Sumário
No mundo acelerado do desenvolvimento web, cada milissegundo conta. Imagens, embora essenciais para o apelo visual e engajamento, podem ser um grande culpado por sites de carregamento lento. É por isso que escolher o formato de imagem certo é crucial para oferecer uma experiência de usuário ideal. Em 2024, dois formatos estão disputando a coroa: AVIF (Formato de Arquivo de Imagem AV1) e WebP.
Ambos oferecem capacidades de compressão impressionantes, reduzindo significativamente os tamanhos dos arquivos em comparação com formatos mais antigos como JPEG e PNG. Mas qual deles é realmente o “rei” dos formatos de imagem para o seu site WordPress? Para responder a essa pergunta, precisamos mergulhar profundamente em seus aspectos técnicos, benefícios e desvantagens práticas, casos de uso e como eles se integram com construtores de sites modernos e soluções de hospedagem como o Elementor.
Neste guia abrangente, vamos dissecar o debate AVIF vs. WebP, fornecendo a você o conhecimento necessário para tomar uma decisão informada. Vamos explorar sua eficiência de compressão, qualidade de imagem, compatibilidade entre navegadores e dispositivos, e seu impacto no desempenho do site. Ao final, você estará equipado para escolher o formato ideal que não só otimiza a velocidade e o apelo visual do seu site, mas também se alinha com seus objetivos específicos e público-alvo.
Compreendendo os Fundamentos da Compressão de Imagens
Antes de discutirmos os detalhes do AVIF e WebP, é essencial entender o básico da compressão de imagens. Em sua essência, a compressão de imagens é o processo de reduzir o tamanho do arquivo de uma imagem sem comprometer significativamente sua qualidade visual. Isso é alcançado através de vários algoritmos que identificam e eliminam dados redundantes dentro do arquivo de imagem.
Existem dois tipos principais de compressão de imagem:
- Compressão com Perda: Este método alcança maiores taxas de compressão descartando alguns dados da imagem que são considerados menos importantes para a percepção visual. Embora a compressão com perda possa levar a tamanhos de arquivo menores, também pode introduzir alguma degradação na qualidade da imagem, como artefatos ou borrões.
- Compressão sem Perda: preserva todos os dados originais da imagem, garantindo que a imagem descomprimida seja idêntica à original. Embora a compressão sem perda resulte em maior qualidade, geralmente leva a tamanhos de arquivo maiores em comparação com a compressão com perda.
A Necessidade de Velocidade
Por que a compressão de imagens é tão crucial para sites? A resposta está no desempenho do site. Arquivos de imagem grandes podem desacelerar significativamente os tempos de carregamento da página, levando a uma experiência de usuário frustrante e taxas de rejeição potencialmente mais altas. No mundo digital acelerado de hoje, os usuários esperam que os sites carreguem rapidamente, e estudos mostraram que até mesmo um atraso de um segundo no tempo de carregamento da página pode ter um impacto significativo no engajamento e nas conversões dos usuários.
A otimização de imagens, portanto, não é apenas uma questão de estética; é um fator crítico para o sucesso do site. Ao comprimir imagens, você pode reduzir seus tamanhos de arquivo, levando a tempos de carregamento de página mais rápidos e desempenho aprimorado do site. Isso não só beneficia seus usuários, mas também desempenha um papel na otimização para motores de busca (SEO), já que motores de busca como o Google consideram a velocidade da página como um fator de classificação.
Otimização de Imagem do Elementor
Se você está usando o Elementor para construir seu site WordPress, você está com sorte. O Elementor vem com uma ferramenta integrada de Otimização de Imagens que comprime automaticamente suas imagens ao fazer upload, economizando tempo e esforço valiosos. Esse recurso garante que os visuais do seu site estejam otimizados para um desempenho ideal sem comprometer a qualidade.
AVIF: O Novo Queridinho
AVIF (Formato de Arquivo de Imagem AV1) é a nova estrela em ascensão no mundo dos formatos de imagem. É baseado no codec de vídeo AV1, desenvolvido pela Alliance for Open Media, e foi projetado para oferecer eficiência de compressão superior em comparação com formatos existentes como JPEG e WebP. Isso significa que você pode alcançar tamanhos de arquivo menores sem sacrificar a qualidade da imagem, uma combinação vencedora para o desempenho do site.
