Sumário
Ao construir um site, especialmente uma página de destino, é essencial que ela se destaque—não apenas visualmente, mas na forma como envolve e interage com os visitantes. Adicionar elementos únicos como CSS e código personalizados pode tornar seu site mais dinâmico e memorável. A melhor parte? Essas personalizações são mais fáceis do que você imagina. Com ferramentas como o Elementor AI, você pode criar esses elementos em minutos sem escrever o código do zero.
Neste blog, exploraremos como transformar sua página de destino de ‘boa’ para ‘inesquecível’ com interações personalizadas. Seja você um profissional experiente ou um aspirante a criador de sites, essas dicas ajudarão você a melhorar seu portfólio e atrair mais clientes com habilidades que vão além dos templates. Além disso, seus clientes vão adorar o aumento de engajamento que esses elementos personalizados trazem para seus sites.
Por Que a Personalização Importa: O Caso de Negócio
Com a sobrecarga de informações, há uma competição acirrada para manter a atenção dos visitantes. Ao adicionar código personalizado e elementos de design únicos, você pode transformar um template genérico em algo que reflete a marca e identidade do seu cliente, tornando o site deles—e seu portfólio—verdadeiramente únicos.
Aqui está por que a personalização é uma situação ganha-ganha:
- Aumente o Engajamento: Conteúdo interativo, como efeitos de hover e animações, captura a atenção e mantém os visitantes em seu site por mais tempo.
- Eleve Seu Portfólio: Mostre suas habilidades de codificação e criatividade para atrair clientes que buscam experiências web únicas.
- Impressione os Clientes: Supere as expectativas personalizando recursos e elementos de design para a marca deles, levando a indicações felizes.
Vamos mergulhar.
Barras de Ticker Elegantes com Texto Rolante
Barras de ticker rolantes capturam a atenção, aumentam a visibilidade de mensagens-chave e podem gerar cliques para promoções ou anúncios importantes. Injete um toque de emoção em sua página de destino com um ticker de texto rolante cativante—tudo sem escrever uma única linha de código.
No vídeo de demonstração, criei um ticker que serve como um mini-outdoor para as últimas notícias e promoções de uma banda:
- “Nova cidade adicionada para ingressos de shows! Garanta o seu agora!”
- “Siga-nos no Instagram”
- “Lançamento de mercadoria de edição limitada em [Date]!”
- “Venda de mercadorias de verão por 72 horas apenas!”
- “Transmita nosso novo álbum!”
Cada item pode ser vinculado a uma página específica, maximizando a interação e as conversões potenciais.
Inspire Ação em Sua Página de Destino
Além do cenário musical, aqui estão algumas ideias para você sobre como adicionar texto rolante para elevar sua página de destino:
- E-commerce: Destaque vendas relâmpago, lançamentos de edição limitada, novos produtos ou descontos por tempo limitado.
- SaaS: Anuncie novos recursos, mostre depoimentos de usuários ou promova testes gratuitos.
- Organizações sem fins lucrativos: Compartilhe histórias de impacto, eventos futuros ou pedidos urgentes de doações.
- Instituições Educacionais: Anuncie períodos de matrícula aberta, novos cursos ou oportunidades de bolsas de estudo.
- Imobiliárias: Mostre listagens em destaque, datas de open house ou vendas recentes.
Depois de montar todos os componentes da barra de ticker, é hora de dar vida a ela. Quando estiver editando o contêiner, vá para “Avançado” e clique no ícone de IA na aba CSS Personalizado. Vá para o Elementor AI e insira este prompt para obter uma animação suave e em loop infinito: “Aplique uma animação suave e em loop infinito”. Agora, tudo o que você precisa fazer é clicar em “gerar código” e “inserir” e você notará que o código foi adicionado à aba CSS Personalizado.
