Table of Contents
Image & Gallery Lightbox and Text Shadow. We are also offering new play icon controls for videos, bulk load for template files and improved loading.
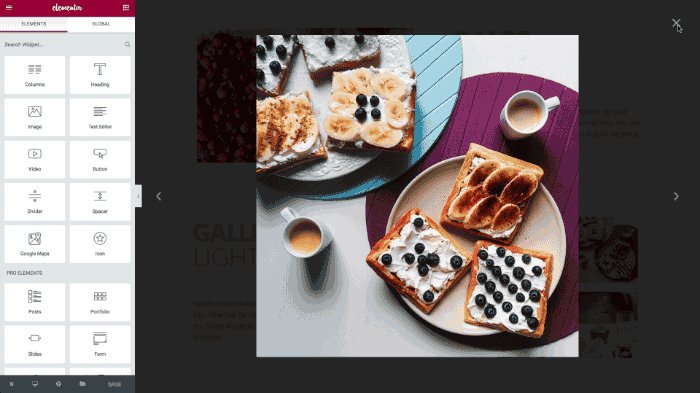
Image & Gallery Lightbox
The first feature I am happy to introduce is Image Lightbox.
With Lightbox, when a user clicks on one of the images on your website, the image opens in a lightbox popup. This provides you with a much better user experience.
Lightbox has been a requested feature of Elementor since pretty early on, but we wanted to make sure we do it right.
Now we are releasing one of the best, most easy to use solutions for creating image, gallery, carousel & video lightbox on WordPress.
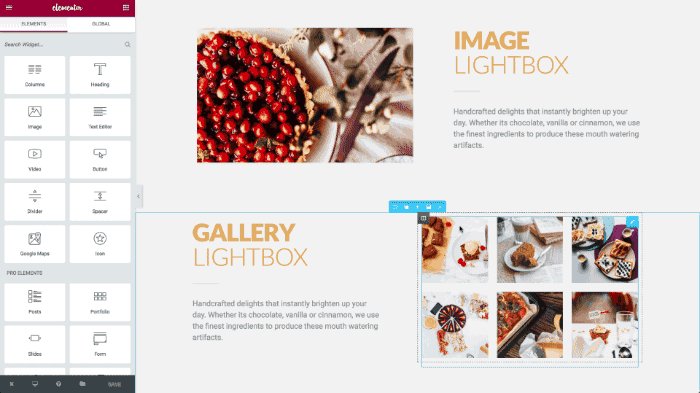
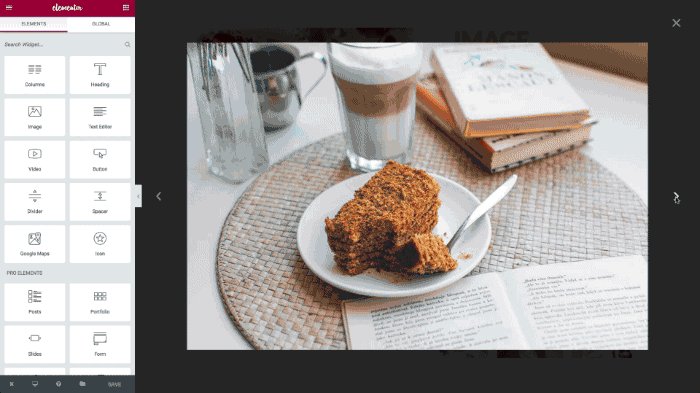
Image Lightbox: When you switch lightbox on, every image you click on will open in a lightbox.
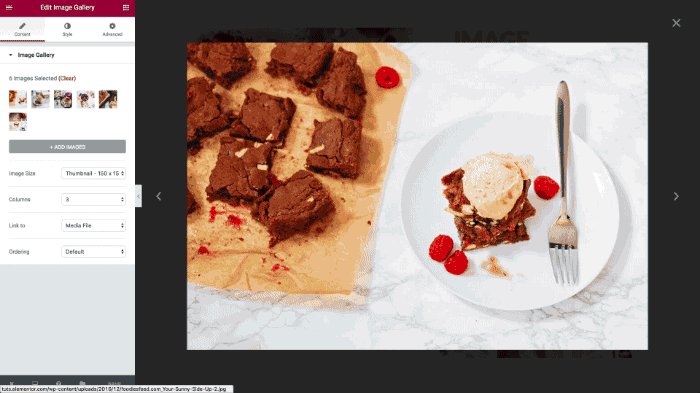
Gallery & Carousel Lightbox: This feature also works on the Gallery and carousel widget. If you click on a gallery or slider image, the lightbox pops-up and you can sift through the images with the same right and left arrow. The Carousel widget could also be used to create a lightbox slider if you only present one image at a time.
Video Lightbox: The Lightbox feature for the video widget has been released a few months ago, but has now been updated and improved.