Visão Técnica
O AVIF aproveita os algoritmos avançados de compressão do codec AV1, que se destaca na codificação de imagens estáticas e conteúdo de vídeo. Este codec oferece várias vantagens importantes, incluindo:
- Alta Eficiência: O AV1 é conhecido por sua capacidade de alcançar maiores taxas de compressão do que codecs mais antigos como VP9 (usado no WebP) e H.264 (usado no JPEG). Isso se traduz em tamanhos de arquivo menores para imagens AVIF, o que pode melhorar significativamente os tempos de carregamento do site.
- Qualidade de Imagem Aprimorada: O AVIF suporta uma gama mais ampla de profundidades de cor e conteúdo de alta faixa dinâmica (HDR), permitindo imagens mais vibrantes e realistas. Ele também suporta vários espaços de cor, incluindo a ampla gama de cores (WCG), o que pode melhorar o apelo visual de suas imagens.
- Livre de Royalties: O codec AV1 é de código aberto e livre de royalties, o que significa que não há taxas de licenciamento associadas ao uso do AVIF. Isso o torna uma opção atraente para desenvolvedores web e criadores de conteúdo.
Benefícios do AVIF
As vantagens do AVIF para proprietários de sites e usuários são numerosas:
- Tamanhos de Arquivo Menores: O AVIF supera consistentemente o WebP e o JPEG em termos de eficiência de compressão, resultando em tamanhos de arquivo menores para imagens de qualidade comparável. Isso se traduz em tempos de carregamento de página mais rápidos, uso reduzido de largura de banda e uma melhor experiência geral do usuário.
- Qualidade Visual Aprimorada: O suporte do AVIF para HDR, WCG e maiores profundidades de cor permite imagens mais visualmente atraentes e realistas. Isso pode ser particularmente benéfico para sites de fotografia, portfólios e plataformas de e-commerce onde a qualidade da imagem é primordial.
- Preparação para o Futuro: AVIF é um formato relativamente novo, mas está ganhando rapidamente popularidade devido às suas impressionantes capacidades de compressão e natureza de código aberto. Ao adotar o AVIF agora, você está preparando seu site para a próxima geração de formatos de imagem.
Desvantagens do AVIF
Embora o AVIF ofereça inúmeras vantagens, ele não está isento de limitações:
- Compatibilidade Limitada com Navegadores: Um dos principais desafios com o AVIF é sua compatibilidade relativamente limitada com navegadores support em comparação com o WebP. A partir de 2024, nem todos os principais navegadores suportam totalmente a decodificação AVIF, o que significa que alguns usuários podem não conseguir visualizar imagens AVIF corretamente em seus dispositivos.
- Desafios de Codificação: Codificar imagens AVIF pode ser computacionalmente intensivo, exigindo mais poder de processamento e tempo em comparação com outros formatos. Isso pode ser um gargalo para sites com grandes bibliotecas de imagens ou recursos de servidor limitados.
- Suporte de Software: Embora o AVIF esteja ganhando popularidade, ainda é um formato relativamente novo, e nem todos os softwares e ferramentas de edição de imagem o support totalmente. Isso pode dificultar a integração do AVIF em fluxos de trabalho existentes.
Casos de Uso para AVIF
Apesar desses desafios, o AVIF é bem adequado para casos de uso específicos onde seus pontos fortes superam suas limitações:
- Sites de Fotografia e Portfólios: A compressão superior e a qualidade de imagem do AVIF o tornam uma escolha ideal para fotógrafos e designers que desejam exibir seu trabalho da melhor maneira possível, minimizando o tamanho dos arquivos.
- Plataformas de E-commerce: Para lojas online com catálogos de produtos pesados em imagens, o AVIF pode reduzir significativamente os tempos de carregamento das páginas e o uso de largura de banda, proporcionando uma melhor experiência de compra para os clientes.
- Sites Ricos em Conteúdo: Sites com uma grande quantidade de conteúdo visual, como revistas online e publicações de notícias, podem se beneficiar da eficiência de compressão do AVIF para otimizar a entrega de imagens e melhorar o desempenho do site.
Em resumo, o AVIF representa um avanço significativo na tecnologia de compressão de imagens, oferecendo tamanhos de arquivo menores e qualidade visual aprimorada em comparação com formatos mais antigos. Embora sua compatibilidade limitada com navegadores e desafios de codificação possam ser uma preocupação para alguns, seus potenciais benefícios para o desempenho do site e a experiência do usuário o tornam uma opção atraente para muitos desenvolvedores web e criadores de conteúdo.
À medida que o support dos navegadores para o AVIF continua a crescer, é provável que ele se torne uma escolha cada vez mais popular para a otimização de imagens nos próximos anos.
