Inhoudsopgave
We zijn verheugd om Elementor 3.25 te introduceren, een update die belangrijke verbeteringen bevat die gericht zijn op het verbeteren van de prestaties van je website, de bezoekerservaring en de ontwerpflexibiliteit. Van continue CSS-optimalisatie tot soepeler scrollen met native CSS en verbeterde zoekfunctionaliteit, deze release is ontworpen om je website sneller, interactiever en makkelijker navigeerbaar te maken.
Prestatieverhoging met voortdurende CSS-optimalisatie
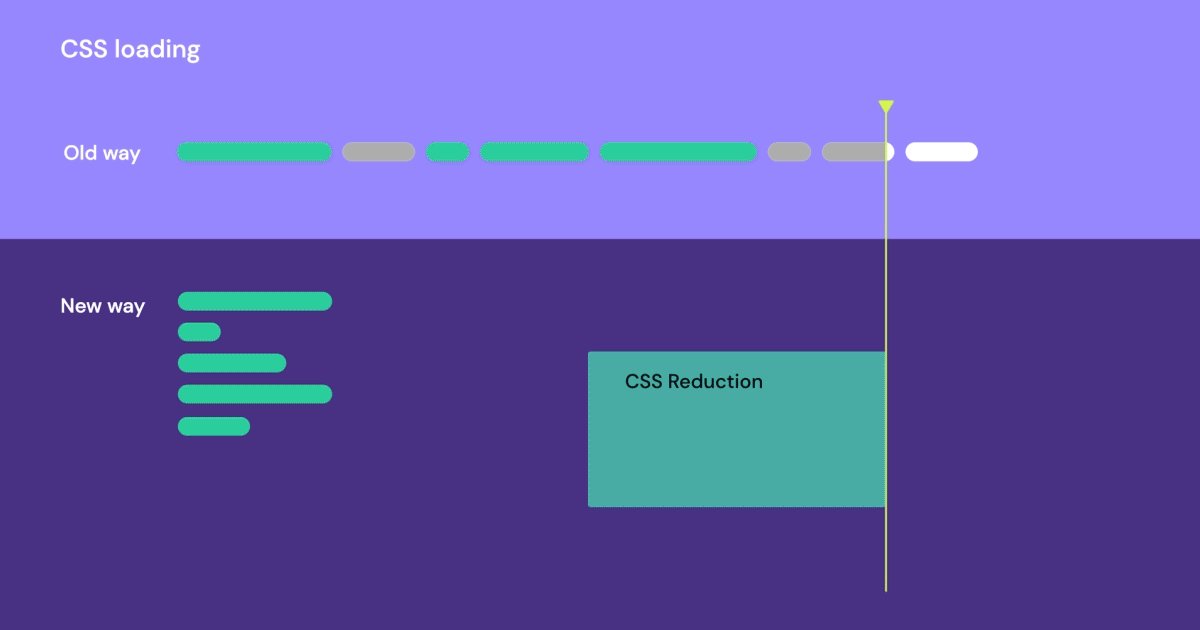
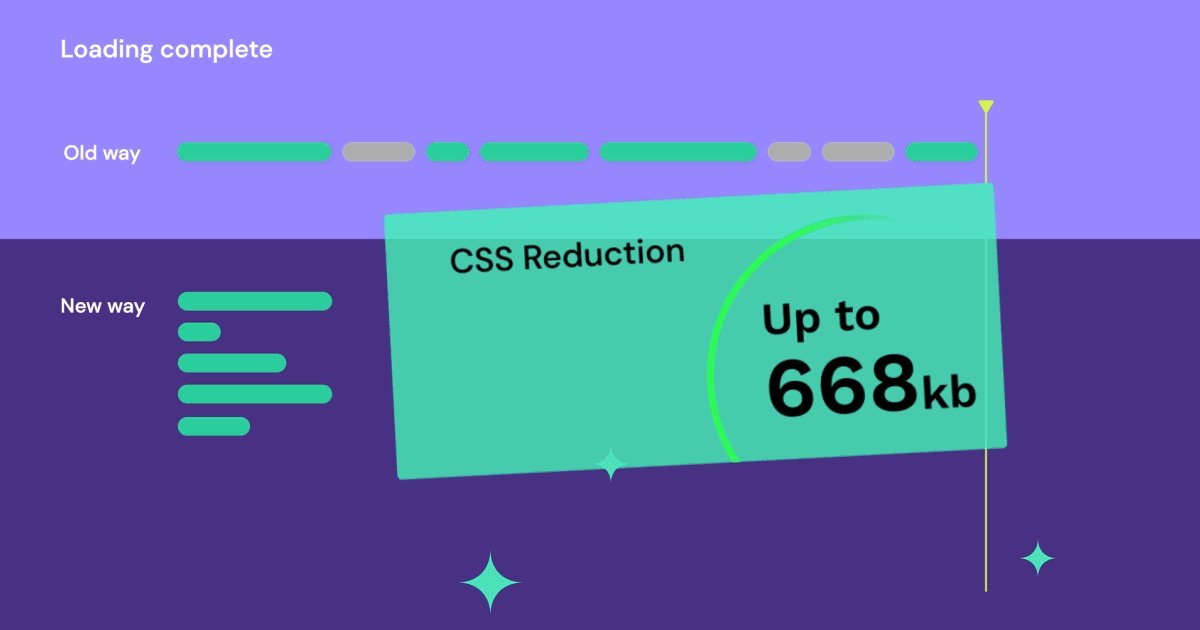
Site snelheid is cruciaal, en met Elementor 3.25 hebben we grote stappen gezet om de prestaties van je website te verbeteren door middel van Continue CSS Optimalisatie.
Door de actieve widgets en functies op elke pagina te analyseren, zorgt Elementor ervoor dat alleen de noodzakelijke CSS wordt geladen, terwijl de meeste ongebruikte stijlen worden weggelaten. Het resultaat is een slankere, snellere website die een soepelere ervaring biedt voor je bezoekers, zowel op desktop als mobiel.
Belangrijke verbeteringen in CSS-optimalisatie
- Nul CSS gewicht voor de Elementor Pro plugin: Elementor Pro start nu standaard met nul CSS, wat betekent dat als je begint met de plugin, er geen CSS gewicht is totdat je widgets gaat toevoegen. Deze aanpak vermindert de CSS-grootte van je website drastisch, waardoor deze sneller en efficiënter wordt.