Todos os Olhos na Mercadoria: Atraindo Compradores com Efeitos Dinâmicos
Para aumentar as vendas na seção de mercadorias, quis chamar atenção extra para os cartões de produtos. Ao adicionar uma animação de escala suave de crescimento e encolhimento ao passar o mouse, cada item se torna mais proeminente e convida os usuários a dar uma olhada mais de perto. É uma dica visual que diz: “Ei, confira!”
Comecei adicionando meu prompt ao contêiner pai. No meu prompt, estou direcionando o efeito de hover nos elementos filhos com a classe .e-child. Desta forma, estamos essencialmente “à prova de futuro” o design, para que não tenhamos que atualizar manualmente o CSS toda vez que expandirmos a gama de produtos.
Aqui está o prompt que usei: “Ao passar o mouse sobre um contêiner filho (.e-child), faça o contêiner sobre o qual o mouse está crescer e mover os outros contêineres filhos e trazê-lo para a frente para ver todo o cartão”
Essas interações personalizadas, alcançadas sem escrever uma única linha de código, exemplificam o poder do Elementor AI em transformar uma página de destino padrão em uma experiência envolvente e memorável. São esses pequenos toques criativos que podem diferenciar seu site e deixar uma impressão duradoura em seus visitantes.
Experimente Adicionar um Cursor Personalizado para um Toque de Fantasia
Às vezes, são os pequenos toques que fazem uma grande diferença. Para adicionar um elemento lúdico à minha página de destino, decidi substituir o cursor padrão por um disco de vinil em miniatura. É uma referência sutil à identidade musical da banda e uma maneira divertida de surpreender e encantar os visitantes enquanto navegam pelo site.
Aqui está o comando que usei: “Mudar o cursor do mouse para minha própria imagem nesta seção”. Eu então posso adicionar a URL ou o arquivo de imagem relevante dentro da janela de código CSS.
Animações flutuantes
Com o Elementor AI, você pode facilmente gerar o código que precisa, mesmo que não seja um programador experiente. Animações de hover são uma maneira fantástica de dar vida à sua página de destino. Em vez de simples mudanças de cor, eu queria criar interações que realmente surpreendessem e encantassem os visitantes.
Caso de Uso: O Disco de Vinil Flutuante
Imagine isso: uma imagem de disco de vinil na sua página. É fofo, mas eu quero adicionar um efeito chamativo que com certeza deixará uma impressão duradoura. Eu quero que o vinil pareça que está entrando e saindo da capa do vinil. Ao mesmo tempo, quero adicionar uma animação flutuante. Eu consigo fazer isso com uma sombra e adicionando mais CSS personalizado na sombra para que pareça que está crescendo e encolhendo em sincronia.
Para criar o efeito de animação flutuante, usei 3 comandos.
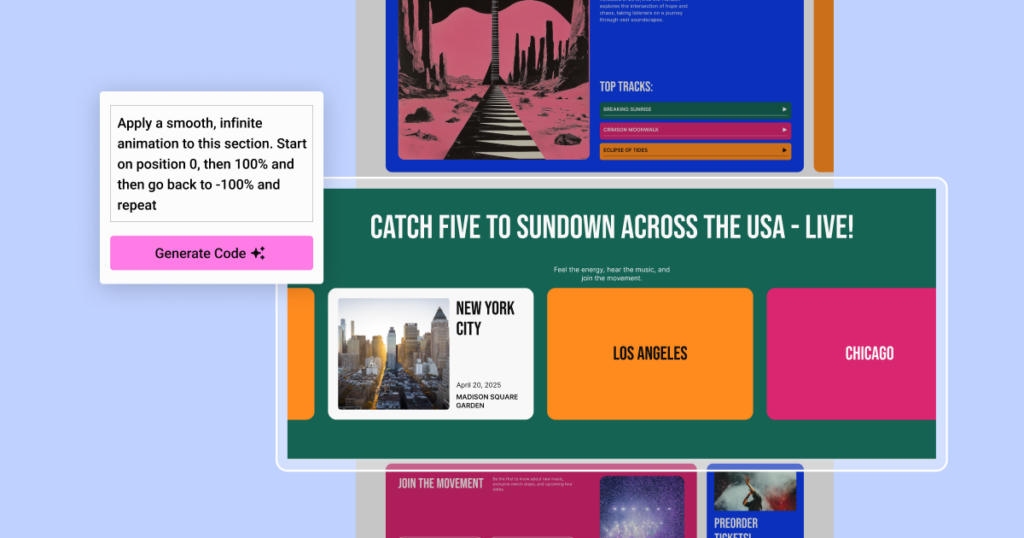
Primeiro, apliquei uma animação de tradução vertical suave na própria imagem do vinil, criando a ilusão de que está deslizando. Aqui está o comando que usei garantindo que a animação primeiro se mova para baixo antes de voltar para cima: Faça uma animação infinita que se mova para baixo e para cima suavemente. Com uma distância de 50px
Em seguida, criei um comando para gerar CSS para um efeito flutuante sutil na capa do disco. Isso funcionou para mim “Faça uma animação infinita que se mova para cima e para baixo suavemente. Com uma distância de 50px”.
