Sumário
No mundo de hoje, chamar a atenção de alguém online é como tentar pegar um peixe dourado – eles se distraem facilmente e estão constantemente nadando para a próxima coisa brilhante. Se o seu site não cativar os visitantes instantaneamente, você corre o risco de perdê-los nas profundezas da internet.
GSAP (GreenSock Animation Platform) é a biblioteca de animação JavaScript líder do setor que permite criar animações de alto desempenho que funcionam em todos os principais navegadores. É uma maneira de transformar sites estáticos em experiências dinâmicas que deixam uma impressão duradoura.
E a melhor parte? As animações GSAP podem ser criadas ainda mais rápido com o poder da IA. Até mesmo desenvolvedores experientes apreciarão como adicionar animações rapidamente – exatamente o que todo criador de sites precisa.
Neste tutorial, vou mostrar como prender a atenção do seu público antes que eles nadem para longe. Você será capaz de oferecer uma experiência de usuário aprimorada e riscar mais uma coisa da sua lista de tarefas!

Configurando o Cenário: Por Que Animações em Vídeo Importam
O vídeo é uma ferramenta poderosa para contar histórias, e a animação adiciona outra camada de engajamento, trazendo suas narrativas à vida. Um vídeo pode transmitir emoções, atmosfera e ideias complexas que imagens estáticas simplesmente não conseguem. Para ilustrar isso, vejamos como o vídeo pode transformar a presença online de um restaurante:
- Engaje os Sentidos: O vídeo permite que você apele à visão, som e até mesmo (indiretamente) ao olfato e paladar. Os espectadores quase podem sentir o calor do forno e cheirar os aromas deliciosos.
- Crie uma Atmosfera: Defina o clima e transporte os visitantes para o seu restaurante (ou seu nicho de negócios).
- Mostre Seu Talento: Destaque a arte dos seus chefs e a qualidade dos seus ingredientes. O vídeo permite que você conte sua história culinária de uma maneira visualmente atraente.
- Impulsione Conversões: Animações de vídeo envolventes podem atrair os visitantes a explorar seu menu, fazer uma reserva ou pedir online.
Um Site de Restaurante Que Encanta
Neste tutorial, estou mostrando um site de restaurante que dá aos visitantes um gostinho de como é jantar lá. À medida que eles rolam, um vídeo é reproduzido, talvez mostrando o chef jogando a massa de pizza. Ou, pode ser um vídeo de uma mesa posta com velas tremeluzentes e pratos de massa fumegantes, destacando a atmosfera do restaurante. Essa experiência imersiva atrai os visitantes e os faz querer reservar uma mesa. Esse é o poder da animação GSAP e do vídeo bem posicionado.
Veja o prompt completo abaixo
Agora, vamos ver como trazer esse efeito cativante à vida no Elementor.
- Comece criando um contêiner de largura total no Elementor. Esta será a base para sua seção hero cativante.
- Arraste e solte o widget de Vídeo na sua página. É aqui que a mágica acontece!
- Envie seu vídeo vá para as configurações de vídeo e faça esses ajustes chave:
- Silencie o áudio: Deixe os visuais falarem por si mesmos.
- Oculte os controles: Mantenha o foco no conteúdo do seu vídeo.
- Remova o padding: Crie uma experiência contínua e sem distrações.
- Otimize para Desempenho:
- Escolha “Auto-Hospedado” como sua fonte de vídeo para controle ideal.
- Pré-carregue os metadados para garantir tempos de carregamento mais rápidos.
- Use um vídeo de 30 quadros por segundo para uma reprodução suave (use um conversor online, se necessário).
- Crie Espaço para Respirar:
- Ajuste a altura do contêiner para fornecer espaço de rolagem suficiente.
- Habilite “Sticky” no vídeo para mantê-lo fixo enquanto os visitantes rolam.
- Adicione o Molho Secreto (com IA!):
- Adicione um widget de HTML à sua página.
- Clique no ícone de IA.
- Digite um prompt simples. Este é o que eu usei:
Carregue a biblioteca GSAP e os scripts ScrollTrigger, depois faça o vídeo do Elementor (com a classe ‘elementor-video’) reproduzir de acordo com a posição de rolagem na página. A reprodução do vídeo deve progredir apenas enquanto rola, e parar quando a rolagem parar. O gatilho de rolagem deve cobrir toda a página, para que o vídeo seja reproduzido do início no topo da página e chegue ao fim na parte inferior.
- Deixe o Elementor AI gerar o código para você!
Aí está! Uma seção hero dinâmica e envolvente, pronta para atrair seus visitantes.

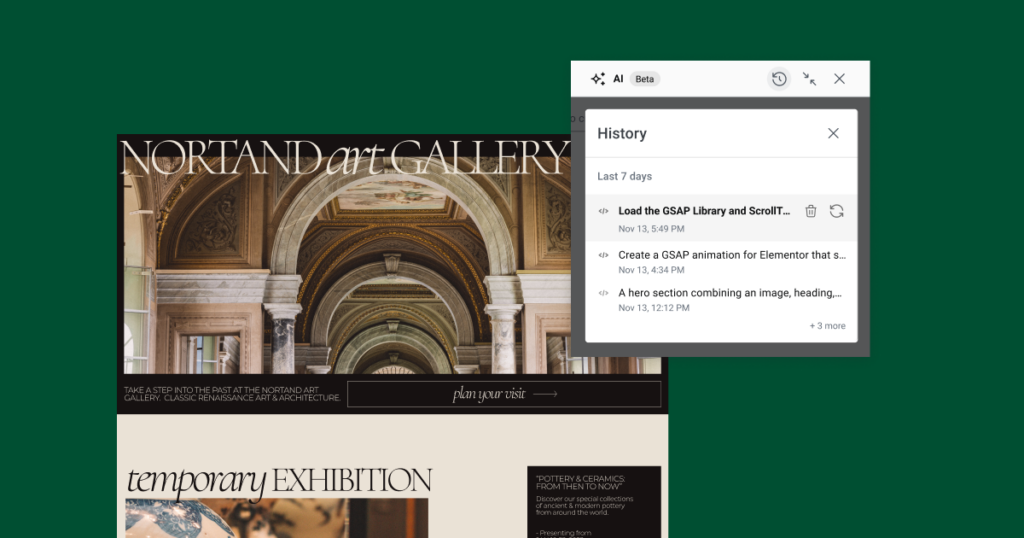
Aumente Sua Eficiência: Aproveitando o Histórico de Prompts
Você sabia que pode aproveitar seu histórico de prompts para agilizar seu fluxo de trabalho? Ao usar o Elementor AI, seus prompts e o código correspondente são salvos por 30 ou 90 dias, dependendo da sua assinatura. Isso significa que você pode facilmente revisitar prompts anteriores, copiar o código gerado e adaptá-lo para novos projetos ou em diferentes páginas. Esse recurso economiza tempo e esforço, permitindo que você implemente rapidamente efeitos de animação semelhantes em todo o seu site sem começar do zero.
Considerações Finais
Isso é tudo para este tutorial de animação GSAP com Elementor AI! Mas isso é apenas a ponta do iceberg. Há um mundo inteiro de possibilidades criativas esperando para serem exploradas com o Elementor AI. Pronto para se aprofundar? Compartilhe suas solicitações de tutoriais nos comentários abaixo! Enquanto isso, vá para a página do Elementor AI e descubra todas as maneiras incríveis que a IA pode turbinar seu fluxo de trabalho.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.