Motion effects are a great way to make your webpages easier to navigate, more lively and better at driving user engagement and conversion. Unfortunately, adding these animation effects can be difficult and time consuming. Elementor AI can greatly simplify from process.
Add animation effects
Note
We recommend using Elementor Pro to take advantage of the full array of motion effects.
Elementor AI allows you to describe, in plain English, what animation effects you want while Elementor AI takes care of setting the correct options for you.
To add animation effects with Elementor AI:
Note
In this example. We’ll add an image that will move around when visitors hover over the cursor over it.
- Drag an Image widget to the canvas. For details, see Add elements to a page.

- Add content to the Image widget. For details, see Image widget.

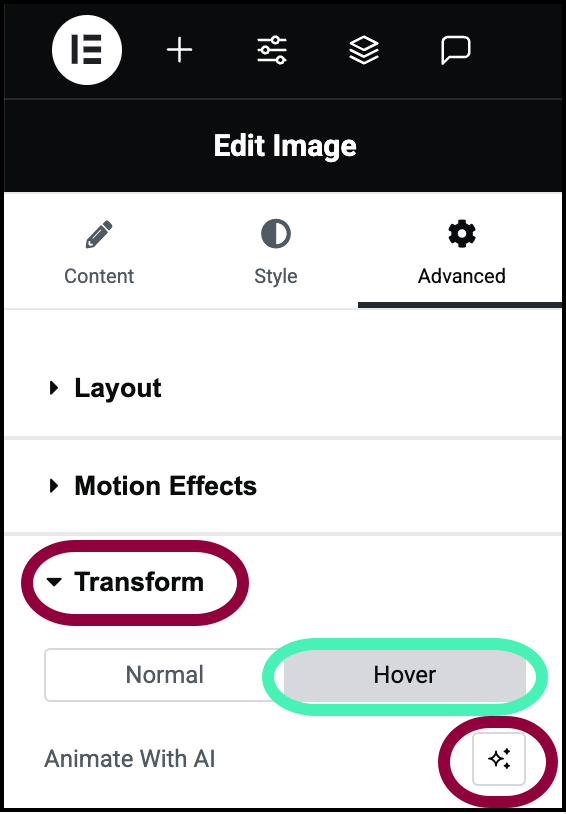
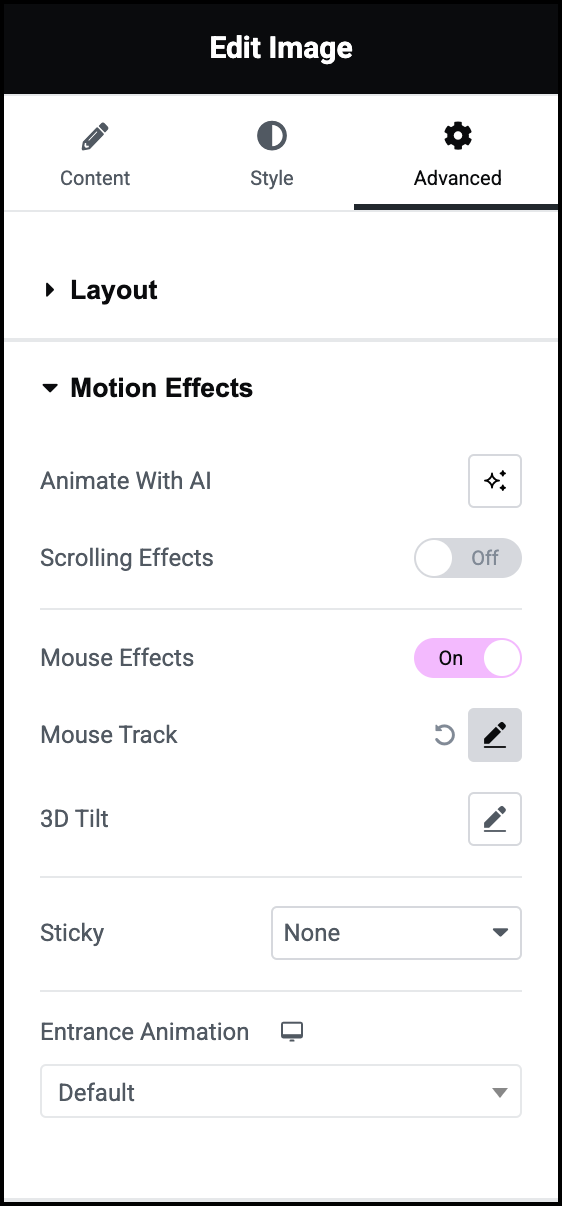
- Click the Advanced tab.

