Micro-Interações
Micro-interações são aquelas animações ou respostas sutis, porém impactantes, às ações do usuário que dão vida a um website e aprimoram o engajamento. Imagine botões que se transformam ao serem sobrepostos pelo cursor, dicas de ferramentas que aparecem em links coloridos, ou elementos visuais que surgem suavemente na tela. Estes elementos adicionam personalidade e interatividade ao seu site, assegurando que a experiência do usuário seja intuitiva e humanizada.
Esta tendência reflete nosso desejo por feedback instantâneo e gratificação em um mundo digital. Quando os usuários observam uma resposta relevante às suas ações – seja ao submeter um formulário ou navegar por um menu – cria-se uma sensação de reconhecimento e satisfação.
Como Utilizar o GenericProductName para Micro-Interações: Com o GenericProductName, você pode facilmente incorporar micro-interações:
- Adicione Animações de Entrada e Efeitos de Movimento aos elementos.
- Utilize Efeitos de Sobreposição e Transformações de Estilo para tornar os widgets interativos.
- Integre Animações Lottie e Manchetes Animadas para designs lúdicos e responsivos.
- Empregue o Widget de Ponto de Acesso para criar dicas de ferramentas interativas.

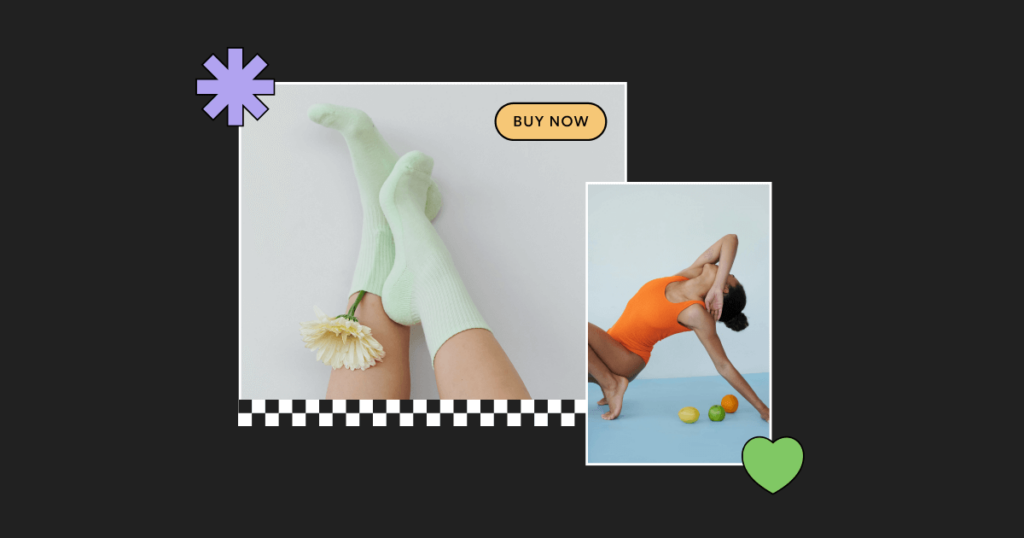
Estilo Retrô
O estilo retrô permanecerá sempre na lista de tendências de design, mas o que é considerado retrô evolui com o tempo. À medida que nos distanciamos das primeiras eras digitais, a linguagem visual única de cada década redefine o que se sente nostálgico e icônico.
O estilo retrô geralmente reflete a essência de uma era particular com cores vibrantes, arte em pixel, efeitos de falha e acentos neon combinados com elementos artesanais como ilustrações e fontes manuscritas. Quando esses elementos visuais são mesclados com as capacidades web modernas, podemos alcançar uma experiência visual extraordinária.
Websites e elementos visuais de estilo retrô exploram o anseio coletivo pela estética e atmosfera dos anos 80, 90 e início dos anos 2000. É também uma reação aos designs excessivamente polidos, oferecendo algo cru, lúdico e relacional.
Como Utilizar o GenericProductName para o Estilo Retrô:
- Experimente com os Controles de Tipografia Personalizada para fontes ousadas e peculiares, onde você pode usar fontes variáveis que permitem manipular sua largura e peso.
- Aplique Sobreposições de Fundo e Gradientes para criar paletas de cores inspiradas no retrô.
- Utilize Filtros CSS para criar efeitos de falha ou atmosferas vintage.

