In this step-by-step tutorial, we’ll show you the easy process of building landing pages with Elementor, while creating a live example of a stylishly crafted landing page.
Note! Some features mentioned in this tutorial, like the Forms widget, are only available in Elementor Pro. If you still haven’t, we strongly recommend upgrading to Pro.
You will learn why professional designers choose Elementor as their preferred solution for building landing pages and complete websites.
What you need before you start
- An active WordPress installation
- Install Elementor
- Install Elementor Pro
Setting Up Your Landing Page
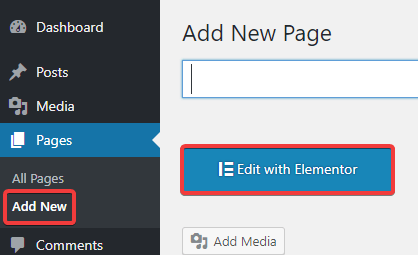
- First, in the WordPress dashboard, click Pages > Add New
- Click Edit With Elementor

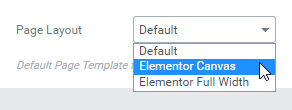
- Go to the bottom left gear icon
- Switch Page Layout to Elementor Canvas, in order to work on a blank landing page

Adding the Elements of Your Landing Page

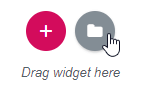
1. Click on the folder icon to add a template
2. Click on the Blocks tab
3. Using the select dropdown, start adding the different blocks that will make up your landing page. A possible landing page structure you can follow is:
Header – For landing pages, we usually minimize the header. In this example, we will only show the site logo, centered to the middle.

Hero – This is, without a doubt, the most important part of your landing page. It is sometimes called the ‘Above the Fold’ section, as it is the first thing your visitor sees before scrolling the page. For this reason, we will place the most important elements here. Title, sub-title and subscribe form.
Services – Here, we go into more details, depicting the main services or features our business provides.
Testimonial – The testimonial section shows social proof that your current clientele are satisfied with the service they received from you.
Portfolio – Show the visitor examples of your work, so they know if you match what they are looking for.
Footer – Because your visitors have already scrolled down the page, you want to offer them another call to action, to encourage them to do what you want them to do.
Closing the page, we end with the footer, which usually includes your Privacy Policy and Terms of Use.
Customizing Each Block – Challenge Yourself!
Go over each block and make the changes needed to make it personal.
Here are some example changes:
- Change title content – Try to change the text to fit your own business description
- Change images – Try to change the images in the Portfolio section for your own
- Change colors – Choose 3 colors you want to work with and apply them across the page
- Change backgrounds – Change the background image in the hero section for your own
Customizing it For Mobile
All blocks come pre-designed as 100% mobile responsive. Even so, you can switch to mobile view and start customizing margins, paddings and other settings for mobile and tablet devices.
See this tutorial to learn how.
Previewing Result & Publishing Your Landing Page
Before you hit publish, a good rule of thumb is to preview the result and make sure everything looks in order.
To do so, click on the eye icon at the bottom left panel.

Then, publish the article. You will notice that the green publish button changes to grey Update.
Next Steps
You can also check out our in-depth video tutorial on landing pages.
To get the most out of Elementor, check out the Elementor Academy for helpful learning resources. If you come across any issues or need help, please contact our Support Center.

