Engage Users With a Unique Scrolling Experience

Complete Control
Fully Responsive
Increased Engagement
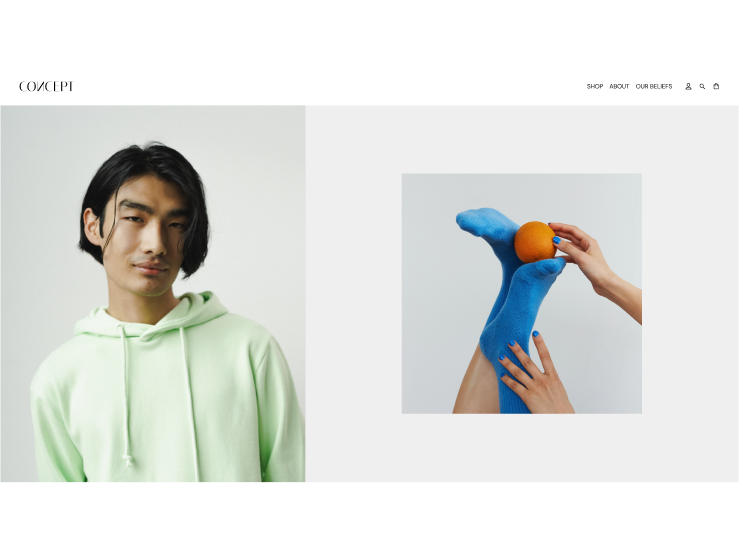
Perfect Solution for Visual Websites