Until now, WordPress users had to use either a lightbox plugin or add code to their website.
Now, Elementor’s lightbox enables you to customize the background color that appears around the image popup.
Image lightbox works on images on the Image, Gallery, Carousel and Video widgets.
Lightbox Can Be Set Globally Or Individually
Lightbox can be set on the global level, meaning it will affect all images, galleries, and carousel sliders in Elementor automatically.
Even if you disable the lightbox on the global setting, you can still open a lightbox for a specific image.
This is done by going to image > content and setting lightbox to ‘Yes’.
The reverse is also true – you can have global lightbox turned on, and still disable it for a specific image.
Lightbox is 100% Mobile Responsive
As always, we’ve put a strong emphasis on mobile responsiveness. This has been heavily considered for all types of lightboxes, to make sure visitors from mobile devices get the same consistent experience when using the lightbox feature as desktop visitors do.
When you click on an image on mobile, the lightbox pops up, and lets you browse all the images through swiping left and right. Needless to say, the lightbox modal has also been adapted to perfectly fit the screen it is displayed on.
Lightbox Features
- Works on Image, Gallery, Carousel & Video widgets
- 100% mobile responsive
- Configured globally or individually
- Lightbox background color control
- Option to disable lightbox popup preview when inside editor
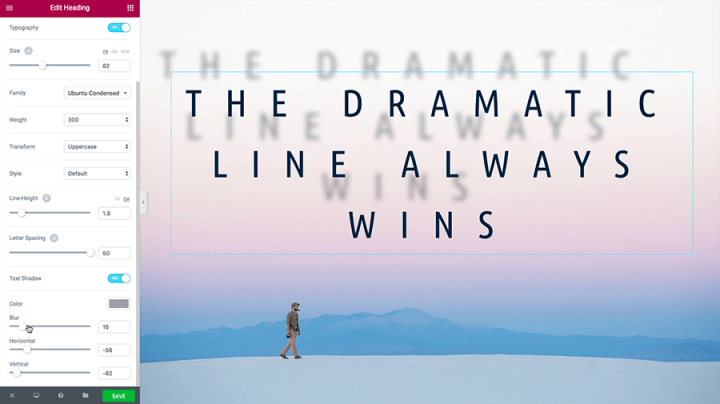
Text Shadow
Next, let’s take a look at the new Text Shadow feature.

The text shadow effect has been added to the Heading widget and enables you to make any headline much more enticing and eye catching.
Play Around With Text Shadows
Put your hands on the wheel and take the new text shadow for a spin. Explore the endless possibilities of text shadow designs.

The classic text shadow makes any WordPress headline pop up real nicely. Use Blur=0 to add depth to your headlines

Blur can be used to add a neon glow effect to headlines

Blur + distance combinations can produce some interesting results
Improved Video Overlay Button
The Elementor video overlay button lets you add a play button on top of your videos, so the user is much more likely to press play.
We have now added more customization options to this button, including control over the color, size and drop shadow of the button.
Additional New Features
Improved Elementor Loading
The loading of the editor has been vastly improved, and it now works faster and in a more stable method.Bulk Export/Import Template
We’ve added a way to upload Elementor templates in bulk, using a .zip file. Simply upload the zip that includes your JSON templates and they will all be uploaded at once.Conclusion
I hope you’ll enjoy all the new and free functionality we’ve added into Elementor. You are invited to update to Elementor 1.6.
Please let me know which is your favorite feature in the comments below, and don’t forget to subscribe to be the first to hear about new updates and feature releases for Elementor.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.