WebP: O Contendor Estabelecido
O WebP, desenvolvido pelo Google, existe há mais de uma década e se estabeleceu como uma alternativa popular ao JPEG e PNG. É baseado nos codecs de vídeo VP8 e VP9 e oferece um bom equilíbrio entre eficiência de compressão e qualidade de imagem. O WebP tem sido amplamente adotado na web graças à sua compatibilidade com os principais navegadores e sua capacidade de entregar tamanhos de arquivo menores do que JPEG e PNG.
Visão Técnica
O WebP utiliza os codecs VP8 e VP9, conhecidos por seus algoritmos de compressão eficientes. Esses codecs oferecem várias vantagens importantes, incluindo:
- Boa Compressão: O WebP pode alcançar taxas de compressão significativas em comparação com JPEG e PNG, resultando em tamanhos de arquivo menores para imagens de qualidade semelhante. Isso pode levar a tempos de carregamento de página mais rápidos e uso reduzido de largura de banda.
- Modos com Perda e Sem Perda: O WebP suporta modos de compressão com perda e sem perda, oferecendo flexibilidade dependendo das suas necessidades de otimização de imagem. O modo com perda oferece taxas de compressão mais altas, mas pode introduzir alguma degradação na qualidade, enquanto o modo sem perda preserva todos os dados originais da imagem.
- Animação e Transparência: O WebP também suporta animação e transparência, tornando-o um formato versátil para vários tipos de imagem, incluindo GIFs animados e imagens com fundos transparentes.
Benefícios do WebP
O WebP oferece vários benefícios para proprietários de sites e usuários:
- Amplo Suporte de Navegadores: Uma das principais vantagens do WebP é sua ampla compatibilidade com os principais navegadores. Ao contrário do AVIF, que ainda está ganhando popularidade, o WebP já é suportado pela maioria dos navegadores modernos, garantindo que suas imagens sejam exibidas corretamente para a grande maioria dos usuários.
- Codificação e Decodificação Mais Rápidas: As imagens WebP podem ser codificadas e decodificadas mais rapidamente do que as imagens AVIF, o que pode ser benéfico para sites com recursos de servidor limitados ou aqueles que precisam processar imagens em tempo real.
- Formato Versátil: O support do WebP para compressão com perda e sem perda, animação e transparência o torna um formato versátil para vários tipos de imagem, desde fotografias até logotipos e gráficos animados.
- Ecossistema Estabelecido: O WebP existe há algum tempo, e há um ecossistema bem estabelecido de ferramentas, plugins e bibliotecas que support. Isso facilita a integração do WebP no fluxo de trabalho do seu site e a otimização eficaz das suas imagens.
Desvantagens do WebP
Embora o WebP ofereça inúmeros benefícios, é importante considerar suas desvantagens também:
- Eficiência de Compressão: O WebP oferece boa compressão, no entanto, não corresponde às taxas de compressão superiores alcançadas pelo AVIF. Isso significa que as imagens AVIF podem ser significativamente menores do que as imagens WebP para o mesmo nível de qualidade visual.
- Possíveis Artefatos de Compressão: Em alguns casos, particularmente com configurações de compressão alta ou conteúdo de imagem complexo, a compressão WebP pode introduzir artefatos, como borrões, faixas de cor ou perda de detalhes. Embora esses artefatos possam não ser perceptíveis em todos os casos, eles podem ser uma preocupação para puristas da qualidade da imagem.
- Suporte Limitado de Software de Edição: Embora o WebP seja amplamente suportado por navegadores, nem todo software e ferramentas de edição de imagem o support totalmente. Isso pode dificultar a integração do WebP em fluxos de trabalho existentes, especialmente para fotógrafos e designers que dependem de software específico para edição de imagens.
Casos de Uso para WebP
Apesar dessas limitações, o WebP é bem adequado para casos de uso específicos onde suas vantagens superam suas desvantagens:
- Sites que Priorizam Ampla Compatibilidade: Se o seu público-alvo usa uma ampla gama de navegadores e dispositivos, o WebP é uma escolha segura devido ao seu amplo support por navegadores. Ele garante que suas imagens serão exibidas corretamente para a maioria dos usuários, independentemente do navegador ou dispositivo.
- Blogs e Publicadores com Conteúdo de Imagem Diversificado: A versatilidade do WebP o torna uma boa opção para sites com conteúdo de imagem diversificado, incluindo fotografias, ilustrações e gráficos. Seu support para animação e transparência também o torna adequado para GIFs animados e imagens com fundos transparentes.
