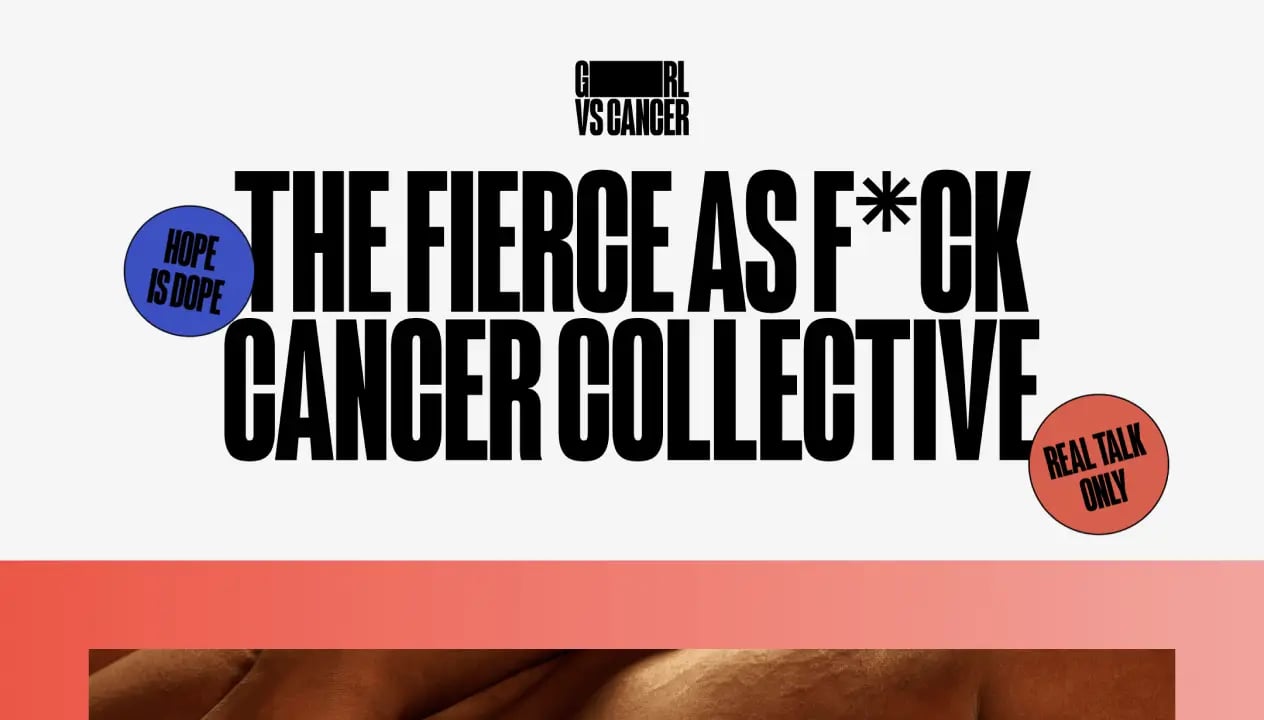
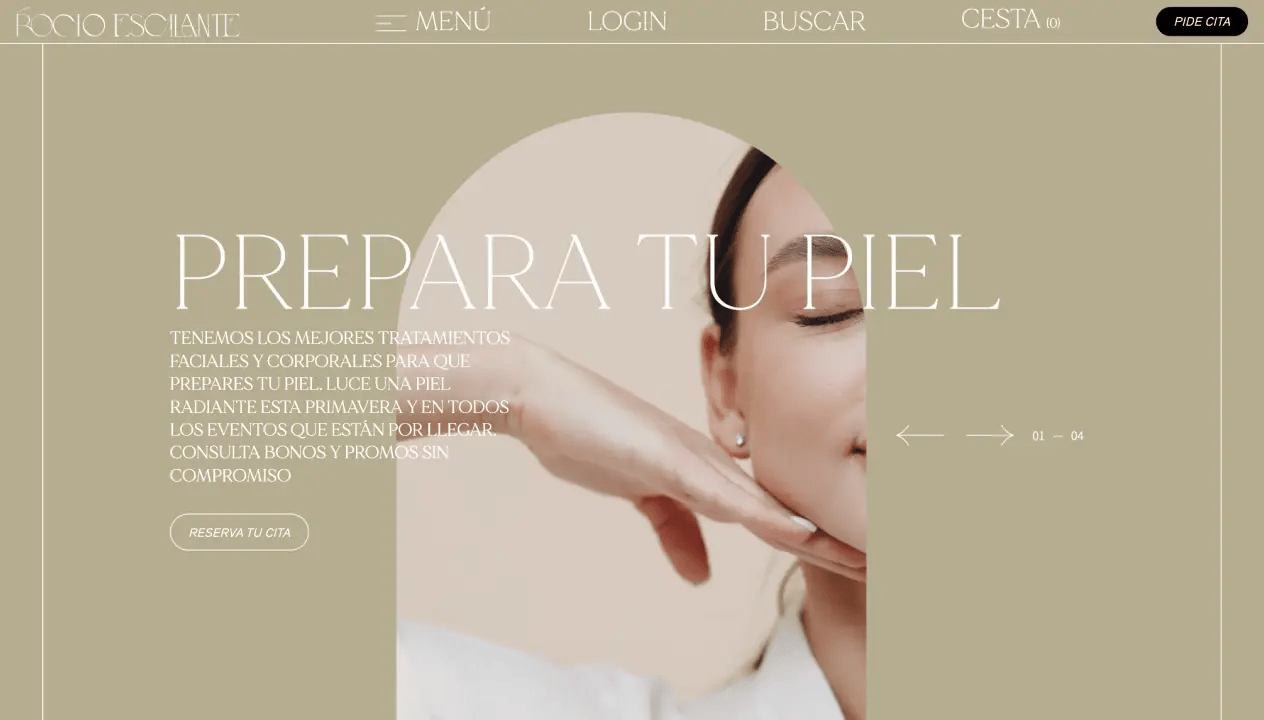
Sites Built with Elementor










Meet Your Fellow Web Creators
Join the Elementor community of web creators to get design inspiration,
peer support, and the latest information on product updates and releases.
Helpful Articles, Tutorials & More
Learn, grow, and develop your skills at any level with our vast library of resources and tools that will take your web creation skills to the next level.
Start Building
With Elementor
- 30-day money-back guarantee