Para adicionar aquele toque extra, eu queria animar a sombra abaixo da imagem, fazendo-a crescer e encolher horizontalmente em sincronia com o movimento do vinil, aprimorando ainda mais a ilusão flutuante. Aqui está o que usei “Crie uma animação sutil de encolhimento horizontal, redução de 50%”.
Essas pequenas interações chamam a atenção para meus botões de call-to-action “Ouça agora” e promovem o álbum da banda. Isso incentiva os usuários a clicarem, o que pode aumentar as taxas de conversão. Lembre-se, a IA é um parceiro criativo, então sinta-se à vontade para experimentar comandos ou, como neste caso, múltiplos comandos, para alcançar o efeito desejado. Com a facilidade de gerar CSS personalizado, você pode deixar sua criatividade voar sem dedicar horas à codificação do zero.
Dica: Como com outras ferramentas geradas por IA, os resultados podem variar, mesmo ao usar os mesmos ou similares comandos. Abrace as variações únicas que surgem e não hesite em experimentar o comando até alcançar o efeito perfeito para o seu design.

Revelando Detalhes do Concerto com Rolagem Interativa
Em vez de criar um carrossel com setas de navegação, decidi criar um efeito de animação de rolagem horizontal que guia os visitantes pelo cronograma da turnê da banda. Eu combinei isso com o Elementor Flipbox e adicionei um efeito 3D cativante para revelar detalhes ocultos no verso do cartão, mostrando a data do concerto, local e outras informações essenciais.
Você também pode ir um passo além e vincular cada cartão a diferentes páginas da web! É uma jornada do usuário perfeita projetada para aumentar as conversões.
Claro, essa técnica pode ser adaptada para vários propósitos:
- Exposições de Produtos: Exiba imagens de produtos na frente, com recursos e preços revelados ao passar o mouse.
- Perfis de Membros da Equipe: Apresente membros da equipe com fotos na frente e suas biografias ou habilidades no verso.
- Destaques do Portfólio: Mostre miniaturas de projetos na frente e descrições detalhadas ou estudos de caso no verso.
Considerações Finais
No mundo do design web, a capacidade de adicionar elementos personalizados é seu superpoder. Isso não só eleva seu portfólio, mas também transforma a experiência do usuário, levando a um maior engajamento e conversões. Recursos interativos e elementos de design únicos são a chave para capturar a atenção, reduzir as taxas de rejeição e, em última análise, alcançar os objetivos de seus clientes.
Experimente a Magia: Experimente o Elementor AI Hoje
Quer experimentar por si mesmo e criar páginas de destino que se destacam? Clique aqui para aprender como começar seu teste gratuito do Elementor AI hoje e explorar toda a gama de recursos alimentados por IA, incluindo CSS personalizado e muito mais.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.