- Sites com Recursos de Servidor Limitados: A codificação e decodificação mais rápidas do WebP podem beneficiar sites com recursos de servidor limitados ou aqueles que precisam processar imagens em tempo real. Isso pode ajudar a melhorar o desempenho do site e reduzir a carga do servidor.
Comparação Direta: AVIF vs WebP
Agora que exploramos os pontos fortes e fracos individuais do AVIF e do WebP, vamos compará-los diretamente em aspectos-chave para ajudá-lo a decidir qual formato é melhor para o seu site WordPress.
Eficiência de Compressão
Em termos de eficiência de compressão pura, o AVIF leva a coroa. Ele consistentemente supera o WebP na entrega de tamanhos de arquivo menores para imagens de qualidade comparável. Isso se deve aos algoritmos de compressão avançados do codec AV1, que se destacam na identificação e eliminação de dados redundantes dentro dos arquivos de imagem.
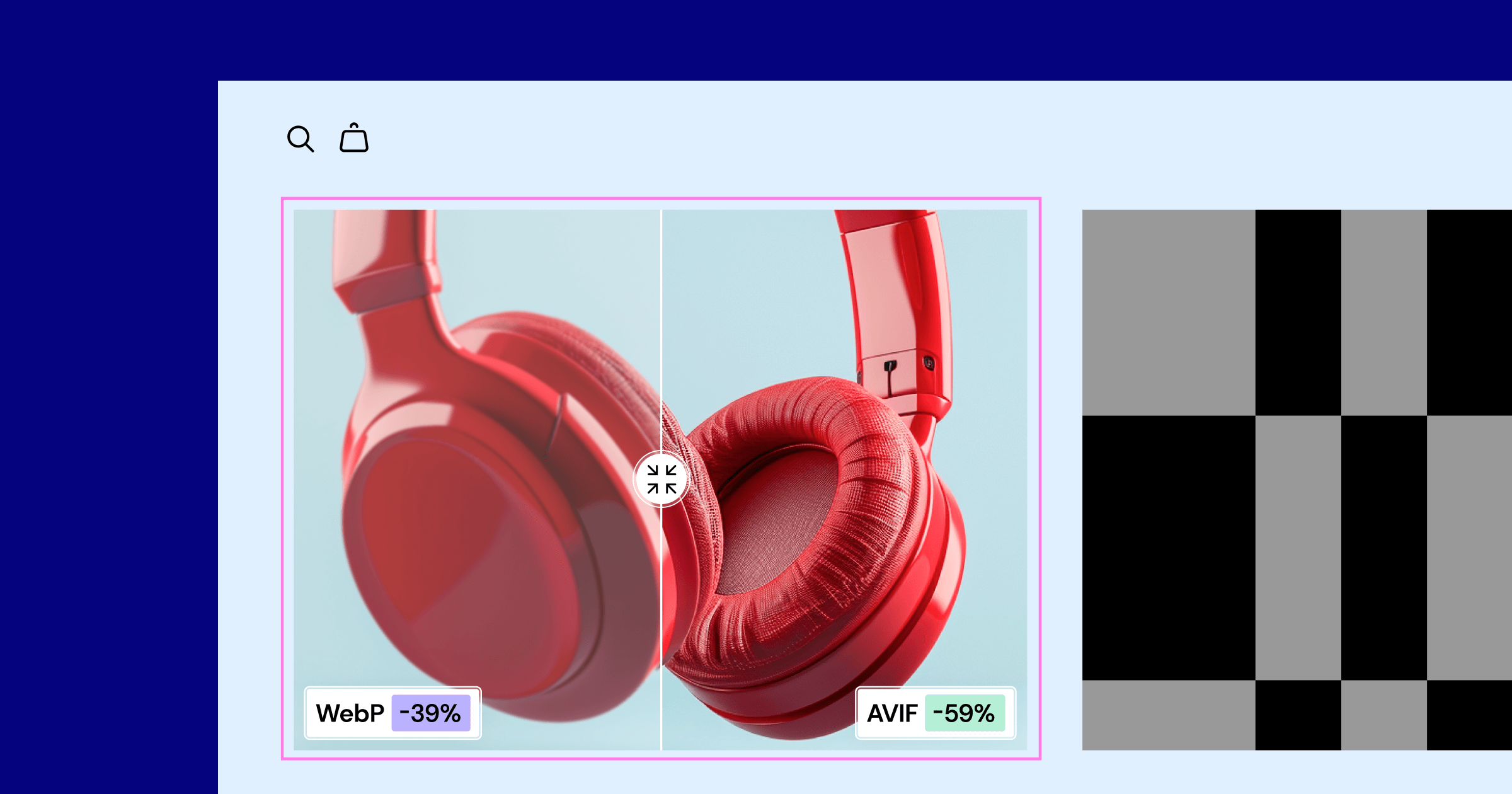
Por exemplo, em um teste comparando imagens AVIF, WebP e JPEG da mesma cena, o AVIF alcançou um tamanho de arquivo 50% menor que o WebP e 65% menor que o JPEG, mantendo qualidade visual semelhante. Ao mudar para AVIF, você pode potencialmente reduzir a carga de imagem do seu site por uma margem significativa, levando a tempos de carregamento de página mais rápidos e uma experiência do usuário melhorada.
