Sumário
Este artigo mostrará cinco exemplos de uso de guias aninhadas com Elementor para melhorar a organização do conteúdo do seu site.
Ao agrupar seções relacionadas em um espaço organizado, você criará uma experiência de navegação simplificada e intuitiva para seus usuários.
Pronto para levar o design do seu site para o próximo nível?
Vamos mergulhar e explorar como as guias aninhadas podem transformar a maneira como você exibe seu conteúdo!
1. Projetando Guias Atraentes
Embora geralmente seja aconselhável manter uma estrutura consistente entre as guias, ainda há espaço para criatividade. O primeiro passo é estabelecer uma linguagem de design.
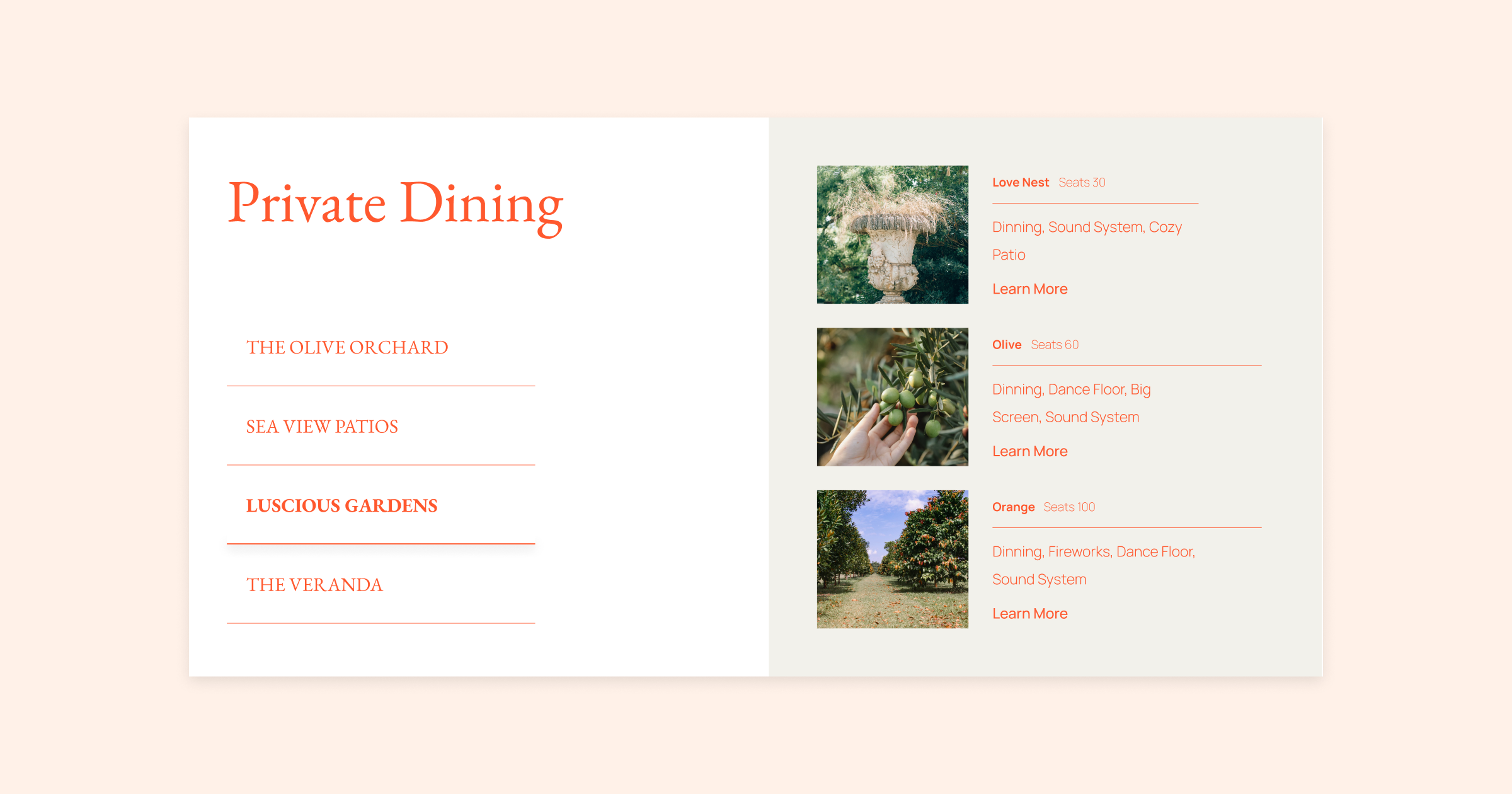
Neste exemplo [00:40], vamos incorporar uma imagem, um título com o nome e a capacidade do local, um elemento de texto com detalhes do local e um botão. Ao aderir a uma estrutura de guia consistente, você ainda pode experimentar o layout para desenvolver um design distinto e visualmente atraente.