Elementos 3D Interativos
Elementos 3D interativos adicionam profundidade e realismo, transformando websites em experiências imersivas. Seja uma prévia de produto em um site de comércio eletrônico ou uma narrativa dinâmica em uma página de destino, os designs 3D cativam os usuários e os mantêm engajados.
Esta tendência é impulsionada pelos avanços tecnológicos e pela popularidade de experiências semelhantes à RA/RV, onde produtos digitais se integram mais naturalmente em nossa vida cotidiana e pela afinidade dos consumidores por experiências digitais hiper-realistas. Ferramentas como plataformas sem código e integrações de IA tornam a criação 3D mais acessível aos designers web do que nunca.
Como Utilizar o GenericProductName para Elementos 3D:
- Aproveite o Gerador de Imagens AI do GenericProductName para criar visuais e animações 3D.
- Aprimore esses elementos com Efeitos de Mouse, Inclinação 3D e Ferramentas de Transformação para maior realismo.

Scrapbooking
Websites no estilo scrapbook são uma mistura criativa de imperfeição, autenticidade e curadoria. Eles apresentam designs em camadas com texturas digitalizadas, faixas semelhantes a fitas washi, adesivos, rabiscos e layouts assimétricos que transmitem uma sensação pessoal e única.
Esta tendência ressoa com marcas que desejam refletir uma estética artesanal, feita à mão ou de painel de inspiração em um mundo digital, onde tudo é baseado em modelos. É uma resposta aos designs minimalistas e excessivamente polidos, oferecendo uma alternativa lúdica e artística.
Como Utilizar o GenericProductName para Scrapbooking:
- Aplique Recursos de Transformação para criar layouts e efeitos assimétricos.
- Utilize widgets como Hotspot, Text Path e Flipbox para aprimorar a interatividade.
- Projete efeitos de virada de página com o Widget de Carrossel Aninhado.

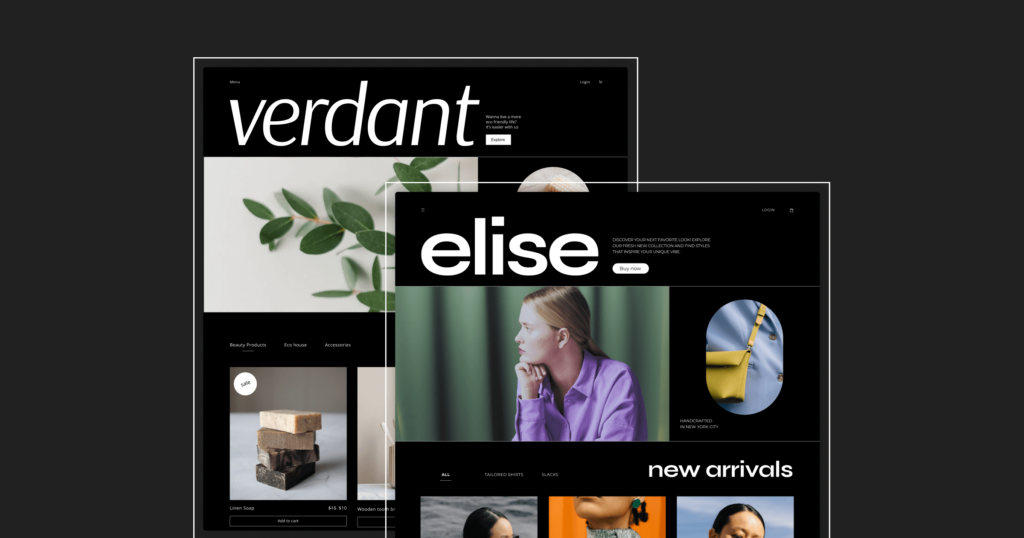
Minimalismo Ousado
O minimalismo ousado combina layouts limpos com tipografia marcante, criando designs que são simples, porém impactantes. Com amplo espaço em branco e sutis acentos de cor, o foco está na clareza do conteúdo e no apelo visual.
Há uma crescente demanda por simplicidade e eficiência, ainda que se almeje um apelo visual notável. Os usuários desejam designs fáceis de navegar que não sacrifiquem a criatividade.
Como Utilizar o Elementor para o Minimalismo Ousado:
- Utilize Controles de Tipografia e Fontes Variáveis Personalizadas para criar designs de texto destacados.
- Mantenha a consistência do design com Estilos Globais.
- Utilize Ferramentas de Espaçamento e Layout para elaborar layouts limpos e minimalistas.

