Inhoudsopgave
In de wereld van vandaag is iemands aandacht online trekken als het vangen van een goudvis – ze zijn snel afgeleid en zwemmen voortdurend naar het volgende glimmende ding. Als je website bezoekers niet meteen boeit, loop je het risico ze kwijt te raken aan de diepten van het internet.
GSAP (GreenSock Animation Platform) is de toonaangevende JavaScript animatiebibliotheek waarmee je krachtige animaties kunt maken die werken in elke belangrijke browser. Het is één manier om statische websites om te zetten in dynamische ervaringen die een blijvende indruk achterlaten.
En het beste deel? GSAP animaties kunnen nog sneller worden gemaakt met de kracht van AI. Zelfs doorgewinterde ontwikkelaars zullen waarderen hoe je snel animaties kunt toevoegen – precies wat elke webontwerper nodig heeft.
In deze tutorial laat ik je zien hoe je je publiek aan je kunt binden voordat ze wegzwemmen. Je zult een verbeterde gebruikerservaring kunnen leveren en nog iets van je to-do lijst kunnen afstrepen!

De Scène Creëren: Waarom videoanimaties belangrijk zijn
Video is een krachtig hulpmiddel voor het vertellen van verhalen en animatie voegt een extra laag van betrokkenheid toe en brengt je verhalen tot leven. Een video kan emoties, sfeer en complexe ideeën overbrengen die statische beelden simpelweg niet kunnen overbrengen. Laten we ter illustratie eens kijken hoe video de online aanwezigheid van een restaurant kan veranderen:
- De zintuigen aanspreken: Met video kun je een beroep doen op zicht, geluid en zelfs (indirect) op geur en smaak. Kijkers kunnen de warmte van de oven bijna voelen en de heerlijke aroma’s ruiken.
- Creëer een sfeer: Creëer sfeer en neem bezoekers mee naar je restaurant (of je zakelijke niche).
- Laat je vak zien: Benadruk het vakmanschap van je koks en de kwaliteit van je ingrediënten. Met video kun je je culinaire verhaal op een visueel aantrekkelijke manier vertellen.
- Bevorder conversies: Boeiende videoanimaties kunnen bezoekers verleiden om je menu te verkennen, te reserveren of online te bestellen.
Een restaurantwebsite die zindert
In deze tutorial laat ik een website van een restaurant zien die bezoekers een voorproefje geeft van hoe het is om daar te dineren. Terwijl ze scrollen, wordt er een video afgespeeld waarop de chef misschien pizzadeeg gooit. Of het kan een video zijn van een gedekte tafel met flikkerende kaarsen en dampende borden pasta, die de sfeer van het restaurant benadrukt. Deze meeslepende ervaring trekt bezoekers naar binnen en zorgt ervoor dat ze een tafel willen reserveren. Dat is de kracht van GSAP animatie en goed geplaatste video.
Bekijk de volledige prompt hieronder
Laten we nu eens kijken hoe je dit boeiende effect tot leven kunt brengen in Elementor.
- Begin met het maken van een container over de volledige breedte in Elementor. Dit vormt de basis voor je boeiende heldensectie.
- Sleep de Video widget naar je pagina. Hier gebeurt de magie!
- Upload je video en ga naar de video-instellingen en maak deze belangrijke aanpassingen:
- Zet het geluid uit: Laat de beelden voor zichzelf spreken.
- Verberg de bedieningselementen: Houd de focus op je video-inhoud.
- Padding verwijderen: Creëer een naadloze ervaring zonder afleiding.
- Optimaliseren voor prestaties:
- Kies “Self-Hosted” als je videobron voor optimale controle.
- Laad de metadata vooraf om snellere laadtijden te garanderen.
- Gebruik een video van 30 frames per seconde voor een vloeiende weergave (gebruik indien nodig een online converter).
- Creëer ademruimte:
- Pas de hoogte van de container aan om voldoende schuifruimte te bieden.