Para a primeira guia, optamos por uma abordagem simples, projetando um único contêiner que apresenta informações de maneira limpa e linear na página.
Introduzimos um contêiner adicional na segunda guia, organizando-os lado a lado para se complementarem.
Nossa terceira guia segue um layout único com três linhas, adicionando diversidade ao design. Colocamos a imagem à esquerda e o texto e o botão à direita, produzindo um fluxo atraente e fácil de navegar.
Ao experimentar diferentes layouts enquanto mantém uma linguagem de design consistente, você pode alcançar designs visualmente impressionantes e práticos com uma aparência e sensação coesa em todo o site. Lembre-se, a chave para aprender é explorar e se divertir, então não tenha medo de brincar com diferentes designs!
2. Adicione Qualquer Widget Que Você Gostar!
Guias aninhadas permitem que você crie estruturas personalizadas, usando qualquer um dos altamente configuráveis widgets do Elementor.
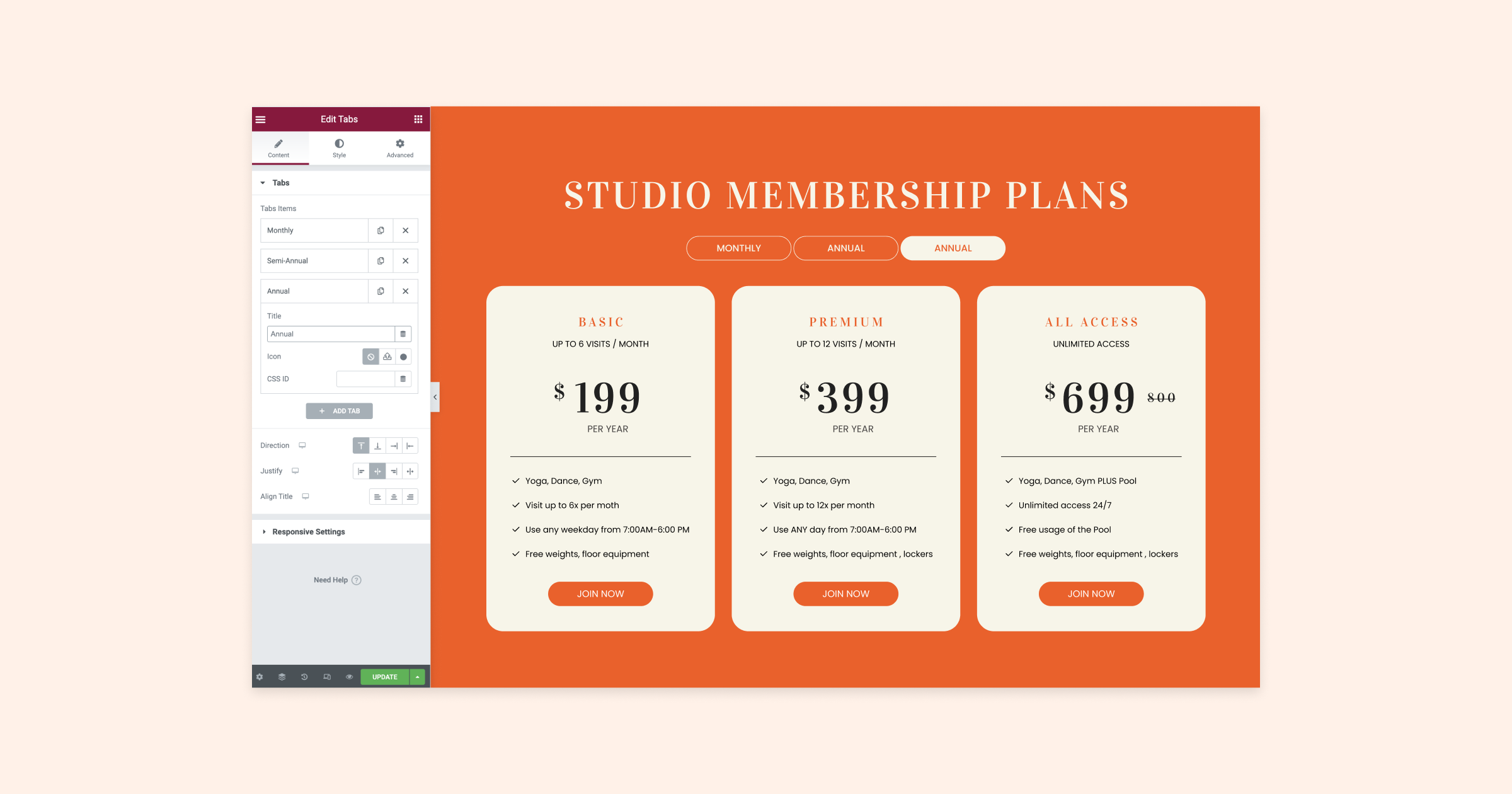