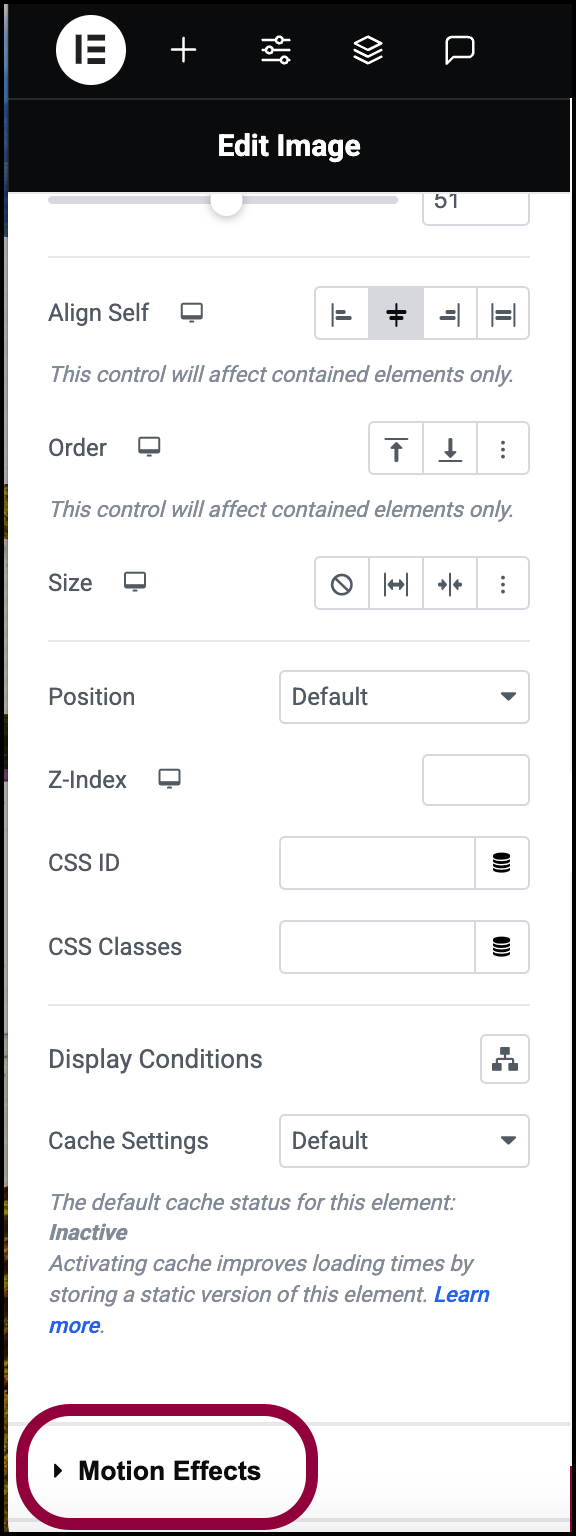
- In the panel, open the Motion Effects section.