Qualidade da Imagem
Embora tanto o AVIF quanto o WebP ofereçam boa qualidade de imagem, há algumas diferenças sutis a considerar. O AVIF geralmente produz imagens ligeiramente mais nítidas e detalhadas devido ao seu support para maiores profundidades de cor e gamas de cores mais amplas. No entanto, o WebP muitas vezes se sai melhor na preservação de gradientes suaves e na evitação de artefatos de compressão, especialmente no modo de compressão com perdas.
A escolha entre AVIF e WebP para qualidade de imagem muitas vezes se resume à preferência pessoal e ao tipo específico de imagens com as quais você está trabalhando. Se você prioriza a máxima nitidez e detalhe, o AVIF pode ser a melhor escolha. No entanto, se você está preocupado com possíveis artefatos de compressão, o WebP pode ser uma aposta mais segura.
Também vale a pena notar que tanto o AVIF quanto o WebP oferecem modos de compressão sem perdas, que preservam todos os dados originais da imagem e garantem a mais alta qualidade de imagem possível. No entanto, a compressão sem perdas resulta em tamanhos de arquivo maiores em comparação com a compressão com perdas, então é importante encontrar um equilíbrio entre qualidade de imagem e tamanho de arquivo com base nas necessidades do seu site.
Compatibilidade
A compatibilidade é um fator crucial ao escolher um formato de imagem para o seu site. Você quer garantir que suas imagens possam ser exibidas corretamente em uma ampla gama de navegadores e dispositivos, independentemente do sistema operacional ou software que estão usando.
A partir de 2024, o WebP tem uma clara vantagem em termos de compatibilidade com navegadores. Ele é suportado por todos os principais navegadores, incluindo Chrome, Firefox, Safari e Edge. Isso significa que, se você usar imagens WebP no seu site, elas serão exibidas corretamente para a grande maioria dos usuários.
O AVIF, por outro lado, tem support mais limitado por navegadores. Enquanto o Chrome e o Opera support, o Firefox e o Safari começaram recentemente a implementar support, e o Edge atualmente precisa support. Isso significa que, se você usar imagens AVIF, alguns usuários podem ter dificuldades para visualizá-las corretamente, dependendo do navegador.
No entanto, a situação está evoluindo rapidamente, e o support para AVIF por navegadores deve melhorar significativamente em um futuro próximo. À medida que mais navegadores adotarem a decodificação AV1, a diferença de compatibilidade entre AVIF e WebP provavelmente diminuirá.
Impacto na Performance
Tanto o AVIF quanto o WebP oferecem vantagens significativas de desempenho em relação a formatos mais antigos como JPEG e PNG devido aos seus tamanhos de arquivo menores. No entanto, o impacto específico na velocidade de carregamento da página e na experiência do usuário pode variar dependendo de vários fatores, incluindo:
- Conteúdo da Imagem: O tipo de conteúdo da imagem (por exemplo, fotografias, ilustrações, gráficos) pode afetar o quão bem cada formato comprime a imagem e o tamanho do arquivo resultante.
- Configurações de Compressão: O nível de compressão aplicado à imagem pode impactar significativamente tanto o tamanho do arquivo quanto a qualidade da imagem. Rácios de compressão mais altos geralmente levam a tamanhos de arquivo menores, mas também podem introduzir alguma degradação da qualidade.
- Otimização do Site: A otimização geral do seu site, incluindo configuração do servidor, cache e uso de rede de entrega de conteúdo (CDN), pode influenciar a rapidez com que as imagens são carregadas e exibidas para os usuários.
Em geral, tanto AVIF quanto WebP podem melhorar significativamente a velocidade de carregamento da página em comparação com formatos mais antigos. No entanto, devido à sua eficiência de compressão superior, o AVIF tem o potencial de proporcionar tempos de carregamento ainda mais rápidos, especialmente para sites com muitas imagens.
