Add the widget

Add the widget to the canvas
- In Elementor Editor, click +.
All available widgets are displayed. - Click or drag the widget to the canvas. For more information, see Add elements to a page.
What is the Breadcrumbs widget?
Breadcrumbs are navigation or text paths that help users understand their current location within a website’s hierarchy. The Breadcrumbs widget allows you to add breadcrumbs navigation to any page/post of your website. It automatically generates the breadcrumb trail based on the structure of your site’s pages and hierarchical taxonomy, such as categories and tags.
Common use case
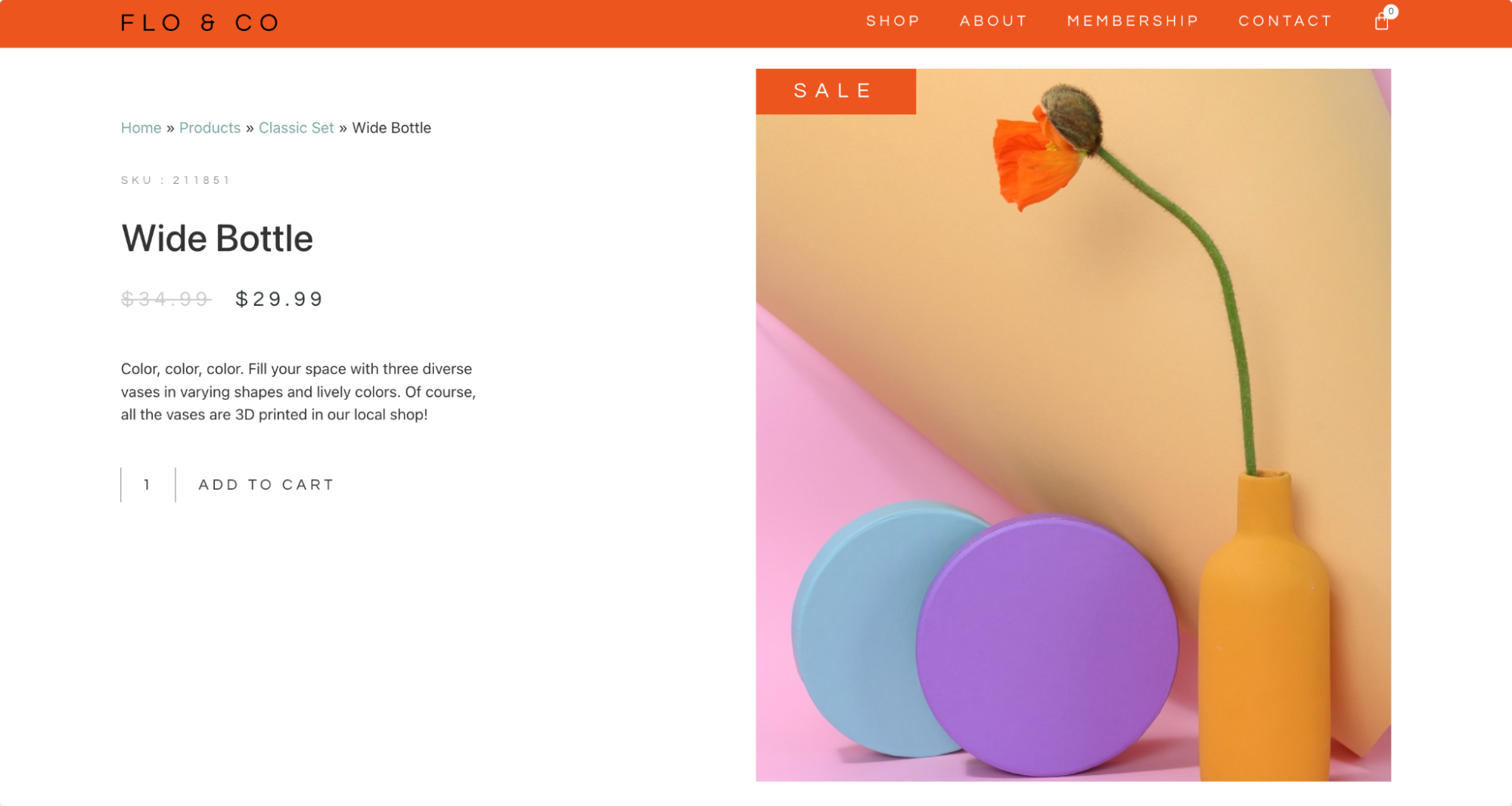
Emily is building an e-commerce website for decorative and ceramics products. They want to optimize the website for both user experience and search engine visibility. To achieve this, Emily decides to display breadcrumbs on every website product page.