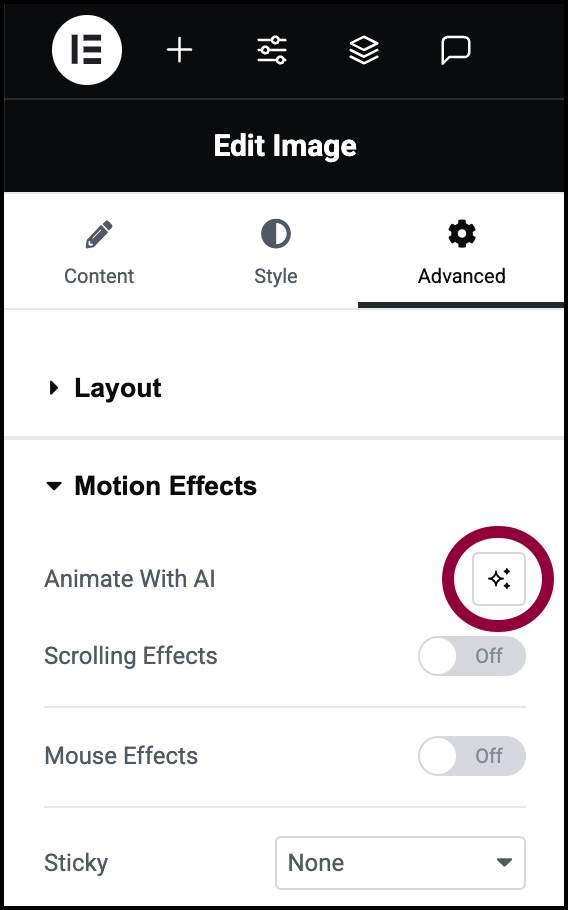
- Click the Animate with AI icon.NoteYou can also use Animate with AI for hover effects by opening the Transform section, selecting Hover and clicking the animate with AI icon.


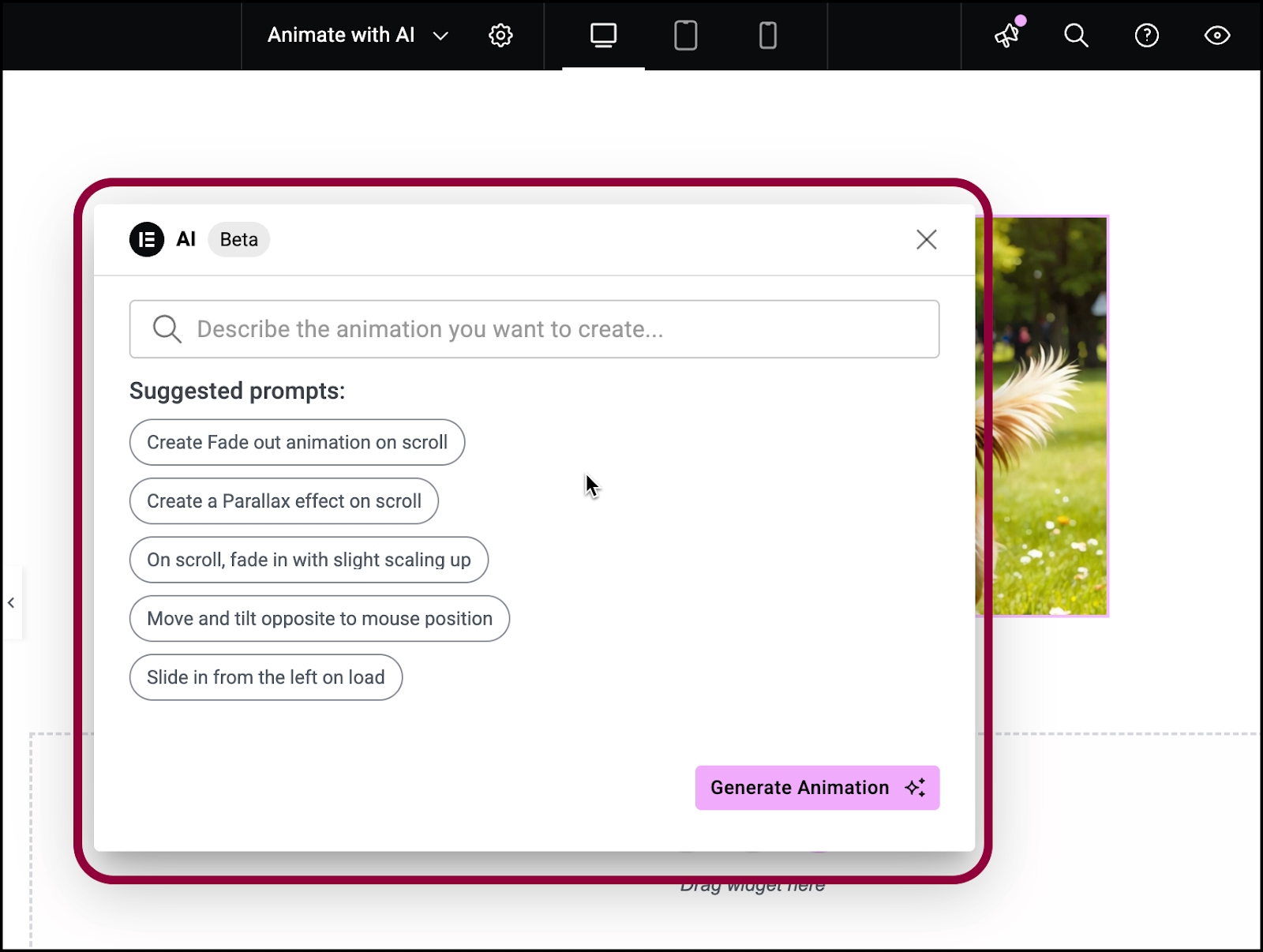
The AI window appears.
