Sumário
Estamos entusiasmados em apresentar o Elementor 3.25, uma atualização que inclui melhorias importantes focadas em aprimorar o desempenho do seu site, a experiência do visitante e a flexibilidade de design. Desde a Otimização Contínua de CSS até uma rolagem mais suave com CSS nativo e funcionalidade de pesquisa aprimorada, esta versão foi projetada para tornar seu site mais rápido, mais interativo e mais fácil de navegar.
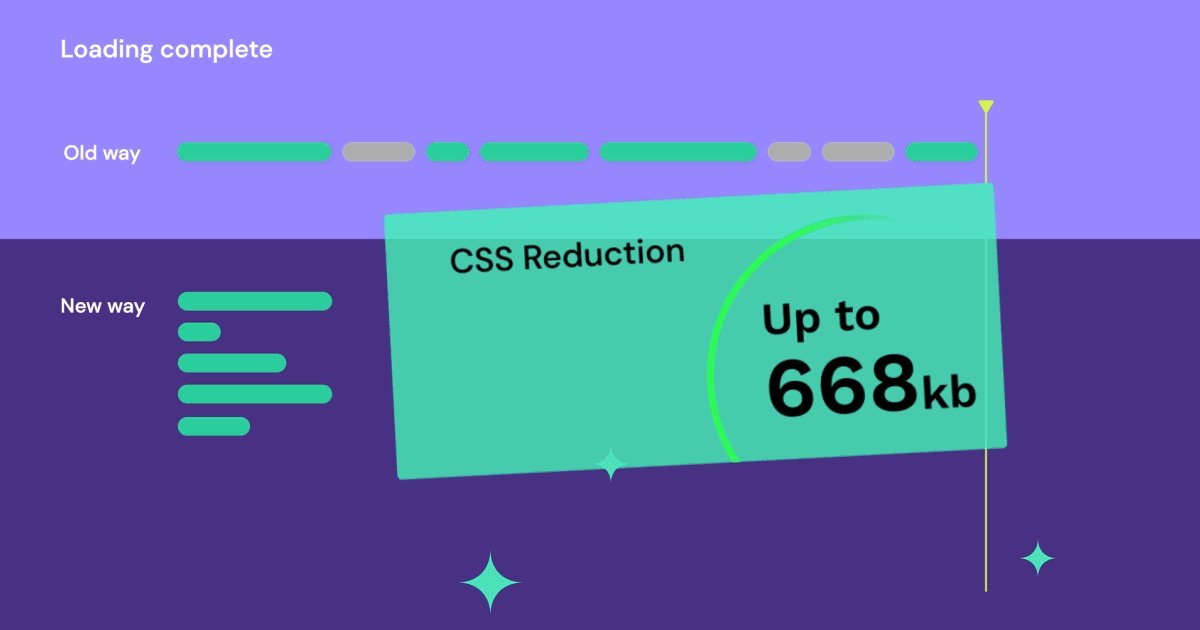
Aumento de Desempenho com Otimização Contínua de CSS
A velocidade do site é crítica, e com o Elementor 3.25, demos grandes passos para melhorar o desempenho do seu site através da Otimização Contínua de CSS.
Analisando os widgets e recursos ativos em cada página, o Elementor trabalha para garantir que apenas o CSS necessário seja carregado, enquanto a maioria dos estilos não utilizados são deixados de fora. O resultado é um site mais enxuto e rápido que oferece uma experiência mais suave para seus visitantes, tanto no desktop quanto no mobile.
Principais Melhorias na Otimização de CSS
- Zero Peso de CSS para o plugin Elementor Pro: O Elementor Pro agora começa com zero CSS por padrão, o que significa que ao iniciar com o plugin, não haverá peso de CSS até que você comece a adicionar widgets. Essa abordagem reduz drasticamente o tamanho do CSS do seu site, tornando-o mais rápido e eficiente.
- Widgets do WooCommerce: Para os usuários do WooCommerce, isso é uma mudança significativa. O Elementor 3.25 carrega condicionalmente o CSS para widgets do WooCommerce com base no uso, economizando até 197KB de CSS. Anteriormente, o CSS para todos os 32 widgets do WooCommerce era carregado, mesmo que apenas um widget fosse usado. Esta atualização elimina essa carga desnecessária, tornando sua loja WooCommerce significativamente mais rápida.