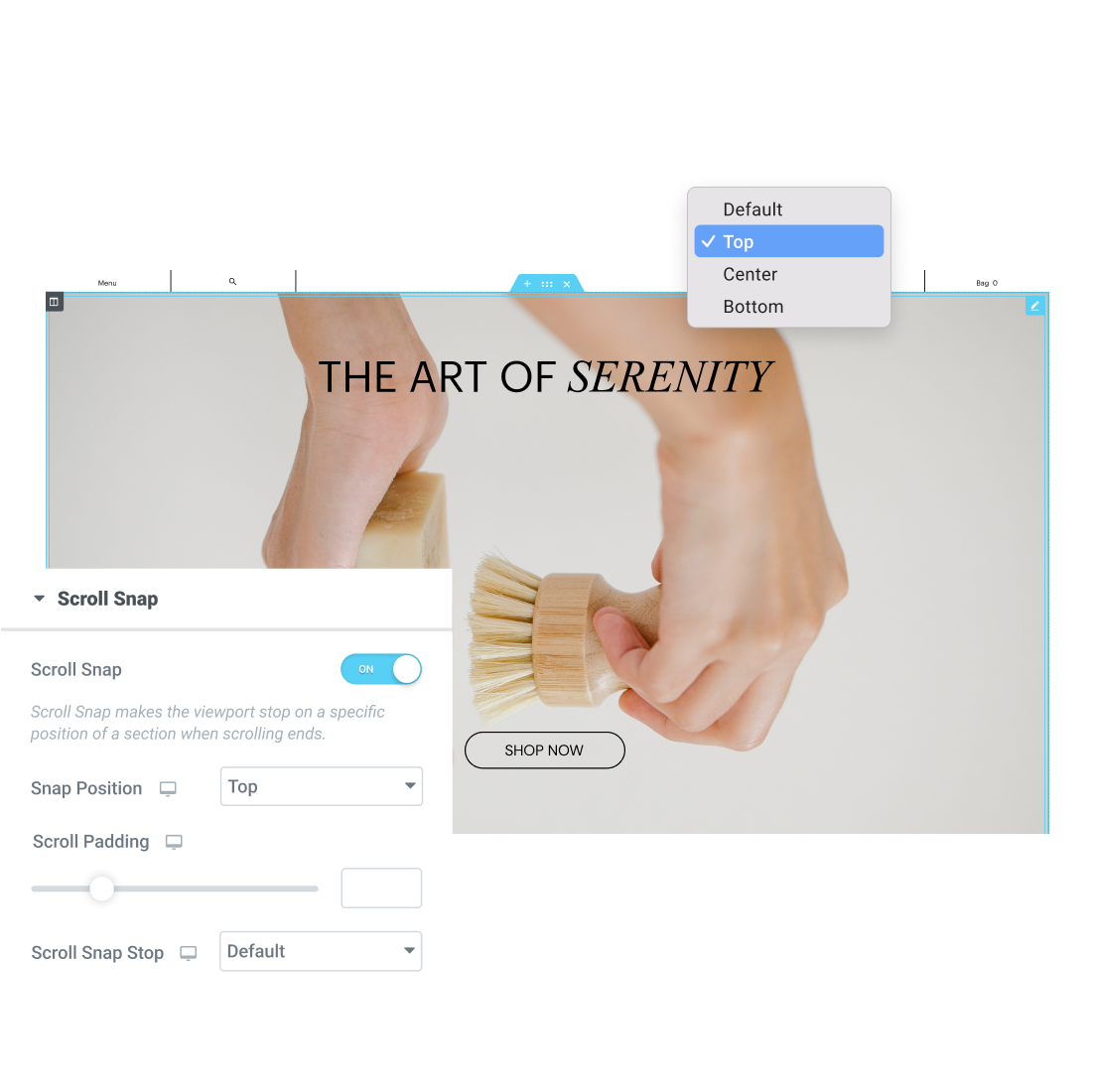
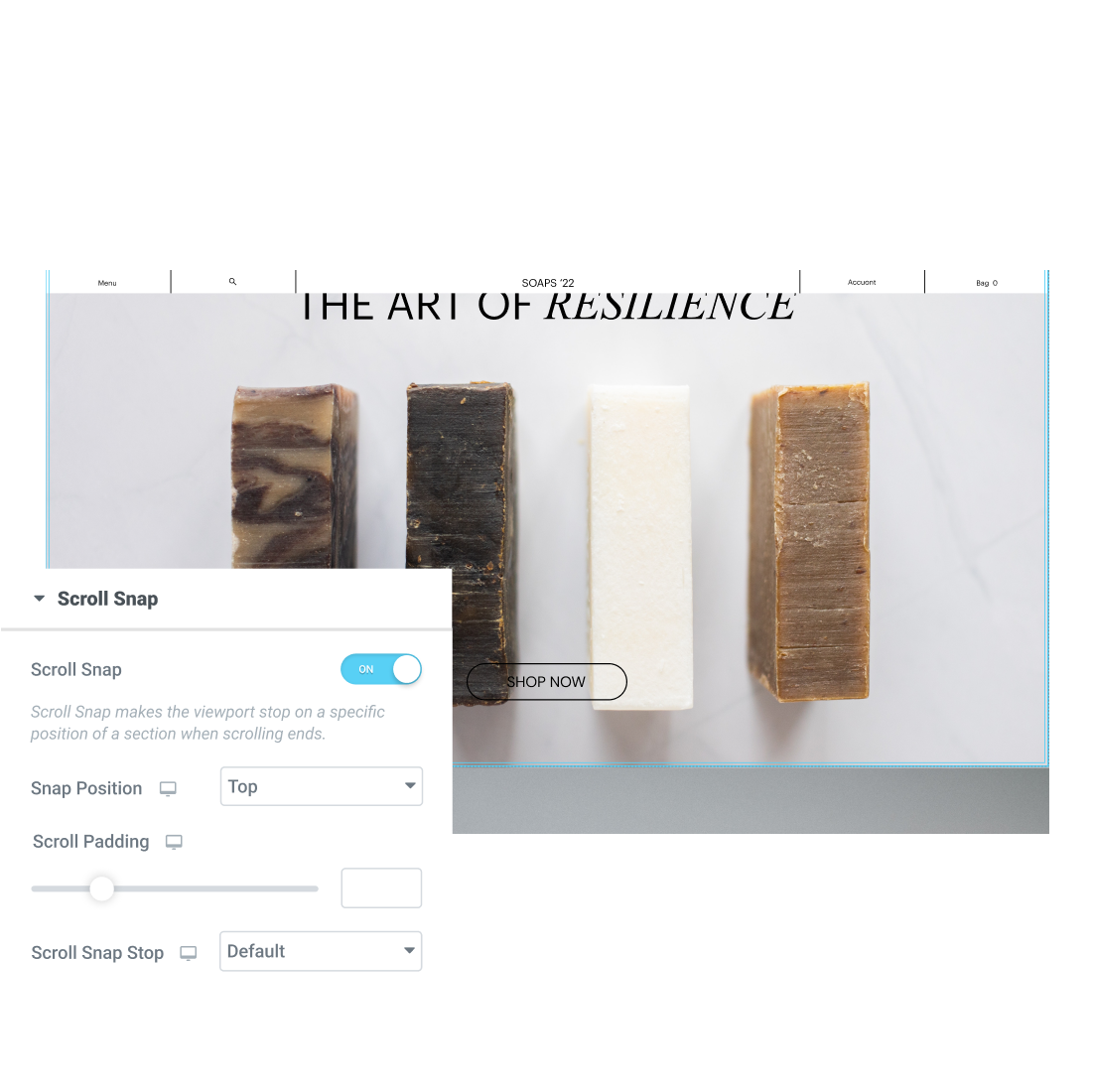
Control the Scroll Snap’s Behavior


Keep Website Elements in View
Adapt the Experience to Each Device