Neste exemplo [02:16], usamos o widget de tabela de preços para adicionar diferentes planos de preços e agrupá-los por vários períodos, como planos mensais, semestrais e anuais.

Com um toque de criatividade, você pode usar qualquer widget com guias aninhadas para construir todos os tipos de estruturas personalizadas de forma rápida e fácil!
3. Guie Seus Visitantes!
Mantendo um layout consistente e incorporando imagens, as guias aninhadas se tornam uma excelente ferramenta para criar uma experiência agradável e visualmente atraente. Elas guiam efetivamente os visitantes através de um processo ou ajudam a narrar uma história para seu público.
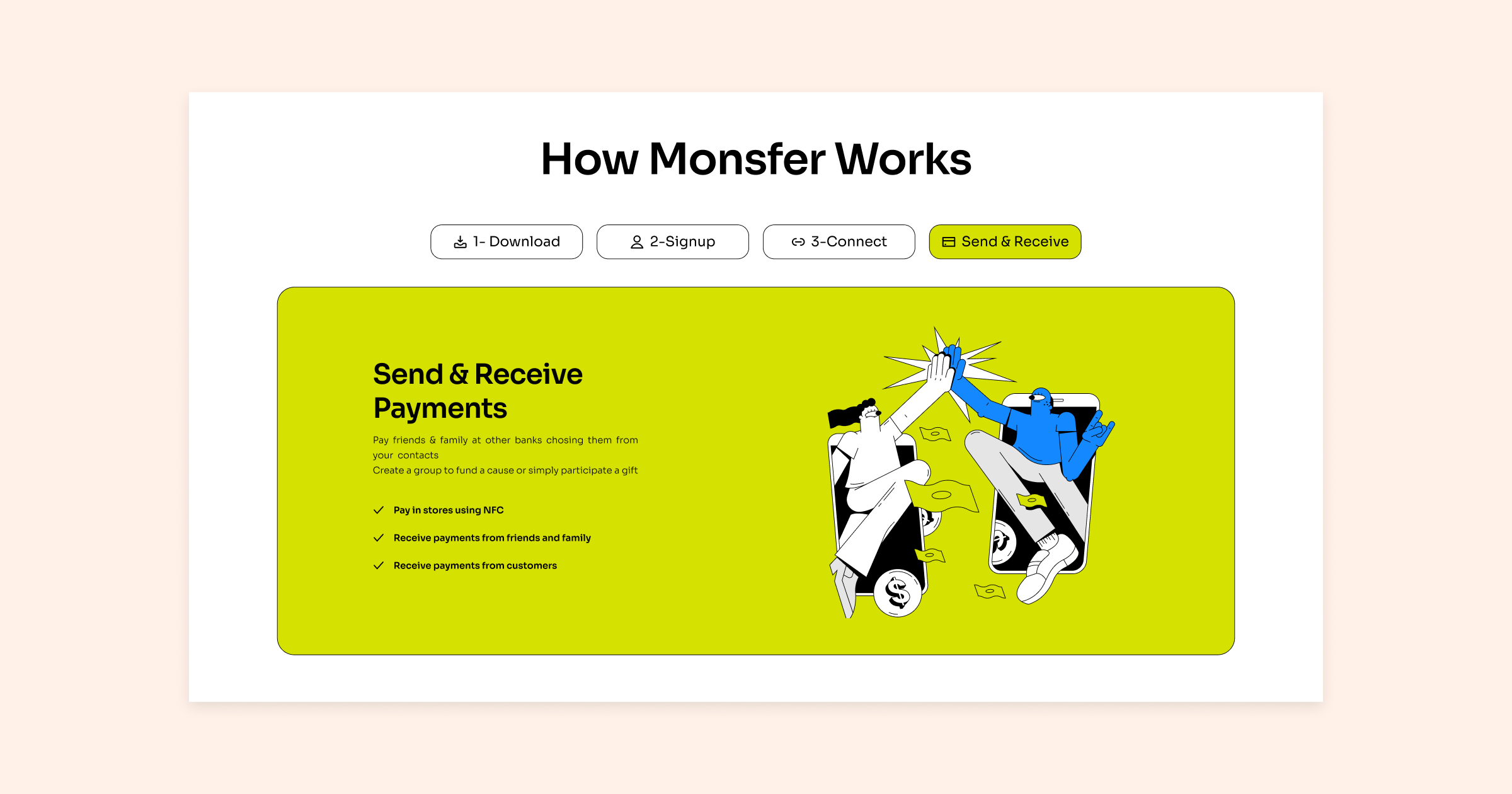
Neste exemplo [03:48], estamos sendo guiados pelo processo de configuração. Em cada uma das quatro guias, incluímos ícones, números e texto, tornando a navegação fácil e agradável.
Dentro das guias, adicionamos texto e imagens únicos para uma experiência de usuário clara e envolvente.