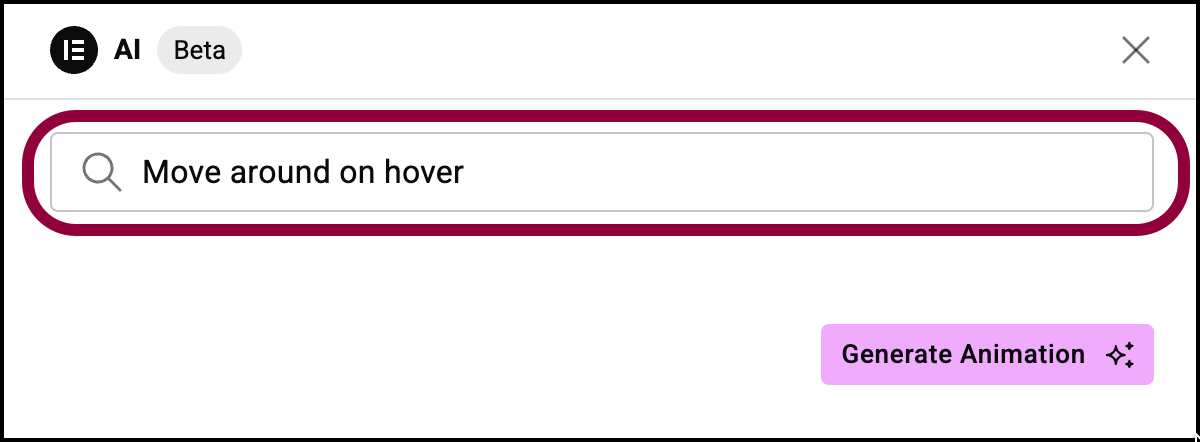
- In the AI window, in the text box, enter Move around on hover.TipThe prompt should contain a specific effect you want to occur. For instance, if you prompt that you want a scrolling effect the AI will pick a scrolling effect whereas if you say that you want an image to Fade out, when the user scrolls, the AI will apply the fade out effect.

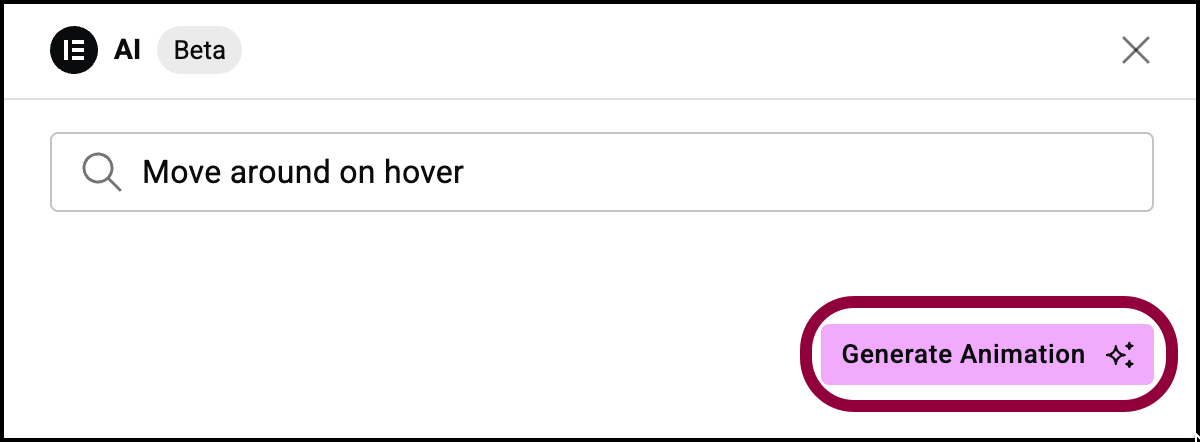
- Click Generate Animation.
