Inhoudsopgave
Laten we eerlijk zijn: een website vanaf nul maken kan ontmoedigend zijn. Je moet nadenken over ontwerp, inhoud, lay-out, code en nog veel meer. Het is een hoop. Je doet dit toch niet voor de eindeloze uren en hoofdpijn? Je bent hier om te creëren, om je visie tot leven te brengen en om dat efficiënt te doen. Dat is waar Elementor AI in het spel komt, om je reis naar webcreatie niet alleen gemakkelijker, maar ook echt plezierig te maken.
Het kan een beetje aanvoelen als het bakken van een taart: je hebt de juiste ingrediënten nodig en een eenvoudig recept om te volgen. Of je nu een doorgewinterde webbouwer bent of net begint, Elementor AI is er om je te helpen efficiënt een mooie, functionele website te maken.
Maak kennis met Elementor AI: je nieuwe beste vriend in webdesign
Stel je voor dat je een slimme assistent of sous-chef hebt die niet alleen je visie begrijpt, maar je ook helpt om die visie voor je website te realiseren met minimale inspanning. Dat is Elementor AI. Het is alsof je een doorgewinterde webdesigner en ontwikkelaar binnen handbereik hebt, klaar om je te helpen met alles van het genereren van unieke lay-outs tot het schrijven van tekst van hoge kwaliteit en zelfs het coderen van aangepaste CSS – alles binnen de Elementor drag-and-drop Editor.
Je productiviteit verhogen met AI-tools
Waarom Elementor AI gebruiken? Laten we het eens hebben over de vele tools die je productiviteit verhogen. Vervelende taken zoals het verwijderen van achtergronden uit afbeeldingen, die vroeger uren werk en geavanceerde vaardigheden vereisten, worden nu bijvoorbeeld gereduceerd tot een simpele klik. Of je nu een professional bent of een beginner, AI maakt het moeiteloos om naadloze, professionele resultaten te bereiken in enkele seconden.
Klaar om te beginnen? Laten we de stappen doorlopen!
Jouw Elementor AI recept voor succes
Stap 1: Begin met een leeg canvas
We raden je aan het Hello thema te downloaden. Hetis een lichtgewicht, minimalistisch WordPress thema dat speciaal is gebouwd om naadloos samen te werken met Elementor. Met meer dan 1 miljoen actieve installaties is het een beproefde favoriet onder webdesigners. Het Hello Theme biedt consistente compatibiliteit met Elementor, waardoor je vanaf het begin verzekerd bent van een soepele ervaring. Het vederlichte ontwerp betekent snellere laadtijden van je site, betere SEO en geen onnodige code die je vertraagt. Perfect voor landingspagina’s en aanpasbaar aan jouw unieke visie – oh ja, en had ik al gezegd dat het voor altijd helemaal gratis is?
Stap 2: Stel je globale lettertypen, kleuren en achtergrondkleur in
Consistentie is de sleutel. Stel je algemene kleuren en lettertypen in om ervoor te zorgen dat je website een samenhangend uiterlijk heeft. Om je algemene lettertypen en kleuren in te stellen, ga je naar het hamburgermenu linksboven in het paneel en selecteer je Site-instellingen. Daar klik je op Globale lettertypen en zoek je het lettertype met het label Primair. Selecteer het potloodpictogram om te bewerken en pas vervolgens de attributen in het menu Typografie naar wens aan. In dit stadium voeg ik ook mijn achtergrondkleur toe. Als je tevreden bent met de wijzigingen, sluit je het menu en ga je verder met het toepassen van de instellingen voor de andere tekstsoorten.
Als je nu nieuwe onderdelen maakt, selecteer je gewoon de relevante vooraf ingestelde globale stijl – je hoeft je geen zorgen meer te maken over het onthouden van de exacte grootte of gewicht voor elk type tekst.
Stap 3: AI-context toevoegen
Om het meeste uit Elementor AI te halen, moet je de AI-context instellen. Deze informatie helpt de AI relevante suggesties te genereren op basis van de specifieke behoeften van je website. Lees hier als je hulp nodig hebt bij het instellen van je AI context. Ik raad je ten zeerste aan om dit te doen, want het is bewezen dat je veel betere resultaten zult krijgen!