Create an Engaging Experience on Any Website







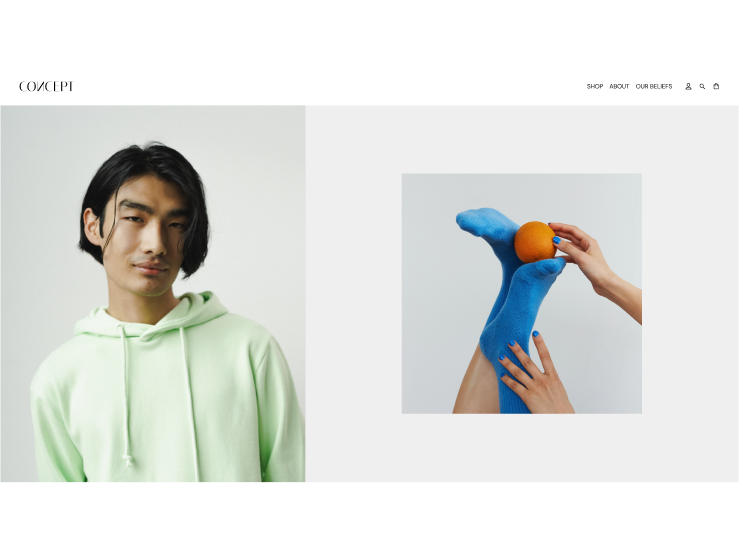
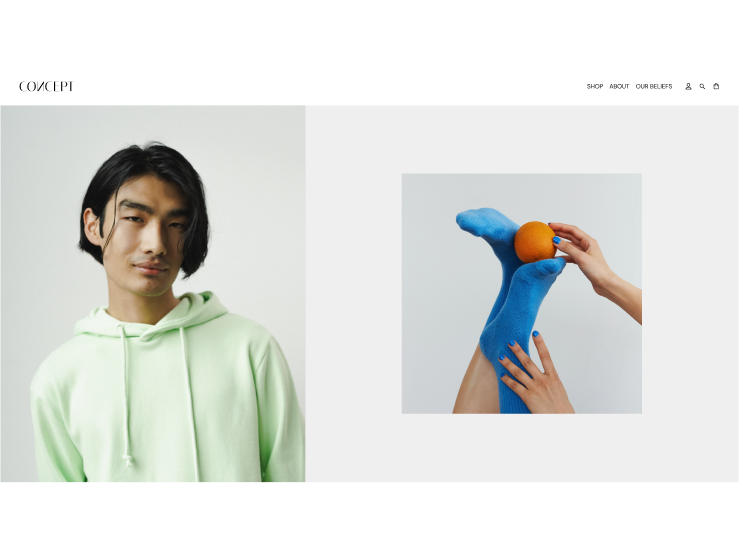
Bring your product to the forefront by allowing users to see the whole picture.
