Table of Contents
Today we are releasing a new feature that will make it easy for you to connect to email marketing services.
Email marketing is an integral part of every online business. The formula is simple: you create a website (via Elementor, obviously), fill it with content, gain traffic and sign up these users to an email list.
The importance of email marketing is something all marketing experts seem to agree on. For example, Noah Kagan states: “Appsumo is a 7-figure business, with over 90% of our revenue generated by our email list.”
The problem is that integrating forms to email marketing services isn’t that simple and intuitive. Building a landing page with Elementor is so darn simple, why can’t building a mailing list be as simple?
I guess by now you figured out that this is my build-up for Elementor’s next release. Here it goes:
Now, form integrations to email marketing services have been made simple!
A quick recap of Elementor Forms – Back when we first introduced Elementor Forms, our focus was on providing the best experience for designing WordPress forms. This included live visual control over every aspect of the form, as well as the ability to create the entire form from one place in the frontend editor.
Expanding Form capabilities has been one of the most anticipated features by our users. Just check out this comment from last week’s feature release post, made by Simon from the UK:
“It’ll be great to see more features with the form element. It’s killing my site at the moment […] Just wondering if there are any plans to fully integrate the form element with email service providers like MailChimp? From one very happy Elementor user!”
Simon, this post is dedicated to you!

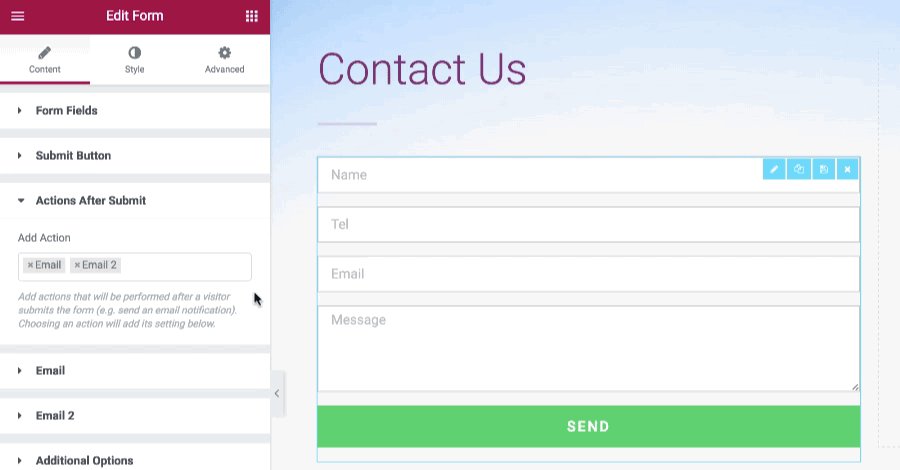
Actions - What happens after submit
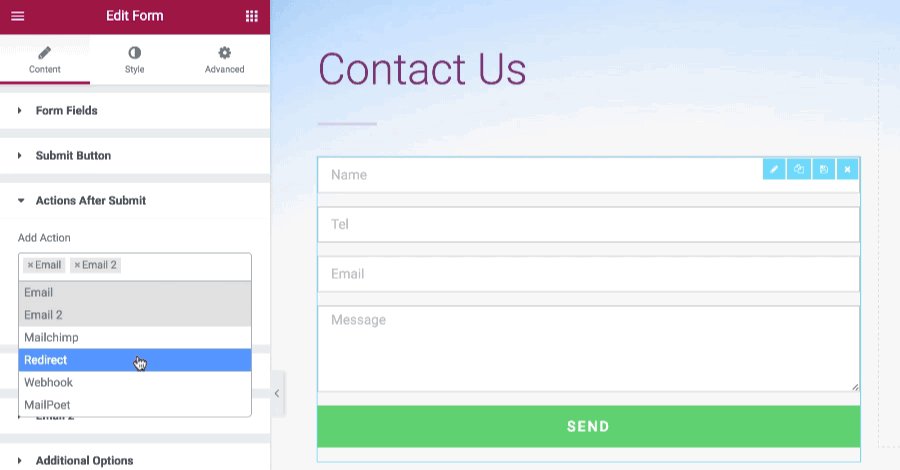
We are now introducing the next step in Elementor’s form evolution. We have added the ability to control all the actions that occur after the form has been submitted. This includes adding the form submitter to an email service like Mailchimp, MailPoet and Zapier, redirecting the user to a dedicated Thank You page, adding CC and BCC to the reply email, sending shortcodes of form fields and sending a second mail.

MailChimp Form Integrations
Mailchimp sends over a billion emails a Day. In 2015 over 3.4M users joined their email service. The company is by far leading the ever crowded race of email marketing services. I have to mention their recent “Did You Mean” campaign, which I personally will always remember as one of the most remarkable marketing campaigns ever.
We’ve made connecting Elementor sign-up forms to MailChimp lists and groups easy… oh so easy.
In fact, if you are connecting to MailChimp in any other way, go ahead and cut those wires loose and do it with Elementor Forms. If you routinely include leads and sign-up forms in websites and landing pages you create, this will make your workflow so much easier.
After you insert the MailChimp API key you’ll be able to fully handle the form submission integration into MailChimp:
- Add the submitted form details to a list in MailChimp
- Add the form details to a group inside a list
- Choose which form fields go into each of the MailChimp list fields
- Activate the MailChimp double opt-in so MailChimp will verify the user with an email
Again, all this is handled on the frontend by the Elementor editor, without any need to use code or go to the backend.