Stap 4: Een lay-out maken in seconden
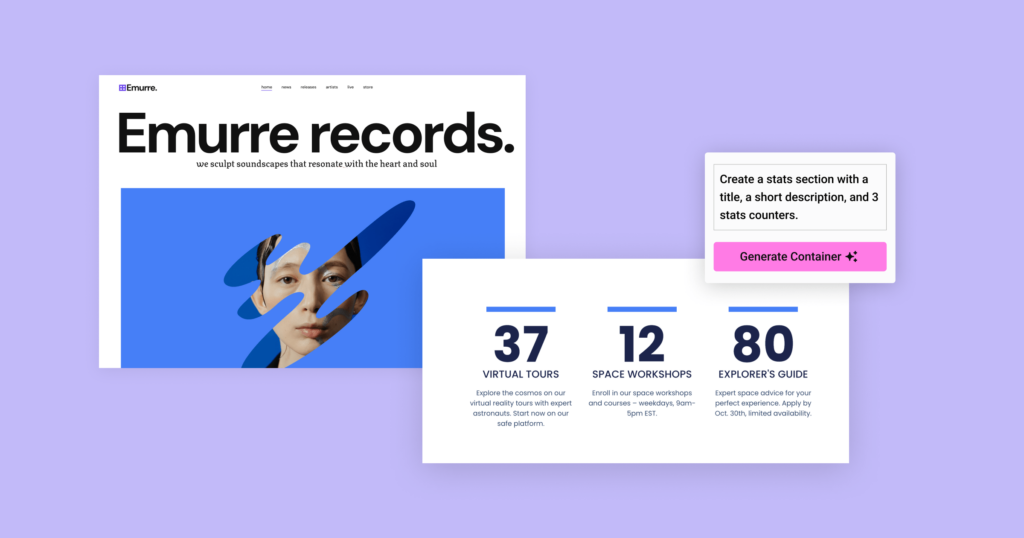
Begin met het maken van je eerste heldensectie. Wil je je basis wireframe verbeteren? Je hoeft er geen uren aan te besteden. Met Elementor AI kun je op de knop Elementor AI in de container klikken en de lay-out die je wilt in gewoon Engels beschrijven in de promptbalk! Er verschijnen meerdere lay-outopties, afgestemd op jouw wensen. Of het nu gaat om een gestroomlijnde heldensectie, een aantrekkelijke CTA of een overtuigende testimoniallay-out, met Elementor AI zit je goed.
Stap 5: AI Copilot gebruiken voor een sectie
Laat AI Copilot je helpen bij het maken van een sectie of al je secties op de hele pagina, waardoor je workflow aanzienlijk wordt versneld. Of het nu gaat om een hero banner of een blok met testimonials, AI Copilot stelt lay-outs en inhoud voor op basis van jouw input, waardoor het ontwerpproces wordt versneld.
Stap 6: Afbeeldingen uploaden of genereren
Met een basis draadmodel kunnen we verder gaan met de fijnafstelling. Heb je afbeeldingen nodig? Je hebt verschillende opties. Upload je eigen afbeeldingen in de galerij of gebruik Elementor AI om ze te genereren. Je kunt ook achtergronden verwijderen met één klik of onvolkomenheden opruimen met de AI Cleanup tool (verschijnt binnenkort!). Dit helpt om visueel aantrekkelijke inhoud voor je site te maken.
Stap 7: Tekst genereren met AI (of zelfs vertalen)
Meer inhoud nodig? Gebruik AI om in een paar seconden tekst van hoge kwaliteit te genereren. Het kan productbeschrijvingen genereren, je helpen met berichtgeving, titels en meer. Het is het perfecte hulpmiddel, vooral als de website veel inhoud bevat. Als je website meertalig moet zijn, kun je je inhoud eenvoudig vertalen naar andere talen.
Stap 8: Knoppen aanpassen met AI CSS
Wil je je site een uniek tintje geven? Gebruik AI om aangepaste CSS voor knoppen te genereren. Deze stap helpt de visuele aantrekkingskracht van je website te verbeteren. Hier is een leuke video in de vorm van een tutorial over hoe je afbeeldingen bewerken kunt combineren met CSS op maat met Elementor AI.
Stap 9: Een voorbeeld bekijken in de modus Desktop vs. Mobiel
Schakel ten slotte tussen de desktop- en mobielvriendelijke modi om ervoor te zorgen dat je site er op elk apparaat geweldig uitziet. Deze stap zorgt ervoor dat je website responsief en gebruiksvriendelijk is op alle platforms. Nu hoef je alleen nog maar op publiceren te klikken.
Klaar om je efficiëntie te verhogen?
(Spoiler: Dat zou je moeten zijn)
Tijd is geld.
En met Elementor AI bespaar je beide.
Kun je het je echt veroorloven om vast te houden aan tijdrovende methoden als er een betere, snellere manier binnen handbereik is?
Met Elementor AI is het maken van een website eenvoudig en efficiënt.
Elke stap is ontworpen om je werkstroom te vereenvoudigen, je creativiteit te vergroten en een gepolijst eindproduct te garanderen.
Er is een gratis proefversie beschikbaar met een royaal aantal credits per functie, zodat je aan de slag kunt voordat je een verplichting aangaat.
Ben je klaar om te beginnen? Volg deze stappen voor een website die zowel functioneel als visueel indrukwekkend is.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.