After setting up the online store, Emily adds the Breadcrumbs widget to the product single product page template. As a result, when a customer visits a specific product page, they see a breadcrumb trail displayed at the top of the page:
Home >> Products >> Classic Set >> Wide Bottle
This breadcrumb trail helps customers understand their location on Emily’s e-commerce website. If they wish to explore other dinnerware options, they can easily navigate back to the Products category by clicking on the corresponding link in the breadcrumbs.

Additional use cases
- Portfolio websites to guide users through different project categories.
- Service-based websites for navigating through various service offerings.
- Educational websites for guiding users through different course categories.
- Real estate websites to help users navigate through property listings and locations.
- Recipe websites for guiding users through recipe categories and ingredients.
Add a Breadcrumbs widget: Step-by-step
- Add the Breadcrumbs widget to the canvas. For details, see Add elements to a page.
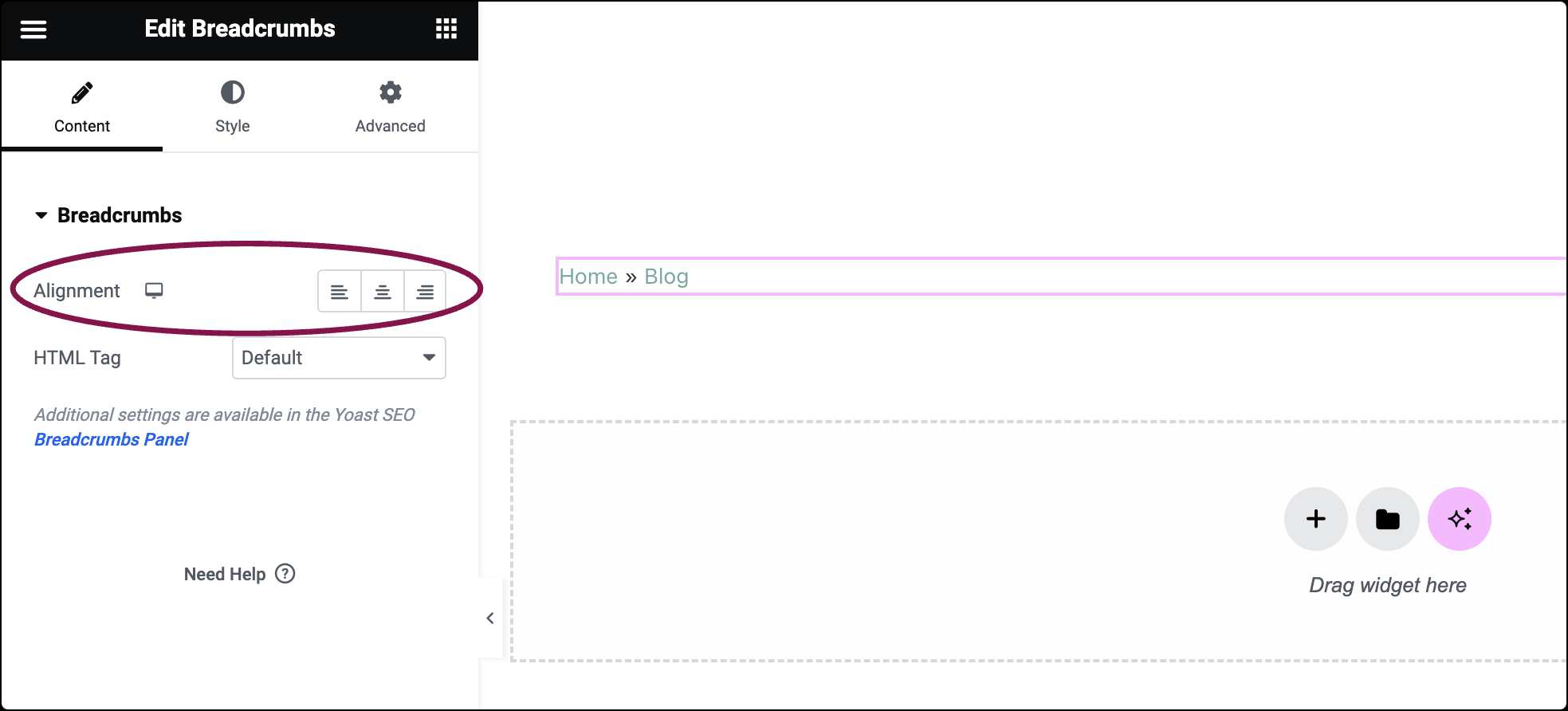
- In the Content tab, under the Breadcrumbs section, use the Alignment field to set the breadcrumbs’ alignment. Options available are left, right, or centered.