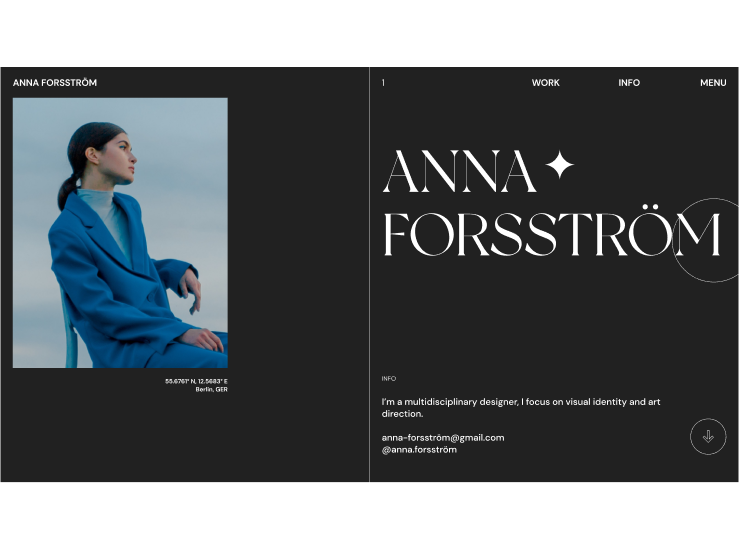
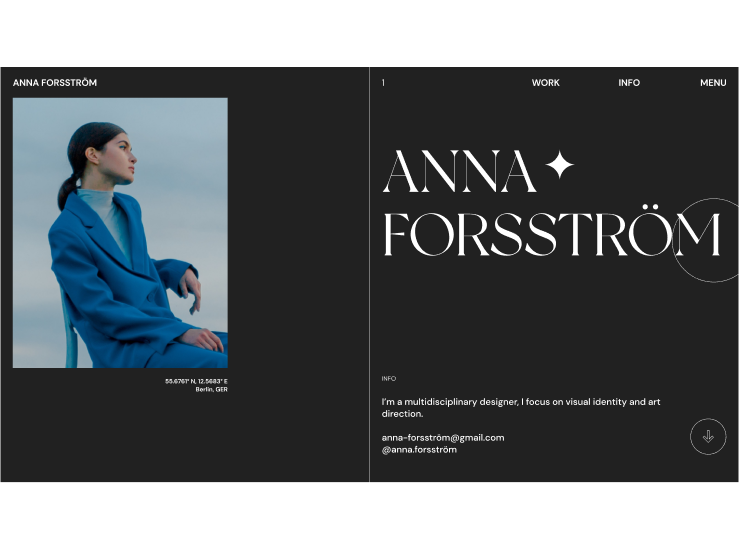
Show off your work and let your clients explore it in a fun and interactive way.
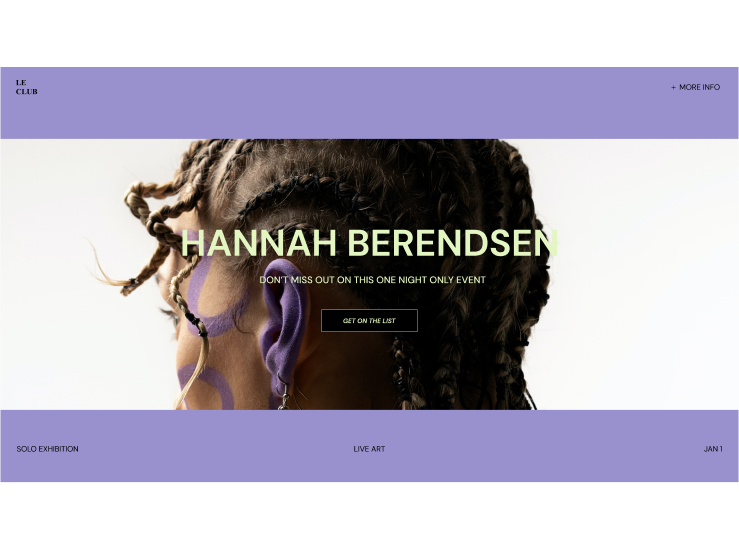
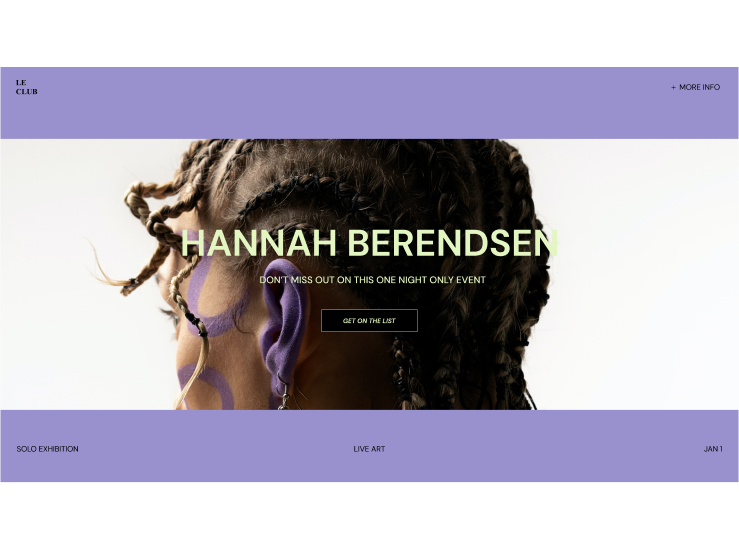
Display each event in on a full screen to ensure that users receive every detail.