- Estilos Globais: Da mesma forma, os Estilos Globais agora são carregados condicionalmente, o que reduz ainda mais o tamanho do arquivo CSS em 65KB.
- Estilos de Widgets do Elementor: Estamos avançando em nossos esforços para carregar condicionalmente os estilos de widgets com o Elementor 3.25. Em vez de carregar um grupo inteiro de estilos de uma vez, esta atualização agora carrega estilos individualmente para 6 widgets de Elementos de Tema, 3 widgets de Carrossel e 2 widgets de Formulário.
Esta atualização se concentra em carregar apenas o CSS essencial necessário para os elementos específicos que você usa, reduzindo significativamente a quantidade de código não utilizado que pode desacelerar seu site. Eliminando o CSS desnecessário, seu site se torna mais rápido para carregar, melhorando o desempenho tanto no desktop quanto no mobile, bem como métricas importantes de SEO e pontuações do Core Web Vitals.

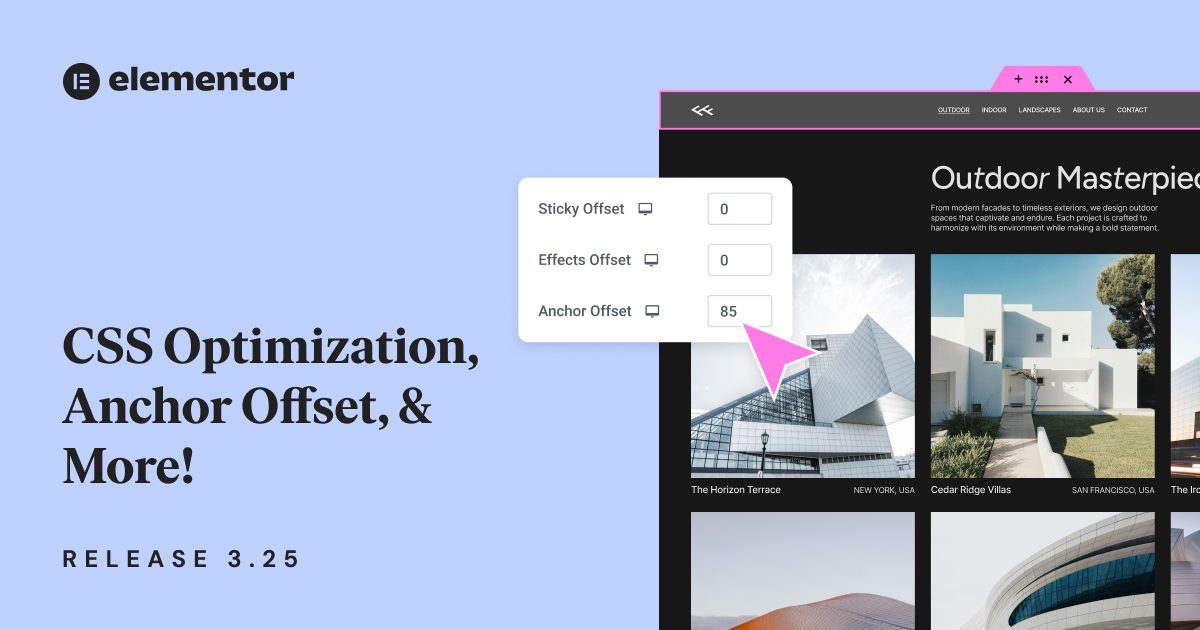
[Pro] Rolagem Mais Suave com CSS Nativo: Introduzindo o Novo Offset de Âncora
O Elementor 3.25 também traz melhorias significativas para o desempenho da rolagem. Substituímos a biblioteca AnchorJS por uma solução de CSS nativo, que não só melhora o desempenho ao reduzir a dependência de JavaScript, mas também torna a rolagem mais suave e consistente em diferentes dispositivos.