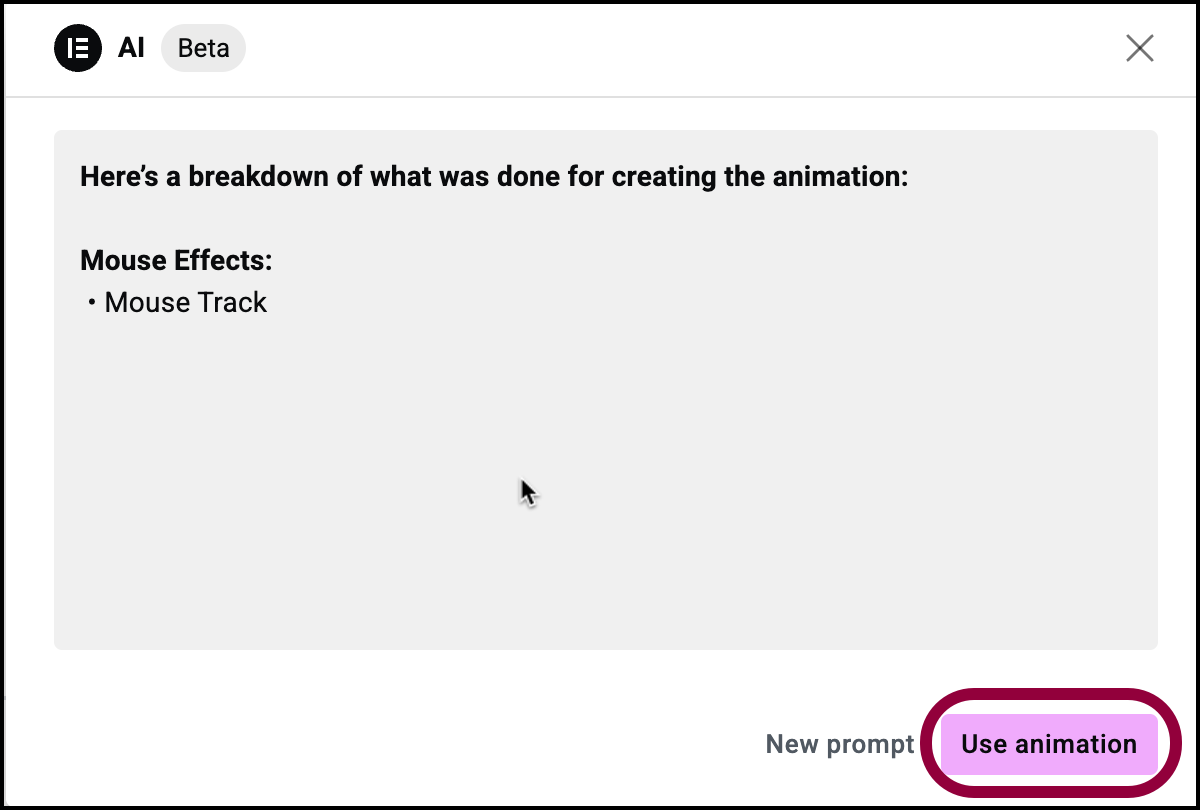
This will generate the options necessary to create the effect.
- Click Use animation.

In the panel, you can see the necessary options are selected.If you have already added motion effects to the element, Animate with AI will merge those effects with the ones created with AI.
The element contains the desired motion effect.
Note
Animate AI does not work with sticky effects and cannot apply responsive settings.