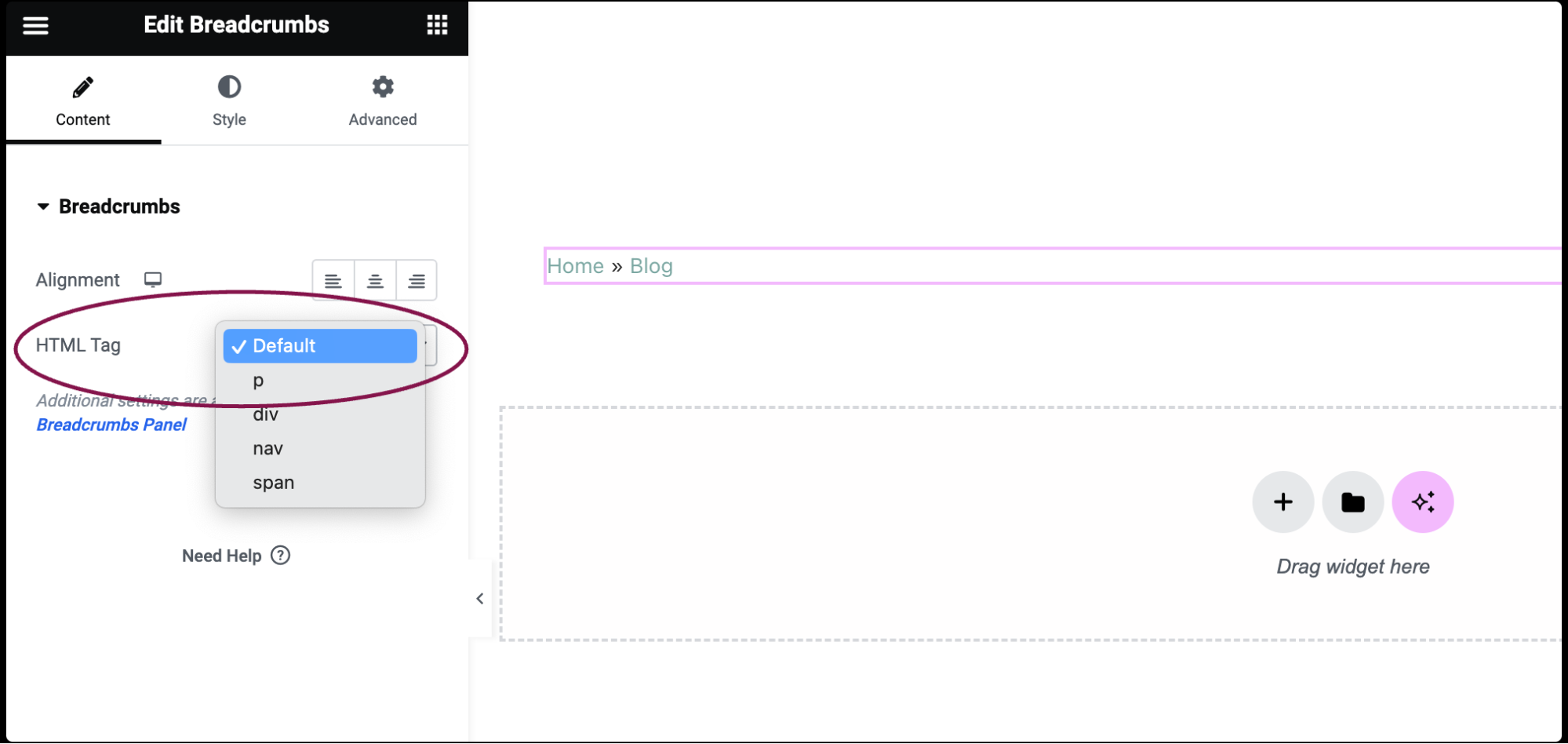
- Use the HTML Tag field to define the type of HTML tag for breadcrumbs. Choices include Div, Span, Nav, or Paragraph.