Novo Controle de Offset de Âncora
Uma das principais características desta atualização é o Offset de Âncora, que garante que os links de âncora rolem para a posição correta na página, levando em conta cabeçalhos fixos e outros elementos. Anteriormente, os links de âncora frequentemente rolavam para uma posição que ficava oculta atrás de cabeçalhos fixos, causando confusão e frustração para os visitantes. O recurso de Offset de Âncora corrige isso, permitindo que você defina um valor de offset personalizado e ajuste o comportamento da rolagem para que a seção vinculada fique totalmente visível sem ficar oculta atrás de cabeçalhos fixos.
Por Que Isso é Importante
- Rolagem mais suave: Com o CSS nativo lidando com a rolagem, não há necessidade de se preocupar com lentidão na rolagem devido ao JavaScript.
- Navegação aprimorada: O novo Offset de Âncora torna a navegação dentro de páginas longas ou seções com muito conteúdo mais intuitiva e amigável para o visitante.
- Aumento de desempenho: Ao reduzir a dependência de JavaScript, os sites se beneficiam de um processo de renderização mais limpo e rápido.
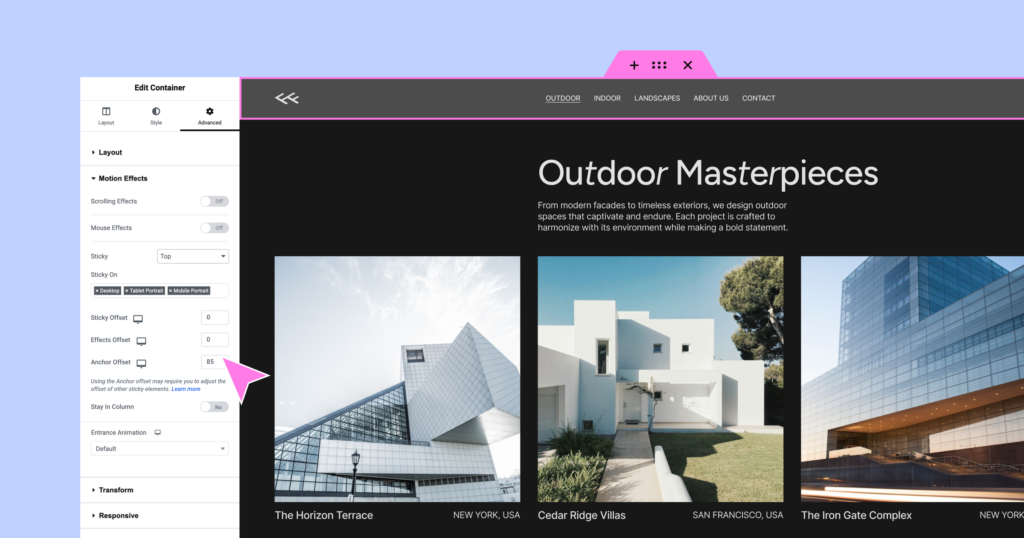
Como Configurar o Offset de Âncora
Para configurar um Offset de Âncora, vá para a aba Avançado no seu Cabeçalho, role para baixo até Efeitos de Movimento, defina o Cabeçalho como Fixo no Topo ou na Parte Inferior, então você pode definir os valores relevantes no campo de Offset de Âncora.

[Pro] Widget de Pesquisa Aprimorado: Paginação de Resultados ao Vivo
O Widget de Pesquisa no Elementor 3.25 recebe uma atualização importante com a introdução da paginação para Resultados ao Vivo. Anteriormente, os resultados da pesquisa no dropdown de Pesquisa ao Vivo exibiam apenas um certo número de itens, e os visitantes tinham que navegar para uma página separada para ver resultados adicionais. Agora, o Elementor 3.25 introduz a paginação diretamente no dropdown de Pesquisa ao Vivo, permitindo que os visitantes naveguem por várias grades de resultados sem sair da página atual e proporcionando uma experiência mais contínua ao pesquisar grandes volumes de conteúdo.
Principais Benefícios
- Experiência de pesquisa aprimorada: Os visitantes podem explorar mais resultados diretamente na barra de pesquisa, reduzindo a fricção e mantendo-os engajados.
- Maior descoberta de conteúdo: Com a paginação, os visitantes têm mais chances de encontrar o conteúdo que estão procurando, melhorando a satisfação do visitante.
- Maior engajamento e menores taxas de rejeição: Mantendo os visitantes na página atual enquanto pesquisam, você cria uma experiência mais contínua que os mantém engajados por mais tempo.