Se você estiver usando o Elementor para construir seu site WordPress, pode aproveitar o Otimizador de Imagens do Elementor para otimizar suas imagens automaticamente para um desempenho ideal. Esta ferramenta comprime inteligentemente as imagens sem sacrificar a qualidade visual, garantindo que seu site carregue rapidamente e ofereça uma experiência de usuário suave.
A Vantagem do Elementor: Integração Perfeita e Aumento de Desempenho
Quando se trata de escolher o formato de imagem certo para seu site WordPress, o Elementor oferece uma vantagem significativa. O construtor de sites e as soluções de hospedagem do Elementor são projetados para se integrar perfeitamente com ambos AVIF e WebP, proporcionando a flexibilidade de escolher o melhor formato para suas necessidades específicas.
Otimização de Imagem do Elementor
A ferramenta de Otimizador de Imagens embutida do Elementor simplifica a otimização de imagens. Ao carregar imagens no seu site, o Otimizador de Imagens as comprime automaticamente usando algoritmos inteligentes, reduzindo seus tamanhos de arquivo sem sacrificar a qualidade visual. Isso não só economiza tempo e esforço, mas também garante que os visuais do seu site estejam otimizados para o melhor desempenho.
O Otimizador de Imagens é compatível com ambos AVIF e WebP, permitindo que você experimente ambos os formatos e escolha aquele que melhor se adequa aos objetivos do seu site. Você pode facilmente alternar entre os formatos e comparar os resultados para ver qual oferece o melhor equilíbrio entre eficiência de compressão e qualidade de imagem para suas imagens específicas.
Hospedagem Elementor: Aumento de Desempenho com Google Cloud e Cloudflare
Se você está procurando uma solução de hospedagem otimizada para desempenho de imagem, a Hospedagem Elementor é uma excelente escolha. Construída nos servidores C2 da Google Cloud Platform, oferece uma infraestrutura poderosa e escalável que pode facilmente lidar com imagens AVIF e WebP.
A Hospedagem Elementor também vem com integração CDN da Cloudflare Enterprise. A rede global de servidores da Cloudflare armazena em cache o conteúdo do seu site, incluindo imagens, e o entrega aos usuários a partir do servidor mais próximo, reduzindo a latência e melhorando os tempos de carregamento da página. Isso é particularmente benéfico para imagens AVIF e WebP, pois seus tamanhos de arquivo menores podem ser entregues ainda mais rapidamente através do CDN da Cloudflare.
Além desses benefícios de desempenho, a Hospedagem Elementor também oferece recursos robustos de segurança, backups automáticos e suporte especializado 24/7, tornando-se uma solução abrangente para sites WordPress.
Ao combinar o construtor de sites do Elementor com a Hospedagem Elementor, você obtém uma plataforma poderosa e integrada que simplifica a otimização de imagens e proporciona um desempenho ideal do site. Quer você escolha AVIF ou WebP, o Elementor capacita você a aproveitar ao máximo o formato de imagem escolhido e oferece uma experiência de site rápida, visualmente atraente e amigável ao usuário.
Escolhendo o Formato Certo para Seu Site WordPress
Com uma compreensão clara das forças e fraquezas do AVIF e WebP, o próximo passo é determinar qual formato se alinha melhor com seu site WordPress específico. Não há uma resposta única para todos, pois a escolha ideal depende de vários fatores:
Fatores a Considerar
- Público-Alvo: Considere os navegadores e dispositivos que seu público usa principalmente. Se você atende a um público amplo com navegadores diversos, a compatibilidade mais ampla do WebP pode ser uma escolha mais segura. No entanto, se seu público é tecnicamente avançado e usa navegadores modernos, o AVIF pode ser uma opção viável devido à sua compressão superior.
- Conteúdo do Site: Analise o tipo de imagens que você usa em seu site. Se você exibe fotografias de alta resolução ou conteúdo visualmente rico, a qualidade de imagem aprimorada do AVIF pode ser preferível. Para sites com tipos diversos de imagens, incluindo gráficos e animações, a versatilidade do WebP pode ser mais adequada.
- Restrições Técnicas: Avalie seus recursos de servidor e limitações de largura de banda. Se você tem poder de servidor ou largura de banda limitados, a codificação mais rápida e a compatibilidade mais ampla do WebP podem ser vantajosas. No entanto, se você tem recursos amplos e prioriza a compressão máxima, o AVIF pode ser o caminho a seguir.
Recomendações
Com base nesses fatores, aqui estão algumas recomendações gerais:
AVIF:
- Ideal para sites que exibem imagens de alta qualidade, como portfólios de fotografia e plataformas de e-commerce.