Dica: Divida suas imagens em ativos individuais e aplique efetos de movimento para criar animações dinâmicas. Veja esses efeitos em ação assistindo ao vídeo!

Este exemplo demonstra como as guias aninhadas podem ser utilizadas de forma eficaz para criar uma experiência de usuário envolvente e visualmente agradável, guiando seus visitantes pelo seu conteúdo com facilidade.
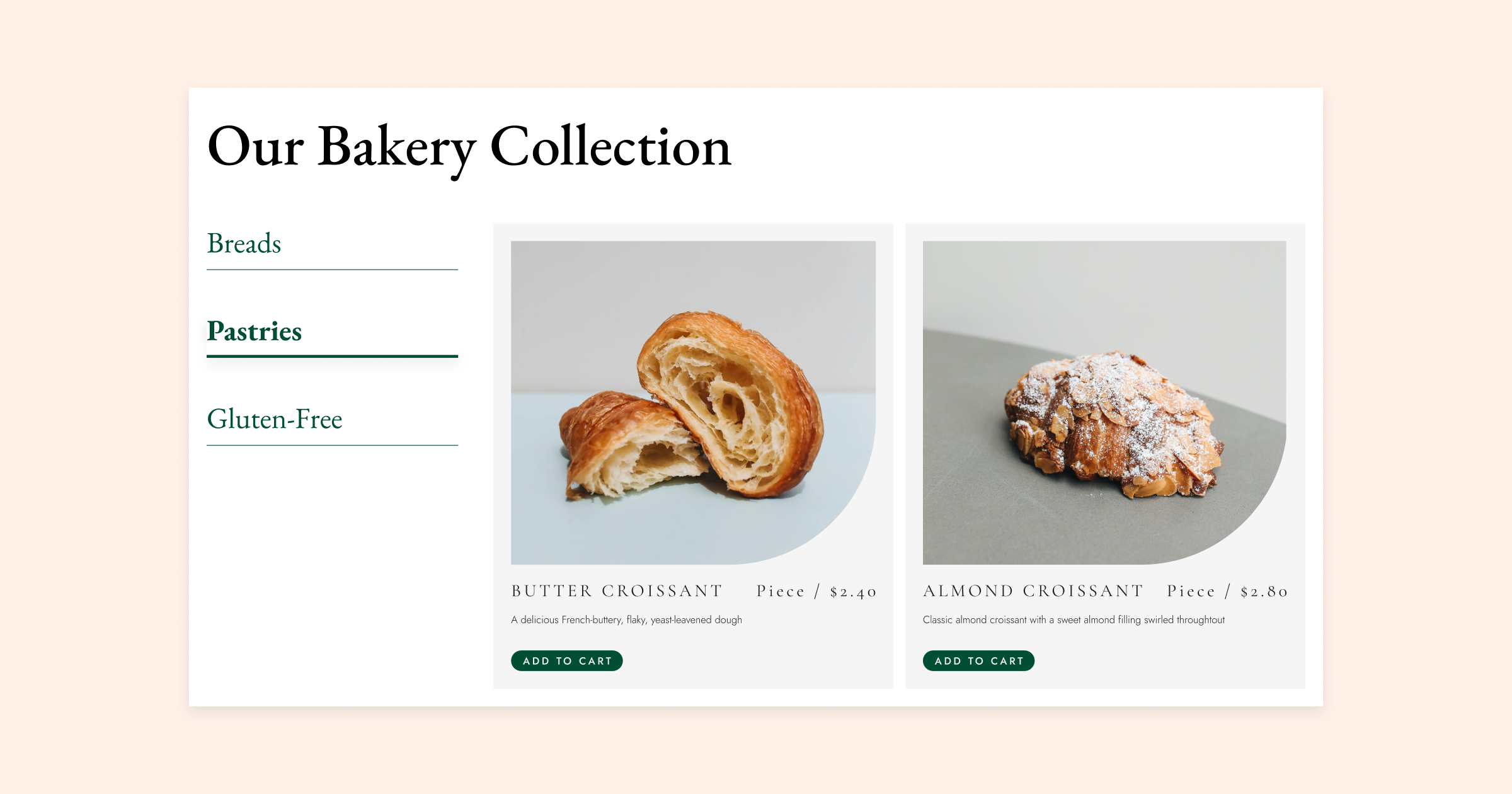
4. Use Guias Para Filtrar Conteúdo!
Utilizar conteúdo dinâmico combinando widgets como guias aninhadas e grades de loop pode aumentar significativamente a funcionalidade do seu site. Uma maneira fantástica de utilizar esses widgets é criar seus próprios filtros de categoria [04:27]. Display each category within a tab and show specific content for each category in a loop grid, allowing visitors to easily filter through your content and find what they’re seeking.