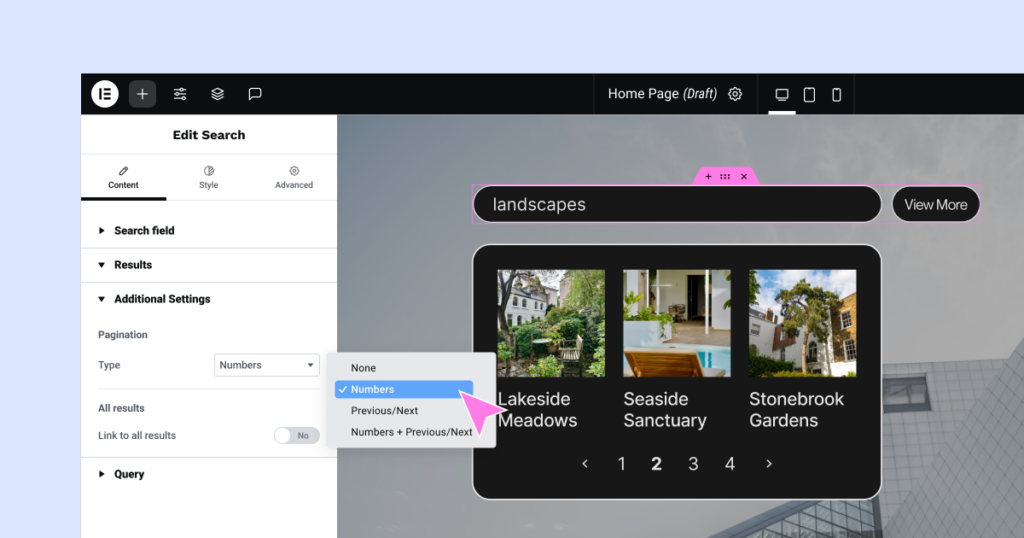
Como Configurar Paginação
Para adicionar paginação ao seu widget de Pesquisa, primeiro ative Resultados ao Vivo na seção Resultados da aba Conteúdo e escolha seu Modelo de Loop, depois, em Configurações Adicionais (na mesma aba – Conteúdo), você pode optar por habilitar opções de paginação com números e/ou próximo/anterior. Você também pode personalizar a aparência da sua paginação na aba Estilo. Você tem a opção de ajustar o alinhamento, posicionamento vertical, espaçamento e tipografia, bem como a opção de adicionar estilos de estado Hover e Ativo.

Atualizações Adicionais para o Elementor 3.25
- Envios de Formulário ativos por padrão em todos os sites: Os Envios de Formulário agora são nativos no Editor e ativos em todos os sites. Os usuários podem desativar este recurso no painel do WP navegando até Elementor > Configurações > Avançado.
- Novo experimento de desempenho de Marcação Otimizada: Remoção do primeiro wrapper div para os widgets de Botão, PayPal e Stripe para simplificar a marcação e reduzir o DOM geral. Atualmente em status Alpha e não deve ser ativado em sites de produção.
- Tema Twenty Fifteen: Remoção de uma compatibilidade CSS que remove a cor de fundo do tema em páginas que usam o modelo “Elementor Canvas”.
- Atualizações de recursos e experimentos:
- Container de Grade – Mesclado no Container Flexbox e renomeado para ‘Container’.
- Carregamento de Controle Otimizado – Ativo para sites existentes e promovido para Estável.
- Elementos Aninhados – Ativo para sites existentes.
- Barra Superior do Editor – Ativa para sites existentes.
- Condições de Exibição (para elementos) – Nativas no Editor.

Desbloqueie Todo o Potencial do Elementor 3.25
O Elementor 3.25 foi projetado para tornar seu site mais rápido, suave e interativo. Desde a otimização do CSS para melhor desempenho, aprimorando a rolagem com CSS nativo, até facilitar a busca de conteúdo com paginação de resultados ao vivo, esta atualização está repleta de ferramentas poderosas para melhorar tanto seu fluxo de trabalho quanto a experiência dos seus visitantes. Atualize agora para o Elementor 3.25 para aproveitar esses novos recursos e elevar seu site ao próximo nível.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.