- Prioriza a eficiência máxima de compressão e qualidade visual.
- Adequado para públicos tecnicamente avançados que usam navegadores modernos.
WebP:
- Ótimo para sites com conteúdo de imagem diversificado, incluindo gráficos e animações.
- Oferece um bom equilíbrio entre compressão e qualidade com ampla support de navegador.
- Adequado para sites com recursos de servidor ou largura de banda limitados.
Flexibilidade do Elementor
O Elementor capacita você a experimentar facilmente com ambos AVIF e WebP. Você pode alternar facilmente entre os formatos e comparar os resultados para ver qual oferece o melhor desempenho e apelo visual para suas imagens específicas e objetivos do site.
Preparando Seu Site para o Futuro
O mundo dos formatos de imagem está em constante evolução, com novas tecnologias emergindo e o support de navegador mudando. Para garantir que seu site permaneça na vanguarda do desempenho e da experiência do usuário, é crucial manter-se informado sobre essas mudanças e adaptar suas estratégias de otimização de imagens de acordo.
A partir de 2024, o AVIF mostra grande promessa como um formato de imagem de próxima geração devido à sua eficiência de compressão superior e qualidade de imagem. No entanto, sua compatibilidade limitada com navegadores é um obstáculo atual. O WebP, por outro lado, desfruta de ampla support de navegadores, mas precisa alcançar o AVIF em termos de capacidades de compressão.
Para preparar seu site para o futuro, considere adotar uma abordagem de múltiplos formatos. Você pode usar AVIF para navegadores modernos que support e recorrer ao WebP para navegadores mais antigos. Isso garante que todos os seus usuários tenham a melhor experiência possível, com imagens de carregamento rápido e qualidade visual ideal.
As soluções de construtor de sites e hospedagem do Elementor facilitam a implementação de uma estratégia de múltiplos formatos. Você pode aproveitar o Otimizador de Imagens para gerar automaticamente vários formatos de imagem para cada imagem que você enviar, garantindo que seu site entregue os melhores visuais possíveis para cada usuário, independentemente do navegador ou dispositivo.
Manter-se à frente com formatos de imagem é essencial para manter uma vantagem competitiva no mundo online. Ao adotar novas tecnologias como o AVIF e aproveitar ferramentas como o Elementor, você pode preparar seu site para o futuro e oferecer uma experiência de usuário excepcional que mantém seu público engajado e voltando para mais.
Lembre-se, escolher o formato de imagem certo não é uma decisão única. É um processo contínuo que requer estar informado sobre as últimas tendências, experimentar diferentes formatos e adaptar suas estratégias à medida que a tecnologia evolui. Ao adotar uma abordagem flexível e orientada para o futuro, você pode garantir que seu site permaneça visualmente deslumbrante e tenha o melhor desempenho por muitos anos.
O Papel do Seu Construtor de Sites e Hospedagem
Sua escolha de construtor de sites e plataforma de hospedagem desempenha um papel crucial na otimização da entrega de imagens e no desempenho geral do site. Embora AVIF e WebP ofereçam vantagens significativas em termos de compressão e qualidade de imagem, sua eficácia pode ser ampliada quando combinada com as ferramentas e infraestrutura certas.
Elementor Website Builder: Otimizando a Otimização de Imagens
Elementor, um dos principais construtores de sites WordPress, oferece um conjunto de recursos projetados para simplificar o processo de otimização de imagens. Sua interface intuitiva de arrastar e soltar facilita a adição, edição e otimização de imagens no seu site sem exigir qualquer conhecimento técnico.
Um dos recursos de destaque do Elementor é seu Otimizador de Imagens embutido. Esta ferramenta comprime automaticamente as imagens ao serem enviadas, reduzindo significativamente seus tamanhos de arquivo sem comprometer a qualidade visual. O Otimizador de Imagens é compatível com AVIF e WebP, permitindo que você experimente ambos os formatos e escolha o que oferece os melhores resultados para suas necessidades específicas.
Além do Otimizador de Imagens, o Elementor também oferece uma variedade de outros recursos relacionados a imagens, como redimensionamento de imagens responsivas, carregamento preguiçoso e carrosséis de imagens. Esses recursos ajudam você a otimizar suas imagens para diferentes tamanhos de tela e dispositivos, melhorando ainda mais o desempenho e a experiência do usuário do seu site.