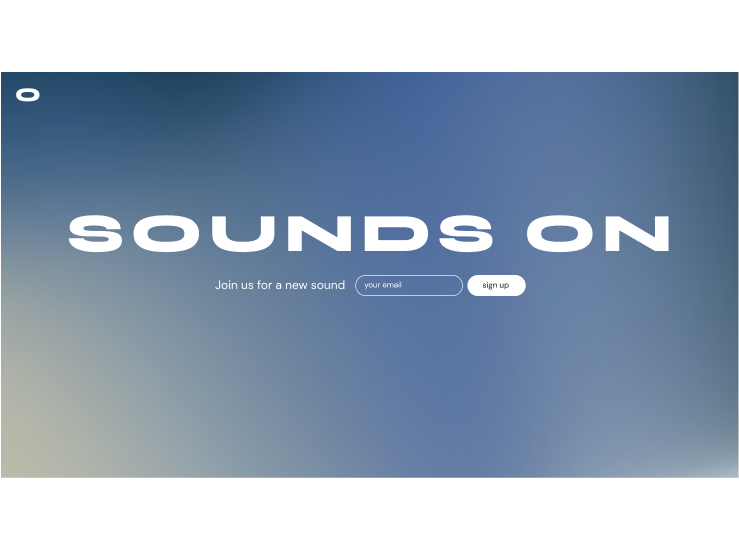
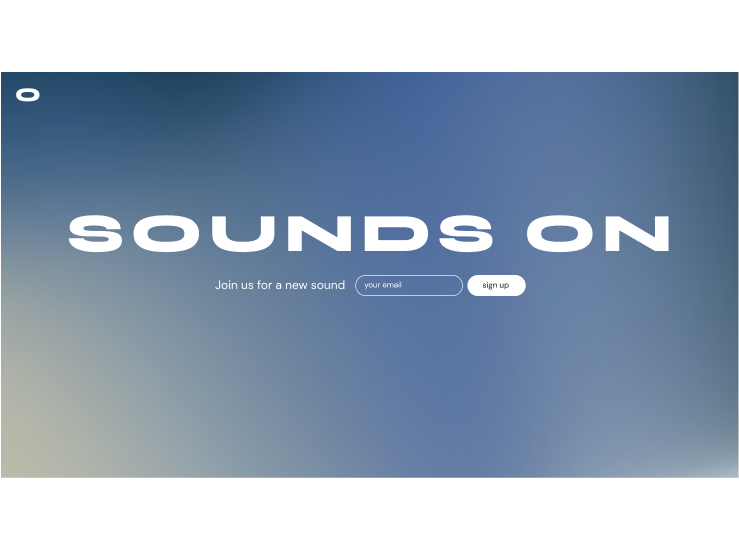
Create highly engaging landing pages or single-page websites that provice a unique user experience.
Incorporate advanced designs to tell your story and take your slides to the next level.
Bring your product to the forefront by allowing users to see the whole picture.

Show off your work and let your clients explore it in a fun and interactive way.

Display each event in on a full screen to ensure that users receive every detail.

Create highly engaging landing pages or single-page websites that provice a unique user experience.

Incorporate advanced designs to tell your story and take your slides to the next level.