Zapier Form Integrations
Integrating with Zapier via webhook has already been available, but we have made it easier to work with. In case you are not working with MailChimp or MailPoet, Zapier is your way to connect Elementor to other email marketing services.
If all three email services are not your style, we have also created a way developers could create integrations with other services through our API.

MailPoet Form Integrations
Another top-notch email service which resides entirely inside WordPress is MailPoet. This plugin allows you to manage newsletters, automated emails, post notifications and autoresponders right from WordPress. It is a free plugin that has over 400K active installs.
We have now made integrating with MailPoet a cinch too. You can connect your forms to your MailPoet email marketing lists and groups, so the submitted form is automatically signed up into MailPoet.
Confirmation Email (Email 2)
There are many situations where you are likely to need to send more than one email after the visitor submitted the form. Think, for example, of when you need to send the visitor who submitted a confirmation email and send the site owner a notification email that a lead has just been submitted. You can now setup a second email to be sent from the Forms widget.
Email Field Shortcodes
By default, the Elementor form widget sends you all of the form fields of the visitor who filled the form.
You now have a lot more flexibility with the sent form. Each field includes a shortcode, so you can fully customize the submitted sent form that you receive.
Build separate first and second emails, sending different fields to you or your team.
This also makes it easy to create a customized reply. For example, you can send your visitors who signed up a confirmation email with their details embedded inside the email. “Thank you {firstname} for signing up to our {course-type}” – This is just an example of the kind of emails you can now create.
Send Designed Email
If you want to send a designed email, you can use HTML inside the form content. If you decide to send such an email, make sure the ‘Send As’ select at the bottom of the email is set to HTML.
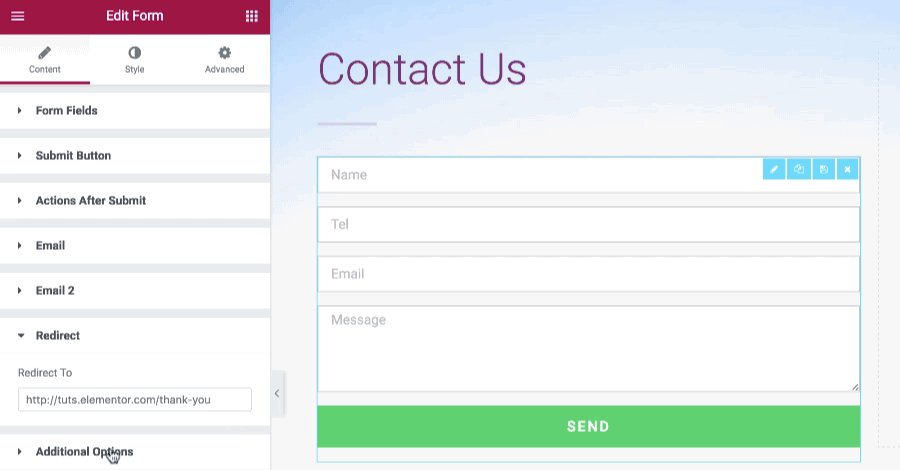
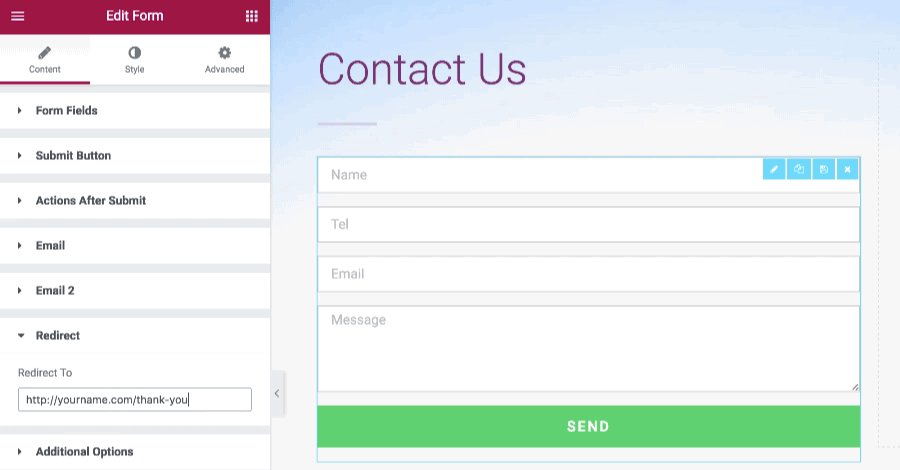
Redirect the User After Submit
Another action you can add is to redirect the user to a Dedicated Thank You Page. ‘Thank You’ pages are a must. They allow you to tell the visitor that submitted the form that his form has been submitted successfully, and can also be used to do some upsales. It also helps to track form conversions by placing the pixel in the Thank You page.
Add CC and BCC to the reply email
This field is for when you are sending submitted forms to your ticketing systems. It’s great for if you want a backup copy to be sent to your email. You can now use the CC and BCC fields to send the submitted form to recipients other than the main one.
Conclusion
Elementor Forms started out as a much simpler way to add and design forms into WordPress. The new Forms widget is much more powerful. It allows you to manage every action you need to be done after the form is submitted. This includes integrating with your email service as well as managing notifications, confirmations and thank you pages right on the Elementor editor. All this is done without once going into the backend. We plan to continue to listen to your requests and keep on making website management easier for you WordPress users.
Download Elementor today and start enjoying the power of visual form design.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.