- WooCommerce Widgets: Voor WooCommerce gebruikers is dit een game-changer. Elementor 3.25 laadt de CSS voor WooCommerce widgets conditioneel op basis van gebruik, waardoor tot 197 KB CSS wordt bespaard. Voorheen werd CSS voor alle 32 WooCommerce widgets geladen, zelfs als er maar één widget werd gebruikt. Deze update elimineert die onnodige belasting, waardoor je WooCommerce winkel aanzienlijk sneller wordt.
- Globale stijlen: Global Styles worden nu ook voorwaardelijk geladen, waardoor het CSS-bestand nog eens 65 KB kleiner wordt.
- Elementor Widget Stijlen: We werken verder aan het voorwaardelijk laden van widgetstijlen met Elementor 3.25. In plaats van een hele groep stijlen in één keer te laden, laadt deze update nu stijlen afzonderlijk voor 6 Thema Elementen widgets, 3 Carrousel widgets en 2 Formulier widgets.
Deze update richt zich op het laden van alleen de essentiële CSS die nodig is voor de specifieke elementen die je gebruikt, waardoor de hoeveelheid ongebruikte code die je site kan vertragen aanzienlijk wordt verminderd. Door onnodige CSS te verwijderen, wordt je site sneller geladen, waardoor zowel desktop- als mobiele prestaties verbeteren, evenals belangrijke SEO-gegevens en Core Web Vitals-scores.