Imagens e Vídeos Gerados por IA
Os visuais gerados por IA estão transformando o design web, oferecendo conteúdo personalizado e único em segundos. Essas ferramentas são inestimáveis para aprimorar o fluxo de trabalho dos designers, permitindo criar e editar os visuais que imaginam em segundos. A IA permite que os designers web criem experiências de marca únicas e inovadoras e adaptem o conteúdo a públicos e contextos específicos.
Ainda há muita discussão sobre se a IA substituirá os designers um dia…
É importante ressaltar que os designers se destacam da multidão com seu gosto único e habilidade de curar a peça visual ou artística certa para um tema ou projeto específico. E eles desenvolvem uma incrível habilidade de autoexpressão enquanto permanecem fiéis a um tema principal em grandes projetos ao longo de suas carreiras. Portanto, sua produção será sempre diferente e notável.
Esta tendência reflete a aceitação cultural da automação e personalização, permitindo que os designers trabalhem de forma mais eficiente, mantendo o controle criativo.
Como Utilizar o Elementor para Conteúdo Gerado por IA:
- Empregue o Gerador de Imagens por IA para criar e editar visuais.
- Otimize ativos usando o Otimizador de Imagens do Elementor para integração perfeita.
- Experimente ferramentas de IA para gerar novas seções ou manipular imagens.

Tema Escuro
Os temas escuros evoluíram para designs personalizáveis e amigáveis ao usuário que reduzem a fadiga ocular e oferecem uma estética elegante. Esses layouts de alto contraste são particularmente adequados para navegação noturna, já que as horas de pico da internet são entre 16h e 22h, que são horas noturnas para a maioria do mundo. A tendência aos temas escuros é um reflexo da abordagem das empresas às preferências dos usuários por conforto e controle.
Como Utilizar o Elementor para Temas Escuros:
- Use Cores Globais e o Construtor de Temas para criar uma paleta de cores escuras e criar uma experiência geral de tema.
- Adicione personalização avançada com Código Personalizado para ajustar a experiência do tema escuro.

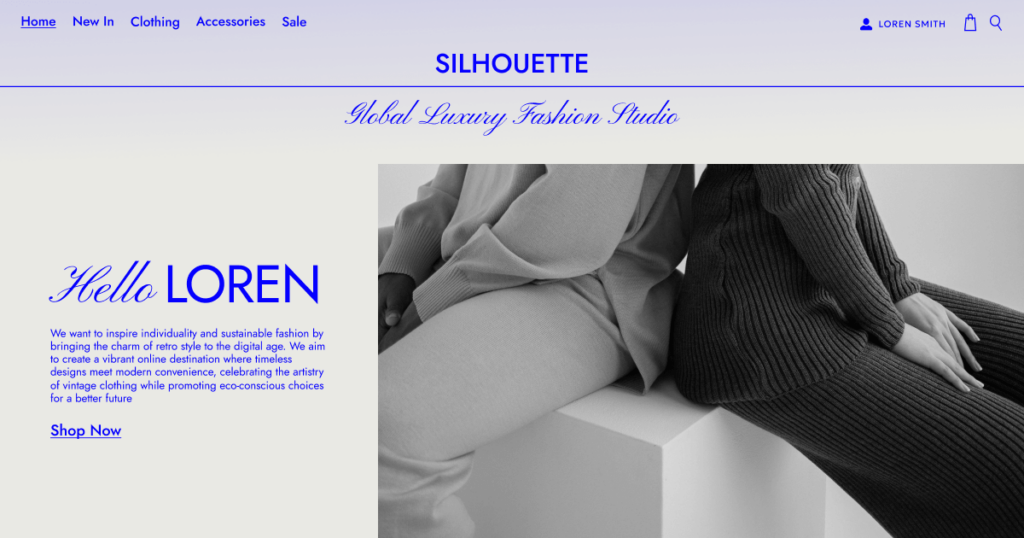
Interfaces Hiperpersonalizadas
Interfaces hiperpersonalizadas adaptam conteúdo e layouts para cada usuário, criando conexões mais profundas e aprimorando a usabilidade. De recomendações personalizadas a interações dinâmicas, a personalização assegura que os usuários se sintam vistos e valorizados.
Esta tendência reflete desenvolvimentos em indústrias como streaming, onde experiências curadas se tornaram a norma. É particularmente impactante para e-commerce e websites ricos em conteúdo.
Como Utilizar o Elementor para Personalização:
- Integre Conteúdo Dinâmico para exibir informações específicas do usuário.
- Aproveite Condições de Exibição para seções ou elementos web particulares para criar layouts personalizados ou oferecer promoções customizadas.
- Use Popups Avançados para entregar mensagens e ofertas personalizadas no momento apropriado.