- Schakel “Sticky” in op de video om deze op zijn plaats te houden terwijl bezoekers scrollen.
- Voeg de Geheime Saus toe (met AI!):
- Voeg een HTML-widget toe aan je pagina.
- Klik op het AI-pictogram.
- Typ een eenvoudige prompt in. Dit is wat ik heb gebruikt:
Laad de GSAP-bibliotheek en ScrollTrigger-scripts en laat vervolgens de Elementor-video (met de klasse ‘elementor-video’) afspelen op basis van de scrollpositie op de pagina. De video moet alleen tijdens het scrollen worden afgespeeld en stoppen als het scrollen stopt. De scroll-trigger moet de hele pagina beslaan, zodat de video wordt afgespeeld vanaf het begin bovenaan de pagina tot het einde onderaan.
- Laat Elementor AI de code voor je genereren!
Daar heb je het! Een dynamische, aantrekkelijke heldensectie, klaar om je bezoekers te verleiden.

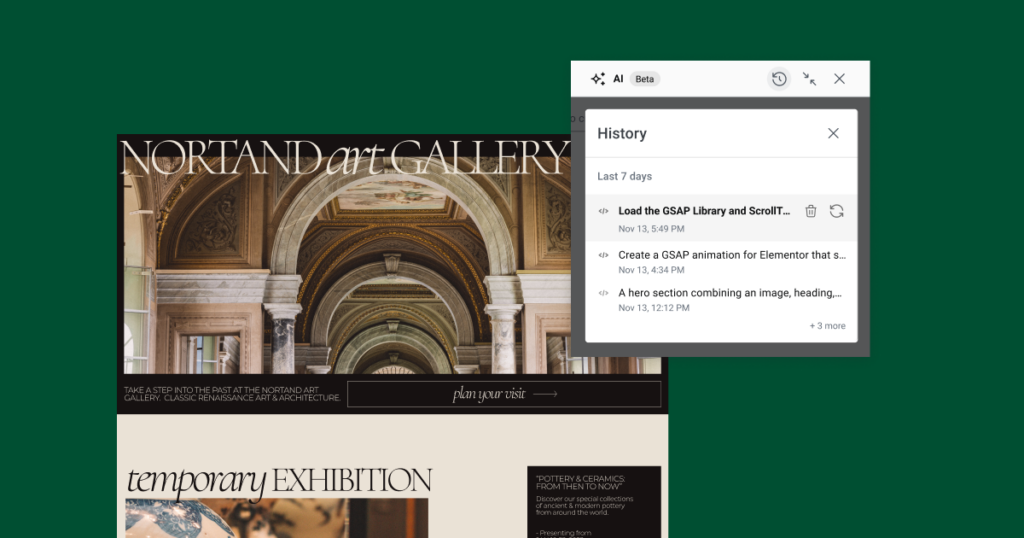
Verhoog je efficiëntie: Prompt geschiedenis gebruiken
Wist je dat je je promptgeschiedenis kunt gebruiken om je workflow te stroomlijnen? Als je Elementor AI gebruikt, worden je prompts en de bijbehorende code 30 of 90 dagen bewaard, afhankelijk van je abonnement. Dit betekent dat je eenvoudig eerdere aanwijzingen opnieuw kunt bekijken, de gegenereerde code kunt kopiëren en aanpassen voor nieuwe projecten of voor verschillende pagina’s. Deze functie bespaart je tijd en moeite, zodat je snel vergelijkbare animatie-effecten op je website kunt implementeren zonder helemaal opnieuw te hoeven beginnen.
Afsluitende gedachten
Tot zover deze GSAP animatie tutorial met Elementor AI! Maar dit is nog maar het topje van de ijsberg. Er ligt een hele wereld aan creatieve mogelijkheden te wachten om verkend te worden met Elementor AI. Klaar om dieper te duiken? Deel je tutorialverzoeken in de reacties hieronder! Ga in de tussentijd naar de Elementor AI pagina en ontdek alle fantastische manieren waarop AI je workflow kan verbeteren.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.