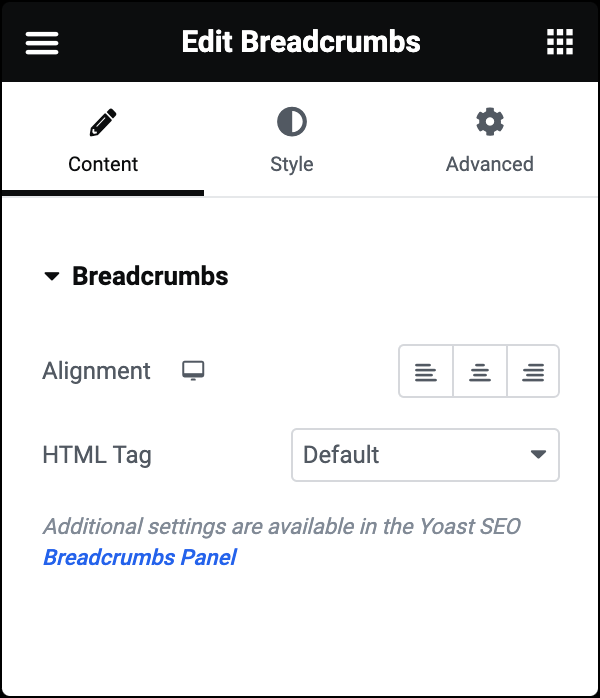
 NoteYoast SEO Breadcrumbs Panel offers additional settings that allow you to customize the behavior of breadcrumbs according to your preferences and website structure.
NoteYoast SEO Breadcrumbs Panel offers additional settings that allow you to customize the behavior of breadcrumbs according to your preferences and website structure.
Settings for the Breadcrumbs widget
You can customize your widgets using content, style, and other advanced parameters, offering you great flexibility in tailoring them to your needs. Click the tabs below to see all the settings available for this widget.
Content tab

Alignment
Set the alignment of the breadcrumbs. Options available are left, right, or centered.
HTML Tag
Define the type of HTML tag for breadcrumbs. Choices include Div, Span, Nav, or Paragraph.
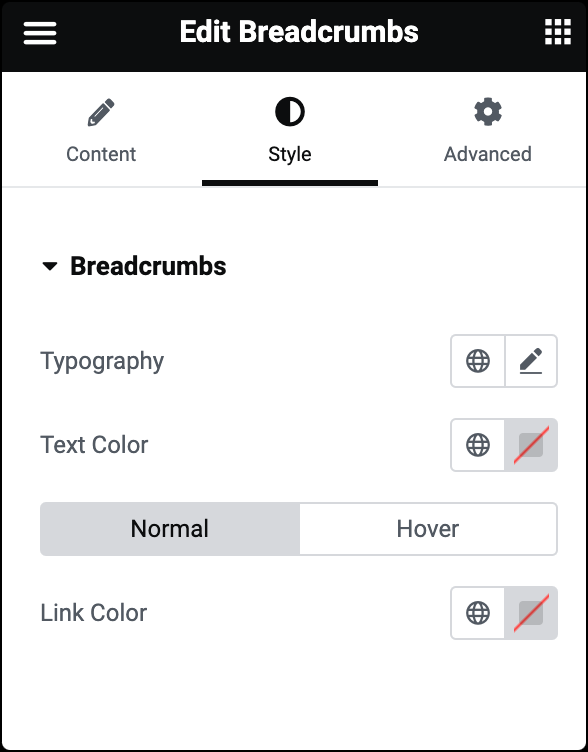
Style tab

Typography
Set the typography options for the breadcrumbs. For more details, see Typography.
Text Color
Choose the color of the breadcrumbs.
Link Color
Set the breadcrumbs link color for both Normal and Hover state.
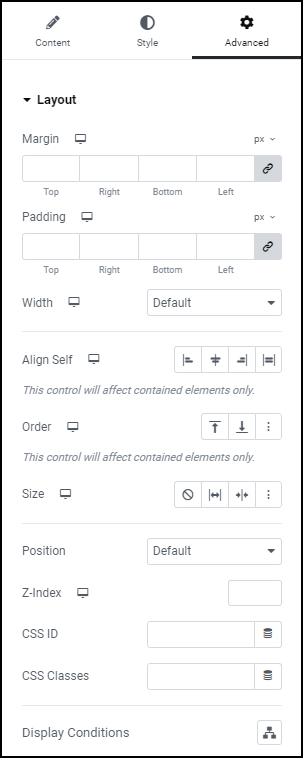
Advanced tab
The Advanced tab provides options to control the widget position, adjust the spacing, add custom code, and more.

Advanced
Learn more about the Advanced tab settings.