[Pro] Vloeiender scrollen met CSS: Introductie van de nieuwe Anker offset
Elementor 3.25 brengt ook aanzienlijke verbeteringen aan in de scrollprestaties. We hebben de AnchorJS bibliotheek vervangen door een native CSS oplossing, die niet alleen de prestaties verbetert door minder afhankelijk te zijn van JavaScript, maar ook het scrollen soepeler en consistenter maakt op verschillende apparaten.
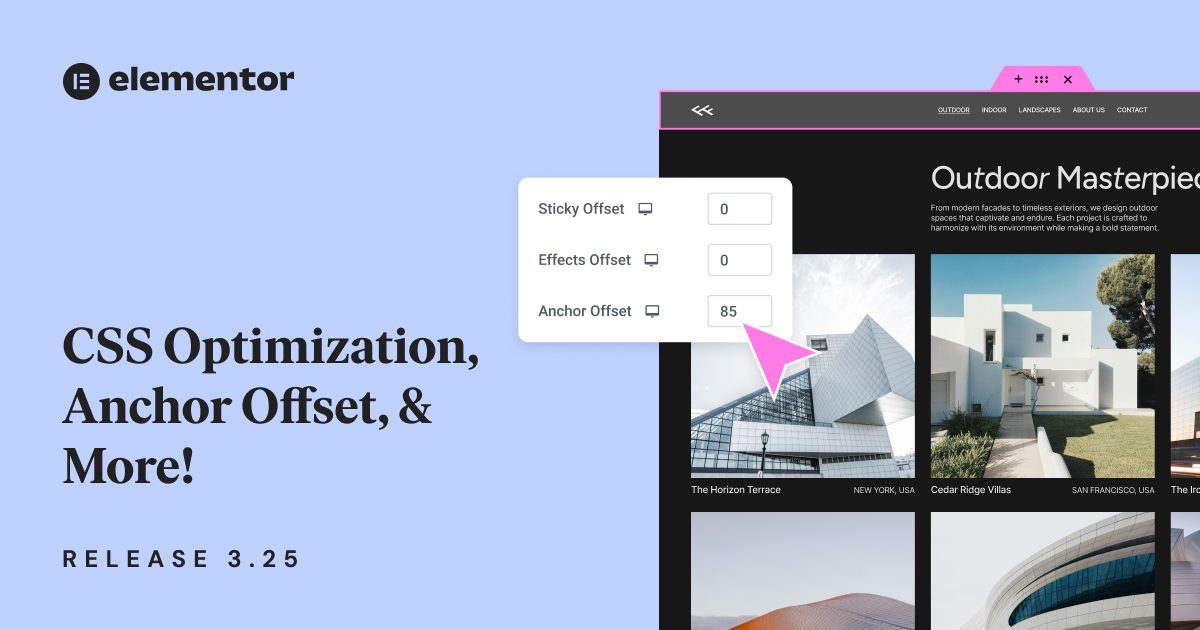
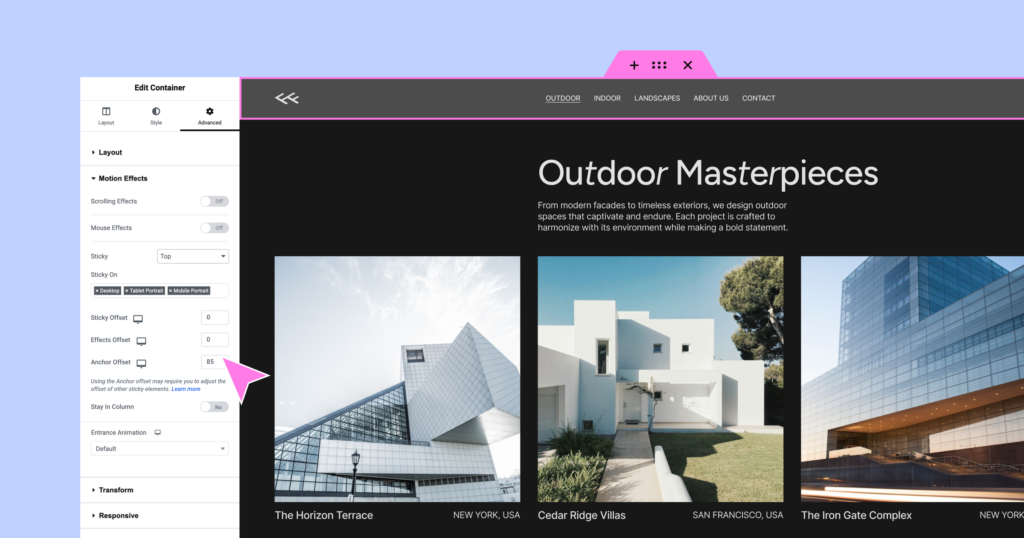
Nieuwe ankeroffsetregeling
Een van de belangrijkste functies van deze update is de Anker Offset, die ervoor zorgt dat ankerlinks naar de juiste positie op de pagina scrollen, rekening houdend met sticky headers en andere elementen. Voorheen scrolden ankerlinks vaak naar een positie die verborgen was achter sticky headers, wat verwarring en frustratie veroorzaakte bij bezoekers. De Anker Offset-functie lost dit op door je de mogelijkheid te geven om een aangepaste offset-waarde in te stellen en het scrollgedrag aan te passen zodat de gelinkte sectie volledig zichtbaar is zonder verborgen te raken achter kleverige kopteksten.
Waarom dit belangrijk is
- Vloeiender scrollen: Met native CSS dat het scrollen afhandelt, hoef je je geen zorgen te maken over vertragingen bij het scrollen door JavaScript.