Este método funciona bem para sites de comércio eletrônico com vários produtos, bem como sites de portfólio que exibem seu trabalho em diferentes categorias, como design de sites, design gráfico ou fotografia.
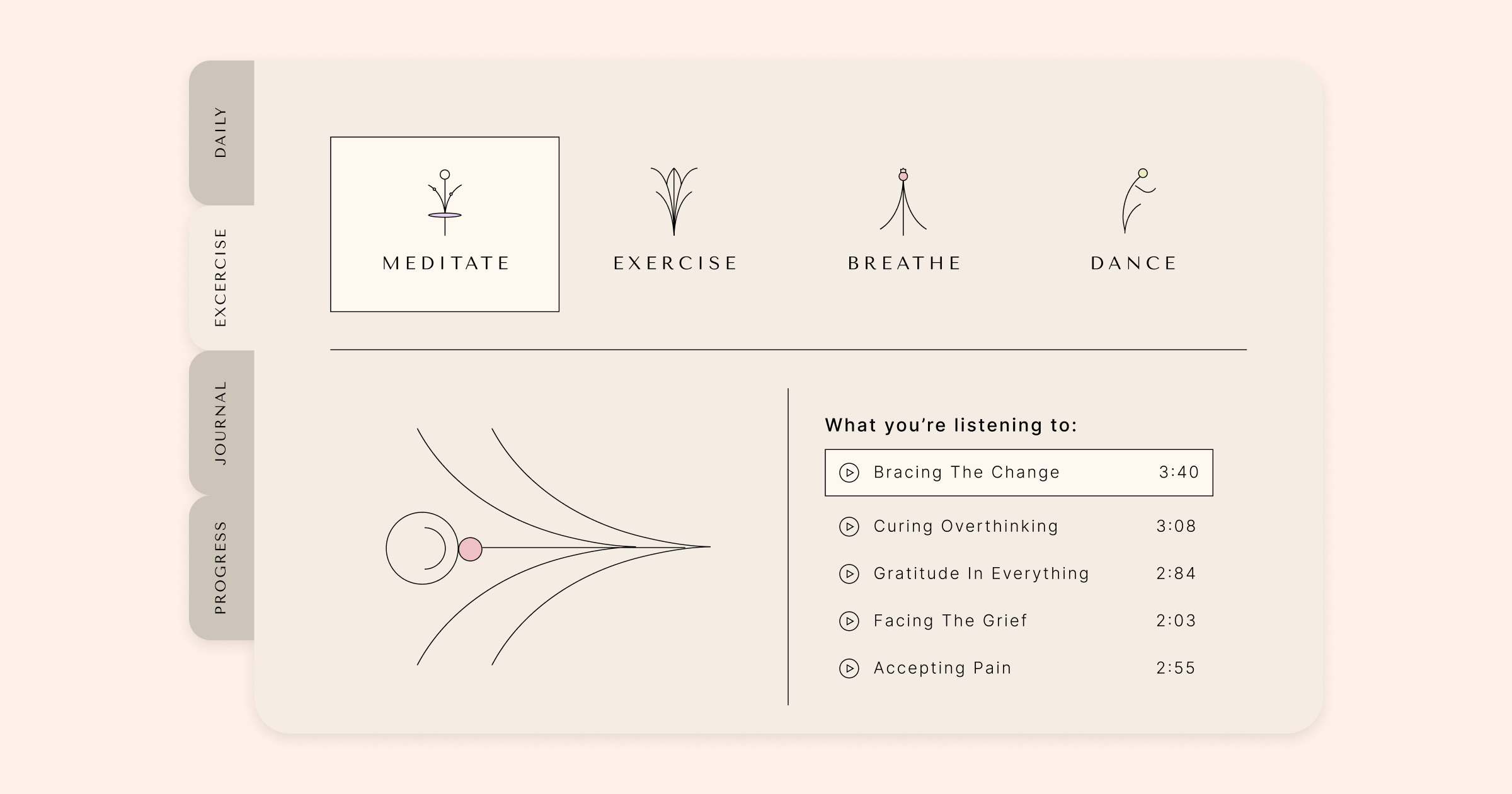
5. Inception de Guias Aninhadas!

Neste exemplo avançado [05:33], criamos um painel personalizado usando guias aninhadas dentro de guias aninhadas, demonstrando sua versatilidade e potencial. O design apresenta guias dispostas verticalmente no lado esquerdo, alcançadas utilizando o recurso de ID de CSS disponível em cada guia. Ao girar os títulos de navegação das guias com uma única linha de código CSS replicada para cada guia, criamos um layout visualmente atraente e funcional.
Personalizamos ainda mais as guias secundárias incorporando ícones únicos e ajustando o espaçamento entre elas e o conteúdo, resultando em uma aparência distinta e amigável. Utilizando contêineres e o widget de grade de loop, categorizamos e exibimos nosso conteúdo de maneira bem organizada e intuitiva.
Este exemplo mostra a incrível adaptabilidade das guias aninhadas, provando que com um pouco de criatividade e atenção aos detalhes, você pode projetar um layout sofisticado e eficiente para o seu site.
Guias aninhadas oferecem possibilidades infinitas
Agora que você viu o poder das guias aninhadas, esperamos que se sinta inspirado a experimentá-las em seu próprio site! Com a interface intuitiva de arrastar e soltar do Elementor, é fácil experimentar diferentes layouts e estruturas até encontrar o ajuste perfeito para seu conteúdo. E lembre-se, as guias aninhadas não são apenas para organizar conteúdo – elas também podem ser usadas para guiar seus visitantes, filtrar seu portfólio ou produtos e até criar painéis personalizados. Então, não tenha medo de ser criativo e explorar todas as possibilidades que as guias aninhadas têm a oferecer.
Há outras dicas ou casos de uso que você gostaria de compartilhar? Deixe-nos um comentário abaixo e vamos continuar a conversa!
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.