Elementor Hosting: Uma Potência de Desempenho
Elementor Hosting leva o desempenho do site para o próximo nível. Construído nos servidores C2 da Google Cloud Platform, o Elementor Hosting oferece uma infraestrutura poderosa e escalável otimizada para velocidade e confiabilidade. Isso significa que seu site carregará mais rápido e lidará com picos de tráfego com facilidade, independentemente do formato de imagem que você escolher.
Uma das principais vantagens do Elementor Hosting é sua integração perfeita com o Cloudflare Enterprise CDN. A rede global de servidores da Cloudflare armazena em cache o conteúdo do seu site, incluindo imagens, e o entrega aos usuários a partir do servidor mais próximo, reduzindo a latência e melhorando os tempos de carregamento da página. Isso é particularmente benéfico para imagens AVIF e WebP, pois seus tamanhos de arquivo menores podem ser entregues ainda mais rápido através do CDN da Cloudflare.
O Elementor Hosting também vem com uma série de outros recursos que melhoram o desempenho, como cache em nível de servidor, otimização automática de imagens e compressão Brotli. Esses recursos trabalham juntos para garantir que seu site ofereça uma experiência rápida como um raio para seus usuários, independentemente do formato de imagem que você escolher.
Uma Abordagem Holística para a Otimização de Imagens
Embora o Elementor forneça ferramentas poderosas para a otimização de imagens, é importante lembrar que os formatos de imagem são apenas uma peça do quebra-cabeça. Uma abordagem holística para a otimização de imagens envolve vários outros aspectos chave:
- Seleção de Imagens: Escolha imagens de alta qualidade que sejam relevantes para o seu conteúdo e visualmente atraentes para o seu público. Evite usar imagens excessivamente grandes ou desnecessárias que possam desacelerar seu site.
- Redimensionamento de Imagens: Redimensione as imagens para as dimensões apropriadas para seu uso pretendido no seu site. Evite enviar imagens grandes e depois reduzi-las com CSS, pois isso ainda pode consumir largura de banda desnecessária.
- Imagens Responsivas: Use técnicas de imagens responsivas para entregar o tamanho de imagem certo para cada usuário com base no tamanho da tela e dispositivo. Isso garante que as imagens fiquem ótimas e carreguem rapidamente em todos os dispositivos.
- Carregamento Preguiçoso: Implemente o carregamento preguiçoso para adiar o carregamento de imagens que não são imediatamente visíveis na tela. Isso pode melhorar significativamente os tempos de carregamento inicial da página, especialmente para sites com muitas imagens.
- Compressão de Imagens: Use ferramentas de compressão de imagens, como o Otimizador de Imagens do Elementor, para reduzir os tamanhos de arquivo sem sacrificar a qualidade visual. Experimente diferentes configurações de compressão para encontrar o equilíbrio ideal para suas imagens.
- Redes de Entrega de Conteúdo (CDNs): Utilize um CDN para armazenar em cache e entregar suas imagens a partir de servidores localizados mais próximos dos seus usuários. Isso reduz a latência e melhora os tempos de carregamento da página, especialmente para usuários localizados longe do seu servidor.
Ao combinar essas melhores práticas com o construtor de sites e soluções de hospedagem do Elementor, você pode criar um site WordPress de alto desempenho que oferece visuais impressionantes, tempos de carregamento rápidos e uma experiência de usuário excepcional.
Conclusão
O debate AVIF vs. WebP é complexo. Nenhum formato é superior ao outro. Ambos oferecem vantagens e limitações únicas, tornando a escolha ideal dependente dos seus objetivos específicos para o site, público-alvo e considerações técnicas. A eficiência excepcional de compressão e a qualidade de imagem do AVIF o tornam uma opção atraente para sites focados em visuais. Ao mesmo tempo, o support amplo do WebP por navegadores e sua versatilidade atendem a uma gama mais ampla de casos de uso.
No entanto, com as ferramentas e estratégias certas, você pode aproveitar as forças de ambos os formatos e oferecer uma experiência de usuário ideal. O construtor de sites e as soluções de hospedagem do Elementor permitem que você experimente com AVIF e WebP, integrando-os perfeitamente ao seu site e otimizando suas imagens para desempenho máximo.
À medida que a tecnologia continua a evoluir, o cenário dos formatos de imagem inevitavelmente mudará. Ao se manter informado sobre as tendências emergentes e adotar uma abordagem flexível, você pode garantir que seu site WordPress permaneça visualmente impressionante, extremamente rápido e amigável ao usuário por muitos anos. Seja escolhendo AVIF, WebP ou uma combinação de ambos, lembre-se de que o objetivo é oferecer a melhor experiência possível ao seu público e otimizar seu site para o sucesso no mundo digital em constante mudança.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.