- Verbeterde navigatie: De nieuwe Anchor Offset maakt navigatie binnen lange pagina’s of secties met veel inhoud intuïtiever en bezoekersvriendelijker.
- Prestatieverbetering: Door minder gebruik te maken van JavaScript profiteren websites van een schoner en sneller renderproces.
De ankerafstand instellen
Om een Anker Offset in te stellen, ga je naar het tabblad Geavanceerd in je Header, scroll je naar beneden naar Bewegingseffecten, stel je de Header in op Kleven boven of Onder, dan kun je de relevante waarden instellen in het veld Anker Offset.

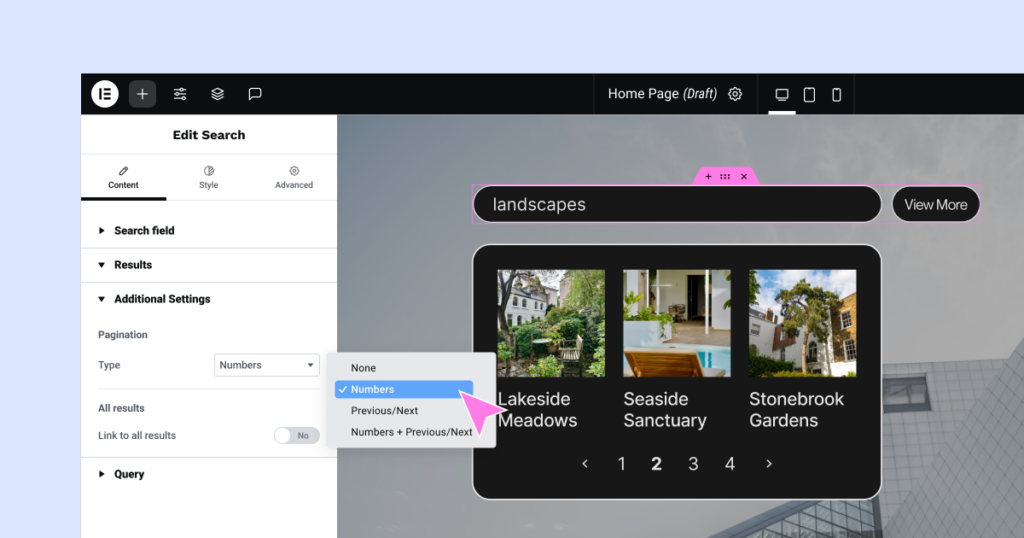
[Pro] Verbeterde zoekwidget: Live resultaten paginering
De Zoek Widget in Elementor 3.25 krijgt een belangrijke update met de introductie van paginering voor Live Resultaten. Voorheen gaven de zoekresultaten in de Live Search dropdown slechts een bepaald aantal items weer en moesten bezoekers naar een aparte pagina navigeren om aanvullende resultaten te bekijken. Nu introduceert Elementor 3.25 paginering direct in de Live Search dropdown, waardoor bezoekers door meerdere roosters met resultaten kunnen bladeren zonder de huidige pagina te verlaten en waardoor een meer naadloze ervaring ontstaat bij het doorzoeken van grote hoeveelheden content.
