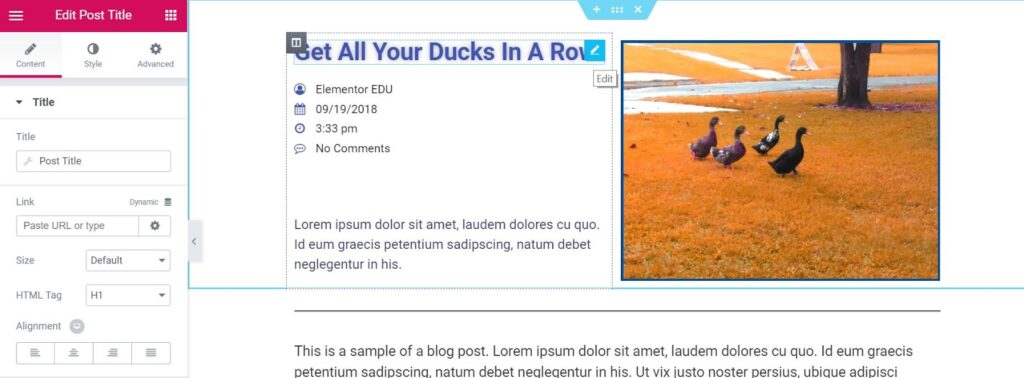
The Post Title widget is a Theme Element. It is one of the available Single Post Template widgets that is used to dynamically display the current post’s title.

Content
Title
- Title: Post Title is the only option
- Link: Enter a URL, or more appropriately, select the Dynamic icon
 to choose a dynamic URL such as the Post URL
to choose a dynamic URL such as the Post URL - Size: Select the title size, choosing from Default, S, M, L, XL, or XXL. Additional sizing is available on the Style tab in the Typography options
- HTML Tag: Set the heading’s HTML tag to H1- H6, Div, Span or Paragraph
- Alignment: Align the post title to the left, right, center, or justified
Note: If you click “Post Title”, a window will popup to allow you to choose a Fallback Title in the event that a Post Title does not exist. This popup also allows you to place static content Before and/or After the Post Title
Style
Title
- Text Color: Choose the color of the Title’s text
- Typography: Set the typography options for the Title
- Text Shadow: Add a shadow and blur to the Post Title
- Blend Mode: Set a blend mode for the title
Read the tutorial showing how to Create a Single Post Template