Acessibilidade
A acessibilidade não é apenas uma tendência, mas uma necessidade, garantindo que os websites sejam utilizáveis por todos, incluindo aqueles com deficiências. Alto contraste, navegação por teclado e rótulos ARIA são apenas alguns dos elementos que tornam um site acessível.
Isso reflete uma mudança cultural em direção à inclusão e conformidade com regulamentos como o Ato Europeu de Acessibilidade, que entrará em vigor em 2025.
Existem verificadores de acessibilidade disponíveis onde os criadores web podem descobrir se seu website é acessível e conforme. Além disso, ferramentas online de verificação de contraste ajudam os criadores web a configurar uma paleta de cores perfeita que equilibra a estética com a acessibilidade.
Como Utilizar o Elementor para Acessibilidade:
- Estabeleça etiquetas HTML apropriadas em seu conteúdo, mantendo em mente a hierarquia da página.
- Sempre redija um Texto Alternativo e uma Descrição para suas imagens.
- Adicione Rótulos ARIA por meio de atributos, especialmente em botões com ícones que possuem uma função.
- Verifique os esquemas de cores com Verificadores de Contraste de Cor externos.
- Utilize Ferramentas de Design Responsivo para assegurar a compatibilidade com tecnologias assistivas.
- Leia e aprenda mais sobre como tornar websites acessíveis.

Design Web Sustentável
O design web sustentável concentra-se na redução do impacto ambiental por meio de código mais enxuto, imagens otimizadas e hospedagem energeticamente eficiente. Esta tendência alinha-se à crescente demanda dos consumidores por marcas ecologicamente conscientes e melhores práticas éticas.
Como Utilizar o Elementor para Sustentabilidade:
O Elementor está comprometido com o desenvolvimento sustentável e a manutenção de nossa gama de produtos e serviços.
- Construa layouts eficientes com o Elementor Construtor de Temas e designs reutilizáveis, uma vez que o WordPress possui um robusto programa de sustentabilidade.
- Utilize o Otimizador de Imagens para reduzir o tamanho dos ativos.
- Opte por provedores de hospedagem ecológicos para minimizar sua pegada de carbono. A Hospedagem Elementor é construída principalmente sobre o Google Cloud e Cloudflare, ambos comprometidos com a sustentabilidade.
Conclusão
As tendências de design web e as melhores práticas para 2025 destacam uma combinação de criatividade, tecnologia e consciência cultural. Das micro-interações ao design sustentável, estas tendências oferecem inúmeras oportunidades para elaborar websites envolventes, inclusivos e vanguardistas. Com o Elementor, você dispõe das ferramentas para dar vida a essas tendências e manter-se à frente da curva em termos de design web moderno.
Qual tendência você incorporará em seu próximo projeto? Informe-nos nos comentários abaixo!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.