Belangrijkste voordelen
- Verbeterde zoekervaring: Bezoekers kunnen meer resultaten direct in de zoekbalk verkennen, waardoor ze minder wrijving ondervinden en betrokken blijven.
- Meer inhoud vinden: Met paginering is het waarschijnlijker dat bezoekers de inhoud vinden die ze zoeken, waardoor de tevredenheid van bezoekers toeneemt.
- Hogere betrokkenheid en lagere bouncepercentages: Door bezoekers op de huidige pagina te houden terwijl ze zoeken, creëer je een meer naadloze ervaring waardoor ze langer betrokken blijven.
Pagineren instellen
Om paginering aan je zoekwidget toe te voegen, schakel je eerst Live resultaten in onder het kopje Resultaten op het tabblad Inhoud en kies je een Loop Template. Vervolgens kun je onder Extra instellingen (in hetzelfde tabblad – Inhoud) kiezen om paginering met nummers en/of volgende/vorige in te schakelen. Je kunt ook het uiterlijk van je paginering aanpassen op het tabblad Stijl. Je hebt de optie om de uitlijning, verticale positionering, spatiëring en typografie aan te passen, maar ook de optie om Hover en Active state styling toe te voegen.

Extra updates voor Elementor 3.25
- Formulierinzendingen standaard actief op alle websites: Formulierinzendingen zijn nu native in de editor en actief op alle websites. Gebruikers kunnen deze functie uitschakelen vanaf het WP dashboard door te navigeren naar Elementor > Instellingen > Geavanceerd.
- Nieuw prestatie-experiment voor geoptimaliseerde markup: Verwijdering van de eerste wrapper div voor Button, PayPal en Stripe widgets om de markup te vereenvoudigen en de totale DOM te verkleinen. Bevindt zich momenteel in de Alpha-status en mag niet worden geactiveerd op productiesites.
- Twenty Fifteen Thema: Verwijdering van een CSS-compatibiliteit die de achtergrondkleur van het thema verwijdert op pagina’s die de “Elementor Canvas”-sjabloon gebruiken.
- Updates van functies en experimenten:
- Raster Container – Samengevoegd in Flexbox Container en hernoemd naar ‘Container’.
- Geoptimaliseerde besturingslading – Actief voor bestaande sites en gepromoveerd naar Stabiel.
- Geneste elementen – Actief voor bestaande sites.
- Editor Bovenbalk – Actief voor bestaande sites.
- Weergavevoorwaarden (voor elementen) – Inheems in de editor.

Ontgrendel het volledige potentieel van Elementor 3.25
Elementor 3.25 is ontworpen om je website sneller, soepeler en interactiever te maken. Van het optimaliseren van CSS voor betere prestaties, het verbeteren van scrollen met native CSS tot het eenvoudiger maken van het zoeken naar inhoud met live paginering van resultaten, deze update zit boordevol krachtige tools om zowel je workflow als de ervaring van je bezoekers te verbeteren. Update nu naar Elementor 3.25 om te profiteren van deze nieuwe functies en je website naar een hoger niveau te tillen.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.